Vous souhaitez personnaliser votre bouton d'ajout au panier de WooCommerce ?
Personnaliser les boutons de votre boutique WooCommerce peut vous aider à capter l'attention, à améliorer les taux de conversion et les ventes.
Dans cet article, nous allons vous montrer comment ajouter un bouton d'ajout au panier personnalisé dans WooCommerce, étape par étape.
Pourquoi personnaliser votre bouton d'ajout au panier de WooCommerce ?
Editing your add to cart button helps you align it to the WooCommerce products you sell. If you stick with the default cart button, it may be completely unrelated to the product type.
Par exemple, vous pouvez modifier le texte de l'ajout au panier et le remplacer par une icône ou une case à cocher pour plusieurs produits. Vous pouvez également modifier la couleur du bouton pour qu'il soit plus visible sur votre site.
Vous pouvez également afficher les boutons de panier ailleurs sur votre site WooCommerce, par exemple sur la page de paiement, les catégories et la page du panier.
Pour ce faire, vous devez pouvoir personnaliser votre bouton d'ajout au panier facilement et avec un minimum d'effort.
Comment ajouter un bouton d'ajout au panier personnalisé dans WooCommerce
Heureusement, nous partageons 2 méthodes pour créer un bouton d'ajout au panier personnalisé pour WooCommerce. La première méthode utilise un plugin WordPress simple et puissant, et la seconde méthode vous montre comment personnaliser vos boutons de panier manuellement sans plugin.
Méthode 1 : Personnalisez votre bouton Ajouter au panier de WooCommerce avec SeedProd
Pour la première méthode, nous utiliserons SeedProd, le meilleur constructeur de sites web pour WordPress.

Ce puissant plugin comprend un constructeur de pages par glisser-déposer qui vous permet de personnaliser n'importe quelle partie de votre site web sans code. Vous pouvez créer des thèmes WordPress personnalisés, créer des pages d'atterrissage à fort taux de conversion et personnaliser n'importe quelle mise en page par simple pointer-cliquer.
Parce que SeedProd inclut le support de WooCommerce, vous pouvez l'utiliser pour concevoir et lancer des sites WooCommerce entiers sans développeur. Suivez les étapes ci-dessous pour utiliser SeedProd afin d'ajouter un bouton d'ajout au panier personnalisé à votre site WooCommerce.
Étape 1. Installer et activer SeedProd
Tout d'abord, rendez-vous sur la page de tarification de Se edProd et choisissez votre plan SeedProd. Pour accéder aux fonctionnalités de WooCommerce, vous aurez besoin du plan SeedProd Elite.
Ensuite, connectez-vous à votre compte SeedProd, cliquez sur l'onglet Téléchargements et téléchargez le fichier .zip du plugin. Vous pouvez également copier la clé de licence sur la même page.

Vous pouvez maintenant télécharger le plugin sur votre site web WordPress. Si vous avez besoin d'aide, suivez ce guide sur l'installation et l'activation d'un plugin WordPress.
Après avoir installé SeedProd, allez sur la page SeedProd " Settings " et collez la clé de licence que vous avez sauvegardée plus tôt.

Veillez à cliquer sur le bouton Vérifier la clé avant de passer à l'étape suivante.
Note : SeedProd vous permet d'ajouter des boutons personnalisés d'ajout au panier à WooCommerce de 2 façons :
- Utiliser une page d'atterrissage
- Créer un thème WooCommerce personnalisé
Pour ce tutoriel, nous allons créer un thème WooCommerce personnalisé car il crée automatiquement toutes les pages de votre boutique WooCommerce.
Étape 2. Choisir un kit de site web
Pour l'étape suivante, naviguez vers la page SeedProd " Theme Builder. C'est ici que vous pouvez construire les différentes parties de votre thème WooCommerce et personnaliser le design de chaque modèle.
Pour ce faire, vous pouvez soit construire chaque partie à partir de zéro, soit utiliser un kit de site web préfabriqué. Nous opterons pour la deuxième solution, car elle est plus facile et plus rapide.
Pour choisir un kit de site web, cliquez sur le bouton Thèmes.

Sur l'écran suivant, vous verrez les kits de site web disponibles. Les kits compatibles avec WooCommerce porteront la mention "WooCommerce" à côté de leur titre.

Vous pouvez ensuite survoler un design qui vous plaît et cliquer sur l'icône de la coche pour l'importer dans votre Theme Builder.

Pour ce guide, nous utilisons le Pottery Shop WooCommerce Website Kit.
Après avoir importé votre kit de site Web, vous verrez les différentes parties de votre thème dans une liste comme celle-ci :

SeedProd crée automatiquement des pages de contenu, telles que les pages "à propos", "panier", "caisse" et "contact". Vous pouvez voir ces pages en allant dans Pages " Toutes les pages depuis votre tableau de bord WordPress et les personnaliser avec le constructeur de pages par glisser-déposer de SeedProd.

Commençons par personnaliser le bouton d'ajout au panier de WooCommerce.
Étape 3. Personnalisez votre bouton d'ajout au panier
Below we’ll show you how to add a custom add to cart button in WooCommerce on your Shop, Product, Product Archives, and Blog pages.
Ajout d'un bouton d'ajout au panier sur une page de boutique personnalisée
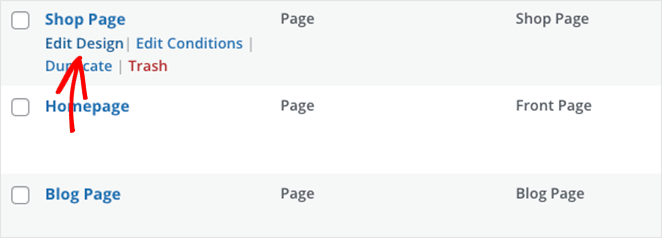
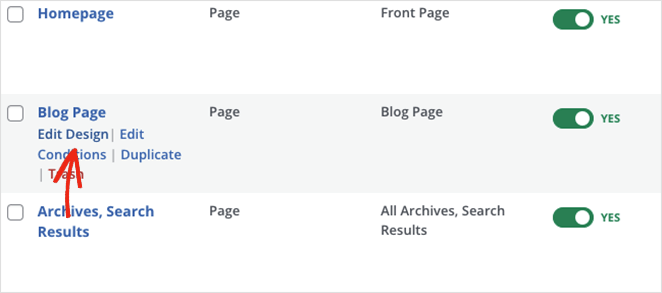
Tout d'abord, nous allons commencer par éditer votre page de boutique WooCommerce. Pour ce faire, trouvez la partie du modèle Shop Page et cliquez sur le lien Edit Design.

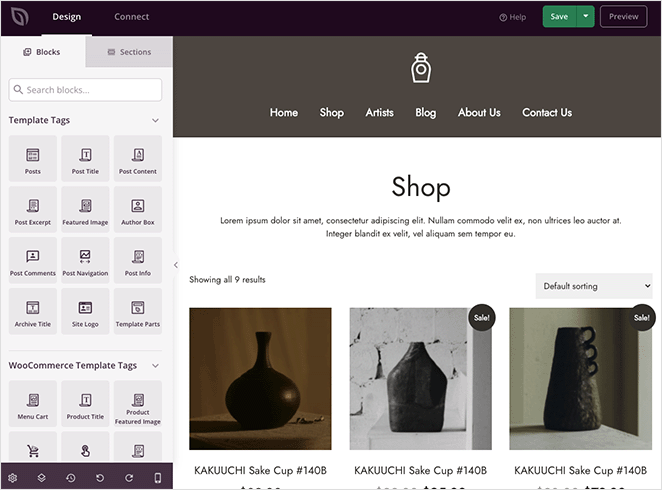
Votre page de boutique WooCommerce s'ouvrira dans le constructeur de pages par glisser-déposer de SeedProd, où vous pourrez personnaliser votre design sans code.

Vous pouvez cliquer sur l'aperçu en direct pour modifier n'importe quel élément de la page et personnaliser ses paramètres. De même, vous pouvez faire glisser des blocs depuis le panneau de gauche et les déposer sur votre page pour ajouter du contenu.
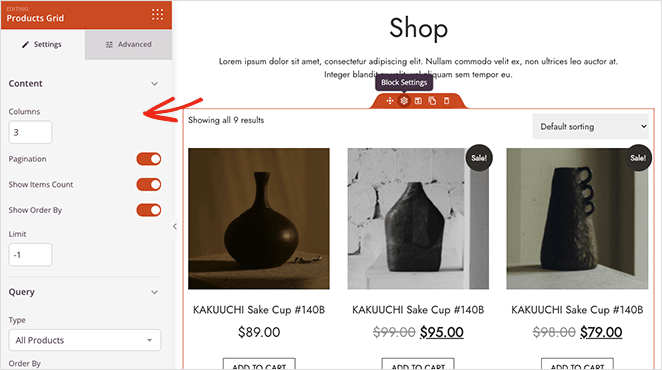
Par défaut, le modèle de page de boutique utilise le bloc Grilles de produits. En cliquant sur ce bloc, vous pourrez définir les paramètres permettant de contrôler l'aspect de vos listes de produits.

Par exemple, vous pouvez modifier le nombre de colonnes, filtrer les produits par ID de produit, requête ou type, et modifier l'ordre d'affichage.
Vous pouvez également cliquer sur l'onglet Avancé pour accéder à d'autres options de personnalisation, notamment les styles de police, les couleurs, les bordures, etc.

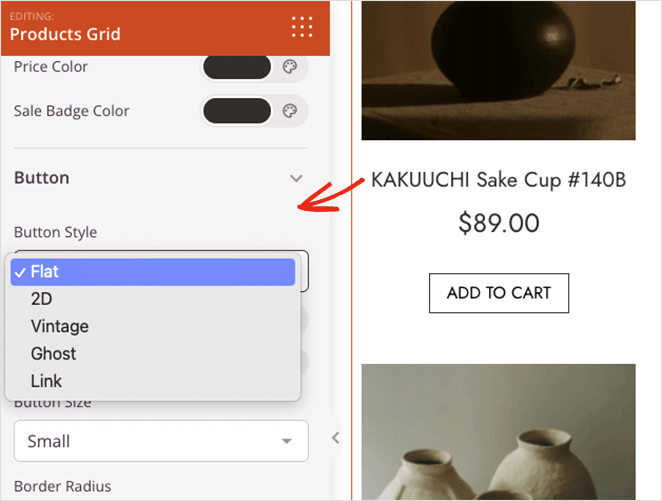
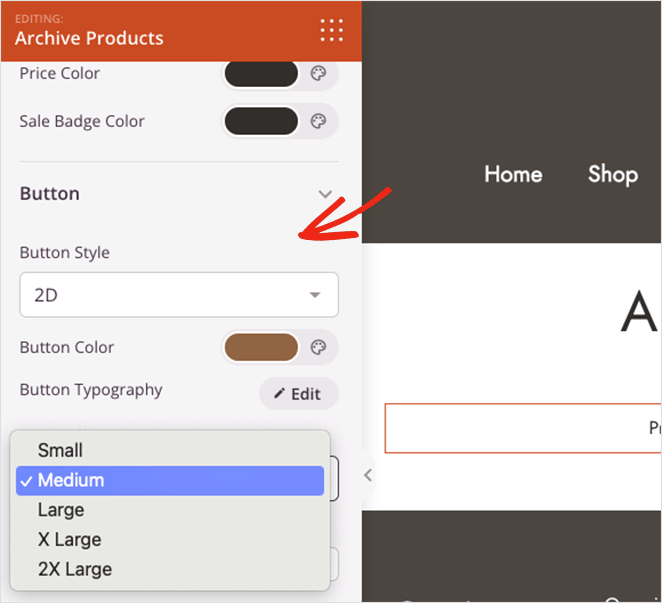
Dans la section Buttons, vous pouvez personnaliser votre bouton d'ajout au panier de WooCommerce en quelques clics. Par exemple, dans la liste déroulante Style de bouton, vous pouvez choisir :
- Plat
- 2D
- Vintage
- Fantôme
- Lien

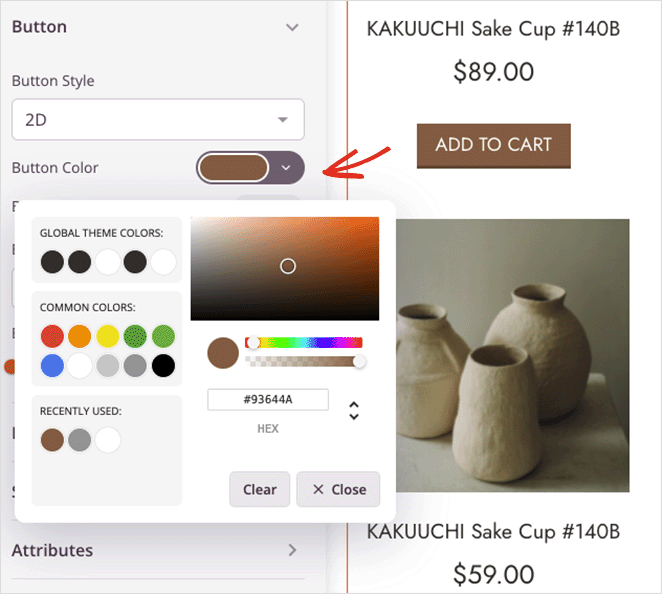
En outre, vous pouvez modifier la couleur du bouton, la typographie, la taille et le rayon de la bordure.
Expérimentez les options de personnalisation pour trouver l'apparence qui correspond aux besoins de votre entreprise. Cliquez ensuite sur le bouton Enregistrer dans le coin supérieur droit pour enregistrer vos modifications, puis cliquez sur l'icône X pour revenir au concepteur de thème.
Modifier le bouton "Ajouter au panier" de la page produit
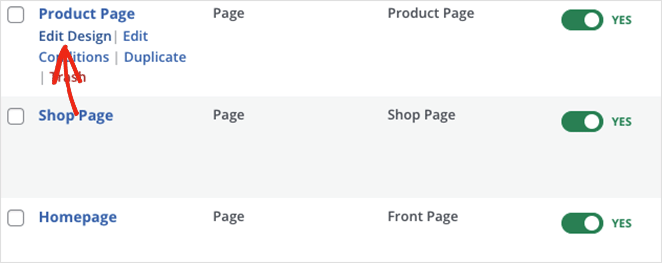
Voyons maintenant comment personnaliser le bouton d'ajout au panier sur les pages de produits individuels. Vous devez trouver le modèle de page de produit et cliquer sur le lien Modifier la conception pour l'ouvrir.

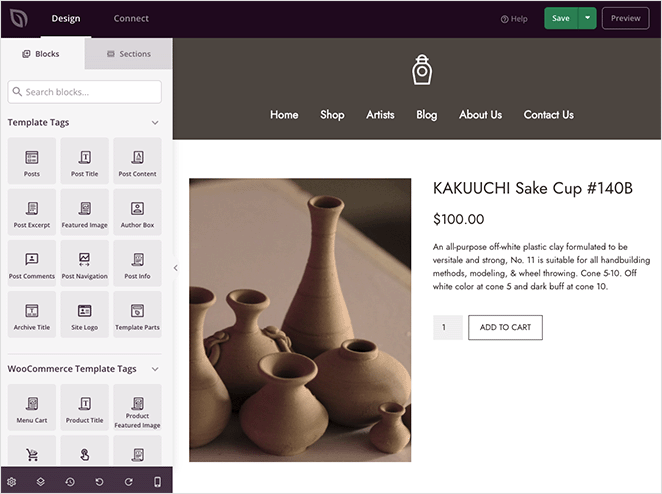
Cette fois, vous verrez les détails du produit dans l'éditeur visuel de SeedProd.

Par défaut, il s'affiche :
- Image du produit
- Titre du produit
- Prix du produit
- Brève description
- Bouton "Ajouter au panier
- Onglets de données sur les produits
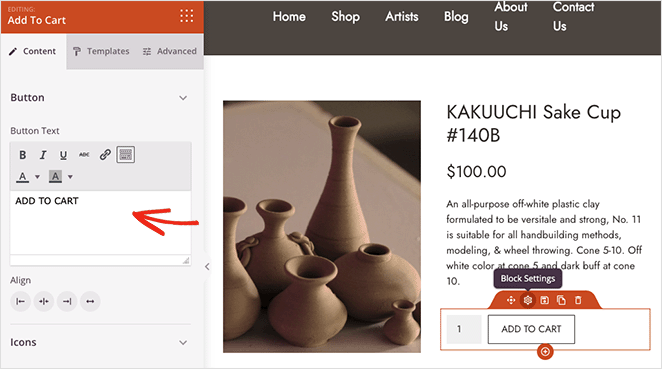
Vous pouvez personnaliser chaque élément en cliquant dessus pour afficher ses paramètres. Par exemple, en cliquant sur le bouton "Ajouter au panier", vous pouvez modifier le texte du bouton pour le rendre plus attrayant.

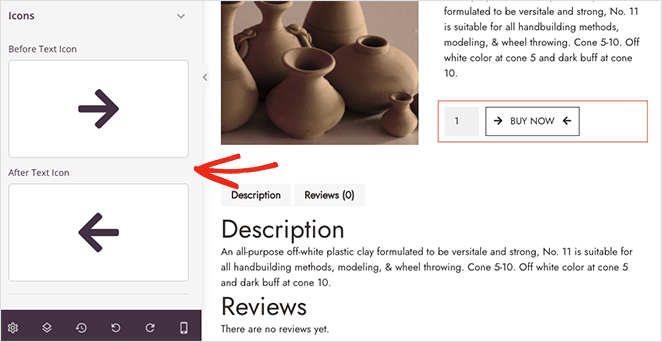
Vous pouvez également modifier l'alignement du bouton et ajouter une icône provenant de la bibliothèque d'icônes Font Awesome.

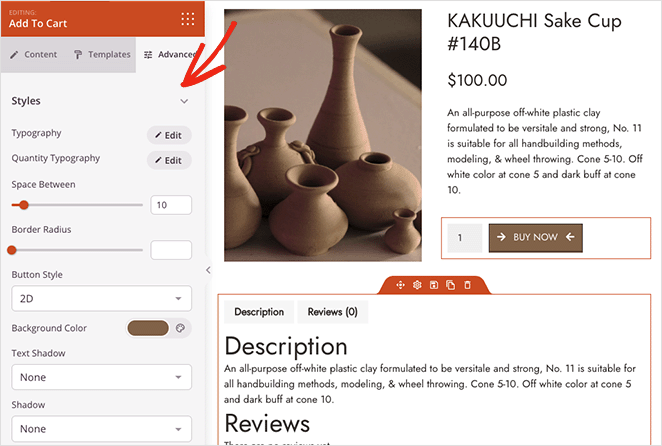
L'onglet Avancé vous permet de modifier les couleurs, la typographie, les ombres et l'espacement de vos boutons, comme auparavant.

Modification du bouton "panier d'archives" de votre produit
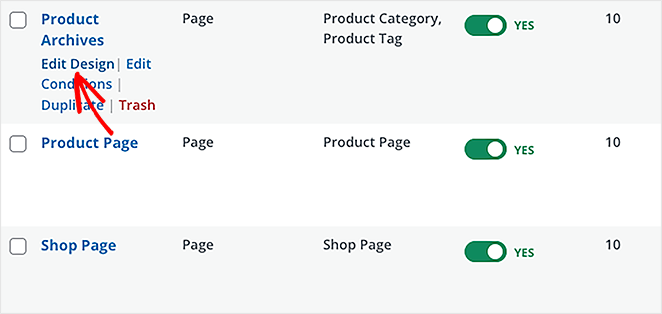
La modification du bouton d'ajout au panier dans les archives de produits s'effectue de la même manière que pour la page de la boutique. Il suffit de trouver la partie du modèle Archives de produits et de cliquer sur le lien Modifier la conception pour l'ouvrir dans l'éditeur visuel.

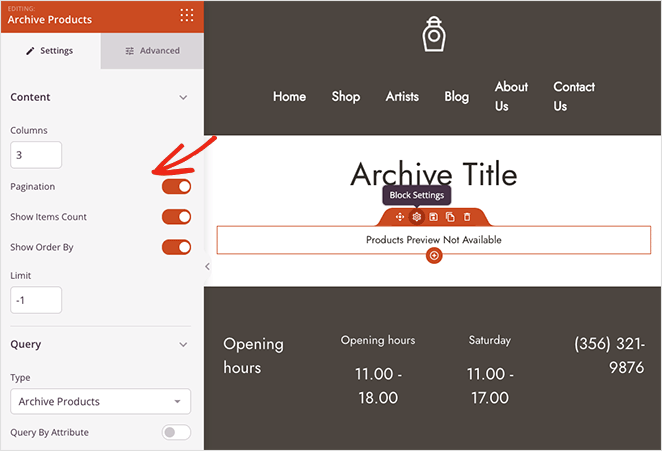
Le bloc que SeedProd utilise sur cette page est le bloc Archive Products. Les utilisateurs verront cette page s'ils cliquent sur l'intitulé d'une catégorie de produits ou s'ils utilisent la barre de recherche de votre magasin.
Ce bloc n'affichera pas d'aperçu dans l'éditeur visuel en direct ; cependant, vous pouvez toujours personnaliser ce que le bloc affiche dans la partie frontale en ouvrant ses paramètres.

Par exemple, vous pouvez modifier le nombre de colonnes, afficher les éléments en fonction de leur nombre et les classer par filtre. En outre, vous pouvez activer le filtrage par requête, comme par exemple :
- Requête par attribut
- Sélectionner par étiquettes
- Sélectionner par catégorie
- Sélectionner par SKU du produit
- Sélection par groupe
- Sélection par visibilité
Dans l'onglet Avancé, vous pouvez personnaliser le bouton d'ajout au panier en modifiant ses couleurs, sa police, son espacement, sa taille, etc.

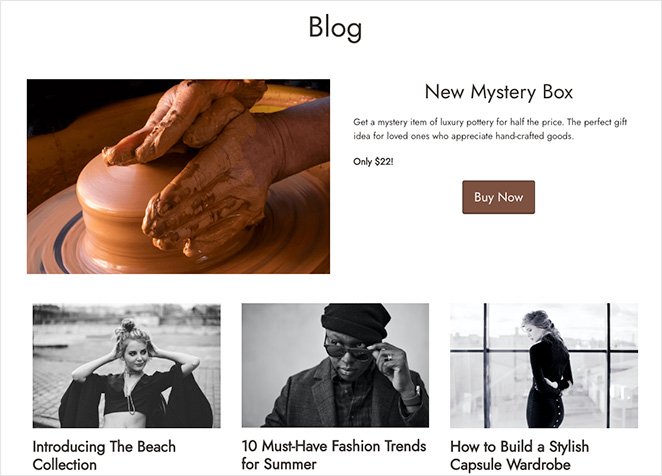
Ajout d'un bouton d'ajout au panier personnalisé sur une page de blog
Votre page de blog est un autre endroit où vous pouvez afficher un bouton "Ajouter au panier". Vous pouvez ainsi recommander des produits après les articles de blog pour stimuler les ventes.
Pour ce faire avec SeedProd, trouvez le modèle de page de blog et cliquez sur le lien Modifier le design.

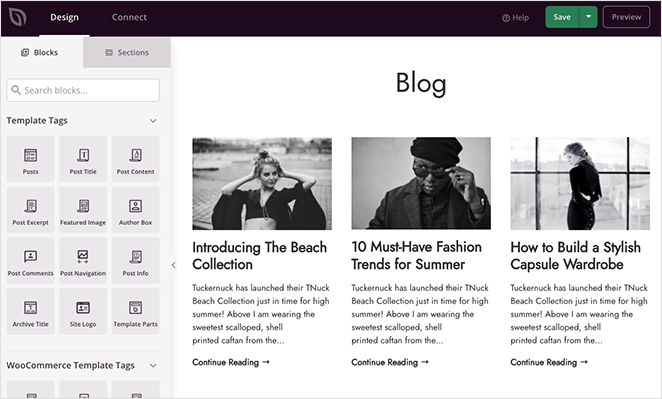
Par défaut, votre page de blog affichera une liste de vos derniers articles de blog, mais vous pouvez la personnaliser pour y inclure tout autre contenu que vous souhaitez.

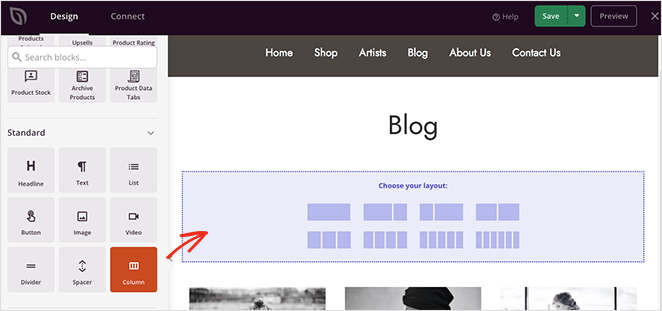
Ajoutons à cette page une section présentant un nouveau produit. Tout d'abord, faites glisser un bloc de colonnes sur la page et choisissez une mise en page en colonnes.

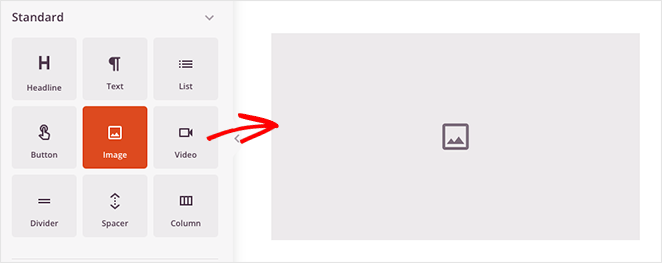
Ensuite, choisissez le bloc Image et ajoutez une image du produit.

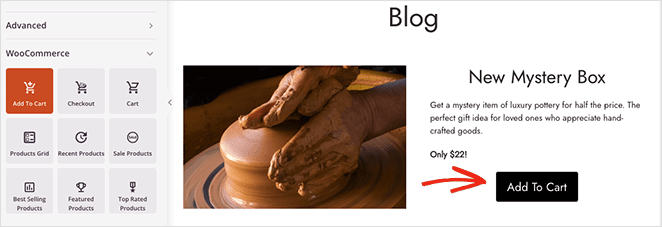
Dans la deuxième colonne, vous pouvez utiliser les blocs En-tête et Paragraphe pour le titre et la description de votre produit. Faites ensuite glisser le bouton Ajouter au panier pour que les utilisateurs puissent ajouter le produit à leur panier.

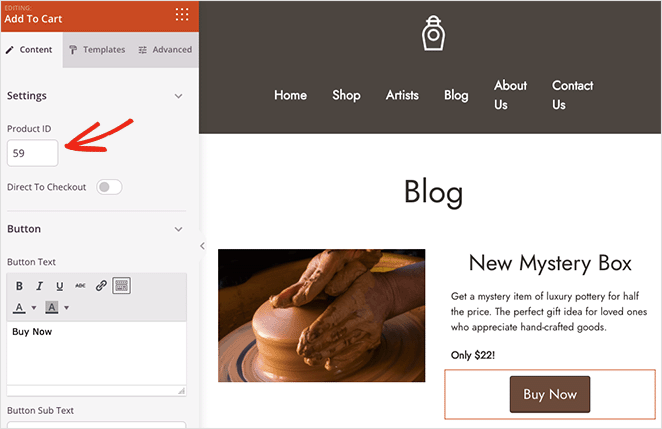
Cliquez maintenant sur le bloc pour ouvrir ses paramètres et ajouter le texte de votre bouton d'ajout au panier personnalisé.
Vous aurez également besoin de l'identifiant de ce produit spécifique. Vous pouvez le trouver en allant dans Produits " Tous les produits dans votre tableau de bord WordPress et en copiant la valeur de l'ID.

Ensuite, vous pouvez coller l'ID dans le champ ID du produit sur votre bouton d'ajout au panier. Cela permettra de s'assurer que le produit spécifique est ajouté à votre panier après avoir cliqué sur l'URL d'ajout au panier.

N'oubliez pas de cliquer sur le bouton Enregistrer pour sauvegarder vos modifications.
Étape 4. Enregistrez et publiez vos modifications
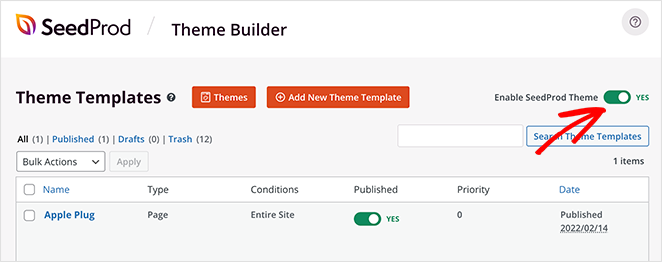
Lorsque vous êtes satisfait de l'apparence de vos pages WooCommerce, vous êtes prêt à mettre votre boutique en ligne. Pour ce faire, retournez dans le Theme Builder, et dans le coin supérieur droit, mettez l'interrupteur Enable SeedProd Theme sur la position 'On'.

Jetons un coup d'œil à quelques-unes des pages que nous avons personnalisées :
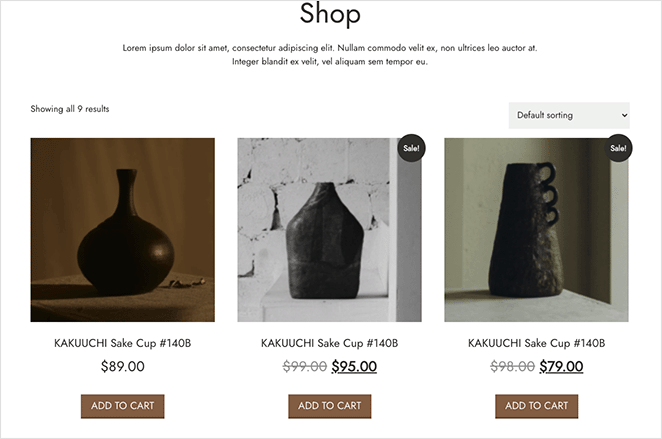
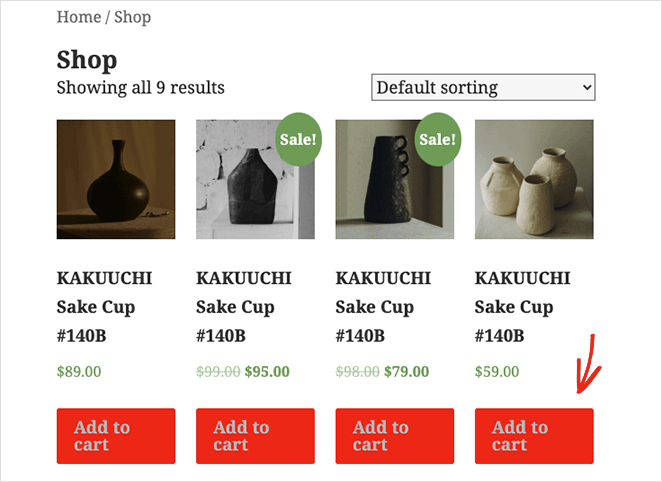
Page de la boutique

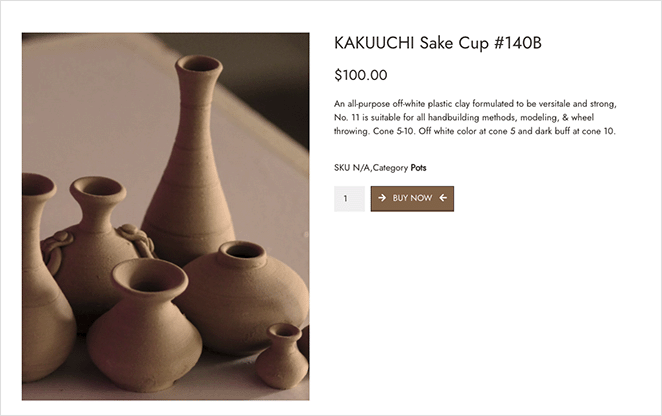
Page produit

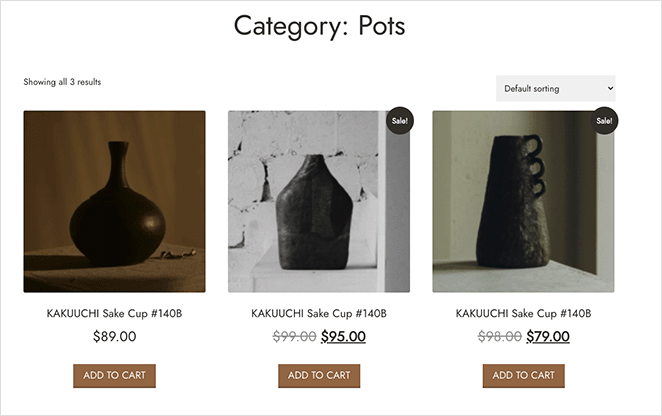
Page d'archives

Page du blog

Méthode 2 : Ajouter un bouton d'ajout au panier WooCommerce personnalisé avec du code
La méthode suivante consiste à modifier le code de votre site web WordPress. Nous déconseillons généralement cette méthode aux débutants, car elle peut endommager votre site web.
Cela dit, nous comprenons que certaines personnes ne souhaitent pas modifier complètement la conception de leur site web existant.
Avant de commencer, nous vous conseillons de créer un thème enfant pour vous assurer que vous ne perdrez pas vos modifications lorsque vous mettrez à jour votre thème WordPress. Vous devriez également sauvegarder votre site WordPress pour le restaurer en toute sécurité en cas de problème.
Comme nous allons utiliser des extraits de code pour cette méthode, c'est une bonne idée d'installer un plugin d'extraits de code, comme WPCode. Cela signifie que vous n'aurez pas besoin d'éditer directement les fichiers de votre thème.
Lorsque tout est prêt, vous pouvez commencer à ajouter manuellement des boutons d'ajout au panier personnalisés dans WooCommerce.
Modifier le texte du bouton "Ajouter au panier" sur les pages de produits
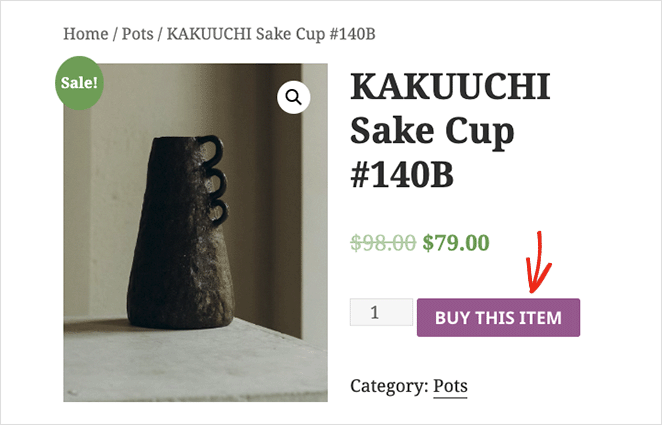
Tout d'abord, nous allons voir comment modifier le texte du bouton d'ajout au panier dans WooCommerce. Par exemple, vous pourriez vouloir changer le texte du bouton en "Acheter cet article".
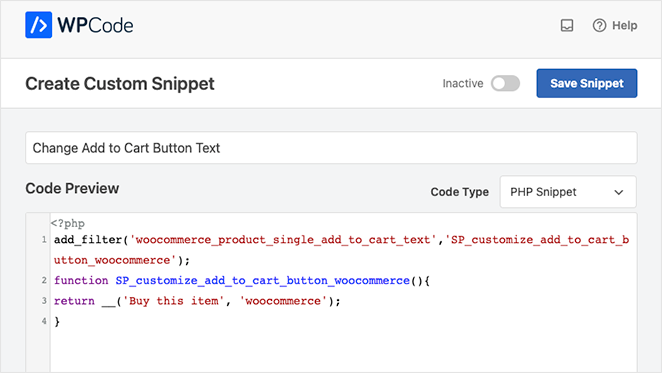
Pour ce faire, créez un extrait de code personnalisé dans WPCode et collez le code PHP suivant :
add_filter('woocommerce_product_single_add_to_cart_text',
'SP_customize_add_to_cart_button_woocommerce');
function SP_customize_add_to_cart_button_woocommerce(){
return __('Buy this item', 'woocommerce');
}
Enregistrez vos modifications, puis, lorsque vous visualisez un produit, vous verrez le texte de votre nouveau bouton d'ajout au panier.

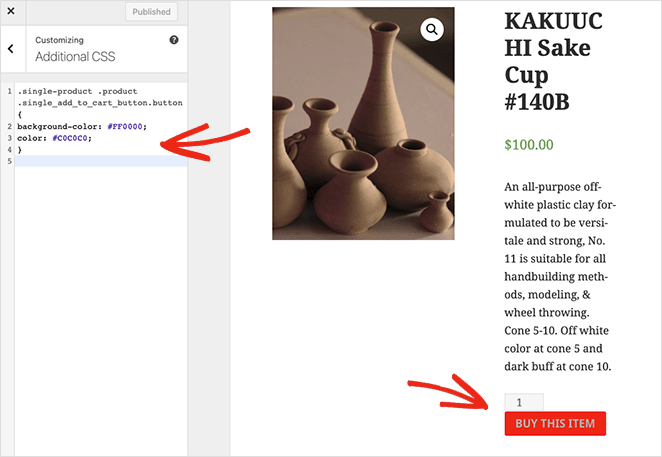
Modifier la couleur du bouton Ajouter au panier
Si vous souhaitez modifier la couleur de votre bouton d'ajout au panier, vous devez ajouter un CSS personnalisé. Vous pouvez le faire en allant dans Apparence " Personnaliser " CSS supplémentaires depuis votre tableau de bord WordPress.

Collez maintenant le code CSS suivant :
.single-product .product .single_add_to_cart_button.button {
background-color: #FF0000;
color: #C0C0C0;
}Vous pouvez faire de même pour vos pages d'archives de produits en collant l'extrait de code CSS suivant :
.woocommerce .product .add_to_cart_button.button {
background-color: #FF0000;
color: #C0C0C0;
}
More Ways to Customize WooCommerce
Customizing the add-to-cart button is just one of the many ways to tweak your store. For more WooCommerce customizations, please see the following guides:
- How to Customize the WooCommerce Additional Information Tab
- Comment ajouter un bouton "Voir le panier" dans WooCommerce
- Comment changer le titre de la page de la boutique dans WooCommerce
- Comment créer une superbe galerie d'images de produits dans WooCommerce
- Comment ajouter un classement par étoiles aux pages produits de WooCommerce
- How to Display Related Products in WooCommerce
- Comment afficher les catégories et les étiquettes de produits dans WooCommerce
- Comment obtenir et afficher les descriptions de produits dans WooCommerce
- Comment afficher les produits vedettes dans WooCommerce
- Comment réparer le dysfonctionnement de l'affichage du panier dans WooCommerce ?
- How to Hide Out of Stock Products in WooCommerce
Et voilà !
Nous espérons que cet article vous a aidé à apprendre comment ajouter un bouton d'ajout au panier personnalisé dans WooCommerce.
Vous pourriez aussi aimer cet article : Comment éditer un menu dans WordPress pour une navigation personnalisée.
Prêt à personnaliser vos boutons d'ajout au panier de WooCommerce ?
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.