Möchten Sie interaktive Hotspots zu Bildern auf Ihrer WordPress-Website hinzufügen?
Hotspots ermöglichen es Ihnen, Tooltips, Links und andere interaktive Elemente zu Bildern hinzuzufügen, um sie ansprechender zu gestalten und die Benutzerfreundlichkeit für Ihre Website-Besucher zu verbessern.
In diesem Beitrag stellen wir Ihnen einige der besten Bild-Hotspot-Plugins für Ihre WordPress-Website vor.
Warum ist ein Image Hotspot Plugin nützlich?
Ein interaktives Bild-Hotspot-Plugin ist für jeden WordPress-Website-Besitzer wertvoll, weil es Ihnen erlaubt, klickbare Tooltip-Inhalte zu Ihren Bildern hinzuzufügen.
Mit einem Bild-Hotspot-Widget können Sie ein Bild mit anklickbaren Bereichen, die zusätzliche Informationen liefern, auffälliger gestalten. Dies kann besonders für eCommerce-, Reise- und Immobilien-Websites nützlich sein, bei denen Bilder eine entscheidende Rolle für das Nutzererlebnis spielen.
Eine E-Commerce-Website kann zum Beispiel Bild-Hotspots verwenden, um verschiedene Produkteigenschaften wie Material, Größe oder Farboptionen hervorzuheben. Eine Reise-Website kann Bildkarten-Hotspots verwenden, um verschiedene Sehenswürdigkeiten oder Points of Interest auf einer Google-Karte anzuzeigen. Und eine Immobilien-Website kann Hotspots verwenden, um verschiedene Merkmale einer Immobilie hervorzuheben, z. B. die Aufteilung, die Anzahl der Schlafzimmer, die Ausstattung oder den Grundriss.

Wie Sie sehen, gibt es viele Anwendungsfälle für Hotspots, die das Engagement auf Ihrer Website erheblich verbessern können.
Bild-Hotspot-Plugins verbessern nicht nur die Benutzerfreundlichkeit, sondern können auch die Suchmaschinenoptimierung (SEO) Ihrer Website fördern. Durch das Hinzufügen interaktiver Elemente zu Ihren Bildern können Sie die Verweildauer der Nutzer auf Ihrer Website erhöhen, was das Ranking Ihrer Website in den Suchergebnissen verbessern kann.
Insgesamt ist ein Bild-Hotspot-Plugin ein wertvolles Werkzeug für jeden WordPress-Website-Besitzer, der seine Bilder ansprechender und interaktiver gestalten und gleichzeitig die SEO seiner Website verbessern möchte.
Beste Bild-Hotspot-Plugins für WordPress
Ganz gleich, ob Sie nach einer einfachen Lösung zum Hinzufügen einfacher Hotspots oder einer funktionsreicheren Option mit erweiterten Funktionen suchen, in dieser Liste finden Sie ein Plugin, das Ihren Anforderungen entspricht. Werfen wir also ohne Umschweife einen Blick auf die besten WordPress-Bild-Hotspot-Plugins für Ihre Unternehmenswebsite.
1. SeedProd Hotspot Block

SeedProd ist der beste WordPress Drag-and-Drop Page Builder mit über 1 Million Nutzern. Es ist der einfachste Weg, Landing Pages, WordPress-Themes und jedes andere WordPress-Layout zu erstellen, ohne dass Sie Code schreiben müssen.
Sie können jeden Teil Ihrer Website mit anpassbaren Vorlagen und WordPress-Blöcken gestalten, einschließlich Kopfzeilen, Fußzeilen, Seitenleisten und mehr.
Die WordPress-Blöcke von SeedProd enthalten alles, was Sie brauchen, um die Funktionalität Ihrer Website zu erweitern. Sie verfügen über Kontaktformulare, YouTube- und Vimeo-Videos, Countdown-Timer, Preistabellen, Lightbox-Bilder, Testimonials, Call-to-Action-Buttons und mehr.
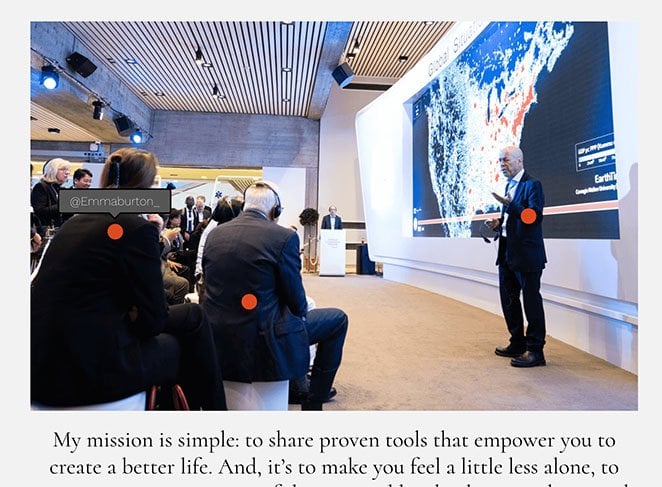
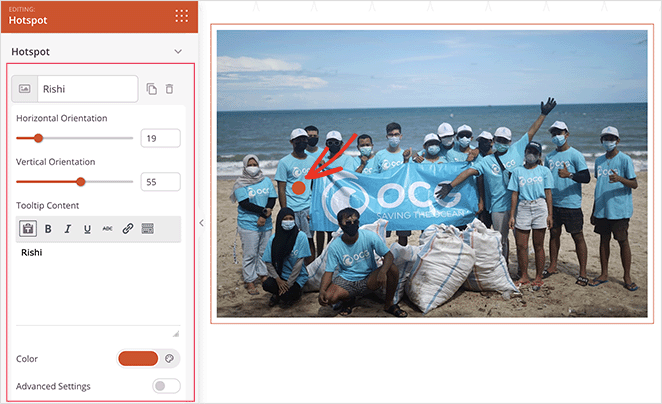
Mit dem Hotspot-Block können Sie ganz einfach Tooltips, Anmerkungen, Links und andere interaktive Elemente in Ihre Bilder einfügen, um sie für Ihre Besucher interessanter und informativer zu machen.

Sie können beispielsweise die Farben der Hotspot-Symbole, die Textfarben, die Typografie, die Animationen, die Bildgröße und -form sowie die Platzierung des Tooltip-Popups ändern. Sie können auch benutzerdefiniertes CSS und HTML für weitere Anpassungen hinzufügen.
Hotspots sind super einfach zu bedienen, und Sie können sie in jedem Bereich Ihrer WordPress-Website mit dem visuellen Drag-and-Drop-Builder von SeedProd verwenden.
Dieses leistungsstarke WordPress-Plugin bietet auch viele andere hervorragende Vorteile, darunter die Möglichkeit,:
- Importieren Sie komplette Website-Designs mit 1 Klick
- Erstellen Sie ein individuelles WordPress-Theme von Grund auf
- Wählen Sie benutzerdefinierte Icons mit Font Awesome
- Erstellen Sie eine komplette benutzerdefinierte WooCommerce-Website ohne Code
- Vergrößern Sie Ihre E-Mail-Liste mit integrierten Opt-in-Formularen
- Versetzen Sie Ihre WordPress-Website in den Wartungsmodus
- Optimieren Sie Ihr Web-Design für mobile Geräte
- Exportieren Sie einzelne Entwürfe zur Verwendung in anderen Projekten
- Verstecken Sie Ihre WordPress-Website, bis sie fertig ist
- Organisieren Sie Ihre Kontakte mit dem Dashboard zur Abonnentenverwaltung
- Und vieles mehr.
2. Getwid Image Hotspot Block

Der Getwid Image Hotspot-Block ist ein Block für den WordPress-Block-Editor (Gutenberg-Blöcke), mit dem Sie interaktive Hotspots zu Ihren Bildern hinzufügen können. Er ist Teil des Getwid-Plugins, einer Sammlung von Blöcken, die Sie verwenden können, um die Funktionalität Ihrer WordPress-Website zu verbessern.
Mit dem Getwid Image Hotspot-Block können Sie Hotspot-Popover und Tooltips zu Ihren Bildern hinzufügen, um sie für Besucher informativer zu machen. Er bietet verschiedene Anpassungsoptionen, darunter benutzerdefinierte Tooltip-Punktsymbole, standardmäßig aktive Tooltips, standardmäßige Tooltip-Positionierung und die Möglichkeit, Links hinzuzufügen.
Außerdem gibt es Styling-Optionen für die Farbe des Hotspot-Symbols, die Hintergrundfarbe und die Tooltip-Animationen, die Sie im WordPress-Editor anpassen können.
Getwid kann kostenlos aus dem WordPress-Plugin-Repository heruntergeladen werden und ist eine hervorragende Lösung, um einfache Änderungen an Ihrer Website vorzunehmen.
3. Wesentliche Addons für Elementor

Essential Addons for Elementor ist ein beliebtes WordPress-Plugin, das eine Sammlung von neuen Widgets und Elementen zum Elementor Page Builder-Plugin hinzufügt. Sie können diese zusätzlichen Elemente verwenden, um die Funktionalität Ihrer Website zu verbessern und sie dynamischer und interaktiver zu gestalten.
Mit dem Image Hotspot-Modul von Essential Addons können Sie Hotspot-Symbole und Tooltips zu Bildern hinzufügen, indem Sie den Page Builder von Elementor ohne Code verwenden. Sie können jeden Teil Ihrer Hotspots anpassen und benutzerdefinierte Farben, Preisschilder, Animationen und mehr hinzufügen.
Diese Lösung unterscheidet sich von Plugins wie SeedProd dadurch, dass Sie 2 separate Plugins installieren müssen, um diese Funktionen zu erhalten: Elementor und Essential Addons. Außerdem ist das Image Hotspots-Modul nur in der Pro-Version von Essential Addons verfügbar, mit Preisen ab $39.98.
4. WP VR

WP VR ist ein 360-Panorama- und virtueller Tour-Builder für WordPress. Damit können Besucher einen virtuellen Rundgang durch einen Ort von Ihrer Unternehmenswebsite aus machen. Alles, was Sie tun müssen, ist, ein Panoramabild hochzuladen; dann verwandelt das Plugin es in eine virtuelle 360-Tour, die Benutzer mit ein paar Klicks erkunden können.
Um die Besucher zu beschäftigen, können Sie interaktive Hotspots mit zusätzlichen Informationen hinzufügen. Jeder Hotspot kann Text, Bilder, Gifs, URLs, Videos und Schaltflächen enthalten. Außerdem können Sie die Farben und Ripple-Animationen anpassen und aus über 900 individuellen Hotspot-Symbolen wählen.
Das Einbinden Ihrer Tour ist mit den speziellen WordPress-Blöcken und Shortcodes ganz einfach. Es enthält auch Elemente für Elementor, Visual Composer(WPBakery) und Oxygen Builder.
5. Bild-Hotspot von DevVN

Image Hotspot von DevVN ist ein kostenloses WordPress Image Hotspot Plugin, mit dem Sie interaktive Bilder mit Hotspot-Tooltip-Overlays erstellen können. Das Plugin funktioniert im Backend Ihrer WordPress-Website mit einer einfachen Point-and-Click-Schnittstelle.
So können Sie beispielsweise einen benutzerdefinierten Hotspot-Pin und ein Hover-Bild auswählen, die Position des Pins auf Ihrem Bild per Mausklick bestimmen und eine pulsierende Animation hinzufügen. Außerdem können Sie Ihr Hotspot-Bild mit dem Shortcode Image Hotspot überall auf Ihrer Website veröffentlichen.
Auch wenn dieses Plugin nicht viele Anpassungsmöglichkeiten für Styling und Farben bietet, ist es eine einfache Möglichkeit, Ihre Website interaktiver zu gestalten.
Welches ist das beste Image Hotspot Plugin für WordPress?
Wenn es darauf ankommt, ist das beste WordPress-Bild-Hotspot-Plugin SeedProd. Sein Hotspot-Block ist einfach zu bedienen, anfängerfreundlich und bietet umfangreiche Anpassungsoptionen, damit Ihre interaktiven Hotspot-Bilder genau so aussehen, wie Sie es wünschen.
Anstatt komplexe HTML-, CSS- und Jquery-Skripte zu schreiben, können Sie durch Zeigen und Klicken anklickbare Tooltips zu Ihren WordPress-Bildern hinzufügen. Noch besser: Sie müssen keine zusätzlichen WordPress-Plugins installieren, um die Hotspot-Funktionalität von SeedProd zu nutzen. Es ist alles in einem einzigen, einfachen, leistungsstarken Page-Builder-Plugin enthalten.
Sind Sie bereit, Ihre Website-Besucher mit Hotspot-Bildern zu begeistern?
Wir hoffen, dass Ihnen dieser Beitrag bei der Auswahl des besten Bild-Hotspot-Plugins für WordPress geholfen hat. Bevor Sie gehen, könnte Ihnen auch dieser Leitfaden über die besten Vorher-Nachher-Plugins für WordPress gefallen.
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.