Suchen Sie nach einer einfachen Möglichkeit, Hotspot-Bilder zu Ihrer WordPress-Website hinzuzufügen?
Bild-Hotspots sind eine fantastische Möglichkeit, Besuchern mehr Kontext zu einem Foto oder einer Grafik zu geben und Ihre WordPress-Website interaktiver zu gestalten.
In diesem Artikel zeigen wir Ihnen, wie Sie Hotspot-Bilder in Ihre Website einfügen können, um die Besucher Ihrer Website zu begeistern.
Was ist ein interaktiver Bild-Hotspot?
Hotspot-Bilder sind statische Bilder, Fotos oder Illustrationen mit anklickbaren Bereichen, die ein Tooltip-Popup anzeigen. Der Tooltip-Inhalt gibt den Nutzern zusätzliche Informationen zu einem bestimmten Aspekt des Bildes.

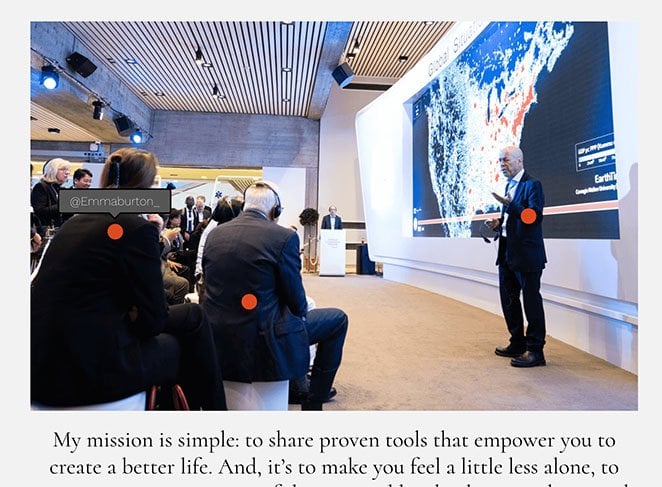
Sie können beispielsweise Hotspots verwenden, um verschiedene Produkte auf einem Foto zu identifizieren, Gerichte auf einer Speisekarte zu kennzeichnen oder sogar die Social-Media-Handles verschiedener Personen auf einer Veranstaltung anzuzeigen.
Das Hinzufügen von Bild-Hotspots zu Ihrer WordPress-Website ist eine gute Möglichkeit, sie interaktiver zu gestalten. Wenn sich Besucher mit Ihren Image Maps beschäftigen, verbringen sie mehr Zeit auf Ihrer Website, was dazu beiträgt, die Absprungrate zu senken.
Darüber hinaus kann die Erstellung interaktiver Hotspot-Bilder die Nutzererfahrung verbessern, was wiederum Ihre Konversionsraten erhöhen kann.
Jetzt, da Sie wissen, was Bild-Hotspots sind, haben Sie wahrscheinlich ein paar Fragen. Wie erstellt man Hotspot-Bilder, und wie fügt man sie am einfachsten zu seiner WordPress-Website hinzu?
Wir zeigen Ihnen als Nächstes, wie Sie das tun können.
Wie man interaktive Hotspot-Bilder zu WordPress hinzufügt
Es gibt mehrere Möglichkeiten, Bild-Hotspots zu Ihrer WordPress-Website hinzuzufügen. Sie können ein WordPress-Bild-Hotspot-Plugin verwenden, ein WordPress-Theme mit Hotspot-Funktionalität wie Divi, oder selbst einen Hotspot mit HTML und benutzerdefiniertem CSS programmieren.
Der einfachste Weg, einen Image Map Hotspot zu Ihrer WordPress-Website hinzuzufügen, ist ein Page Builder Plugin wie SeedProd.
Warum SeedProd wählen?

SeedProd ist der beste WordPress Page Builder mit über 1 Million Nutzern. Damit können Sie jedes Layout in WordPress erstellen, einschließlich Landing Pages, Kopf- und Fußzeilen, Seitenleisten und Vorlagen, ohne Code zu schreiben.
Ähnlich wie die Module von Elementor verfügt SeedProd über eine blockbasierte Schnittstelle, mit der Sie Webdesign-Elemente per Drag & Drop an ihren Platz ziehen können. Das bedeutet, dass Sie die Änderungen in Echtzeit sehen können, während Sie Ihr individuelles Layout erstellen.
Noch besser: SeedProd verfügt über einen speziellen Hotspot-Block, mit dem Sie mit nur wenigen Klicks benutzerfreundliche Bild-Hotspots erstellen können.
Hier sehen Sie, was Sie sonst noch mit diesem leistungsstarken WordPress-Plugin tun können:
- WordPress in den Wartungsmodus versetzen
- Hinzufügen von WordPress-Widgets auf jeder Seite
- Erstellen Sie individuelle Online-Shops mit WooCommerce-Unterstützung
- Ein- und Ausblenden bestimmter Elemente auf Desktop- und Mobilgeräten
- Erstellen Sie eine "Demnächst"-Seite
- Verwalten Sie neue Abonnenten mit dem integrierten Abonnenten-Dashboard
- WordPress-Themes von Grund auf selbst erstellen
- Und vieles mehr
In dieser Anleitung werden wir SeedProd verwenden, um Bild-Hotspots zu WordPress hinzuzufügen. Folgen Sie den nachstehenden Schritten, um loszulegen.
Schritt 1. Installieren und Aktivieren von SeedProd
Rufen Sie zunächst die SeedProd-Website auf und laden Sie das Plugin herunter. Während SeedProd eine kostenlose Version hat, werden wir für dieses Tutorial SeedPod Pro verwenden, weil es den Hotspot Image Block enthält.
Sobald Sie Ihren Preisplan ausgewählt und die Zip-Datei des Plugins heruntergeladen haben, müssen Sie es auf Ihrer WordPress-Website installieren und aktivieren. Sie können diese Anleitung zur Installation eines WordPress-Plugins lesen, wenn Sie Hilfe bei diesem Schritt benötigen.
Nachdem Sie SeedProd zu Ihrer WordPress-Website hinzugefügt haben, navigieren Sie zur Seite SeedProd " Einstellungen und geben Ihren Produktlizenzschlüssel ein.

Sie finden den Schlüssel im Download-Bereich Ihres SeedProd-Kontos.
Sobald Sie Ihren Schlüssel eingegeben haben, klicken Sie auf die Schaltfläche Schlüssel überprüfen , um Ihre Premium-Funktionen freizuschalten.
Schritt 2. Wählen Sie ein WordPress-Theme oder eine Landing Page-Vorlage
Nachdem Sie nun Ihre Lizenzeinstellungen bestätigt haben, können Sie mit der Erstellung von SeedProd beginnen. Dazu müssen Sie zunächst entscheiden, welche Art von Layout Sie erstellen möchten.
In SeedProd können Sie entweder einzelne Landing Pages oder komplette WordPress-Websites mit dem Theme Builder erstellen. Von dort aus können Sie sie mit demselben Drag-and-Drop-Editor anpassen.
In dieser Anleitung werden wir eine eigenständige Landing Page erstellen. Sie können jedoch dieser Anleitung zur Erstellung eines benutzerdefinierten WordPress-Themes folgen, wenn Sie diesen Ansatz bevorzugen, und dann zu Schritt 3 dieses Tutorials zurückkehren, um zu lernen, wie Sie Bild-Hotspots hinzufügen.
Da wir ein Landing Page-Layout erstellen, gehen wir zu SeedProd " Landing Pages, scrollen über den Abschnitt Landing Page Modes und klicken auf die Schaltfläche Add New Landing Page.

So gelangen Sie zur Bibliothek mit vorgefertigten Landing Page-Vorlagen, aus denen Sie ein Design auswählen können, das am besten zu Ihren Geschäftsanforderungen passt. Jede Vorlage ist zu 100 % mobilfähig und bietet Designs für verschiedene Anwendungsfälle, darunter Fitness, Immobilien, digitales Marketing und mehr.

Machen Sie sich keine Sorgen, wenn Sie nichts Passendes finden können. Sie können jeden Zentimeter der Vorlage anpassen, bis sie so aussieht, wie Sie es wünschen. Wählen Sie also eine Vorlage aus, indem Sie mit dem Mauszeiger über eine Vorlage fahren und auf das Häkchen klicken.

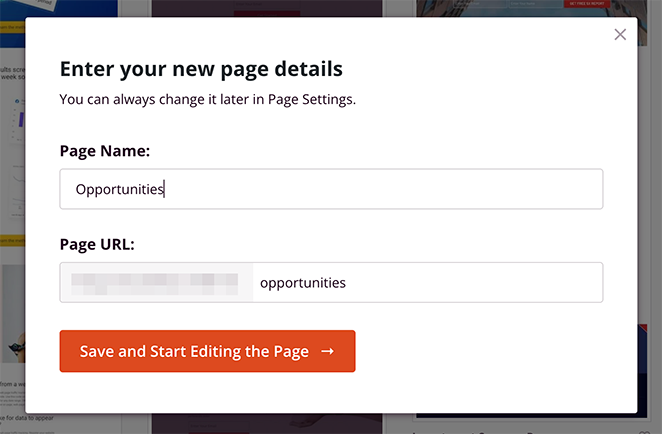
Auf dem nächsten Bildschirm können Sie Ihrer Seite einen Namen und eine URL geben und dann auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen klicken, um sie im visuellen Editor von SeedProd zu starten.

Schritt 3. Hinzufügen des Hotspot-WordPress-Blocks
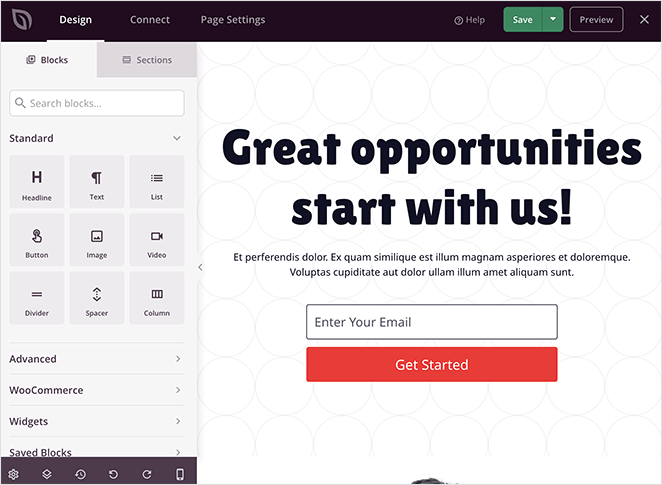
Der Seitenersteller von SeedProd ist sehr einfach zu navigieren. Auf der linken Seite sehen Sie verschiedene Abschnitte und Blöcke und auf der rechten Seite eine Live-Seitenvorschau.

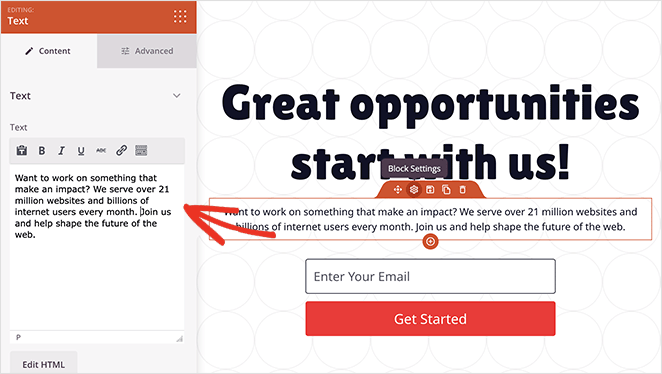
Klicken Sie auf eine beliebige Stelle in der Vorschau, um den Inhalt eines beliebigen Elements zu ändern. Wenn Sie beispielsweise auf den Textblock klicken, öffnet sich ein Fenster, in das Sie Ihre eigene Begrüßungsnachricht oder Beschreibung eingeben können.

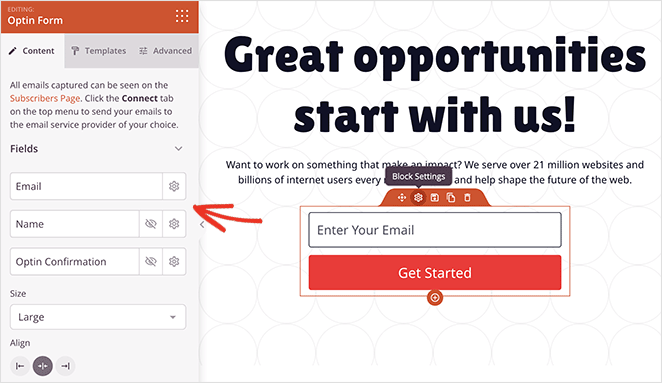
Und im Opt-in-Formularblock können Sie Ihre Formularfelder anpassen, die Hintergrundfarbe der Schaltfläche "Senden" ändern und vieles mehr.

Bevor Sie das Bild-Hotspot-Widget zu Ihrer Seite hinzufügen, müssen Sie die perfekte Stelle finden, z. B. das erste Bild auf der Seite.
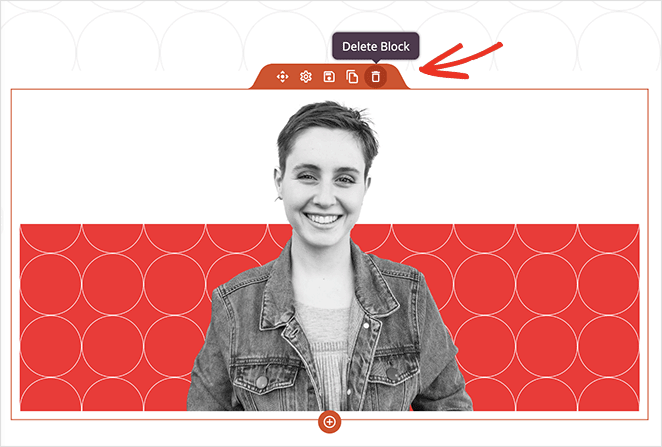
Sie müssen diesen Block zuerst entfernen, um Platz für das Hotspot-Bild zu schaffen. Bewegen Sie also den Mauszeiger darüber, bis Sie einen orangefarbenen Rahmen sehen, und klicken Sie dann auf das Mülleimer-Symbol, um ihn zu löschen.

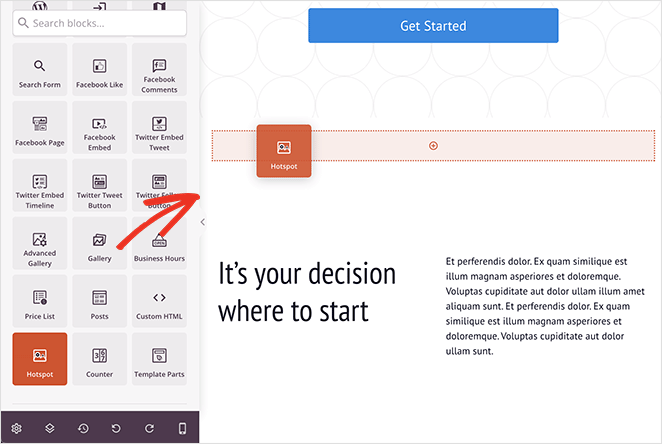
Jetzt können Sie den Hotspot-Block im Bedienfeld Erweiterte Blöcke finden und ihn in den Bereich auf Ihrer Seite ziehen.

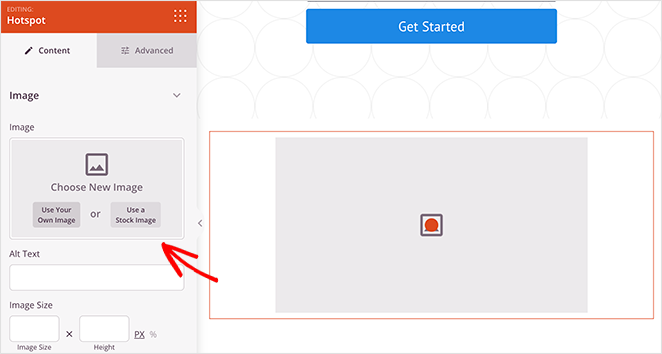
Öffnen Sie dann die Blockeinstellungen und fügen Sie ein Bild an der Stelle hinzu, an der Sie Hotspot-Symbole einfügen möchten.
Sie können entweder ein Foto von Ihrem Computer oder aus Ihrer WordPress-Mediathek hochladen oder aus Tausenden von Stock-Bildern wählen (verfügbar in SeedProd plus-Plänen und mehr).

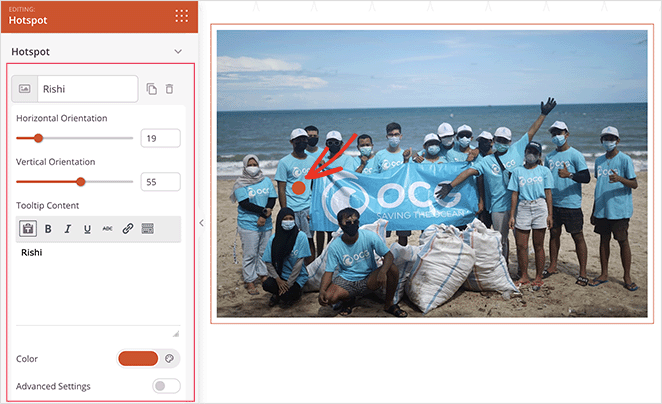
Nachdem Sie ein Bild hinzugefügt haben, können Sie Ihren ersten Hotspot erstellen.
Erweitern Sie einfach den Hotspot-Platzhalter und geben Sie Ihre Hotspot-Beschreibung ein. Diese wird angezeigt, wenn Nutzer auf das Hotspot-Symbol klicken oder mit dem Mauszeiger darüber fahren.

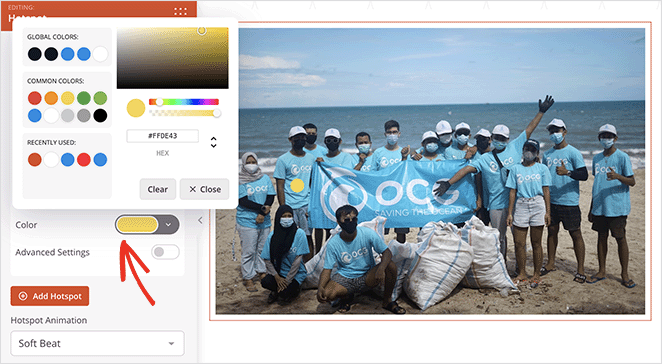
Sie können die Position des runden Hotspot-Symbols ändern, indem Sie die Schieberegler für die vertikale und horizontale Ausrichtung verschieben. Außerdem können Sie die Farbe und die Animation des Symbols ändern, um es besser hervorzuheben.

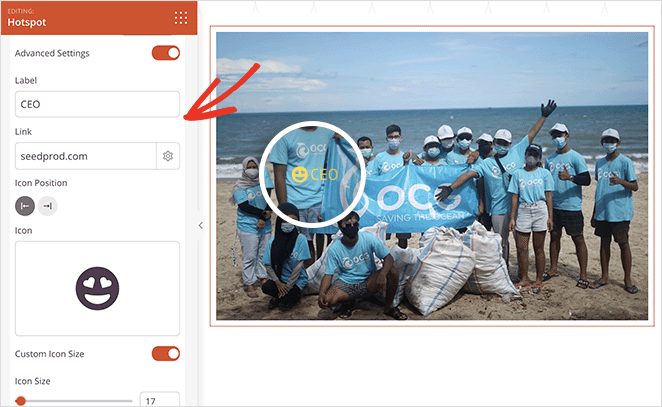
Wenn Sie die erweiterten Einstellungen aktivieren, können Sie außerdem ein Label auswählen, einen Link eingeben und benutzerdefinierte Symbole und Größen aus der Font Awesome-Bibliothek auswählen.

Um Ihre Hotspots auffälliger zu gestalten, können Sie den Bereich Tooltips öffnen und Einstellungen für Auslöser und Animation wählen.
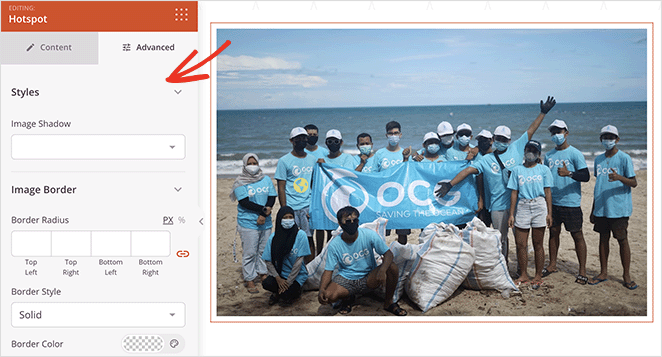
Wenn Sie dann auf die Registerkarte " Erweitert" klicken, können Sie weitere Formatierungs- und Gestaltungsoptionen auswählen, darunter Typografie, Textfarben, Abstände und vieles mehr.

Um Ihrem Bild weitere Hotspots hinzuzufügen, wiederholen Sie diesen Schritt so oft wie Sie möchten. Vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken, um Ihre Änderungen zu speichern.
Passen Sie Ihre Seite nun weiter an, bis sie genau so aussieht, wie Sie es wünschen.
Mit dem Akkordeon-Block können Sie Ihrer Seite beispielsweise einen FAQ-Bereich hinzufügen, mit dem Videoblock können Sie YouTube- oder Vimeo-Videos anzeigen, mit dem Google Maps-Block können Sie Ihren Standort anzeigen und vieles mehr.
Schritt 4. Konfigurieren Sie Ihre Einstellungen
Sehen wir uns nun einige Einstellungen an, die Sie ändern können, um die Leistung Ihrer Landing Page zu steigern.
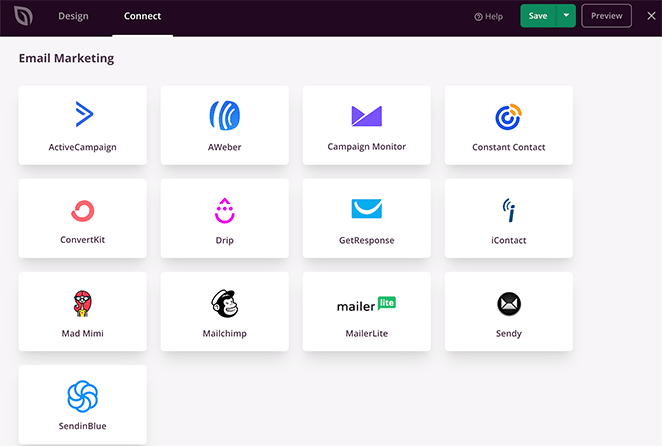
Zunächst können Sie auf die Registerkarte " Verbinden" oben auf dem Bildschirm klicken, um Ihre Seite mit Ihrem bevorzugten E-Mail-Marketingdienst zu integrieren.

Mit der E-Mail-Integration wird die E-Mail-Adresse eines jeden, der sich über Ihr Opt-in-Formular anmeldet, automatisch zu Ihrer Liste hinzugefügt.
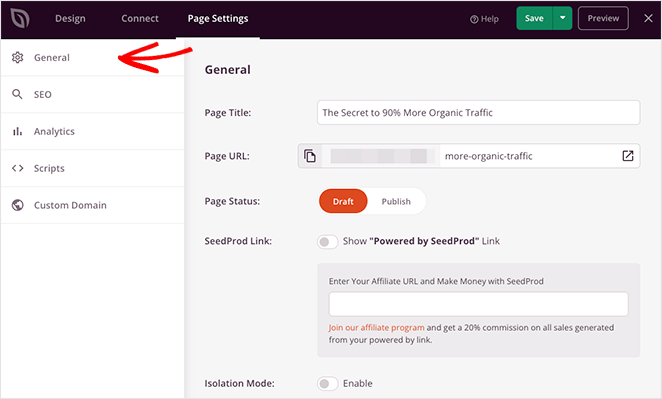
Klicken Sie anschließend auf die Registerkarte Seiteneinstellungen. Auf dieser Seite können Sie Ihre allgemeinen, SEO-, Analyse- und Skripteinstellungen verwalten.

Zum Beispiel können Sie sich mit MonsterInsights verbinden, dem besten Google Analytics Plugin, um Ihre Landing Page Metriken und Performance zu überwachen.
Sie können auch die Einstellung " Benutzerdefinierte Domäne" (Elite-Tarife) verwenden, um Ihrer Seite einen eindeutigen, von Ihrer Hauptwebsite getrennten Domänennamen zu geben, ohne mehrere WordPress-Installationen vornehmen zu müssen.

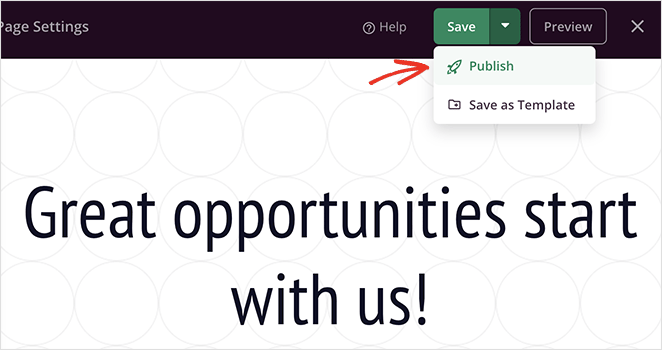
Schritt 5. Veröffentlichen Sie Ihr Hotspot-Bild in WordPress
Nachdem Sie Ihre Einstellungen konfiguriert haben, können Sie Ihre Landing Page veröffentlichen und Ihr Hotspot-Bild auf Ihrer Website einbinden.
Klicken Sie dazu auf den Pfeil der Schaltfläche Speichern und wählen Sie Veröffentlichen.

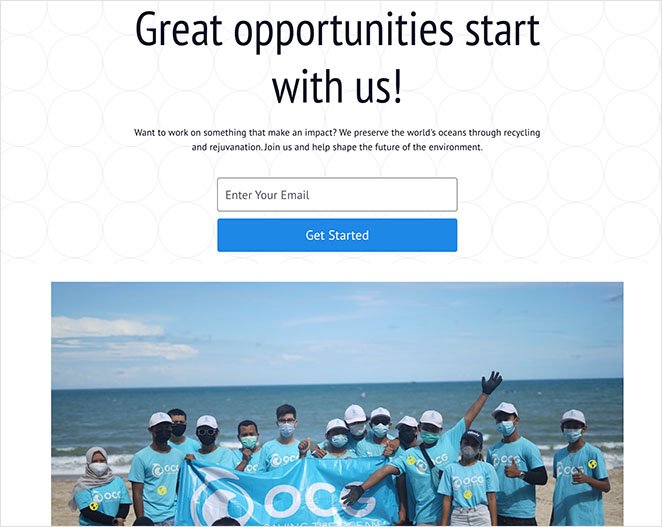
Jetzt können Sie sich Ihre Seite ansehen, um Ihre Bild-Hotspots in Aktion zu sehen!

Und hier ist ein genauerer Blick auf die Hotspot-Tooltip:

Da haben Sie es!
Sie wissen jetzt, wie Sie Hotspot-Bilder zu WordPress hinzufügen können, ohne Shortcodes, benutzerdefiniertes CSS oder unnötige Add-ons zu verwenden. Noch besser ist, dass es nur wenige Minuten dauert, um mit SeedProd interaktive Bild-Hotspots zu erstellen.
Worauf warten Sie also noch?
Wenn Ihnen dieses Tutorial gefallen hat, könnten Ihnen auch die folgenden WordPress-Anleitungen gefallen:
- Hinzufügen einer Schaltfläche zur WordPress-Kopfzeile
- Wie man animierte Zähler in WordPress erstellt
- Hinzufügen von Vorher- und Nachher-Foto-Schiebern zu WordPress
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.