¿Estás buscando una forma sencilla de ocultar una imagen en la vista móvil de tu sitio web WordPress?
Mostrar todos los elementos de diseño de su sitio web en pantallas móviles puede hacer que la experiencia de visualización resulte desordenada y abrumadora. Cuando esto ocurre, a los visitantes les resulta más difícil encontrar lo que buscan, e incluso puede provocar que abandonen el sitio.
¿No sería estupendo poder "desactivar" ciertos elementos de diseño sólo para los usuarios de móviles?
Este artículo le mostrará cómo ocultar imágenes en móviles en WordPress, lo que le permitirá ofrecer una mejor experiencia de usuario a los visitantes del sitio web.
¿Por qué ocultar la imagen en la vista móvil en WordPress?
Un sitio web móvil desordenado puede echar para atrás a sus visitantes, pero esa no es la única razón para ocultar el contenido en los dispositivos móviles.
A veces, es posible que desee llegar a los visitantes de escritorio con una oferta específica. En ese caso, deberás ocultar las imágenes promocionales a los visitantes móviles para no dirigirte a ellos accidentalmente y distorsionar los resultados.
Otra razón para ocultar imágenes es que pueden ser demasiado grandes para mostrarse en pantallas móviles. Una imagen principal enorme puede quedar muy bien en un ordenador de sobremesa, pero puede ocupar mucho espacio valioso en los dispositivos móviles, en cuyo caso, la mejor solución es ocultarla.
Cómo mostrar y ocultar imágenes en la vista móvil de WordPress
Las soluciones para ocultar imágenes en pantallas móviles pueden parecer complejas para los usuarios poco familiarizados con los lenguajes de codificación. Una rápida búsqueda en Google revela instrucciones para escribir CSS personalizado, clases div y todo tipo de jerga técnica.
No se preocupe. No necesitarás ningún conocimiento técnico para los métodos que te explicamos a continuación. Todo lo que necesitas es un plugin de WordPress, un sitio web de WordPress y la capacidad de seguir unos sencillos pasos.
Método 1: Ocultar la imagen en la vista móvil del sitio web
Utilizaremos un potente plugin de WordPress para ocultar imágenes en la vista móvil para el primer método.

SeedProd es el mejor creador de sitios web para WordPress. Te permite crear temas de WordPress, páginas de destino y diseños responsivos sin escribir código.
Incluye cientos de plantillas prediseñadas, y puedes personalizar cada centímetro de tu sitio web con el constructor visual de páginas, bloques y secciones de arrastrar y soltar. También puedes utilizar la configuración de Device Visibility para ocultar contenido específico en las vistas de móvil y escritorio.
SeedProd también ofrece modos integrados, como próximamente, modo de mantenimiento, página 404 y página de inicio de sesión. Puede activar y desactivar cada modo con un solo clic, lo que le permite ocultar su sitio web al público mientras trabaja en su diseño.
Siga los pasos que se indican a continuación para ocultar imágenes en la vista móvil de su sitio web WordPress.
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
En primer lugar, haga clic en el botón de abajo para obtener su copia de SeedProd.
Nota: Para utilizar la función de creación de sitios web de SeedProd, necesita una licencia de SeedProd Pro.
Después de descargar el plugin, instálalo y actívalo en tu sitio WordPress. Puedes seguir esta guía sobre cómo instalar un plugin de WordPress si necesitas ayuda.
A continuación, vaya a SeedProd " Configuración e introduzca su clave de licencia.

Encontrará su clave en el panel de control de su cuenta SeedProd, en la sección "Descargas".

Haga clic en el botón Verificar Clave para desbloquear su licencia SeedProd, luego continúe con el siguiente paso.
Paso 2. Elija una plantilla de sitio web
El siguiente paso consiste en crear un tema de WordPress personalizado. Esto le permitirá utilizar la configuración de "Visibilidad de dispositivos" de SeedProd para mostrar y ocultar contenidos diferentes en ordenadores de sobremesa y móviles.
Vaya a SeedProd " Creador de temas y haga clic en el botón Temas para elegir una plantilla de sitio web.

Hay muchos temas disponibles para distintos sectores y tipos de sitios web, como comercio electrónico, blogs, portfolios, etc.
Cuando encuentres un tema que te guste, sitúate sobre él y haz clic en el icono de la marca de verificación para importarlo a tu sitio.

Ahora verá las diferentes partes que componen su tema de WordPress.

Normalmente, tendría que personalizar estos manualmente con código, pero con SeedProd, puede editar visualmente cada parte de su sitio web con el constructor de páginas de arrastrar y soltar.
Para personalizar cualquier parte de tu sitio web, pasa el ratón por encima de una plantilla de tema y haz clic en el enlace de diseño "Editar diseño". Para esta guía, vamos a empezar con la página de inicio.

Paso 3. Personalice el diseño de su sitio web
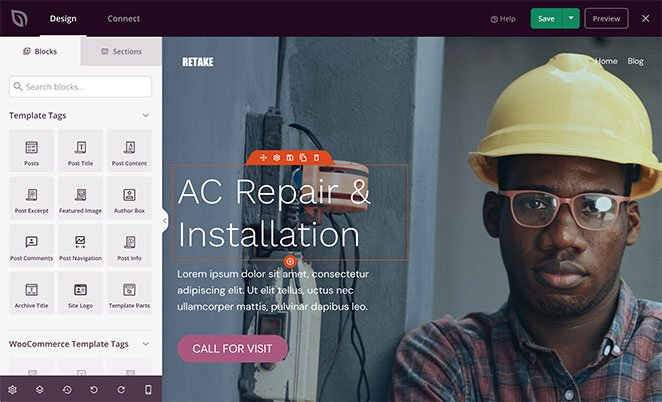
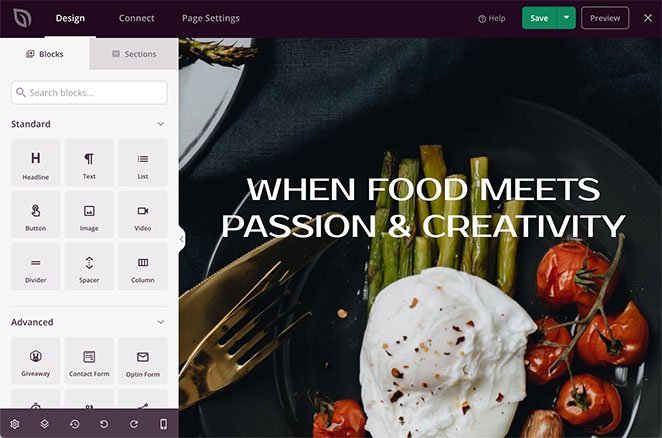
Verás el editor visual de páginas de SeedProd cuando abras una plantilla de tema. Tiene bloques y secciones a la izquierda para añadir contenido personalizado y una vista previa en vivo a la derecha.

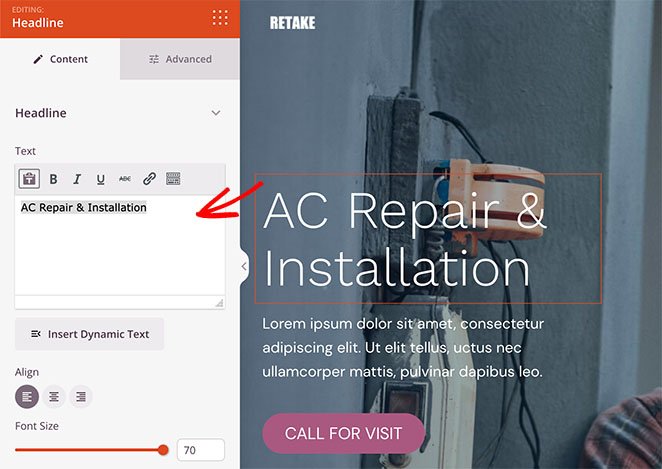
Puede hacer clic en cualquier elemento para ver su configuración y cambiar el diseño y la disposición. Por ejemplo, el elemento titular permite editar el contenido, la alineación, el nivel de encabezamiento, etc.

También es fácil añadir nuevos elementos a tu diseño. Basta con arrastrar un bloque de la izquierda y soltarlo en la vista previa en vivo.

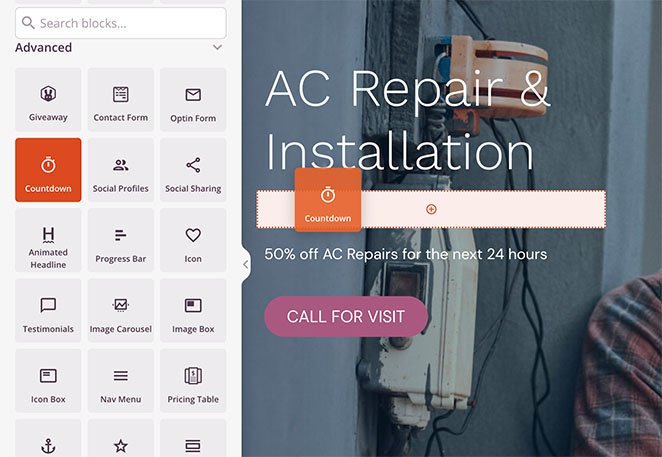
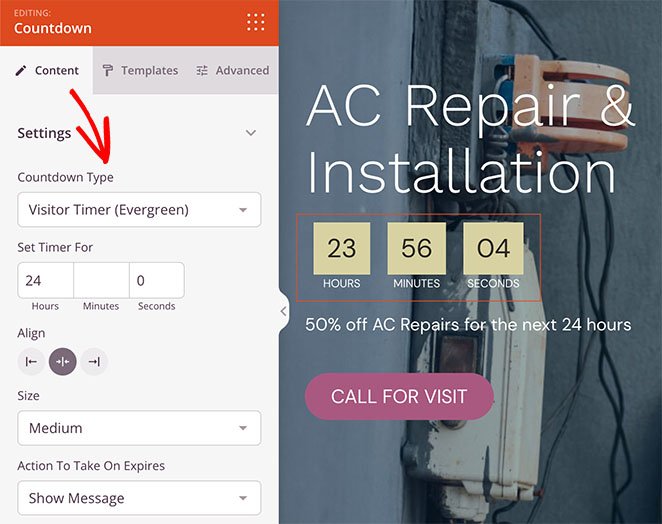
En este ejemplo hemos utilizado el bloque "Cuenta atrás". Los temporizadores de cuenta atrás son una forma excelente de añadir urgencia a su sitio y animar a los visitantes a actuar antes de perderse algo.

Como todos los bloques SeedProd, puede hacer clic en él para:
- Cambiar el tipo de temporizador
- Ajustar la alineación del temporizador
- Añadir un mensaje personalizado
- Redirigir a los usuarios cuando finalice el temporizador
- Cambiar el tamaño del temporizador
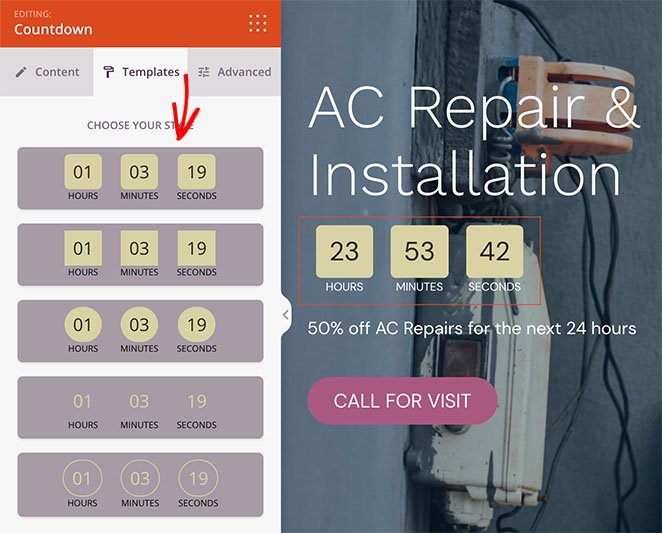
También puedes hacer clic en la pestaña "Plantillas" para elegir rápidamente un estilo diferente.

Paso 4. Ocultar imágenes de sitios web en móviles con Device Visibility
Ocultar imágenes en la vista móvil es fácil con la configuración de 'Visibilidad de dispositivos' de SeedProd. Puede ocultar imágenes individualmente o secciones enteras de imágenes con un solo clic.
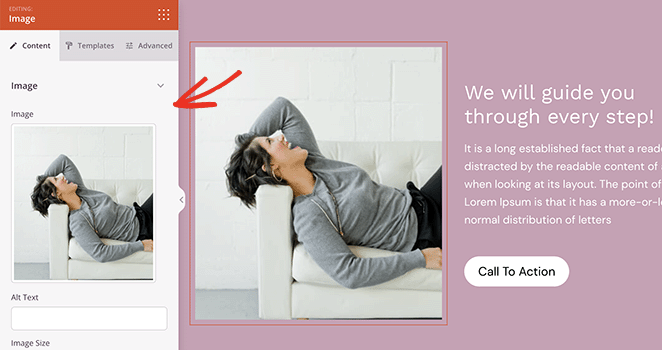
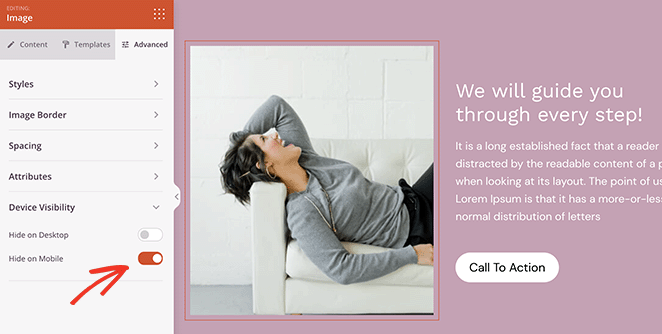
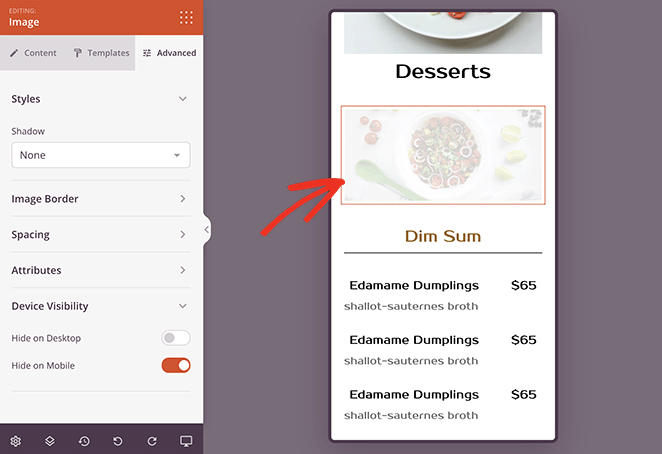
Para ocultar imágenes individualmente, busque la imagen que desea ocultar y haga clic en ella para abrir los ajustes de contenido.

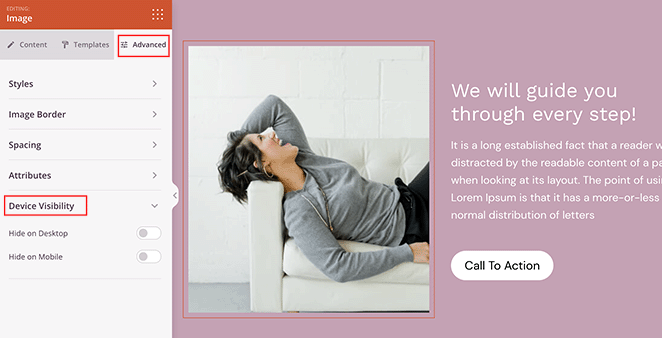
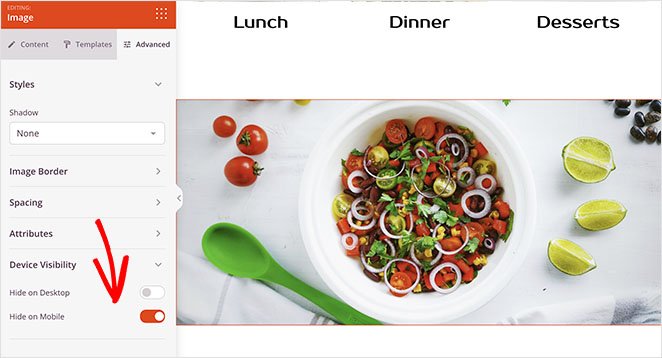
A continuación, haz clic en la pestaña "Avanzado" y despliega la sección "Visibilidad de dispositivos".

Para ocultar la imagen en el móvil, haz clic en el conmutador situado junto al encabezado "Ocultar en el móvil".

Esa imagen ahora sólo se mostrará a los visitantes de escritorio y estará oculta en los móviles.
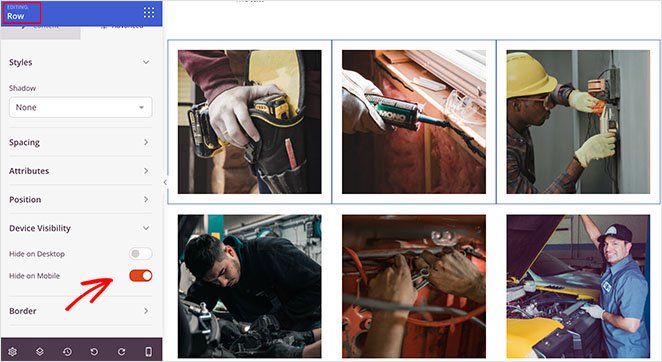
Puede seguir los mismos pasos para ocultar filas enteras de imágenes con SeedProd. Simplemente abra la configuración de la fila y, en la pestaña "Avanzado", utilice la configuración "Visibilidad del dispositivo" para ocultar la fila de imágenes en móviles.

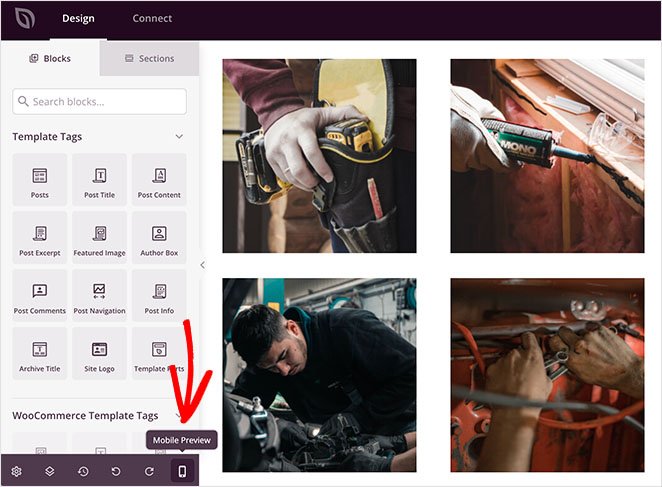
Puedes previsualizar los cambios haciendo clic en el icono "Vista previa móvil" de la barra de herramientas inferior.

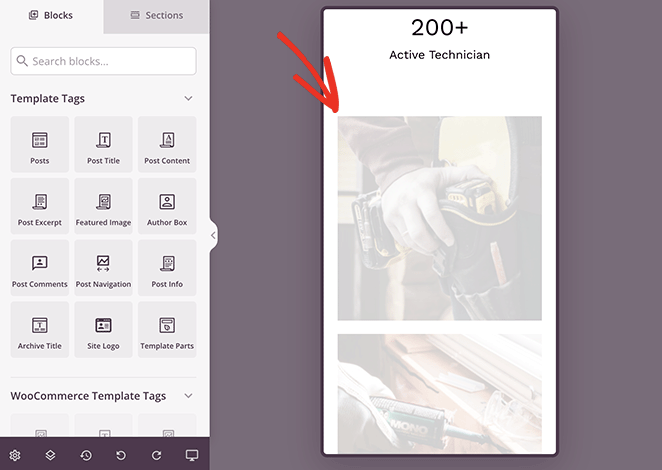
Las imágenes "atenuadas" no serán visibles para los visitantes de sitios web para móviles.

Cuando estés satisfecho con el aspecto de tu diseño, haz clic en el botón Guardar situado en la esquina superior derecha de la pantalla.

Sigue los pasos anteriores para ocultar imágenes en la vista móvil para cualquier otra plantilla de tema, como tu Barra Lateral, Entradas Individuales, Páginas, etc.
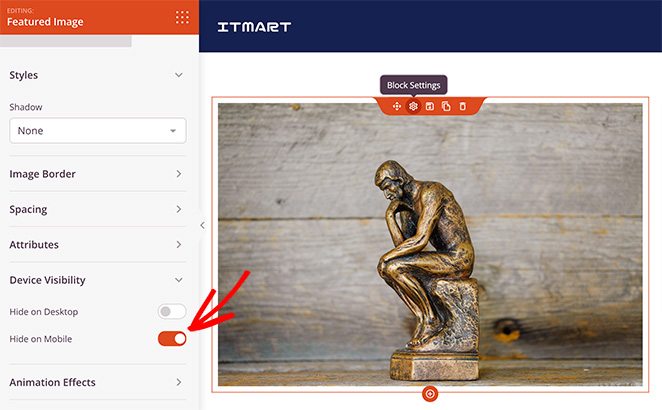
Por ejemplo, si quieres ocultar las imágenes destacadas de las entradas de tu blog en dispositivos móviles, puedes editar tu plantilla de entrada única y cambiar la configuración de visibilidad del bloque Imagen destacada de esta forma:

Paso 5. Publique su sitio web WordPress
Cuando esté listo para activar su tema personalizado, vaya a SeedProd " Theme Builder y active la opción 'Enable SeedProd Theme'.

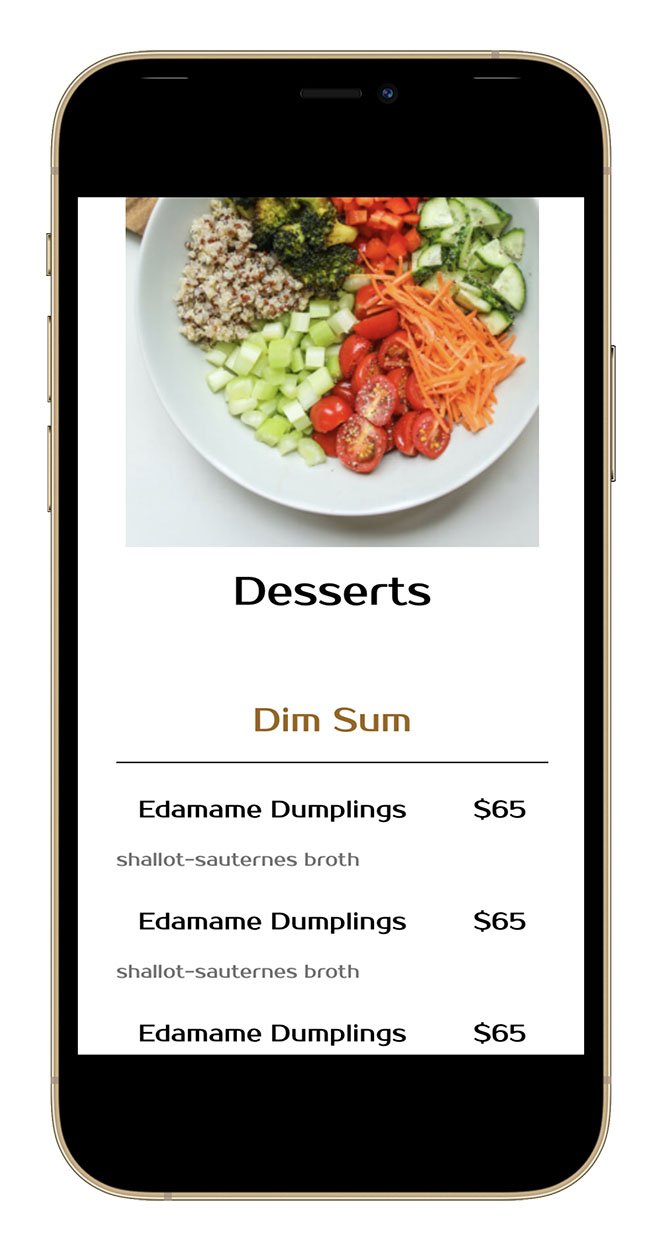
Ahora puede previsualizar su sitio web para ver los cambios. Como puede ver en este ejemplo, las imágenes que elegimos anteriormente están ocultas en el móvil.

Método 2: Ocultar imágenes en la vista móvil de las páginas de destino
También puede utilizar SeedProd para ocultar la imagen en la vista móvil para páginas de destino individuales. Esta es una excelente solución si desea mantener su tema de WordPress existente y crear páginas de destino de alta conversión en WordPress.
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
En primer lugar, siga los pasos anteriores para instalar el plugin SeedProd y actívelo en su sitio web.
Nota: Puede utilizar la versión gratuita de SeedProd para este método, ya que la configuración de Visibilidad de Dispositivos está disponible para todos los usuarios. Sin embargo, utilizaremos SeedProd Pro para la mayor variedad de plantillas de páginas de destino.
Paso 2. Elija una plantilla de página de destino
A continuación, vaya a SeedProd " Páginas de destino y haga clic en el botón Añadir nueva página de destino.

Puede elegir cualquier plantilla de página de aterrizaje en la página siguiente, incluyendo:
- Próximamente
- Modo de mantenimiento
- Página 404
- Ventas
- Webinar
- Apretón de plomo
- Gracias
- Inicio de sesión
Cuando encuentres una plantilla que te guste, pasa el ratón por encima y haz clic en el icono de la marca de verificación.

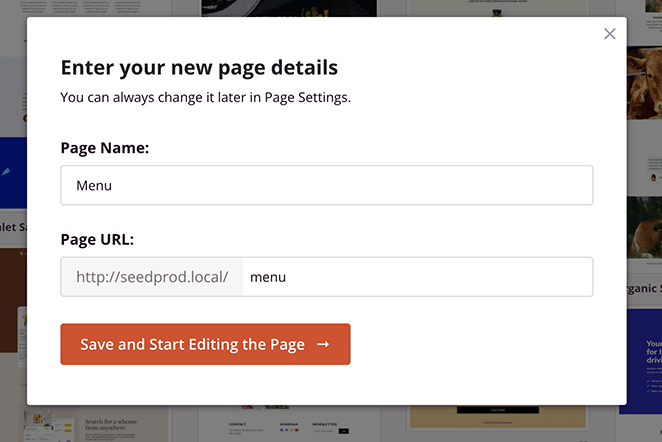
A continuación, puede dar un nombre a su página de destino y hacer clic en el botón Guardar y empezar a editar la página.

Paso 3. Personalice el diseño de su página de destino
Tu plantilla de página de aterrizaje se abrirá en el mismo constructor de páginas que utilizamos anteriormente para personalizar el tema de WordPress. Funciona de la misma manera e incluye las mismas secciones y elementos que el constructor de temas.

Los únicos bloques que no puedes utilizar en tu página de destino son las etiquetas de plantilla de WordPress y WooCommerce. Esos bloques están ocultos porque las páginas de destino no utilizan contenido dinámico de WordPress, como entradas de blog, categorías, etiquetas, etc.
En su lugar, puede personalizar su página de destino con:
- Regalos
- Titulares animados
- Formularios Optin
- Temporizadores de cuenta atrás
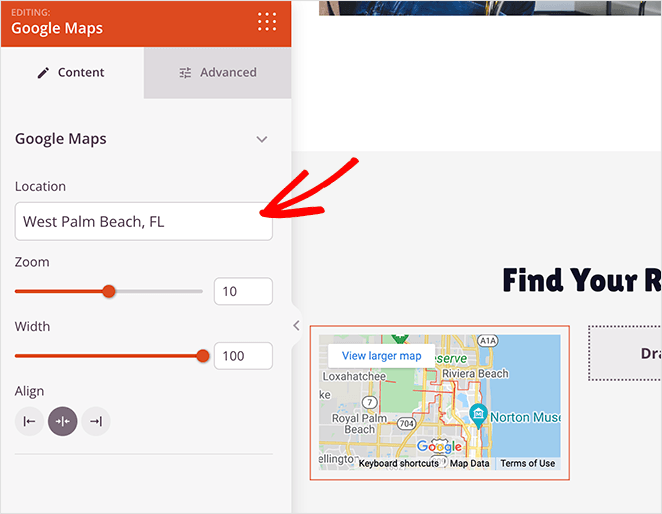
- Google Maps
- Redes sociales
- Y mucho más.

Paso 4. Ocultar imágenes con la visibilidad del dispositivo
Puede ocultar imágenes en móvil en su página de destino de la misma manera que lo hizo con el constructor de temas. Simplemente haga clic en la imagen que desea ocultar. A continuación, en la pestaña "Avanzado", pon el interruptor "Ocultar en móvil" en la posición "Activado".

La imagen aparecerá "atenuada" al previsualizarla en el móvil, lo que indica que la imagen está oculta para los visitantes móviles.

Continúe personalizando su página de destino hasta que esté satisfecho con su aspecto.
Paso 5. Publique su página de destino
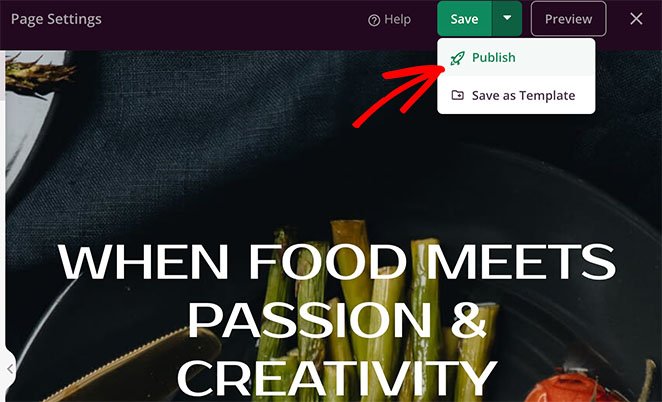
Para publicar su página de destino personalizada, haga clic en la flecha desplegable del botón Guardar. A continuación, seleccione la opción Publicar.

Cuando previsualice su página de destino en un dispositivo móvil, no podrá ver la imagen que ocultó con los ajustes de visibilidad.

Método 3: Ocultar una imagen en el móvil con CSS
Entendemos que algunos propietarios de sitios web prefieren personalizar sus sitios manualmente. Por esa razón, el siguiente método le mostrará cómo ocultar imágenes en móviles usando CSS personalizado.
Nota: sólo recomendamos este método si te sientes cómodo trabajando con lenguajes de codificación. Puede utilizar el personalizador integrado de WordPress para añadir CSS personalizado a su sitio web.
En primer lugar, busque la clase del elemento de contenido que contiene la imagen. Por ejemplo, la imagen destacada de las entradas de tu blog. A continuación, puedes ocultarla utilizando la siguiente clase CSS:
@media only screen and (max-width : 320px) {
.your-element-class {
display: none;
}
}
Tendrás que sustituir 'your-element-class' por la clase CSS que contiene tu imagen. Es posible que también tengas que ajustar el ancho máximo del dispositivo para adaptarlo a tu tema de WordPress y a la consulta de medios.
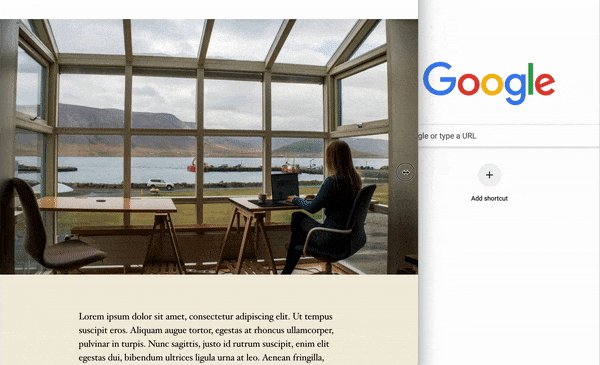
En este ejemplo, ocultamos la imagen destacada de la entrada en el móvil mediante la clase '.featured-media img':
@media only screen and (max-width: 782px) {
.featured-media img{
display: none;
}
}
Como puede ver, la imagen desaparece automáticamente en los tamaños de pantalla más pequeños.

¡Ya está!
Esperamos que este artículo te haya ayudado a aprender cómo ocultar imágenes en la vista móvil en WordPress. Puede que también te guste esta guía sobre cómo añadir una caja de autor en WordPress.
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.





