Möchten Sie mehrere Google Maps auf einer Seite in WordPress hinzufügen?
Wenn Sie mehr als eine Karte auf einer Seite hinzufügen, erhalten die Besucher einen Überblick über alle Ihre Standorte. Auf diese Weise können sie den nächstgelegenen Standort auswählen, wenn sie Ihr Unternehmen besuchen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach mehrere Google Maps auf einer Seite in WordPress einfügen können.
Warum mehrere Google Maps auf einer Seite in WordPress hinzufügen?
Es gibt viele Gründe für das Hinzufügen mehrerer Karten zu Ihrer WordPress-Website.
Der naheliegendste Grund ist die Auflistung mehrerer Standorte, z. B. von Geschäften in verschiedenen Regionen. Oder wenn Sie mehrere Veranstaltungen ausrichten, können Sie Karten für jeden Veranstaltungsort erstellen und sie auf derselben Seite anzeigen.
Sie denken vielleicht, dass es schwierig ist, mehr als eine Karte in eine WordPress-Seite einzubinden. Aber in Wahrheit gibt es mehrere Methoden, die den Prozess vereinfachen.
Im Folgenden stellen wir Ihnen 2 Methoden vor, die auch Anfänger leicht anwenden können. Beginnen wir also mit der ersten Option.
Methode 1. Mehrere Google Maps auf einer Seite mit SeedProd hinzufügen
Die erste Methode in diesem Tutorial zeigt Ihnen, wie Sie mehrere Google Maps auf einer Landing Page in WordPress hinzufügen können.
Landing Pages sind der beste Weg, um gezielten Traffic in Leads und Verkäufe umzuwandeln. Wenn Sie also für eine Veranstaltung oder Rabatte in lokalen Geschäften werben, ist eine Landing Page mit mehreren Karten der ideale Weg, um Menschen durch die Tür zu bringen.
Und das beste WordPress-Landing-Page-Plugin für diesen Job ist SeedProd.

SeedProd ist ein visueller WordPress Landing Page Builder, mit dem Sie hochkonvertierende Seiten erstellen können, ohne Code zu schreiben. Es wird mit Hunderten von responsiven Landing Page-Vorlagen geliefert, die Sie im Drag-and-Drop-Editor anpassen können.
Darüber hinaus verfügt SeedProd über zahlreiche intelligente Inhaltsblöcke, mit denen Sie Ihrer Seite benutzerfreundliche Inhalte hinzufügen können, z. B:
- Google Maps
- Call-to-Action-Schaltflächen
- Preistabellen
- Bildkarussells
- Testimonials
- Dynamischer Text
- Animierte Schlagzeilen
- Optin-Formulare
- Und mehr
Das bedeutet, dass Sie jede Seite schnell erstellen können, ohne einen Entwickler einstellen zu müssen.
Folgen Sie den nachstehenden Schritten, um zu erfahren, wie Sie Google Maps auf einer Seite in WordPress mit SeedProd hinzufügen können.
Video-Anleitung
Schritt 1. Laden Sie das SeedProd Landing Page Plugin herunter
Besuchen Sie zunächst die Website von SeedProd und laden Sie das SeedProd-Plugin auf Ihren Computer herunter.
Obwohl SeedProd eine kostenlose Version hat, werden wir für dieses Tutorial SeedProd Pro verwenden. Auf diese Weise können wir den Google Maps-Block verwenden.
Nachdem Sie das Plugin heruntergeladen haben, installieren und aktivieren Sie es auf Ihrer Website. Wenn Sie Hilfe bei diesem Schritt benötigen, folgen Sie dieser Schritt-für-Schritt-Anleitung für die Installation von WordPress-Plugins.
Sobald Sie SeedProd installiert haben, erscheint ein Begrüßungsbildschirm, in dem Sie nach Ihrem Lizenzschlüssel gefragt werden. Geben Sie Ihren Schlüssel ein und klicken Sie auf die Schaltfläche " Schlüssel überprüfen", um Ihre Lizenz zu aktivieren.

Hinweis: Sie können Ihren Schlüssel finden, indem Sie sich bei Ihrem SeedProd-Konto anmelden und auf den Link Lizenzschlüssel, Details und Downloads anzeigen klicken.
Schritt 2. Erstellen Sie eine neue Landing Page
Nachdem Sie Ihren Lizenzschlüssel aktiviert haben, scrollen Sie auf dem Begrüßungsbildschirm nach unten und klicken Sie auf die Schaltfläche Erstellen Sie Ihre erste Seite.

Von dort aus gelangen Sie zum Dashboard der Landing Page von SeedProd.

Auf dieser Seite gibt es mehrere Landing Page-Modi, darunter:
- Demnächst verfügbar
- Wartungsmodus
- Anmeldung
- 404
Und mit diesen Seitenmodi können Sie verschiedene Landing Pages mit einem einzigen Klick aktivieren. So können Sie beispielsweise den Wartungsmodus aktivieren, wenn Sie kleinere Aktualisierungen vornehmen.
Klicken Sie unter dem Abschnitt Seitenmodi auf die Schaltfläche Neue Landing Page erstellen, um Ihre erste Seite zu erstellen.

Auf dem nächsten Bildschirm können Sie aus Hunderten von vorgefertigten Landing Page-Vorlagen wählen. Wählen Sie einfach per Mausklick eine Vorlage aus, um sie als Startpunkt zu verwenden.

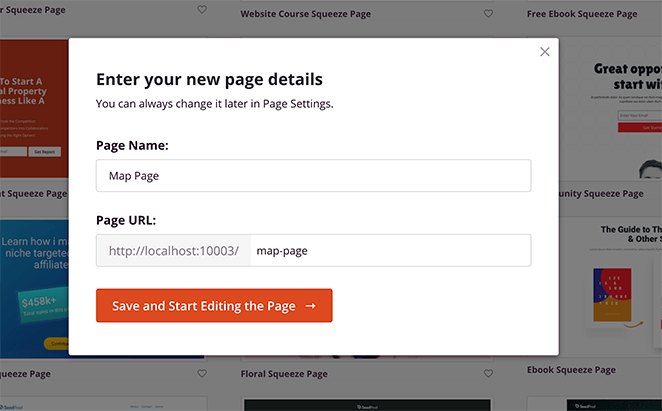
Nachdem Sie eine Vorlage ausgewählt haben, öffnet sich ein Popup-Fenster, in dem Sie aufgefordert werden, Ihre Seite zu benennen und die URL einzugeben.

Klicken Sie dann auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen, um Ihre Vorlage zu starten.
Schritt 3. Anpassen Ihrer Landing Page

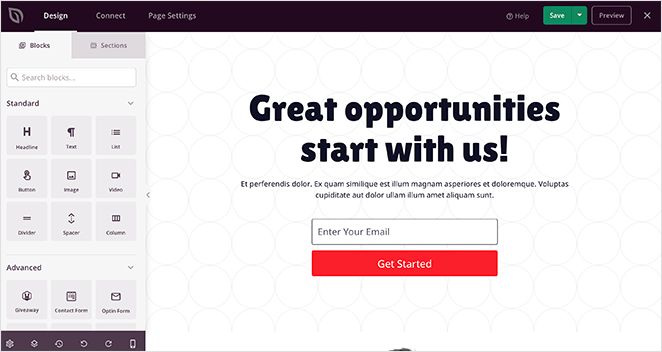
Wenn Sie Ihr Design starten, wird es im SeedProd Page Builder geöffnet. Der Editor verfügt über ein benutzerfreundliches 2-Panel-Design, mit dem Sie Ihre Seite leicht anpassen können:
- Linker Bereich: Blöcke und Abschnitte zum Erstellen und Anpassen Ihrer Seite
- Rechter Bereich: Live-Vorschau auf Ihre Landing Page in Echtzeit
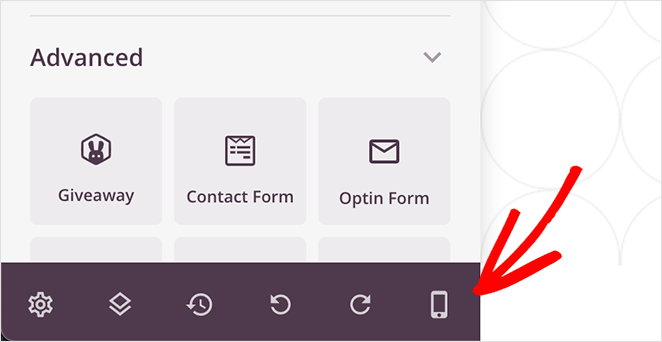
Am oberen Rand des Editors befindet sich ein Navigationsmenü, mit dem Sie schnell zwischen Ihrem Design, den Integrationen und den Einstellungen wechseln können.

Unten auf der linken Seite befinden sich weitere Symbole zum Rückgängigmachen und Wiederholen von Änderungen, zum Umschalten auf die mobile Vorschau und vieles mehr.

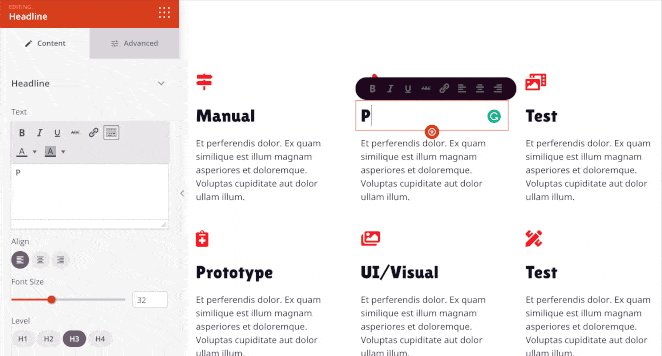
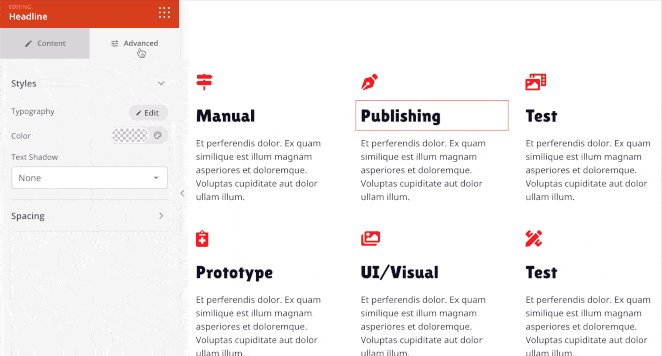
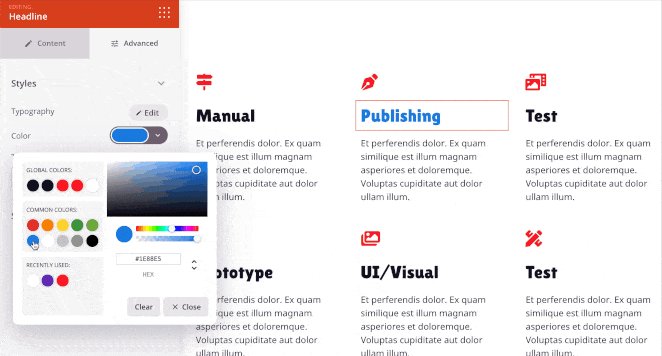
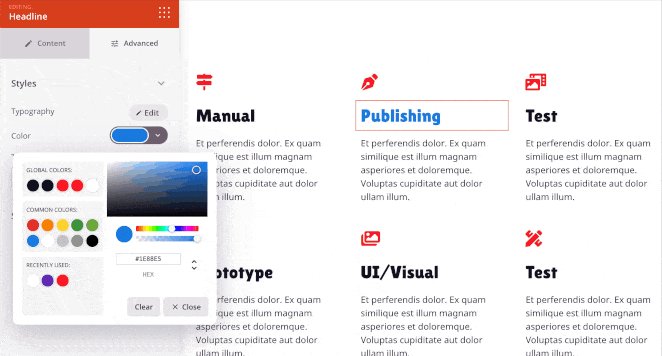
Mit diesen Einstellungen können Sie Ihr Design leichter anpassen, um die Ziele Ihrer Landing Page zu erreichen. Wenn Sie zum Beispiel auf eine Seitenüberschrift klicken, können Sie den Inhalt und die Farbe ändern und die Änderungen in Echtzeit sehen.

Um die Standardvorlagenbilder zu ersetzen, können Sie auf ein beliebiges Bild klicken und es durch ein Bild von Ihrem Computer oder aus Ihrer Mediathek ersetzen oder ein kostenloses Archivfoto auswählen.

Passen Sie Ihr Design weiter an, bis Sie mit dem Aussehen zufrieden sind. Vergessen Sie nicht, auf die Schaltfläche " Speichern" in der oberen rechten Ecke zu klicken.
Schritt 4. Mehrere Google Maps zu Ihrer Landing Page hinzufügen
Das Hinzufügen mehrerer Google Maps zu Ihrer Landing Page ist mit dem in SeedProd integrierten Google Maps-Block ganz einfach.
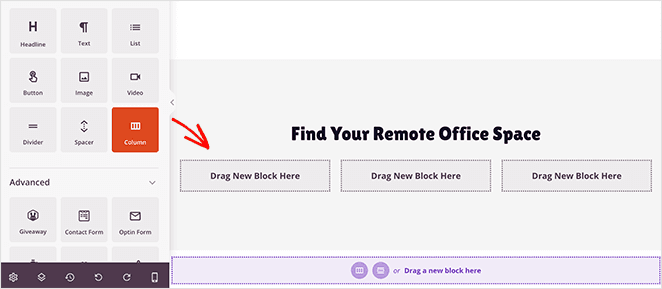
Fügen wir zunächst einige Spalten hinzu, um die einzelnen Karten unterzubringen. Klicken Sie im linken Bedienfeld auf den Spaltenblock und ziehen Sie ihn in einen Abschnitt auf Ihrer Seite.
Wählen Sie nun aus, wie viele Spalten Sie anzeigen möchten. Für diesen Leitfaden haben wir uns für das 3-spaltige Layout entschieden.

Jetzt können Sie Google Maps zu jeder Spalte hinzufügen.
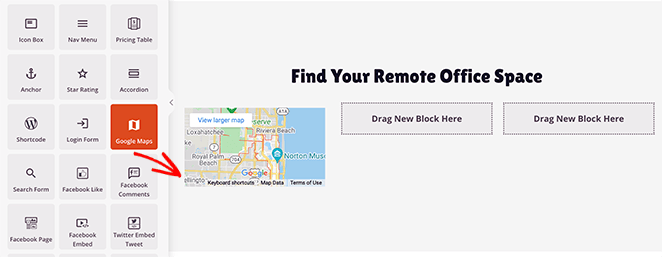
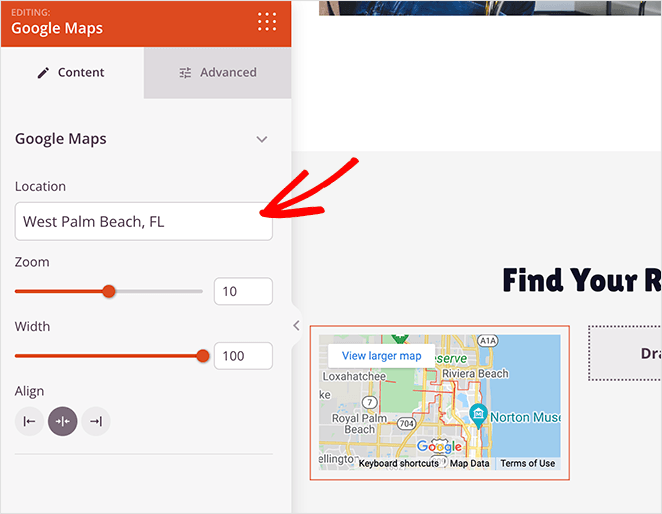
Dazu klicken Sie auf den Google Maps-Block und ziehen ihn in die erste Spalte.

Wenn Sie auf die Blockeinstellungen klicken, öffnet sich ein Fenster, in dem Sie den gewünschten Ort eingeben können. Sie können dann den Zoom der Karte wählen, die Ausrichtung ändern und die Breite anpassen.

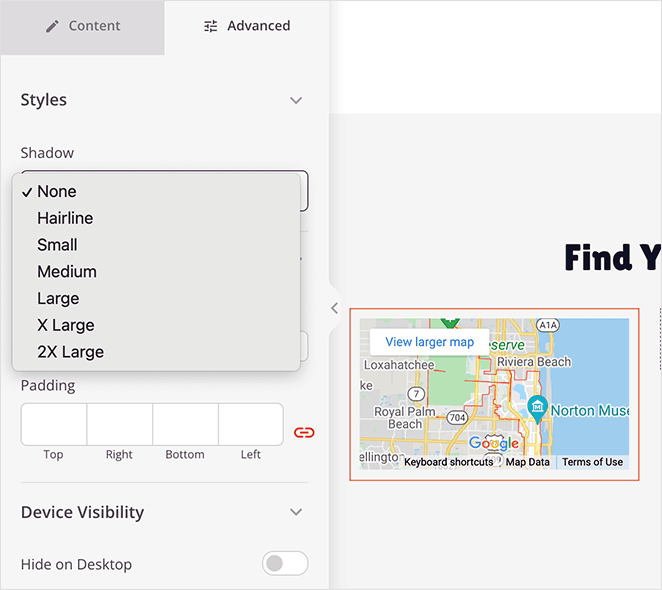
Außerdem können Sie auf der Registerkarte Erweitert " verschiedene Rahmenstile auswählen und die Abstände um Ihre benutzerdefinierte Karte herum anpassen.

Wiederholen Sie nun diesen Schritt für jede Karte, die Sie Ihrer Landing Page hinzufügen möchten.
Schritt 5. Veröffentlichen Sie Ihre Google Maps Landing Page
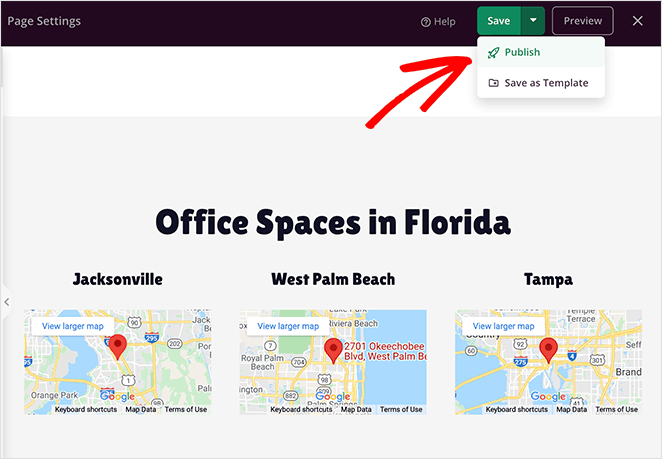
Wenn Sie mit dem Aussehen Ihrer Landing Page zufrieden sind, klicken Sie auf den Abwärtspfeil neben der grünen Schaltfläche Speichern und dann auf Veröffentlichen.

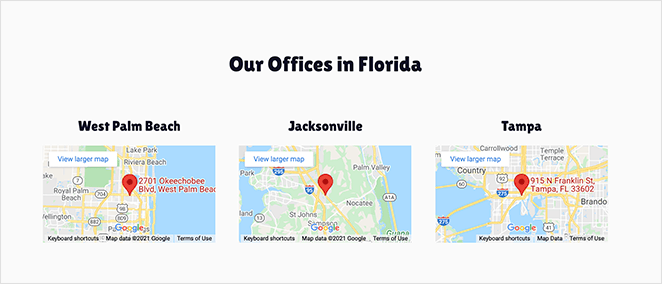
Als Nächstes wird ein Fenster angezeigt, das Ihnen mitteilt, dass Ihre Seite veröffentlicht wurde. Um eine Live-Vorschau zu sehen, klicken Sie auf die Schaltfläche Live-Seite anzeigen .

Methode 2. Manuelles Hinzufügen mehrerer Google Maps auf einer Seite in WordPress
Die zweite Methode in dieser Anleitung beinhaltet das Kopieren und Einfügen des Google Maps API-Einbettungscodes und das Einfügen in einen WordPress-Post oder eine WordPress-Seite, anstatt ein Maps-Plugin zu verwenden.
Der Nachteil dieser Methode ist, dass Sie den Einbettungscode für jede Karte, die Sie anzeigen möchten, finden müssen. Außerdem müssen Sie von Ihrer WordPress-Website zu Google Maps und wieder zurück wechseln.
Außerdem schränkt die direkte Einbettung von Karten in WordPress die Anpassungsmöglichkeiten ein. So haben Sie nicht die erweiterte Layout-Kontrolle, die Sie mit einem WordPress Page Builder wie SeedProd erhalten.
Hier sind die Schritte, um mehrere Google Maps manuell mit dem Einbettungscode einzubetten.
Schritt 1. Finden und teilen Sie Ihren Standort in Google Maps
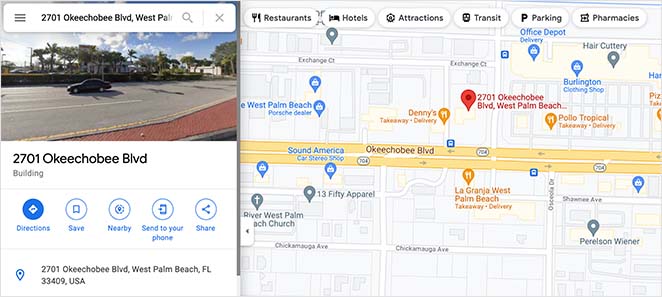
Gehen Sie zunächst zu Google Maps und geben Sie die erste Adresse ein, die Sie einbetten möchten.

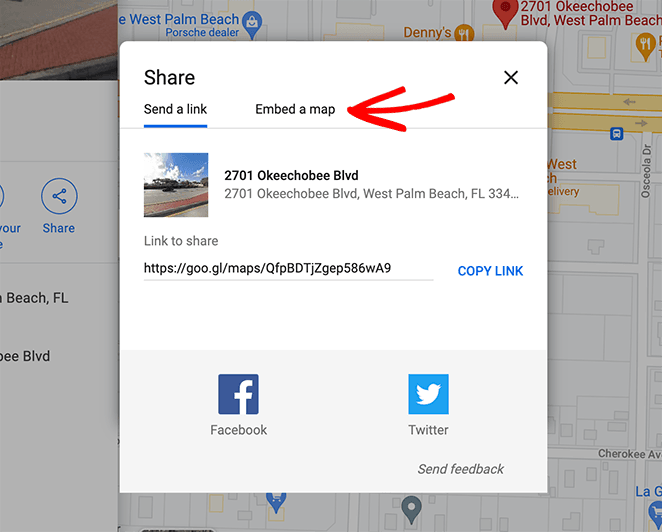
Nachdem Sie Ihren Standort gefunden haben, klicken Sie auf das Symbol Teilen, um die Einstellungen für die Freigabe von Google Maps anzuzeigen.

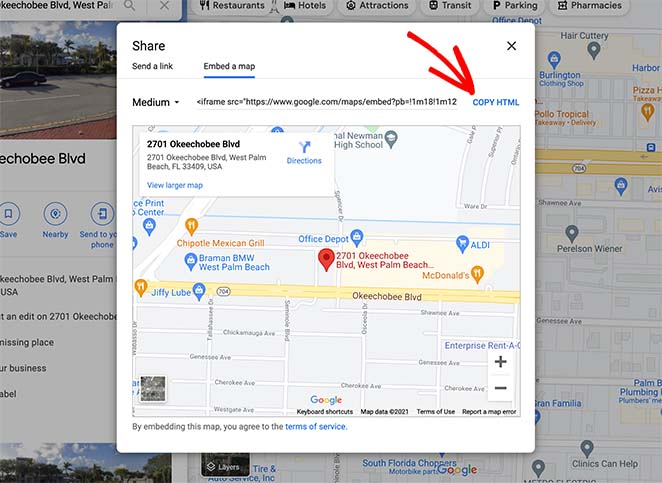
Klicken Sie nun auf die Registerkarte " Einbetten", wählen Sie eine Kartengröße aus dem Dropdown-Menü und klicken Sie auf den Link "HTML kopieren".

Schritt 2. Den Einbettungscode in WordPress hinzufügen
Gehen Sie dann zu Ihrem WordPress-Dashboard und erstellen Sie eine neue Seite.
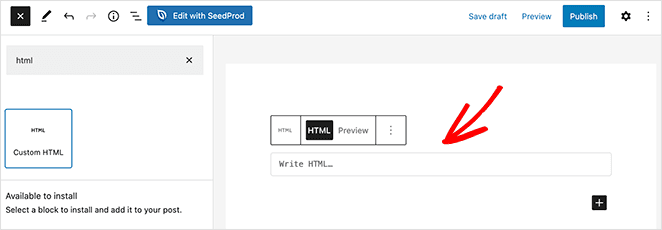
Klicken Sie im WordPress-Editor auf das Plus-Symbol (+), um einen neuen WordPress-Block hinzuzufügen, und klicken Sie auf den Block Custom HTML.

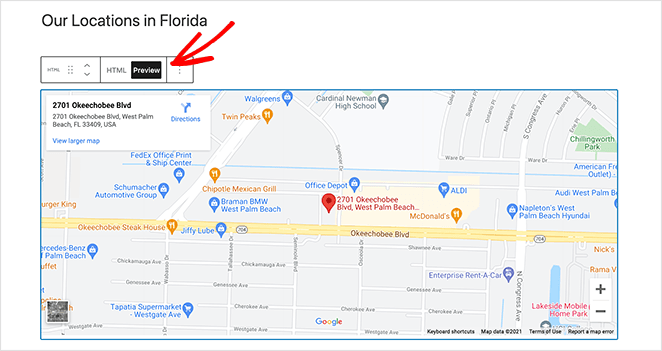
Fügen Sie nun den Einbettungscode von Google Maps in den HTML-Block ein. Und wenn Sie auf die Schaltfläche Vorschau klicken, können Sie sehen, wie Ihre Karte aussieht.

Schritt 3. Weitere Google Maps einbetten
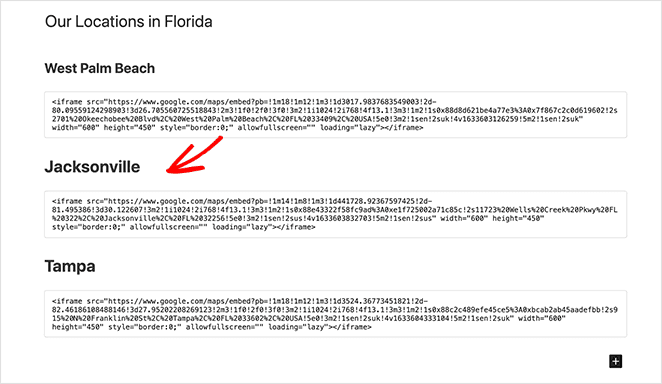
Nachdem Sie nun wissen, wie Sie eine Karte hinzufügen können, können Sie weitere hinzufügen, indem Sie die gleichen Schritte ausführen. Wählen Sie einfach eine andere Kartenposition, kopieren Sie den Einbettungscode und fügen Sie ihn in einen neuen HTML-Block auf Ihrer WordPress-Seite ein.

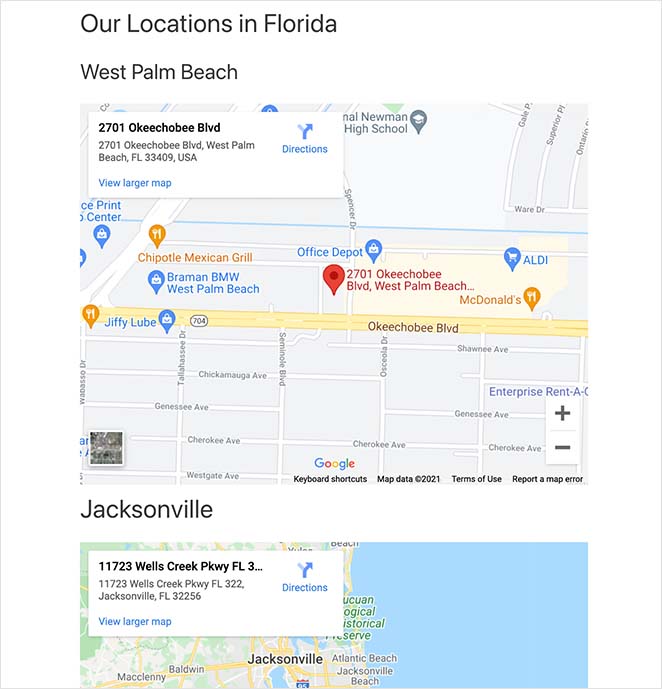
Nachdem Sie alle Maps zur Seite hinzugefügt haben, klicken Sie auf Veröffentlichen. Wenn Sie dann eine Vorschau der Seite anzeigen, sehen Sie jede Map auf einem einzigen Bildschirm eingebettet.

Wie füge ich mehrere Standorte zu einer Karte in WordPress hinzu?
Inzwischen wissen Sie, wie Sie mehrere Google Maps auf einer Seite in WordPress hinzufügen können. Was aber, wenn Sie mehrere Pins auf einer einzigen Karte hinzufügen und in Ihre WordPress-Website einbetten möchten?
Glücklicherweise können Sie dies mit der bereits erwähnten Methode der Karteneinbettung tun. Es gibt jedoch noch ein paar weitere Schritte, die wir im Folgenden hervorheben.
Schritt 1. Erstellen einer benutzerdefinierten Google-Karte
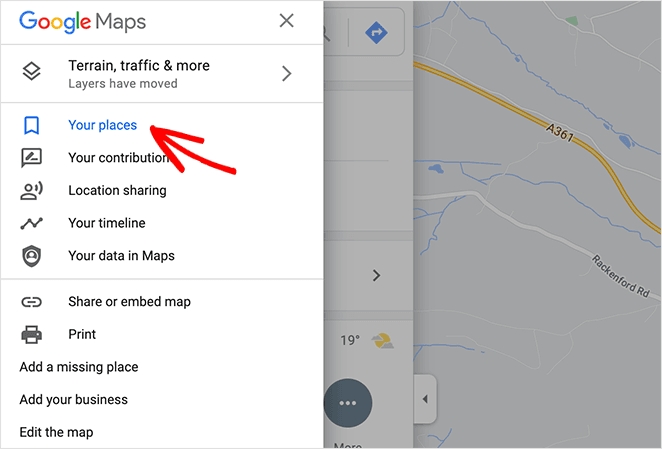
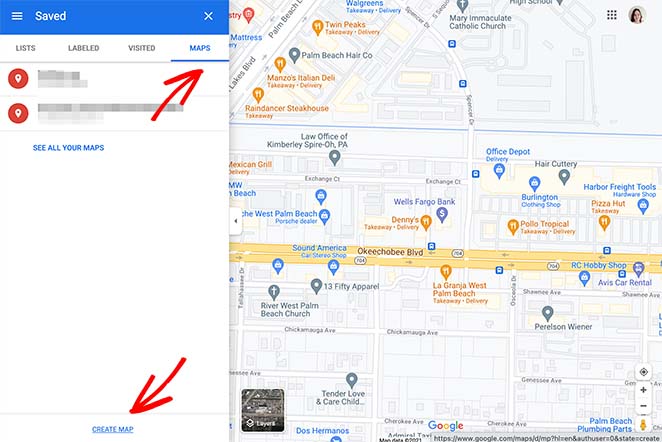
Gehen Sie zunächst zu Google Maps, öffnen Sie das Menü und klicken Sie auf den Link "Ihre Orte".

Klicken Sie dort auf die Registerkarte Karten und dann unten auf der Seite auf "Karte erstellen".

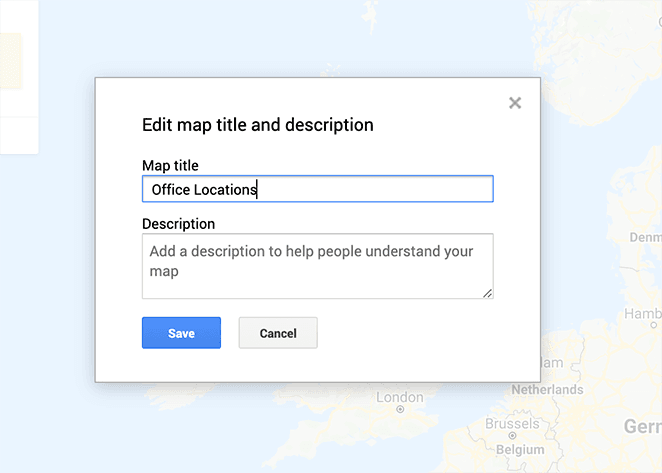
Klicken Sie auf die Bezeichnung "Unbenannte Karte" und geben Sie Ihrer Karte einen sinnvollen Namen. Wiederholen Sie diesen Schritt für die Überschrift "Unbenannte Ebene".

Schritt 2. Pinnen Sie Ihre Kartenpositionen
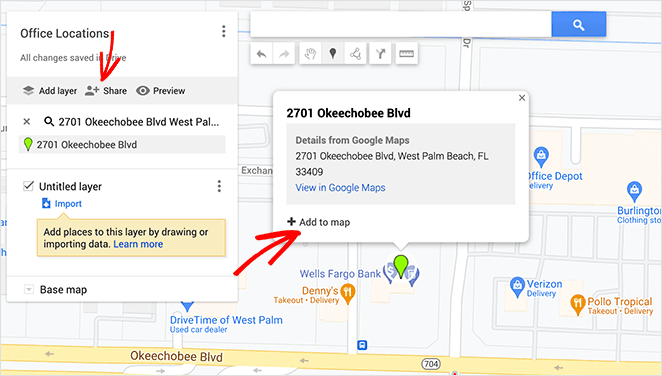
Jetzt können Sie Ihren Standort in die Suchleiste eingeben, um ihn auf der Karte zu suchen. Und wenn Sie ihn gefunden haben, klicken Sie auf den Link + Zur Karte hinzufügen, um an dieser Stelle eine Markierung zu setzen.

Wiederholen Sie diesen Schritt für jeden Ort, den Sie zu Ihrer Karte hinzufügen möchten.
Schritt 3. Teilen Sie Ihre Karte
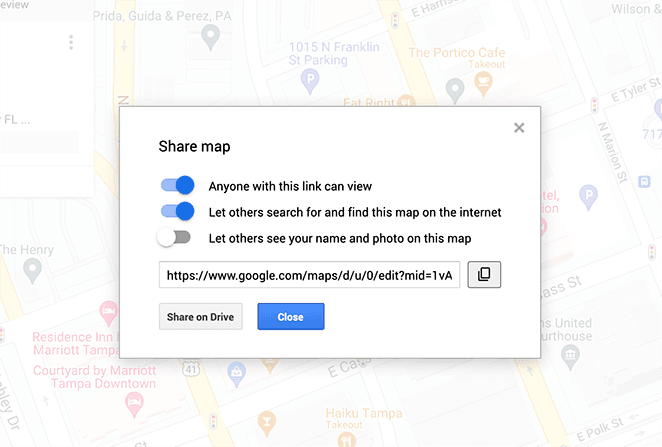
Um Ihre Karte in WordPress einzubetten, müssen Sie sie zunächst veröffentlichen, da Sie sonst keinen Zugriff auf den Einbettungscode haben. Klicken Sie also einfach auf das Symbol "Teilen".
Schalten Sie nun die folgenden Einstellungen ein:
- Jeder, der über diesen Link verfügt, kann sich
- Lassen Sie andere diese Karte im Internet suchen und finden

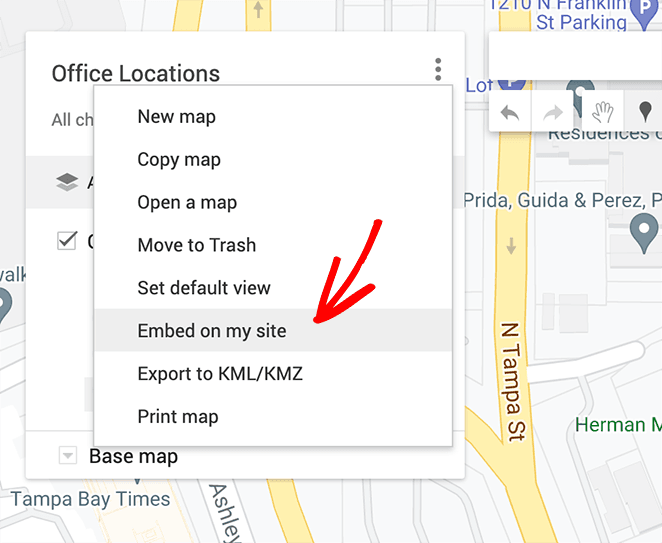
Nachdem Sie Ihre Karte freigegeben haben, klicken Sie auf die 3 Punkte in der oberen rechten Ecke und wählen Sie die Option "Auf meiner Website einbetten".

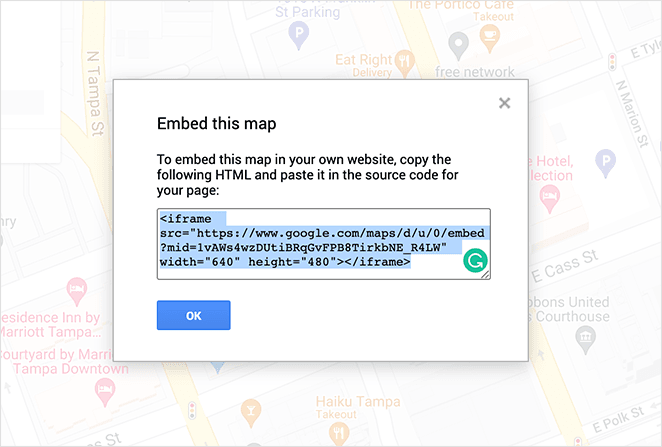
Von dort aus können Sie den benutzerdefinierten Google Maps-Einbettungscode kopieren.

Schritt 4. Einbetten der Karte in WordPress
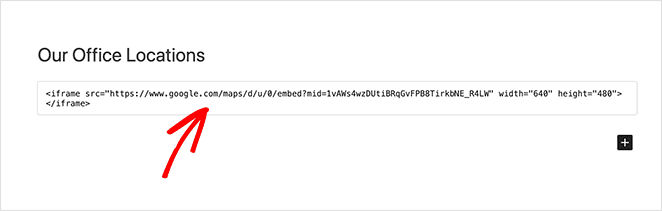
Der letzte Schritt besteht darin, Ihre Karte mit mehreren Standorten zu einer neuen WordPress-Seite hinzuzufügen. Erstellen Sie also eine neue Seite, wählen Sie den benutzerdefinierten HTML-Block und fügen Sie Ihren Einbettungscode ein.

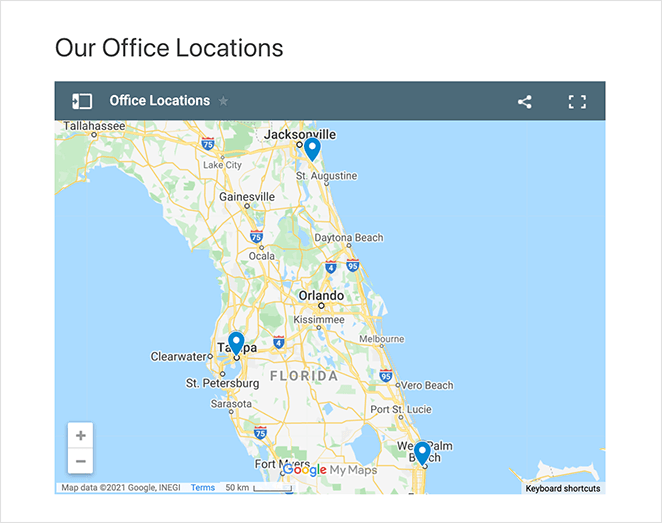
Wenn Sie jetzt auf Veröffentlichen klicken und Ihre Seite in der Vorschau anzeigen, sehen Sie nur eine Karte mit mehreren benutzerdefinierten Markierungen.

Und das war's!
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man mehrere Google Maps auf einer Seite in WordPress einfügt. Vielleicht gefällt Ihnen auch diese Anleitung zur Erstellung einer vertikalen Preistabelle in WordPress.
Vielen Dank für die Lektüre. Bitte folgen Sie uns auf Twitter, Facebook und YouTube, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.