Voulez-vous créer une page de panier WooCommerce personnalisée ?
Par défaut, la page panier de WooCommerce n'est pas optimisée pour les conversions. Mais si vous personnalisez la présentation et le design de votre panier, vous pouvez améliorer l'expérience de l'utilisateur et générer plus de ventes.
Dans cet article, nous allons vous montrer comment créer une page de panier WooCommerce personnalisée sans écrire une seule ligne de code.
Pourquoi créer une page de panier WooCommerce personnalisée ?
Saviez-vous que 7 clients sur 10 abandonnent votre panier d'achat et ne reviennent jamais ? C'est vrai. L'abandon du panier est à l'origine d'une perte de revenus de 4,6 billions de dollars chaque année dans le secteur du commerce électronique .
Dans cette optique, la création d'un panier et d'une page de paiement WooCommerce personnalisés vous permet de générer plus de ventes sans augmenter votre trafic. Vous stoppez essentiellement le trafic existant dans son élan et vous l'amenez à reconsidérer sa décision de quitter votre site web.
En outre, lorsque les acheteurs ont des articles dans leur panier, ils passent à la caisse pour finaliser l'achat. Votre panier d'achat doit donc faire tout ce qui est en son pouvoir pour que la vente ait lieu.
Voici quelques tactiques astucieuses pour personnaliser votre panier et votre processus de paiement :
- Offrir la gratuité des frais de port
- Appliquer un coupon ou une réduction
- Modifier la taille des totaux du panier
- Inclure des suppléments gratuits
- Ajouter un bouton de mise à jour du panier
Globalement, l'objectif principal de la création d'une page de panier WooCommerce personnalisée doit être d'améliorer les conversions et les ventes.
Comment personnaliser les pages de panier de WooCommerce? Nous allons le découvrir.
Comment créer une page de panier personnalisée pour WooCommerce
Beaucoup de gens utilisent des plugins de panier pour optimiser les pages de panier dans WooCommerce. Mais nous pensons que la façon la plus simple de personnaliser votre panier est d'utiliser un constructeur de pages par glisser-déposer comme SeedProd.

SeedProd est le meilleur constructeur de pages WordPress avec un support pour les sites WooCommerce. Vous pouvez utiliser ce plugin pour créer une page de panier WooCommerce personnalisée sans écrire de code.
SeedProd propose plus de 150 modèles de pages d'atterrissage entièrement réactives pour commencer rapidement. Et grâce à l'éditeur visuel, vous pouvez personnaliser votre page et voir les changements en temps réel.
De plus, avec des tonnes de blocs et de sections, vous pouvez donner à votre page de panier l'aspect que vous souhaitez sans faire appel à un développeur.
Mise à jour : Vous pouvez maintenant créer un thème WooCommerce personnalisé avec SeedProd, vous permettant de construire n'importe quelle page WooCommerce facilement sans code.
En gardant cela à l'esprit, suivez ces étapes pour créer une page de panier WooCommerce personnalisée avec SeedProd.
Étape 1. Installer et activer SeedProd
La première étape consiste à télécharger une copie du plugin SeedProd WordPress landing page.
Ensuite, installez et activez le plugin sur votre site web WordPress. Pour vous aider dans cette étape, consultez ce guide détaillé sur l'installation d'un plugin WordPress.
Note : il existe une version gratuite de SeedProd que vous pouvez utiliser. Mais pour ce tutoriel, nous utiliserons la version Elite pour le support intégré de WooCommerce dont nous avons besoin.
Après avoir activé SeedProd sur votre site WordPress, allez dans SeedProd " Paramètres et entrez la clé de licence de votre produit.

Vous pouvez trouver votre clé de licence SeedProd dans le tableau de bord de votre compte sur le site web de SeedProd.

Etape 2. Créer une nouvelle page de panier WooCommerce
Après avoir activé votre clé de licence, allez sur SeedProd " Pages et cliquez sur le bouton 'Add New Landing Page' pour créer votre page de panier.

À partir de là, vous pouvez choisir un modèle de page de panier qui servira de cadre à votre conception.

SeedProd offre des centaines de modèles conviviaux pour les téléphones portables dans divers secteurs, dont beaucoup peuvent être utilisés comme modèles WooCommerce. Lorsque vous trouvez un modèle qui vous plaît, passez votre curseur dessus et cliquez sur l'icône "Checkmark" pour le lancer.
Pour ce guide, nous utiliserons le "modèle vierge". Ce modèle vous permet de partir de zéro et de n'ajouter que les sections et les blocs que vous souhaitez.

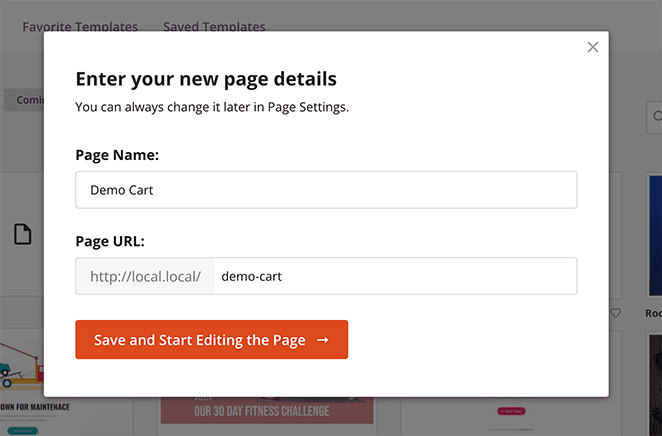
Après avoir choisi votre modèle, une fenêtre pop-up s'ouvre pour ajouter un nom et une URL à votre page. Ensuite, vous pouvez cliquer sur le bouton "Enregistrer et commencer à éditer la page" pour ouvrir le modèle dans l'éditeur visuel de SeedProd.

Etape 3. Personnaliser le contenu de la page panier de WooCommerce
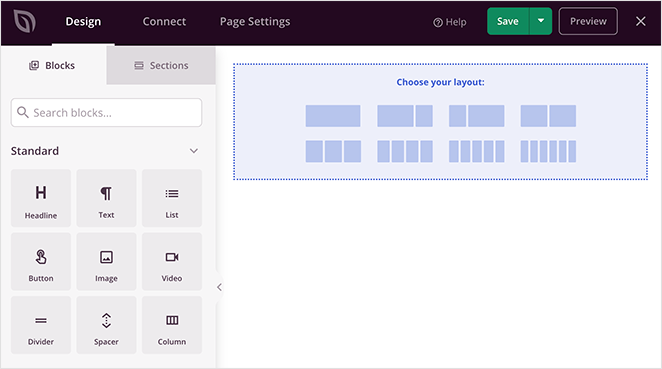
Le constructeur de pages par glisser-déposer de SeedProd a une disposition distincte en 2 colonnes qui le rend facile à utiliser :
- Sur la gauche, vous trouverez des blocs et des sections pour personnaliser votre dessin.
- À droite, vous trouverez un aperçu en direct de votre page.
Pour ajouter du contenu à votre page de panier, il vous suffit de faire glisser un bloc de la gauche vers votre aperçu à droite.

Examinons quelques-uns des éléments essentiels que vous pouvez inclure dans votre page de panier WooCommerce.
Ajout d'un logo
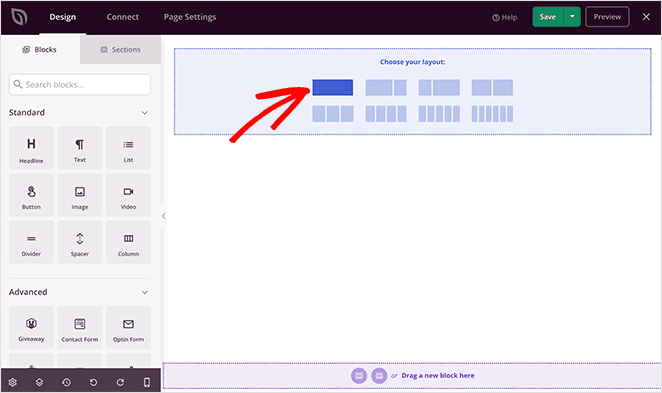
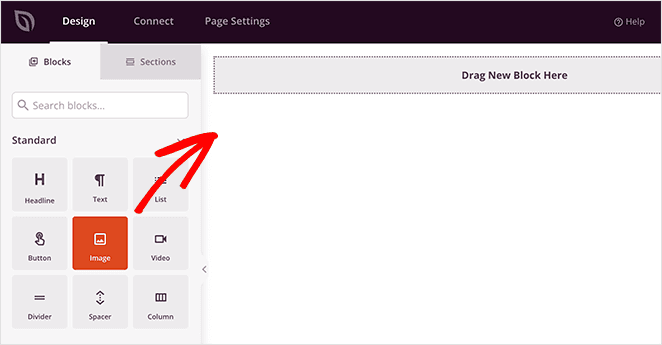
Pour ajouter un logo à votre page de panier, choisissez une disposition de section qui accueillera les éléments de votre page, comme la section standard.

Ensuite, choisissez le bloc "Image" et faites-le glisser dans votre nouvelle section à droite.

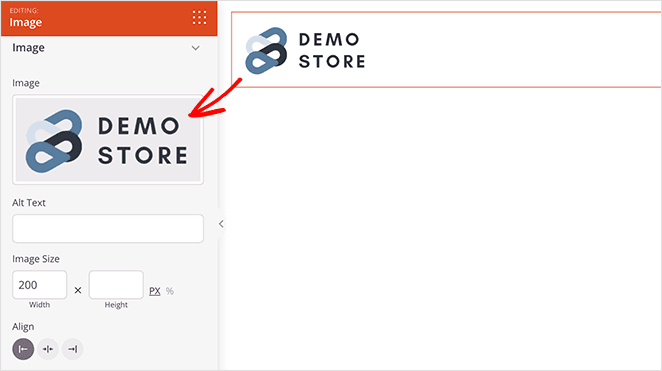
En cliquant sur le bloc d'image, vous ouvrez le panneau de configuration du contenu, dans lequel vous pouvez télécharger un logo depuis votre ordinateur ou la bibliothèque de médias de WordPress.
À partir de là, vous pouvez ajouter un lien vers votre page d'accueil, redimensionner votre logo et modifier l'alignement.

Ajouter un panier WooCommerce
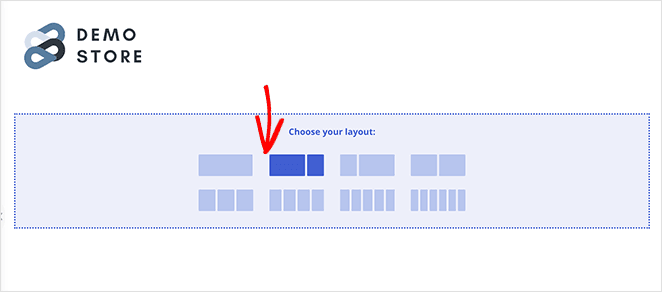
Ajoutons maintenant votre panier d'achat WooCommerce à votre design. Pour ce faire, ajoutez une nouvelle section à votre design et choisissez la mise en page de la barre latérale de contenu.

Cette présentation vous permet d'ajouter votre panier dans la colonne la plus large et laisse de l'espace dans la colonne la plus petite pour les commentaires, les témoignages et d'autres informations importantes.
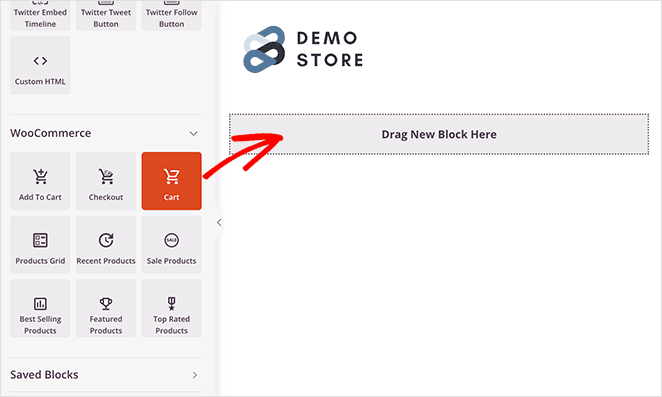
Pour ajouter votre panier WooCommerce à la page, descendez jusqu'à la section des blocs WooCommerce et faites glisser le bloc "Panier" sur votre nouvelle section.

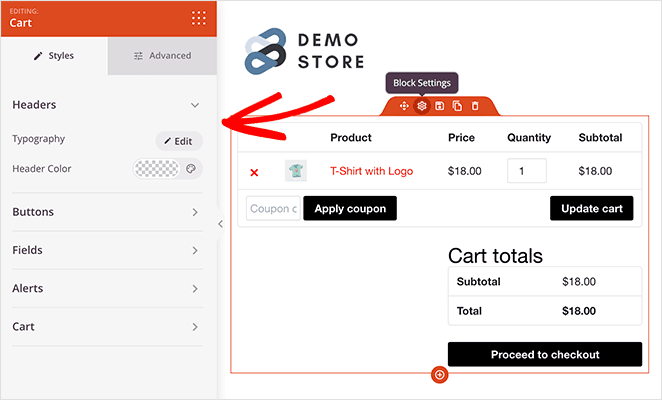
En cliquant sur l'icône des paramètres du panier, un panneau s'affiche avec les paramètres de personnalisation de la couleur, de la police et de la taille du panier :
- En-têtes
- Boutons
- Domaines
- Alerte
- Chariot
Par exemple, nous avons modifié les couleurs des boutons pour qu'elles correspondent mieux à l'image de marque et au logo de notre magasin.

Ajout de commentaires et de témoignages
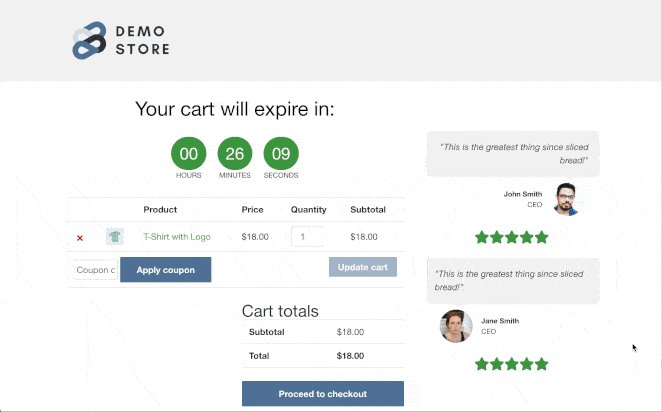
Vous vous souvenez de la deuxième colonne ? Pour ce guide, nous utiliserons cette colonne pour présenter des témoignages de clients et des évaluations par étoiles.
Une telle preuve sociale peut encourager les acheteurs sur le point de passer à la caisse à conclure la vente. Après tout, les avis positifs de clients réels sont bien plus convaincants que la parole d'une marque.
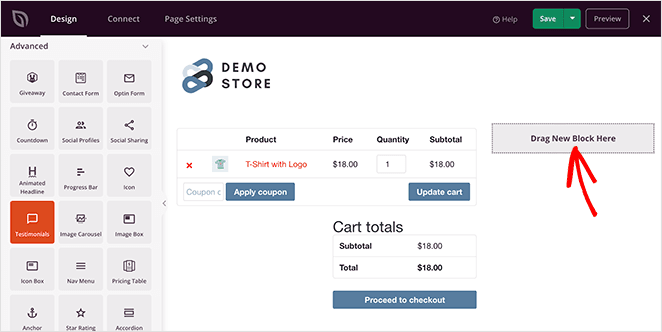
Pour ajouter des témoignages à votre page de panier WooCommerce, trouvez le bloc Témoignages sous la rubrique "Blocs avancés" et faites-le glisser vers votre colonne étroite sur la droite.

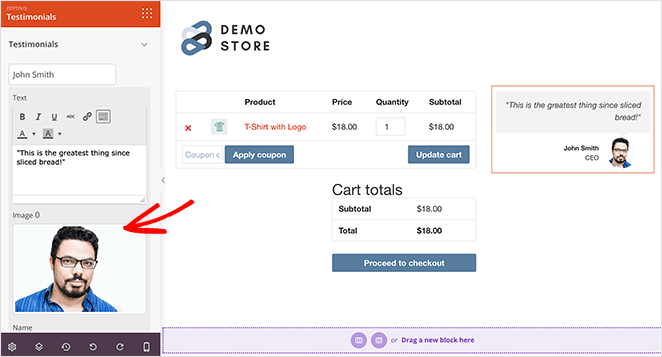
Et comme tous les blocs de SeedProd, cliquer sur ce bloc affiche les paramètres permettant de personnaliser le contenu de vos témoignages. Par exemple, vous pouvez ajouter une photo personnalisée et le nom du client, modifier l'alignement et même ajouter plusieurs commentaires dans un carrousel de témoignages.

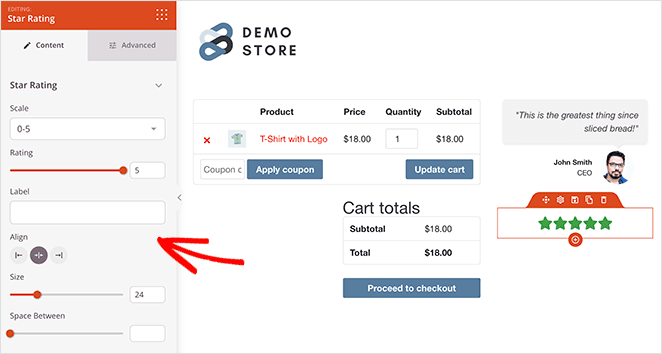
Pour rendre vos avis encore plus convaincants, vous pouvez faire glisser le bloc de classement par étoiles et le placer sous votre carrousel de témoignages.

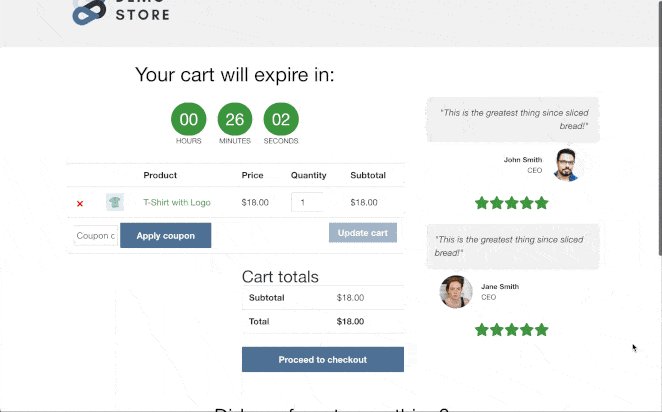
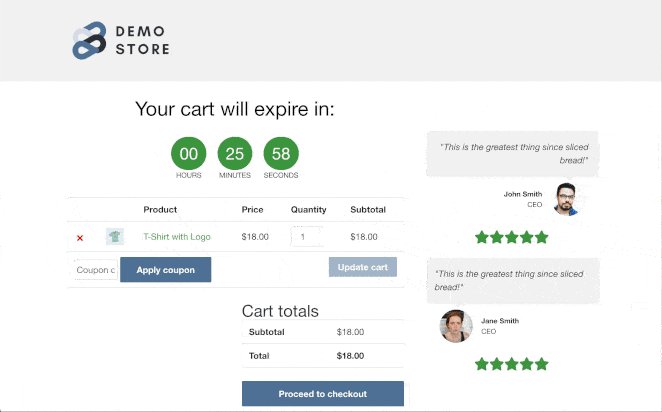
Ajouter de la rareté et de l'urgence
L'un des meilleurs moyens d'inciter les clients potentiels à passer à la caisse de votre boutique WooCommerce est de créer un sentiment d'urgence. Si les acheteurs n'agissent pas maintenant, ils risquent de passer à côté d'une bonne affaire.
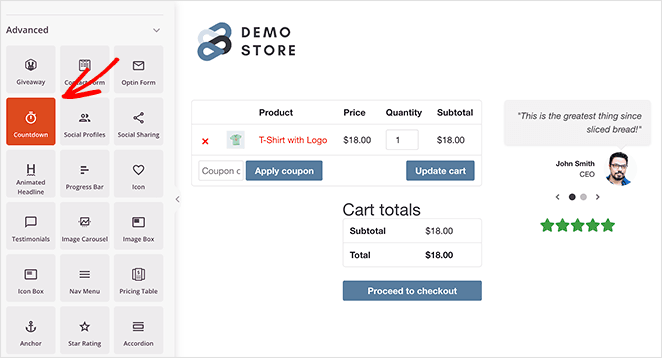
La façon la plus simple d'ajouter de la rareté à votre page de panier WooCommerce est d'utiliser un minuteur de rareté ou un compte à rebours. Et SeedProd a cette option intégrée.
Il vous suffit de sélectionner le bloc "Compte à rebours" dans la section "Blocs avancés" et de le faire glisser vers le haut de votre panier. Ensuite, sélectionnez l'option "Visitor Timer" pour que le compte à rebours soit actualisé pour chaque visiteur.

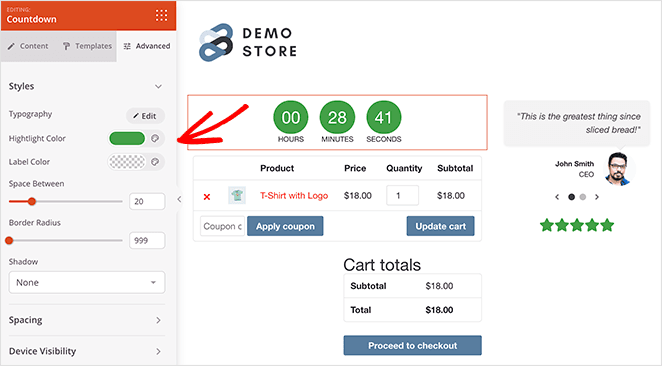
Ensuite, dans l'onglet Paramètres avancés, vous pouvez personnaliser les couleurs pour qu'elles s'harmonisent avec le reste de votre panier.

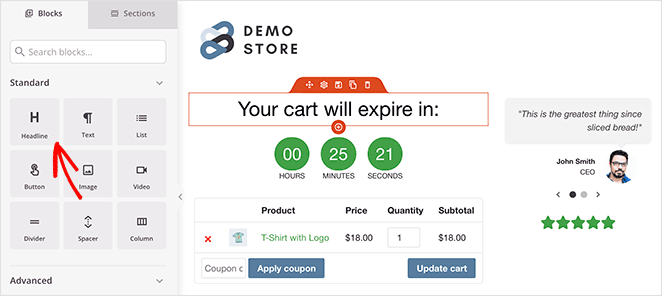
Ajoutons maintenant un titre indiquant aux utilisateurs qu'ils disposent d'un certain temps avant que leur panier n'expire. Pour ce faire, faites glisser le curseur sur le bloc "Titre" et saisissez votre texte.

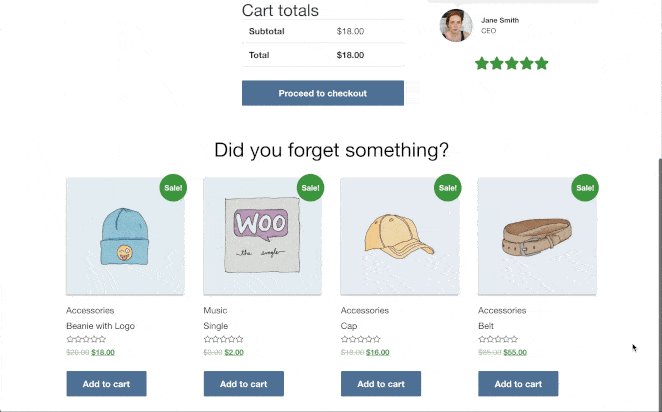
Vente croisée de produits WooCommerce
Votre page panier WooCommerce est un excellent endroit pour promouvoir et recommander d'autres produits ou services. De cette façon, vous pouvez attirer les acheteurs avant qu'ils ne passent à la caisse avec des produits pertinents qu'ils pourraient aimer.
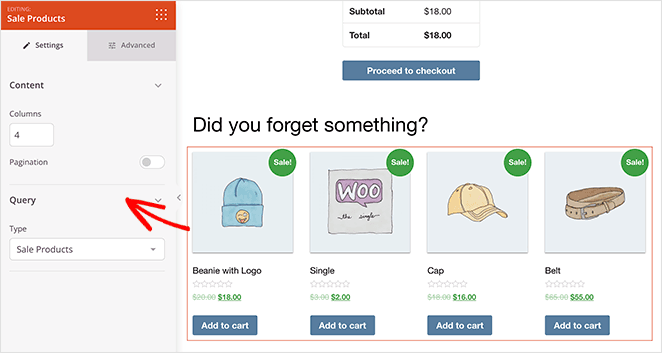
Et la bonne nouvelle est que SeedProd offre plusieurs grilles de produits différentes qui vous permettent de présenter des produits sur n'importe quelle page. Vous pouvez les trouver en vous rendant dans la section des blocs 'WooCommerce' et en choisissant l'un d'entre eux :
- Produits récents
- Produits en vente
- Meilleures ventes
- Produits vedettes
- Produits les mieux notés
Par exemple, vous pouvez faire glisser le bloc "Produits en vente" et l'ajouter juste en dessous de votre panier WooCommerce. De cette façon, les acheteurs ont la possibilité de les ajouter à leur panier avant de passer à la caisse.

Étape 4. Publier votre page de panier WooCommerce personnalisée
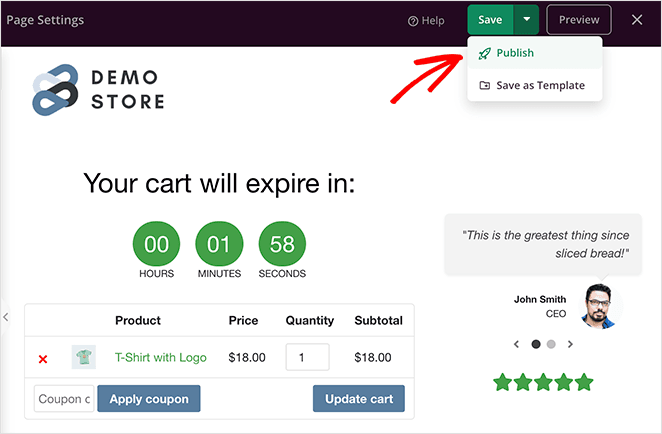
Après avoir apporté des modifications à votre page de panier, il est temps de la publier et de la mettre en ligne sur votre boutique WooCommerce. Pour ce faire, cliquez sur la flèche déroulante située à côté du bouton vert Enregistrer et sélectionnez Publier.

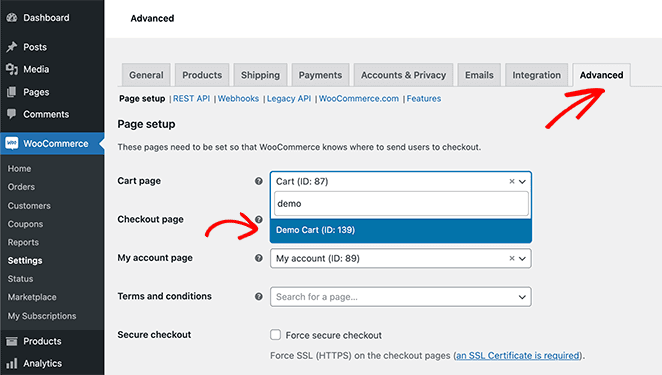
La dernière tâche consiste à ajuster l'URL de votre panier dans les paramètres du plugin WooCommerce. Naviguez donc vers WooCommerce " Paramètres et cliquez sur l'onglet Avancé.

Ensuite, à côté de l'en-tête 'Cart Page', sélectionnez la nouvelle page de panier que vous avez créée avec SeedProd. N'oubliez pas de cliquer sur le bouton Enregistrer les modifications en bas de l'écran.
Désormais, lorsque les acheteurs peuvent cliquer sur le lien "Voir le panier" sur votre site web, ils verront votre nouvelle page de panier WooCommerce personnalisée.

Et voilà !
Nous espérons que cet article vous a aidé à créer une page de panier WooCommerce personnalisée sans écrire de code. Si vous souhaitez suivre les conversions de votre panier WooCommerce, consultez notre article sur la mise en place d'un suivi des conversions WooCommerce et ce guide sur la façon de résoudre le problème de l'affichage du panier WooCommerce qui ne fonctionne pas.
Nous vous remercions de votre lecture. Si vous avez aimé cet article, n'hésitez pas à nous suivre sur YouTube, Twitter et Facebook pour découvrir d'autres contenus utiles au développement de votre entreprise.