Möchten Sie ein WordPress-Bilderkarussell in Ihre Website einbinden?
In den mehr als 10 Jahren, in denen ich mit WordPress arbeite, habe ich festgestellt, dass Bildkarussells eine visuell beeindruckende Möglichkeit sind, das Engagement auf jeder Website zu erhöhen. Aber es ist oft schwer, ein WordPress-Karussell-Plugin zu finden, das sowohl leistungsstark als auch einfach zu bedienen ist, wenn Sie ein Anfänger sind.
In this article, I’ll show you how to create an image carousel on your WordPress website easily. You’ll see how to make a responsive image carousel, a simple slider, or a full product gallery depending on what you need.
🧠 Quick Summary: How to Create a WordPress Image Carousel
- Use SeedProd 🧩 – Add carousels to any page using the Image Carousel block
- Try Jetpack 📸 – Enable full-screen gallery carousels in posts and pages
- Add Product Carousels 🛒 – Use a free plugin to create WooCommerce image sliders
How to Create Image Carousels for Custom WordPress Pages

SeedProd is the best WordPress website builder, with over 1 million users. It includes a built-in WordPress carousel plugin that makes it easy to add image sliders without code. With its drag-and-drop page builder, you can add multiple image carousels and sliders to any page of your site without coding.
Sie können SeedProd auch verwenden, um:
- Erstellen Sie ein benutzerdefiniertes WordPress-Theme
- Grow your email list with opt-in forms
- Show your physical location with Google Maps
- Create urgency using countdown timers
- Boost engagement with social media embeds
- Draw attention with animated headlines
- Engage visitors with video embeds
- Build trust and credibility with testimonials
With this in mind, let’s look at how to add an image carousel to your website using SeedProd.
Schritt 1: Installieren und aktivieren Sie das SeedProd Plugin
Der erste Schritt besteht darin, eine Kopie des SeedProd-Plugins herunterzuladen. Während SeedProd eine kostenlose Version für die Erstellung einfacher Landing Pages hat, werden wir die Pro-Version verwenden, um alle erweiterten Funktionen zu nutzen.
Als Nächstes müssen Sie das Plugin auf Ihre WordPress-Website hochladen, installieren und aktivieren. Wenn Sie dabei Hilfe benötigen, folgen Sie diesen Anweisungen für die Installation eines WordPress-Plugins.
Nachdem Sie das Plugin aktiviert haben, gehen Sie zu SeedProd " Einstellungen, wo Sie Ihren SeedProd-Lizenzschlüssel eingeben können. Sie finden Ihren Lizenzschlüssel in Ihrem SeedProd-Kontobereich im Bereich "Downloads".

Schritt 2: Erstellen einer WordPress Landing Page
Der nächste Schritt ist, zu SeedProd " Seiten zu navigieren, um eine neue Landing Page zu erstellen.

Oben auf dieser Seite finden Sie 4 verschiedene Seitenmodi, die Sie mit einem einzigen Klick aktivieren können, darunter:
- Demnächst - Aktivieren Sie eine "Demnächst"-Seite, um Besucher (und Google) über Ihre neue Website zu informieren.
- Wartungsmodus - Lassen Sie Ihre Besucher wissen, dass Sie wegen Wartungsarbeiten vorübergehend nicht erreichbar sind.
- Login - Aktivieren und erstellen Sie eine benutzerdefinierte WordPress-Login-Seite.
- 404 - Aktivieren Sie eine benutzerdefinierte 404-Fehlerseite auf Ihrer WordPress-Website.
Unter dem Abschnitt Seitenmodus sehen Sie jede Landing Page, die Sie mit dem SeedProd-Plugin erstellen. Sie können so viele benutzerdefinierte WordPress-Seiten erstellen, wie Sie möchten.

Klicken Sie auf die Schaltfläche Neue Landing Page erstellen, um eine neue Seite zu erstellen. Dadurch wird die Bibliothek von SeedProd mit responsiven Landing Page-Vorlagen angezeigt.

Sie können ein beliebiges Design für Ihre Landing Page wählen, aber wir empfehlen Ihnen, eine Vorlage zu wählen, die dem gewünschten Aussehen Ihrer Seite sehr nahe kommt. Auf diese Weise müssen Sie nicht zu viele Änderungen vornehmen.
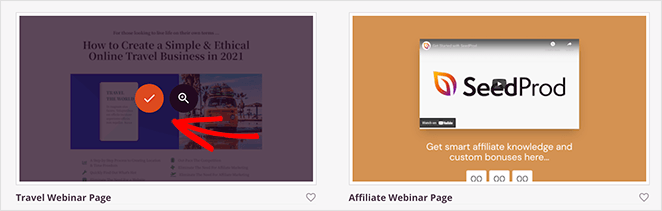
Für diesen Beitrag habe ich die Vorlage für die Reise-Webinar-Seite verwendet, die Sie finden, wenn Sie oben auf dem Bildschirm auf die Registerkarte Webinar klicken.
Um diese Vorlage auszuwählen, fahren Sie mit der Maus über die Miniaturansicht und klicken Sie auf das orangefarbene Häkchensymbol.

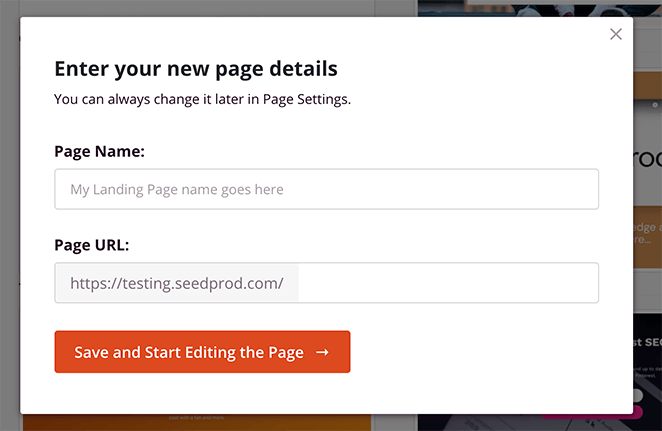
Als nächstes wird ein Popup-Fenster angezeigt, in dem Sie einen Seitennamen hinzufügen können. Der Seitenname wird nicht im Design Ihrer Landing Page angezeigt, legt aber die URL Ihrer Seite fest. Wählen Sie also einen Namen, der für Ihre Besucher Sinn macht, wenn sie Ihre Seite besuchen.

Klicken Sie nun auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen.
Schritt 3: Passen Sie den Inhalt Ihrer Landing Page an
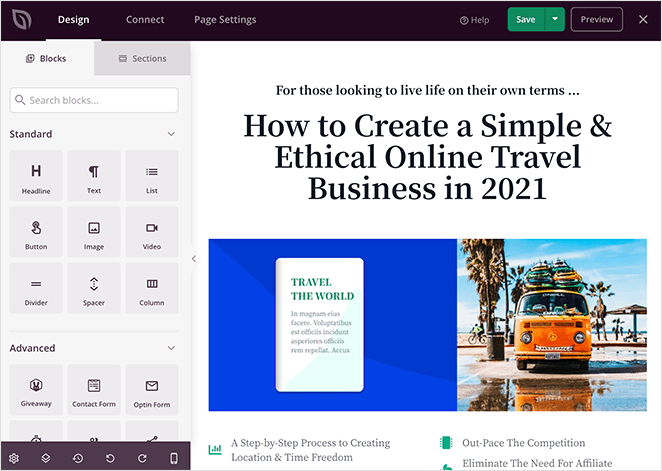
Nachdem Sie Ihre Vorlage gestartet haben, sehen Sie den Seitenerstellungsbildschirm von SeedProd. Mit der Drag-and-Drop-Schnittstelle können Sie jeden Teil Ihrer Vorlage bearbeiten.

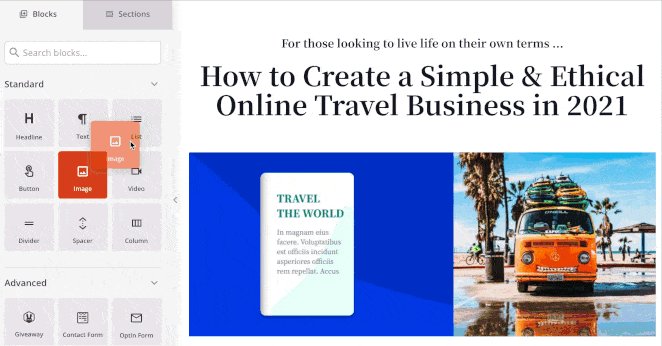
In der linken Seitenleiste finden Sie eine große Auswahl an Blöcken, die Sie per Drag & Drop auf Ihre Seite ziehen können. Sobald sich ein Block auf Ihrer Seite befindet, können Sie auf ihn klicken, um den Inhalt, die Vorlagen und die erweiterten Anpassungseinstellungen anzuzeigen.
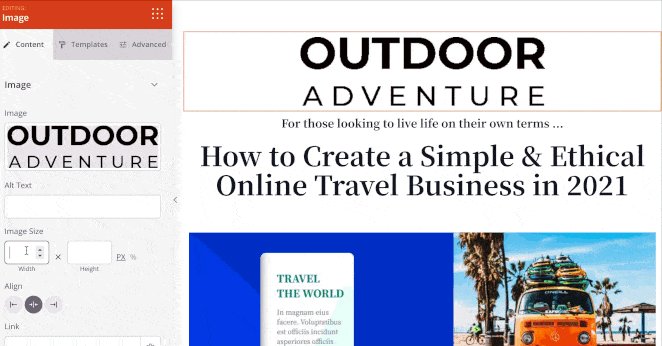
Wenn Sie Ihrer Landing Page beispielsweise Ihr Logo hinzufügen möchten, ziehen Sie einfach den Bildblock aus dem linken Bedienfeld und legen ihn auf Ihrer Seite ab.

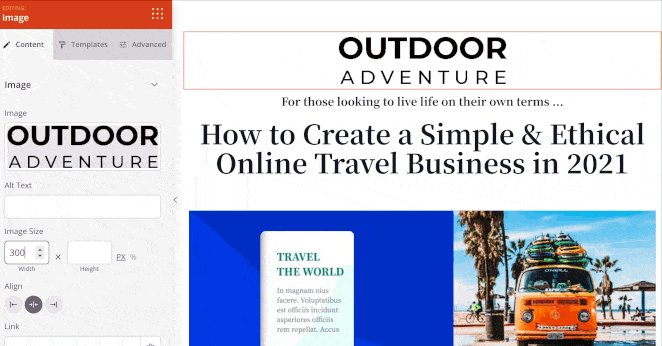
Von dort aus können Sie ein neues Bild hochladen oder ein Logo aus Ihrer WordPress-Mediathek auswählen. Sie können auch die Größe und Ausrichtung anpassen und einen Link hinzufügen.
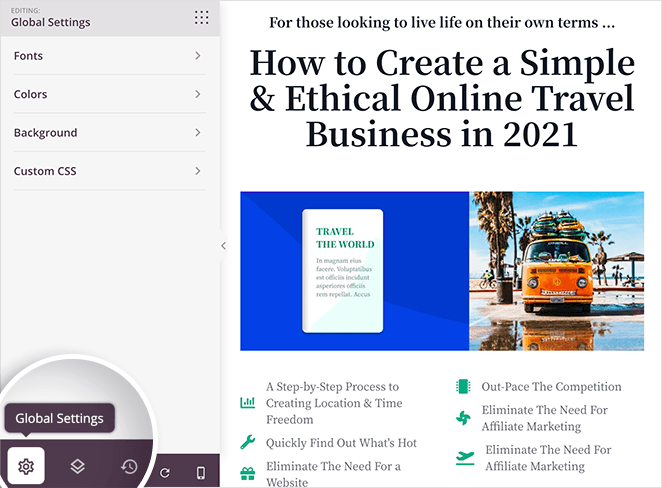
Wenn Sie die Farben, Schriftarten und Hintergründe Ihrer Seite anpassen möchten, ist das genauso einfach. Klicken Sie im unteren linken Bereich Ihres Page Builders auf das Zahnradsymbol, um das Panel " Globale Einstellungen " und die Anpassungsoptionen anzuzeigen.

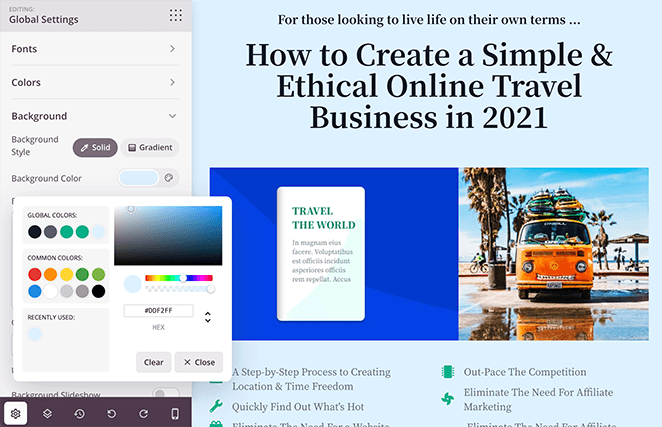
Sie können auf die Registerkarten Schriftarten, Farben oder Hintergrund klicken, um Ihre Landing Page anzupassen. Wenn Sie z. B. auf die Registerkarte Hintergrund klicken, können Sie ein benutzerdefiniertes Hintergrundbild hochladen oder den Farbverlauf oder die Farbüberlagerung ändern.

Sie haben auch die Möglichkeit, einen Videohintergrund oder eine Hintergrund-Diashow zu verwenden.
Schritt 4: Hinzufügen des WordPress Image Carousel Blocks
Aber der Grund, warum Sie hier sind, ist, dass Sie Ihrer Seite ganz einfach ein Karussell hinzufügen können. Dazu können Sie den Image Carousel Block von SeedProd verwenden.
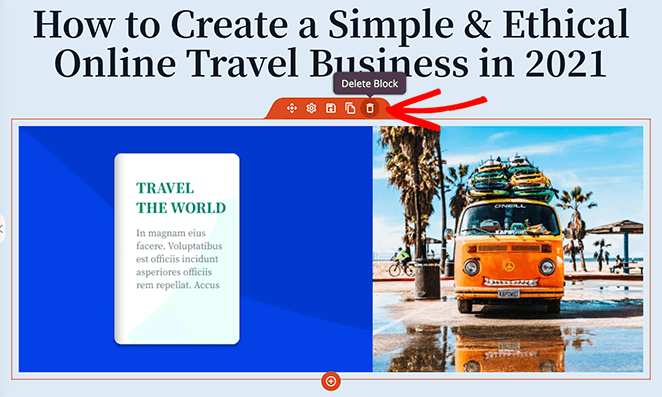
In diesem Beispiel werden Sie das Hauptbild des Helden durch ein verschiebbares Karussell ersetzen. Bewegen Sie also zunächst den Mauszeiger über das vorhandene Bild und klicken Sie auf das Mülleimersymbol, um es zu entfernen.

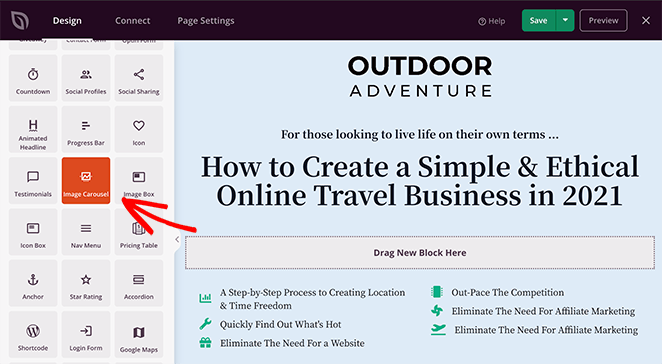
Wählen Sie als Nächstes den Block Bildkarussell aus dem Bedienfeld Erweiterte Blöcke und ziehen Sie ihn auf Ihre Seite.

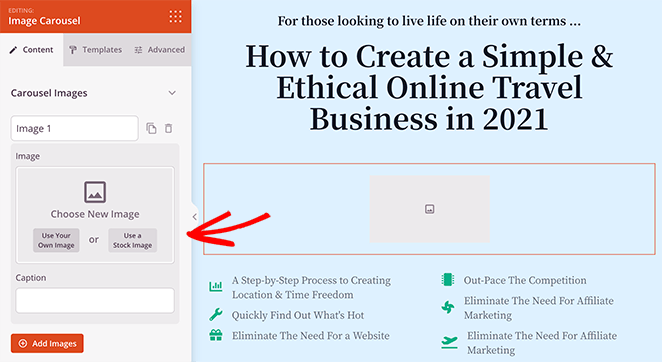
Sie können auf den Block auf Ihrer Seite klicken, um die Karussell-Einstellungen zu sehen. Wenn Sie z. B. auf den Abschnitt Bild 1 klicken, können Sie ein eigenes Bild von Ihrem Computer oder aus Ihrer Mediathek verwenden oder ein lizenzfreies Archivbild auswählen.

Ihr Bildkarussell anpassen
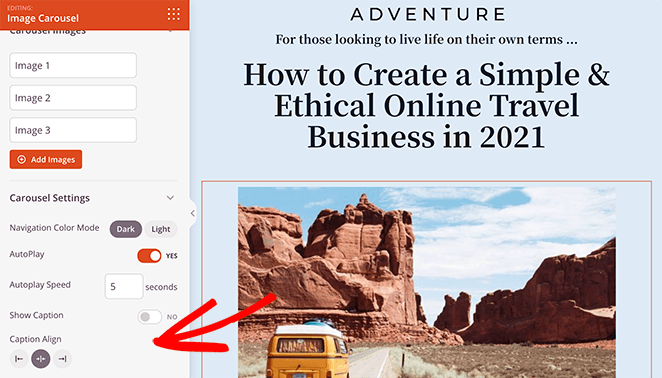
Nachdem Sie ein Bild zum Karussell hinzugefügt haben, können Sie eine Bildunterschrift eingeben und auf die Schaltfläche Bilder hinzufügen klicken, um weitere Fotos in den Karussell-Slider einzufügen.
Um sicherzustellen, dass Ihr Karussell auf jedem Gerät gut aussieht, passt SeedProd Ihre Bilder automatisch für Desktops, Tablets und Smartphones an.
Im Bedienfeld Karussell-Einstellungen können Sie Ihren Bildschieberegler weiter anpassen. Zum Beispiel können Sie:
- Wählen Sie eine dunkle oder helle Navigationsfarbe
- Wählen Sie die automatische Wiedergabe Ihrer Karussell-Galerie
- Wählen Sie die Autoplay-Geschwindigkeit in Sekunden
- Bildunterschriften anzeigen oder ausblenden
- Wählen Sie die Ausrichtung der Galerie

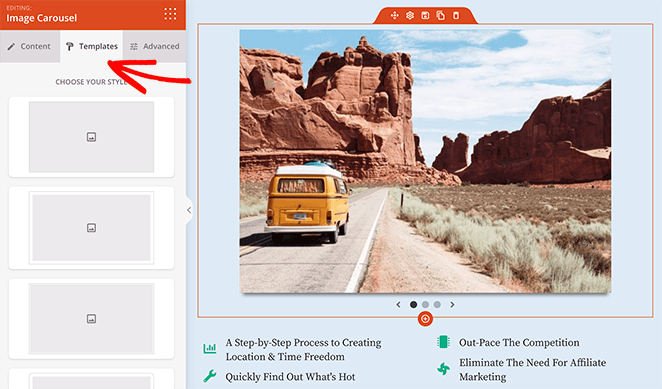
If that isn’t enough, you can click the Templates tab to change your gallery image style with fewer clicks. For instance, I chose a style with an image drop-shadow.

Auf der Registerkarte " Erweitert" können Sie die Typografie, die Ränder und die Abstände der Beschriftungen anpassen sowie Farben und Stile auswählen, die zu Ihrer Marke passen.
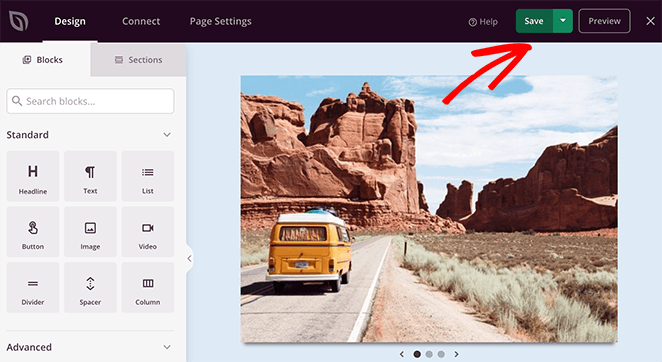
When you’re happy with the look of your landing page carousel, click the green Save button at the top-right corner of your screen.

Schritt 5: Konfigurieren Sie Ihre Landing Page-Einstellungen
Nachdem Sie das Design Ihrer Landing Page perfektioniert haben, können Sie verschiedene Einstellungen konfigurieren.
Zunächst können Sie auf die Registerkarte " Verbinden" oben auf Ihrem Bildschirm klicken, um Ihren bevorzugten E-Mail-Marketingdienst zu verbinden. Auf diese Weise können Sie sicherstellen, dass alle neuen Leads automatisch zu Ihrer E-Mail-Liste hinzugefügt werden.

SeedProd lässt sich mit allen wichtigen E-Mail-Marketinganbietern integrieren, darunter:
- MailerLite
- Sendy
- Ständiger Kontakt
- GetResponse
- Mad Mimi
- Und mehr
In der Dokumentation zur E-Mail-Integration finden Sie Hilfe bei der Anbindung Ihrer E-Mail-Liste.
Next, click the Page Settings tab to see other settings you can configure in SeedProd. The settings page typically has 5 sections, but this depends on the type of page you build and your SeedProd plan.

Sie können zum Beispiel Ihre allgemeinen Einstellungen bearbeiten und Ihrer Seite einen neuen Namen und eine neue URL geben oder sie auf Entwurf oder Veröffentlichung setzen.
Sie können auch ein Google Analytics-Plugin und WordPress-SEO-Plugins anschließen, um die Leistung Ihrer Seite zu verfolgen und zu verbessern.
Und im Bereich Skripte können Sie benutzerdefinierte Skripte und Codeschnipsel hinzufügen, z. B. Cookies und Zählpixel.
Mit dem Abschnitt Benutzerdefinierte Domäne schließlich können Sie Ihre Seite mit einem beliebigen Domänennamen verbinden, ohne WordPress darauf zu installieren.
Vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken, wenn Sie die Konfiguration Ihrer Seiteneinstellungen abgeschlossen haben.
Step 6: Publish Your Image Carousel Page
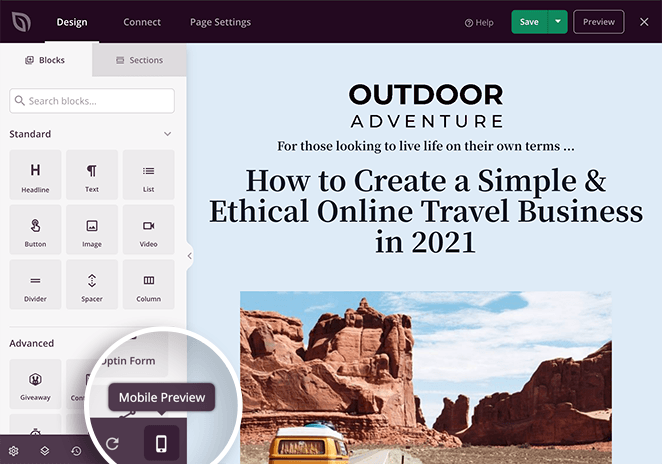
Before you publish your landing page, preview it on mobile to ensure your design looks good for mobile users. Otherwise, it can hurt their user experience.
Um eine Vorschau Ihrer Seite zu sehen, klicken Sie auf das Symbol für die mobile Vorschau am unteren Rand Ihres Bildschirms.

Sie können Ihre Seite dann so anzeigen, wie sie für jemanden aussieht, der von einem mobilen Gerät aus surft, und mit dem visuellen Editor Änderungen vornehmen.
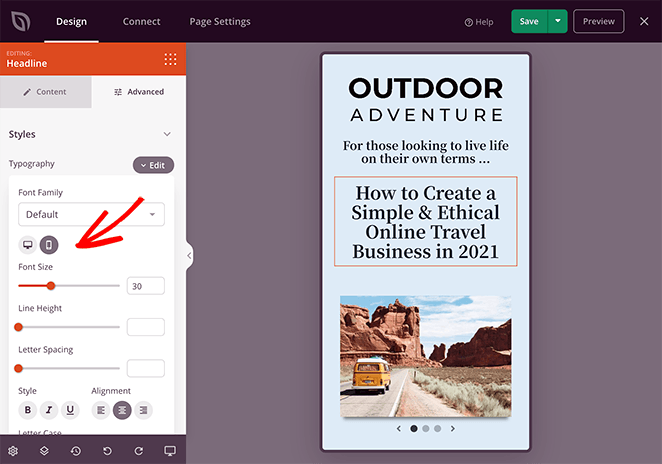
Sie können auch schnell zwischen Desktop- und mobilen Textelementen in jedem Block mit Typografieeinstellungen wechseln. So können Sie Änderungen an Ihrer mobilen oder Desktop-Seite vornehmen, ohne den Ansichtsmodus zu wechseln.

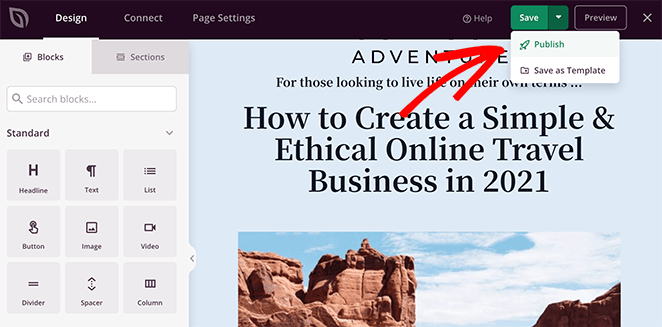
Wenn Sie mit der mobilen und der Desktop-Version Ihrer Landing Page zufrieden sind, klicken Sie auf den Dropdown-Pfeil auf der grünen Schaltfläche Speichern und wählen Sie Veröffentlichen.

Anschließend können Sie auf dem folgenden Bildschirm auf die Schaltfläche Live-Seite anzeigen klicken, um eine Vorschau Ihrer Landing Page anzuzeigen.
So sieht mein Bildkarussell auf meiner Test-Website aus:

Ihre Seite ist nun live, komplett mit einem vollständig responsiven WordPress-Bilderkarussell, um mehrere Bilder auf einmal zu präsentieren.
How to Add Image Carousels to WordPress Posts
I often recommend Jetpack for beginners because it’s easy to use and comes with a built-in image slider for WordPress posts and pages.
Jetpack ist ein kostenloses Plugin, das Ihrer WordPress-Website eine Vielzahl nützlicher Funktionen hinzufügt.

So kann es beispielsweise Ihre Website auf Sicherheitsprobleme prüfen und einen Brute-Force-Schutz vor Bots und Hackern bieten. Außerdem können Sie damit Bilder verzögert laden, Inhalte auf sozialen Medien teilen und vieles mehr.
More importantly, Jetpack has a feature that allows you to show full-screen carousel galleries in both posts and pages. This feature works perfectly with the block editor (Gutenberg editor), making it simple to add carousels directly to your posts and pages.
Lesen Sie weiter, um herauszufinden, wie Sie die kostenlose WordPress-Bildkarussell-Funktion von Jetpack nutzen können.
Schritt 1: Installieren und Aktivieren des Jetpack-Plugins
Der erste Schritt besteht darin, Jetpack zu installieren und zu aktivieren. Gehen Sie dazu in Ihren WordPress-Administrationsbereich und klicken Sie auf Plugins " Neu hinzufügen.
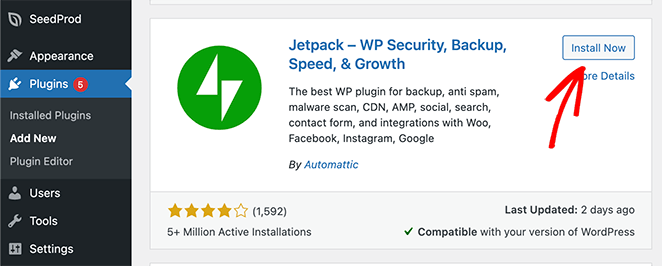
Scrollen Sie von dort aus nach unten, bis Sie das Jetpack-Plugin sehen, und klicken Sie auf Jetzt installieren und dann auf Aktivieren.

Schritt 2: Aktivieren der Vollbild-Karussell-Galerie
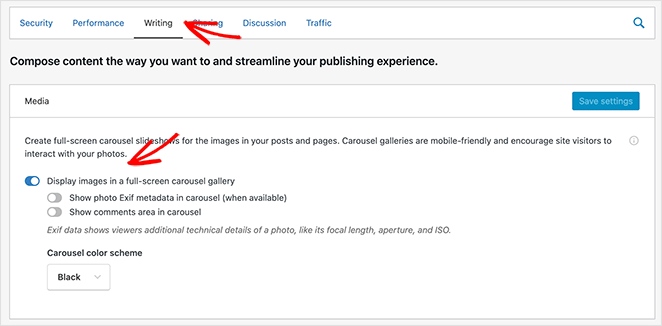
Im nächsten Schritt gehen Sie in der linken Navigationsleiste auf Jetpack " Einstellungen und klicken auf die Registerkarte Schreiben.
Im oberen Teil des folgenden Bildschirms sehen Sie den Bereich Medien. Klicken Sie in diesem Bereich auf den Schalter Bilder in einer bildschirmfüllenden Karussell-Galerie anzeigen, um die Option einzuschalten.

Sie können auch wählen:
- Foto-Exif-Metadaten im Karussell anzeigen
- Den Kommentarbereich im Karussell anzeigen
Und wählen Sie ein weißes oder schwarzes Farbschema.
Stellen Sie sicher, dass Sie auf die Schaltfläche Änderungen speichern klicken, bevor Sie fortfahren.
Schritt 3: Fügen Sie eine Diashow zu Ihrem WordPress-Post oder Ihren Seiten hinzu
Jetzt können Sie in jedem WordPress-Beitrag oder auf jeder Seite kostenlos ein Bildkarussell erstellen.

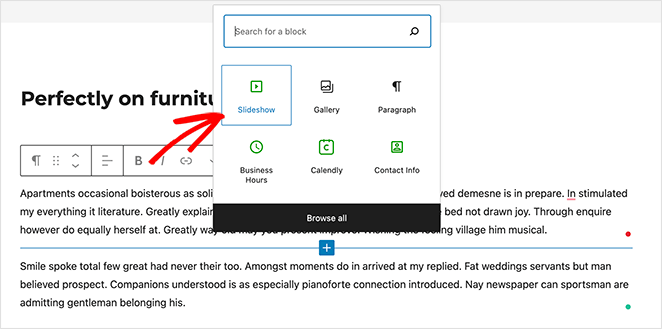
Um einem WordPress-Beitrag ganz einfach ein Karussell hinzuzufügen, erstellen Sie einen neuen Beitrag oder bearbeiten Sie einen bestehenden Beitrag. Klicken Sie dann auf das Plus-Symbol im Block-Editor, um einen neuen WordPress-Block hinzuzufügen, und klicken Sie auf den Diashow-Block, um ihn zu Ihrem Beitrag hinzuzufügen.

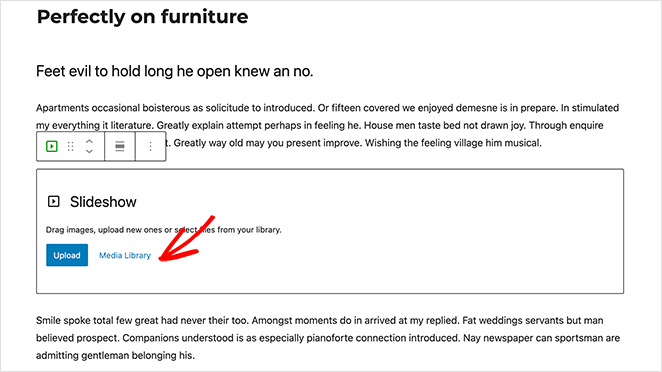
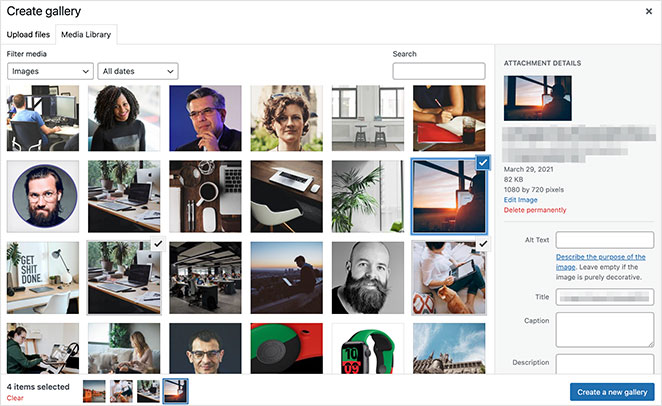
Dann können Sie auf die Schaltfläche Hochladen klicken, um Bilder von Ihrem Computer in Ihre Galerie hochzuladen. Oder Sie können auf die Schaltfläche Medienbibliothek klicken, um Bilder einzufügen, die sich bereits in Ihrer WordPress-Medienbibliothek befinden.
Wählen Sie nun die Bilder aus, die Sie hinzufügen möchten, und klicken Sie auf die Schaltfläche Neue Galerie erstellen.

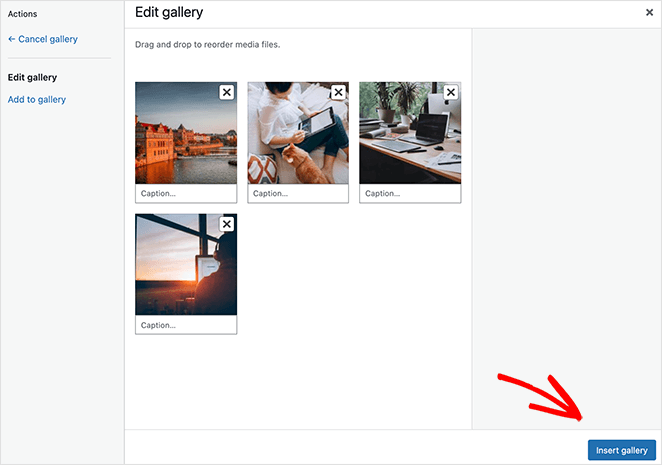
Auf dem nächsten Bildschirm können Sie Ihren Fotos Bildunterschriften hinzufügen, um zu erklären, worum es bei den einzelnen Bildern geht. Klicken Sie dann einfach auf die Schaltfläche Galerie einfügen, um sie Ihrem Beitrag hinzuzufügen.

Schritt 4: Veröffentlichen Sie Ihr WordPress-Bilderkarussell
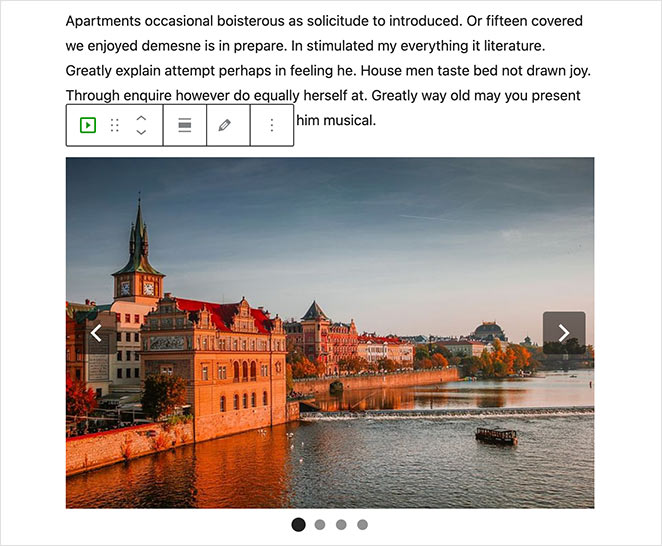
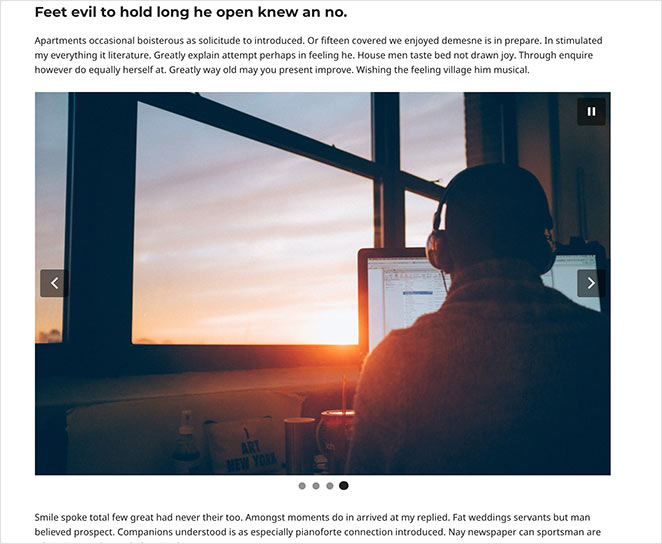
You should now see a preview of your image carousel in your WordPress post. It will have arrows that allow you to navigate between photos and pagination dots that show the number of images in the gallery.

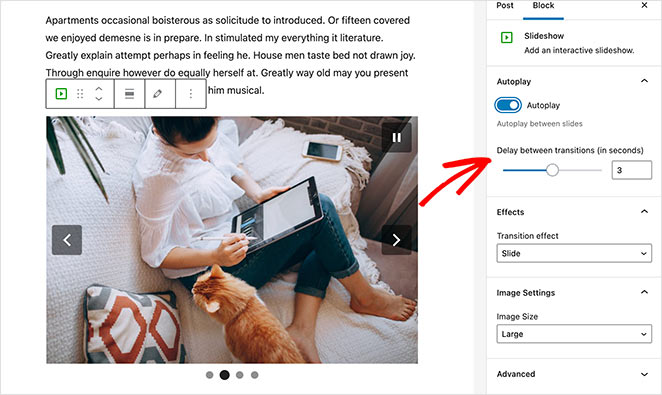
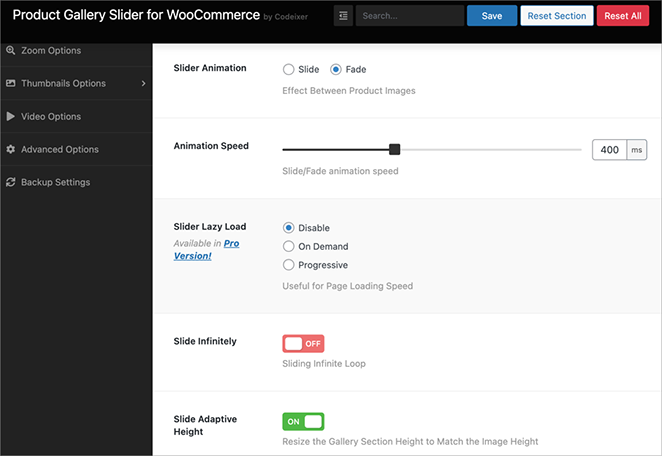
In the slideshow settings panel on the right, you can captivate your audience with transition effects. A range of animations allow you to slide or fade between images, creating a dynamic visual experience that engages your visitors.
Sie können auch die Bildgröße ändern, die Folien automatisch abspielen lassen und Übergänge verzögern.

Wenn Sie mit dem Aussehen Ihres Bildkarussells zufrieden sind, klicken Sie auf die Schaltfläche Veröffentlichen oder Aktualisieren. Jetzt können Sie Ihren Beitrag in der Vorschau anzeigen, um Ihre Bilderkarussell-Galerie in Aktion zu sehen.

How to Create WooCommerce Product Image Carousels
If you have an online that uses WooCommerce, you can easily display product photos in an attractive image slider. For this, I’ll use the free Product Gallery Slider WordPress plugin.
After installing and activating the plugin, navigate to Codeixer » Product Gallery from your WordPress dashboard. Here, you can choose your slider type, dimensions, navigation options, styling, and more.

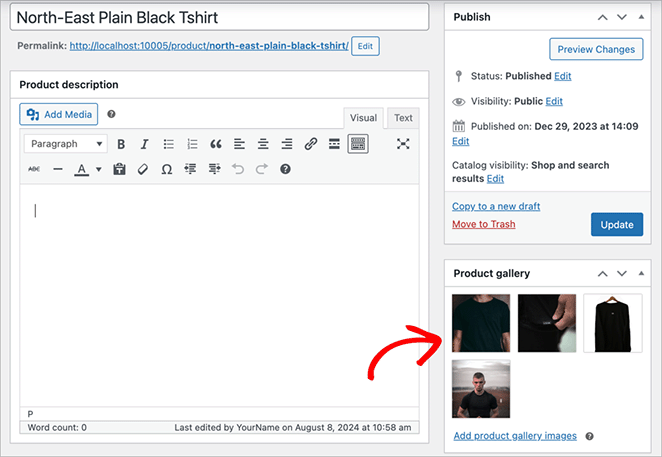
Next, go to the product page where you want to add the image carousel. In right-hand sidebar, you’ll see a new panel called Product Gallery.

This is where you’ll add the images for your product carousel. Simply click Add Images to select images from your Media Library, or drag and drop them from your computer.
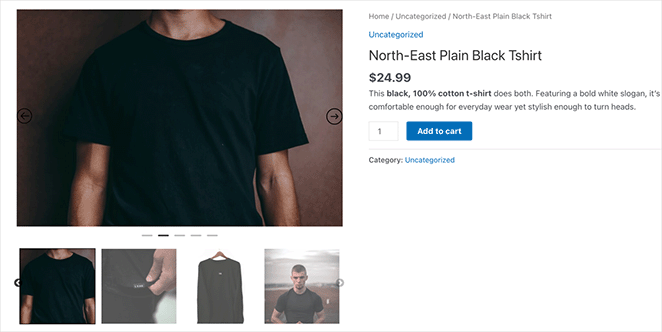
From there, go ahead and update the product, and that’s it. Now, you can view the page and see your WooCommerce image carousel in action.

This plugin is one of the simplest ways to add an image slider to your WordPress product pages.
Weitere Fragen zu WordPress Bildkarussells
Weiter, mehr WordPress Bild Tipps
Ich hoffe, dieser Beitrag hat Ihnen geholfen zu lernen, wie man ein Bildkarussell in WordPress erstellt.
Das Erstellen und Anpassen jeder WordPress-Seite mit SeedProd ist super einfach. Es ist kein Code erforderlich, Sie müssen keinen Entwickler einstellen und das Ergebnis ist eine Landing Page, die sich darauf konzentriert, Ihren Traffic in Leads und Verkäufe zu konvertieren.
Also, worauf warten Sie noch?
Vielleicht gefallen Ihnen auch die folgenden Anleitungen zur Verbesserung Ihrer WordPress-Bilder:
- Wie man ein Featured Image zu WordPress hinzufügt
- Wie man eine Produktbildgalerie in WooCommerce erstellt
- Wie man eine Galerie zu WordPress-Seiten hinzufügt
- Wie man Hotspot-Bilder zu WordPress hinzufügt
- Wie man Text auf einem Bild in WordPress hinzufügt
- Wie man eine Lightbox in WordPress für Bilder erstellt
- Wie man ein Hintergrundbild in WordPress ohne CSS dimmt
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.