Voulez-vous ajouter un widget Twitter à votre site WordPress ?
L'ajout de widgets Twitter à WordPress permet de mettre à jour votre site web avec du contenu frais et pertinent. Cela permet également d'engager les visiteurs de votre site web, de les garder plus longtemps sur votre site tout en mettant en valeur les articles que vous partagez sur Twitter.
Dans ce guide, nous vous montrerons comment ajouter un widget Twitter à WordPress en utilisant plusieurs méthodes simples.
Qu'est-ce qu'un widget WordPress Twitter ?
Un widget Twitter est une section de contenu que vous pouvez ajouter à votre barre latérale WordPress, à votre pied de page ou à d'autres zones prêtes à accueillir des widgets.
En consultant notre blog, vous remarquerez le formulaire d'inscription à la lettre d'information électronique sur le côté droit.

Il s'agit d'un widget et les widgets de ce type vous permettent d'ajouter du contenu à votre site sans avoir à écrire de code.
Un widget Twitter affiche sur votre site du contenu provenant de Twitter, par exemple :
- Flux Twitter personnalisés
- Messages spécifiques sur Twitter
- Flux de hashtags sur Twitter
- Boutons de suivi Twitter
Vous pouvez trouver des widgets Twitter pour votre site web en recherchant un plugin Twitter dans le répertoire des plugins WordPress. Par ailleurs, certains outils vous permettent d'afficher des tweets à l'aide d'un code d'intégration, comme les outils de développement de Twitter.
Pourquoi ajouter du contenu Twitter à WordPress ?
L'affichage du contenu de Twitter sur votre site WordPress est un excellent moyen de mettre à jour votre site avec du nouveau contenu. Comme de nombreux outils mettent automatiquement à jour les flux Twitter et les widgets sur votre site, vous n'aurez pas besoin d'ajouter du contenu manuellement, ce qui vous permettra de gagner du temps et de garder votre site frais et attrayant.
Les widgets Twitter qui incluent des boutons "suivre" et "partager" peuvent vous aider à augmenter le nombre de vos abonnés aux médias sociaux. Au lieu de quitter votre site pour consulter votre compte Twitter, les utilisateurs peuvent vous suivre sur Twitter et partager des contenus pertinents directement à partir de votre site.
Jusqu'à présent, vous savez ce qu'est un widget Twitter et pourquoi c'est une bonne idée d'ajouter du contenu Twitter à WordPress. Examinons maintenant les méthodes permettant d'ajouter du contenu Twitter attrayant à votre site.
Comment ajouter facilement un widget Twitter à WordPress
Nous allons voir ci-dessous 3 façons différentes d'ajouter un widget Twitter à WordPress. Nous commencerons par les solutions les plus simples, en utilisant un constructeur de pages et un plugin WordPress Twitter, puis nous terminerons par une méthode manuelle.
Ajouter un widget Twitter avec le plugin WordPress Page Builder
Tout d'abord, nous allons vous montrer comment ajouter un widget Twitter à WordPress à l'aide d'un plugin de construction de pages.
Les constructeurs de pages vous permettent de personnaliser votre site WordPress visuellement, sans code. Ils constituent également un excellent moyen d'améliorer le design et les fonctionnalités de votre site sans avoir à installer de nombreux plugins WordPress ou à faire appel à un développeur.

Le plugin que nous allons utiliser aujourd'hui est SeedProd, le meilleur constructeur de site web pour WordPress. Il comprend un constructeur de pages par glisser-déposer qui vous permet de créer des thèmes WordPress personnalisés, des pages d'atterrissage et des mises en page flexibles rapidement et facilement.
SeedProd dispose de centaines de modèles prédéfinis et d'éléments de contenu personnalisables, y compris des flux Twitter, des embeds et des boutons "follow" et "tweet". Vous pouvez également ajouter des éléments de génération de leads à votre site, tels que des formulaires d'inscription, des formulaires de contact, des tableaux de prix, des preuves sociales, etc.
Suivez ces étapes pour ajouter un widget Twitter dans WordPress avec SeedProd.
Étape 1. Installer et activer SeedProd
Vous devez d'abord souscrire à un plan SeedProd et télécharger le plugin sur votre ordinateur. Ensuite, téléchargez et activez le plugin sur votre site WordPress.
Si vous avez besoin d'aide pour cette étape, consultez ce guide sur l'installation d'un plugin WordPress.
Note : SeedProd a une licence gratuite, mais nous utiliserons la version premium pour les fonctionnalités avancées.
Après avoir installé SeedProd, allez dans SeedProd " Paramètres et entrez votre clé de licence. Vous pouvez trouver votre clé sur le site web de SeedProd dans la section "Téléchargements" de votre compte.

Étape 2. Créer un thème WordPress ou une page d'atterrissage
Il y a deux façons d'utiliser SeedProd pour personnaliser votre site WordPress.
Vous pouvez soit créer un thème WordPress personnalisé avec toutes les parties et pages du modèle et personnaliser chaque partie à l'aide de l'éditeur visuel. Vous pouvez également créer une page d'atterrissage avec votre thème WordPress existant.
Pour ce tutoriel, nous utiliserons le modèle de barre latérale d'un thème WordPress SeedProd personnalisé. Vous pouvez consulter ce guide pour connaître toutes les étapes de la création d'un thème WordPress personnalisé avec SeedProd.
Si vous préférez utiliser une page d'atterrissage, vous pouvez suivre ce guide sur la création d'une page d'atterrissage dans WordPress.
Ces deux guides vous aideront à choisir un modèle et à préparer votre thème ou votre page de destination à la personnalisation. Lorsque vous êtes prêt à ajouter votre contenu Twitter, passez à l'étape 3 de ce tutoriel.
Etape 3. Ajouter les blocs Twitter de SeedProd à WordPress
Maintenant que vous avez créé votre thème personnalisé ou votre page d'atterrissage, vous pouvez éditer votre design dans le constructeur de pages par glisser-déposer de SeedProd.
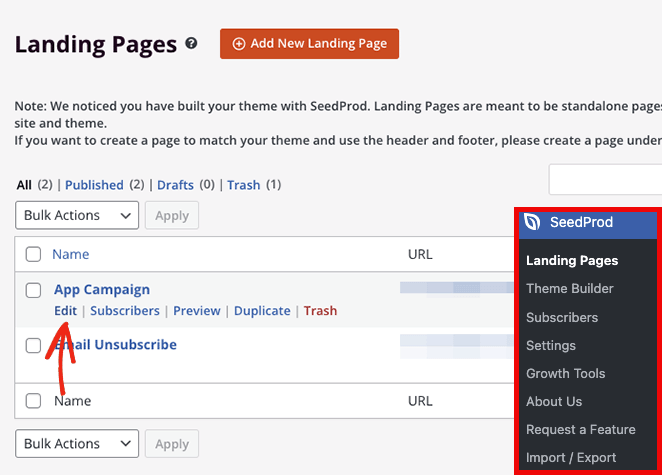
Si vous modifiez une page d'atterrissage, naviguez vers SeedProd " Landing Pages et cliquez sur "Edit" sur la page que vous souhaitez personnaliser.

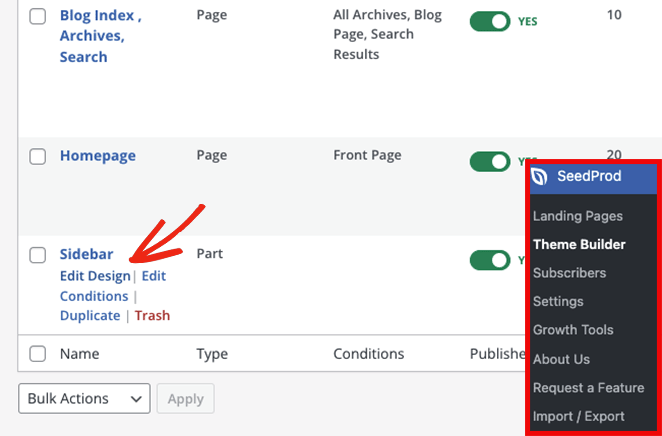
Pour ce guide, cependant, nous allons éditer le modèle de barre latérale de notre thème WordPress personnalisé. Pour ce faire, allez sur la page SeedProd " Theme Builder , survolez le modèle concerné et cliquez sur le lien "Edit Design".

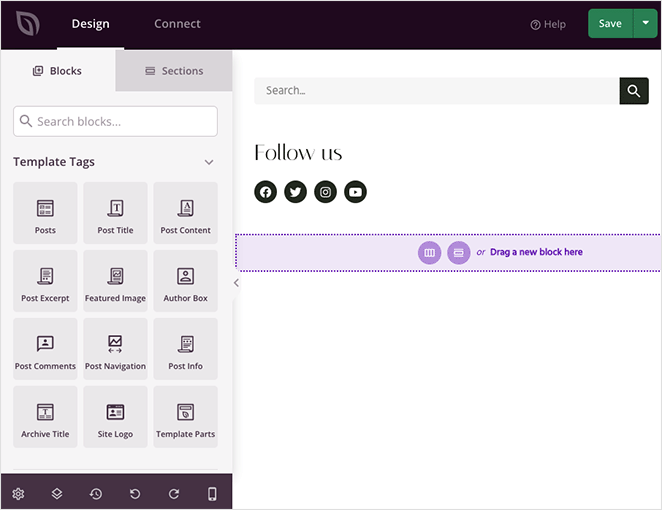
Après avoir ouvert votre design, vous le verrez dans l'éditeur visuel de SeedProd. Les blocs et les sections se trouvent à gauche et un aperçu en direct se trouve à droite.

Vous pouvez cliquer sur n'importe quel élément de l'aperçu pour modifier ses paramètres. Les options de personnalisation s'ouvrent alors dans le panneau de gauche.

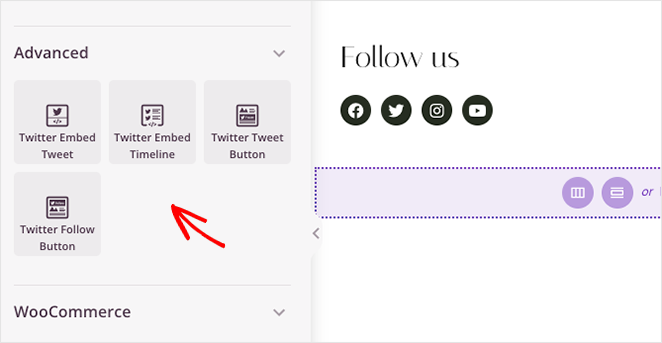
Lorsque vous faites défiler la page jusqu'à la section des blocs avancés, vous verrez différents éléments de contenu que vous pouvez ajouter à votre design. Voici les blocs sur lesquels nous allons nous concentrer pour ajouter des widgets Twitter à votre site WordPress :
- Twitter Embed Tweet
- Chronologie de l'intégration de Twitter
- Bouton Tweet de Twitter
- Bouton "suivre" de Twitter

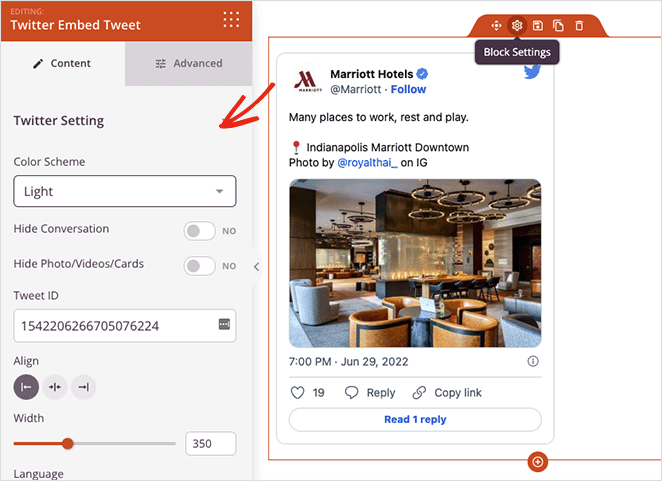
Twitter Embed Tweet
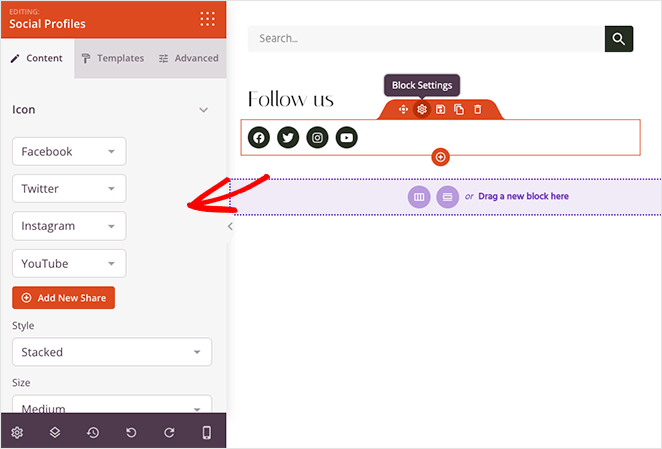
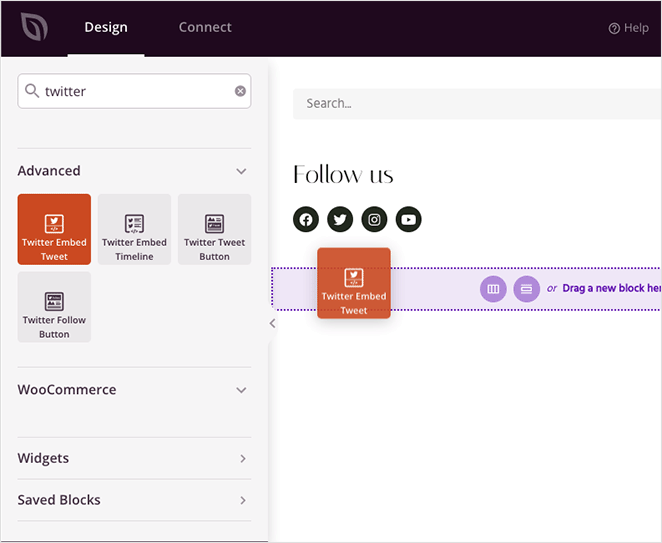
Le bloc Twitter Embed Tweet vous permet d'intégrer n'importe quel message Twitter en quelques clics. Il vous suffit de faire glisser le bloc sur votre aperçu en direct et de cliquer dessus pour afficher les paramètres.

Dans le panneau des paramètres, vous pouvez coller l'ID du tweet spécifique que vous souhaitez intégrer. Vous pouvez également choisir des couleurs claires ou foncées, masquer les conversations sur les tweets, masquer les photos, les vidéos et les cartes Twitter, et ajuster l'alignement des blocs.

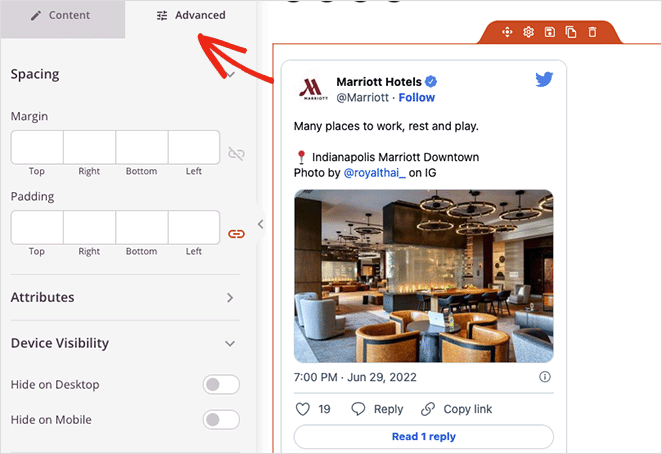
L'onglet Avancé permet de contrôler l'espacement et les attributs du bloc et de le masquer sur les téléphones portables ou les ordinateurs de bureau.

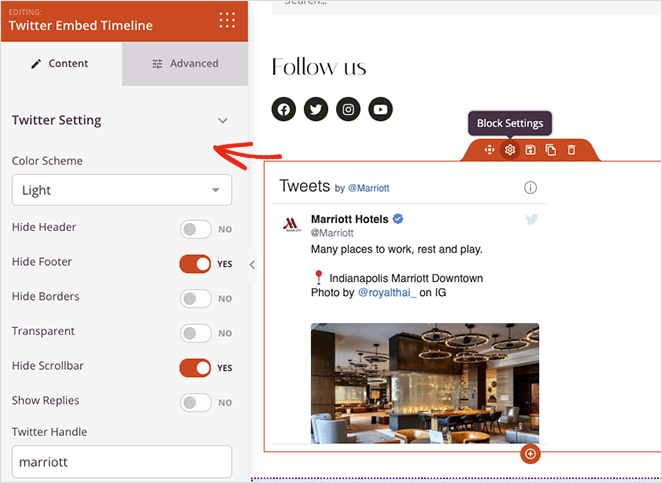
Chronologie de l'intégration de Twitter
Le bloc Twitter Embed Timeline vous permet d'afficher le flux complet de n'importe quel utilisateur de Twitter sur votre site WordPress. Il vous suffit d'entrer l'identifiant Twitter du flux que vous souhaitez afficher, puis vous pouvez personnaliser le style et les paramètres.

Ce bloc est doté d'une palette de couleurs claires et foncées et d'options permettant de l'afficher ou de le masquer :
- En-tête
- Pied de page
- Frontières
- Transparence
- Barre de défilement
- Réponses
Vous pouvez également contrôler l'espacement, les attributs et la visibilité du périphérique dans l'onglet Avancé.
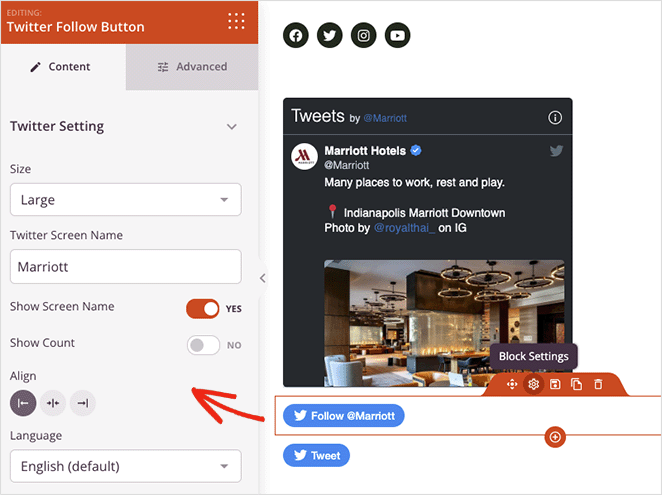
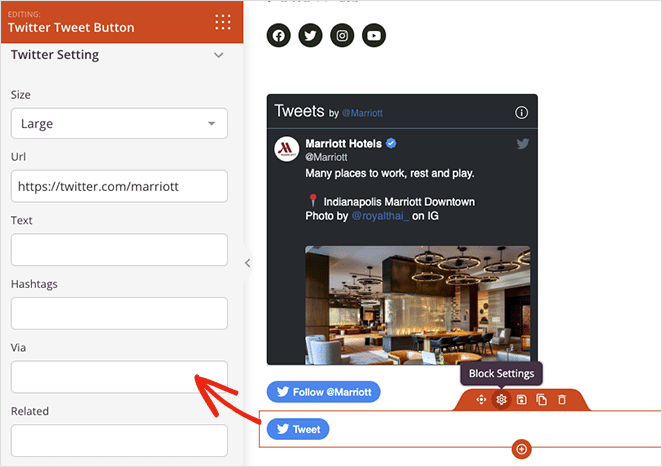
Blocs de boutons Twitter Tweet et Follow
Les deux derniers widgets Twitter de SeedProd sont les blocs tweet et follow. Ils fonctionnent de la même manière que les embeds post et feed, mais au lieu d'afficher le contenu de Twitter, ils permettent aux visiteurs de tweeter un message personnalisé ou de suivre votre profil sur Twitter.
Les paramètres du bouton "Suivre" vous permettent d'entrer votre nom d'écran Twitter, d'afficher votre nombre de followers et de personnaliser l'alignement, la langue, l'espacement et la visibilité de l'appareil.

Dans les paramètres du bouton Tweet, vous pouvez ajouter l'URL que vous souhaitez que les visiteurs partagent, le contenu du tweet et les hashtags. Un champ permet également d'ajouter @ via des mentions et des comptes connexes.

Les deux boutons vous permettent de choisir entre une petite ou une grande taille et de contrôler la façon dont ils s'affichent sur les écrans des téléphones portables et des ordinateurs de bureau.
Expérimentez différentes combinaisons des blocs Twitter de SeedProd, puis cliquez sur le bouton Enregistrer dans le coin supérieur droit pour sauvegarder vos modifications.
Étape 4. Publier vos widgets Twitter dans WordPress
L'étape suivante consiste à faire vivre votre contenu Twitter sur votre site WordPress. Puisque nous utilisons un thème WordPress SeedProd personnalisé, tout ce que vous avez à faire est d'aller sur SeedProd " Theme Builder et de mettre l'interrupteur Enable SeedProd Theme sur la position "On".

Vous pouvez maintenant prévisualiser la page avec votre contenu Twitter et voir ce que cela donne.
Intégrer un widget Twitter avec un plugin WordPress Twitter Feed
La méthode suivante consiste à utiliser un plugin Twitter Feeds pour ajouter un widget WordPress à votre site. Nous utiliserons le plugin Custom Twitter Feeds Pro de Smash Balloon.

Le plugin Custom Twitter Feeds est le plugin de flux Twitter le mieux noté pour WordPress. Vous pouvez l'utiliser pour afficher de superbes flux Twitter sur votre site web en quelques clics.
Vous pouvez personnaliser vos flux Twitter en temps réel grâce à l'éditeur visuel de flux et choisir parmi plusieurs types de flux pour répondre aux besoins de votre entreprise.
Suivez les étapes ci-dessous pour ajouter des flux Twitter dans WordPress avec Smash Balloon.
Étape 1. Installer le plugin Twitter Feeds Pro
Tout d'abord, téléchargez le plugin Twitter Feeds Pro et installez-le sur votre site WordPress.
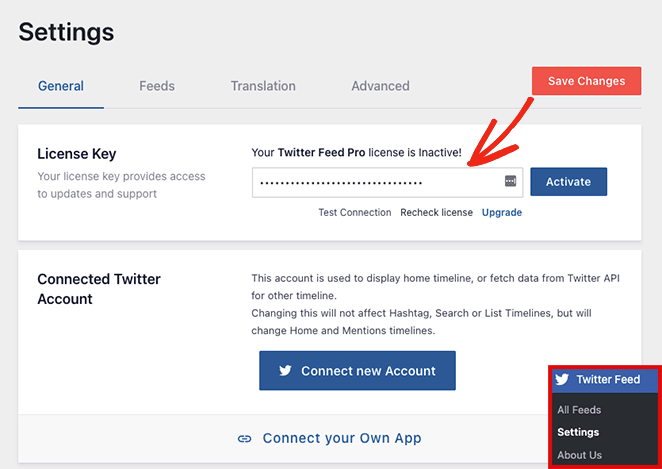
Après avoir activé le plugin, allez dans Twitter Feed " Settings et entrez les détails de votre clé de licence.

Une fois que vous avez confirmé votre clé de licence, vous êtes prêt à ajouter votre premier widget Twitter.
Étape 2. Créer un widget Twitter personnalisé
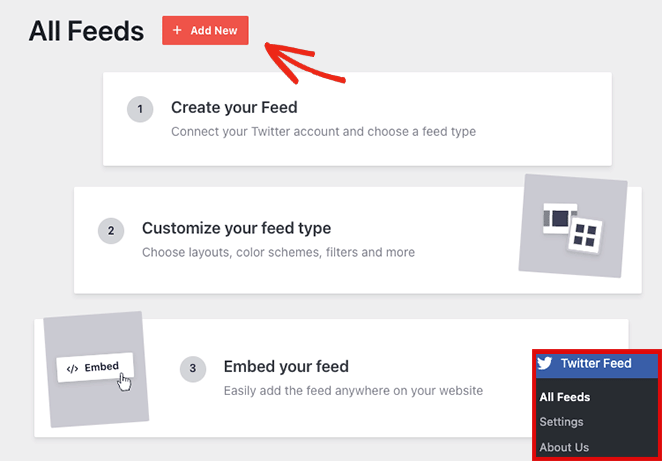
Pour ajouter un nouveau widget Twitter, accédez à la page Flux Twitter " Tous les flux et cliquez sur le bouton Ajouter un nouveau.

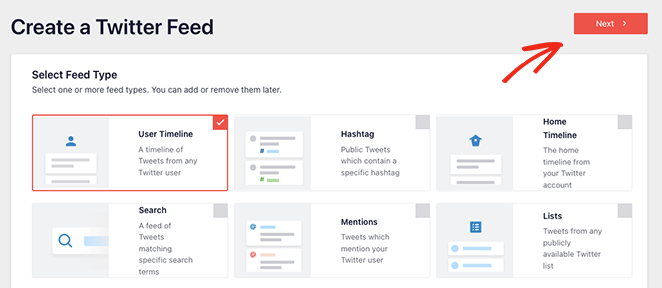
Vous pouvez choisir le type de flux que vous souhaitez ajouter sur la page suivante. Les options suivantes s'affichent :
- Chronologie de l'utilisateur : une chronologie des tweets de n'importe quel utilisateur de Twitter.
- Hashtag : tweets publics contenant un hashtag spécifique
- Home Timeline : la chronologie de votre compte Twitter
- Recherche : un flux de tweets correspondant à des termes de recherche spécifiques sur Twitter
- Mentions : Tweets qui mentionnent votre compte Twitter
- Listes : Tweets des listes publiques de Twitter

Pour ce guide, nous choisirons l'option Chronologie de l'utilisateur. Cliquez sur le bouton Suivant lorsque vous êtes prêt à passer à l'étape suivante.
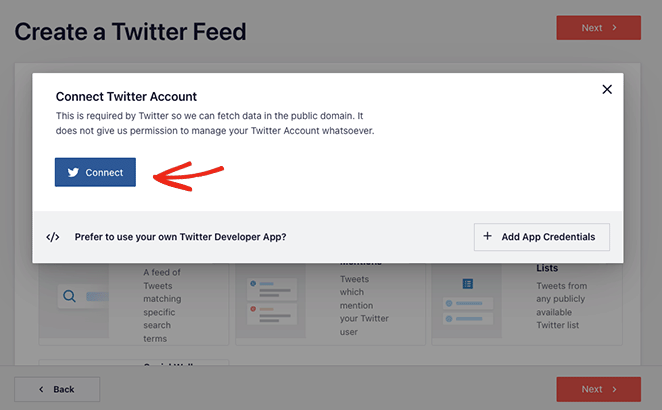
Étape 3. Connectez votre compte Twitter
L'écran suivant vous demandera de connecter votre compte Twitter pour un accès en lecture seule afin de pouvoir récupérer les données de Twitter et les afficher sur votre site web.

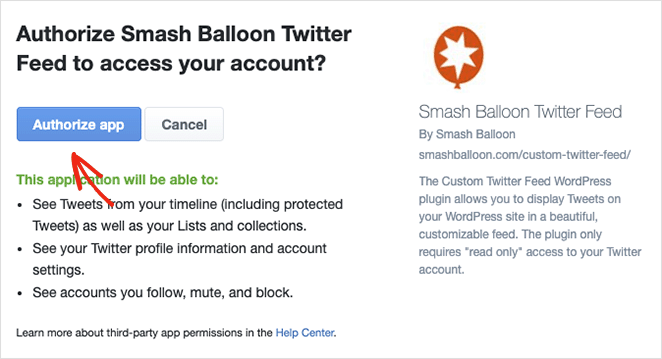
Après avoir cliqué sur le bouton Connecter, sélectionnez Autoriser l'application et vous retournerez au processus de création du flux Twitter.

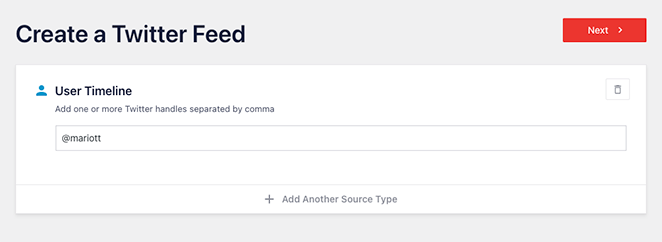
Étant donné que nous ajoutons un flux Timeline utilisateur, l'étape suivante consiste à saisir les pseudos Twitter que vous souhaitez afficher. Saisissez simplement le nom d'utilisateur et cliquez sur le bouton Suivant.

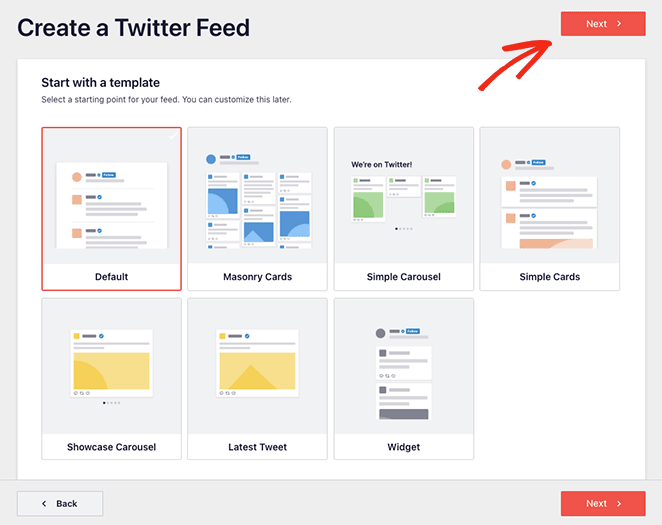
Étape 4. Personnalisez votre widget Twitter
Vous pouvez désormais choisir parmi 7 modèles différents pour votre widget Twitter :
- Alimentation par défaut
- Cartes de maçonnerie
- Carrousel simple
- Cartes simples
- Carrousel de présentation
- Dernier Tweet
- Widget
Cliquez sur le modèle qui convient le mieux à votre site web, puis cliquez sur le bouton Suivant.

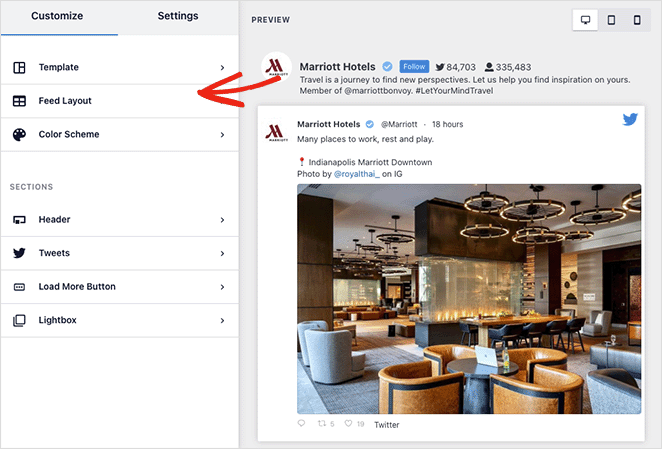
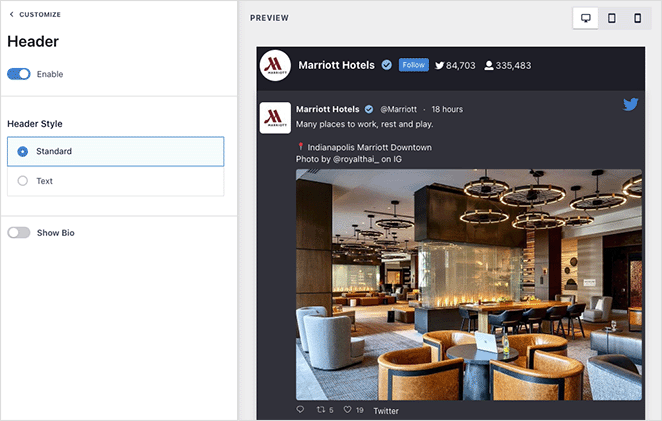
Sur l'écran suivant, vous pouvez utiliser l'éditeur en direct pour personnaliser votre widget Twitter.
Dans le panneau de gauche, vous pouvez modifier la présentation de votre flux, la palette de couleurs, le design de l'en-tête, les tweets, les options de visionnage, etc. Vous pouvez également prévisualiser vos modifications sur le côté droit.

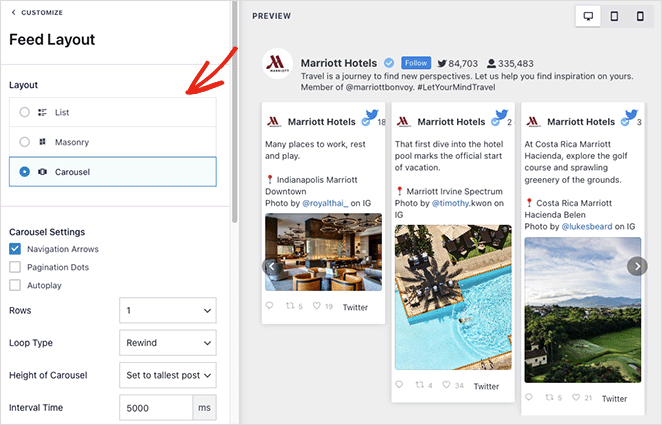
L'onglet Disposition du flux vous permet de choisir entre une disposition en liste, en maçonnerie ou en carrousel.

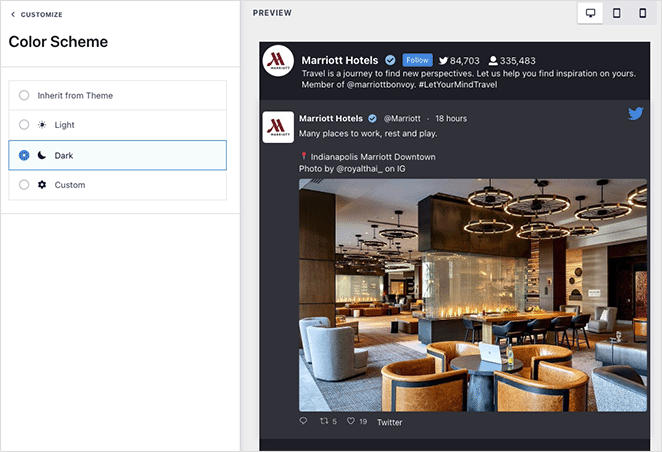
Vous pouvez choisir des couleurs foncées, claires ou personnalisées dans l'onglet Schéma de couleurs. Vous avez également la possibilité d'hériter de la palette de couleurs de votre thème WordPress.

L'onglet En-tête vous offre plusieurs options de personnalisation de l'en-tête, telles que Standard et Texte. Vous pouvez également désactiver la section d'en-tête et masquer votre bio Twitter.

Continuez à modifier l'apparence de votre widget jusqu'à ce que vous soyez satisfait de son aspect. Enfin, cliquez sur le bouton Enregistrer pour sauvegarder vos paramètres.
Étape 5. Ajoutez votre widget Twitter à WordPress
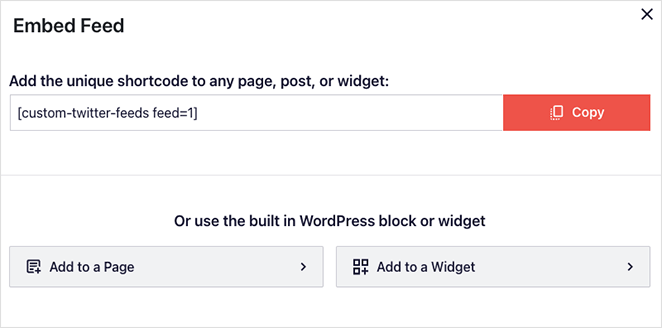
Intégrer votre widget Twitter dans votre site WordPress est facile avec Smash Balloon. Il vous suffit de cliquer sur le bouton Embed en haut de votre écran.
Une fenêtre contextuelle s'affiche avec les options d'intégration suivantes :
- Shortcode : collez le shortcode du flux Twitter sur n'importe quelle page, article ou widget.
- Bloc WordPress: utilisez le bloc WordPress intégré pour ajouter votre flux à un article, une page ou un widget.

Pour ce guide, nous choisirons l'option Ajouter à un widget.
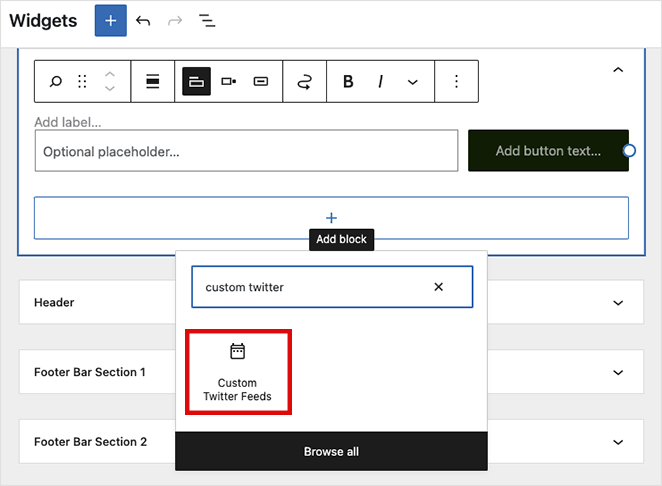
En cliquant sur cette option, vous ouvrirez automatiquement les paramètres de votre widget WordPress. De là, cliquez sur l'icône d'ajout de bloc et recherchez le bloc Custom Twitter Feeds.

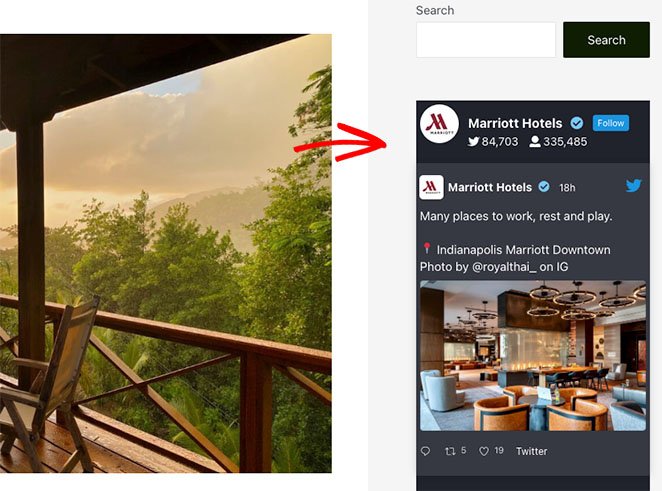
Après avoir ajouté le bloc à votre zone de widget, cliquez sur le bouton Mettre à jour pour enregistrer vos modifications. Visitez maintenant votre site pour voir votre widget Twitter en action.

Ajouter manuellement un widget Twitter à WordPress
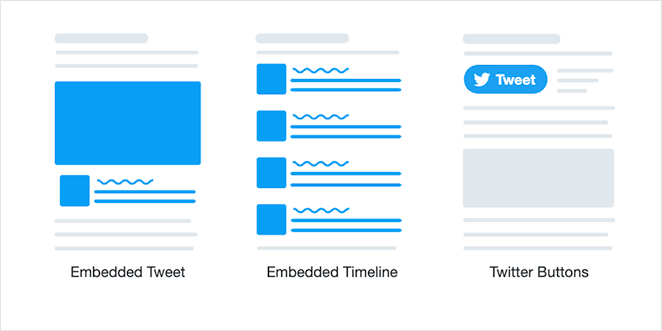
La dernière méthode consiste à utiliser l'outil Twitter Publish pour ajouter manuellement un widget Twitter à votre site WordPress sans plugin. Cette option permet d'intégrer un tweet, une chronologie ou un bouton "suivre".
Cette méthode n'offre pas beaucoup de contrôle sur la conception du widget ou sur le type de contenu que vous pouvez afficher. Cependant, c'est une solution pratique pour les utilisateurs qui ne souhaitent pas ajouter de plugins supplémentaires à WordPress.
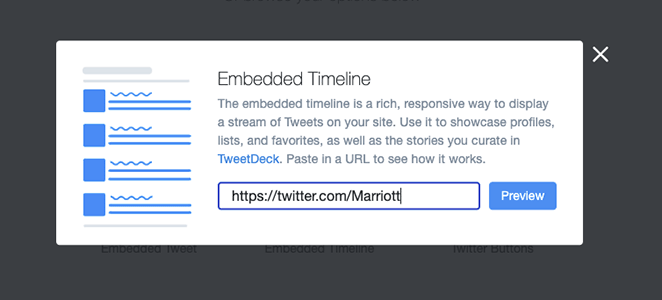
Pour utiliser cette méthode, rendez-vous sur le site Web de l'outil Twitter Publish et choisissez le type d'intégration que vous souhaitez utiliser. Pour ce guide, nous utiliserons l'option Embedded Timeline.

Dans l'écran suivant, vous devez saisir l'URL complète du profil Twitter que vous souhaitez afficher et cliquer sur le bouton Aperçu.

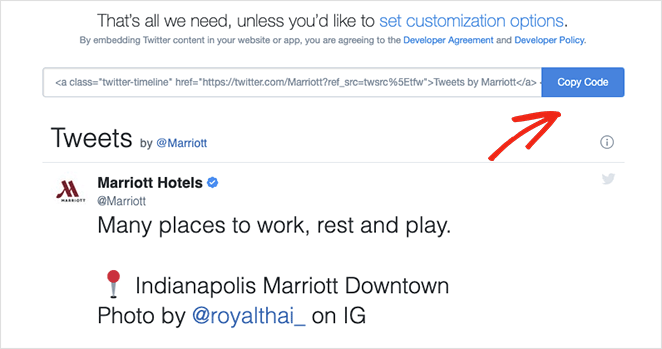
Twitter va maintenant générer un code court de la chronologie que vous pouvez intégrer à votre site web. Cliquez sur le bouton "copier" pour enregistrer le code dans votre presse-papiers, puis retournez sur votre site WordPress.

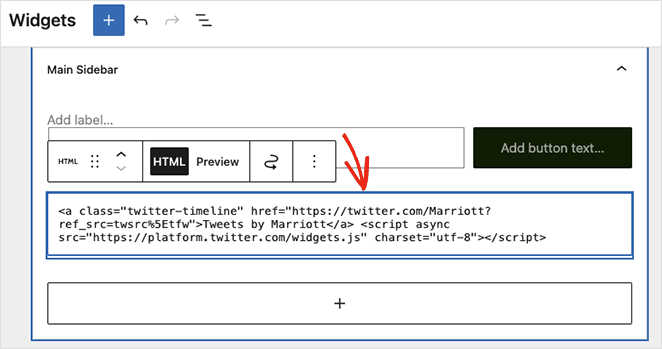
Vous pouvez ajouter votre code d'intégration à n'importe quel article, page ou widget de WordPress. Pour intégrer la chronologie en tant que widget dans la barre latérale, allez dans Apparence " Widgets dans votre tableau de bord WordPress.
Cliquez maintenant sur l'icône d'ajout de bloc pour ajouter un nouveau bloc à votre barre latérale et recherchez le bloc HTML personnalisé. Collez le code d'intégration que vous avez copié depuis Twitter dans le bloc HTML et cliquez sur le bouton Mettre à jour.

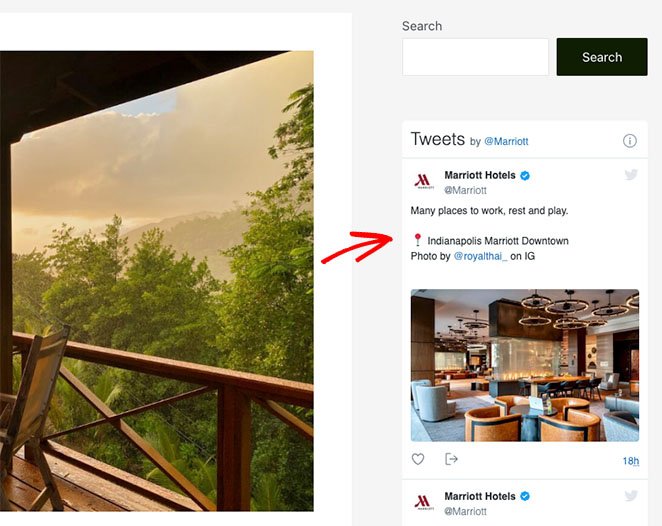
Lorsque vous visitez votre site web, votre widget Twitter ressemblera à cet exemple :

C'est tout !
Nous espérons que ce guide pas à pas vous a aidé à apprendre comment ajouter un widget Twitter sur WordPress. Vous aimerez peut-être ce guide sur l'intégration d'événements Facebook dans WordPress pendant que vous êtes ici.
Prêt à ajouter un widget Twitter à WordPress avec SeedProd ?
Commencez dès aujourd'hui avec SeedProd.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.