Want to show off your stats, milestones, or achievements in a more eye-catching way?
With an animated number counter, you can highlight things like total customers, email subscribers, or years in business, and catch your visitors’ attention as the numbers count up in real-time.
In this guide, I’ll show you how to add an animated number counter in WordPress using two tools that don’t require any code.
Quick Summary: How to Add an Animated Number Counter in WordPress
Method 1: Use SeedProd’s Counter Block
Best for full visual control. You can drag and drop animated number counters into any page without writing code.
Method 2: Use the Counter Number Plugin
Best for quick setup with a free plugin. Add animated stat counters using shortcodes in posts, pages, or sidebars.
You can use both methods to show:
- Total customers
- Projects completed
- Email subscribers
- Years in business
What Are Number Count Animations?
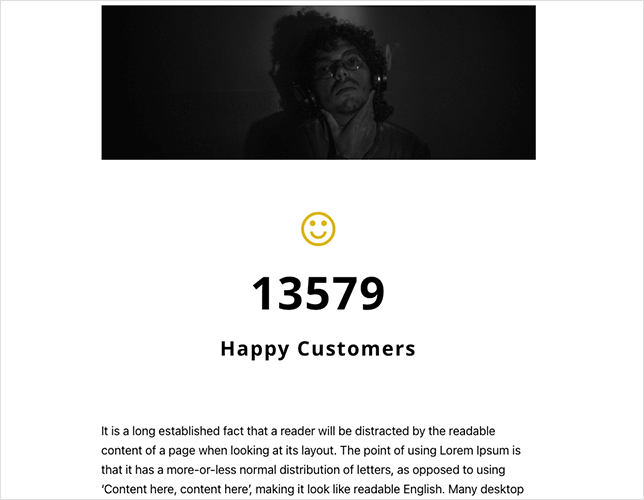
A number count animation is a visual effect that makes numbers count up (or down) in real time. You’ve probably seen them used to highlight stats like total sales, happy customers, or completed projects.
These animated counters help draw attention to key facts, and they’re perfect for building trust. Real numbers feel solid. They show your growth, your reach, and what you’ve already achieved.
Here are a few examples:
- Show the number of customers you’ve helped
- Highlight how many projects you’ve finished
- Display your total email subscribers
- Celebrate years in business or awards earned
Used well, animated number counters act like a quiet signal: “This business knows what it’s doing.”
1. Add Number Count Animations with SeedProd
For the first method, I’ll show you how to add animated number counters to your WordPress site using SeedProd.

SeedProd est le meilleur constructeur de sites web et de pages d'atterrissage pour WordPress. Son éditeur visuel en direct vous permet de créer facilement tout type de mise en page WordPress sans code.
Vous pouvez utiliser SeedProd pour réaliser les opérations suivantes :
- Thèmes WordPress personnalisés
- Pages d'atterrissage à fort taux de conversion
- Pages à venir
- Écrans du mode maintenance
- Pages de connexion WordPress
- Conception de pages 404 personnalisées
- Pages de contenu telles que "à propos", "services" et "contact
- Et bien d'autres choses encore.
Getting started is quick and easy with full website kits and landing page templates. Plus, you can customize any design visually with WordPress blocks like animated number counters, text animations, call-to-action buttons, responsive galleries, and 1-click customizations.
Étape 1. Installer et activer SeedProd
First, go to the SeedProd pricing page and choose your plan. For this guide, we’ll use SeedProd Pro for its drag-and-drop WordPress Theme Builder.
Ensuite, connectez-vous au tableau de bord de votre compte et cliquez sur l'onglet Téléchargements. Sur cet écran, cliquez sur le bouton Télécharger le plugin SeedProd, et copiez votre clé de licence.

Allez maintenant sur votre site web WordPress et téléchargez le fichier .zip du plugin. Si vous avez besoin d'aide pour cette étape, suivez ces instructions sur l'installation et l'activation d'un plugin WordPress.
After installing and activating the plugin, go to SeedProd’s Settings and enter the license key you copied earlier.

Cliquez ensuite sur le bouton Vérifier la clé pour enregistrer les détails de votre licence.
Étape 2. Créer une mise en page WordPress
L'étape suivante consiste à créer une nouvelle mise en page dans WordPress. Vous pouvez le faire avec SeedProd en créant un nouveau thème WordPress à partir de zéro ou en créant une page d'atterrissage autonome.
Les deux méthodes utilisent le puissant constructeur de pages par glisser-déposer pour personnaliser votre design. Et vous pouvez utiliser le bloc compteur de SeedProd sur les thèmes et les pages d'atterrissage.
Pour vous aider à prendre votre décision, réfléchissez aux fonctionnalités que vous souhaitez pour votre site web.
Le constructeur de thèmes est un excellent choix pour créer un site web entièrement personnalisé à partir de zéro, sans code.

Cependant, si vous souhaitez conserver votre thème WordPress actuel et utiliser SeedProd pour créer des pages individuelles, le Landing Page Builder est votre meilleure solution.

Vous pouvez suivre ces tutoriels étape par étape pour chaque option :
Ces deux guides vous aideront à choisir un modèle et à comprendre l'éditeur visuel. Une fois que vous serez familiarisé avec son fonctionnement, revenez à l'étape 3 pour obtenir des instructions sur l'ajout du bloc Compteur à votre conception.
Remarque : nous utiliserons le Theme Builder avec le kit de site Web Headphone Shop pour ce tutoriel.
Etape 3. Ajouter le bloc compteur SeedProd
L'étape suivante consiste à ajouter le bloc Counter à votre page d'atterrissage ou au design de votre thème WordPress. Cliquez donc sur Modifier le design sur la page que vous souhaitez personnaliser pour l'ouvrir dans l'éditeur visuel.
Comme nous personnalisons un thème WordPress, nous commencerons par modifier le modèle de page d'accueil:

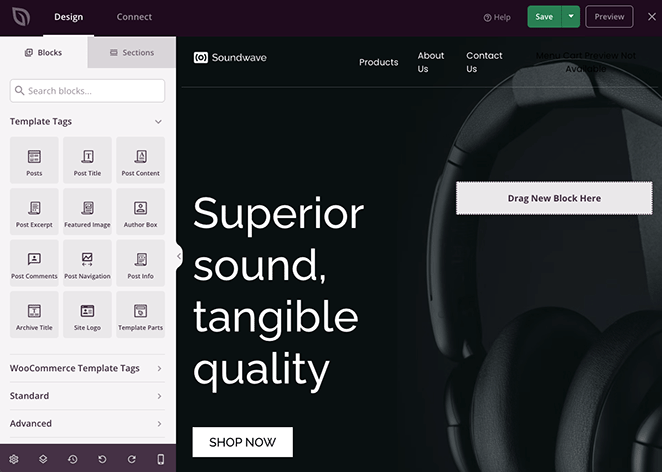
Lorsque vous ouvrez votre dessin ou modèle, vous voyez une mise en page similaire à la capture d'écran suivante :

Il comporte des blocs et des sections sur la gauche et un aperçu en direct de votre page sur le côté droit.
Vous pouvez cliquer n'importe où sur votre aperçu pour modifier le contenu et personnaliser n'importe quel élément du modèle.

Il est également très facile d'ajouter de nouveaux éléments à votre page par glisser-déposer. Nous allons vous montrer comment le faire avec le bloc Counter.
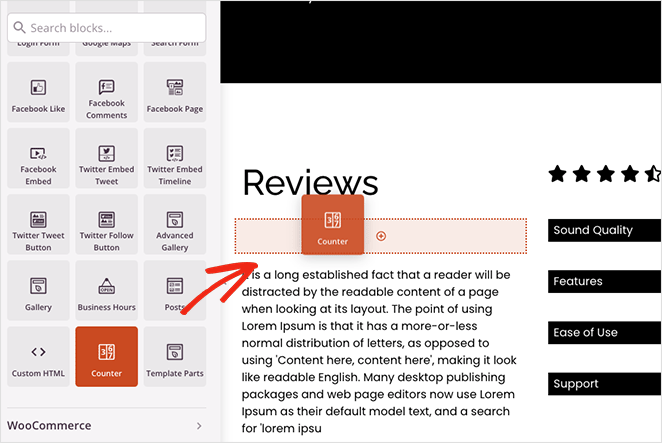
Dans le panneau de gauche, recherchez le bloc Counter et faites-le glisser sur votre design WordPress.

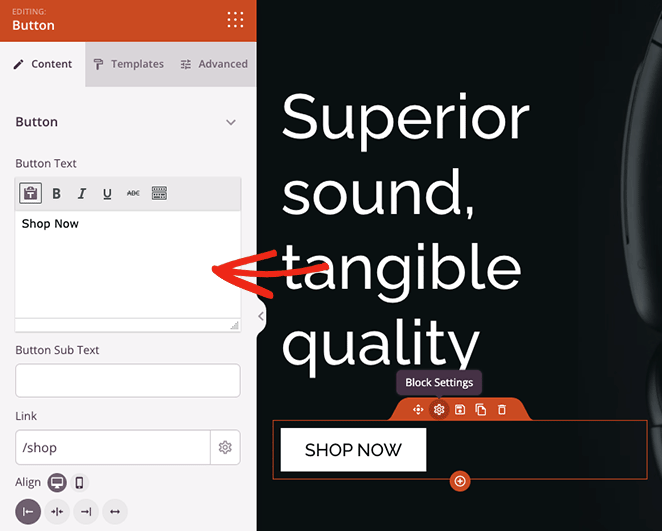
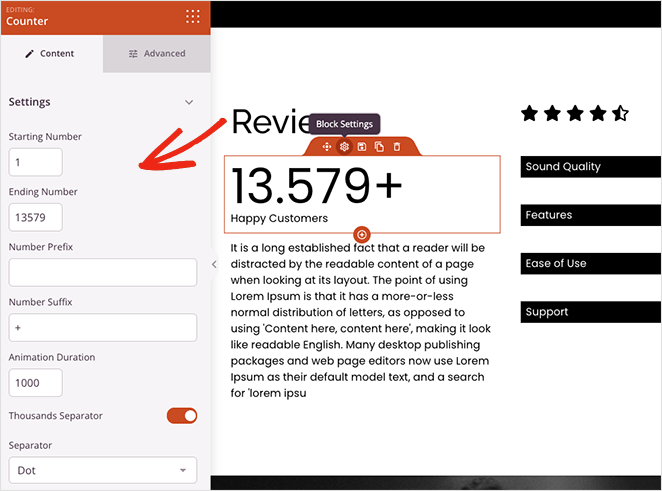
Une fois le bloc en place, vous pouvez cliquer dessus pour voir les différentes options de personnalisation.

Avec le bloc compteur, vous pouvez :
- Ajouter une valeur de comptage de départ et de fin
- Saisir le préfixe et le suffixe d'un numéro
- Définir la durée de l'animation
- Choisissez un séparateur de décimales ou d'espaces
- Ajouter un titre de compteur
- Modifier l'alignement sur les téléphones portables et les ordinateurs de bureau
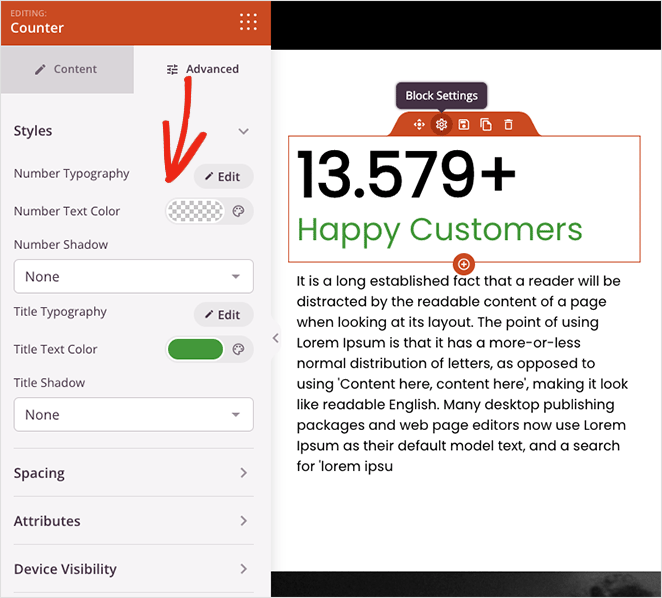
Plus, clicking the Advanced tab offers even more settings for styling your counter. For instance, you can change the counter and title fonts and colors, add shadow effects, adjust the spacing, and select visibility options for mobile and desktop devices.

De plus, il n'est pas nécessaire d'utiliser des feuilles de style CSS, HTML, Jquery ou Javascript pour donner à votre compteur l'aspect que vous souhaitez. Il vous suffit de pointer et de cliquer pour styliser votre compteur numérique, et votre feuille de style se met à jour automatiquement.
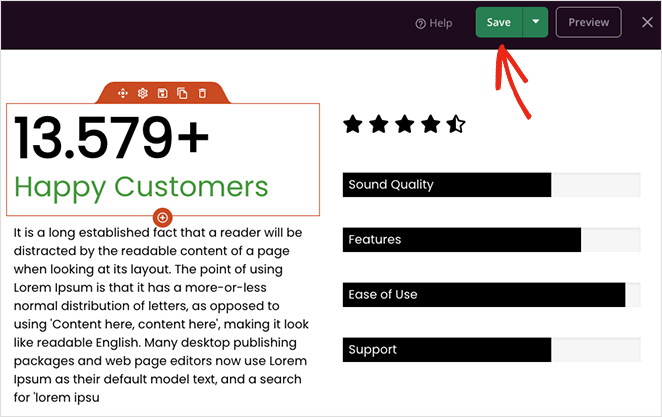
Continuez à personnaliser votre page jusqu'à ce que vous soyez satisfait de son aspect. Cliquez ensuite sur le bouton Enregistrer dans le coin supérieur droit pour enregistrer vos personnalisations.

Étape 4. Publier vos compteurs de nombres animés
Après avoir ajouté vos compteurs de chiffres animés à votre page personnalisée et enregistré vos modifications, vous êtes prêt à les mettre en ligne pour les visiteurs de votre site web.
Si vous créez une page d'atterrissage autonome, il vous suffit de cliquer sur la flèche vers le bas du bouton Enregistrer et de sélectionner Publier. Mais si vous utilisez le concepteur de thèmes, il y a une étape supplémentaire.
Quittez le constructeur de pages en cliquant sur l'icône X, puis, à partir du tableau de bord du constructeur de thèmes, mettez l'interrupteur Enable SeedProd Theme sur la position "Yes".

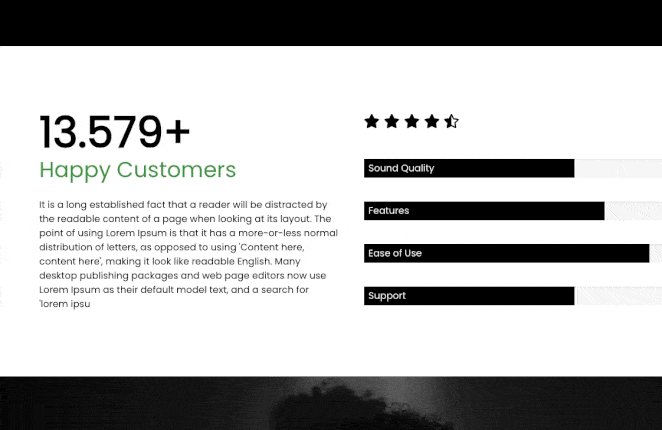
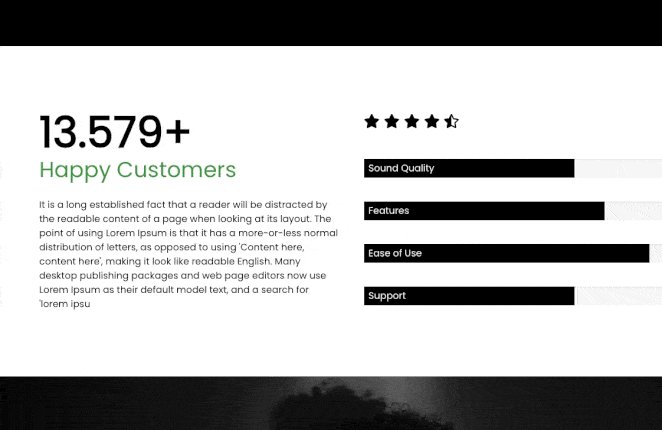
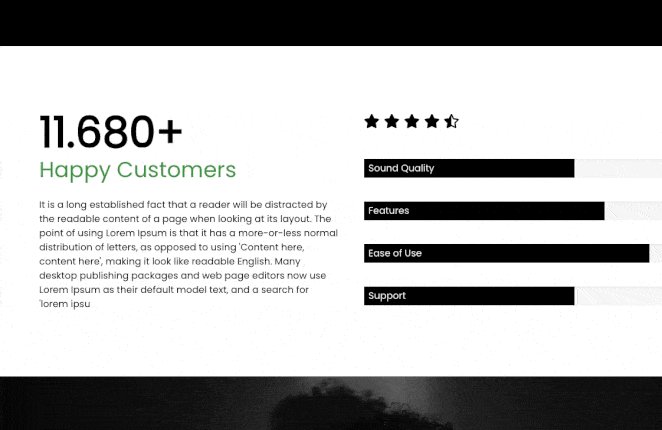
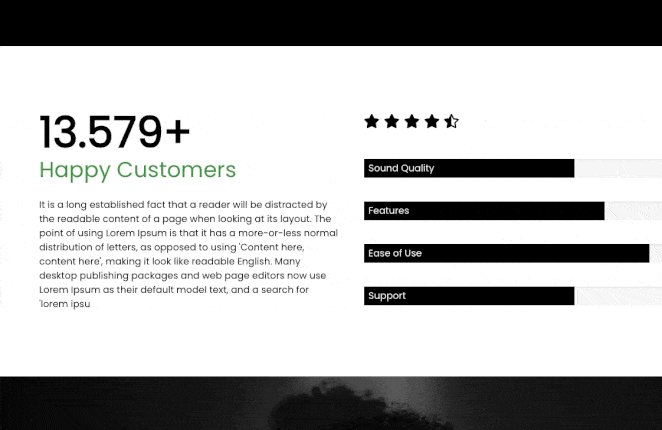
Voilà, c'est fait ! Vous pouvez maintenant prévisualiser votre conception pour voir l'animation de votre compteur de numéros en action :

2. Add Number Count Animations Using Counter Number
If you’re not interested in using a drag-and-drop page builder to customize your WordPress site, there is another way to add number count animations to your site without writing code.
Dans ce cas, vous pouvez utiliser un plugin gratuit de compteur de nombres WordPress comme le plugin Counter Number de WPShopMart. Il vous permet d'ajouter des compteurs entièrement réactifs à votre site web pour afficher des statistiques sur les articles, les pages et les zones de la barre latérale.
Cette méthode n'inclut pas autant d'options de personnalisation que la précédente, mais c'est un moyen facile d'ajouter un simple compteur de chiffres animé à votre site web avec un shortcode.
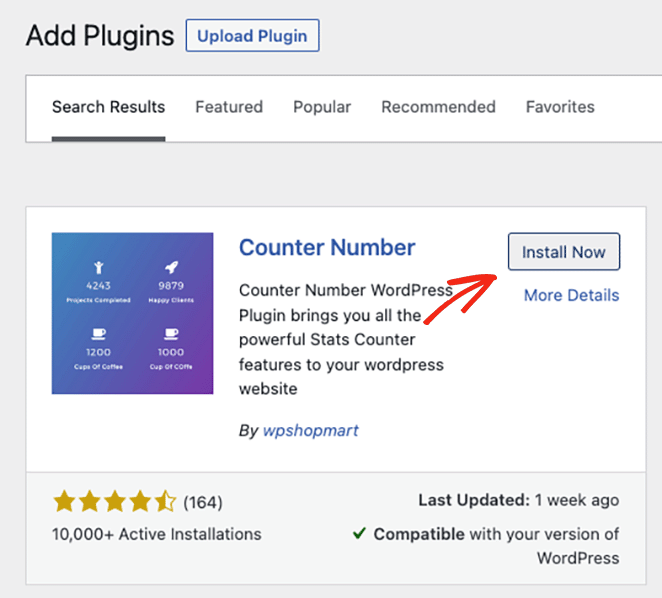
Pour commencer, téléchargez, installez et activez le plugin Counter Number sur votre site WordPress.

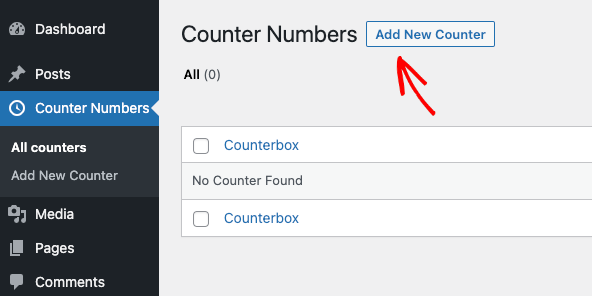
Allez ensuite dans Numéros de compteur " Tous les compteurs dans votre zone d'administration WordPress, et cliquez sur le bouton Ajouter un nouveau compteur.

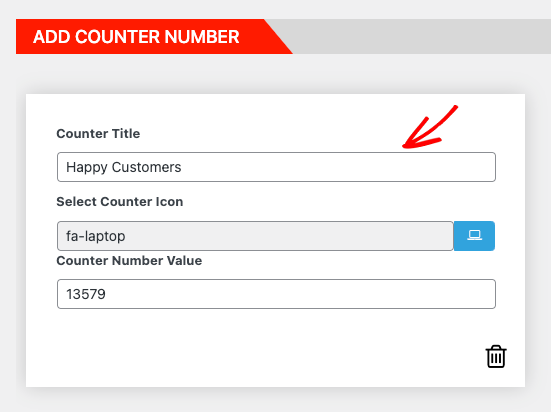
Sur l'écran suivant, vous verrez un simple créateur de compteur par glisser-déposer. Saisissez un titre pour votre compteur, puis faites défiler vers le bas jusqu'à la section Ajouter un numéro de compteur.
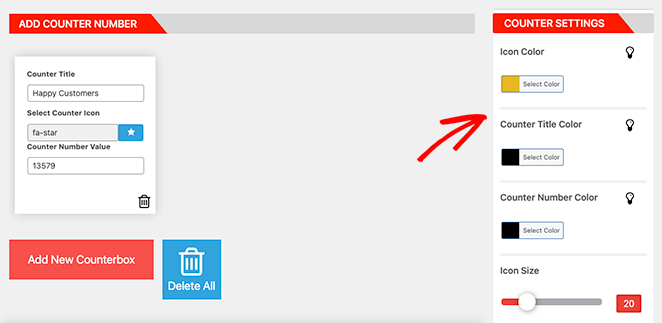
There are already 3 counters set up by default. We’ll delete 2 of them by clicking the trashcan icon, then edit the remaining counter.
Dans les paramètres du compteur, vous pouvez ajouter un titre, sélectionner une icône de compteur et saisir une valeur numérique.

Ensuite, dans la partie droite, vous pouvez modifier les éléments suivants :
- Couleur et taille de l'icône
- Couleur et taille du titre du compteur
- Numéro de compteur, couleur et taille
- Poids des polices
- Famille de polices

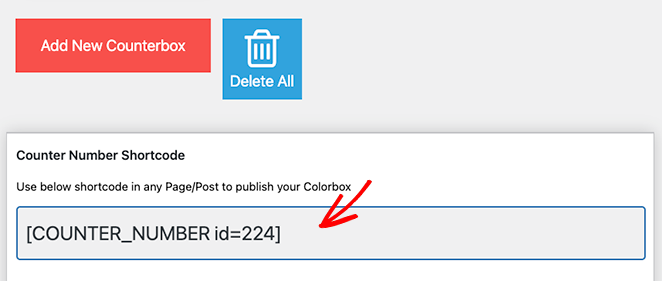
Vous pouvez également masquer l'icône du compteur si vous le souhaitez. Lorsque vous êtes satisfait de l'aspect de votre compteur, copiez le shortcode, puis cliquez sur Publier.

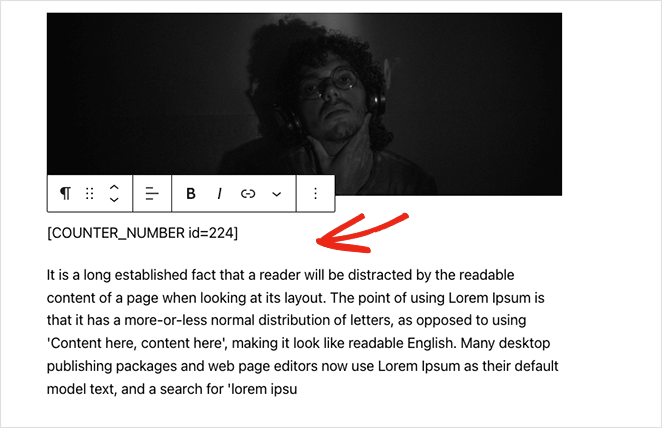
Maintenant que vous êtes prêt à ajouter votre compteur à un article ou une page, créez ou modifiez une page ou un article WordPress. Ensuite, trouvez la section de la page que vous voulez, et collez votre shortcode directement dans un nouveau bloc de paragraphe.

Enfin, cliquez sur Mettre à jour ou Publier. Lorsque vous prévisualisez votre page, le compteur de chiffres augmente automatiquement.

FAQs About WordPress Animated Number Counters
Et voilà !
Nous espérons que ce guide vous a aidé à trouver la meilleure méthode pour ajouter des compteurs de nombres animés à WordPress.
Prêt à créer des compteurs de chiffres personnalisés sans code ?
Vous pouvez également consulter les tutoriels WordPress suivants :
- Comment ajouter des heures d'ouverture à WordPress
- Comment atténuer une image d'arrière-plan sans CSS
- Comment ajouter des widgets Twitter à votre site WordPress
- How to Add Text Animations in WordPress
- Best WordPress Plugins for Business Websites
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.







J'aimerais pouvoir déterminer si je veux que la décimale indique le millier ou le dixième. Par exemple, 1,400 million de dollars contre 1,4 million de dollars.
Cela dépend généralement de vos préférences personnelles, de Kimber, et de ce qui vous semble le plus logique pour vos utilisations. Personnellement, je suis partisan de 1,4 million de dollars, car c'est plus concis.