Vous cherchez un moyen simple de masquer une image sur votre site web WordPress ?
L'affichage de tous les éléments de votre site web sur les écrans mobiles peut rendre l'expérience de visualisation encombrante et accablante. Il est alors plus difficile pour les visiteurs de trouver ce qu'ils cherchent, et ils peuvent même être amenés à abandonner votre site.
Ne serait-il pas formidable de pouvoir "désactiver" certains éléments de conception pour les utilisateurs de téléphones portables?
Cet article vous montrera comment masquer les images sur mobile dans WordPress, ce qui vous permettra d'offrir une meilleure expérience utilisateur aux visiteurs de votre site web.
Pourquoi cacher l'image dans la vue mobile sur WordPress ?
Un site web mobile encombré peut rebuter vos visiteurs, mais ce n'est pas la seule raison de masquer le contenu sur les appareils mobiles.
Il peut arriver que vous souhaitiez proposer une offre ciblée aux visiteurs de l'ordinateur de bureau. Dans ce cas, vous devrez masquer vos images promotionnelles aux visiteurs mobiles afin de ne pas les cibler accidentellement et de ne pas fausser vos résultats.
Une autre raison de masquer les images est qu'elles peuvent être trop grandes pour être affichées sur des écrans mobiles. Une énorme image de héros peut être magnifique sur un ordinateur de bureau, mais elle peut prendre beaucoup d'espace sur les appareils mobiles.
Comment afficher et masquer une image en mode mobile sur WordPress
Les solutions pour masquer les images sur les écrans mobiles peuvent sembler complexes pour les utilisateurs qui ne sont pas familiers avec les langages de codage. Une recherche rapide sur Google révèle des instructions pour écrire des feuilles de style CSS personnalisées, des classes div et tout un jargon technique.
Ne vous inquiétez pas. Vous n'aurez besoin d'aucune expertise technique pour appliquer les méthodes décrites ci-dessous. Tout ce dont vous avez besoin, c'est d'un plugin WordPress, d'un site web WordPress et de la possibilité de suivre quelques étapes simples.
Méthode 1 : Masquer l'image dans l'affichage mobile du site web
Pour la première méthode, nous utiliserons un puissant plugin WordPress pour masquer les images dans la vue mobile.

SeedProd est le meilleur constructeur de site web pour WordPress. Il vous permet de créer des thèmes WordPress, des pages d'atterrissage et des mises en page réactives sans écrire de code.
Il comprend des centaines de modèles prédéfinis et vous pouvez personnaliser chaque centimètre carré de votre site Web grâce au constructeur de pages, aux blocs et aux sections par glisser-déposer. Vous pouvez également utiliser les paramètres de visibilité de l'appareil pour masquer un contenu spécifique sur les vues mobiles et de bureau.
SeedProd propose également des modes intégrés, tels que le mode"bientôt", le mode "maintenance", la page 404 et la page de connexion. Vous pouvez activer et désactiver chaque mode en un seul clic, ce qui vous permet de cacher votre site au public pendant que vous travaillez sur son design.
Suivez les étapes ci-dessous pour masquer les images en vue mobile sur votre site web WordPress.
Étape 1. Installer et activer SeedProd
Tout d'abord, cliquez sur le bouton ci-dessous pour obtenir votre exemplaire de SeedProd.
Note : Pour utiliser la fonction de création de site web de SeedProd, vous avez besoin d'une licence SeedProd Pro.
Après avoir téléchargé le plugin, installez-le et activez-le sur votre site WordPress. Vous pouvez suivre ce guide sur l'installation d'un plugin WordPress si vous avez besoin d'aide.
Ensuite, allez dans SeedProd " Settings et entrez votre clé de licence.

Vous trouverez votre clé dans le tableau de bord de votre compte SeedProd, dans la section "Téléchargements".

Cliquez sur le bouton Verify Key pour déverrouiller votre licence SeedProd, puis passez à l'étape suivante.
Étape 2. Choisir un modèle de site web
L'étape suivante consiste à créer un thème WordPress personnalisé. Cela vous permettra d'utiliser les paramètres de "visibilité des appareils" de SeedProd pour afficher et masquer des contenus différents sur les ordinateurs de bureau et les téléphones portables.
Allez sur SeedProd " Theme Builder et cliquez sur le bouton Themes pour choisir un modèle de site web.

De nombreux thèmes sont disponibles pour différents secteurs et types de sites web, notamment pour le commerce électronique, les blogs, les portfolios, etc.
Une fois que vous avez trouvé un thème qui vous plaît, survolez-le et cliquez sur l'icône de la coche pour l'importer sur votre site.

Vous voyez maintenant les différentes parties qui composent votre thème WordPress.

Généralement, vous devriez les personnaliser manuellement avec du code, mais avec SeedProd, vous pouvez modifier visuellement chaque partie de votre site web grâce au constructeur de pages par glisser-déposer.
Pour personnaliser n'importe quelle partie de votre site web, passez la souris sur un modèle de thème et cliquez sur le lien "Modifier la conception". Pour ce guide, nous commencerons par la page d'accueil.

Étape 3. Personnalisez la conception de votre site web
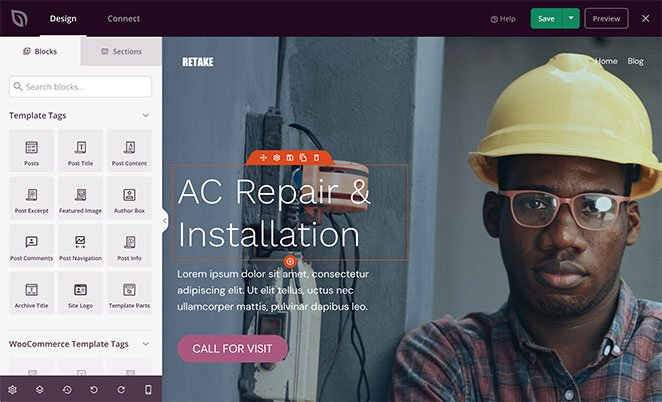
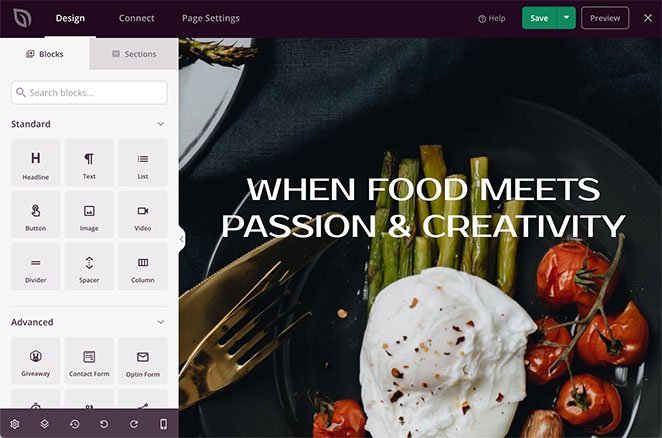
Vous verrez l'éditeur visuel de pages de SeedProd lorsque vous ouvrirez un modèle de thème. Il comporte des blocs et des sections sur la gauche pour ajouter du contenu personnalisé et un aperçu en direct sur la droite.

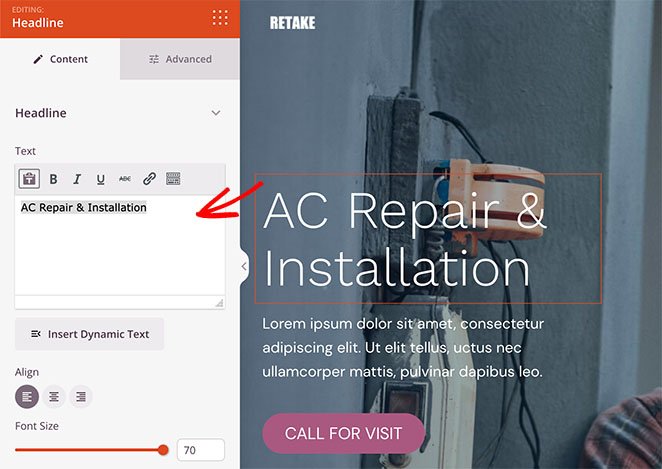
Vous pouvez cliquer sur n'importe quel élément pour afficher ses paramètres et modifier la conception et la mise en page. Par exemple, l'élément "titre" vous permet de modifier le contenu, l'alignement, le niveau du titre, etc.

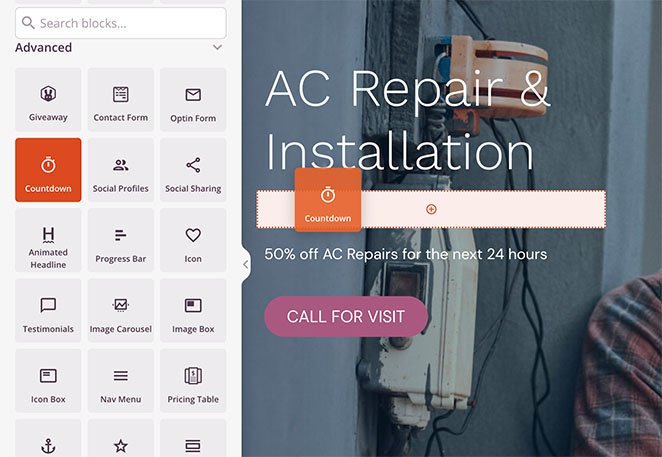
Il est également facile d'ajouter de nouveaux éléments à votre conception. Il vous suffit de faire glisser un bloc depuis la gauche et de le déposer sur votre aperçu en direct.

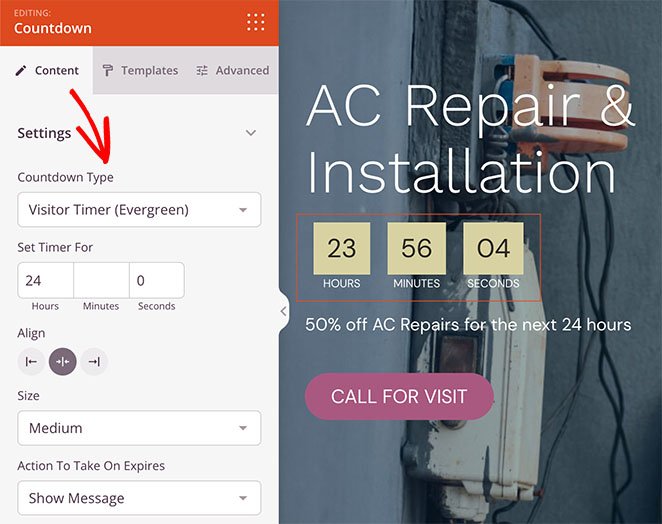
Nous avons utilisé le bloc "Compte à rebours" dans cet exemple. Les comptes à rebours sont un excellent moyen d'ajouter de l'urgence à votre site et d'encourager les visiteurs à agir avant de manquer leur coup.

Comme tous les blocs SeedProd, vous pouvez cliquer dessus pour :
- Modifier le type de minuterie
- Ajuster l'alignement de la minuterie
- Ajouter un message personnalisé
- Rediriger les utilisateurs à la fin du délai
- Modifier la taille de la minuterie
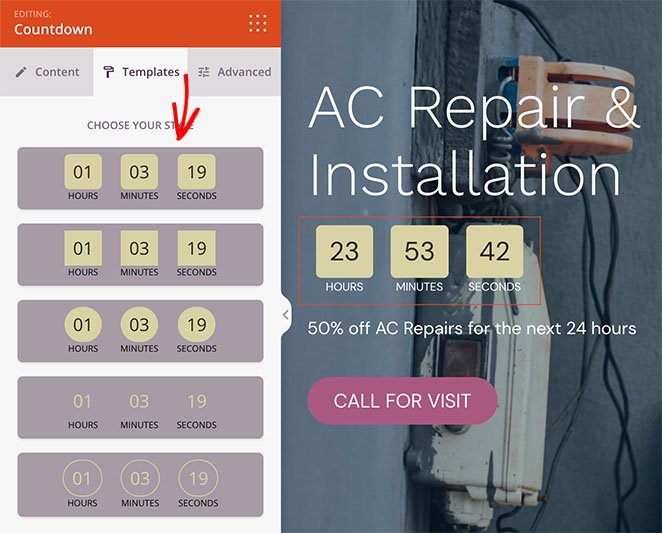
Vous pouvez également cliquer sur l'onglet "Modèles" pour choisir rapidement un autre style.

Étape 4. Masquer les images du site Web sur les mobiles avec Device Visibility
Il est facile de cacher les images sur les téléphones portables grâce aux paramètres de " visibilité des appareils " de SeedProd. Vous pouvez cacher des images individuellement ou des sections entières d'images en un seul clic.
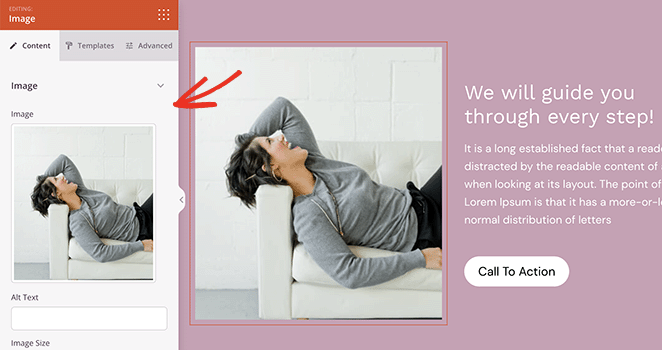
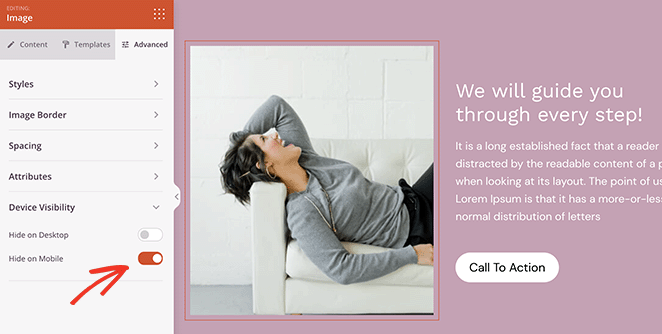
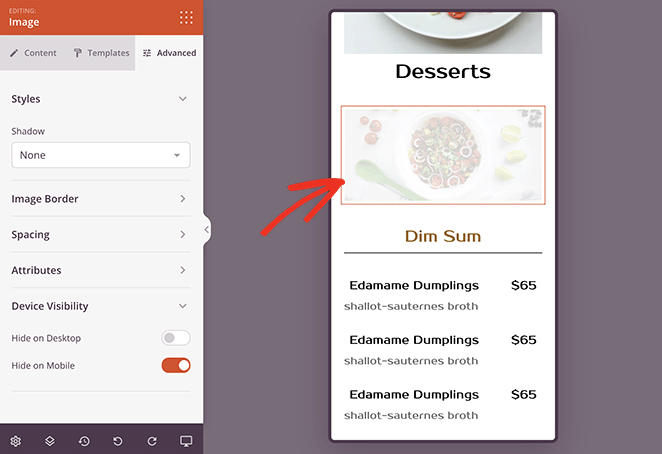
Pour masquer des images individuellement, recherchez l'image que vous souhaitez masquer, puis cliquez dessus pour ouvrir les paramètres du contenu.

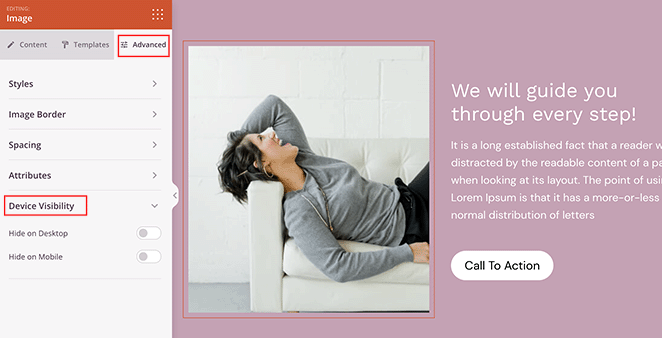
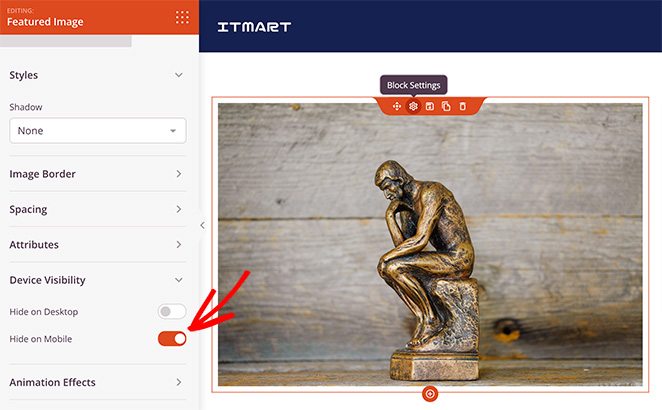
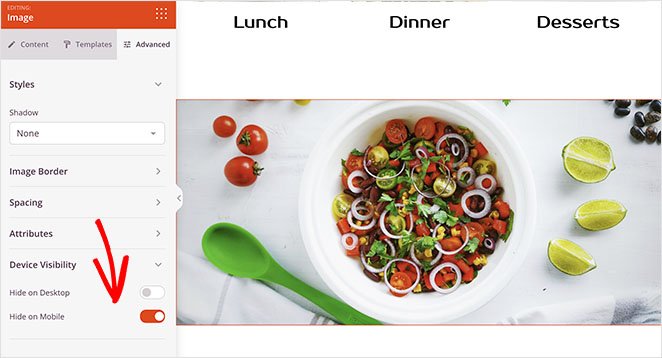
Cliquez ensuite sur l'onglet "Avancé" et développez la section "Visibilité des appareils".

Pour masquer l'image sur les téléphones portables, cliquez sur le bouton situé à côté de l'intitulé "Masquer sur les téléphones portables".

Cette image ne s'affichera plus que pour les visiteurs de l'ordinateur de bureau et sera cachée sur les téléphones portables.
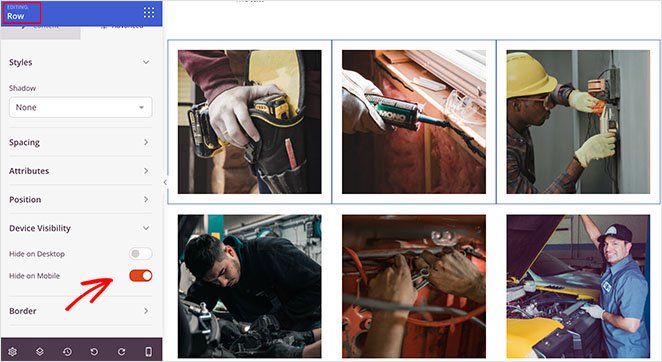
Vous pouvez suivre les mêmes étapes pour cacher des rangées d'images entières avec SeedProd. Ouvrez simplement les paramètres de la rangée, et dans l'onglet "Avancé", utilisez les paramètres de "Visibilité de l'appareil" pour cacher la rangée d'images sur mobile.

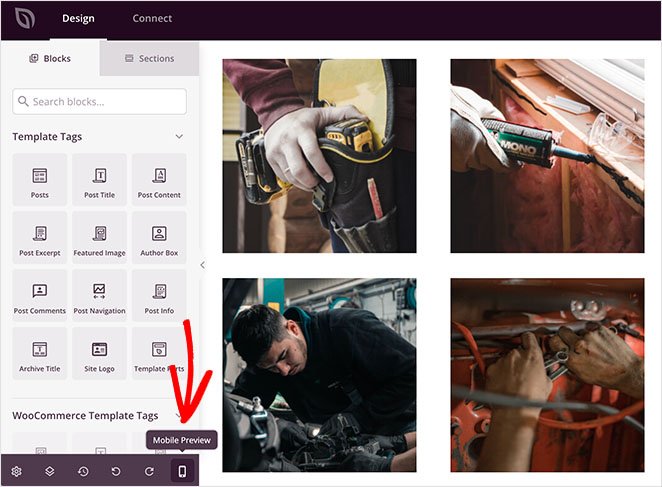
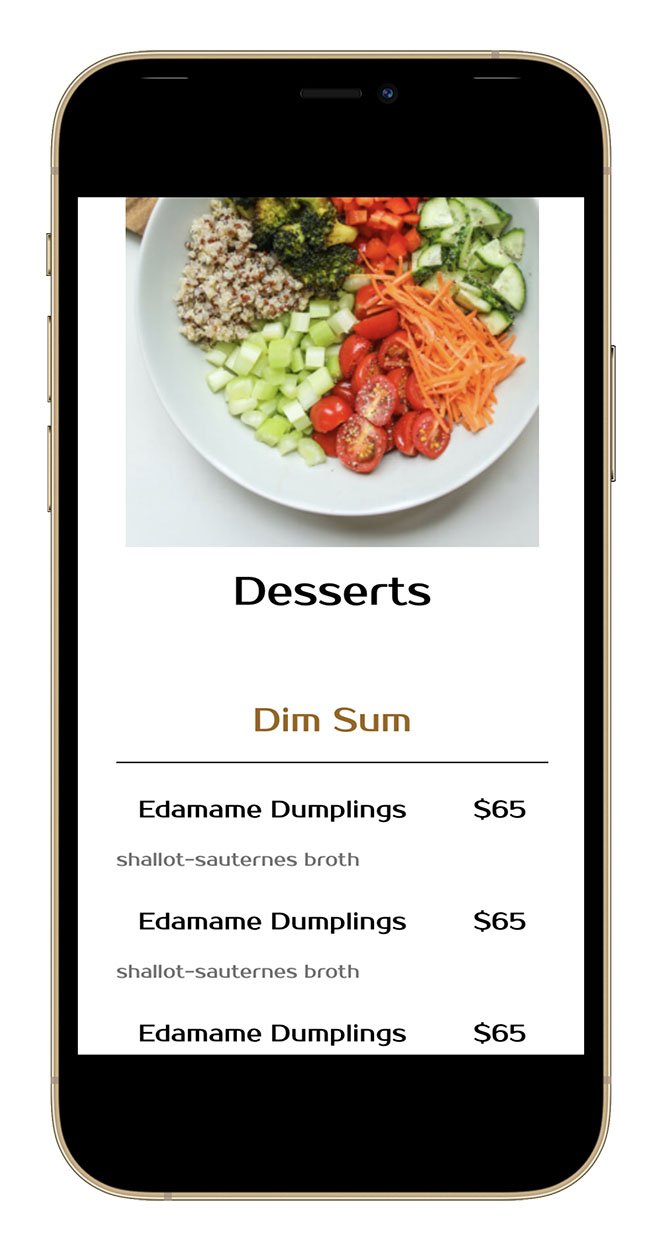
Vous pouvez prévisualiser vos modifications en cliquant sur l'icône "Aperçu mobile" dans la barre d'outils inférieure.

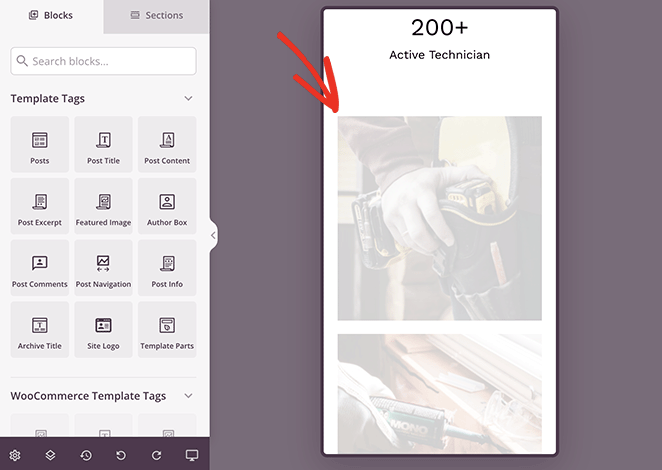
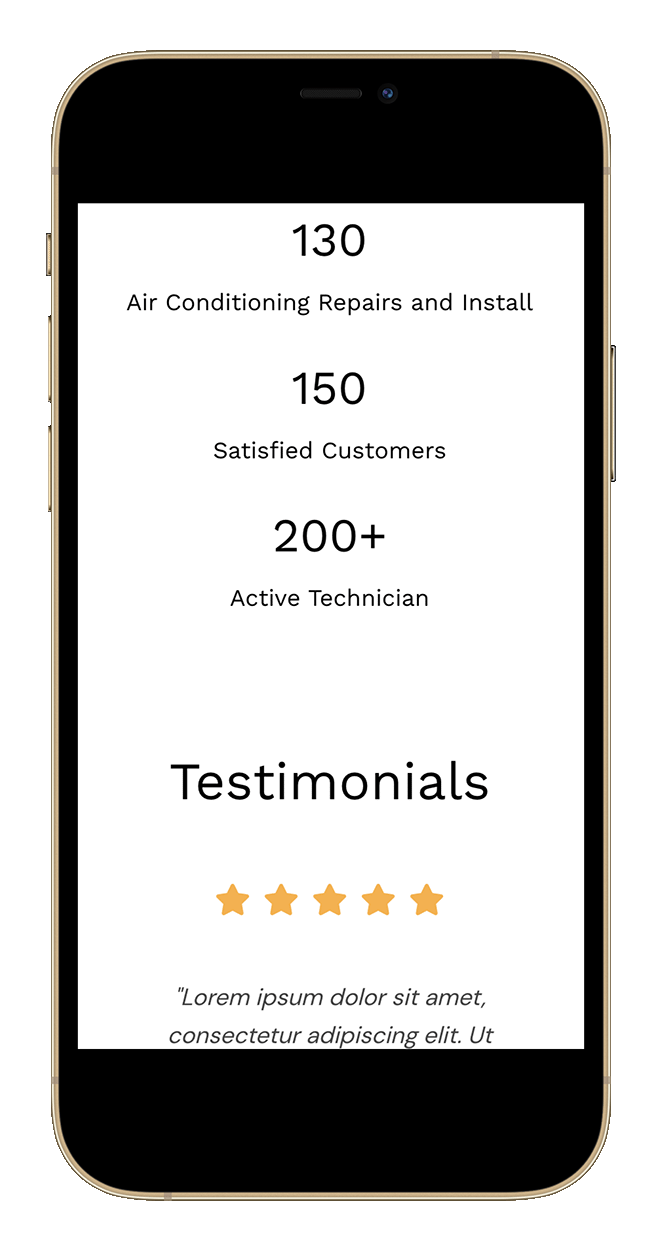
Les images grisées ne seront pas visibles pour les visiteurs du site web mobile.

Lorsque vous êtes satisfait de l'aspect de votre dessin, cliquez sur le bouton Enregistrer dans le coin supérieur droit de votre écran.

Suivez les étapes ci-dessus pour masquer les images en vue mobile pour tout autre modèle de thème, comme la barre latérale, les articles uniques, les pages, etc.
Par exemple, si vous souhaitez masquer les images en vedette de vos articles de blog sur mobile, vous pouvez modifier votre modèle d'article unique et changer les paramètres de visibilité du bloc Image en vedette comme suit :

Étape 5. Publier votre site Web WordPress
Lorsque vous êtes prêt à mettre en place votre thème personnalisé, allez sur SeedProd " Theme Builder et mettez l'interrupteur "Enable SeedProd Theme" sur la position "On".

Vous pouvez maintenant prévisualiser votre site web pour voir les changements. Comme vous pouvez le voir dans cet exemple, les images que nous avons choisies plus tôt sont masquées sur mobile.

Méthode 2 : Masquer les images en mode mobile sur les pages d'atterrissage
Vous pouvez également utiliser SeedProd pour masquer l'image dans la vue mobile pour des pages d'atterrissage individuelles. C'est une excellente solution si vous souhaitez conserver votre thème WordPress existant et créer des pages d'atterrissage à fort taux de conversion dans WordPress.
Étape 1. Installer et activer SeedProd
Tout d'abord, suivez les étapes ci-dessus pour installer le plugin SeedProd et l'activer sur votre site web.
Note : Vous pouvez utiliser la version gratuite de SeedProd pour cette méthode, car les paramètres de visibilité des appareils sont disponibles pour tous les utilisateurs. Cependant, nous utiliserons SeedProd Pro pour la plus grande variété de modèles de pages d'atterrissage.
Étape 2. Choisir un modèle de page d'atterrissage
Ensuite, allez dans SeedProd " Landing Pages et cliquez sur le bouton Add New Landing Page (Ajouter une nouvelle page d'atterrissage ).

Vous pouvez choisir n'importe quel modèle de page d'atterrissage sur la page suivante, y compris :
- A venir
- Mode maintenance
- 404 page
- Vente
- Webinaire
- Squeeze de plomb
- Merci de votre attention.
- Connexion
Lorsque vous trouvez un modèle qui vous plaît, survolez-le et cliquez sur l'icône de la coche.

Vous pouvez ensuite donner un nom à votre page d'atterrissage et cliquer sur le bouton Enregistrer et commencer à modifier la page.

Étape 3. Personnalisez la conception de votre page d'atterrissage
Votre modèle de page d'atterrissage s'ouvrira dans le même constructeur de pages que celui que nous avons utilisé pour personnaliser le thème WordPress plus tôt. Il fonctionne de la même manière et comprend les mêmes sections et éléments que le constructeur de thème.

Les seuls blocs que vous ne pouvez pas utiliser sur votre page d'atterrissage sont les balises des modèles WordPress et WooCommerce. Ces blocs sont cachés parce que les pages d'atterrissage n'utilisent pas le contenu dynamique de WordPress, comme les articles de blog, les catégories, les balises, etc.
Au lieu de cela, vous pouvez personnaliser votre page d'atterrissage avec :
- Cadeaux
- Titres animés
- Formulaires Optin
- Comptes à rebours
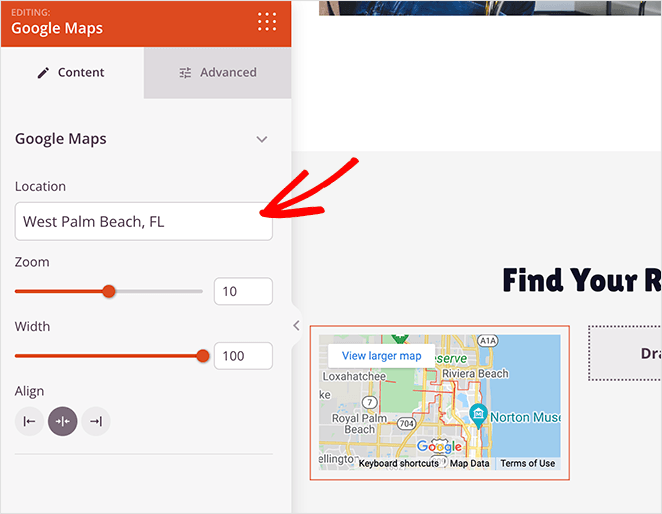
- Google maps
- Incrustations dans les médias sociaux
- Et bien d'autres choses encore.

Étape 4. Masquer les images avec la visibilité de l'appareil
Vous pouvez masquer les images dans les pages mobiles de votre page d'atterrissage de la même manière que vous l'avez fait avec le constructeur de thèmes. Cliquez simplement sur l'image que vous souhaitez masquer. Puis, dans l'onglet "Avancé", mettez l'option "Masquer sur mobile" en position "Activé".

L'image sera "grisée" lorsque vous la prévisualiserez sur mobile, ce qui indique qu'elle est cachée pour les visiteurs mobiles.

Continuez à personnaliser votre page d'atterrissage jusqu'à ce que vous soyez satisfait de son aspect.
Étape 5. Publier votre page d'atterrissage
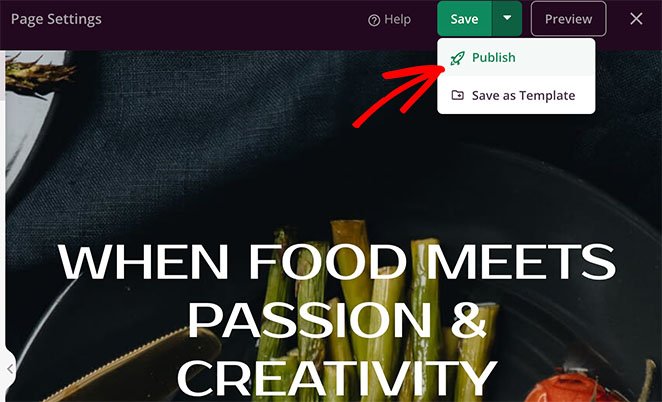
Pour publier votre page d'atterrissage personnalisée, cliquez sur la flèche déroulante du bouton Enregistrer. Sélectionnez ensuite l'option Publier.

Lorsque vous prévisualisez votre page d'atterrissage sur un appareil mobile, vous ne pourrez pas voir l'image que vous avez masquée à l'aide des paramètres de visibilité.

Méthode 3 : Masquer une image sur mobile avec CSS
Nous comprenons que certains propriétaires de sites web préfèrent personnaliser leur site manuellement. C'est pourquoi la méthode suivante vous montrera comment masquer les images sur les téléphones portables à l'aide d'une feuille de style CSS personnalisée.
Remarque : nous ne recommandons cette méthode que si vous êtes à l'aise avec les langages de programmation. Vous pouvez utiliser le personnalisateur intégré de WordPress pour ajouter des feuilles de style CSS personnalisées à votre site web.
Tout d'abord, trouvez la classe de l'élément de contenu qui contient votre image. Par exemple, l'image vedette de vos articles de blog. Vous pouvez ensuite la masquer en utilisant la classe CSS suivante :
@media only screen and (max-width : 320px) {
.your-element-class {
display: none;
}
}
Vous devrez remplacer "your-element-class" par la classe CSS qui contient votre image. Vous devrez peut-être également ajuster la largeur maximale de l'appareil en fonction de votre thème WordPress et de la requête média.
Dans cet exemple, nous avons masqué l'image vedette de l'article sur mobile en ciblant la classe '.featured-media img' :
@media only screen and (max-width: 782px) {
.featured-media img{
display: none;
}
}
Comme vous pouvez le constater, l'image disparaît automatiquement sur les écrans de petite taille.

Et voilà !
Nous espérons que cet article vous a aidé à apprendre comment cacher les images en vue mobile sur WordPress. Vous pourriez aussi aimer ce guide sur l'ajout d'une boîte d'auteur sur WordPress.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.





