Le bloc Carrousel d'images vous permet d'intégrer un curseur d'images dans vos pages SeedProd. Grâce à cette fonctionnalité, vous pouvez créer sans effort des carrousels d'images captivants en utilisant vos propres images ou des photos de stock, améliorant ainsi l'attrait visuel et l'interactivité de votre site web.

Ajouter le bloc Carrousel d'images dans vos pages SeedProd
Suivez les instructions suivantes pour incorporer un carrousel d'images en utilisant le bloc Image Carousel dans vos pages et modèles SeedProd :
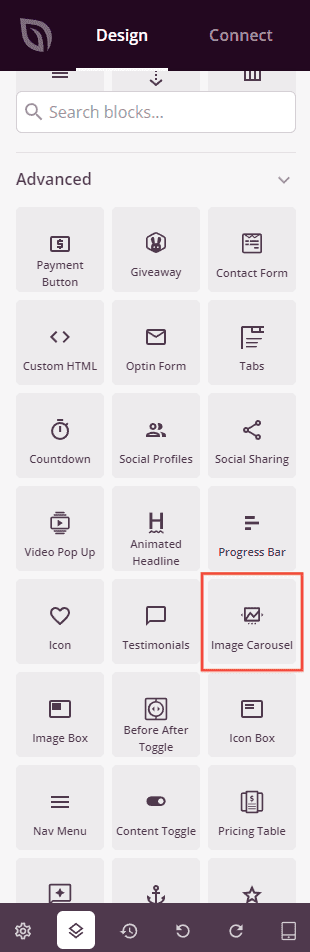
- Se rendre à l'adresse suivante Design > Blocs et faites glisser le Bloc carrousel d'images à votre mise en page.

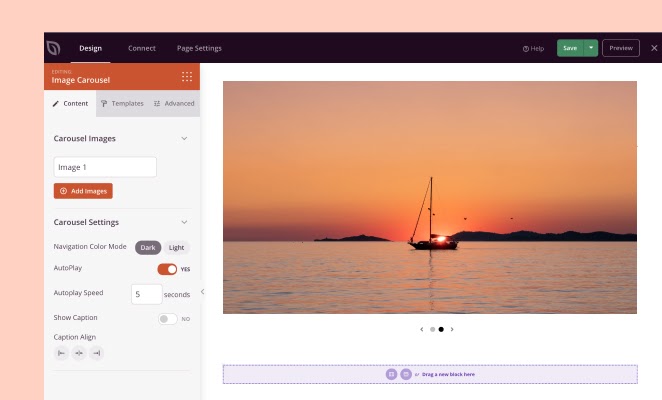
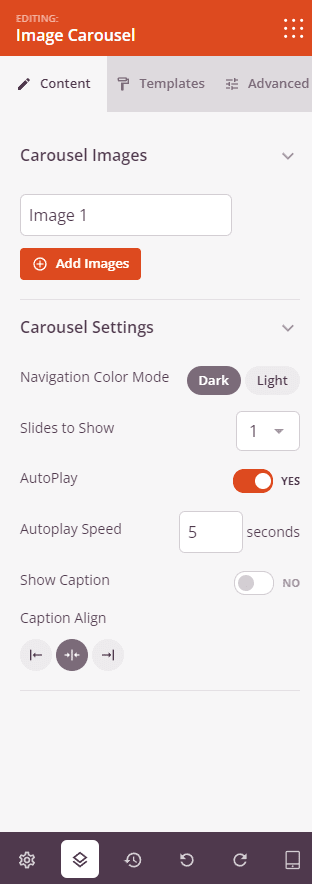
- Une fois ajouté, cliquez sur le bouton Carrousel d'images pour accéder à ses paramètres. Dans le Contenu vous trouverez des options permettant d'ajouter des images de carrousel, d'ajuster la couleur de navigation, d'activer l'AutoPlay et de régler la vitesse de l'AutoPlay.

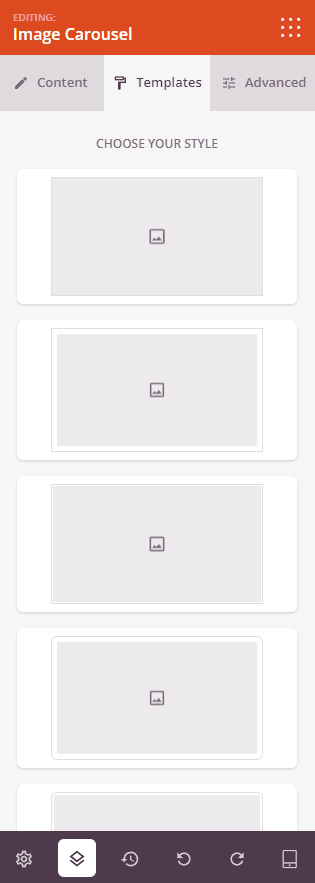
- Explorer le Modèles pour appliquer des styles prédéfinis au carrousel d'images.

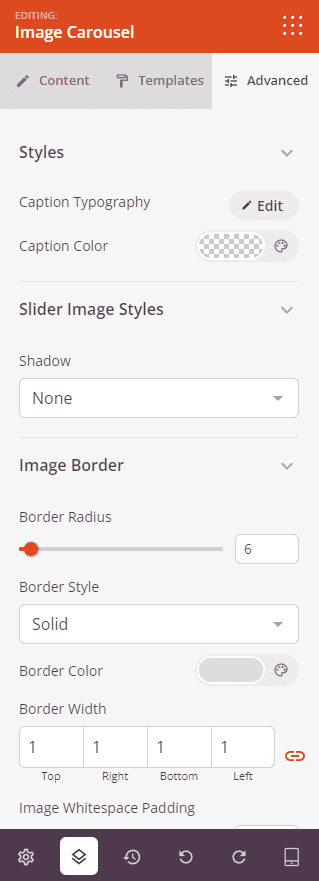
- Passez à l'option Avancé pour appliquer d'autres styles, gérer l'espacement, attribuer des attributs, appliquer des effets d'animation et configurer les options de visibilité du périphérique.

- Sauvegardez votre travail pour appliquer efficacement toutes les modifications apportées.
Voilà, c'est fait ! En suivant ces étapes, vous pouvez facilement insérer un carrousel d'images interactif dans votre page WordPress en utilisant le bloc Carrousel d'images. Suscitez l'intérêt de votre public avec des diaporamas visuellement attrayants présentant vos propres images ou des photos de stock sélectionnées, améliorant ainsi l'attrait visuel et l'expérience de l'utilisateur de votre site web.
