Want to show off your stats, milestones, or achievements in a more eye-catching way?
With an animated number counter, you can highlight things like total customers, email subscribers, or years in business, and catch your visitors’ attention as the numbers count up in real-time.
In this guide, I’ll show you how to add an animated number counter in WordPress using two tools that don’t require any code.
Quick Summary: How to Add an Animated Number Counter in WordPress
Method 1: Use SeedProd’s Counter Block
Best for full visual control. You can drag and drop animated number counters into any page without writing code.
Method 2: Use the Counter Number Plugin
Best for quick setup with a free plugin. Add animated stat counters using shortcodes in posts, pages, or sidebars.
You can use both methods to show:
- Total customers
- Projects completed
- Email subscribers
- Years in business
Was sind Zahlenzählanimationen?
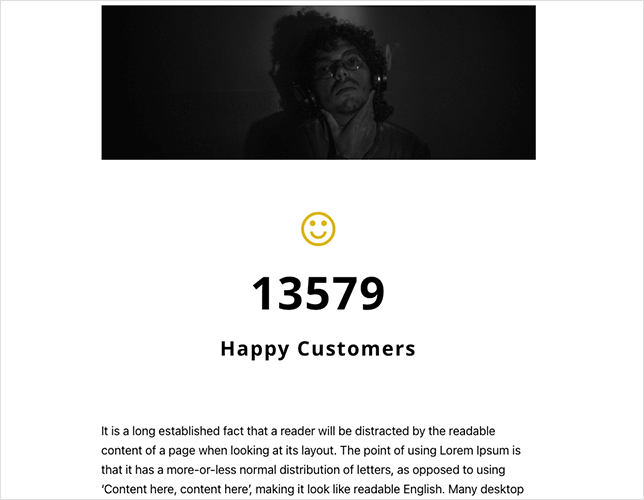
A number count animation is a visual effect that makes numbers count up (or down) in real time. You’ve probably seen them used to highlight stats like total sales, happy customers, or completed projects.
These animated counters help draw attention to key facts, and they’re perfect for building trust. Real numbers feel solid. They show your growth, your reach, and what you’ve already achieved.
Here are a few examples:
- Show the number of customers you’ve helped
- Highlight how many projects you’ve finished
- Display your total email subscribers
- Celebrate years in business or awards earned
Used well, animated number counters act like a quiet signal: “This business knows what it’s doing.”
1. Hinzufügen von Animationen zum Zählen von Zahlen mit SeedProd
Bei der ersten Methode zeige ich Ihnen, wie Sie Ihrer WordPress-Website mit SeedProd animierte Nummernzähler hinzufügen können.

SeedProd ist der beste Drag-and-Drop-Website- und Landing Page-Builder für WordPress. Mit seinem visuellen Live-Editor können Sie ganz einfach jede Art von WordPress-Layout ohne Code erstellen.
Mit SeedProd können Sie Folgendes herstellen:
- Benutzerdefinierte WordPress-Themen
- Landing Pages mit hoher Konversionsrate
- Demnächst erscheinende Seiten
- Bildschirme im Wartungsmodus
- WordPress-Anmeldeseiten
- Benutzerdefinierte 404-Seiten-Designs
- Inhaltsseiten wie Über uns, Dienstleistungen und Kontakt
- Und vieles mehr.
Getting started is quick and easy with full website kits and landing page templates. Plus, you can customize any design visually with WordPress blocks like animated number counters, text animations, call-to-action buttons, responsive galleries, and 1-click customizations.
Schritt 1. Installieren und Aktivieren von SeedProd
Gehen Sie zunächst auf die Preisseite von SeedProd und wählen Sie Ihren Plan. Für diesen Leitfaden verwenden wir SeedProd Pro für seinen Drag-and-Drop WordPress Theme Builder.
Loggen Sie sich anschließend in Ihr Konto-Dashboard ein und klicken Sie auf die Registerkarte Downloads. Klicken Sie auf diesem Bildschirm auf die Schaltfläche SeedProd-Plugin herunterladen und kopieren Sie Ihren Lizenzschlüssel.

Gehen Sie nun zu Ihrer WordPress-Website und laden Sie die Plugin-.zip-Datei hoch. Wenn Sie bei diesem Schritt Hilfe benötigen, folgen Sie diesen Anweisungen zur Installation und Aktivierung eines WordPress-Plugins.
Nachdem Sie das Plugin installiert und aktiviert haben, gehen Sie zu den Einstellungen von SeedProd und geben Sie den Lizenzschlüssel ein, den Sie zuvor kopiert haben.

Klicken Sie nun auf die Schaltfläche Schlüssel überprüfen, um Ihre Lizenzdaten zu speichern.
Schritt 2. Ein WordPress-Layout erstellen
Der nächste Schritt ist die Erstellung eines neuen Layouts in WordPress. Sie können dies mit SeedProd tun, indem Sie entweder ein neues WordPress-Theme von Grund auf erstellen oder eine eigenständige Landing Page erstellen.
Beide Methoden nutzen den leistungsstarken Drag-and-Drop-Seiten-Builder, um Ihr Design anzupassen. Und Sie können den Counter-Block von SeedProd auf Themes und Landing Pages verwenden.
Als Entscheidungshilfe sollten Sie sich überlegen, welche Funktionen Ihre Website haben soll.
Der Theme Builder ist eine ausgezeichnete Wahl, um ein komplettes benutzerdefiniertes Website-Design von Grund auf ohne Code zu erstellen.

Wenn Sie jedoch Ihr aktuelles WordPress-Theme beibehalten und SeedProd für die Erstellung einzelner Seiten verwenden möchten, ist der Landing Page Builder die beste Lösung für Sie.

Sie können diese Schritt-für-Schritt-Tutorials für jede Option befolgen:
- Wie man ein benutzerdefiniertes WordPress-Theme erstellt
- Wie man eine WordPress Landing Page erstellt
Beide Anleitungen führen Sie durch die Auswahl einer Vorlage und das Verständnis des visuellen Editors. Sobald Sie mit der Funktionsweise vertraut sind, kommen Sie zu Schritt 3 zurück, um Anweisungen zum Hinzufügen des Zählerblocks zu Ihrem Entwurf zu erhalten.
Hinweis: Für dieses Tutorial verwenden wir den Theme Builder mit dem Headphone Shop Website-Kit.
Schritt 3. Hinzufügen des SeedProd Counter Blocks
Im nächsten Schritt fügen Sie den Counter-Block zu Ihrer Landing Page oder Ihrem WordPress-Theme-Design hinzu. Klicken Sie also auf Design bearbeiten auf der Seite, die Sie anpassen möchten, um sie im visuellen Editor zu öffnen.
Da wir ein WordPress-Theme anpassen, beginnen wir mit der Bearbeitung der Homepage-Vorlage:

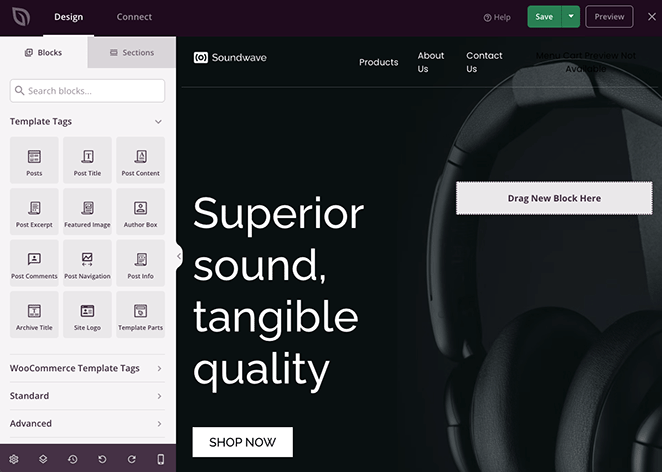
Wenn Sie Ihren Entwurf öffnen, sehen Sie ein Layout ähnlich dem folgenden Screenshot:

Auf der linken Seite befinden sich Blöcke und Abschnitte, auf der rechten Seite eine Live-Vorschau Ihrer Seite.
Sie können auf eine beliebige Stelle in Ihrer Vorschau klicken, um den Inhalt zu bearbeiten und die Elemente der Vorlage anzupassen.

Es ist auch super einfach, neue Elemente per Drag & Drop zu Ihrer Seite hinzuzufügen. Wir zeigen Ihnen, wie Sie das mit dem Counter-Block machen.
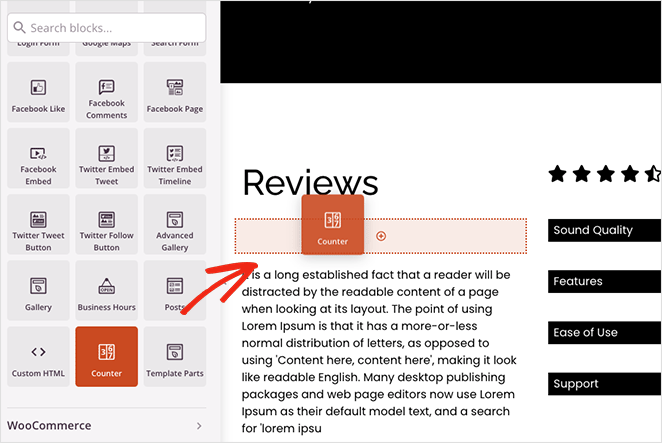
Suchen Sie auf der linken Seite nach dem Counter-Block und ziehen Sie ihn auf Ihr WordPress-Design.

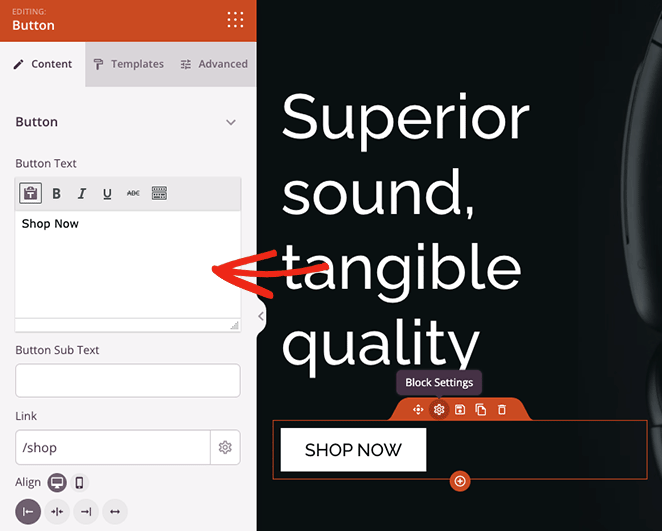
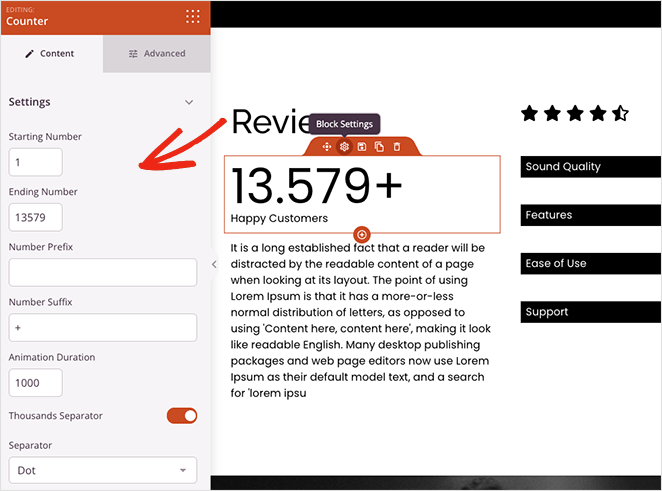
Sobald der Block platziert ist, können Sie ihn anklicken, um die verschiedenen Anpassungsoptionen zu sehen.

Mit dem Zählerblock können Sie:
- Hinzufügen eines Start- und Endwertes für die Zählung
- Geben Sie ein Nummernpräfix und -suffix ein
- Einstellen der Animationsdauer
- Wählen Sie ein Dezimaltrennzeichen oder ein Leerzeichen
- Einen Zählertitel hinzufügen
- Bearbeiten Sie die Ausrichtung auf Handy und Desktop
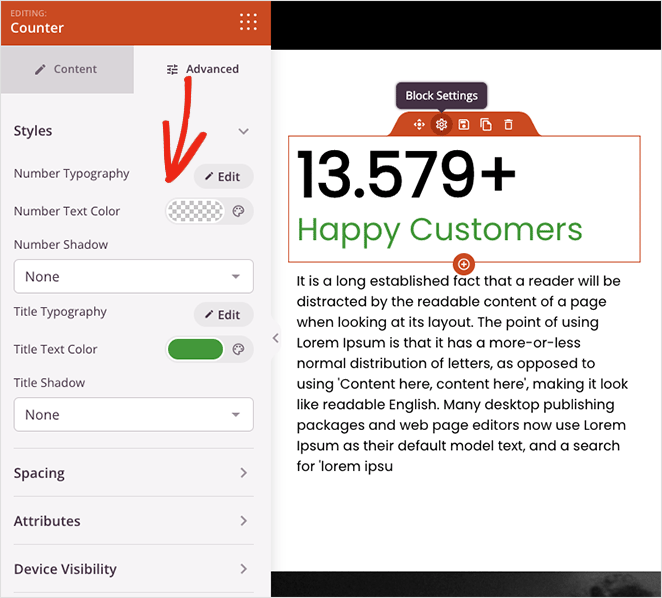
Wenn Sie auf die Registerkarte "Erweitert" klicken, können Sie noch mehr Einstellungen für die Gestaltung Ihres Zählers vornehmen. So können Sie beispielsweise die Schriftarten und Farben des Zählers und des Titels ändern, Schatteneffekte hinzufügen, die Abstände anpassen und Sichtbarkeitsoptionen für mobile und Desktop-Geräte auswählen.

Das Beste daran ist, dass Sie kein benutzerdefiniertes CSS, HTML, Jquery oder Javascript benötigen, um Ihren Zähler so zu gestalten, wie Sie es wünschen. Zeigen Sie einfach auf den Zähler und klicken Sie darauf, um ihn zu gestalten, und Ihr Stylesheet wird automatisch aktualisiert.
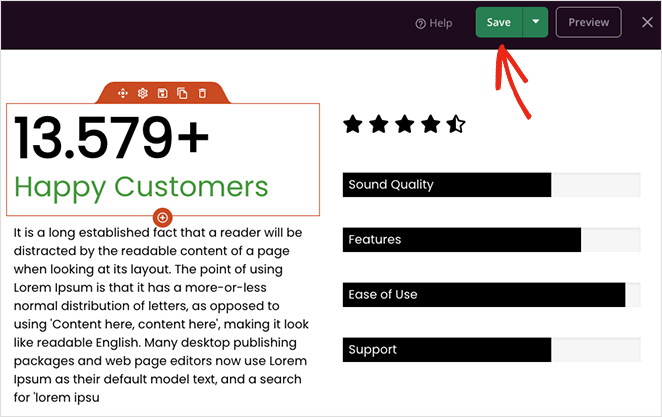
Fahren Sie mit der Anpassung Ihrer Seite fort, bis Sie mit dem Aussehen zufrieden sind. Klicken Sie dann auf die Schaltfläche Speichern in der oberen rechten Ecke, um Ihre Anpassungen zu speichern.

Schritt 4. Veröffentlichen Sie Ihre animierten Zähler
Nachdem Sie Ihre animierten Nummernzähler zu Ihrer benutzerdefinierten Seite hinzugefügt und Ihre Änderungen gespeichert haben, können Sie sie für Ihre Website-Besucher live schalten.
Wenn Sie eine eigenständige Landing Page erstellen, klicken Sie einfach auf den Pfeil nach unten auf der Schaltfläche Speichern und wählen Sie Veröffentlichen. Wenn Sie jedoch den Theme Builder verwenden, gibt es einen weiteren Schritt.
Beenden Sie den Seitenersteller, indem Sie auf das X-Symbol klicken, und schalten Sie dann im Dashboard des Themenerstellers den Schalter "SeedProd-Theme aktivieren " auf "Ja".

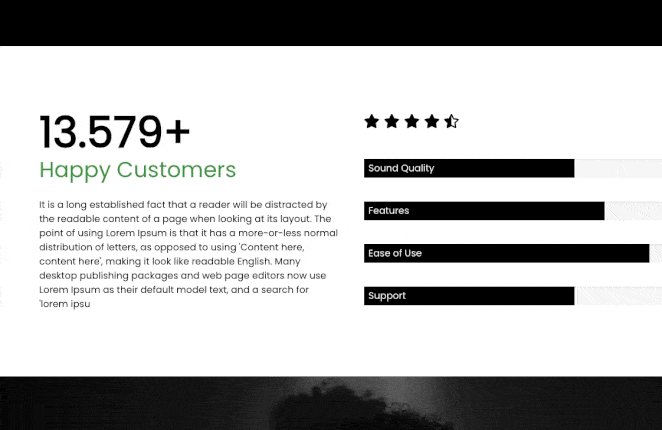
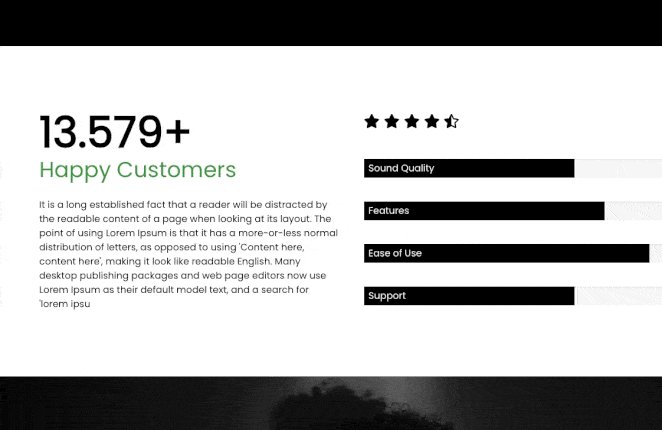
Das war's! Sie können nun eine Vorschau Ihres Entwurfs anzeigen, um die Animation Ihres Nummernzählers in Aktion zu sehen:

2. Zählanimationen mit Zählernummer hinzufügen
Wenn Sie nicht daran interessiert sind, einen Drag-and-Drop-Seitenersteller zur Anpassung Ihrer WordPress-Website zu verwenden, gibt es eine andere Möglichkeit, Ihrer Website Animationen zum Zählen von Zahlen hinzuzufügen, ohne Code zu schreiben.
In diesem Fall können Sie ein kostenloses WordPress-Zähler-Plugin wie das Counter Number-Plugin von WPShopMart verwenden. Damit können Sie Ihrer Website vollständig responsive Zähler hinzufügen, um Zahlenstatistiken in Beiträgen, Seiten und Seitenleistenbereichen anzuzeigen.
Diese Methode bietet nicht so viele Anpassungsmöglichkeiten wie die vorherige, aber es ist eine einfache Möglichkeit, einen einfachen animierten Nummernzähler mit einem Shortcode zu Ihrer Website hinzuzufügen.
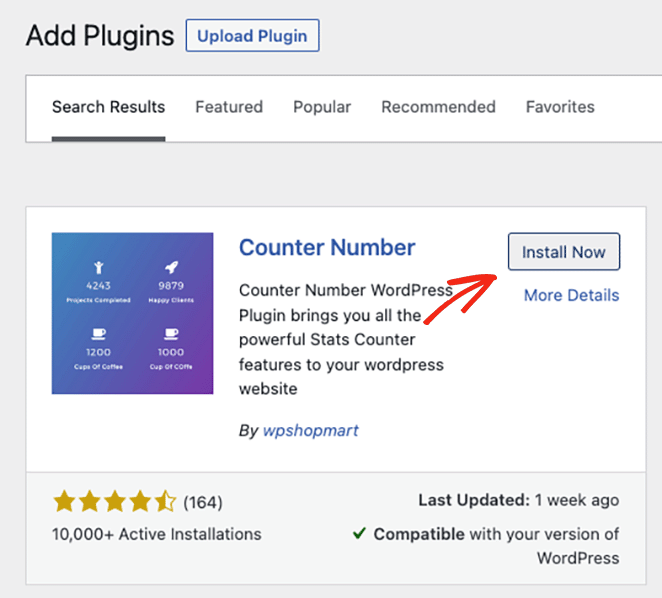
Um loszulegen, laden Sie das Zählernummern-Plugin herunter, installieren und aktivieren es auf Ihrer WordPress-Website.

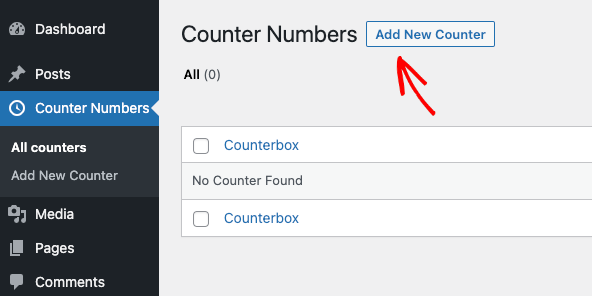
Gehen Sie dann in Ihrem WordPress-Adminbereich zu Zählerzahlen " Alle Zähler und klicken Sie auf die Schaltfläche Neuen Zähler hinzufügen.

Auf dem nächsten Bildschirm sehen Sie eine einfache Drag-and-Drop-Zählererstellung. Geben Sie also einen Titel für Ihren Zähler ein und scrollen Sie dann nach unten zum Abschnitt Zählernummer hinzufügen.
Es sind bereits 3 Zähler standardmäßig eingerichtet. Wir werden 2 davon löschen, indem wir auf das Mülleimer-Symbol klicken, und dann den verbleibenden Zähler bearbeiten.
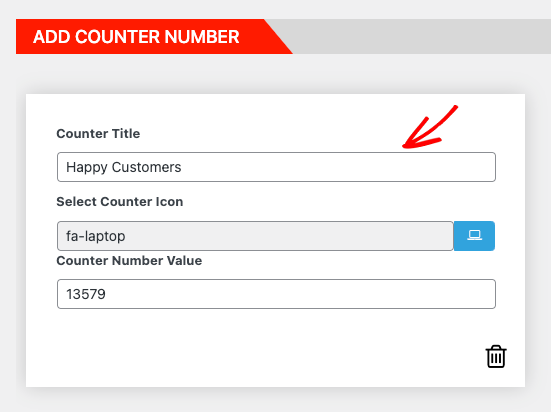
In den Zählereinstellungen können Sie einen Titel hinzufügen, ein Zählersymbol auswählen und einen Zahlenwert eingeben.

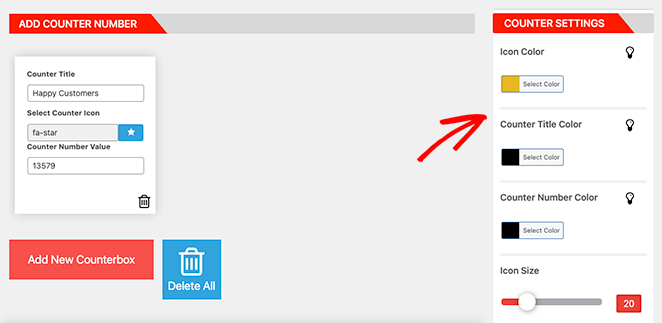
Auf der rechten Seite können Sie dann Folgendes ändern:
- Farbe und Größe des Symbols
- Farbe und Größe des Zählertitels
- Zählernummer, Farbe und Größe
- Schriftgewichte
- Schriftfamilie

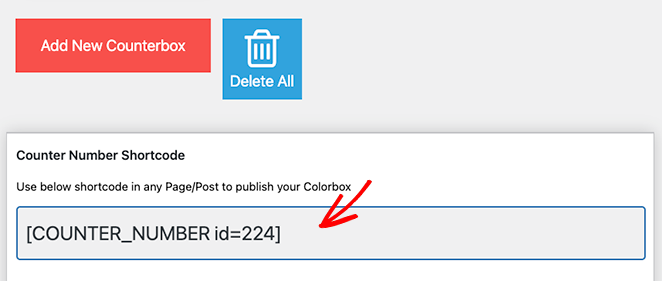
Sie können das Zählersymbol auch ausblenden, wenn Sie dies wünschen. Wenn Sie mit dem Aussehen Ihres Zählers zufrieden sind, kopieren Sie den Shortcode und klicken Sie dann auf Veröffentlichen.

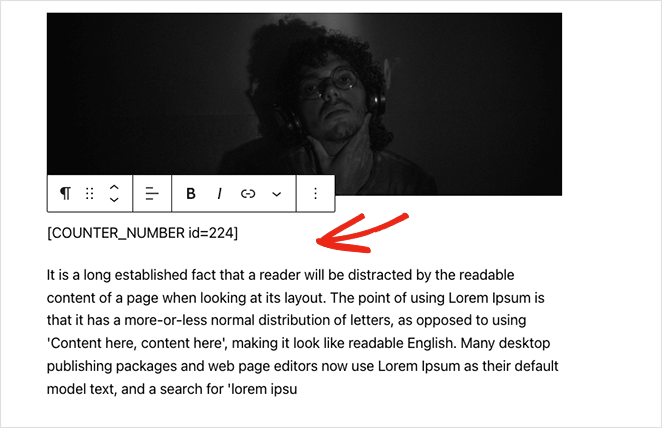
Jetzt können Sie Ihren Zähler zu einem Beitrag oder einer Seite hinzufügen. Erstellen oder bearbeiten Sie also eine WordPress-Seite oder einen Beitrag. Suchen Sie dann den gewünschten Abschnitt der Seite und fügen Sie Ihren Shortcode direkt in einen neuen Absatzblock ein.

Klicken Sie abschließend auf Aktualisieren oder Veröffentlichen. Wenn Sie Ihre Seite in der Vorschau anzeigen, wird der Nummernzähler automatisch hochgezählt.

FAQs About WordPress Animated Number Counters
Da haben Sie es!
Wir hoffen, dass dieser Leitfaden Ihnen geholfen hat, die beste Methode zum Hinzufügen von animierten Zählern zu WordPress zu finden.
Sind Sie bereit, benutzerdefinierte Nummernzähler ohne Code zu erstellen?
Vielleicht interessieren Sie sich auch für die folgenden WordPress-Tutorials:
- Hinzufügen von Geschäftszeiten zu WordPress
- Wie man ein Hintergrundbild ohne CSS dimmt
- So fügen Sie Twitter-Widgets zu Ihrer WordPress-Website hinzu
- How to Add Text Animations in WordPress
- Best WordPress Plugins for Business Websites
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.







Ich wünschte, ich könnte festlegen, ob die Dezimalstelle die Tausender- oder die Zehntelstelle bezeichnen soll, d. h. 1,400 Mio. $ gegenüber 1,4 Mio. $.
Das hängt im Allgemeinen von Ihren persönlichen Vorlieben ab, Kimber, und davon, was Sie für Ihre Zwecke für am sinnvollsten halten. Ich persönlich bin ein Fan von 1,4 Mio. $, weil es übersichtlicher ist.