Voulez-vous intégrer un carrousel d'images WordPress sur votre site web ?
Depuis plus de 10 ans que je travaille avec WordPress, j'ai découvert que les carrousels d'images sont un moyen visuellement frappant d'améliorer l'engagement sur n'importe quel site web. Mais il est souvent difficile de trouver un plugin de carrousel WordPress qui soit à la fois puissant et facile à utiliser si vous êtes débutant.
In this article, I’ll show you how to create an image carousel on your WordPress website easily. You’ll see how to make a responsive image carousel, a simple slider, or a full product gallery depending on what you need.
🧠 Quick Summary: How to Create a WordPress Image Carousel
- Use SeedProd 🧩 – Add carousels to any page using the Image Carousel block
- Try Jetpack 📸 – Enable full-screen gallery carousels in posts and pages
- Add Product Carousels 🛒 – Use a free plugin to create WooCommerce image sliders
How to Create Image Carousels for Custom WordPress Pages

SeedProd is the best WordPress website builder, with over 1 million users. It includes a built-in WordPress carousel plugin that makes it easy to add image sliders without code. With its drag-and-drop page builder, you can add multiple image carousels and sliders to any page of your site without coding.
Vous pouvez également utiliser SeedProd pour :
- Créer un thème WordPress personnalisé
- Grow your email list with opt-in forms
- Show your physical location with Google Maps
- Create urgency using countdown timers
- Boost engagement with social media embeds
- Draw attention with animated headlines
- Engage visitors with video embeds
- Build trust and credibility with testimonials
With this in mind, let’s look at how to add an image carousel to your website using SeedProd.
Étape 1 : Installer et activer le plugin SeedProd
La première étape consiste à télécharger une copie du plugin SeedProd. Bien que SeedProd ait une version gratuite pour créer des pages d'atterrissage simples, nous utiliserons la version Pro pour accéder à toutes les fonctionnalités avancées.
Ensuite, téléchargez, installez et activez le plugin sur votre site web WordPress. Si vous avez besoin d'aide, suivez ces instructions pour installer un plugin WordPress.
Après avoir activé le plugin, allez dans SeedProd " Settings, où vous pouvez entrer votre clé de licence SeedProd. Vous pouvez trouver votre clé de licence dans votre compte SeedProd, dans la section Téléchargements.

Étape 2 : Créer une page d'atterrissage WordPress
L'étape suivante consiste à naviguer vers SeedProd " Pages pour créer une nouvelle page d'atterrissage.

En haut de cette page se trouvent 4 modes de page différents que vous pouvez activer d'un simple clic :
- Prochainement - Activez une page "Prochainement " pour informer les visiteurs (et Google) de votre nouveau site web.
- Mode maintenance - Faites savoir aux visiteurs que vous êtes temporairement hors service pour des raisons de maintenance.
- Login - Activer et créer une page de connexion WordPress personnalisée.
- 404 - Permet d'activer une page d'erreur 404 personnalisée sur votre site WordPress.
Dans la section page mode, vous verrez toute page d'atterrissage que vous créez avec le plugin SeedProd. Vous pouvez créer autant de pages WordPress personnalisées que vous le souhaitez.

Cliquez sur le bouton Créer une nouvelle page d'atterrissage pour créer une nouvelle page. Cela permet d'afficher la bibliothèque de modèles de pages d'atterrissage réactives de SeedProd.

Vous pouvez choisir n'importe quel modèle de page d'atterrissage, mais nous vous conseillons de choisir un modèle proche de l'aspect que vous souhaitez donner à votre page. De cette façon, vous n'aurez pas à faire trop de changements.
Pour ce billet, j'ai utilisé le modèle de page de webinaire de voyage, que vous pouvez trouver en cliquant sur l'onglet Webinar en haut de l'écran.
Pour choisir ce modèle, passez votre souris sur la vignette et cliquez sur l'icône orange de la coche.

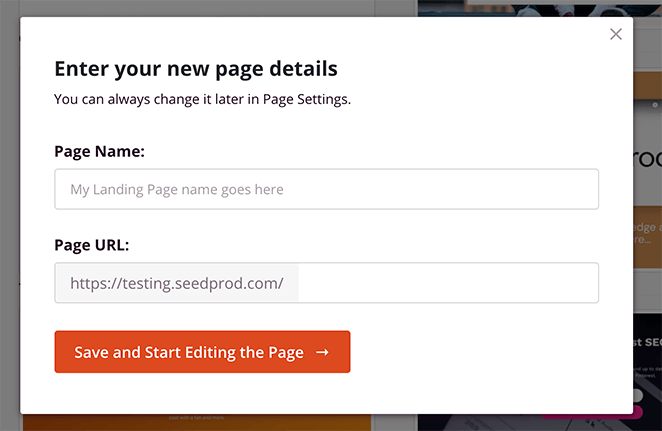
Ensuite, une fenêtre contextuelle s'affiche pour vous permettre d'ajouter un nom de page. Le nom de la page n'apparaîtra pas dans la conception de votre page d'atterrissage, mais il définit l'URL de votre page. Choisissez donc un nom qui ait du sens pour vos visiteurs lorsqu'ils se rendent sur votre page.

Cliquez maintenant sur le bouton Enregistrer et commencer à éditer la page.
Étape 3 : Personnaliser le contenu de votre page d'atterrissage
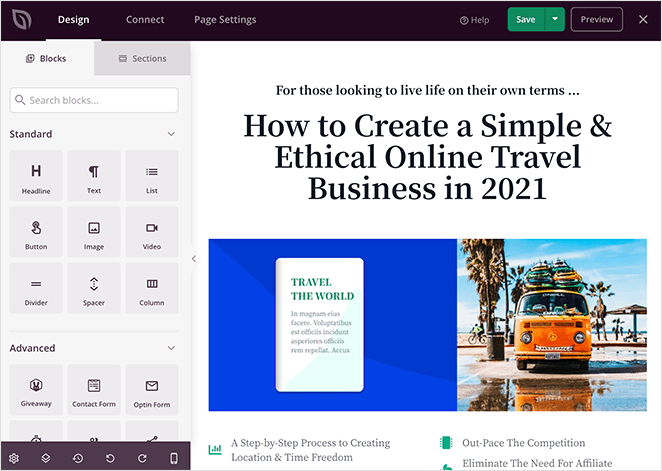
Après avoir lancé votre modèle, vous verrez l'écran du constructeur de pages de SeedProd. Avec l'interface drag-and-drop, vous pouvez éditer chaque partie de votre template.

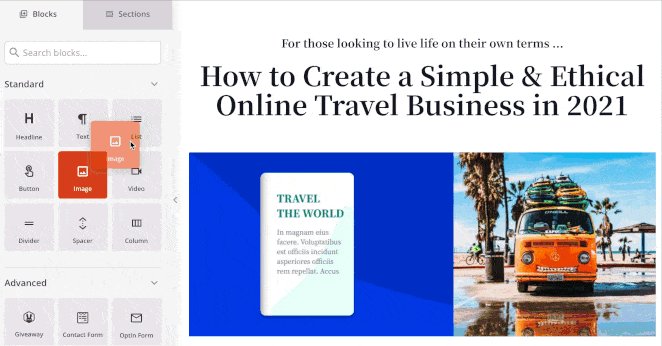
La barre latérale de gauche propose une large sélection de blocs que vous pouvez faire glisser et déposer sur votre page. Une fois qu'un bloc se trouve sur votre page, vous pouvez cliquer dessus pour afficher le contenu, les modèles et les paramètres de personnalisation avancés.
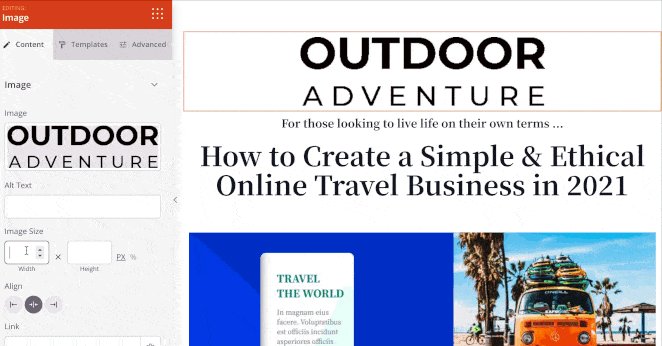
Par exemple, si vous souhaitez ajouter votre logo à votre page de destination, il vous suffit de faire glisser le bloc Image depuis le panneau de gauche et de le déposer sur votre page.

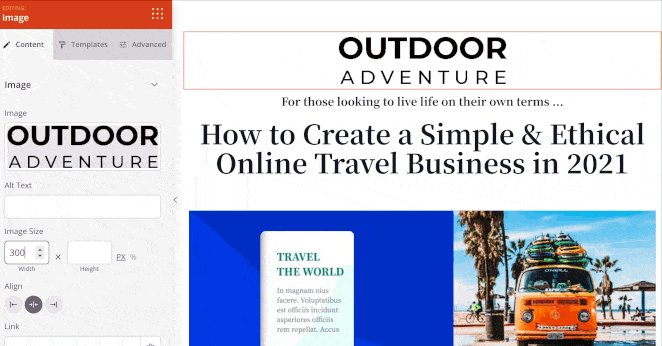
À partir de là, vous pouvez télécharger une nouvelle image ou choisir un logo dans votre bibliothèque de médias WordPress. Vous pouvez également ajuster la taille et l'alignement et ajouter un lien.
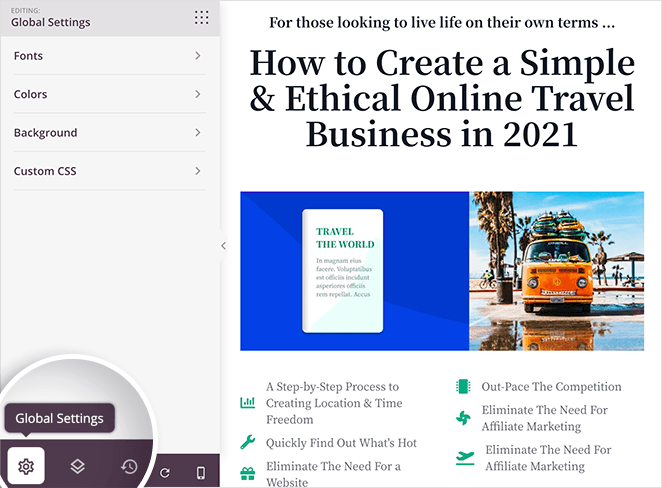
Si vous souhaitez personnaliser les couleurs, les polices et les arrière-plans de votre page, c'est tout aussi simple. Dans la partie inférieure gauche de votre constructeur de pages, cliquez sur l'icône en forme d'engrenage pour afficher le panneau des paramètres globaux et les options de personnalisation.

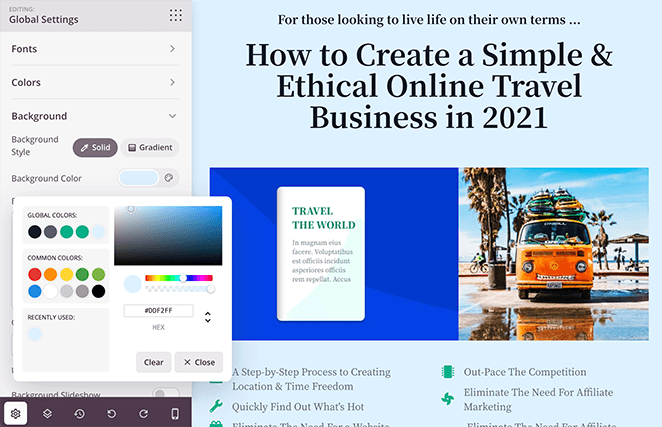
Vous pouvez cliquer sur les onglets Polices, Couleurs ou Arrière-plan pour personnaliser votre page de destination. Par exemple, si vous cliquez sur l'onglet Arrière-plan, vous pouvez télécharger une image d'arrière-plan personnalisée ou modifier le dégradé ou la superposition de couleurs.

Vous avez également la possibilité d'utiliser un arrière-plan vidéo ou un diaporama.
Étape 4 : Ajouter le bloc WordPress Image Carousel
Mais la raison pour laquelle vous êtes ici est d'ajouter facilement un carrousel à votre page. Pour ce faire, vous pouvez utiliser le bloc Image Carousel de SeedProd.
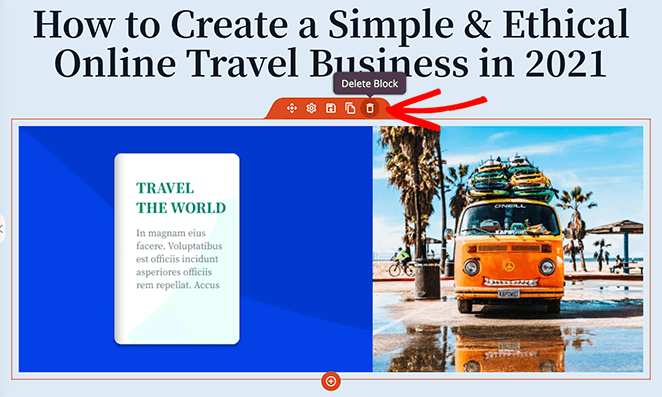
Dans cet exemple, vous remplacerez l'image principale du héros par un carrousel coulissant. Commencez par survoler l'image existante et cliquez sur l'icône de la corbeille pour la supprimer.

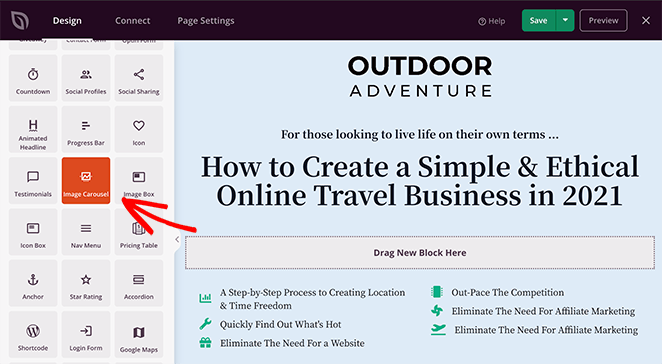
Ensuite, sélectionnez le bloc Carrousel d'images dans le panneau Blocs avancés et faites-le glisser sur votre page.

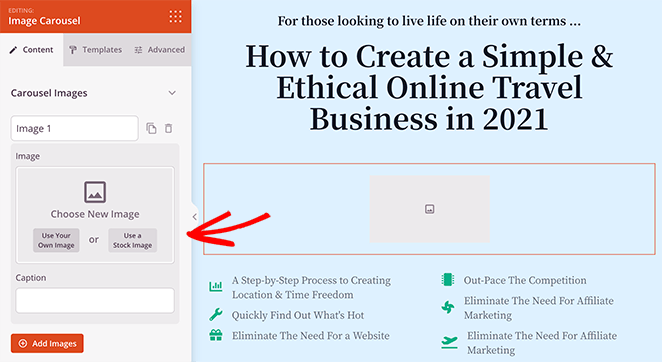
Vous pouvez cliquer sur le bloc de votre page pour afficher les paramètres du carrousel. Par exemple, en cliquant sur la section Image 1 , vous avez la possibilité d'utiliser votre propre image à partir de votre ordinateur ou de votre médiathèque, ou de choisir une image de stock libre de droits.

Personnalisation du carrousel d'images
Après avoir ajouté une image au carrousel, vous pouvez saisir une légende et cliquer sur le bouton Ajouter des images pour insérer d'autres photos dans le carrousel.
Pour s'assurer que votre carrousel s'affiche parfaitement sur tous les appareils, SeedProd ajuste automatiquement vos images pour les ordinateurs de bureau, les tablettes et les smartphones.
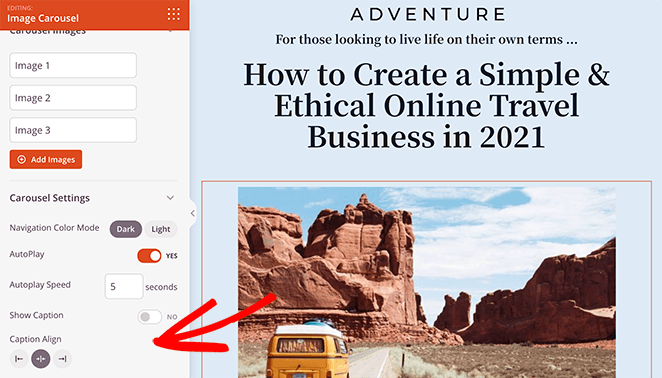
Dans le panneau Paramètres du carrousel, vous pouvez ajuster davantage votre curseur d'image. Par exemple, vous pouvez :
- Choisissez une couleur de navigation claire ou foncée
- Choisissez la lecture automatique de votre galerie carrousel
- Sélectionnez la vitesse de lecture automatique en secondes
- Afficher ou masquer les légendes des images
- Sélectionner l'alignement de la galerie

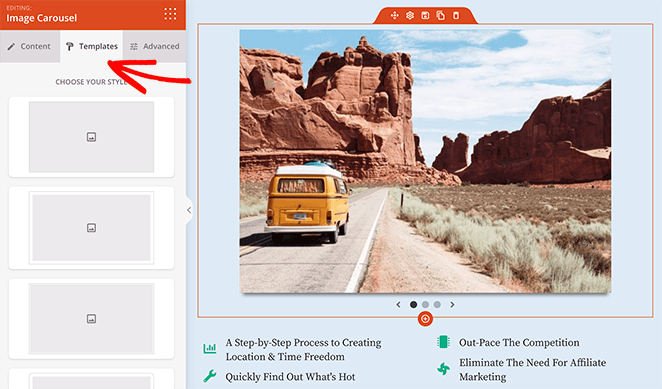
If that isn’t enough, you can click the Templates tab to change your gallery image style with fewer clicks. For instance, I chose a style with an image drop-shadow.

Dans l'onglet Avancé, vous pouvez personnaliser la typographie, les bordures et l'espacement des légendes et choisir des couleurs et des styles qui correspondent à votre marque.
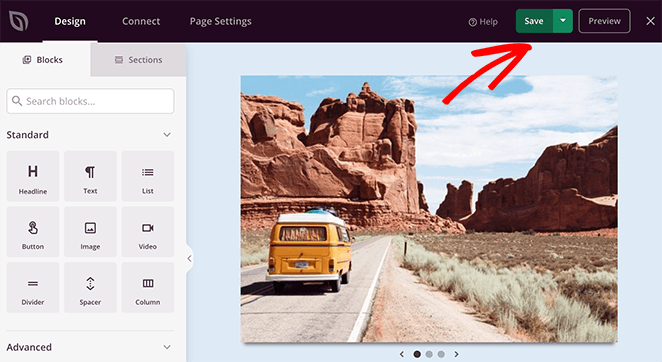
When you’re happy with the look of your landing page carousel, click the green Save button at the top-right corner of your screen.

Étape 5 : Configurer les paramètres de votre page d'atterrissage
Après avoir perfectionné la conception de votre page d'atterrissage, vous pouvez configurer plusieurs paramètres.
Tout d'abord, vous pouvez cliquer sur l'onglet Connecter en haut de votre écran pour connecter votre service de marketing par courriel préféré. C'est un excellent moyen de vous assurer que tous les nouveaux clients potentiels sont automatiquement ajoutés à votre liste d'adresses électroniques.

SeedProd s'intègre à tous les principaux fournisseurs de services de marketing par courriel, y compris :
- MailerLite
- Sendy
- Constant Contact
- GetResponse
- Mad Mimi
- Et plus encore
Consultez la documentation sur l'intégration de l'email pour vous aider à connecter votre liste d'emails.
Next, click the Page Settings tab to see other settings you can configure in SeedProd. The settings page typically has 5 sections, but this depends on the type of page you build and your SeedProd plan.

Par exemple, vous pouvez modifier vos paramètres généraux et donner à votre page un nouveau nom et une nouvelle adresse URL, ou la mettre en mode brouillon ou publication.
Vous pouvez également connecter un plugin Google Analytics et des plugins WordPress SEO pour suivre et améliorer les performances de votre page.
Dans la zone Scripts, vous pouvez ajouter des scripts et des extraits de code personnalisés, tels que des cookies et des pixels de suivi.
Enfin, la section Domaine personnalisé vous permet de connecter votre page à n'importe quel nom de domaine sans y installer WordPress.
Lorsque vous avez terminé de configurer les paramètres de votre page, n'oubliez pas de cliquer sur le bouton Enregistrer.
Step 6: Publish Your Image Carousel Page
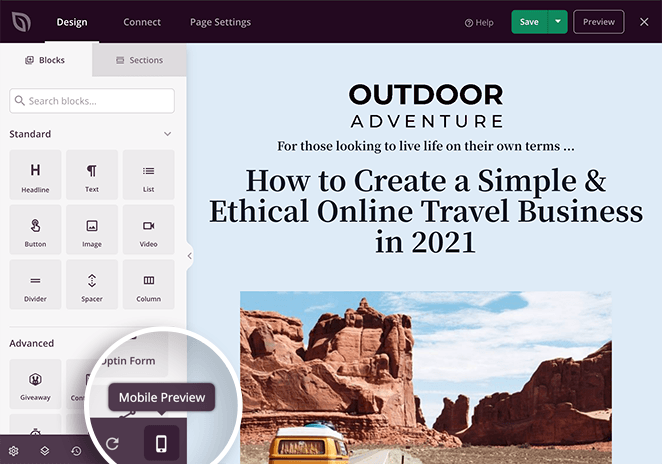
Before you publish your landing page, preview it on mobile to ensure your design looks good for mobile users. Otherwise, it can hurt their user experience.
Pour voir un aperçu de votre page, cliquez sur l'icône d'aperçu mobile en bas de votre écran.

Vous pouvez ensuite visualiser votre page telle qu'elle apparaîtrait à une personne naviguant à partir d'un appareil mobile et apporter des modifications à l'aide de l'éditeur visuel.
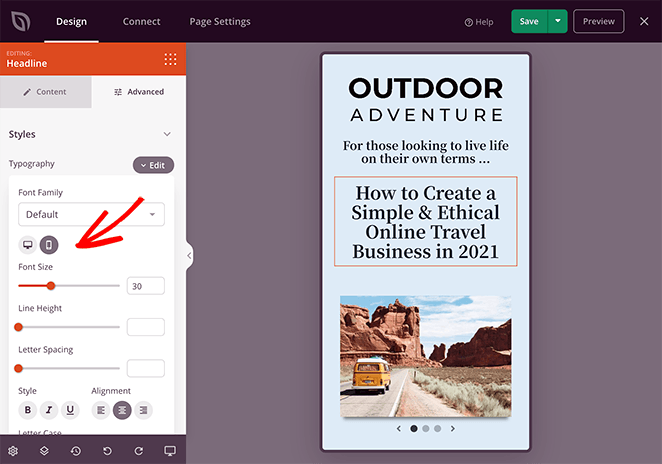
Vous pouvez également passer rapidement d'un élément de texte pour ordinateur à un élément de texte pour téléphone portable dans n'importe quel bloc avec des paramètres de typographie. Vous pouvez ainsi apporter des modifications à votre page mobile ou de bureau sans changer de mode d'affichage.

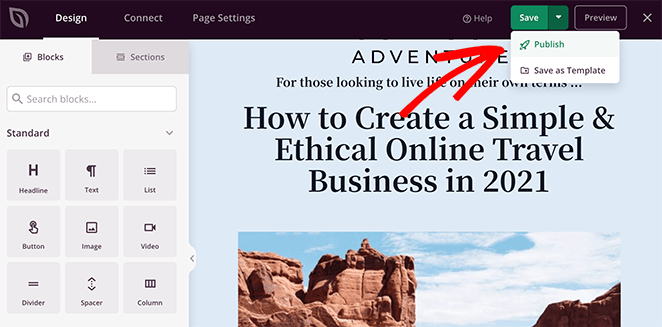
Lorsque vous êtes satisfait des versions mobile et de bureau de votre page d'atterrissage, cliquez sur la flèche déroulante du bouton vert d'enregistrement et sélectionnez Publier.

Ensuite, vous pouvez cliquer sur le bouton Voir la page en direct dans l'écran suivant pour prévisualiser votre page d'atterrissage.
Voici à quoi ressemble mon carrousel d'images sur mon site web de test :

Votre page est maintenant en ligne, avec un carrousel d'images WordPress entièrement réactif pour présenter plusieurs images à la fois.
How to Add Image Carousels to WordPress Posts
I often recommend Jetpack for beginners because it’s easy to use and comes with a built-in image slider for WordPress posts and pages.
Jetpack est un plugin gratuit qui ajoute une tonne de fonctionnalités utiles à votre site WordPress.

Par exemple, il peut analyser votre site pour détecter les problèmes de sécurité et offrir une protection par force brute contre les robots et les pirates. Vous pouvez également l'utiliser pour charger des images paresseusement, partager du contenu sur les médias sociaux, etc.
More importantly, Jetpack has a feature that allows you to show full-screen carousel galleries in both posts and pages. This feature works perfectly with the block editor (Gutenberg editor), making it simple to add carousels directly to your posts and pages.
Continuez à lire pour découvrir comment utiliser la fonction gratuite de carrousel d'images de Jetpack pour WordPress.
Étape 1 : Installer et activer le plugin Jetpack
La première étape consiste à installer et à activer Jetpack. Pour ce faire, allez dans votre zone d'administration WordPress et cliquez sur Plugins " Ajouter un nouveau.
De là, faites défiler vers le bas jusqu'à ce que vous voyiez le plugin Jetpack, et cliquez sur Installer maintenant, puis sur Activer.

Étape 2 : Activer la galerie Carousel en plein écran
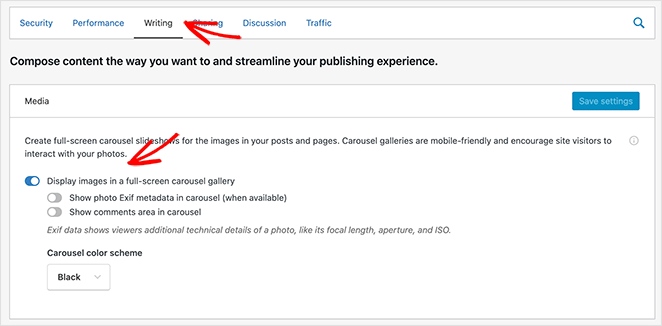
L'étape suivante consiste à aller dans Jetpack " Paramètres dans le panneau de navigation de gauche et à cliquer sur l'onglet Écriture.
En haut de l'écran suivant, vous verrez le panneau Média. Dans cette zone, cliquez sur l'option Afficher les images dans un carrousel plein écran pour l'activer.

Vous pouvez également choisir de :
- Afficher les métadonnées Exif des photos dans le carrousel
- Afficher la zone de commentaires dans le carrousel
Choisissez une palette de couleurs blanche ou noire.
Veillez à cliquer sur le bouton Enregistrer les modifications avant de poursuivre.
Étape 3 : Ajouter un diaporama à vos articles ou pages WordPress
Vous êtes maintenant prêt à créer gratuitement un carrousel d'images dans n'importe quel article ou page de WordPress.

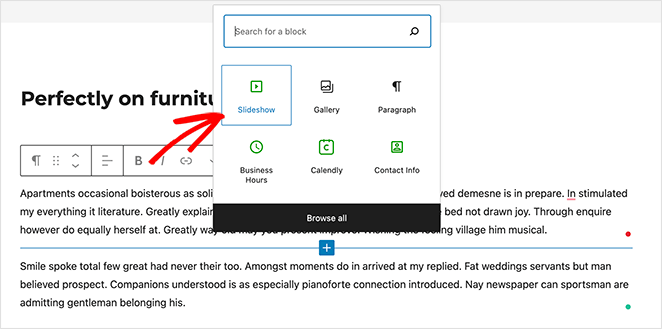
Pour ajouter facilement un carrousel à un article WordPress, créez un nouvel article ou modifiez un article existant. Cliquez ensuite sur l'icône plus dans l'éditeur de blocs pour ajouter un nouveau bloc WordPress, puis cliquez sur le bloc Diaporama pour l'ajouter à votre article.

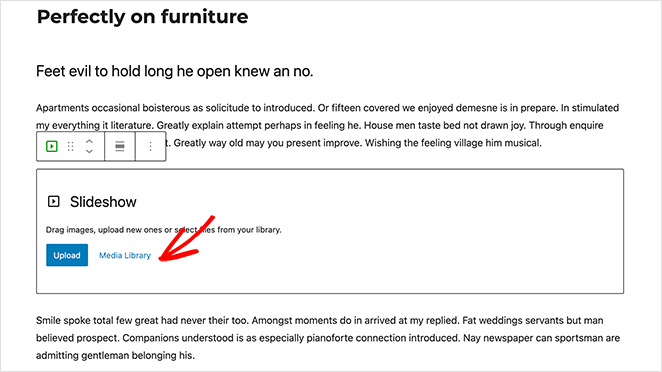
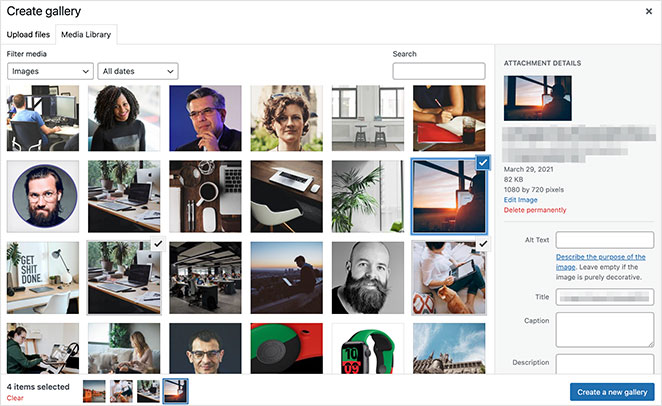
Ensuite, vous pouvez cliquer sur le bouton Télécharger pour commencer à télécharger des images dans votre galerie à partir de votre ordinateur. Vous pouvez également cliquer sur le bouton Bibliothèque de médias pour insérer des images qui se trouvent déjà dans votre bibliothèque de médias WordPress.
Choisissez maintenant les images que vous souhaitez ajouter et cliquez sur le bouton Créer une nouvelle galerie.

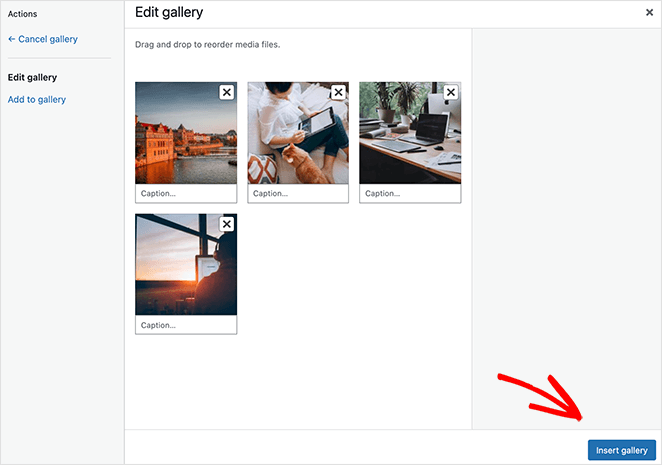
Sur l'écran suivant, vous pouvez ajouter des légendes à vos photos pour en expliquer le contenu. Il vous suffit ensuite de cliquer sur le bouton Insérer une galerie pour l'ajouter à votre message.

Étape 4 : Publier votre carrousel d'images WordPress
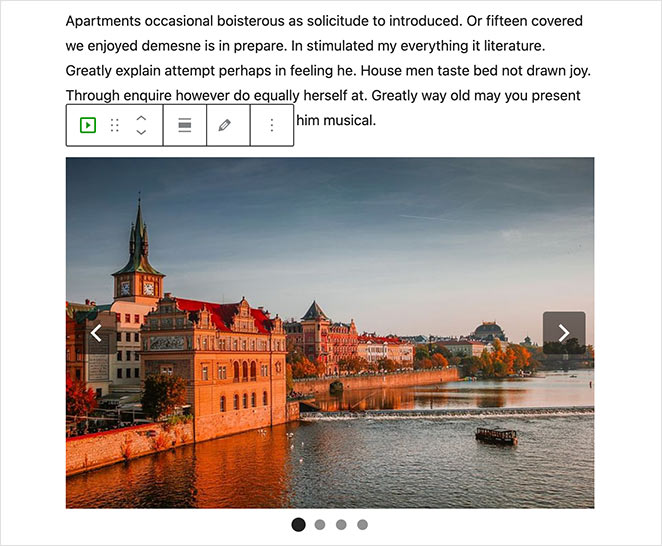
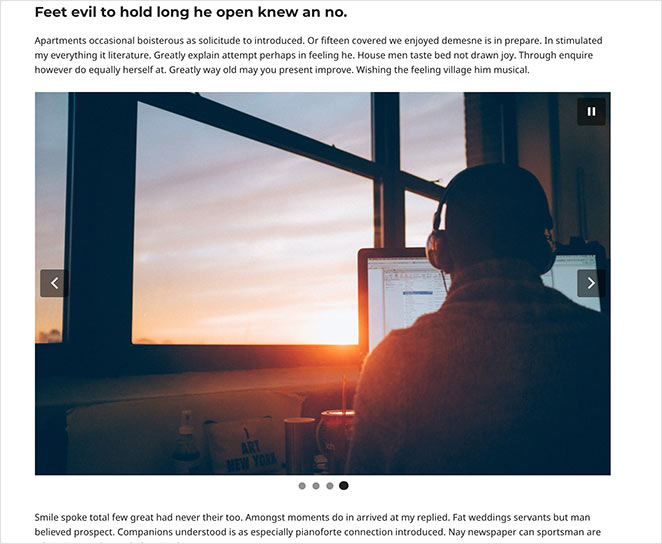
You should now see a preview of your image carousel in your WordPress post. It will have arrows that allow you to navigate between photos and pagination dots that show the number of images in the gallery.

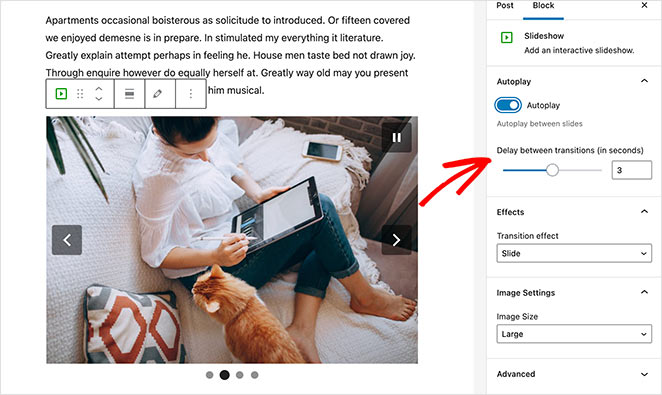
In the slideshow settings panel on the right, you can captivate your audience with transition effects. A range of animations allow you to slide or fade between images, creating a dynamic visual experience that engages your visitors.
Vous pouvez également modifier la taille de l'image, faire jouer les diapositives automatiquement et retarder les transitions.

Lorsque vous êtes satisfait de l'aspect de votre carrousel d'images, cliquez sur le bouton Publier ou Mettre à jour. Vous pouvez maintenant prévisualiser votre article pour voir votre carrousel d'images en action.

How to Create WooCommerce Product Image Carousels
If you have an online that uses WooCommerce, you can easily display product photos in an attractive image slider. For this, I’ll use the free Product Gallery Slider WordPress plugin.
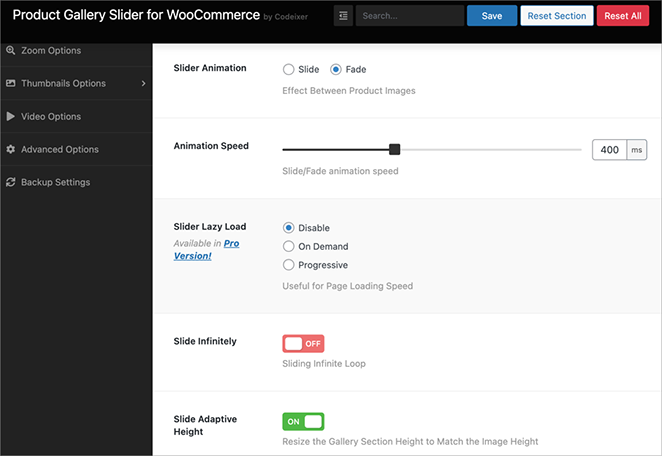
After installing and activating the plugin, navigate to Codeixer » Product Gallery from your WordPress dashboard. Here, you can choose your slider type, dimensions, navigation options, styling, and more.

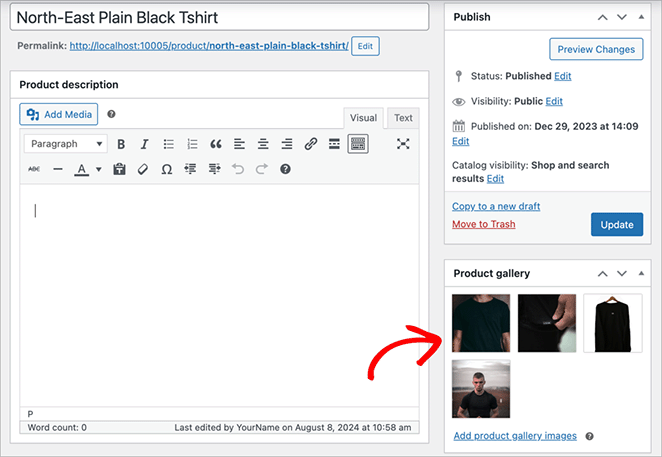
Next, go to the product page where you want to add the image carousel. In right-hand sidebar, you’ll see a new panel called Product Gallery.

This is where you’ll add the images for your product carousel. Simply click Add Images to select images from your Media Library, or drag and drop them from your computer.
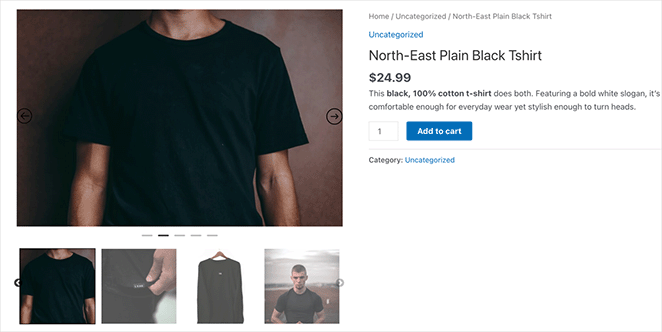
From there, go ahead and update the product, and that’s it. Now, you can view the page and see your WooCommerce image carousel in action.

This plugin is one of the simplest ways to add an image slider to your WordPress product pages.
Plus de questions sur les carrousels d'images de WordPress
Ensuite, d'autres conseils sur les images WordPress
J'espère que cet article vous a aidé à apprendre comment créer un carrousel d'images dans WordPress.
Créer et personnaliser n'importe quelle page WordPress avec SeedProd est très facile. Il n'y a pas besoin de code, vous n'aurez pas besoin d'engager un développeur, et le résultat est une page d'atterrissage axée sur la conversion de votre trafic en prospects et en ventes.
Alors, qu'attendez-vous ?
Vous aimerez peut-être aussi les guides suivants pour améliorer vos images WordPress :
- Comment ajouter une image en vedette sur WordPress
- Comment créer une galerie d'images de produits dans WooCommerce
- Comment ajouter une galerie aux pages de WordPress
- Comment ajouter des images Hotspot à WordPress
- Comment ajouter du texte sur une image dans WordPress
- Comment créer une boîte à lumière dans WordPress pour les images
- Comment atténuer une image de fond dans WordPress sans CSS
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.