Want to get product descriptions in WooCommerce and show them on your shop or product pages?
Clear product descriptions help shoppers understand what you’re selling and make buying decisions faster. But WooCommerce doesn’t always show them in the right place by default—especially if you want to customize your shop layout or use both short and full descriptions.
In this guide, I’ll show you how to get and display product descriptions in WooCommerce, including how to:
- Write and add WooCommerce product descriptions the right way
- Use the WooCommerce short description on your shop page
- Customize product pages with SeedProd—no code needed
By the end, you’ll have a clean, well-designed product layout that gives customers the info they need to buy.
Pourquoi les descriptions de produits WooCommerce sont-elles importantes ?
Les acheteurs visitent votre boutique en ligne pour plusieurs raisons :
- Faire des recherches sur ce que vous avez à offrir
- Recherche d'un produit spécifique
- Vous comparer à d'autres solutions
- Lèche-vitrine
Si les visiteurs ont du mal à obtenir les informations dont ils ont besoin, ils quitteront votre site avant d'acheter. En revanche, si vous proposez aux acheteurs des descriptions de produits uniques et détaillées, ils pourront rapidement trouver ce qu'ils recherchent.
Les descriptions de produits de WooCommerce incitent également les clients potentiels à cliquer et à en savoir plus sur vos produits.
Par exemple, si les utilisateurs voient une courte description du produit sur la page de votre boutique, ils peuvent cliquer pour lire la description complète. À partir de là, ils peuvent :
- Apprendre le prix
- Voir les images du produit
- Consulter les spécifications des produits
- Lire les commentaires et les évaluations
Ces informations peuvent persuader les utilisateurs d'acheter le produit sur-le-champ.
Votre prochaine question est probablement "comment ajouter des descriptions de produits dans WooCommerce ?". Continuez à lire pour le savoir.
How to Add a WooCommerce Product Description (Step-by-Step)
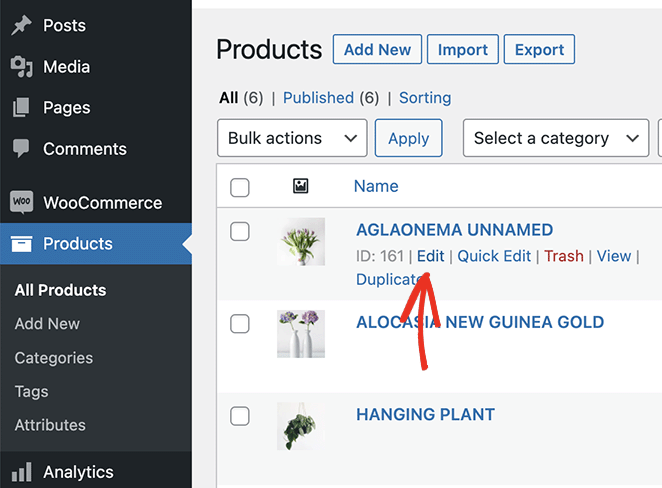
Pour ajouter des descriptions de produits dans WordPress avec WooCommerce, allez dans WooCommerce " Produits depuis votre tableau de bord WordPress.

Vous pouvez ensuite ajouter un nouveau produit ou modifier un produit existant.
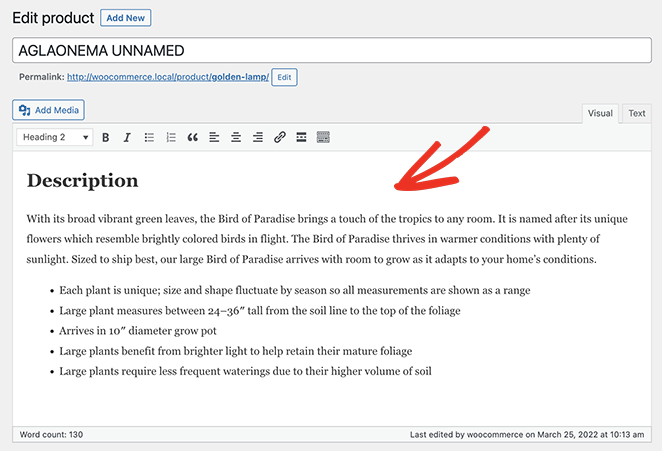
Vous pouvez saisir une description de produit dans l'éditeur principal de WordPress. Elle s'affichera comme la description complète du produit dans votre boutique.

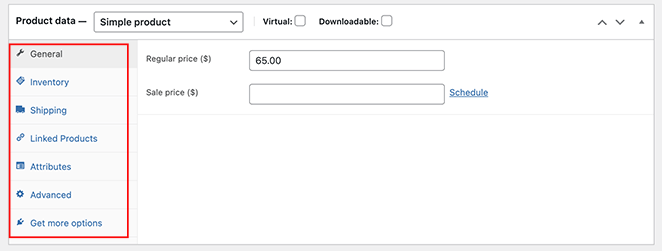
Ensuite, faites défiler vers le bas et entrez les détails de votre produit dans la section Données du produit, y compris :
- Type de produit
- Prix normal et prix de vente
- Inventaire
- Expédition
- Produits liés
- Attributs
- Avancé

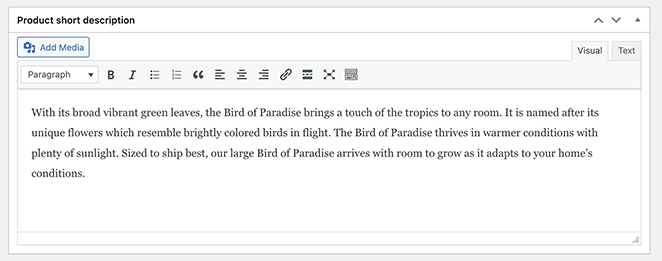
Sous cette section se trouve la description courte du produit. Il s'agit d'une version abrégée de la description complète du produit que vous pouvez afficher pour inciter les utilisateurs à cliquer.

N'oubliez pas d'ajouter la catégorie de produits et de télécharger les images de vos produits. Vous pouvez ensuite cliquer sur Mettre à jour ou Publier pour mettre en œuvre vos modifications.
Existe-t-il un code court pour les descriptions de produits dans WooCommerce ?
Nous avons mentionné les descriptions courtes à plusieurs reprises jusqu'à présent. Mais ce que vous ne savez peut-être pas, c'est que WooCommerce n'affiche les descriptions courtes que sur les pages de produits individuels.
WooCommerce n'offre actuellement aucun moyen d'afficher des descriptions longues ou courtes sur la page principale de votre boutique, sur les pages de catégories de produits ou ailleurs sur votre site. Même s'il inclut des blocs WordPress et des shortcodes pour lister les produits, ils n'affichent que l'image du produit, le prix et la catégorie au maximum.
Vous aurez besoin d'un plugin WordPress ou d'un code personnalisé pour personnaliser vos descriptions de produits et les afficher ailleurs sur votre site.
Heureusement, nous avons une solution pour les deux, que nous expliquons ci-dessous.
How to Get and Display Product Descriptions in WooCommerce with SeedProd
Ajouter des descriptions de produits personnalisées à WooCommerce est très facile avec SeedProd.

SeedProd est le meilleur plugin de création de site web et de page d'atterrissage pour WordPress. Il vous permet de créer des thèmes WordPress personnalisés, des sites WooCommerce et des mises en page flexibles sans code.
Il est facile de commencer avec 180+ modèles de pages d'atterrissage et 25+ thèmes WordPress pré-fabriqués. Vous pouvez personnaliser chaque design dans le constructeur visuel de pages par glisser-déposer de SeedProd.
Personnaliser votre boutique en ligne ne prend pas de temps avec les blocs et les sections personnalisables de SeedProd. Vous pouvez afficher les produits WooCommerce facilement avec les balises du modèle WooCommerce et les personnaliser en pointant et en cliquant.
Vous pouvez même utiliser SeedProd pour créer des sites de commerce électronique complets avec des pages de produits, des paniers d'achat, des caisses, des archives et des pages de boutique uniques. Le plugin est rapide comme l'éclair et ne s'encombre pas, ce qui garantit un fonctionnement rapide de votre site pour les visiteurs.
Suivez les étapes ci-dessous pour obtenir des descriptions de produits dans WooCommerce et les afficher avec SeedProd.
Etape 1. Installer SeedProd Website Builder
Tout d'abord, téléchargez le fichier du plugin SeedProd sur votre ordinateur.
Note : Il existe une version gratuite de SeedProd, mais nous utiliserons le plan SeedProd Elite pour les fonctionnalités WooCommerce.
Ensuite, installez et activez SeedProd sur votre site WordPress. Vous pouvez suivre ce guide sur l'installation d'un plugin WordPress si vous avez besoin d'aide.
Après avoir installé SeedProd, allez dans SeedProd " Settings et entrez votre clé de licence.

Vous pouvez trouver votre clé de licence en vous connectant à votre compte SeedProd et en cliquant sur l'onglet Téléchargements.

Saisissez votre clé dans le champ de texte et cliquez sur le bouton Vérifier la clé.
Étape 2. Créer un thème WooCommerce personnalisé
Pour utiliser les fonctionnalités WooCommerce de SeedProd, vous devrez créer un nouveau thème WordPress avec SeedProd. Cela remplacera votre thème existant par un design personnalisé, et c'est facile à faire, même pour les débutants.
Pour ce faire, allez dans SeedProd " Theme Builder et cliquez sur le bouton Themes.

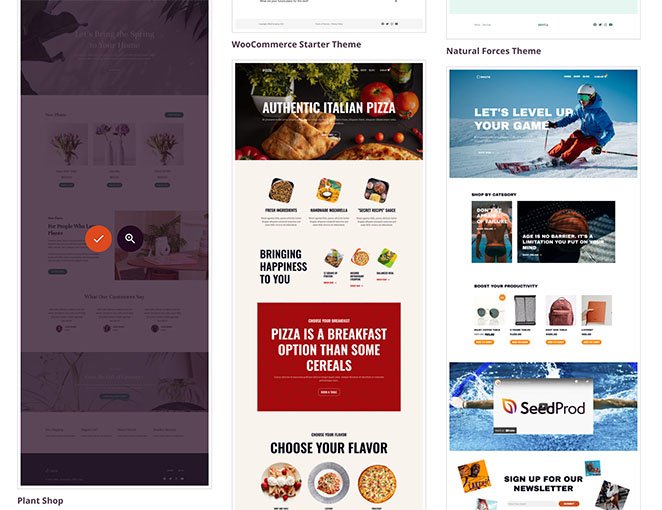
Ensuite, vous verrez la bibliothèque de modèles de sites web pré-fabriqués de SeedProd. Lorsque vous trouvez un modèle qui vous plaît, survolez-le et cliquez sur l'icône de la coche.

Après avoir importé votre thème, SeedProd va créer toutes les parties de la démo du thème.

Remarque: nous appelons "modèles" les différentes parties d'un thème.
En cliquant sur chaque modèle, vous l'ouvrirez dans l'éditeur par glisser-déposer de SeedProd, où vous pourrez personnaliser le contenu et le design.
Le premier modèle que nous allons modifier dans ce tutoriel est la page produit. Lorsqu'un visiteur clique sur un produit de votre boutique, il accède à la page produit contenant les détails de cet article.
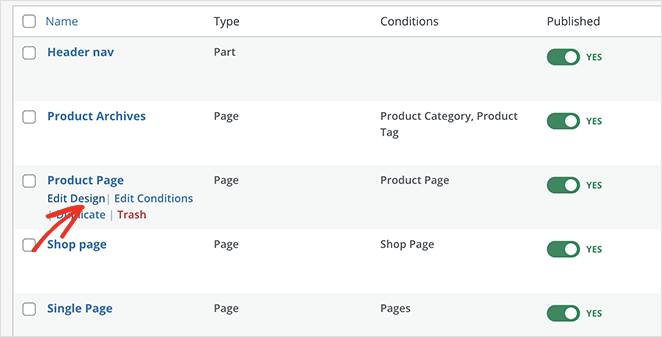
Etape 3. Modifier le modèle de page produit
Pour personnaliser votre page produit, passez votre souris sur le modèle de page produit et cliquez sur le lien Modifier la conception.

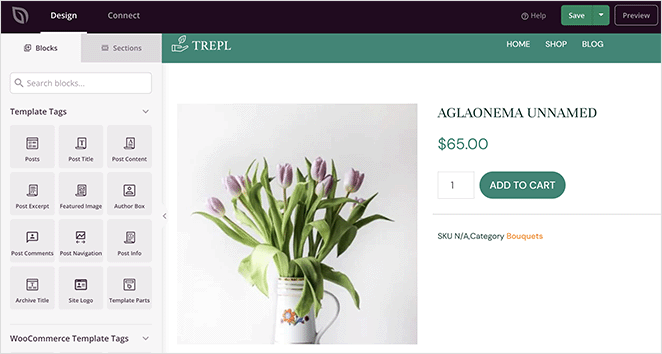
Le modèle s'ouvrira dans l'éditeur visuel par glisser-déposer de SeedProd, où vous pouvez pointer et cliquer pour modifier la conception et la mise en page.

Voyons tout d'abord comment ajouter une brève description du produit à votre page.
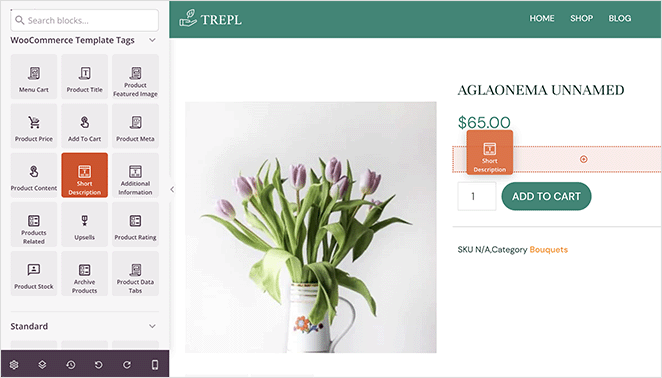
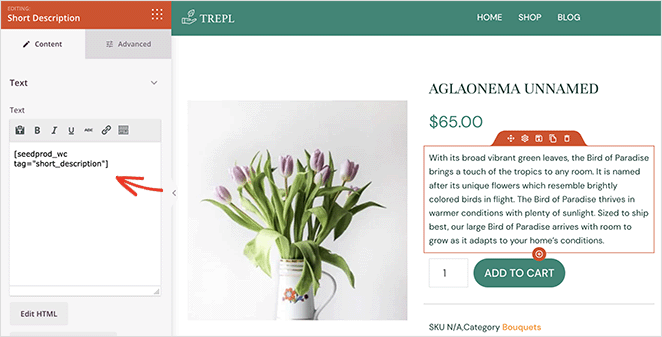
Sur le côté gauche de votre écran, trouvez la section WooCommerce Template Tags et faites glisser le bloc Short Description sur votre design.

La sortie WooCommerce pour ce bloc est par défaut la balise de description courte, mais vous pouvez la personnaliser pour répondre aux besoins de votre magasin. Vous pouvez également personnaliser l'apparence de la description dans les paramètres du bloc.
Par exemple, vous pouvez modifier l'alignement de la description, la taille de la police et insérer du texte dynamique.

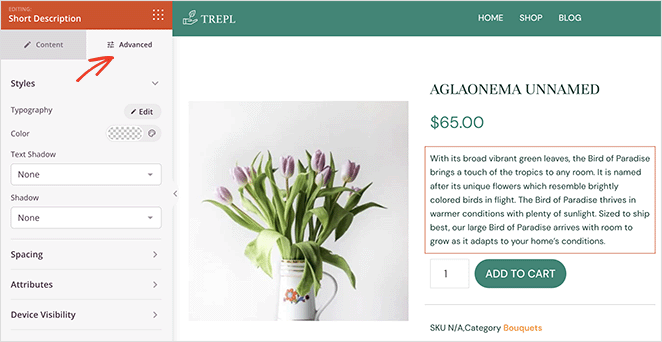
Dans l'onglet Avancé, vous pouvez personnaliser les styles de bloc, y compris les couleurs, les polices, l'espacement, etc.

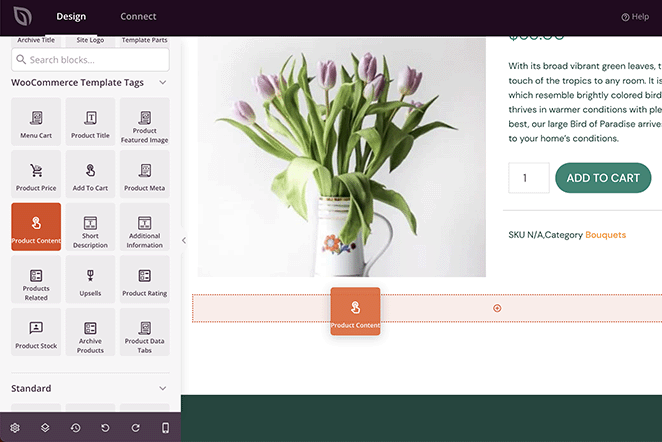
Vous pouvez procéder de la même manière pour ajouter des descriptions longues aux pages de produits. Il vous suffit de faire glisser le bloc Contenu du produit depuis le panneau de gauche et de le mettre en place.

Comme auparavant, vous pouvez personnaliser le contenu, le style et les couleurs en quelques clics.
Remarque : vous ne verrez pas d'aperçu du bloc Contenu du produit dans l'éditeur en ligne.
Étape 4. Personnaliser le reste de votre site WooCommerce
Après avoir ajouté des descriptions de produits à votre page, vous pouvez continuer à personnaliser le reste de votre boutique. Il vous suffit de cliquer sur le lien Modifier la conception de n'importe quel modèle pour modifier le contenu qu'il affiche et son apparence.
Par exemple, vous pouvez :
- Personnaliser les pages de catégories de produits
- Afficher les produits en vedette
- Ajouter une barre latérale WordPress personnalisée
Vous disposerez d'une boutique WooCommerce entièrement personnalisée, prête à convertir les acheteurs en clients lorsque vous aurez terminé.
Étape 5. Publier votre site WooCommerce
Lorsque vous êtes satisfait de votre nouvelle conception, il est temps de la mettre en ligne.
Pour ce faire, rendez-vous sur la page SeedProd " Theme Builder, et dans le coin supérieur droit, cliquez sur le bouton Enable SeedProd Theme jusqu'à ce qu'il soit en position "on".

Vous pouvez désormais prévisualiser n'importe quel produit sur votre site et voir les descriptions courtes et longues en action.
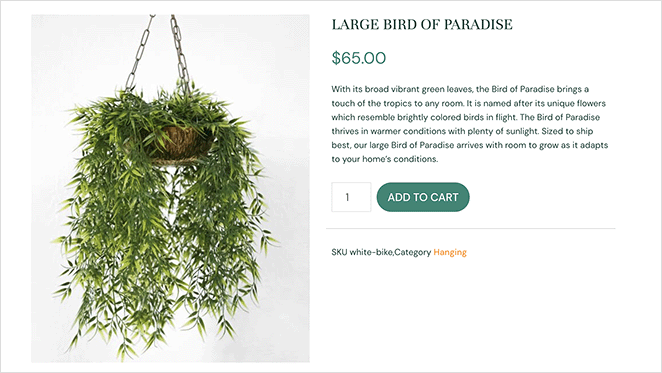
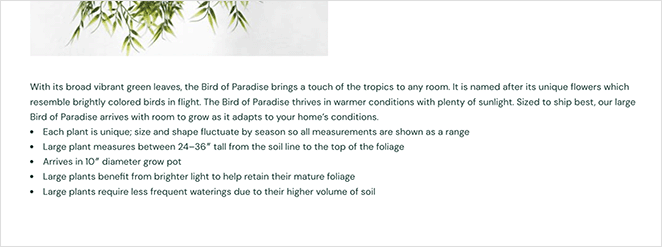
Voici comment se présentera votre courte description :

Et voici comment la description longue se présentera en fonction de votre mise en page :

Add WooCommerce Short Description to Product Grid
Certains propriétaires de sites web peuvent souhaiter personnaliser davantage leur boutique. Par exemple, vous pouvez ajouter des descriptions à votre page de boutique dans la grille des produits.
Au moment de la rédaction de cet article, SeedProd n'offre pas encore cette fonctionnalité, mais l'équipe y travaille. Pour l'instant, nous avons mis en place un extrait de code qui ajoutera la description courte de WooCommerce à la page de votre boutique.
Remarque : cette solution implique de modifier les fichiers de votre site web. Nous ne recommandons de suivre ces instructions que si vous êtes un utilisateur avancé de WordPress.
Tout d'abord, familiarisez-vous avec la manière d'ajouter des extraits de code à WordPress.
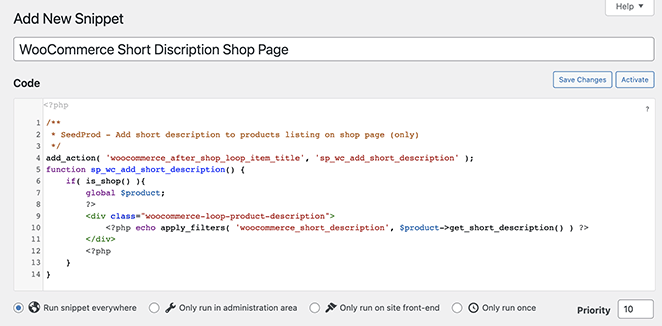
Maintenant, copiez cet extrait de code et collez-le dans votre fichier functions.php ou en utilisant ce plugin d'extraits de code.
/**
* SeedProd - Add short description to products listing on shop page (only)
*/
add_action( 'woocommerce_after_shop_loop_item_title', 'sp_wc_add_short_description' );
function sp_wc_add_short_description() {
if( is_shop() ){
global $product;
?>
<div class="woocommerce-loop-product-description">
<?php echo apply_filters( 'woocommerce_short_description', $product->get_short_description() ) ?>
</div>
<?php
}
}
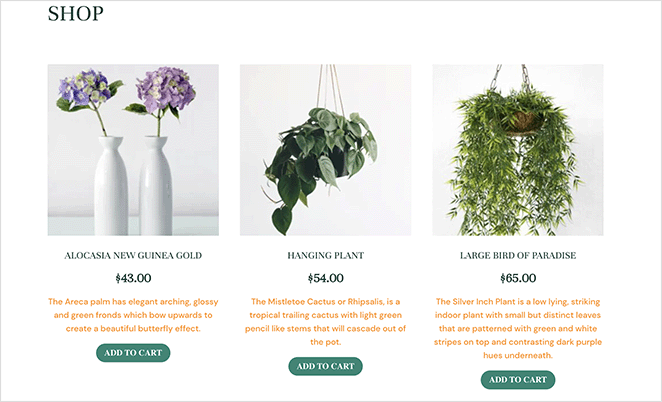
Lorsque vous visualisez la page de votre boutique WooCommerce, vous verrez des descriptions de produits au-dessus du bouton "Ajouter au panier".

More Ways to Customize WooCommerce
Fixing the view cart not working error is just one of the many ways to tweak your store. For more WooCommerce customizations, please see the following guides:
- How to Customize the WooCommerce Additional Information Tab
- Comment ajouter un bouton "Voir le panier" dans WooCommerce
- Comment changer le titre de la page de la boutique dans WooCommerce
- Comment créer une superbe galerie d'images de produits dans WooCommerce
- Comment ajouter un classement par étoiles aux pages produits de WooCommerce
- How to Display Related Products in WooCommerce
- Comment afficher les catégories et les étiquettes de produits dans WooCommerce
- Comment réparer le dysfonctionnement de l'affichage du panier dans WooCommerce ?
- How to Hide Out of Stock Products in WooCommerce
FAQ sur les descriptions de produits WooCommerce
Vous pouvez rédiger une description de produit dans WooCommerce en vous rendant dans votre tableau de bord WordPress, en sélectionnant "Produits", puis "Ajouter un nouveau produit". Vous y trouverez deux champs pour les descriptions : la "Description courte" et les "Données du produit".
La section "Données du produit" permet d'ajouter des descriptions détaillées du produit, tandis que la "Brève description" est destinée à donner un bref aperçu du produit.
Une description de produit WooCommerce doit comprendre un titre clair et concis, une description courte précise et attrayante, une description longue complète, les spécifications du produit, ses avantages et ses caractéristiques. Elle doit également contenir des images de haute qualité, des prix et toute autre information susceptible d'aider le client à mieux comprendre le produit.
La longueur de la description d'un produit WooCommerce peut varier en fonction du produit. Cependant, il est généralement recommandé de fournir suffisamment d'informations pour décrire correctement le produit et ses avantages, ce qui varie généralement entre 100 et 300 mots.
Il est important de trouver un équilibre entre la fourniture d'informations suffisantes et une description concise et attrayante.
Pour optimiser vos descriptions de produits WooCommerce pour le référencement, utilisez des mots-clés pertinents dans vos descriptions, mais évitez le bourrage de mots-clés. Assurez-vous que vos descriptions sont uniques et qu'elles ne sont pas copiées ailleurs. Incluez des méta-descriptions et des balises de titre.
Fournissez également un texte alternatif pour vos images. Enfin, veillez à ce que votre contenu soit de haute qualité, informatif et qu'il apporte une valeur ajoutée aux clients potentiels.
Et voilà !
Nous espérons que cet article vous a aidé à apprendre comment obtenir des descriptions de produits dans WooCommerce et les afficher pour vos clients.
SeedProd comprend tout ce dont vous avez besoin pour personnaliser n'importe quelle partie de votre site WordPress et de votre boutique WooCommerce. Vous pouvez même utiliser SeedProd pour lancer des sites web clients comme l'a fait Mustard Seed dans cette étude de cas.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.





