Want to get product descriptions in WooCommerce and show them on your shop or product pages?
Clear product descriptions help shoppers understand what you’re selling and make buying decisions faster. But WooCommerce doesn’t always show them in the right place by default—especially if you want to customize your shop layout or use both short and full descriptions.
In this guide, I’ll show you how to get and display product descriptions in WooCommerce, including how to:
- Write and add WooCommerce product descriptions the right way
- Use the WooCommerce short description on your shop page
- Customize product pages with SeedProd—no code needed
By the end, you’ll have a clean, well-designed product layout that gives customers the info they need to buy.
Why Are WooCommerce Product Descriptions Important?
Shoppers visit your online store for several reasons:
- Researching what you have to offer
- Looking for a specific product
- Comparing you to alternatives
- Window shopping
If visitors find it hard to get the information they need, they’ll leave your site before purchasing. Yet, if you offer shoppers unique and detailed product descriptions, they can quickly find what they’re looking for.
WooCommerce product descriptions also entice potential customers to click and learn more about your products.
For example, if users see a short product description on your shop page, they may click to read the full description. From there, they can:
- Learn the price
- View product images
- Explore product specifications
- Read reviews and ratings
That information may persuade users to buy the product there and then.
Your next question is likely, “how do you add product descriptions in WooCommerce?”. Keep reading to find out.
How to Add a WooCommerce Product Description (Step-by-Step)
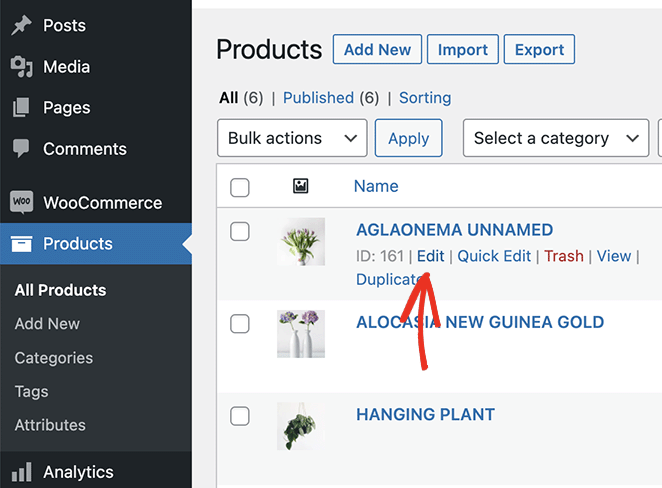
To add product descriptions in WordPress with WooCommerce, go to WooCommerce » Products from your WordPress dashboard.

Then, you can either add a new product or edit an existing product entry.
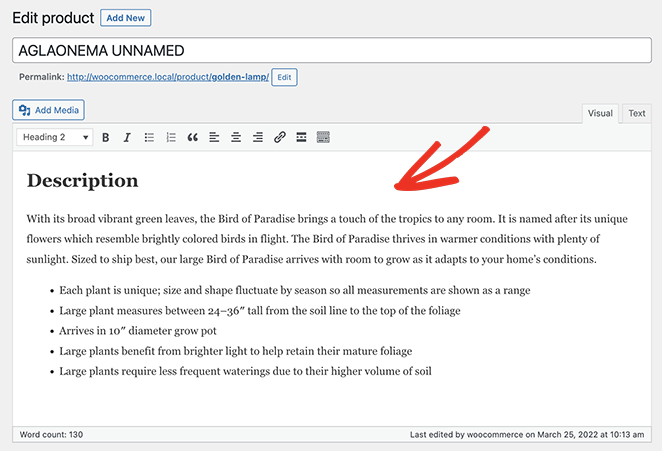
You can enter a product description in the main WordPress editor. This will show as the product’s full description in your store.

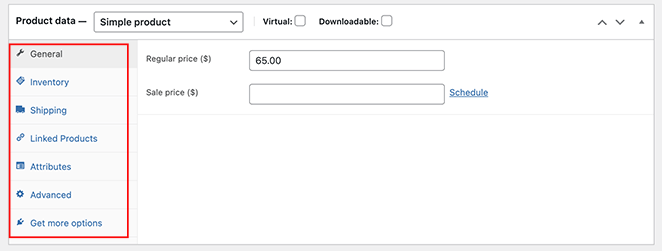
Next, scroll down and enter your product details in the Product data section, including:
- Product type
- Regular and sale price
- Inventory
- Shipping
- Linked products
- Attributes
- Advanced

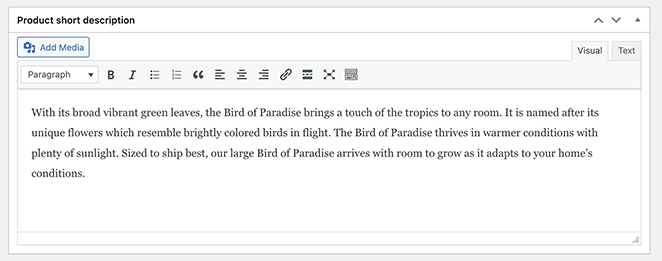
Under that section is the Product short description. That is a shorter version of your full product description you can display to entice users to click.

Don’t forget to add the product category and upload images for your products. You can then click Update or Publish to make your changes live.
Is There a Short Code for Product Descriptions in WooCommerce?
We’ve mentioned short descriptions several times so far. But what you may not know is WooCommerce only shows short descriptions on single product pages.
WooCommerce doesn’t currently offer a way to display long or short descriptions on your main shop page, product category pages, or anywhere else on your site. Even though it includes WordPress blocks and shortcodes for listing products, they only show the product image, price, and category at most.
You’ll need a WordPress plugin or custom code to customize your product descriptions and display them elsewhere on your site.
Luckily, we have a solution for both, which we explain below.
How to Get and Display Product Descriptions in WooCommerce with SeedProd
Adding custom product descriptions to WooCommerce is super easy with SeedProd.

SeedProd is the best website builder and landing page plugin for WordPress. It lets you create custom WordPress themes, WooCommerce sites, and flexible website layouts without code.
It’s easy to get started with 180+ landing page templates and 25+ premade WordPress themes. You can customize each design in SeedProd’s drag-and-drop visual page builder.
Customizing your online store takes no time with SeedProd’s customizable blocks and sections. You can display WooCommerce products easily with WooCommerce template tags and customize them by pointing and clicking.
You can even use SeedProd to create entire eCommerce sites with unique product pages, shopping carts, checkout, archives, and shop pages. The plugin is lightning-fast and bloat-free, ensuring your site runs quickly for website visitors.
Follow the steps below to get product descriptions in WooCommerce and display them with SeedProd.
Step 1. Install SeedProd Website Builder
First, download the SeedProd plugin file to your computer.
Note: There is a free version of SeedProd, but we’ll use the SeedProd Elite plan for the WooCommerce features.
Next, install and activate SeedProd on your WordPress website. You can follow this guide on installing a WordPress plugin if you need help.
After installing SeedProd, go to SeedProd » Settings and enter your license key.

You can find your license key by logging into your SeedProd account and clicking the Downloads tab.

Now, enter your key into the text field and click the Verify Key button.
Step 2. Create a Custom WooCommerce Theme
To use SeedProd’s WooCommerce features, you’ll need to create a new WordPress theme with SeedProd. This will replace your existing theme with a custom design, and it’s easy to do, even for beginners.
To do that, go to SeedProd » Theme Builder and click the Themes button.

Next, you’ll see SeedProd’s library of pre-made website templates. When you find a template you like, hover over it and click the checkmark icon.

After importing your theme, SeedProd will make all the parts from the theme demo.

Note: We refer to individual parts of a theme as “templates.”
Clicking each template will open it in SeedProd’s drag-and-drop editor, where you can customize the content and design.
The first template we’ll edit in this tutorial is the Product Page. When visitors click on a product in your shop, they’ll see the product page with the details for that item.
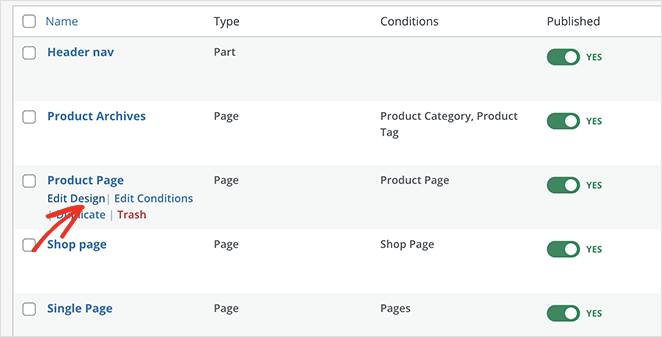
Step 3. Edit the Product Page Template
To customize your product page, hover your mouse over the Product Page template and click the Edit Design link.

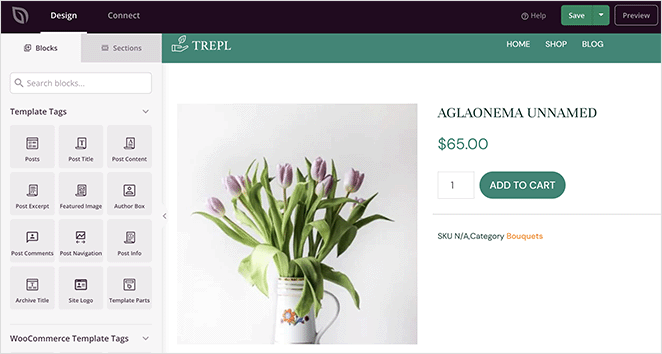
The template will open in SeedProd’s visual drag-and-drop editor, where you can point and click to change the design and layout.

First, let’s look at how to add a short product description to your page.
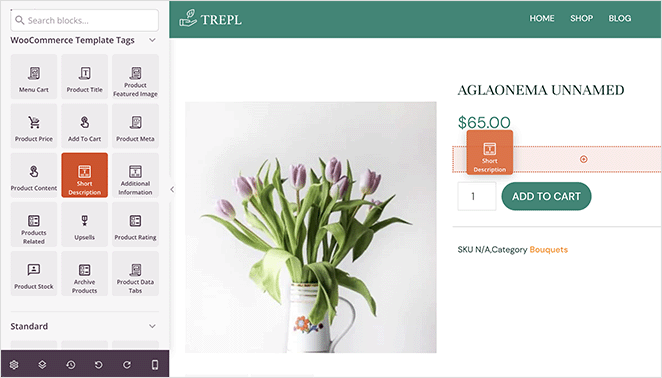
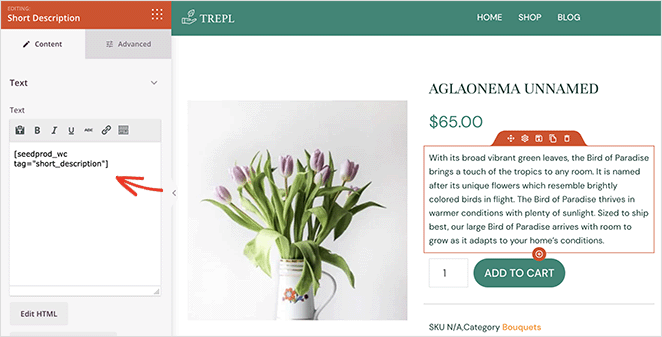
On the left side of your screen, find the WooCommerce Template Tags section and drag the Short Description block onto your design.

The WooCommerce output for this block defaults to the short description tag, but you can customize it to suit your store’s needs. You can also customize how the description looks in the block settings.
For instance, you can change the description alignment, font size and insert dynamic text.

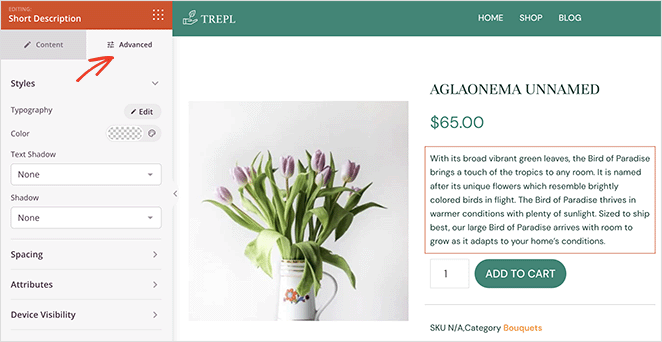
In the Advanced tab, you can customize the block styles, including the colors, fonts, spacing, etc.

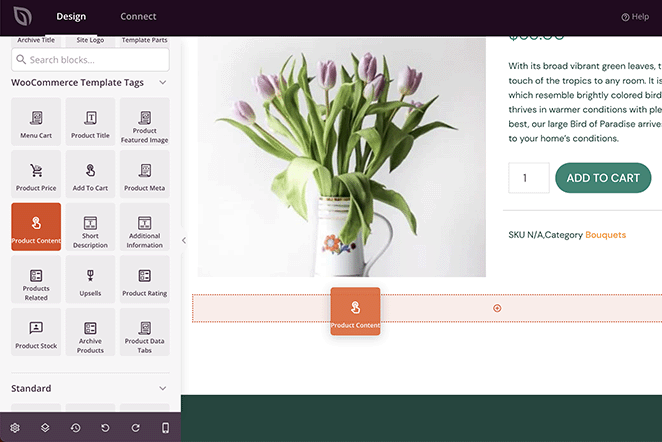
You can follow similar steps to add long descriptions to product pages. Simply drag the Product Content block from the left panel and drop it into place.

As before, you can customize the content, style, and colors with a few clicks.
Note: You won’t see a preview of the Product Content block in the live editor.
Step 4. Customize the Rest of Your WooCommerce Site
After adding product descriptions to your page, you can continue customizing the rest of your store. Just click the Edit Design link on any template to change the content it displays and how it looks.
For example, you can:
You’ll have a completely custom WooCommerce store, ready to convert shoppers into customers when you’re finished.
Step 5. Publish Your WooCommerce Website
When you’re happy with your new design, it’s time to make it live.
To do that, head to the SeedProd » Theme Builder page, and in the top-right corner, click the Enable SeedProd Theme toggle until it’s in the “on” position.

You can now preview any product on your site and see the short and long descriptions in action.
Here is how your short description will look:

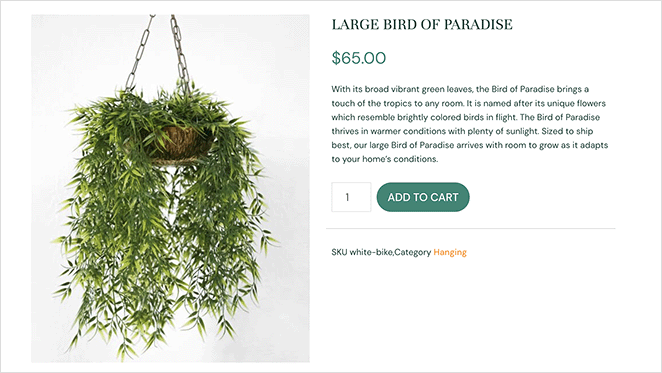
And here is how the long description will look depending on your layout:

Add WooCommerce Short Description to Product Grid
Some website owners may want to customize their shop further. For instance, you might want to add descriptions to your shop page in the product grid.
When writing this post, SeedProd doesn’t currently offer this feature, but it’s something the team is working on. For the time being, we’ve put together a code snippet that will add the WooCommerce short description to your shop page.
Note: this solution involves editing your website files. We only recommend following these instructions if you’re an advanced WordPress user.
First, familiarize yourself with how to add code snippets to WordPress.
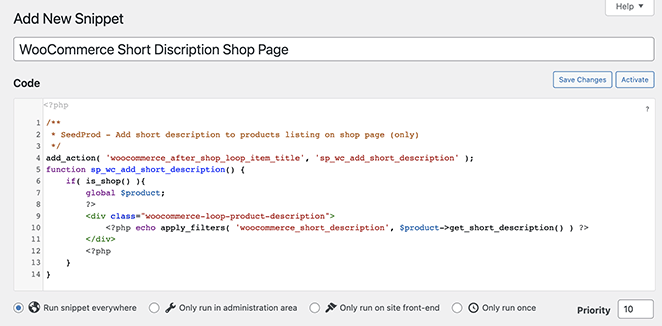
Now, copy this code snippet and paste it into your functions.php file or by using this code snippets plugin.
/**
* SeedProd - Add short description to products listing on shop page (only)
*/
add_action( 'woocommerce_after_shop_loop_item_title', 'sp_wc_add_short_description' );
function sp_wc_add_short_description() {
if( is_shop() ){
global $product;
?>
<div class="woocommerce-loop-product-description">
<?php echo apply_filters( 'woocommerce_short_description', $product->get_short_description() ) ?>
</div>
<?php
}
}
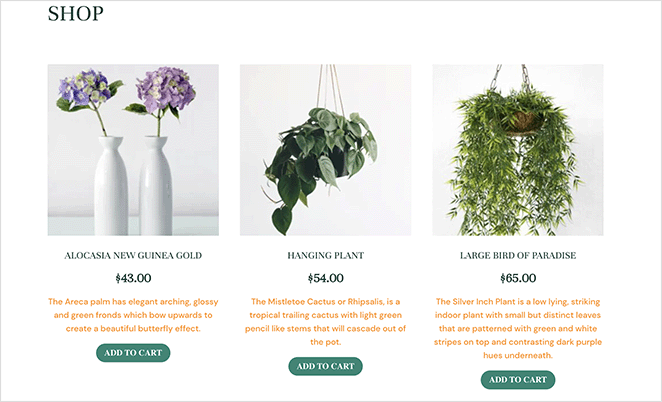
When you preview your WooCommerce shop page, you’ll see product descriptions above the add-to-cart button.

More Ways to Customize WooCommerce
Fixing the view cart not working error is just one of the many ways to tweak your store. For more WooCommerce customizations, please see the following guides:
- How to Customize the WooCommerce Additional Information Tab
- How to Add View Cart Button in WooCommerce
- How to Change Shop Page Title in WooCommerce
- How to Create a Stunning Product Image Gallery in WooCommerce
- How to Add Star Rating to WooCommerce Product Pages
- How to Display Related Products in WooCommerce
- How to Display Product Categories and Tags in WooCommerce
- How to Fix WooCommerce View Cart Not Working
- How to Hide Out of Stock Products in WooCommerce
WooCommerce Product Description FAQs
You can write a product description in WooCommerce by navigating to your WordPress dashboard, selecting ‘Products’, and then ‘Add New’. Here, you will find two boxes for descriptions: the ‘Short Description’ and ‘Product Data’.
The ‘Product Data’ section is where you can add detailed product descriptions, while the ‘Short Description’ is for a brief overview of the product.
A WooCommerce product description should include a clear and concise title, an accurate and enticing short description, a comprehensive long description, product specifications, benefits, and features. It should also have high-quality images, pricing, and any other information that would help the customer understand the product better.
The length of a WooCommerce product description can vary depending on the product. However, it’s generally recommended to provide enough information to adequately describe the product and its benefits, which typically ranges from 100 to 300 words.
It’s important to strike a balance between providing enough information and keeping the description concise and engaging.
To optimize your WooCommerce product descriptions for SEO, use relevant keywords in your descriptions, but avoid keyword stuffing. Make sure your descriptions are unique and not copied from elsewhere. Include meta descriptions and title tags.
Also, provide alt text for your images. Lastly, ensure your content is high quality, informative, and provides value to potential customers.
There you have it!
We hope this article helped you learn how to get product descriptions in WooCommerce and display them for your customers.
SeedProd includes everything you need to customize any part of your WordPress website and WooCommerce store. You can even use SeedProd to launch client websites like Mustard Seed did in this case study.
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.





