Want to know how to display product category in WooCommerce on your shop or homepage?
Showing categories helps organize your products, guide shoppers to the right place, and boost conversions. In this guide, I’ll show you step-by-step how to add and display WooCommerce product categories and tags, no coding needed.
Quick Summary: How to Display WooCommerce Product Categories
- Add categories to your homepage
- Show categories on the shop page
- Display categories in your sidebar
- Add categories to your menu
- Show subcategories on shop pages
Tutoriel vidéo
How to Add Product Categories and Tags in WooCommerce
L'ajout de catégories et d'étiquettes dans WooCommerce est facile. Vous pouvez ajouter de nouvelles catégories et étiquettes lorsque vous créez des listes de produits ou depuis le tableau de bord de WooCommerce.
Ajouter une catégorie de produit WooCommerce
Suivez ces étapes pour ajouter des catégories ou des sous-catégories de produits dans WooCommerce :
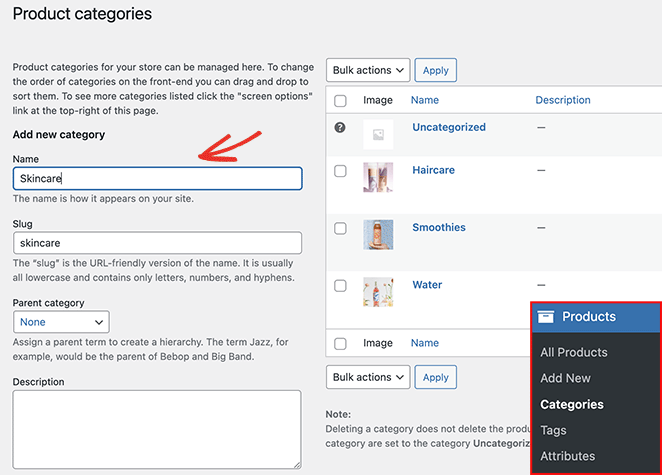
Tout d'abord, allez dans Produits " Catégories dans votre zone d'administration WordPress. De là, entrez les informations relatives à la catégorie de votre produit.

Vous pouvez inclure :
- Nom
- Limace
- Catégorie de parents
- Description
- Type d'affichage (produits/sous-catégories/les deux)
- Vignette
Cliquez sur le bouton Ajouter une nouvelle catégorie pour ajouter la liste de la catégorie à votre liste.
Ajouter des balises de produits WooCommerce
Vous pouvez suivre les étapes suivantes pour ajouter des étiquettes de produits dans WooCommerce :
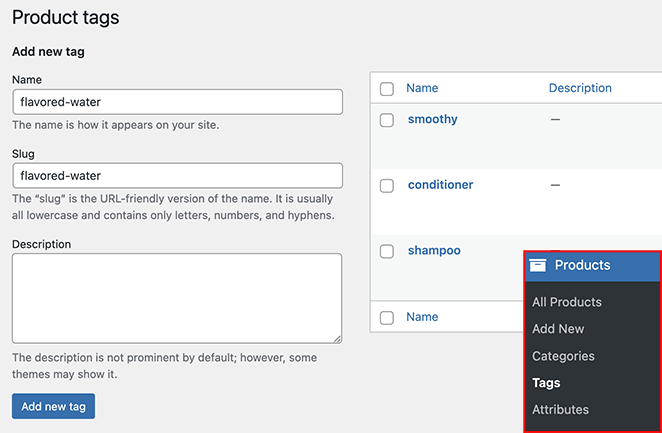
Tout d'abord, allez dans Produits " Tags dans la zone d'administration de WordPress. Sur la page suivante, vous pouvez saisir les informations suivantes sur les étiquettes :
- Nom
- Limace
- Description

Cliquez sur le bouton Ajouter une nouvelle balise pour ajouter la balise à votre liste.
How to Display Product Categories on Your WooCommerce Site
Après avoir appris comment ajouter des catégories et des étiquettes de produits à WooCommerce, comment les afficher dans votre boutique en ligne ? Suivez les méthodes ci-dessous pour afficher les catégories et les étiquettes de produits WooCommerce dans les différentes sections de votre boutique.
- Display WooCommerce Product Categories on Homepage
- Display Categories on WooCommerce Shop Page
- Show WooCommerce Categories on the Shop Page
- Display WooCommerce Subcategories in Shop Layout
- Add WooCommerce Product Categories to Sidebar
- Display WooCommerce Product Category in Navigation Menu
- Questions fréquemment posées
Display WooCommerce Product Categories on Homepage
Tout d'abord, voyons comment afficher la catégorie des produits sur la page d'accueil de votre site WooCommerce. WooCommerce n'offre pas de moyen simple d'afficher les catégories de produits sur votre page d'accueil.
Les options actuelles sont les suivantes :
- Utilisez un thème WordPress compatible avec WooCommerce qui inclut des sections de page d'accueil WooCommerce.
- Modifiez votre thème et ajoutez le shortcode WooCommerce product categories.
Les deux options impliquent beaucoup de travail, c'est pourquoi nous recommandons d'utiliser un constructeur de site web comme SeedProd pour personnaliser votre boutique WooCommerce.

SeedProd est le meilleur constructeur de site web pour WordPress. Il vous permet de créer des sites web WooCommerce entiers, des pages d'atterrissage et des thèmes WordPress personnalisés sans code.
Vous pouvez choisir parmi des centaines de modèles prêts à l'emploi et les personnaliser facilement dans le constructeur de pages par glisser-déposer. SeedProd offre de nombreux blocs et sections pour ajouter du contenu WooCommerce à votre site en quelques clics.
Suivez ces étapes pour utiliser SeedProd afin d'ajouter des catégories de produits à votre page d'accueil.
Étape 1. Installer et activer SeedProd
Pour commencer, téléchargez le plugin SeedProd, installez-le et activez-le sur votre site WordPress. Vous pouvez suivre ce guide sur l'installation d'un plugin WordPress si vous avez besoin d'aide.
Note : Vous aurez besoin d'un plan SeedProd Elite pour accéder aux fonctionnalités de WooCommerce.
Ensuite, allez dans SeedProd " Settings, entrez votre clé de licence, et cliquez sur Verify Key. Cela débloquera les fonctionnalités du plan que vous avez choisi.

Vous pouvez trouver votre clé de licence dans votre compte SeedProd sous l'onglet Téléchargements.

Étape 2. Créer un thème WooCommerce personnalisé
L'étape suivante consiste à créer un thème personnalisé pour votre site WooCommerce. Cela vous permettra de personnaliser chaque partie de votre site avec le puissant éditeur visuel de SeedProd.
Pour ce faire, allez dans SeedProd " Theme Builder et cliquez sur le bouton Themes.

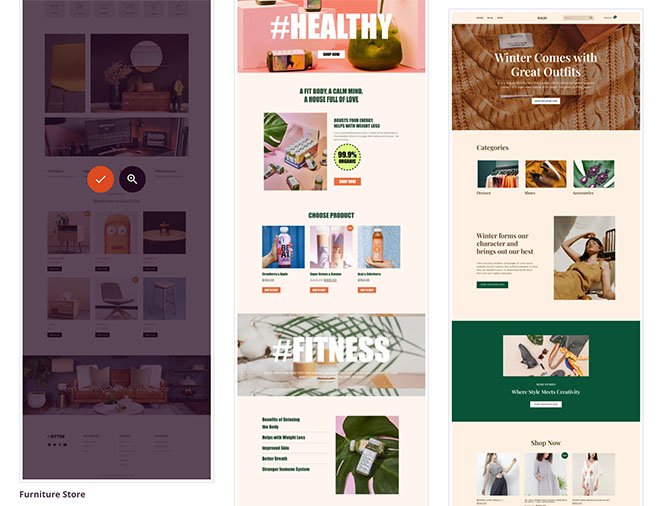
Vous verrez sur cet écran une bibliothèque de thèmes WordPress professionnels. Ils constituent un excellent moyen de créer de superbes sites web sans faire appel à un développeur, et vous n'aurez pas besoin de partir de zéro.
Il vous suffit de passer votre souris sur un thème qui vous plaît et de cliquer sur l'icône de la coche.

SeedProd créera automatiquement tous les différents modèles pour votre thème et les listera dans le tableau de bord de Theme Builder. A partir de là, vous pouvez personnaliser chaque modèle dans l'éditeur visuel.

Etape 3. Personnalisez votre page d'accueil WooCommerce
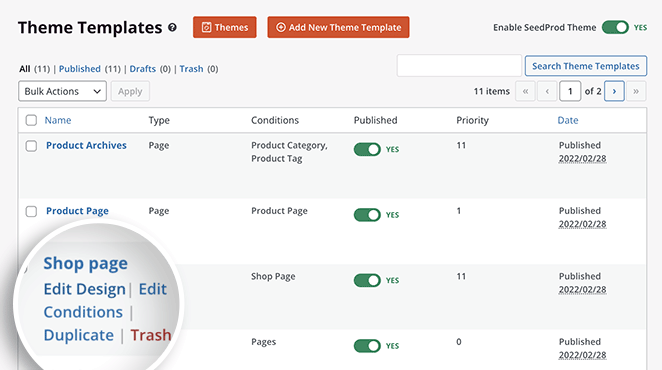
Pour afficher les catégories sur votre page d'accueil WooCommerce, vous devez éditer le modèle de page d'accueil. Trouvez le modèle dans votre liste et cliquez sur le lien "Editer le design" pour l'ouvrir dans le constructeur de page de SeedProd.

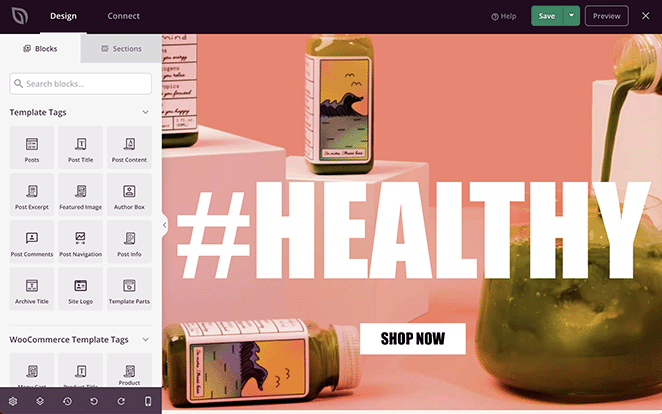
Personnaliser votre page d'accueil avec SeedProd est très facile. Il y a des blocs et des sections sur la gauche et un aperçu en direct sur la droite.

L'ajout d'un bloc de contenu à votre page est aussi simple qu'un glisser-déposer. Vous pouvez ensuite cliquer sur n'importe quel élément pour modifier son contenu et ses paramètres de style.
Il y a 2 façons d'afficher les catégories de produits sur votre page d'accueil avec SeedProd :
- Afficher les produits par catégorie
- Ajouter le widget WooCommerce Product Category
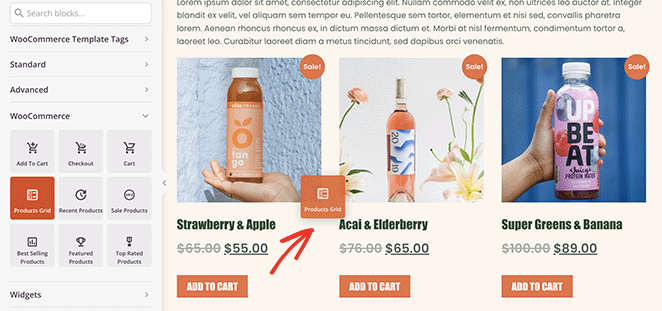
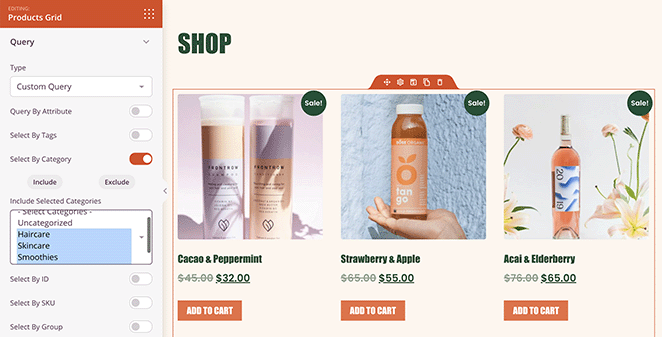
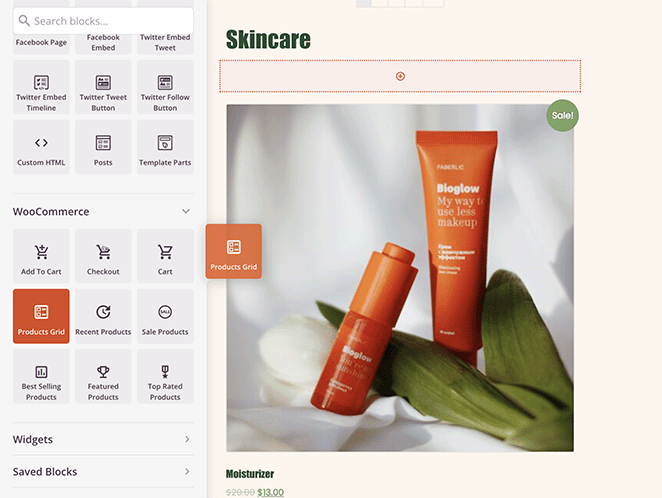
Pour utiliser la première solution, trouvez le bloc Grille de produits dans la section des blocs de WooCommerce. Faites ensuite glisser le bloc vers une section ou une ligne de votre page d'accueil.

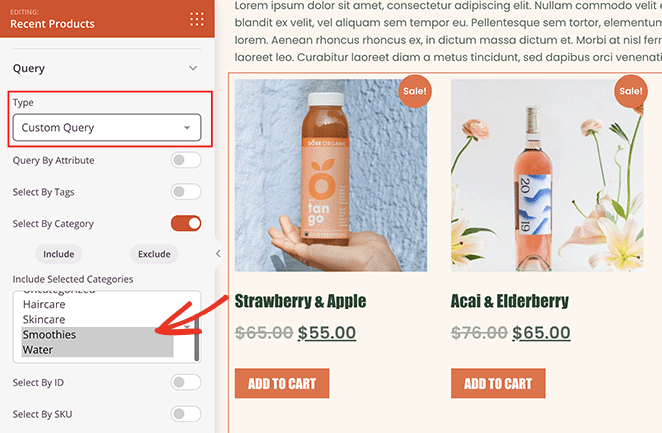
Cliquez sur la grille de produits pour ouvrir le panneau de configuration sur le côté gauche. Dans ce panneau, sélectionnez "Custom Query" dans le menu déroulant Type et activez la case à cocher "Select By Category".

Vous pouvez choisir les produits de la catégorie à afficher dans la grille. Vous pouvez sélectionner plusieurs catégories en maintenant la touche "shift" enfoncée.
Désormais, seuls les produits des catégories que vous avez choisies s'afficheront sur votre page d'accueil.
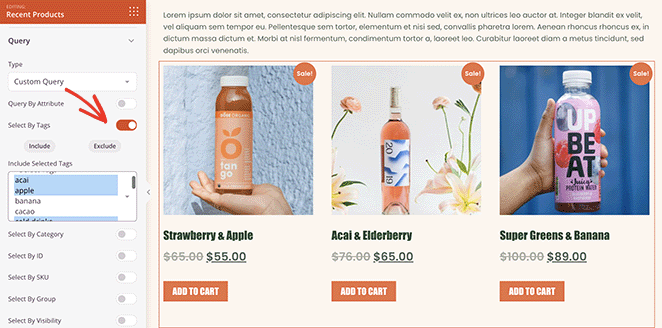
Vous pouvez suivre des étapes similaires pour ne sortir que les produits par étiquette. Il suffit de cocher l'option "Sélectionner par étiquette" et de choisir les étiquettes à inclure dans les options.

Vous pouvez également utiliser les widgets natifs de WooCommerce dans l'éditeur visuel de SeedPod, y compris le widget des catégories de produits.
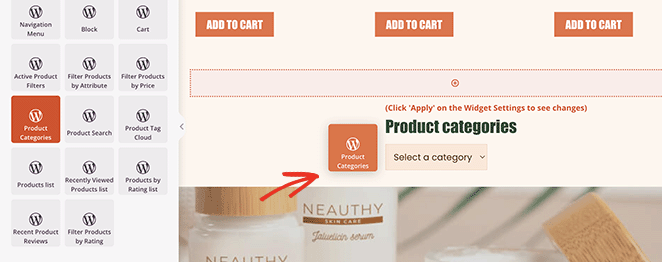
Pour ce faire, allez dans la section du bloc Widgets et trouvez le widget "Catégories de produits". Faites-le ensuite glisser sur votre page d'accueil.

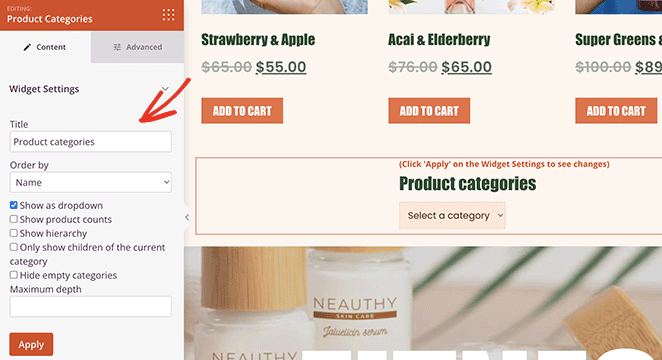
En cliquant sur le widget, vous pouvez
- Choisir un titre de widget
- Classer les catégories par nom
- Afficher sous forme de liste déroulante
- Afficher le nombre de produits
- Afficher la hiérarchie
- Et plus encore

Vous pouvez également contrôler les options de style du widget dans l'onglet Avancé.
Étape 4. Personnalisez le reste de votre boutique WooCommerce
Vous pouvez maintenant passer à l'édition des autres modèles de votre thème WooCommerce.
Voici quelques guides pour vous aider :
- Comment personnaliser l'en-tête de WordPress
- Comment créer un modèle d'article unique personnalisé
- Comment créer une page de paiement personnalisée pour WooCommerce
- Comment ajouter un panier d'achat à WordPress
Vous pouvez également lire le reste de cet article pour savoir comment afficher les catégories de produits dans votre barre latérale et votre menu de navigation.
Étape 5. Publier votre thème WooCommerce
Lorsque vous êtes satisfait de l'apparence de votre thème, allez sur SeedProd " Theme Builder, et dans le coin supérieur droit, mettez l'interrupteur Enable SeedProd Theme sur la position "on".

Vous pouvez maintenant prévisualiser votre page d'accueil pour voir à quoi elle ressemble.

Display Categories on WooCommerce Shop Page
En plus de votre page d'accueil, vous pouvez utiliser SeedProd pour afficher des catégories sur la page de votre boutique WooCommerce.
Pour ce faire, allez dans SeedProd " Theme Builder et cliquez sur Edit Design sur le modèle "Shop Page".

La page s'ouvre alors dans l'éditeur visuel, où vous pouvez personnaliser la conception de la page de votre boutique. Suivez les étapes de la méthode précédente pour afficher vos produits par catégorie.

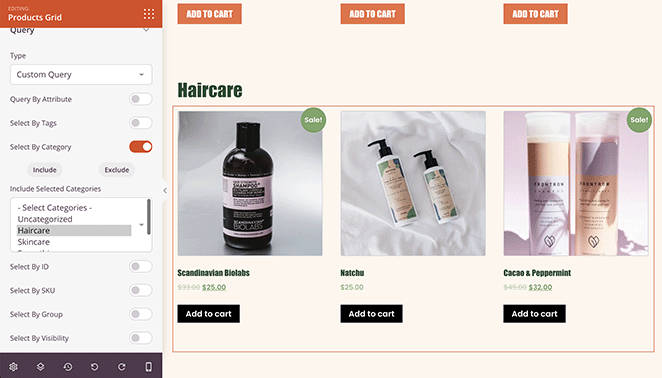
Vous pouvez également créer une grille distincte pour chaque catégorie de produits. Par exemple, vous pouvez avoir une grille pour les boissons, une autre pour les soins capillaires, etc.

Vous pouvez également utiliser la méthode précédente pour afficher vos catégories de produits dans une liste ou un menu déroulant sur votre page d'accueil.
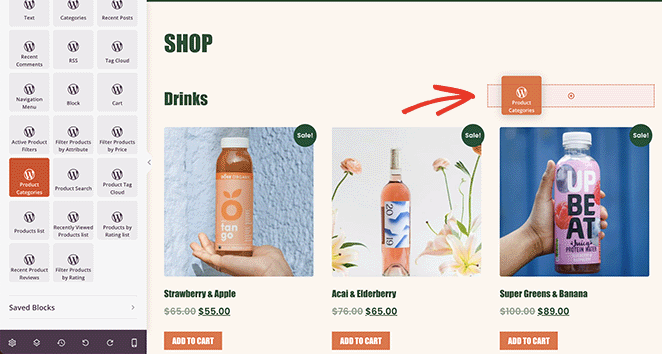
Il suffit d'ajouter une nouvelle colonne à la page de votre boutique et de faire glisser le widget "Catégories de produits".

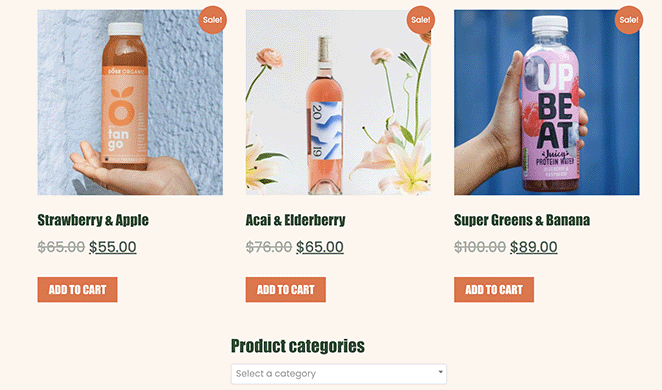
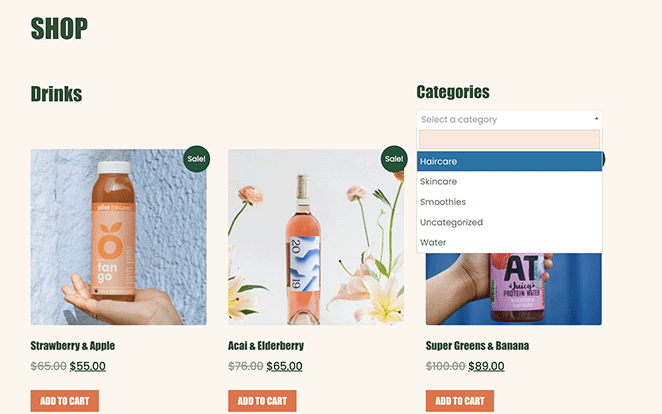
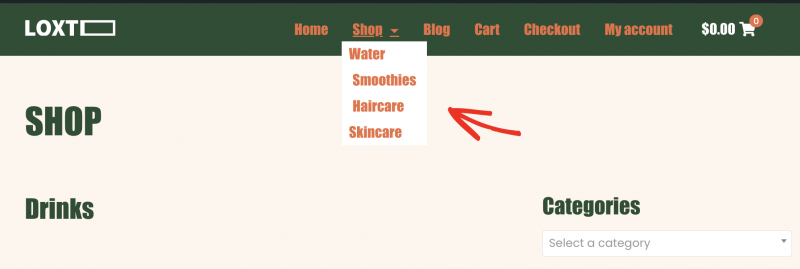
Voici un exemple de ce que cela donnerait en temps réel :

Show WooCommerce Categories on the Shop Page
Certains propriétaires de sites web ne souhaitent pas créer un nouveau thème pour afficher les étiquettes et les catégories de produits. Dans ce cas, vous pouvez utiliser les paramètres par défaut de la boutique WooCommerce pour afficher les catégories.
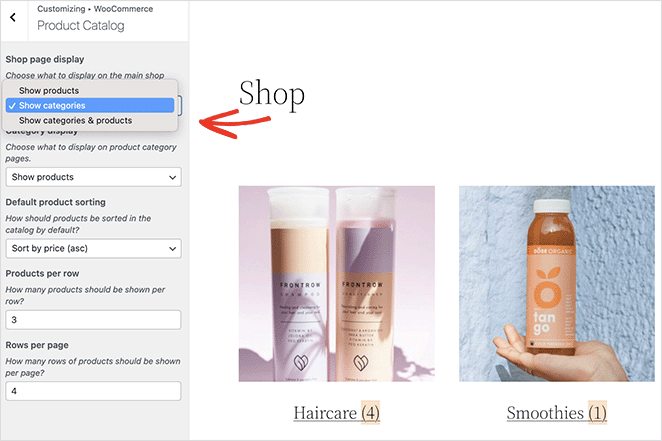
Allez dans Apparence " Personnaliser, puis cliquez sur WooCommerce et Catégories de produits.
Dans la rubrique "Affichage des pages de la boutique", sélectionnez Afficher les catégories.

WooCommerce gives you some control over your category layout using built-in settings. You can choose to show subcategories, products, or both, depending on how you want your WooCommerce category layout to appear.
Display WooCommerce Subcategories in Shop Layout
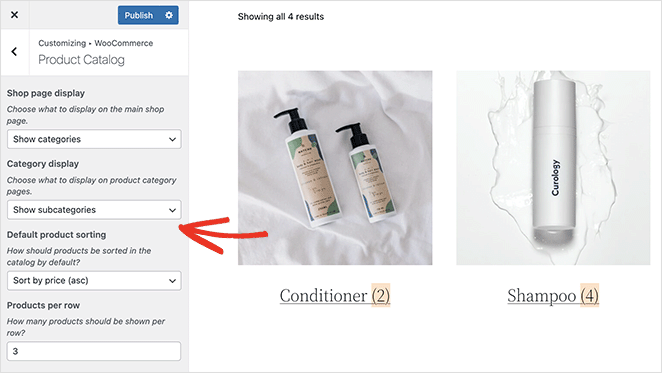
Vous pouvez également utiliser les paramètres par défaut de WooCommerce pour afficher les sous-catégories sur la page de la boutique.
Pour ce faire, allez dans Apparence " Personnaliser " WooCommerce " Catalogue de produits, et sous la rubrique "Affichage des catégories", sélectionnez "Afficher les sous-catégories" dans le menu déroulant.

N'oubliez pas de cliquer sur le bouton Publier pour enregistrer vos modifications.
Add WooCommerce Product Categories to Sidebar
Ajouter des catégories de produits à la barre latérale de votre site web est un excellent moyen d'aider les acheteurs à trouver rapidement ce dont ils ont besoin. Heureusement, SeedProd vous permet d'ajouter facilement des barres latérales personnalisées sur WordPress.
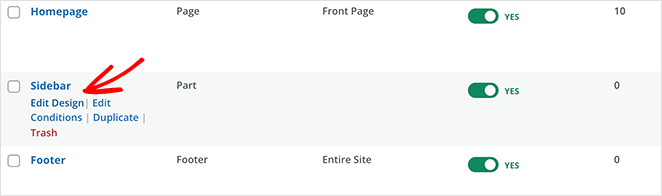
Pour personnaliser une barre latérale avec SeedProd et afficher vos catégories de produits, allez dans SeedProd " Theme Builder et ouvrez le modèle Sidebar.

Vous pouvez faire glisser le bloc Grille de produits et personnaliser les options d'affichage des requêtes pour afficher les produits d'une catégorie ou d'une étiquette.

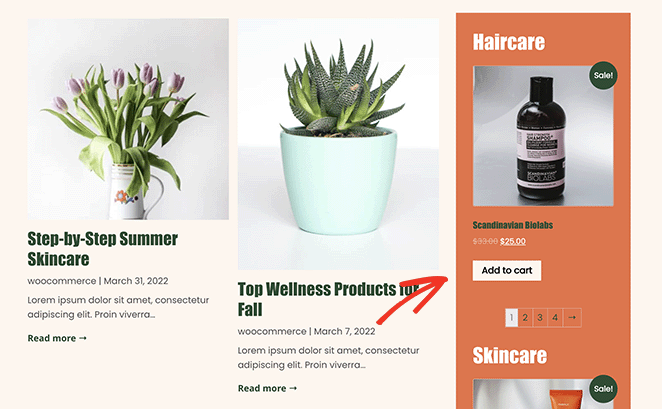
Dans cet exemple, nous avons utilisé deux blocs Product Grid pour afficher deux catégories différentes dans la barre latérale de notre blog.

Display WooCommerce Product Category in Navigation Menu
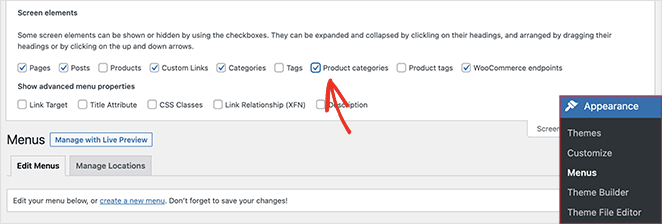
Ajouter des catégories de produits à votre menu WooCommerce est tout aussi facile. Allez dans Apparence " Menus, puis cliquez sur l'onglet Options d'écran dans le coin supérieur droit.

Dans ce panneau, cochez la case "Catégories de produits". Cela affichera toutes vos catégories WooCommerce sur l'écran du menu.
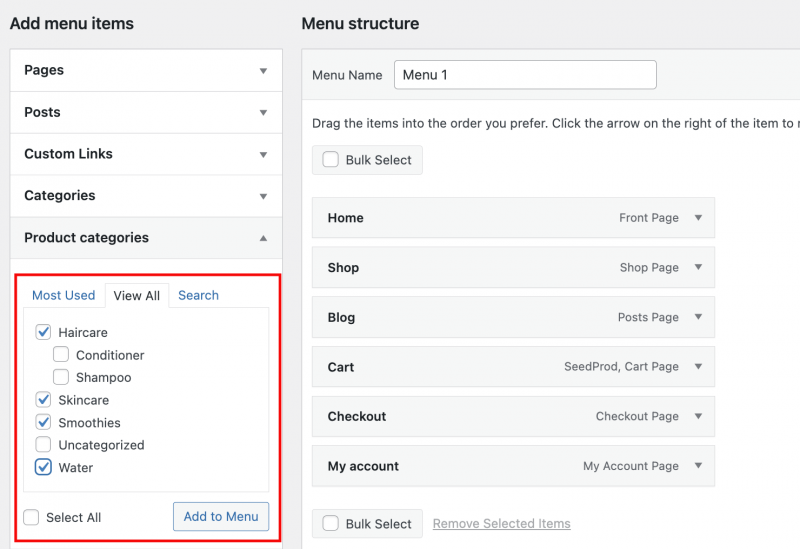
Ensuite, ouvrez l'onglet "Catégories de produits", sélectionnez toutes les catégories que vous souhaitez ajouter à votre menu et cliquez sur le bouton Ajouter au menu.

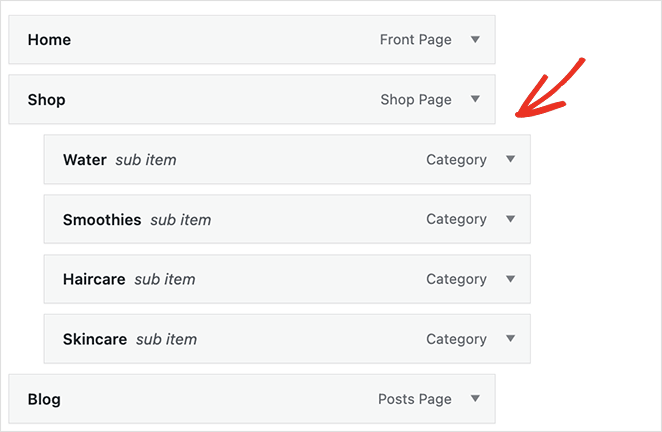
Vous pouvez ensuite les faire glisser pour modifier leur position dans le menu. Par exemple, vous pouvez les imbriquer sous la page de votre boutique pour afficher un menu déroulant de catégories.

Remember to save your menu before moving on. This creates a clean WooCommerce category menu that helps shoppers quickly browse by section.
Now, you can visit your website’s homepage and see the product categories in your WooCommerce navigation menu.

More Ways to Customize WooCommerce
Displaying product categories and tags is just one of the many ways to tweak your store. For more WooCommerce customizations, please see the following guides:
- How to Customize the WooCommerce Additional Information Tab
- Comment ajouter un bouton "Voir le panier" dans WooCommerce
- Comment changer le titre de la page de la boutique dans WooCommerce
- Comment créer une superbe galerie d'images de produits dans WooCommerce
- Comment ajouter un classement par étoiles aux pages produits de WooCommerce
- How to Display Related Products in WooCommerce
- Comment obtenir et afficher les descriptions de produits dans WooCommerce
- Comment afficher les produits vedettes dans WooCommerce
- How to Hide Out of Stock Products in WooCommerce
Questions fréquemment posées
I hope this guide helped you learn how to display product category in WooCommerce the easy way. Whether you’re organizing your homepage, shop page, or menu, the steps above should help you keep things clean and user-friendly.
If you’re building your store with SeedProd, you can take full control of how your products appear — no coding required.
If you’re still working on your site, you may like this guide on how to add a coming soon page to WooCommerce.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.