Vous cherchez les meilleurs exemples de sites web adaptés aux mobiles ?
Les moteurs de recherche comme Google favorisent les conceptions "mobile-first" dans leur algorithme de classement. Cela signifie qu'il est plus important que jamais de veiller à ce que la conception de votre site web s'adapte aux écrans de petite taille, en particulier si vous souhaitez obtenir un meilleur classement dans les résultats de recherche.
Cet article présente quelques-uns des meilleurs exemples de sites web "mobile-first", afin que vous sachiez par où commencer pour votre site mobile.
Qu'est-ce qu'un site web adapté aux mobiles ?
Les sites conviviaux pour les mobiles sont des sites dont la conception s'adapte à l'appareil que vous utilisez. La conception typique d'un site web de bureau adapte ses éléments aux appareils mobiles tels que les smartphones, les tablettes et les ordinateurs portables.

Par exemple, un menu de navigation normal se transforme en menu hamburger. Vous verrez également des boutons et des polices de grande taille au lieu de boutons d'appel à l'action plus petits.
La création d'un site web "mobile-first" permet aux utilisateurs de trouver facilement des éléments spécifiques à partir d'écrans mobiles. Au lieu de zoomer sur les éléments de contenu, les utilisateurs mobiles peuvent tout voir facilement en quelques taps ou swipes.
9 exemples inspirants de sites web adaptés aux mobiles
Il existe tellement de sites Web mobiles étonnants qu'il est impossible de tous les inclure dans cet article. Voici donc une sélection de nos exemples préférés de sites web adaptés aux mobiles, conçus par des web designers talentueux et des marques avisées.
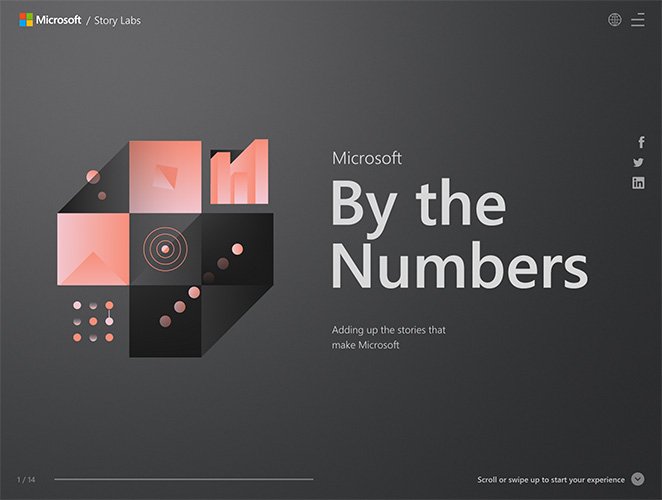
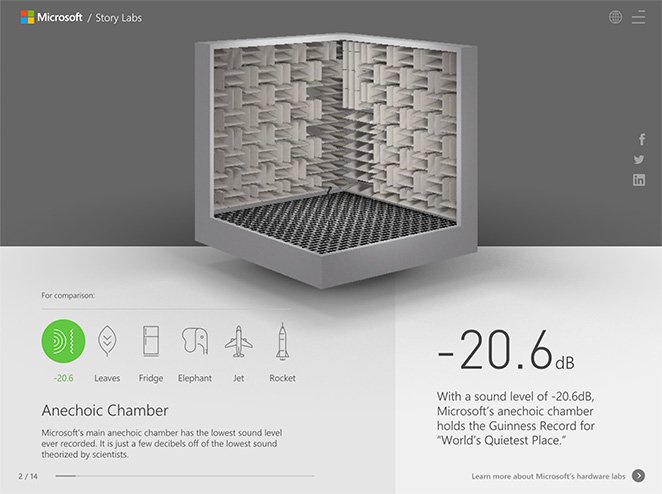
1. Microsoft en chiffres

Microsoft offre un exemple étonnant de site web mobile-first avec son site "by the numbers". Il présente de nombreuses statistiques de Microsoft dans un format convivial, parfait pour les écrans mobiles.
En défilant vers le haut, vous découvrirez des statistiques positives accompagnées de graphiques accrocheurs et de liens permettant d'en savoir plus. Vous pouvez également faire défiler la page vers le bas pour voir les statistiques avec des valeurs négatives. Vous pouvez également faire défiler l'écran de gauche à droite pour obtenir le même effet, ce qui rend le site très convivial pour les utilisateurs mobiles.

La page comprend un menu hamburger avec des raccourcis vers chaque statistique pour les personnes pressées. Elle propose également des icônes de médias sociaux et un menu de sélection des langues.
Dans l'ensemble, le site Web "by the Numbers" de Microsoft est un magnifique exemple de conception de site Web "mobile-first".
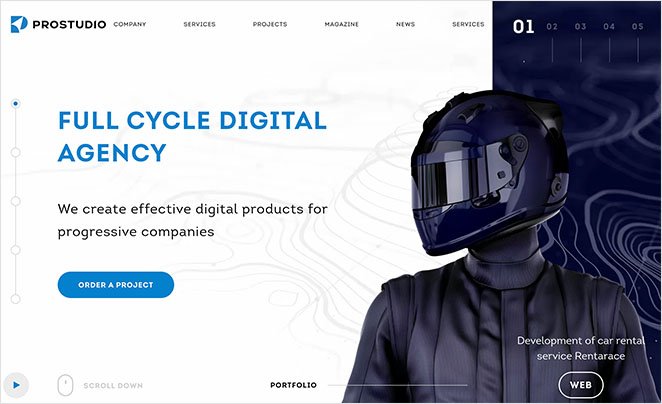
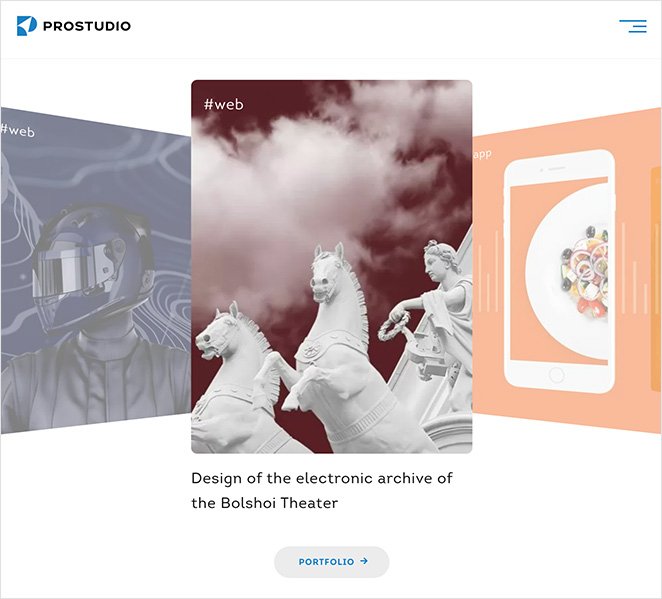
2. Agence Prostudio

Prostudio est une agence de design russe qui démontre avec brio son expertise en matière de conception de sites web mobiles et réactifs. Le site web de bureau présente une mise en page intuitive qui affiche les éléments récents du portefeuille, la preuve sociale et les services au fur et à mesure que l'on descend dans la page.
Cependant, si vous naviguez à partir d'un écran mobile, le portefeuille, la preuve sociale et les services se transforment en cartes "glissables" qui sont plus faciles à parcourir à partir de tablettes et de smartphones.

Parmi les autres éléments adaptés à la mobilité, citons
- Menu hamburger
- Slider de l'article de blog
- Gros boutons CTA
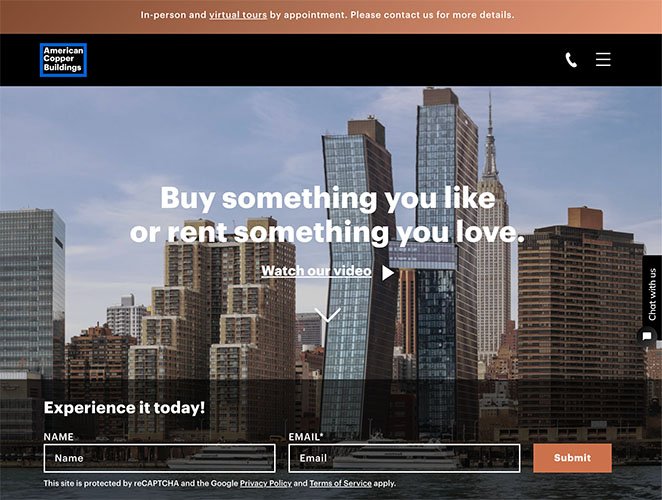
3. Cuivre américain

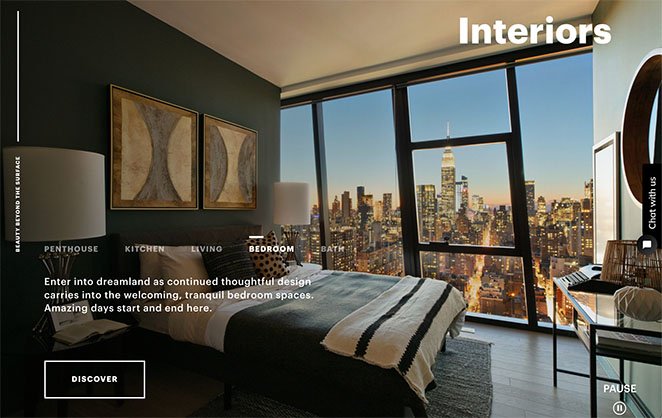
American Copper Buildings propose des locations d'appartements de luxe à Manhattan, et son site web respire le luxe à plein nez. La conception mobile responsive s'adapte parfaitement à toutes les tailles d'écran, et les utilisateurs peuvent taper, cliquer ou faire défiler les différentes sections de la page.
Nous adorons le diaporama automatique des différents appartements. Il offre une expérience visuelle complète et permet même de faire une pause pour regarder plus longuement.

De plus, le carrousel d'images des locations est "glissable" sur les écrans mobiles, ce qui permet d'offrir plus de contenu visuel sans occuper un espace précieux.
La page entière comprend de grands boutons CTA, des formulaires de contact minimaux et des options de navigation mobile. Vous pouvez également appuyer sur pour appeler ou discuter avec un représentant.
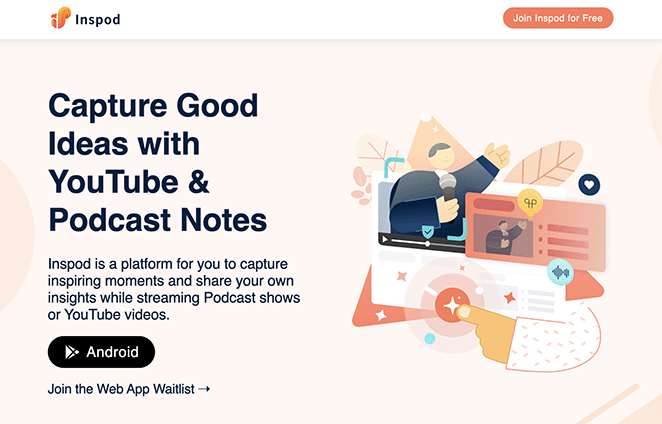
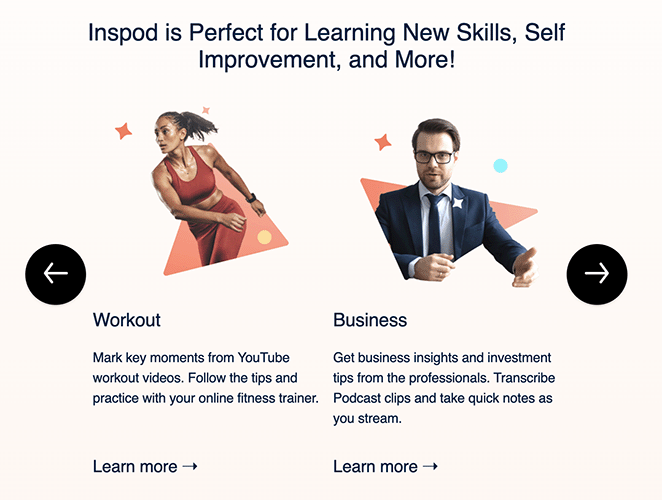
4. Inspod

Inspod est une application mobile pour Android qui vous permet de capturer et d'enregistrer des notes tout en écoutant de la musique en continu ou en faisant du podcasting. Étant donné qu'il s'agit d'une application mobile, il n'est pas surprenant que son site web soit adapté à la mobilité.
Les utilisateurs peuvent parcourir le site rapidement et apprendre tout ce qu'ils ont besoin de savoir sur les caractéristiques et les avantages de l'application. Les graphiques accrocheurs aident à guider les visiteurs vers le bas de la page.
La taille des polices est suffisamment facile à lire d'un coup d'œil, tandis que les boutons et les icônes cliquables sont visibles aux moments critiques pour stimuler les conversions. Le carrousel de compétences est une excellente touche pour les utilisateurs mobiles ; ils peuvent glisser vers la gauche ou la droite pour obtenir plus d'informations.

L'ensemble du site web est minimaliste, facile à parcourir et offre une expérience utilisateur transparente.
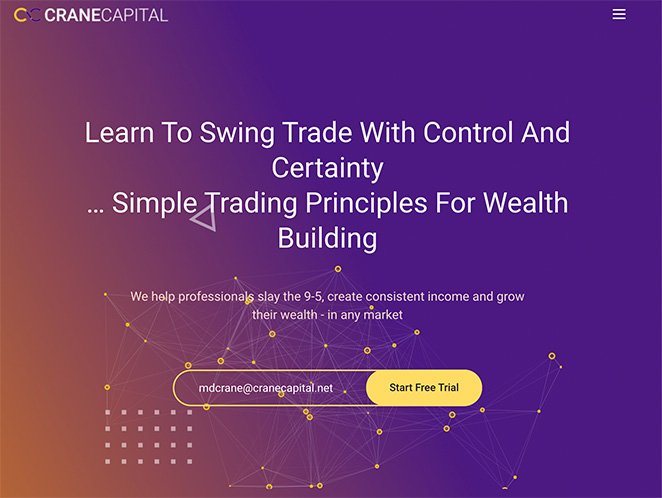
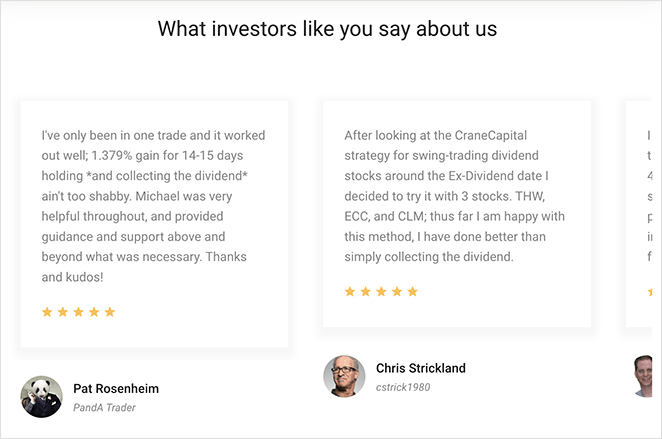
5. Crane Capital

Crane Capital est un excellent exemple de site web adapté aux mobiles. Il présente toutes les caractéristiques d'un site web réactif de qualité , notamment :
- Menu hamburger
- Défilement fluide
- Design minimaliste
- Gros boutons CTA
- Champs de formulaire minimaux
Vous pouvez faire défiler les témoignages d'un clic ou d'un glissement, et des animations conviviales attirent l'attention sur les éléments essentiels de la page.

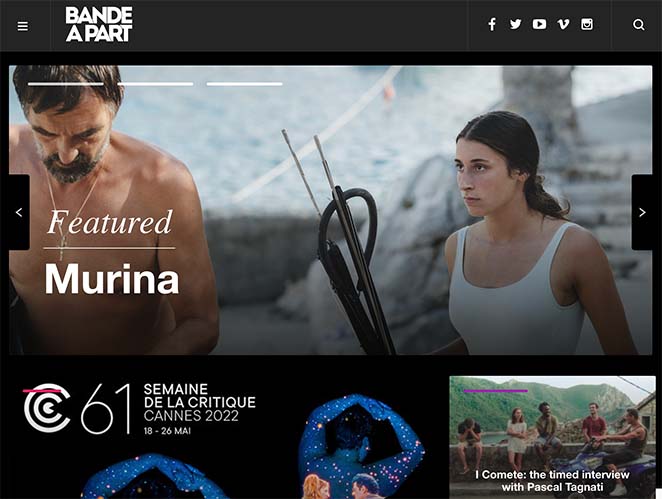
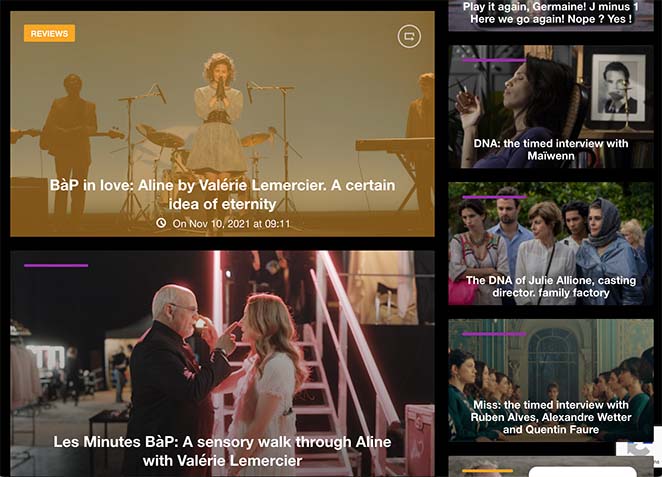
6. Bande a Part

Les sites web de magazines peuvent s'inspirer de cette excellente conception de Bande a Part. Il montre qu'il est possible de créer un design réactif avec beaucoup de contenu visuel et de médias.
Le magazine comporte une barre de défilement d'images en haut de page pour faciliter le balayage et le clic. Il est suivi d'une grille de contenu en maçonnerie qui s'adapte instantanément aux différentes tailles d'écran.

Ce site web utilise également le défilement infini, ce qui permet aux visiteurs mobiles de naviguer sans avoir à appuyer sur la minuscule pagination. Vous pouvez également appuyer sur les icônes des médias sociaux pour suivre ses profils et sur l'icône de recherche pour trouver facilement ce que vous cherchez.
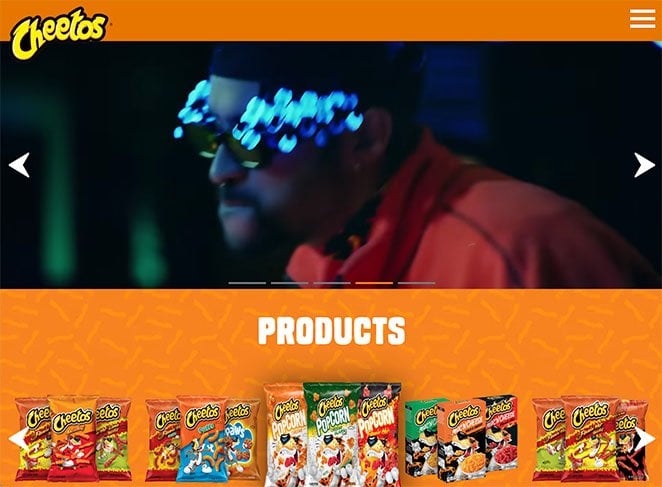
7. Cheetos

Cheetos propose une multitude d'images et de médias accrocheurs sur son site web. Mais il le fait d'une manière adaptée aux mobiles, sans sacrifier la vitesse et l'expérience de l'utilisateur.
Les visiteurs mobiles peuvent instantanément parcourir une sélection d'images et de vidéos qui les captivent. Ensuite, les utilisateurs peuvent parcourir des produits populaires, des vidéos espiègles et des recettes pratiques dans différentes barres de défilement d'images.
La section "Get Social" est un excellent moyen d'encourager les utilisateurs à visiter différents profils de médias sociaux. Elle comprend une grille d'images Instagram qui s'affiche magnifiquement sur les appareils mobiles.

Vous pouvez suivre ce guide facile pour ajouter une galerie Instagram à WordPress qui lui ressemble.
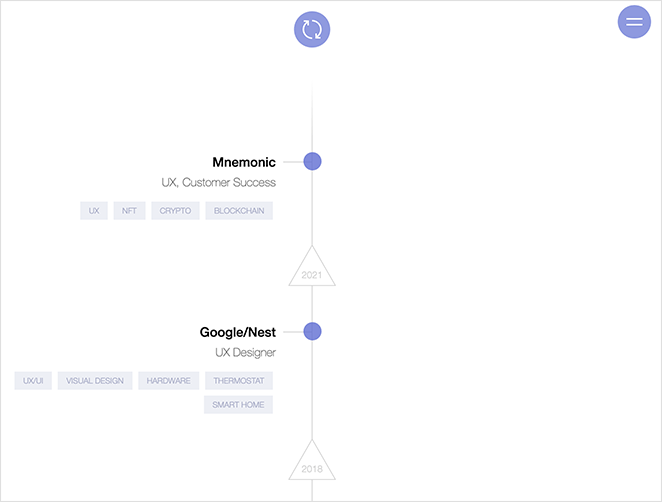
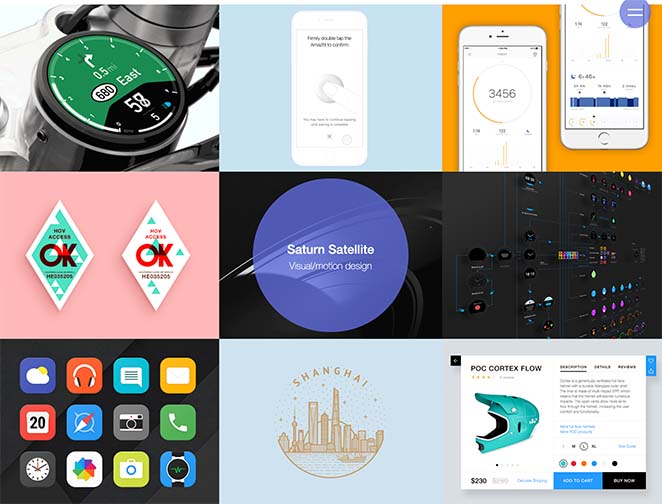
8. Denys Nevozhai

Denys Nevozhai est un concepteur UX dont le site Web mobile-first ne peut que vous séduire. Après avoir atterri sur son site, vous verrez une flèche animée vous invitant à cliquer ou à faire défiler vers le bas.
Ensuite, un design minimaliste avec une touche de couleur pour attirer l'œil sur les informations concernant Denys. Vous verrez ensuite une chronologie réactive de l'expérience et de l'expertise de Denys, que vous pourrez inverser d'un simple toucher.

La section portfolio met magnifiquement en valeur le travail de Denys sans donner l'impression d'être lente ou gonflée. Nous apprécions également la barre de défilement des images qui met en évidence les prix remportés par ce designer talentueux.

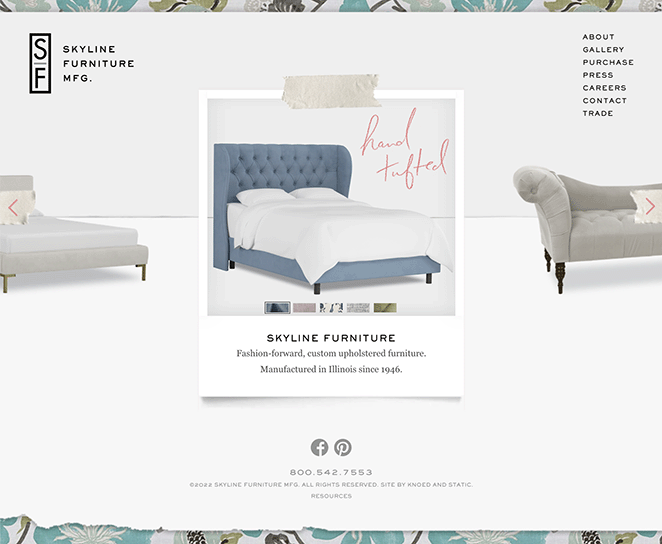
9. Meubles Skyline

La société de vente de meubles en gros, Skyline furniture, propose un exemple unique de site web adapté aux mobiles qui illustre parfaitement son image de marque et sa personnalité. L'ensemble de la conception est axée sur le mobile, avec des éléments de conception Web conviviaux que vous pouvez consulter facilement à partir de n'importe quel appareil.
La barre de défilement de la page d'accueil permet aux visiteurs d'en apprendre davantage sur l'entreprise à partir d'un seul endroit. Les utilisateurs peuvent ensuite appuyer sur la barre de navigation pour accéder à des pages spécifiques.
La page de la galerie, par exemple, présente un format de curseur d'image similaire.
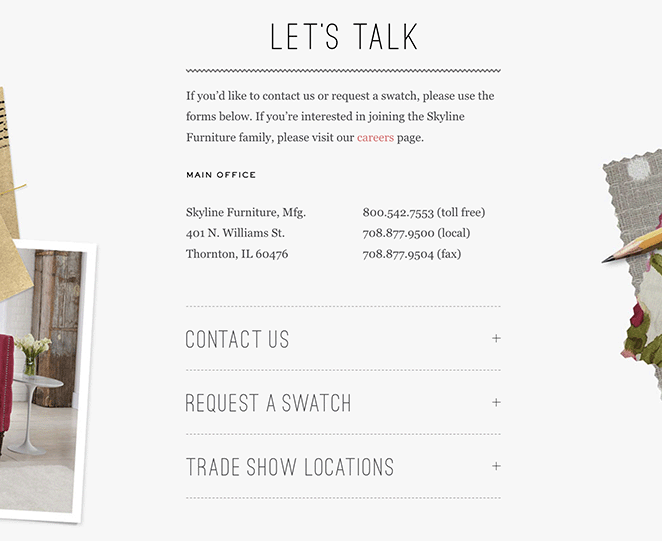
Nous apprécions particulièrement la page de contact, qui présente différents formulaires de contact à l'intérieur d'un accordéon extensible. L'utilisation de ce type d'élément de conception web permet de gagner de l'espace, mais aussi d'organiser le contenu dans un format logique, ce qui le rend plus facile à trouver.

Comment créer un site web adapté aux mobiles ?
La création d'un site web adapté aux mobiles peut sembler un défi, mais c'est facile avec les bons outils. Les propriétaires de sites web WordPress disposent de plusieurs options pour rendre leur site web adapté aux mobiles :
- Choisir un thème WordPress adapté aux mobiles
- Utiliser un plugin WordPress pour mobile
- Choisissez un constructeur de site web doté de fonctionnalités adaptées aux mobiles
Heureusement, nous disposons d'un guide complet sur la manière de rendre un site web de bureau convivial pour les mobiles. Consultez-le et commencez dès aujourd'hui à concevoir votre site web responsive.
Et voilà !
We hope this article helped you find the best mobile-friendly website examples. You might also like this guide on making a mobile landing page while you’re here, along with these mobile landing page examples.
Prêt à vous lancer dans la conception de sites web réactifs ?
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.