Voulez-vous ajouter plusieurs cartes Google Maps sur une page dans WordPress ?
L'ajout de plusieurs cartes sur une page permet aux visiteurs d'avoir un aperçu de tous vos emplacements physiques. Ils peuvent ainsi choisir l'établissement le plus proche lorsqu'ils visitent votre entreprise.
Dans cet article, nous allons vous montrer comment ajouter facilement plusieurs cartes Google Maps sur une page de WordPress.
Pourquoi ajouter plusieurs cartes Google Maps sur une page dans WordPress ?
Il y a de nombreuses raisons d'ajouter plusieurs cartes à votre site WordPress.
La raison la plus évidente est de répertorier plusieurs sites, par exemple des magasins situés dans des régions différentes. Si vous organisez plusieurs événements, vous pouvez créer des cartes pour chacun d'entre eux et les afficher sur la même page.
Vous pensez peut-être qu'il est difficile d'intégrer plus d'une carte sur une page WordPress. En réalité, il existe plusieurs méthodes qui facilitent le processus.
Nous vous présentons ci-dessous deux méthodes que même les débutants peuvent appliquer facilement. Commençons par la première option.
Méthode 1. Ajouter plusieurs cartes Google Maps sur une page avec SeedProd
La première méthode de ce tutoriel vous montre comment ajouter plusieurs cartes Google sur une page d'atterrissage dans WordPress.
Les pages d'atterrissage sont le meilleur moyen de convertir le trafic ciblé en prospects et en ventes. Ainsi, si vous faites la promotion d'un événement ou de réductions dans des magasins locaux, une page d'atterrissage avec plusieurs cartes est le moyen idéal pour inciter les gens à franchir la porte.
Et le meilleur plugin de page d'atterrissage WordPress pour ce travail est SeedProd.

SeedProd est un constructeur visuel de pages d'atterrissage WordPress qui vous permet de créer des pages à fort taux de conversion sans écrire de code. Il est livré avec des centaines de modèles de pages d'atterrissage réactives que vous pouvez personnaliser dans l'éditeur drag-and-drop.
En outre, SeedProd possède des tonnes de blocs de contenu intelligents pour ajouter un contenu convivial à votre page, y compris :
- Google maps
- Boutons d'appel à l'action
- Tableaux de prix
- Carrousels d'images
- Témoignages
- Texte dynamique
- Titres animés
- Formulaires Optin
- Et plus encore
Cela signifie que vous pouvez créer rapidement n'importe quelle page sans faire appel à un développeur.
Suivez les étapes ci-dessous pour apprendre à ajouter Google Maps sur une page de WordPress avec SeedProd.
Tutoriel vidéo
Etape 1. Télécharger le plugin SeedProd Landing Page
Tout d'abord, visitez le site web de SeedProd et téléchargez le plugin SeedProd sur votre ordinateur.
Bien que SeedProd ait une version gratuite, nous utiliserons SeedProd Pro pour ce tutoriel. Nous pourrons ainsi utiliser le bloc Google Maps.
Après avoir téléchargé le plugin, installez-le et activez-le sur votre site web. Si vous avez besoin d'aide pour cette étape, suivez ce guide pas à pas pour l'installation des plugins WordPress.
Une fois que vous avez installé SeedProd, vous verrez un écran de bienvenue vous demandant votre clé de licence. Saisissez votre clé et cliquez sur le bouton Vérifier la clé pour activer votre licence.

Note : vous pouvez trouver votre clé en vous connectant à votre compte SeedProd et en cliquant sur le lien Voir la clé de licence, les détails et les téléchargements.
Étape 2. Créer une nouvelle page d'atterrissage
Après avoir activé votre clé de licence, faites défiler l'écran de bienvenue et cliquez sur le bouton Créer votre première page.

De là, vous accéderez au tableau de bord de la page d'atterrissage de SeedProd.

Sur cette page, il y a plusieurs modes de page d'atterrissage, y compris :
- Bientôt disponible
- Mode maintenance
- Connexion
- 404
Grâce à ces modes de page, vous pouvez activer différentes pages d'atterrissage en un seul clic. Par exemple, vous pouvez activer le mode maintenance lorsque vous effectuez des mises à jour mineures.
Sous la section des modes de page, cliquez sur le bouton Créer une nouvelle page d'atterrissage pour créer votre première page.

Sur l'écran suivant, vous pouvez choisir parmi des centaines de modèles de pages d'atterrissage prédéfinis. Il vous suffit de cliquer pour sélectionner un modèle et l'utiliser comme point de départ.

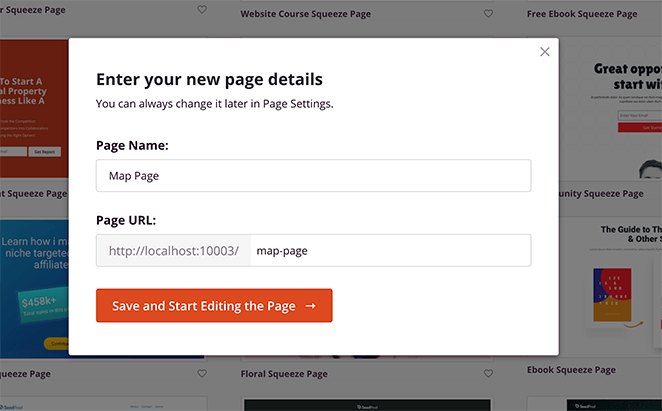
Après avoir choisi un modèle, une fenêtre contextuelle s'ouvre, vous demandant de nommer votre page et d'en saisir l'URL.

Cliquez ensuite sur le bouton Enregistrer et commencer à modifier la page pour lancer votre modèle.
Étape 3. Personnalisez votre page d'atterrissage

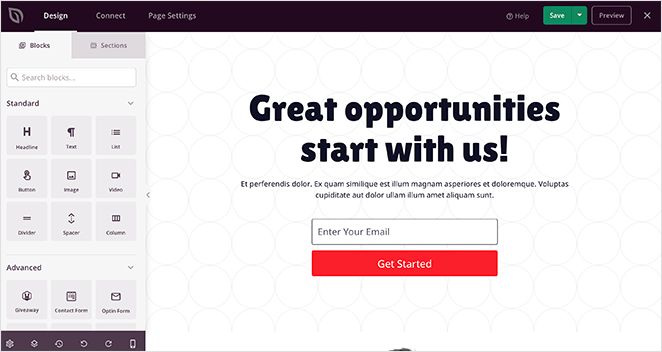
Lorsque vous lancez votre design, il s'ouvre dans l'éditeur de pages de SeedProd. L'éditeur a un design convivial à 2 panneaux pour faciliter la personnalisation de votre page :
- Panneau de gauche : Blocs et sections pour construire et personnaliser votre page
- Panneau de droite : Aperçu en temps réel de votre page d'atterrissage
En haut de l'éditeur se trouve un menu de navigation qui permet de passer rapidement d'un design à l'autre, d'une intégration à l'autre et d'une configuration à l'autre.

En bas du panneau de gauche se trouvent plusieurs autres icônes permettant d'annuler et de rétablir les modifications, de passer à l'aperçu mobile, etc.

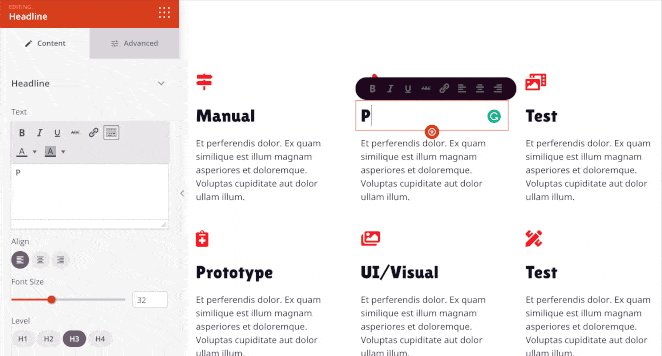
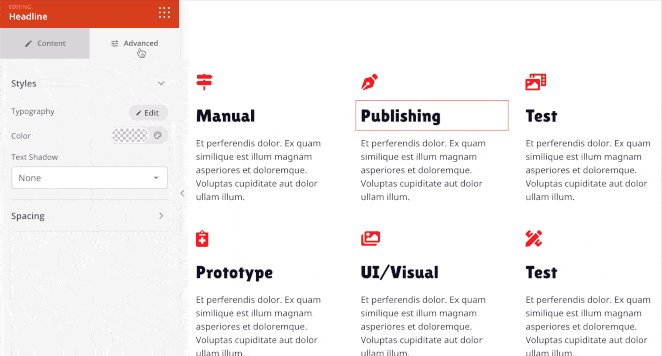
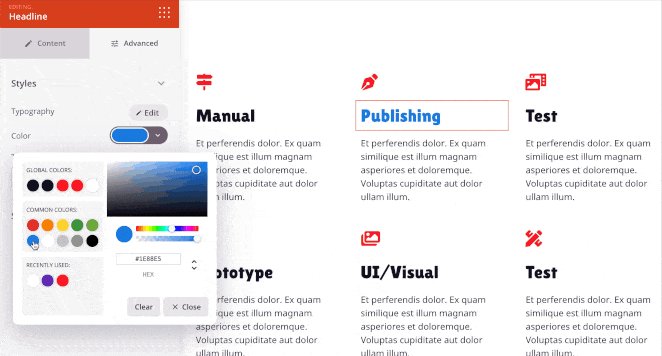
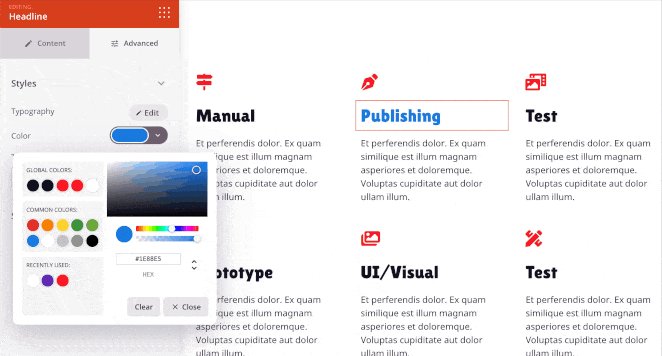
Ces paramètres facilitent la personnalisation de votre design afin d'atteindre les objectifs de votre page de destination. Par exemple, en cliquant sur l'en-tête d'une page, vous pouvez en modifier le contenu et la couleur et voir les changements en temps réel.

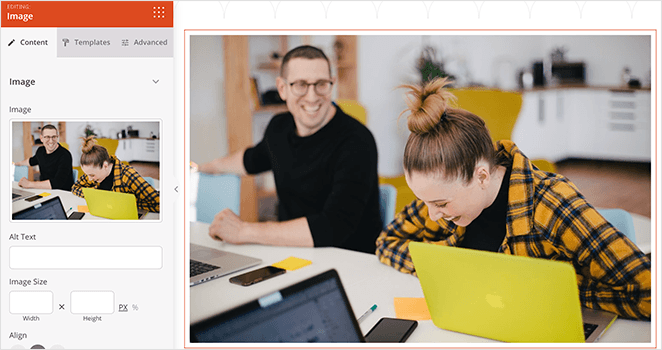
Ou, pour remplacer les images du modèle par défaut, vous pouvez cliquer sur n'importe quelle image et la remplacer par une image de votre ordinateur, de votre bibliothèque multimédia ou choisir une photo d'archive gratuite.

Continuez à personnaliser votre design jusqu'à ce que vous soyez satisfait de son aspect. N'oubliez pas de cliquer sur le bouton Enregistrer dans le coin supérieur droit.
Étape 4. Ajouter plusieurs cartes Google à votre page d'atterrissage
Ajouter plusieurs cartes Google à votre page d'atterrissage est facile avec le bloc Google Maps intégré à SeedProd.
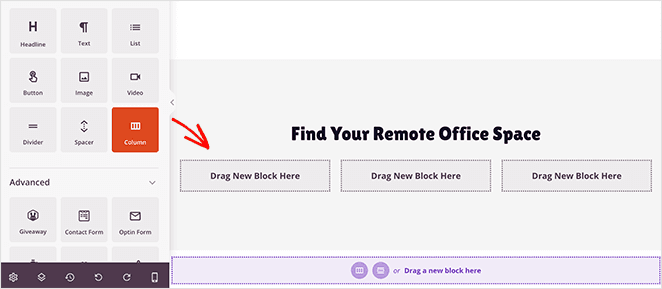
Commençons par ajouter des colonnes pour chaque carte. Dans le panneau de gauche, cliquez sur le bloc Colonne et faites-le glisser vers une section de votre page.
Choisissez maintenant le nombre de colonnes que vous souhaitez afficher. Pour ce guide, nous avons choisi la disposition en 3 colonnes.

Vous êtes maintenant prêt à ajouter Google Maps à chaque colonne.
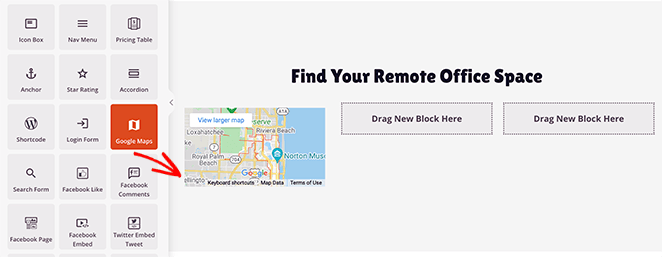
Pour ce faire, cliquez sur le bloc Google Maps et faites-le glisser vers la première colonne.

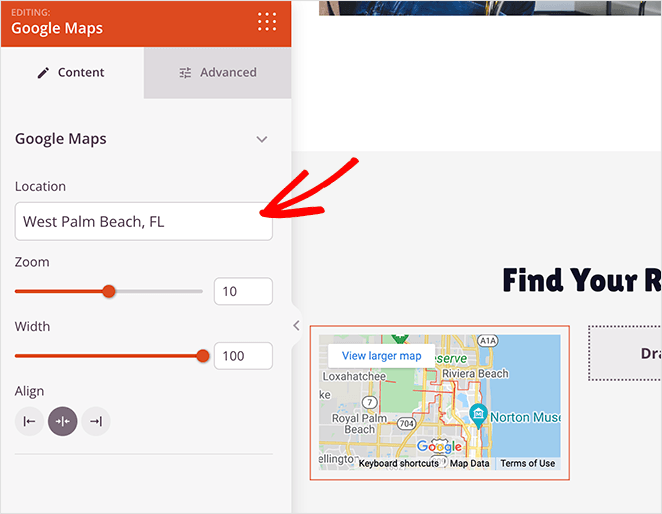
En cliquant sur les paramètres du bloc, vous ouvrez un panneau dans lequel vous pouvez saisir l'emplacement choisi. Vous pouvez ensuite choisir le zoom de la carte, modifier l'alignement et ajuster la largeur.

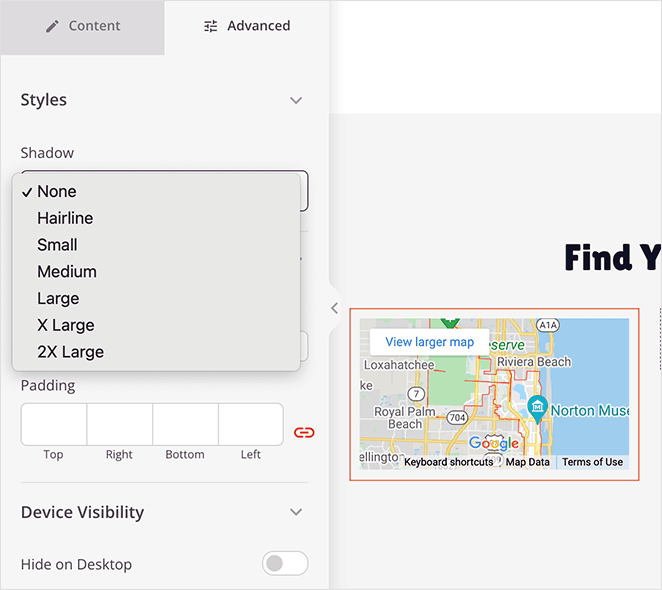
En outre, vous pouvez choisir différents styles de bordures et ajuster l'espacement autour de votre carte personnalisée dans l'onglet Avancé.

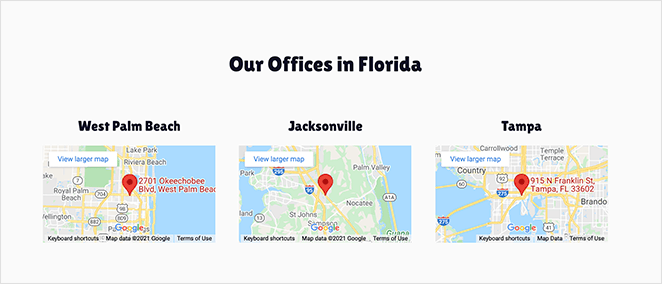
Répétez cette étape pour chaque carte que vous souhaitez ajouter à votre page d'atterrissage.
Étape 5. Publier votre page d'atterrissage Google Maps
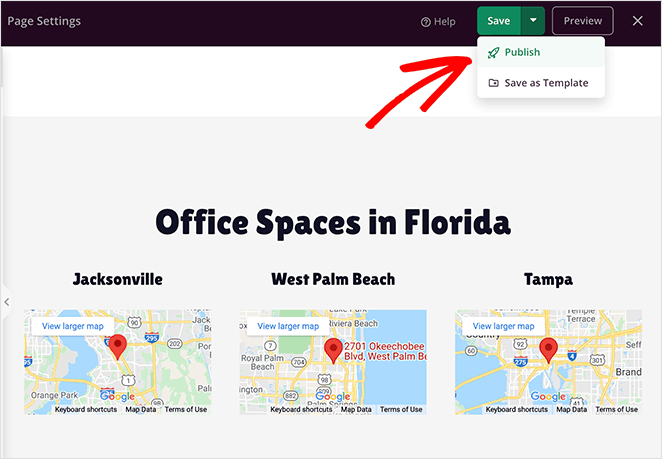
Lorsque vous êtes satisfait de l'aspect de votre page d'atterrissage, cliquez sur la flèche vers le bas à côté du bouton vert Enregistrer et cliquez sur Publier.

Une fenêtre s'affiche ensuite pour vous indiquer que votre page est publiée. Pour obtenir un aperçu en direct, cliquez sur le bouton Voir la page en direct .

Méthode 2. Ajouter manuellement plusieurs cartes Google Maps sur une page dans WordPress
La deuxième méthode de ce guide consiste à copier et coller le code d'intégration de l'API Google Maps et à le coller sur un article ou une page WordPress au lieu d'utiliser un plugin de cartes.
L'inconvénient de cette méthode est que vous devrez trouver le code d'intégration pour chaque carte que vous souhaitez afficher. Elle vous oblige également à passer de votre site WordPress à Google maps et vice-versa.
En outre, l'intégration de cartes directement dans WordPress limite les options de personnalisation. Vous n'aurez donc pas le contrôle avancé de la mise en page que vous obtenez avec un constructeur de pages WordPress comme SeedProd.
Voici les étapes pour intégrer plusieurs cartes Google manuellement avec le code d'intégration.
Étape 1. Recherchez et partagez votre position dans Google Maps
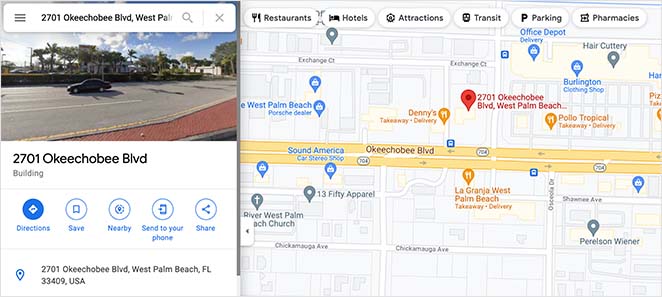
Tout d'abord, rendez-vous sur Google Maps et saisissez la première adresse que vous souhaitez intégrer.

Après avoir trouvé votre position, cliquez sur l'icône Partager pour afficher les paramètres de partage de Google Maps.

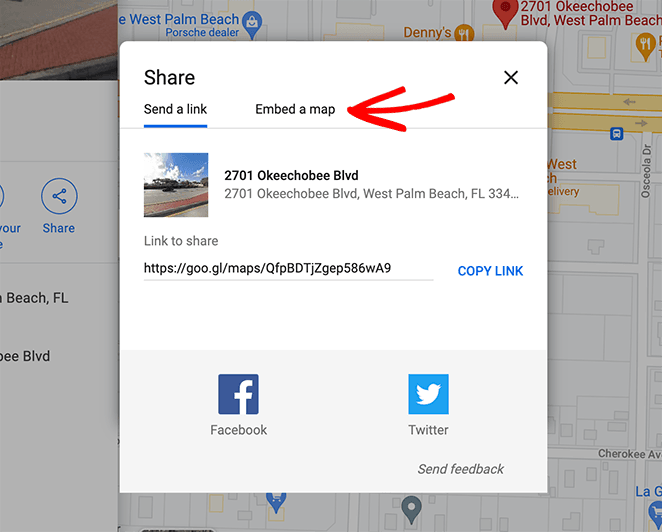
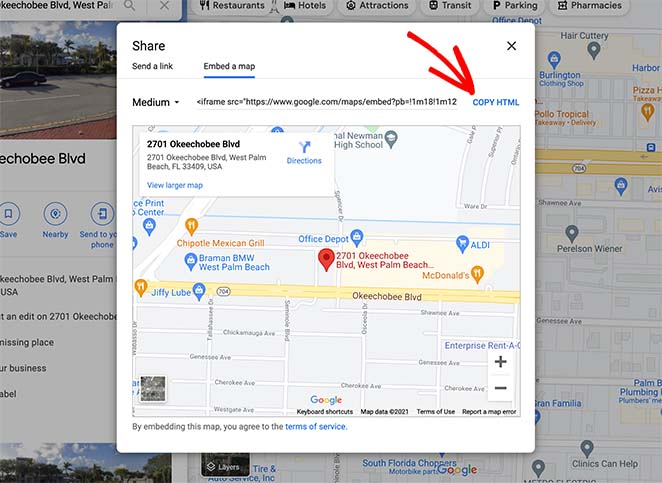
Cliquez ensuite sur l'onglet Incorporer, choisissez une taille de carte dans le menu déroulant et cliquez sur le lien "Copier le code HTML".

Étape 2. Ajouter le code d'intégration dans WordPress
Ensuite, allez dans votre tableau de bord WordPress et créez une nouvelle page.
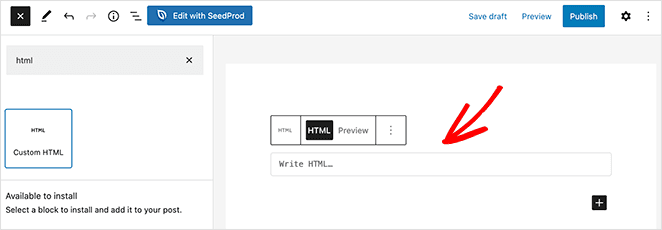
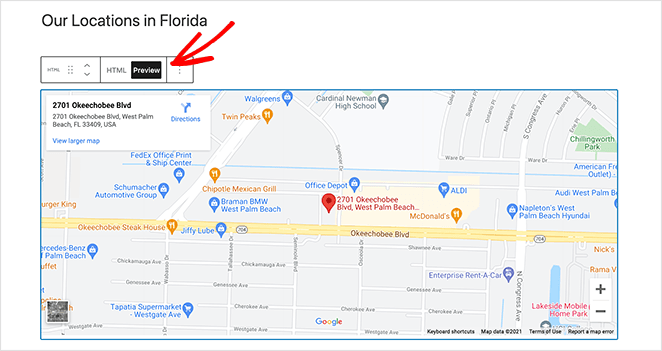
Dans l'éditeur WordPress, cliquez sur l'icône Plus (+) pour ajouter un nouveau bloc WordPress, puis cliquez sur le bloc HTML personnalisé.

Collez maintenant le code d'intégration de Google Maps dans le bloc HTML. Si vous cliquez sur le bouton " Aperçu", vous pourrez voir à quoi ressemble votre carte.

Étape 3. Intégrer davantage de cartes Google Maps
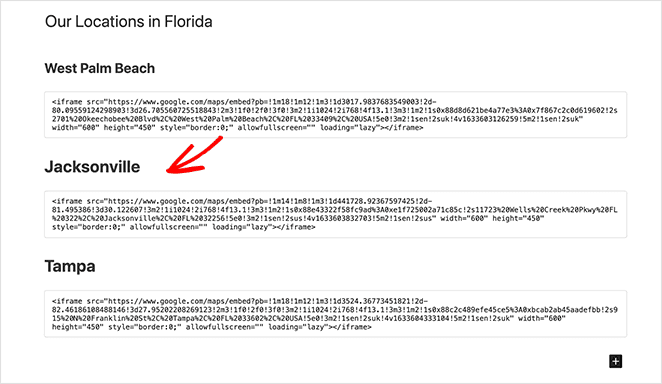
Maintenant que vous savez comment ajouter une carte, vous pouvez en ajouter d'autres en suivant les mêmes étapes. Il vous suffit de choisir un autre emplacement de carte, de copier le code d'intégration et de l'ajouter dans un nouveau bloc HTML sur votre page WordPress.

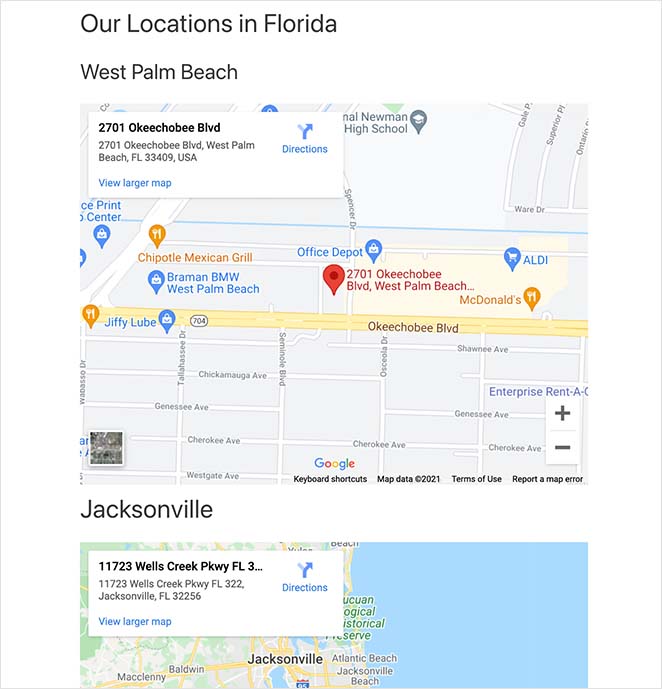
Après avoir ajouté toutes vos cartes à la page, cliquez sur Publier. Lorsque vous prévisualiserez la page, vous verrez chaque carte intégrée sur un seul écran.

Comment ajouter plusieurs lieux à une carte dans WordPress ?
Vous savez maintenant comment ajouter plusieurs cartes Google Maps sur une page de WordPress. Mais que faire si vous souhaitez ajouter plusieurs épingles sur une seule carte et l'intégrer à votre site WordPress ?
Heureusement, vous pouvez le faire avec la méthode d'intégration de la carte que nous avons mentionnée plus haut. Cependant, il y a quelques étapes supplémentaires que nous soulignons ci-dessous.
Étape 1. Créer une carte Google Map personnalisée
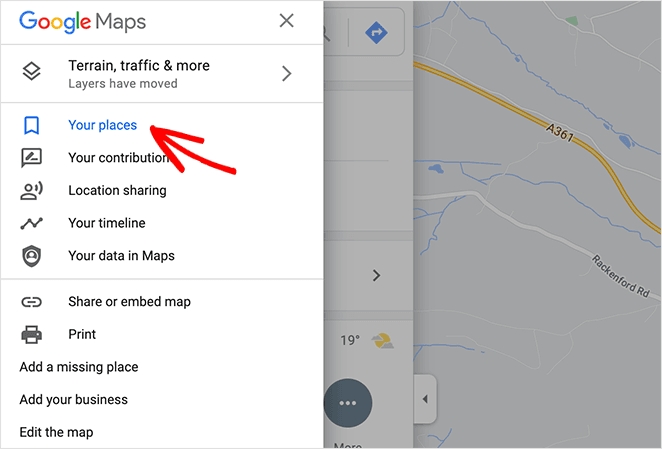
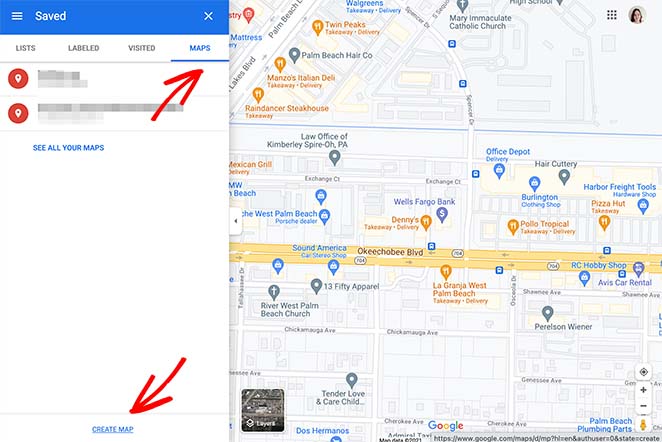
Tout d'abord, allez sur Google Maps, ouvrez le menu et cliquez sur le lien "Vos lieux".

De là, cliquez sur l'onglet Cartes et cliquez sur "Créer une carte" en bas de la page.

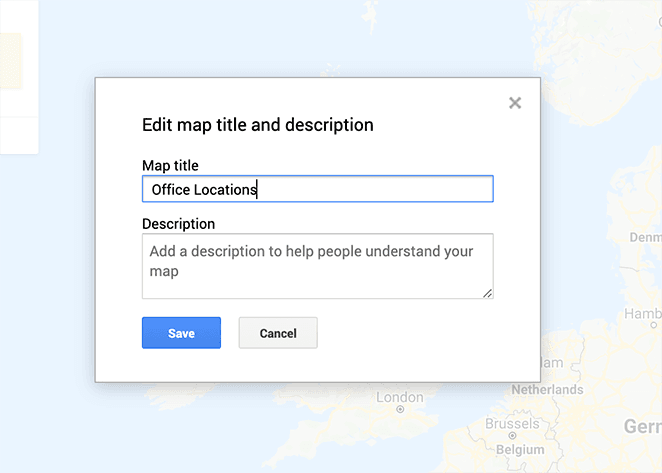
Cliquez sur l'étiquette intitulée "Carte sans titre" et donnez un nom à votre carte. Répétez cette étape pour l'intitulé "Couche sans titre".

Étape 2. Épinglez vos emplacements sur la carte
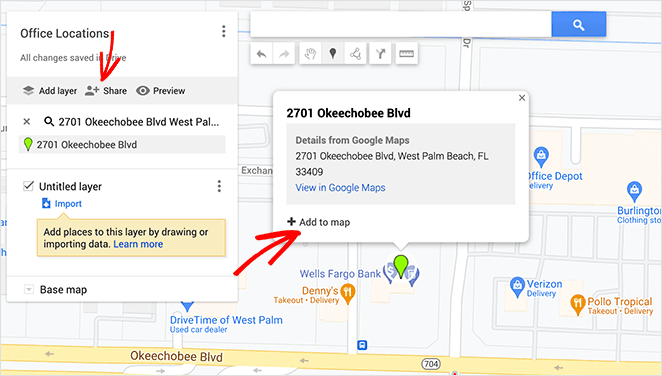
Vous pouvez maintenant saisir votre emplacement dans la barre de recherche pour le rechercher sur la carte. Une fois que vous l'avez trouvé, cliquez sur le lien + Ajouter à la carte pour placer un marqueur à cet endroit.

Répétez cette étape pour chaque lieu que vous souhaitez ajouter à votre carte.
Étape 3. Partagez votre carte
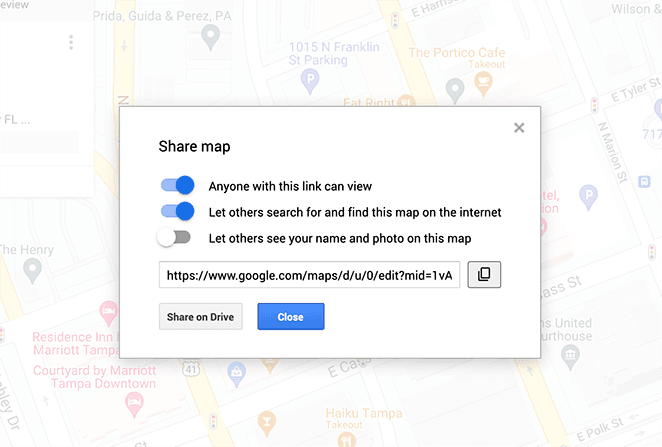
Pour intégrer votre carte dans WordPress, vous devez d'abord la rendre publique, sinon vous ne pourrez pas accéder au code d'intégration. Cliquez donc sur l'icône "Partager".
Mettez maintenant les paramètres suivants sur la position "on" :
- Toute personne disposant de ce lien peut consulter
- Laissez les autres chercher et trouver cette carte sur l'internet

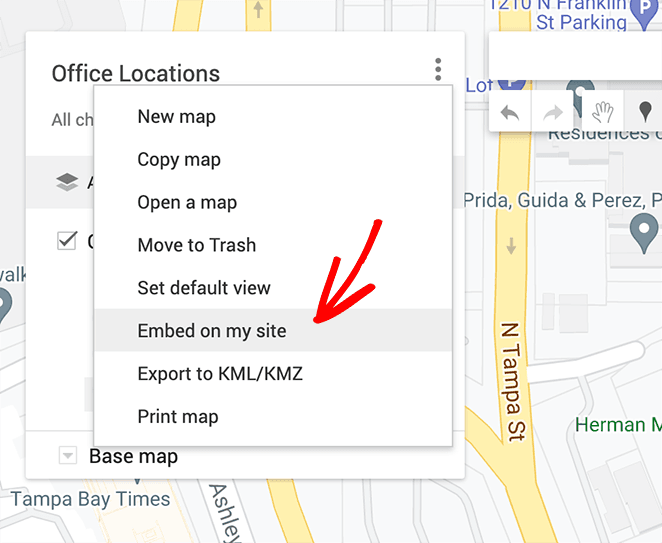
Après avoir partagé votre carte, cliquez sur les trois points dans le coin supérieur droit et sélectionnez l'option "Intégrer sur mon site".

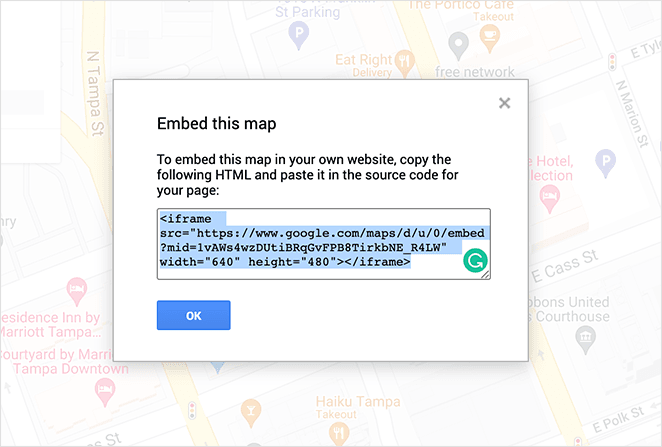
À partir de là, vous pouvez copier le code d'intégration personnalisé de Google Maps.

Étape 4. Intégrer votre carte dans WordPress
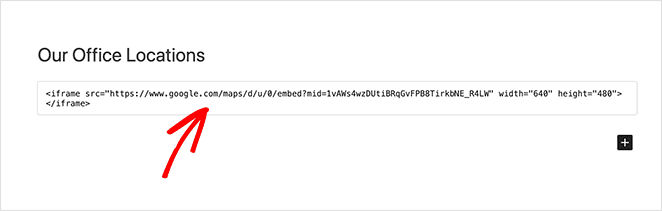
La dernière étape consiste à ajouter votre carte avec plusieurs emplacements à une nouvelle page WordPress. Créez donc une nouvelle page, choisissez le bloc HTML personnalisé et collez votre code d'intégration.

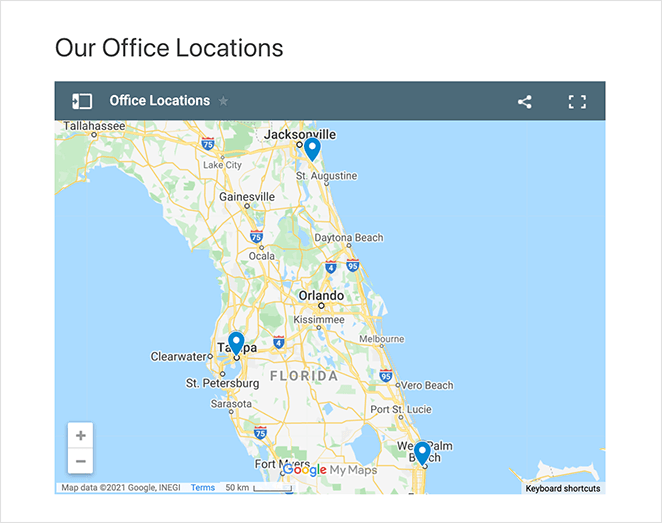
Désormais, lorsque vous cliquerez sur Publier et que vous prévisualiserez votre page, vous ne verrez qu'une seule carte avec plusieurs marqueurs personnalisés.

Et c'est tout !
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter plusieurs cartes Google Maps sur une page dans WordPress. Vous pourriez aussi aimer ce guide sur la création d'une table de prix verticale dans WordPress.
Nous vous remercions de votre lecture. N'hésitez pas à nous suivre sur Twitter, Facebook et YouTube pour découvrir d'autres contenus utiles au développement de votre entreprise.