¿Quieres añadir un widget de Twitter a tu sitio de WordPress?
Añadir widgets de Twitter a WordPress puede ayudarte a actualizar tu sitio web con contenido fresco y relevante. También atrae a los visitantes de tu sitio web, manteniéndolos en él más tiempo mientras muestras las publicaciones que compartes en Twitter.
En esta guía, te mostraremos cómo añadir un widget de Twitter a WordPress utilizando varios métodos sencillos.
¿Qué es un widget de Twitter para WordPress?
Un widget de Twitter es una sección de contenido que puedes añadir a tu barra lateral de WordPress, al pie de página o a otras áreas preparadas para widgets.
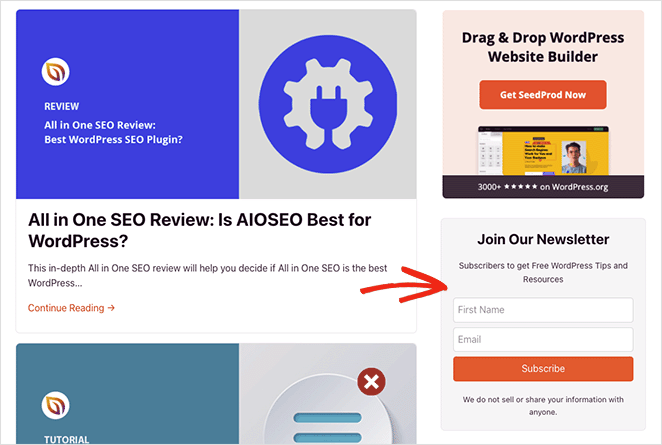
Si echa un vistazo a nuestro blog, se dará cuenta de que a la derecha hay un formulario de suscripción al boletín de noticias por correo electrónico.

Se trata de un widget y widgets como este le ayudan a añadir contenido a su sitio sin escribir código.
Un widget de Twitter muestra contenido de Twitter en tu sitio, como por ejemplo:
- Fuentes personalizadas de Twitter
- Publicaciones específicas en Twitter
- Fuentes de hashtags en Twitter
- Botones de seguimiento de Twitter
Puedes encontrar widgets de Twitter para tu sitio web buscando un plugin de Twitter en el directorio de plugins de WordPress. Alternativamente, algunas herramientas te permiten mostrar tweets utilizando un código incrustado, como las herramientas para desarrolladores de Twitter.
¿Por qué añadir contenido de Twitter a WordPress?
Mostrar contenido de Twitter en tu sitio de WordPress es una forma excelente de actualizar tu sitio con nuevos contenidos. Dado que muchas herramientas actualizan los feeds y widgets de Twitter en tu sitio automáticamente, no tendrás que añadir contenido manualmente, lo que te ahorrará tiempo y mantendrá tu sitio fresco y atractivo.
Los widgets de Twitter que incluyen botones para seguir y compartir pueden ayudarte a aumentar tus seguidores en las redes sociales. En lugar de salir de su sitio para ver su cuenta de Twitter, los usuarios pueden seguirle en Twitter y compartir contenido relevante directamente desde su sitio.
Hasta ahora, sabes lo que es un widget de Twitter y por qué añadir contenido de Twitter a WordPress es una buena idea. Ahora vamos a ver los métodos para añadir contenido atractivo de Twitter a tu sitio.
Cómo añadir un widget de Twitter a WordPress fácilmente
A continuación veremos 3 formas diferentes de añadir un widget de Twitter a WordPress. Empezaremos con las soluciones más sencillas, utilizando un constructor de páginas y un plugin de Twitter para WordPress, y terminaremos con un método manual.
Añadir un widget de Twitter con el plugin WordPress Page Builder
En primer lugar, le mostraremos cómo añadir un widget de Twitter a WordPress utilizando un plugin de construcción de páginas.
Los creadores de páginas te permiten personalizar tu sitio WordPress visualmente, sin código. También son una forma excelente de mejorar el diseño y la funcionalidad de tu sitio sin tener que instalar varios plugins de WordPress ni contratar a un desarrollador.

El plugin que usaremos hoy es SeedProd, el mejor constructor de sitios web para WordPress. Incluye un constructor de páginas de arrastrar y soltar que te permite crear temas de WordPress personalizados, páginas de destino y diseños flexibles de forma rápida y sencilla.
SeedProd cuenta con cientos de plantillas preconfeccionadas y elementos de contenido personalizables, como feeds de Twitter, incrustaciones de publicaciones y botones para seguir y tuitear. También puede añadir elementos de generación de leads a su sitio, como formularios de registro, formularios de contacto, tablas de precios, pruebas sociales y mucho más.
Siga estos pasos para añadir un widget de Twitter en WordPress con SeedProd.
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
Primero necesitas contratar un plan SeedProd y descargar el plugin en tu ordenador. Después de eso, subir y activar el plugin en tu sitio web WordPress.
Si necesitas ayuda con este paso, consulta esta guía sobre cómo instalar un plugin de WordPress.
Nota: SeedProd tiene una licencia gratuita, pero utilizaremos la versión premium para las funciones avanzadas.
Después de instalar SeedProd, vaya a SeedProd " Configuración e introduzca su clave de licencia. Puede encontrar su clave en el sitio web de SeedProd, en la sección "Descargas" de su cuenta.

Paso 2. Crear un tema de WordPress o una página de destino
Hay 2 maneras de utilizar SeedProd para personalizar su sitio WordPress.
Puedes construir un tema de WordPress personalizado con todas las partes y páginas de la plantilla y personalizar cada parte con el editor visual. O puede construir una página de destino con su tema de WordPress existente.
Para este tutorial, vamos a utilizar la plantilla de la barra lateral de un tema personalizado de WordPress SeedProd. Puedes consultar esta guía para conocer todos los pasos para crear un tema personalizado de WordPress con SeedProd.
Si prefieres utilizar una página de aterrizaje, puedes seguir esta guía sobre cómo crear una página de aterrizaje en WordPress.
Ambas guías te guiarán en la elección de una plantilla y en la preparación de tu tema o página de destino para personalizarla. Cuando estés listo para añadir tu contenido de Twitter, ve al paso 3 de este tutorial.
Paso 3. Añadir SeedProd Twitter Bloques a WordPress
Ahora que ha creado su tema personalizado o página de destino, puede editar su diseño en el constructor de páginas de arrastrar y soltar de SeedProd.
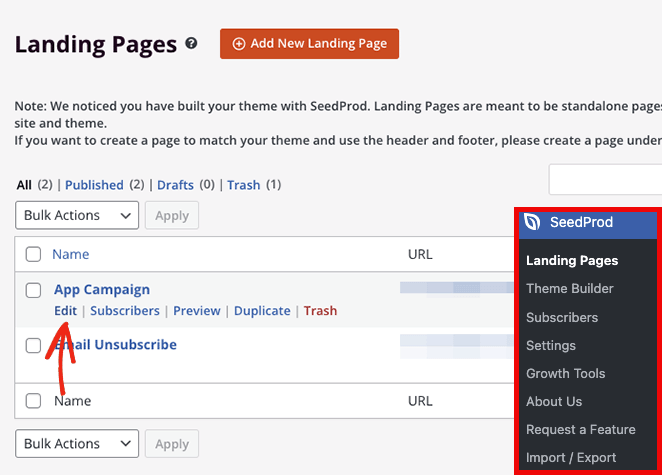
Si está editando una página de destino, vaya a SeedProd " Páginas de destino y haga clic en "Editar" en la página que desea personalizar.

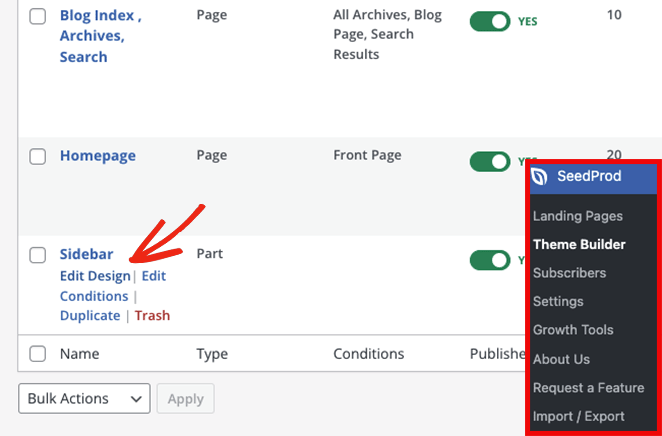
Para esta guía, sin embargo, vamos a editar la plantilla de la barra lateral de nuestro tema personalizado de WordPress. Para ello, vaya a la página SeedProd " Theme Builder , pase el ratón sobre la plantilla correspondiente y haga clic en el enlace "Editar diseño".

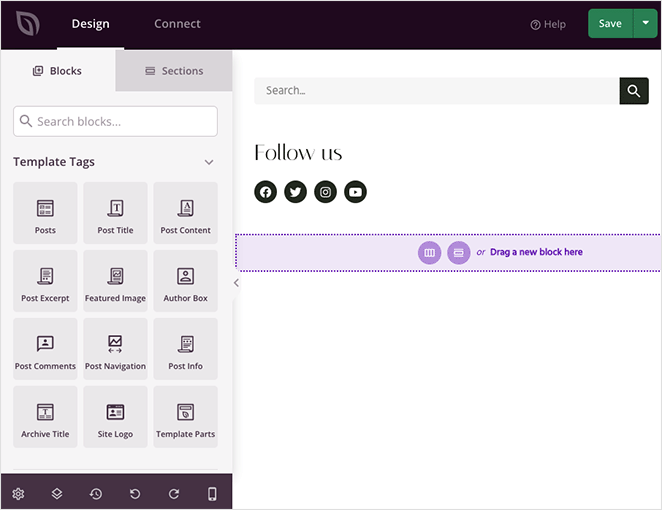
Después de abrir tu diseño, lo verás en el editor visual de SeedProd. Los bloques y secciones están a la izquierda y una vista previa en vivo está en el lado derecho.

Puede hacer clic en cualquier elemento de la vista previa para editar su configuración. Al hacerlo, se abrirán las opciones de personalización en el panel de la izquierda.

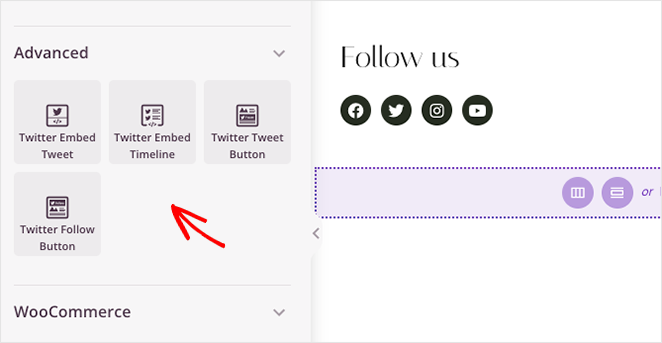
Cuando te desplaces hacia abajo hasta la sección Bloques avanzados, verás varios elementos de contenido que puedes añadir a tu diseño. Estos son los bloques en los que nos centraremos para añadir widgets de Twitter a tu sitio de WordPress:
- Insertar Tweet en Twitter
- Twitter Embed Timeline
- Botón Tweet de Twitter
- Botón de seguimiento de Twitter

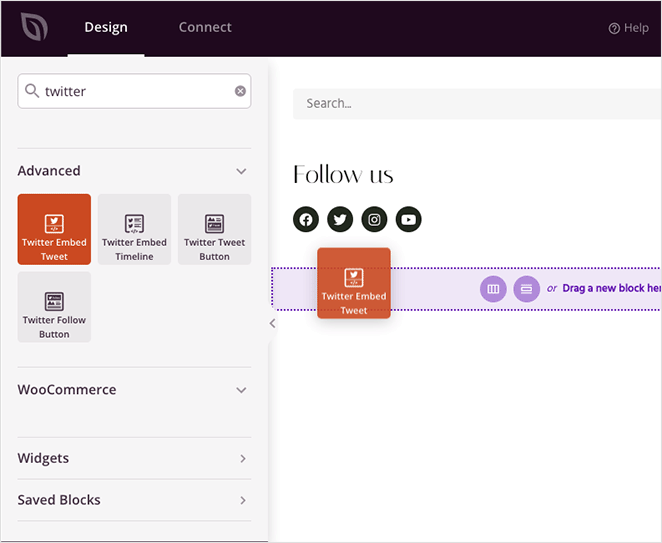
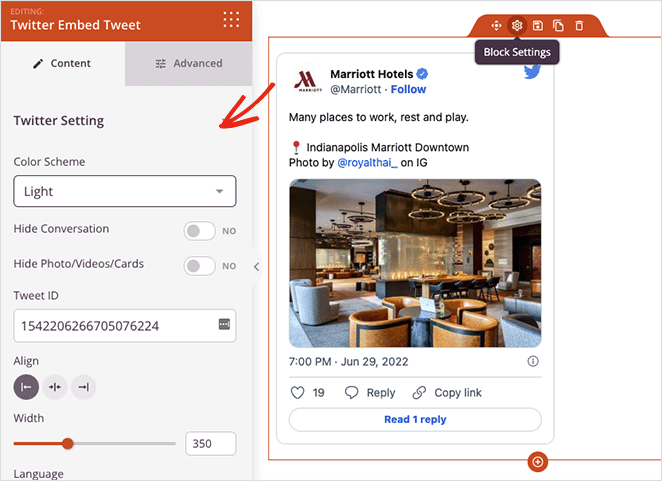
Insertar Tweet en Twitter
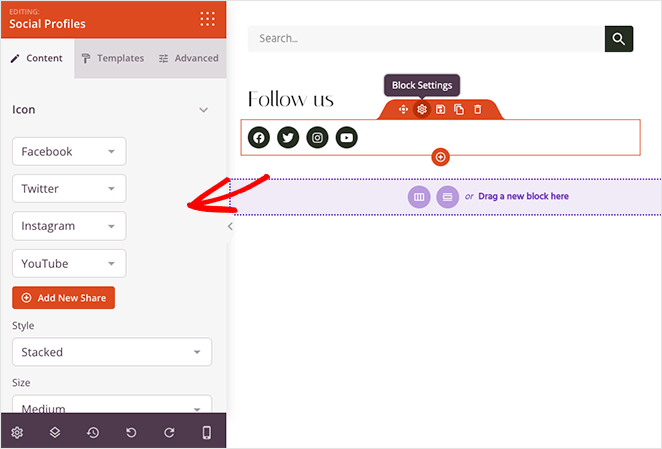
El bloque Incrustar Tweet de Twitter te permite incrustar cualquier publicación de Twitter con unos pocos clics. Solo tienes que arrastrar el bloque a la vista previa en directo y hacer clic en él para ver la configuración.

En el panel de configuración, puedes pegar el ID del tuit específico que deseas incrustar. También puedes elegir combinaciones de colores claros y oscuros, ocultar conversaciones de tuits, ocultar fotos, vídeos y Twitter cards, y ajustar la alineación de los bloques.

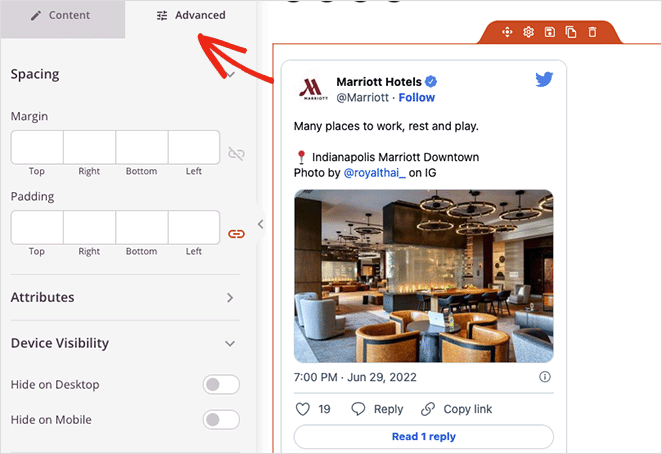
La pestaña Avanzado controla el espaciado y los atributos del bloque y te permite ocultarlo en móvil o escritorio.

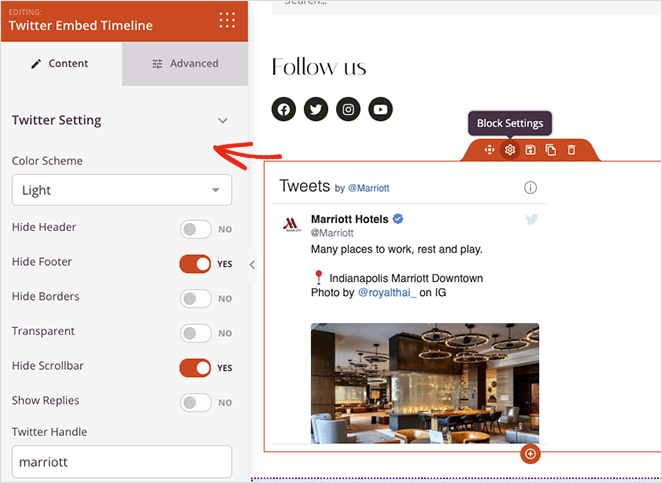
Twitter Embed Timeline
El bloque Twitter Embed Timeline te permite mostrar el feed completo de cualquier usuario de Twitter en tu sitio WordPress. Solo tienes que introducir el identificador de Twitter del canal que deseas mostrar y personalizar el estilo y la configuración.

Este bloque viene con un esquema de colores claros y oscuros y opciones para mostrar u ocultar:
- Cabecera
- Pie de página
- Fronteras
- Transparencia
- Barra de desplazamiento
- Respuestas
También puede controlar el espaciado, los atributos y la visibilidad del dispositivo en la pestaña Avanzado.
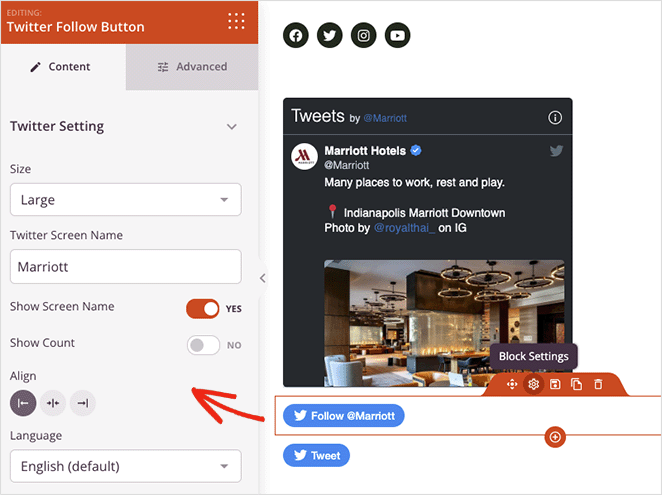
Bloques de botones Tweet y Seguir de Twitter
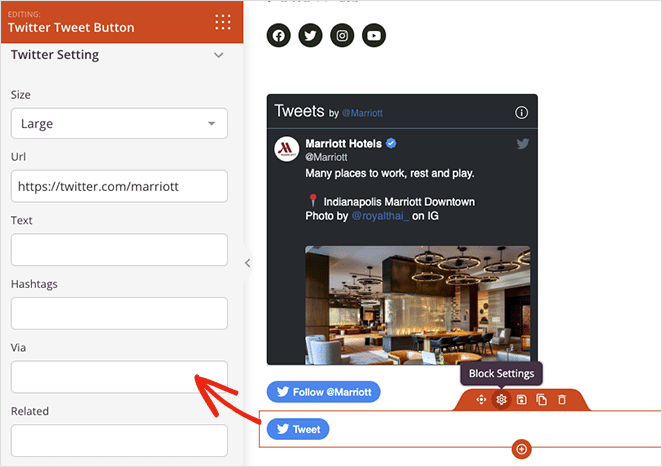
Los 2 últimos widgets de Twitter en SeedProd, son los bloques de botones de tweet y follow. Funcionan de forma similar a las incrustaciones de post y feed, pero en lugar de mostrar el contenido de Twitter, permiten a los visitantes tuitear un mensaje personalizado o seguir tu perfil en Twitter.
La configuración del botón de seguimiento te permite introducir tu nombre de usuario de Twitter, mostrar tu número de seguidores y personalizar la alineación, el idioma, el espaciado y la visibilidad en el dispositivo.

En la configuración del botón Tweet, puedes añadir la URL que quieres que compartan los visitantes, el contenido del tweet y los hashtags. También hay un campo para añadir @ a través de menciones y cuentas relacionadas.

Ambos botones te permiten elegir entre un tamaño pequeño o grande y controlar cómo aparecen en las pantallas de móviles y ordenadores de sobremesa.
Experimente con diferentes combinaciones de los bloques de Twitter de SeedProd y, a continuación, haga clic en el botón Guardar de la esquina superior derecha para guardar los cambios.
Paso 4. Publique sus widgets de Twitter en WordPress
El siguiente paso es hacer que su contenido de Twitter en vivo en su sitio de WordPress. Dado que estamos utilizando un tema SeedProd WordPress personalizado, todo lo que necesitas hacer es ir a SeedProd " Theme Builder y girar el interruptor Enable SeedProd Theme a la posición "On".

Ahora puedes previsualizar la página con tu contenido de Twitter y ver cómo queda.
Insertar un widget de Twitter con un plugin de WordPress Twitter Feed
El siguiente método que veremos implica el uso de un plugin de Twitter Feeds para añadir un widget de WordPress a su sitio. Usaremos el plugin Custom Twitter Feeds Pro de Smash Balloon.

El plugin Custom Twitter Feeds es el mejor plugin de Twitter para WordPress. Puede utilizarlo para mostrar impresionantes feeds de Twitter en su sitio web en unos pocos clics.
Puedes personalizar tus feeds de Twitter en tiempo real con el editor visual de feeds y elegir entre varios tipos de feeds para adaptarlos a las necesidades de tu empresa.
Sigue los siguientes pasos para añadir feeds de Twitter en WordPress con Smash Balloon.
Paso 1. Instalar el plugin Twitter Feeds Pro
En primer lugar, obtenga el plugin Twitter Feeds Pro e instálelo en su sitio de WordPress.
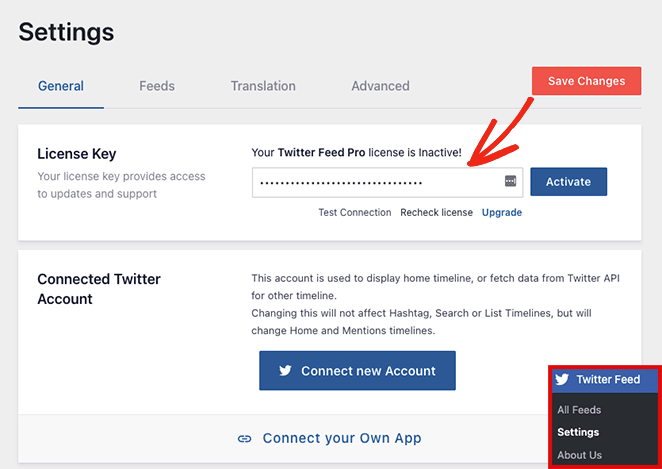
Después de activar el plugin, vaya a Twitter Feed " Configuración e introduzca los detalles de su clave de licencia.

Una vez que hayas confirmado tu clave de licencia, estarás listo para añadir tu primer widget de Twitter.
Paso 2. Crear un widget de Twitter personalizado Crear un widget de Twitter personalizado
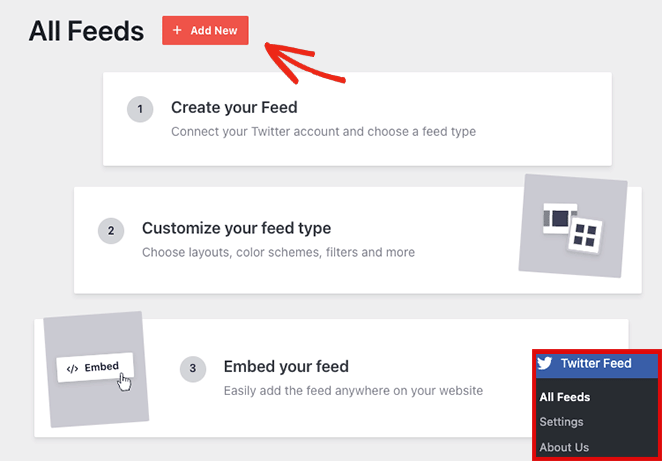
Para añadir un nuevo widget de Twitter, vaya a la página Twitter Feed " Todas las fuentes y haga clic en el botón Añadir nuevo.

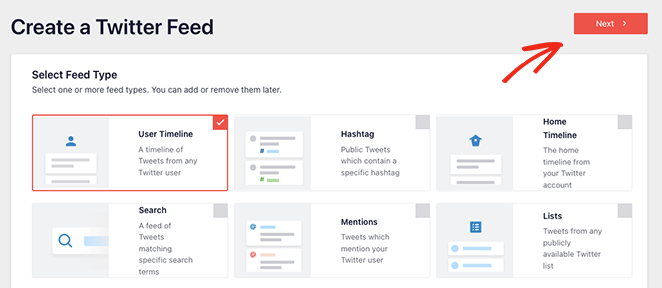
En la página siguiente puede elegir el tipo de fuente que desea añadir. Te mostrará las siguientes opciones:
- Cronología del usuario: cronología de los Tweets de cualquier usuario de Twitter
- Hashtag: tweets públicos que contienen un hashtag específico
- Inicio Timeline: el timeline de tu cuenta de Twitter
- Búsqueda: un feed de Tweets que coinciden con términos de búsqueda específicos de Twitter
- Menciones: Tweets que mencionan tu cuenta de Twitter
- Listas: Tweets de listas públicas de Twitter

Para esta guía, elegiremos la opción Línea de tiempo del usuario. Haga clic en el botón Siguiente cuando esté listo para el siguiente paso.
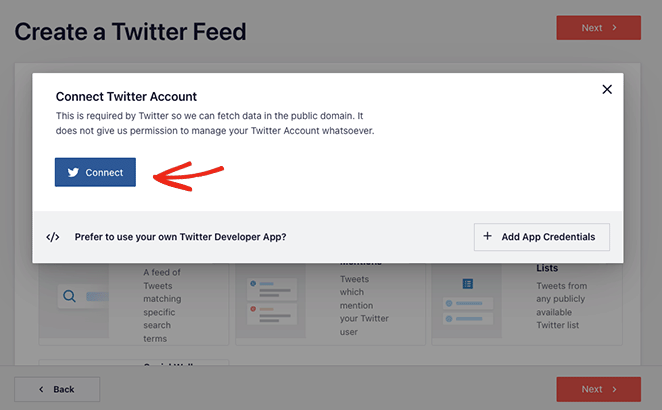
Paso 3. Conecte su cuenta de Twitter
La siguiente pantalla le pedirá que conecte su cuenta de Twitter para obtener acceso de sólo lectura, de modo que pueda obtener datos de Twitter y mostrarlos en su sitio web.

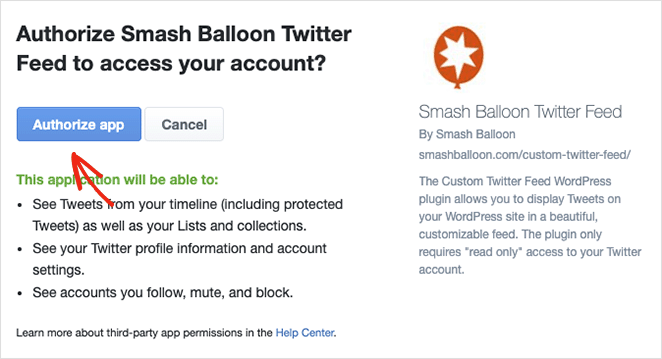
Después de hacer clic en el botón Conectar, selecciona Autorizar aplicación y volverás al proceso de creación de feeds de Twitter.

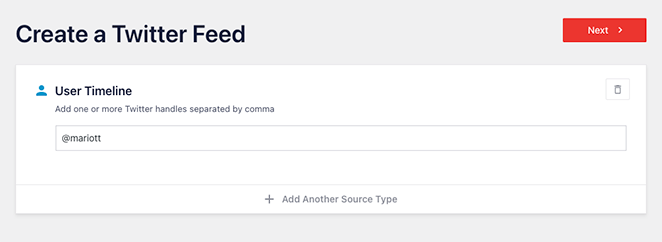
Dado que estamos añadiendo un feed de línea de tiempo de usuario, el siguiente paso es introducir los nombres de usuario de Twitter que desea mostrar. Simplemente escriba el nombre de usuario y haga clic en el botón Siguiente.

Paso 4. Personalice su widget de Twitter
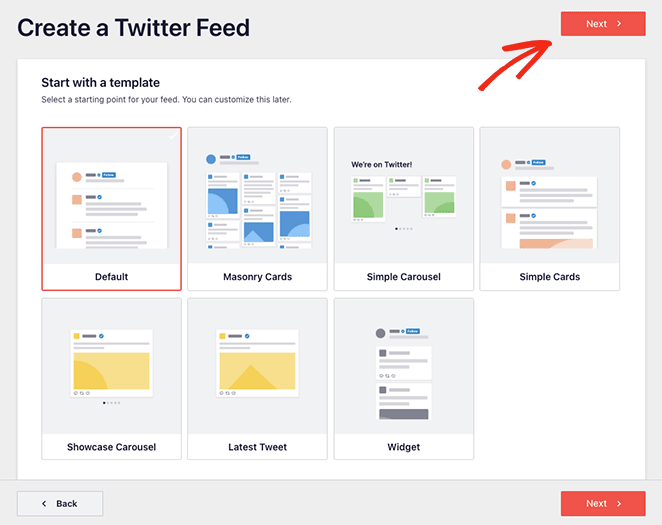
Ahora puedes elegir entre 7 plantillas diferentes para tu widget de Twitter:
- Alimentación por defecto
- Tarjetas de albañilería
- Carrusel simple
- Tarjetas sencillas
- Carrusel de escaparates
- Último Tweet
- Widget
Haga clic en la plantilla que mejor se adapte a su sitio web y, a continuación, en el botón Siguiente.

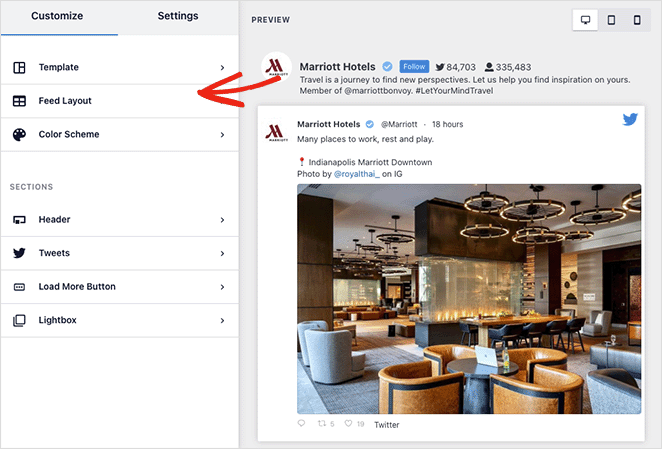
En la siguiente pantalla, puedes utilizar el editor en vivo para personalizar tu widget de Twitter.
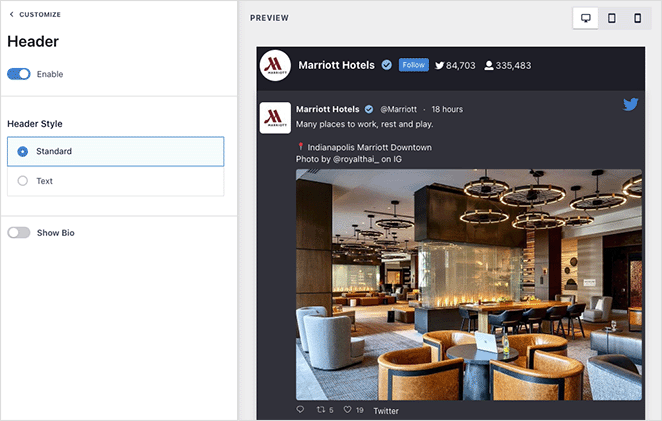
En el panel de la izquierda hay opciones para cambiar el diseño de tu feed, la combinación de colores, el diseño de la cabecera, los tweets, las opciones de lightbox y mucho más. También puedes previsualizar los cambios en la parte derecha.

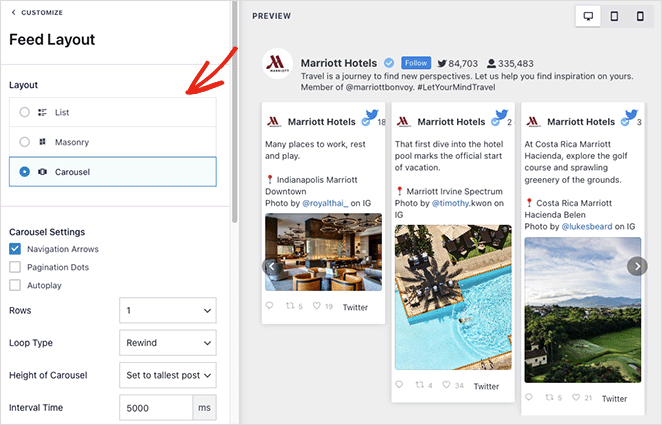
La pestaña Diseño de la fuente le permite elegir entre un diseño de lista, mampostería o carrusel.

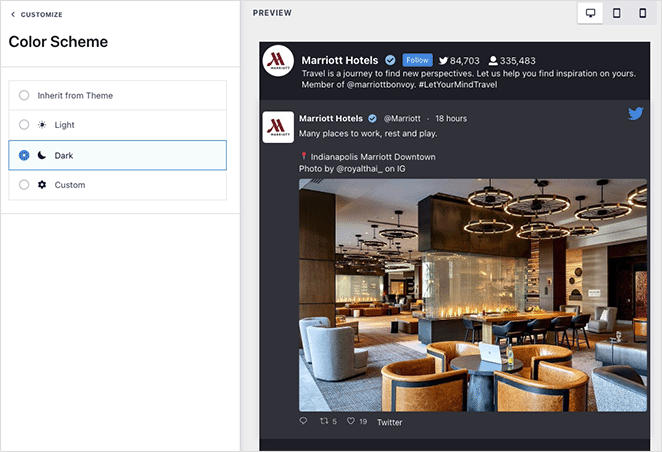
Puedes elegir colores oscuros, claros o personalizados en la pestaña Combinación de colores. También existe la opción de heredar la combinación de colores del tema de WordPress.

La pestaña Encabezado te ofrece varias opciones de personalización del encabezado, como Estándar y Texto. También puedes desactivar la sección de cabecera y ocultar tu biografía de Twitter.

Continúa ajustando la apariencia de tu widget hasta que estés satisfecho con el aspecto de todo. Además, haz clic en el botón Guardar para almacenar tu configuración.
Paso 5. Añada su widget de Twitter a WordPress
Incrustar tu widget de Twitter en tu sitio WordPress es fácil con Smash Balloon. Solo tienes que hacer clic en el botón Insertar en la parte superior de la pantalla.
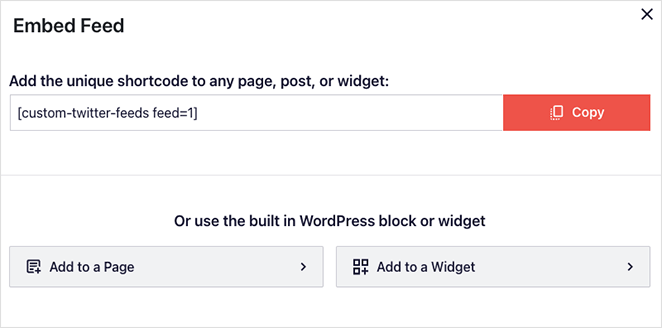
Aparecerá una ventana emergente con las siguientes opciones de incrustación:
- Código corto: pegue el código corto de Twitter en cualquier página, entrada o widget.
- Bloque de WordPress: utilice el bloque integrado de WordPress para añadir su feed a una entrada, página o widget.

Para esta guía, elegiremos la opción Añadir a un widget.
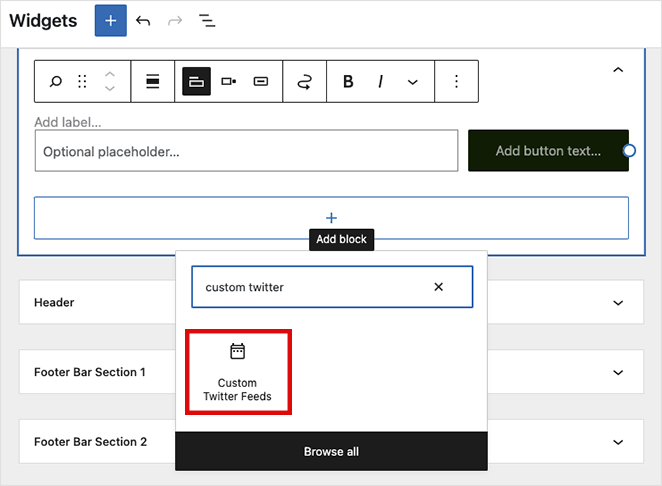
Al hacer clic en esa opción, se abrirá automáticamente la configuración del widget de WordPress. Desde ahí, haz clic en el icono de añadir bloque y busca el bloque de fuentes personalizadas de Twitter.

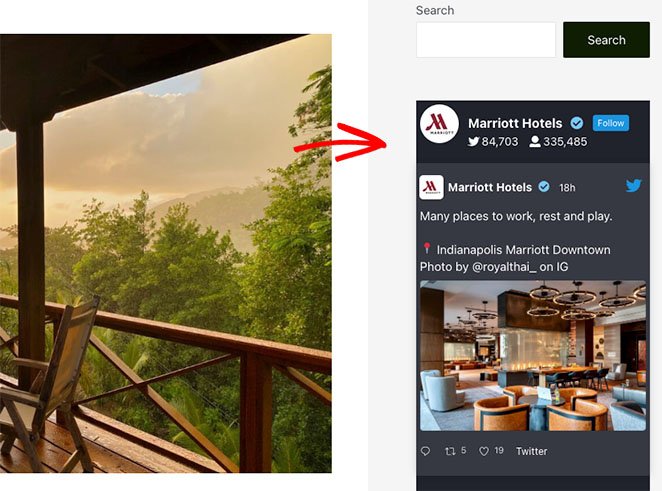
Después de añadir el bloque a tu área de widgets, haz clic en el botón Actualizar para guardar los cambios. Ahora visita tu sitio para ver tu widget de Twitter en acción.

Añadir un widget de Twitter a WordPress manualmente
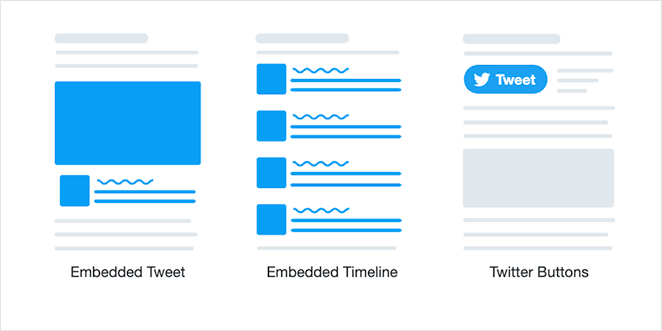
El último método consiste en utilizar la herramienta Twitter Publish para añadir manualmente un widget de Twitter a su sitio de WordPress sin un plugin. Esta opción puede incrustar un tweet, una línea de tiempo o un botón de seguimiento.
Este método no ofrece mucho control sobre el diseño del widget o el tipo de contenido que se puede mostrar. Sin embargo, es una solución práctica para los usuarios que no desean añadir plugins adicionales a WordPress.
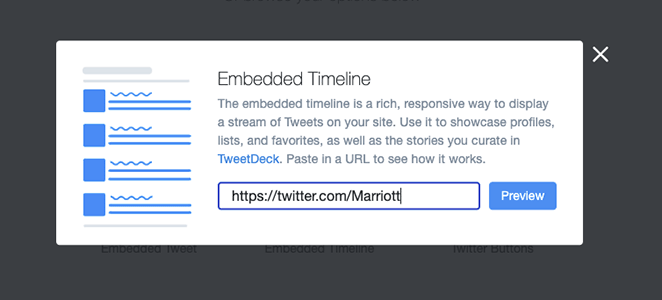
Para utilizar este método, ve al sitio web de la herramienta Twitter Publish y elige el tipo de incrustación que deseas utilizar. En esta guía utilizaremos la opción de línea de tiempo incrustada.

En la siguiente pantalla, debe introducir la URL completa del perfil de Twitter que desea mostrar y hacer clic en el botón Vista previa.

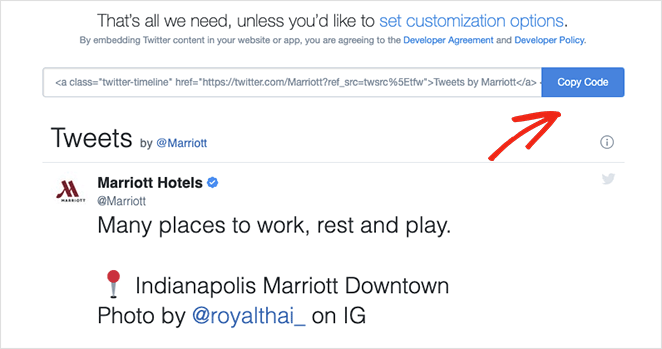
Twitter generará ahora un código abreviado de la cronología que podrás incrustar en tu sitio web. Haz clic en el botón Copiar para guardar el código en el portapapeles y vuelve a tu sitio de WordPress.

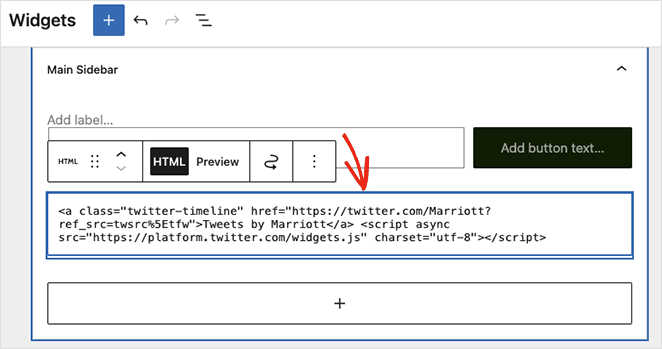
Puede añadir el código de incrustación a cualquier entrada, página o área de widgets de WordPress. Para incrustar la línea de tiempo como un widget de la barra lateral, vaya a Apariencia " Widgets de su panel de WordPress.
Ahora haz clic en el icono de añadir bloque para añadir un nuevo bloque a tu barra lateral y busca el bloque HTML personalizado. Pega el código de inserción que has copiado de Twitter en el bloque HTML y haz clic en el botón Actualizar.

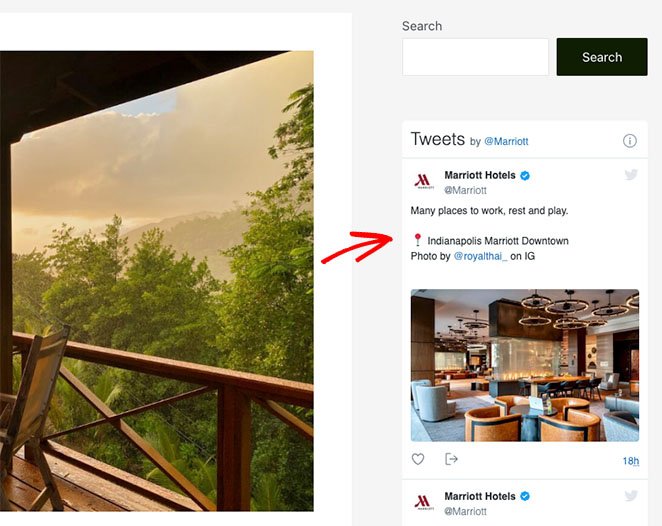
Cuando visites tu sitio web en directo, tu widget de Twitter tendrá un aspecto similar al de este ejemplo:

¡Eso es!
Esperamos que esta guía paso a paso te haya ayudado a aprender cómo añadir un widget de Twitter a WordPress. Puede que, de paso, te guste esta guía sobre cómo incrustar eventos de Facebook en WordPress.
¿Listo para añadir un widget de Twitter a WordPress con SeedProd?
Empiece hoy mismo con SeedProd.
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.