Voulez-vous intégrer des vidéos Vimeo sur votre site WordPress ?
L'ajout de contenu vidéo sur WordPress est un moyen simple de rendre votre site plus attrayant et d'améliorer l'expérience de l'utilisateur. Et grâce à la fonctionnalité lightbox popup, vous pouvez créer une expérience sans distraction qui incite les visiteurs à rester plus longtemps sur votre site.
Ce guide vous montrera comment ajouter des vidéos Vimeo à WordPress dans des fenêtres popup lightbox accrocheuses.
Peut-on intégrer une vidéo Vimeo dans WordPress ?
Oui, vous pouvez intégrer une vidéo Vimeo dans WordPress. Par défaut, WordPress dispose d'une fonction d'intégration automatique qui vous permet de copier et de coller l'URL de votre vidéo pour l'afficher sur n'importe quel article ou page.
Cependant, comme de nombreuses fonctionnalités par défaut de WordPress, les options de personnalisation sont limitées. Vous ne pouvez pas facilement modifier les options du lecteur vidéo, ajouter des vignettes personnalisées ou rendre la vidéo "collante" lorsque les utilisateurs font défiler la page.
C'est là que ce guide peut vous aider.
Nous allons vous montrer comment utiliser un plugin de construction de page facile à utiliser pour intégrer des popups vidéo Vimeo sur n'importe quelle page WordPress. Et pour faire bonne mesure, nous partagerons également les étapes pour utiliser la fonction d'intégration automatique de WordPress n'importe où sur votre site.
Table des matières
Comment intégrer des popups vidéo Vimeo dans WordPress

Intégrer des vidéos Vimeo est facile avec SeedProd, le meilleur constructeur de sites web WordPress. Avec plus d'un million d'utilisateurs, il vous permet de créer des thèmes WordPress personnalisés et des mises en page sans écrire de code.
Vous pouvez commencer par un modèle préétabli et personnaliser chaque page à l'aide de blocs de construction visuels.
Et les fenêtres contextuelles vidéo de Vimeo ? Il est facile de les intégrer grâce au bloc Video Popup.
Il suffit de glisser, déposer, pointer et cliquer pour afficher des fenêtres contextuelles Vimeo en plein écran partout où vous le souhaitez, sans code d'intégration vidéo en vue.
Suivez le guide étape par étape ci-dessous pour apprendre à le faire.
Étape 1. Installer et activer SeedProd
Tout d'abord, vous devez installer et activer le plugin SeedProd.
Bien qu'une version gratuite de SeedProd soit disponible, nous recommandons d'utiliser SeedProd Pro pour accéder à davantage de modèles et de blocs, y compris le bloc Video Popup.
Après avoir choisi votre plan et téléchargé le plugin sur votre ordinateur, suivez ces instructions pour installer SeedProd sur votre site WordPress. Elles vous montreront également comment activer la clé de licence de votre plugin.
Étape 2. Créer une mise en page personnalisée
Une fois le plugin activé, vous pouvez utiliser le constructeur de pages par glisser-déposer pour créer des mises en page WordPress personnalisées.
Si vous souhaitez remplacer votre thème WordPress actuel, vous pouvez utiliser le constructeur de thèmes pour en créer un nouveau à partir de zéro.
Vous pouvez créer chaque partie de votre site, y compris un en-tête personnalisé, un pied de page, une barre latérale, une page d'accueil, une page de blog et bien plus encore. Pour apprendre à créer un thème WordPress personnalisé, suivez notre guide.
Vous pouvez également créer des pages individuelles à l'aide du Landing Page Builder, ce que nous ferons dans le cadre de ce guide.
Depuis votre administration WordPress, naviguez vers SeedProd " Landing Pages et cliquez sur le bouton Ajouter une nouvelle page d'atterrissage.

Ensuite, parcourez les modèles de pages d'atterrissage réactives pour trouver celui qui correspond le mieux au type de page que vous souhaitez créer. Pour vous faciliter la tâche, cliquez sur les onglets situés en haut de la page pour les filtrer par type de campagne.

Une fois que vous en avez trouvé un, passez la souris sur le modèle et cliquez sur l'icône de la coche pour le sélectionner.
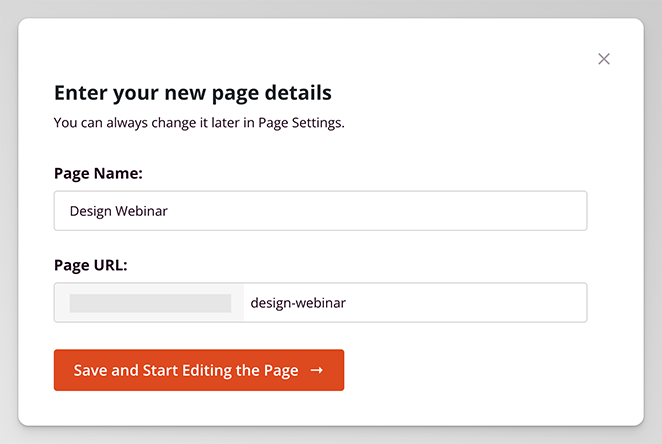
Vous verrez maintenant une fenêtre pour entrer le nom et l'URL de votre page. SeedProd génère automatiquement l'URL, mais vous pouvez la changer en cliquant et en tapant une nouvelle URL.

Cliquez sur le bouton Enregistrer et commencer à éditer la page lorsque vous êtes satisfait de ces détails.
Étape 3. Ajouter et personnaliser le bloc vidéo popup
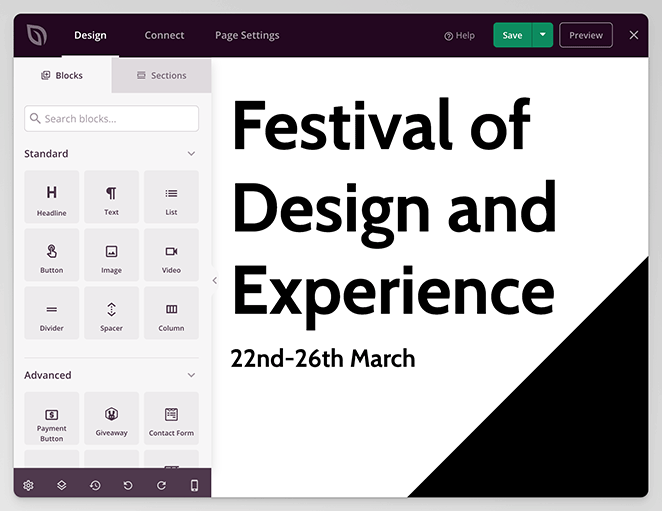
Le modèle que vous avez choisi s'ouvre alors dans l'éditeur par glisser-déposer. Vous y verrez un aperçu en direct de votre page sur la gauche, des blocs et des sections sur la droite, ainsi que des options d'annulation, de rétablissement et d'aperçu dans la barre d'outils inférieure.

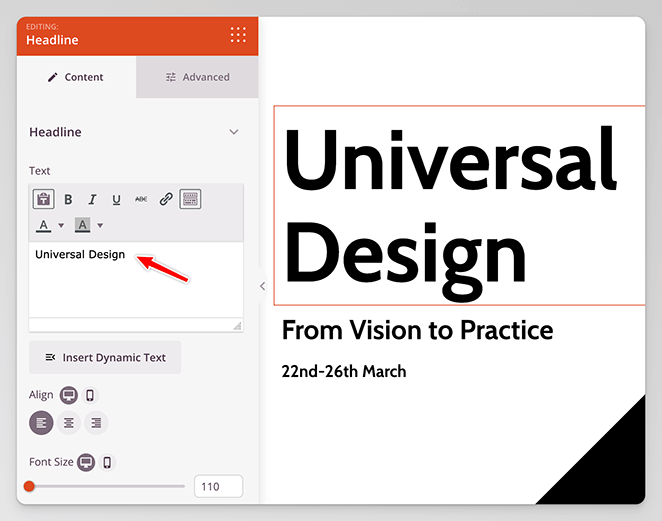
Vous pouvez modifier n'importe quelle partie du modèle en cliquant sur un bloc dans l'aperçu en direct. En cliquant, vous verrez les paramètres du bloc dans la barre latérale de gauche, où vous pourrez modifier le contenu, l'alignement, la taille de la police, etc.

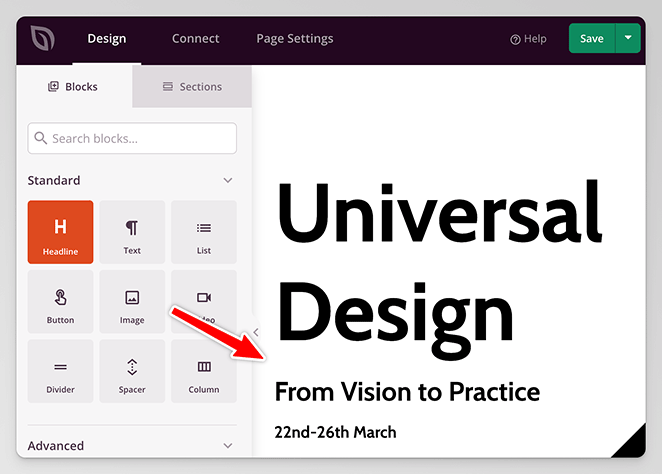
Pour ajouter un nouveau contenu à la page, choisissez un bloc dans la barre latérale gauche et faites-le glisser sur l'aperçu. Il vous suffit ensuite de personnaliser le contenu du bloc en fonction de vos besoins.

Vous verrez les changements en temps réel. Cela vous évite d'avoir à basculer entre le back-end et le front-end de votre site pour voir ce qu'il en est.
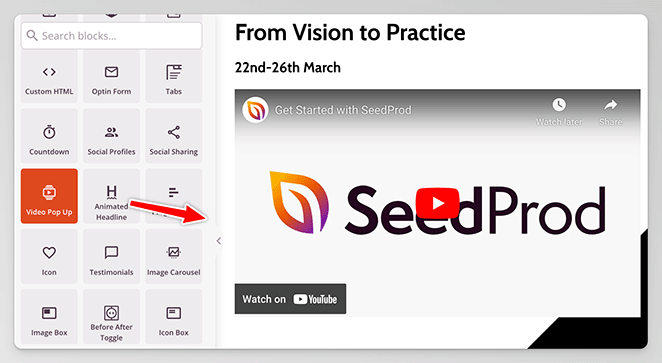
Pour ce faire, ajoutons le bloc Vidéo Popup à la page.

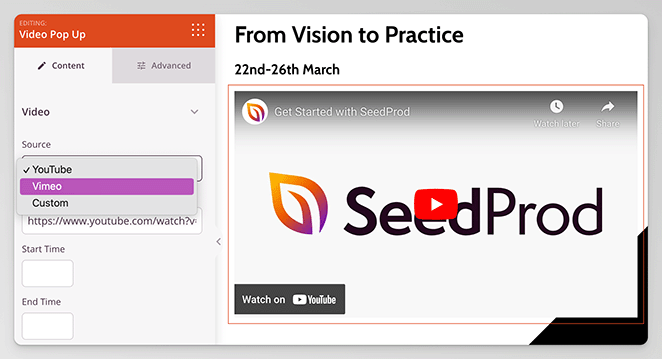
Par défaut, ce bloc affiche une vidéo YouTube. Vous pouvez facilement changer cela dans les paramètres du bloc en cliquant sur le menu déroulant "Source" et en sélectionnant l'option Vimeo.

Remarque : ce bloc vous permet également de télécharger un fichier vidéo sur WordPress.
Maintenant, allez-y et collez votre URL Vimeo. Vous pouvez définir une durée de démarrage de la vidéo en secondes si vous le souhaitez.
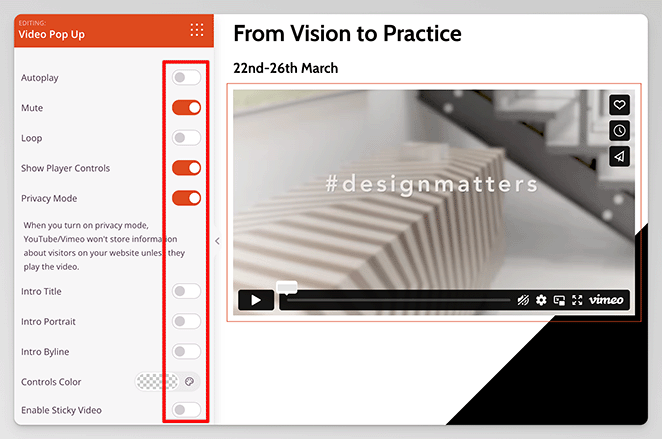
En dessous de cette section se trouvent les paramètres vidéo, qui vous permettent d'activer ou de désactiver la vidéo :
- Jeu automatique
- Muet
- Boucle
- Contrôles du lecteur vidéo
- Paramètres de confidentialité
- Titre introductif
- Portrait d'introduction
- Intro byline
- Vidéo collante

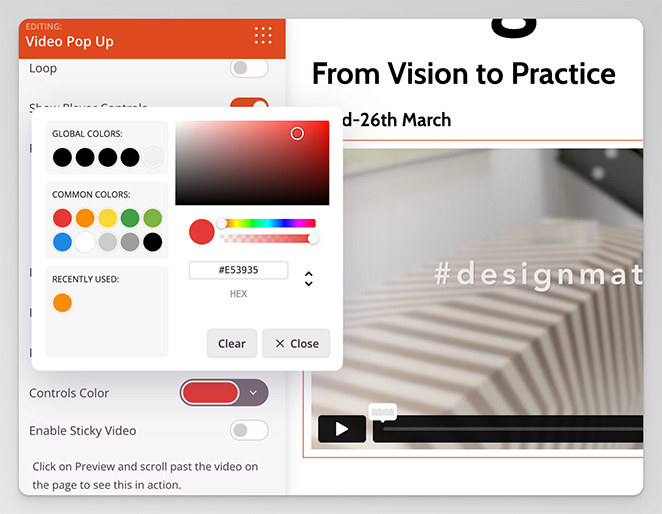
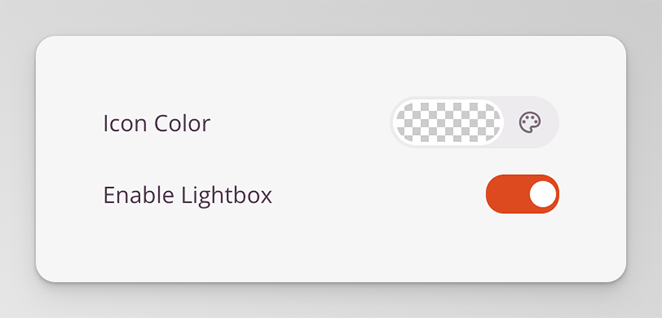
Vous pouvez également modifier les couleurs de contrôle du lecteur Vimeo en choisissant une couleur personnalisée dans la palette.

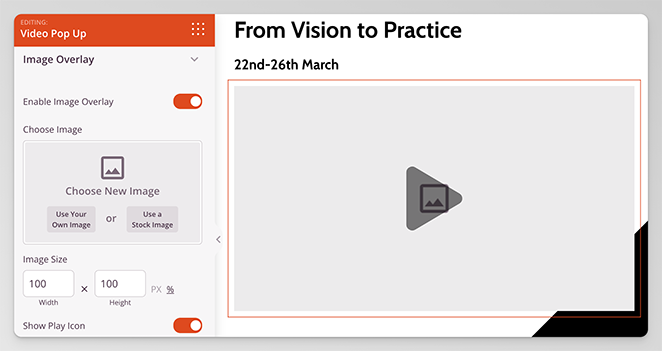
Ouvrons maintenant l'onglet Superposition d'images. En activant cette option, vous pouvez définir une vignette personnalisée pour votre vidéo.

Il suffit de cliquer sur le bouton "Utiliser votre propre image" et de télécharger une vignette de votre ordinateur ou de la bibliothèque multimédia de WordPress.
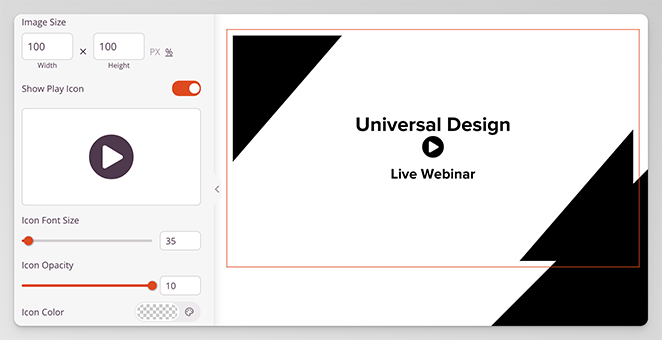
Vous pouvez faire de même pour l'icône de lecture de la vidéo en sélectionnant une icône personnalisée et en modifiant sa taille, sa couleur et son opacité.

La dernière option, et non des moindres, est l'activation de la boîte lumineuse. L'activation de cette option permet aux utilisateurs de regarder votre vidéo dans une fenêtre contextuelle plein écran.

C'est un excellent moyen de réduire les distractions et de se concentrer sur l'engagement de votre public.
Étape 4. Enregistrez et publiez vos modifications
Lorsque vous êtes satisfait des options d'intégration de la vidéo, cliquez sur Enregistrer dans le coin supérieur droit de votre écran, puis sélectionnez l'option Publier.

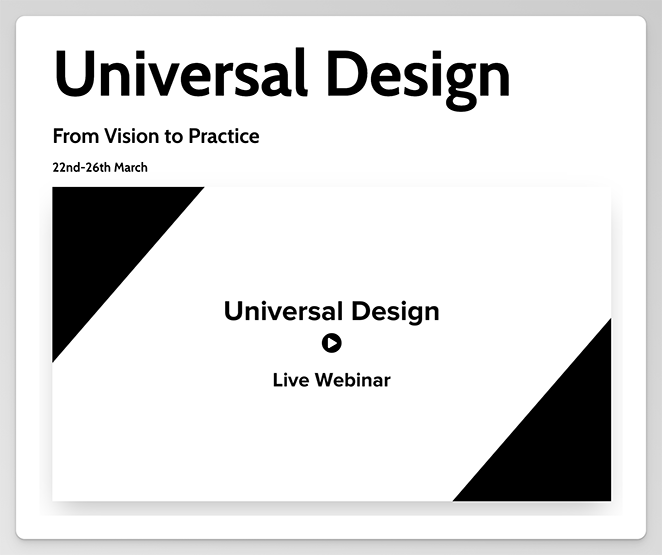
Vous pouvez maintenant prévisualiser la page et voir votre vidéo Vimeo intégrée en action.

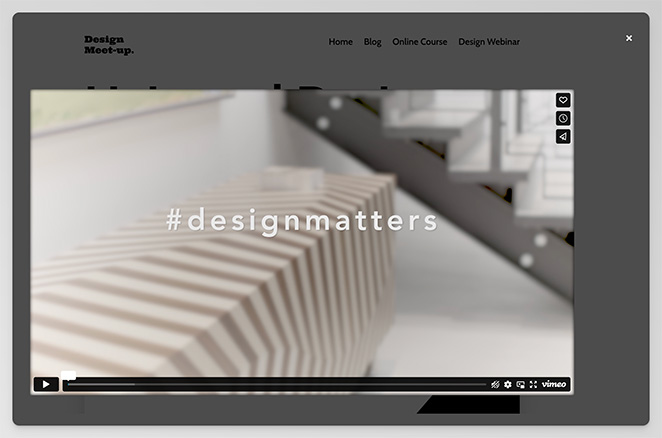
Si vous cliquez sur la vidéo, elle s'ouvrira dans une fenêtre contextuelle.

Vous souhaitez ajouter des vidéos Vimeo à votre barre latérale WordPress ? Consultez ce guide sur la création d'une barre latérale personnalisée dans WordPress et suivez les mêmes étapes que ci-dessus pour ajouter le bloc Video Popup.
Pour plus de conseils de personnalisation et de mise en forme, consultez ce guide sur la création d'une page d'atterrissage dans WordPress.
Alternative : Intégrer une vidéo Vimeo dans les articles WordPress
Il peut arriver que vous souhaitiez ajouter une vidéo simple et sans fioritures à votre site web, par exemple dans un article de blog. Étant donné que la plupart des constructeurs de pages ne fonctionnent que sur les pages, l'utilisation de la fonction d'intégration de WordPress est l'option la plus simple.
Vous pouvez le faire de deux manières : avec la fonction d'intégration automatique ou en utilisant les blocs d'intégration de WordPress.
Voici comment utiliser la fonction d'insertion automatique :
Tout d'abord, créez ou modifiez un article ou une page WordPress. Ensuite, collez l'URL de votre vidéo Vimeo dans l'éditeur de contenu.

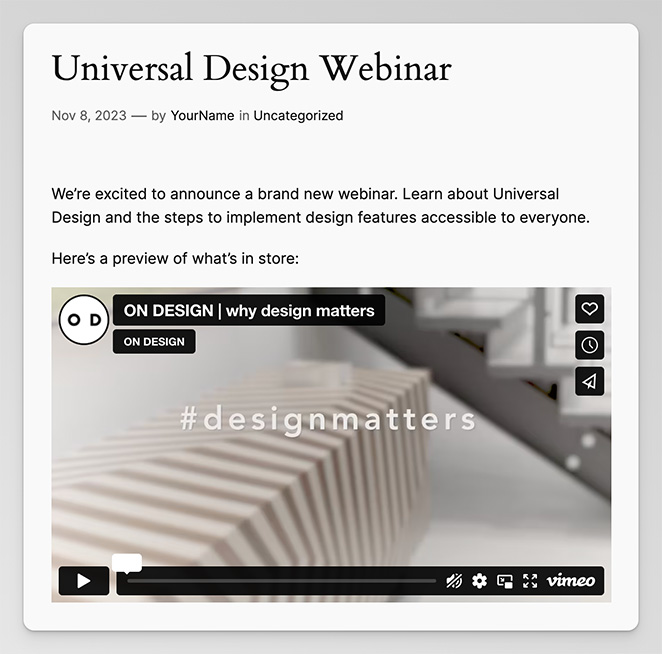
WordPress intégrera et affichera automatiquement la vidéo Vimeo en quelques secondes.
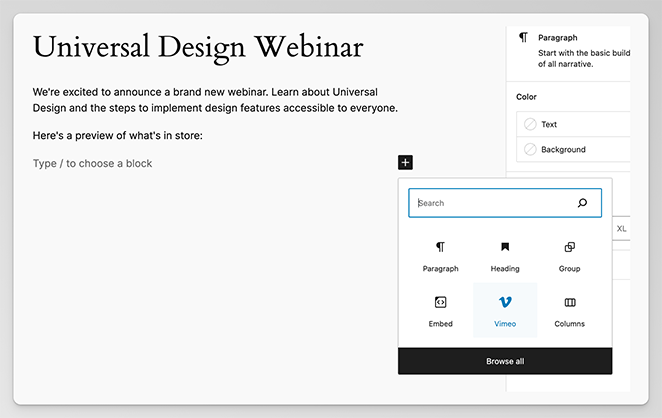
Vous pouvez également cliquer sur l'icône plus pour ajouter un nouveau bloc et cliquer sur le bloc Vimeo Embed.

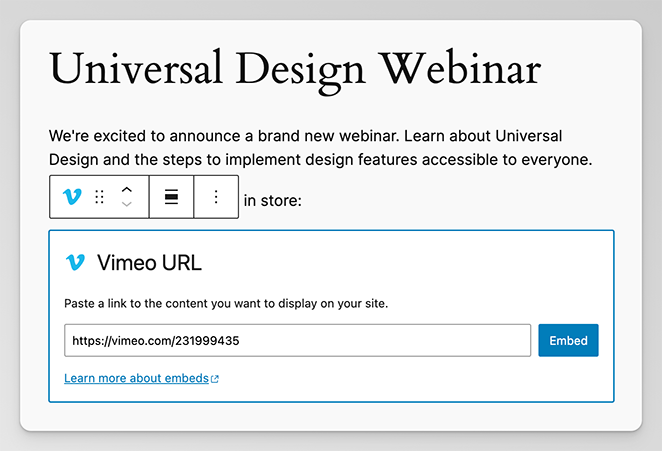
Ensuite, collez le lien de votre vidéo et cliquez sur le bouton Embed.

Après avoir publié le message ou la page, vous pouvez le prévisualiser pour voir les modifications apportées.

Embed Vimeo Video FAQs
Comment créer un lien vers une vidéo Vimeo ?
Pour créer un lien vers une vidéo Vimeo, cliquez sur le bouton de partage et copiez l'URL de la vidéo. Vous pouvez ensuite coller cette URL sur votre site web.
Qu'est-ce qu'une URL vidéo intégrée ?
Une URL vidéo intégrée est une vidéo ajoutée directement à un site web et non à partir d'un site de partage de vidéos de médias sociaux. Par exemple, l'URL de la vidéo intégrée sur votre site WordPress par rapport à la source sur Vimeo.com.
Peut-on intégrer une vitrine Vimeo dans WordPress ?
Si vous souhaitez présenter des vidéos Vimeo dans votre barre latérale WordPress, vous pouvez utiliser le bloc d'intégration WordPress Vimeo. Vous pouvez également copier et coller le code d'intégration de la vidéo dans un bloc HTML.
Comment intégrer une vidéo Vimeo sans iFrame ?
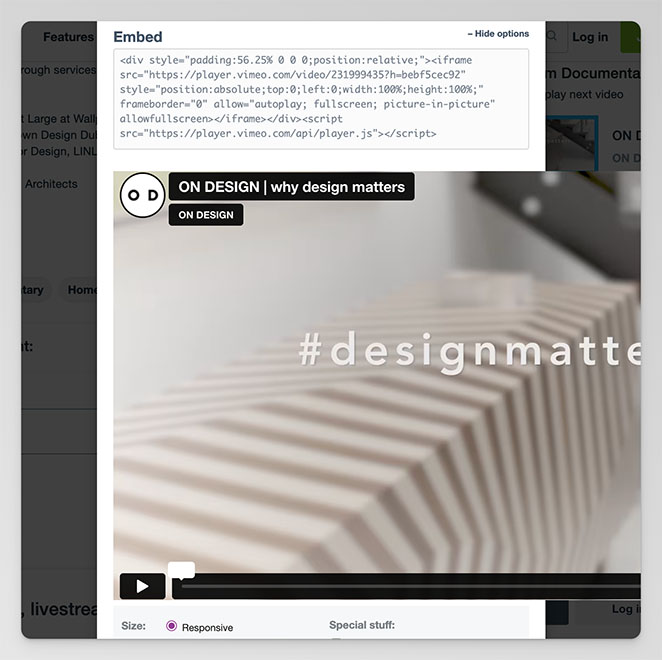
Pour intégrer une vidéo Vimeo sans iFrame, rendez-vous sur la page web de la vidéo et cliquez sur le bouton Partager. Dans la fenêtre contextuelle, cliquez sur le texte +afficher les options, puis faites défiler jusqu'en bas et changez la taille en "Responsive". Cette opération supprime l'iFrame du code HTML.

Copiez ensuite le code et collez-le dans un widget HTML sur votre site web.
Intégrer des vidéos Vimeo à WordPress dès aujourd'hui
Nous espérons que ce guide vous a aidé à apprendre comment intégrer une vidéo Vimeo dans WordPress. Que vous les utilisiez comme message de bienvenue, comme introduction à un webinaire ou pour promouvoir le lancement d'un nouveau produit, les étapes de ce guide couvrent tout ce dont vous avez besoin.
Pour plus d'aide vidéo, vous aimerez peut-être les tutoriels et vitrines suivants :
- Comment intégrer des vidéos YouTube dans WordPress
- Comment vendre des vidéos en ligne avec WordPress
- 8 meilleurs plugins vidéo pour WordPress
- Comment intégrer des vidéos Facebook dans WordPress
- Comment créer une page d'atterrissage vidéo sur WordPress
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.