Voulez-vous créer une boîte à lumière dans WordPress pour des images individuelles ?
Avec une simple lightbox, vous pouvez afficher des images en taille réelle sur votre site sans impact sur les performances ou la vitesse de la page. Dans cet article, nous allons vous montrer comment ajouter une boîte à lumière pour les images sur WordPress, étape par étape.
Qu'est-ce qu'une boîte à lumière dans WordPress ?
Un encadré lumineux est une fenêtre contextuelle sans distraction qui se superpose au contenu de votre site web. Lorsqu'il s'ouvre, l'arrière-plan de la page web est grisé, ce qui permet à l'utilisateur de concentrer son attention sur le contenu de la fenêtre jusqu'à ce qu'il clique sur l'icône "X" pour sortir de la fenêtre.

Comme la superposition se trouve au-dessus de votre site web, les utilisateurs n'auront pas besoin de cliquer sur une autre page pour en voir le contenu.
Les superpositions d'images de type "lightbox" sont un excellent moyen d'afficher des images de grande taille sans nuire à la vitesse de votre site web. Vous pouvez créer des galeries d'images avec des vignettes ou des images de petite taille qui permettent à vos pages web de se charger plus rapidement, puis laisser les visiteurs cliquer sur les petites images pour les ouvrir et afficher les grandes versions en haute résolution dans la boîte lumineuse.
Quand faut-il utiliser une boîte lumineuse ?
Il existe plusieurs situations dans lesquelles l'utilisation d'une visionneuse peut s'avérer judicieuse pour votre site web professionnel. Par exemple, vous pouvez utiliser une boîte lumineuse sur votre site de commerce électronique pour permettre aux visiteurs de voir plus de détails sur les produits.
Voici d'autres exemples d'utilisation d'une boîte à lumière WordPress :
- Présenter un portfolio photographique
- Mettez en évidence les captures d'écran de vos exemples d'écriture
- Afficher les détails du produit
- Regarder unevidéo YouTube/Vimeo
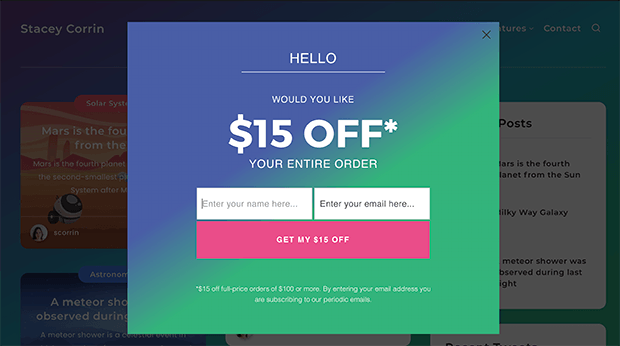
Saviez-vous que vous pouviez également utiliser un popup lightbox pour générer des leads ? Avec un outil puissant de génération de leads comme OptinMonster, vous pouvez créer des popups lightbox réactifs pour collecter les adresses e-mail de votre public cible lorsqu'il est sur le point de partir.

Voici un guide sur la création d'une fenêtre contextuelle de sortie dans WordPress.
Ceci étant dit, nous allons voir 2 façons de créer une lightbox dans WordPress pour les images, étape par étape.
Comment créer une boîte à lumière dans WordPress avec SeedProd
Tout d'abord, nous allons vous montrer comment créer une image lightbox dans WordPress avec SeedProd, le meilleur constructeur de sites web WordPress.

SeedProd est livré avec des kits de sites web et des modèles de pages d'atterrissage pré-fabriqués qui vous permettent de créer un site web WordPress en quelques clics. Vous pouvez ensuite personnaliser votre site web grâce à son constructeur de pages drag-and-drop et à ses blocs et sections WordPress personnalisables.
Avec le bloc Image de SeedProd, vous pouvez activer une boîte à lumière pour afficher des versions agrandies des images de votre galerie WordPress, et ce sont ces fonctionnalités que nous allons présenter dans le tutoriel suivant.
Avant de poursuivre, voici ce que vous pouvez faire d'autre avec SeedProd :
- Créer des pages d'atterrissage qui convertissent, y compris (404, ventes, squeeze, webinaire, merci, et connexion)
- Créez un site WooCommerce personnalisé pour votre boutique en ligne
- Contrôler qui peut contourner votre page " bientôt" ou "en mode maintenance ".
- Personnalisez vos pages d'atterrissage avec du texte dynamique
- Développez votre liste d'adresses électroniques grâce aux intégrations de marketing par courriel et au tableau de bord de gestion des abonnés.
- Et bien d'autres choses encore.
Ce plugin de création de site web est optimisé pour la vitesse et le référencement, de sorte que votre site web se chargera toujours rapidement sans gonfler.
Maintenant, plongeons dans le tutoriel complet.
Étape 1. Installer et activer SeedProd
Tout d'abord, rendez-vous sur la page de tarification de SeedProd, choisissez un plan de licence et créez votre compte SeedProd. Une fois que vous êtes dans le tableau de bord de votre compte, allez dans l'onglet Téléchargements et téléchargez le fichier du plugin SeedProd sur votre ordinateur.

Pendant que vous y êtes, copiez la clé de licence car vous en aurez besoin prochainement.
Après avoir téléchargé le plugin, installez-le et activez-le sur votre site web WordPress. Vous pouvez suivre ce tutoriel sur l'installation d'un plugin WordPress si vous ne l'avez jamais fait auparavant.
Lorsque le plugin SeedProd est actif sur votre site, naviguez vers SeedProd " Settings et collez la clé de licence que vous avez copiée plus tôt dans le champ approprié. Cliquez maintenant sur le bouton Vérifier la clé et passez à l'étape suivante.

Étape 2. Créer un thème WordPress ou une page d'atterrissage
L'étape suivante est de commencer à construire votre thème WordPress ou votre page d'atterrissage. Le plugin SeedProd vous permet de faire les deux, mais si vous n'êtes pas sûr de l'option à utiliser, voici une explication :
- Theme Builder - Avec le Theme Builder, vous pouvez remplacer votre thème WordPress actuel par un nouveau thème personnalisé. Vous pouvez choisir parmi de nombreux kits de sites web pré-faits et installer votre design en 1 clic. SeedProd créera alors toutes les parties de votre thème, vous permettant de les personnaliser visuellement avec son constructeur de pages.
- Landing Page Builder - Le Landing Page Builder vous permet de créer des pages d'atterrissage autonomes qui fonctionnent avec votre thème WordPress actuel. Vous pouvez choisir parmi différents modèles de pages d'atterrissage réactives, puis les personnaliser à l'aide du constructeur de pages par glisser-déposer.
Les deux solutions vous permettent d'ajouter des boîtes lumineuses à votre design, alors choisissez celle qui répond le mieux à vos besoins. Si vous avez besoin d'aide pour commencer, voici quelques tutoriels sur la création d'un thème WordPress personnalisé et la construction d'une page d'atterrissage avec SeedProd.
Une fois que vous avez choisi vos modèles et construit le cadre de votre page d'atterrissage ou de votre thème, vous pouvez suivre l'étape 3 ci-dessous pour ajouter une image lightbox à votre design.
Étape 3. Décidez de l'emplacement de votre Image Lightbox
Il est maintenant temps de décider où vous souhaitez ajouter votre boîte à lumière WordPress.
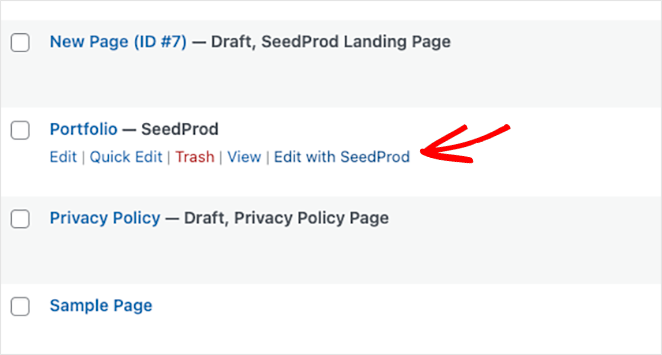
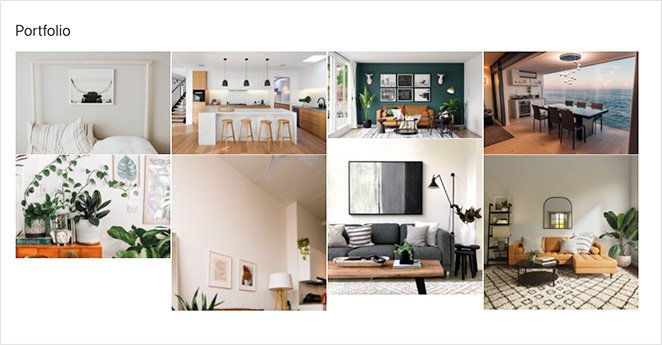
Pour ce guide, nous créons un site web de décoration d'intérieur avec une page de portfolio personnalisée en utilisant le constructeur de thème, nous allons donc éditer la page avec SeedProd pour ouvrir le constructeur par glisser-déposer.

Lorsque vous ouvrez votre dessin ou modèle, vous voyez une disposition en deux colonnes avec des blocs et des sections sur la gauche et un aperçu du dessin ou modèle sur la droite. Vous pouvez déplacer les éléments dans l'aperçu en cliquant, en faisant glisser et en déposant.

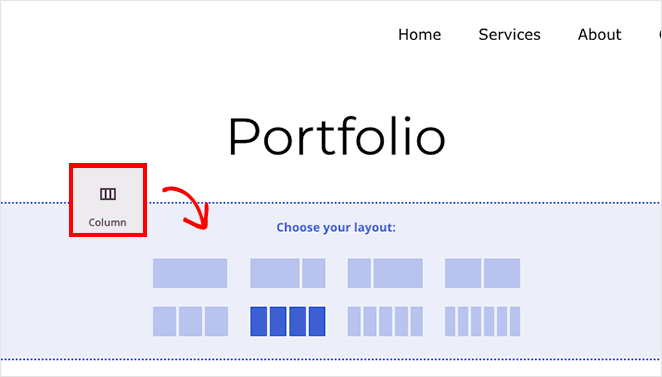
Commençons par ajouter une nouvelle colonne pour les images de notre portfolio. Dans la barre latérale, faites glisser le bloc Colonnes sur votre page et choisissez une mise en page.

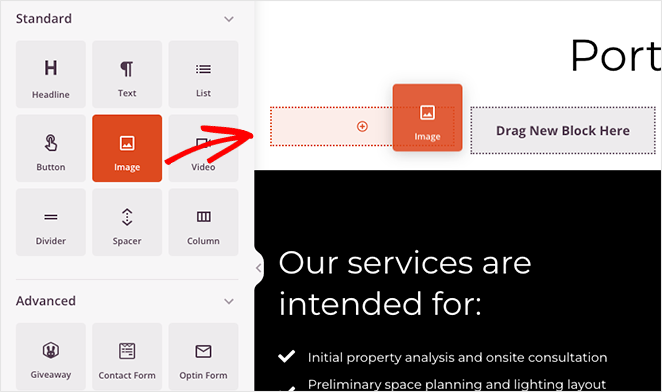
Ensuite, faites glisser le bloc Image vers chaque colonne de la section de la page.

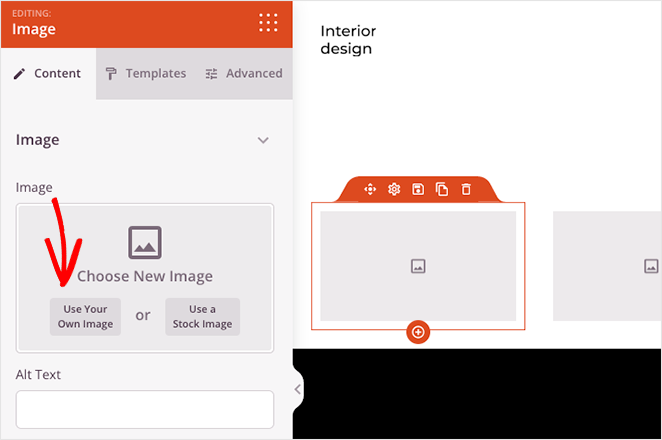
De là, vous pouvez cliquer sur chaque bloc d'image et télécharger une image depuis votre ordinateur ou la bibliothèque multimédia de WordPress.

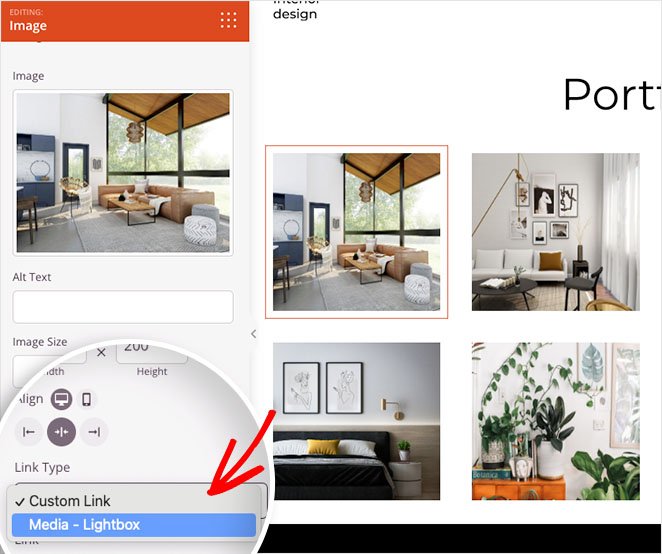
Vous pouvez désormais ajouter une boîte lumineuse à chaque image de votre galerie. Pour ce faire, il vous suffit de cliquer sur n'importe quel bloc d'image, de trouver la rubrique "Type de lien" et de sélectionner l'option " Média - Lightbox" dans le menu déroulant.

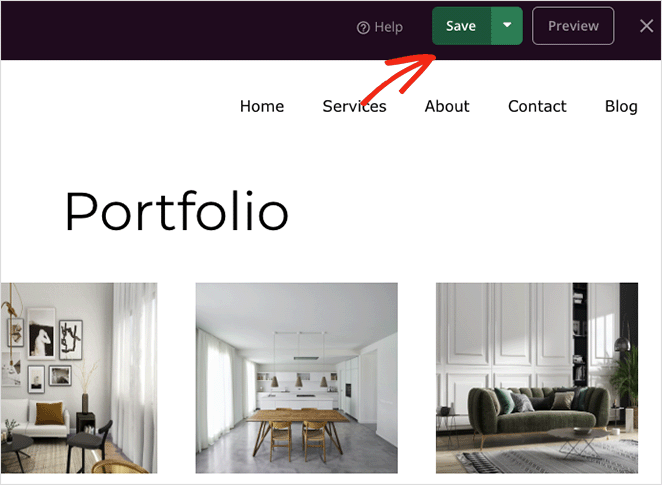
Répétez cette opération pour chaque lien d'image de votre galerie, puis cliquez sur le bouton Enregistrer dans le coin supérieur droit pour enregistrer vos modifications.

Étape 4. Publier vos modifications
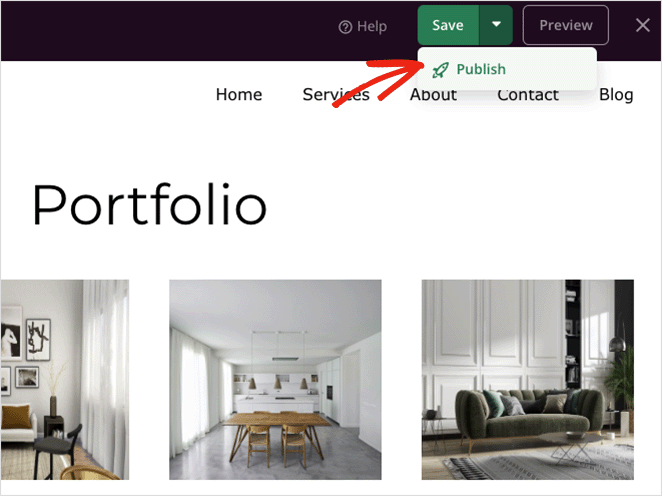
La dernière étape consiste à publier votre galerie lightbox responsive sur votre site web WordPress. Pour faire cela avec un thème WordPress personnalisé, allez dans SeedProd " Theme Builder depuis votre administrateur WordPress, et mettez l'interrupteur "Enable SeedProd Theme" sur la position "Yes".

Si vous publiez une page d'atterrissage, ouvrez-la dans le constructeur de pages, cliquez sur la flèche déroulante du bouton Enregistrer et sélectionnez Publier.

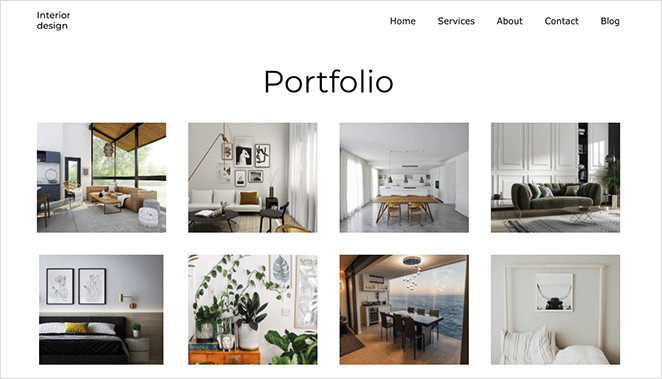
Vous pouvez à présent visualiser votre nouveau dessin pour voir à quoi il ressemble.

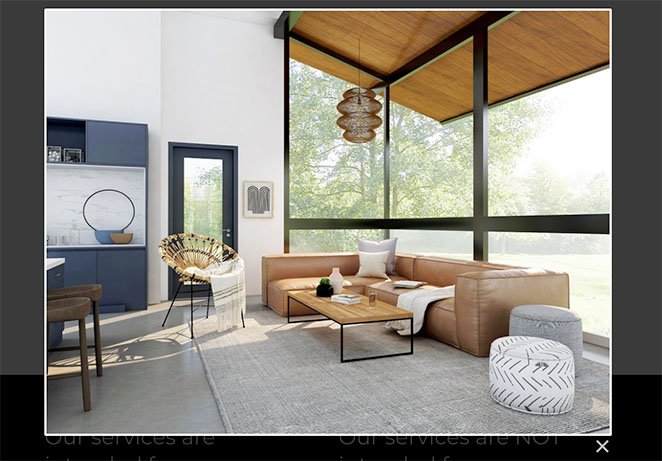
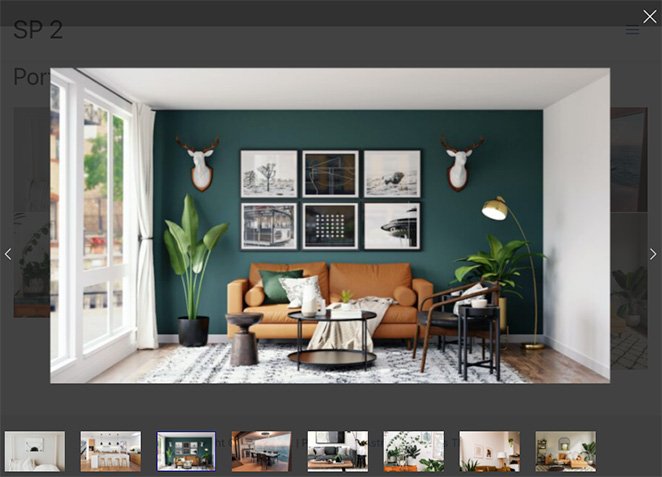
Et lorsque vous cliquez sur une image de votre galerie, vous ouvrez une boîte lumineuse réactive en plein écran.

Comment créer une boîte lumineuse avec un plugin de galerie
Une autre façon d'ajouter une image lightbox à votre site WordPress est d'utiliser un plugin de galerie d'images WordPress. Pour cette méthode, nous utiliserons Envira Gallery, l'un des plugins de galerie les plus populaires pour WordPress.

Avec ce plugin de galerie d'images léger, vous pouvez créer des galeries d'images optimisées pour les articles, les pages, les zones de widgets et les barres latérales. Le plugin est également facile à utiliser et sa vitesse est optimisée, de sorte que vos images se chargent rapidement pour les visiteurs du site web.
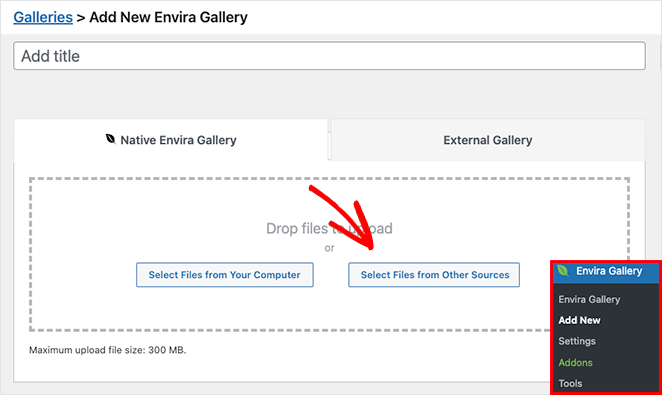
Commencez par installer et activer le plugin Envira Gallery sur votre site web WordPress. Ensuite, naviguez vers Envira Gallery " Add New pour créer une nouvelle galerie d'images.

Vous pouvez ajouter des images à votre galerie en cliquant sur le bouton Sélectionner des fichiers à partir de votre ordinateur. Toutefois, si vous souhaitez utiliser des images de votre bibliothèque multimédia, cliquez sur le bouton Sélectionner des fichiers à partir d'autres sources.
Après avoir ajouté des images à votre galerie, vous pouvez les réorganiser en faisant glisser les vignettes.
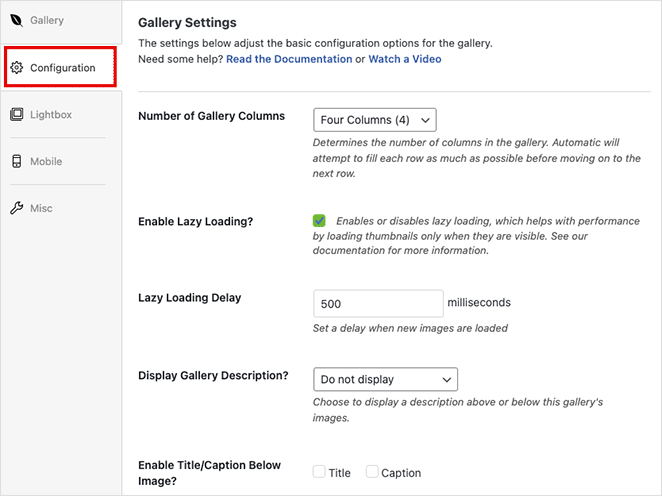
Cliquez maintenant sur l'onglet Configuration pour configurer les paramètres de votre galerie.

Sur cet écran, vous pouvez
- Modifier le nombre de colonnes de la galerie
- Activer le chargement paresseux des images
- Afficher la description de la galerie
- Activer les titres et les légendes
- Définir la taille de l'image et la position du rognage
- Modifier le thème de la galerie
- Ajuster les marges et les encadrements
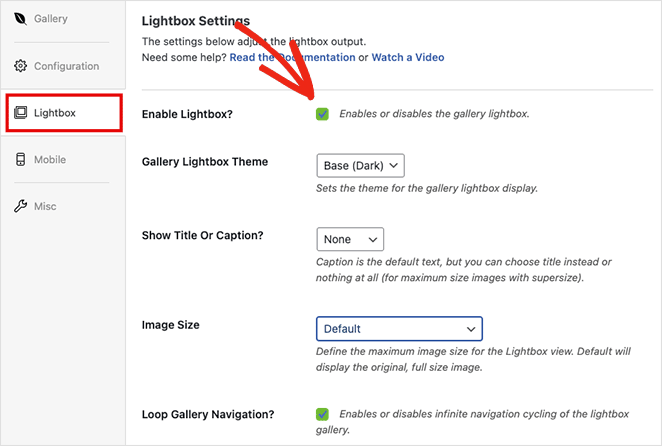
Cliquez ensuite sur l'onglet Lightbox, qui permet de personnaliser les paramètres de la boîte à lumière.

Assurez-vous d'abord que l'option Activer la boîte lum ineuse est cochée, puis réglez les paramètres pour modifier le thème de votre boîte lumineuse, afficher des légendes, ajouter des effets de transition, etc.
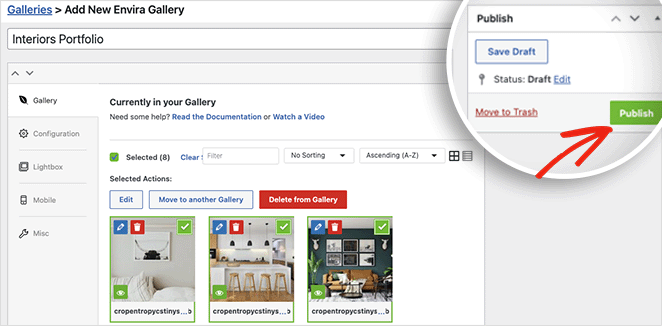
Lorsque vous êtes satisfait des paramètres de votre galerie, cliquez sur le bouton Publier dans le coin supérieur droit.

Pour afficher votre galerie aux visiteurs du site web, créez ou modifiez un article ou une page, puis cliquez sur l'icône plus (+) dans l'éditeur de blocs WordPress pour ajouter un nouveau bloc WordPress.
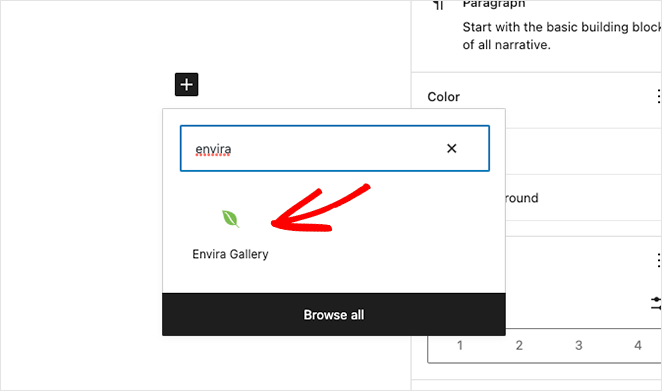
Recherchez le bloc Envira Gallery ou faites-le défiler jusqu'à ce qu'il apparaisse, puis cliquez dessus pour l'ajouter à votre page.

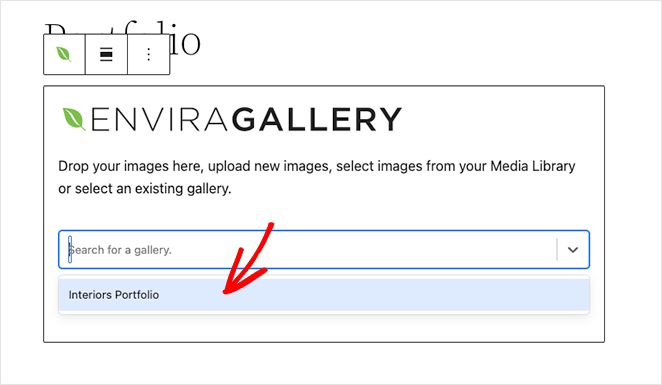
Ensuite, choisissez votre galerie dans le menu déroulant pour prévisualiser votre galerie lightbox.

Vous pouvez ensuite cliquer sur le bouton Mettre à jour ou Publier pour enregistrer vos modifications.
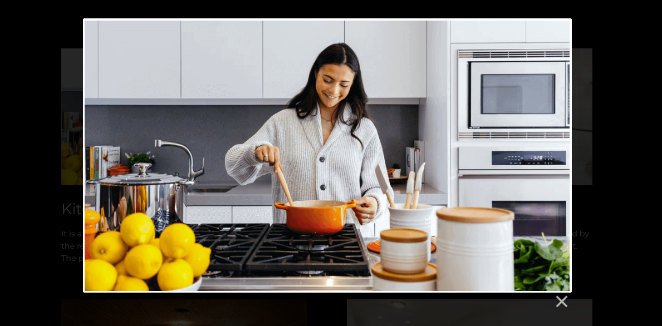
Lorsque vous prévisualisez votre page, votre galerie devrait ressembler à cet exemple :

Vous pouvez ensuite cliquer sur n'importe quelle image pour l'afficher dans une galerie responsive lightbox comme celle-ci :

C'est tout !
Dans ce tutoriel étape par étape, vous avez appris à créer une boîte lumineuse dans WordPress pour des galeries d'images haute résolution plus rapides. Prêt à créer votre prochaine image lightbox sur WordPress ?
Voici d'autres tutoriels utiles qui pourraient vous intéresser :
- Comment ajouter une galerie aux articles et pages de WordPress
- Comment créer des onglets dans WordPress pour un contenu époustouflant
- Comment ajouter un bouton Tweet à WordPress (3 façons)
- Comment ajouter un bouton d'ajout au panier personnalisé dans WooCommerce
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.