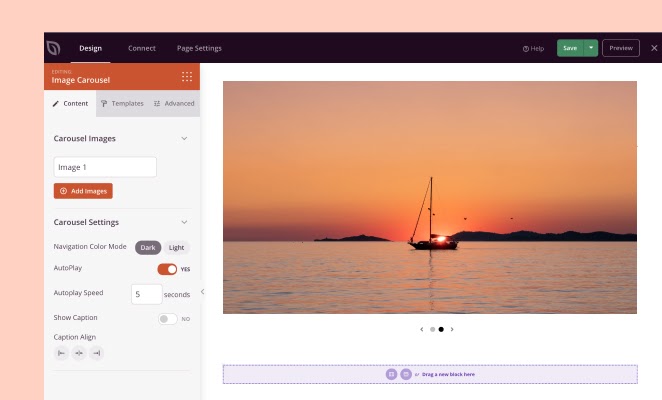
El Bloque Carrusel de Imágenes le permite integrar un deslizador de imágenes en sus páginas SeedProd. Con esta función, puede crear sin esfuerzo cautivadores carruseles de imágenes utilizando sus propias imágenes o fotos de archivo, mejorando el atractivo visual y la interactividad de su sitio web.

Añadir el bloque de carrusel de imágenes a sus páginas SeedProd
Siga estas instrucciones para incorporar un carrusel de imágenes utilizando el Bloque Carrusel de Imágenes en sus páginas y plantillas SeedProd:
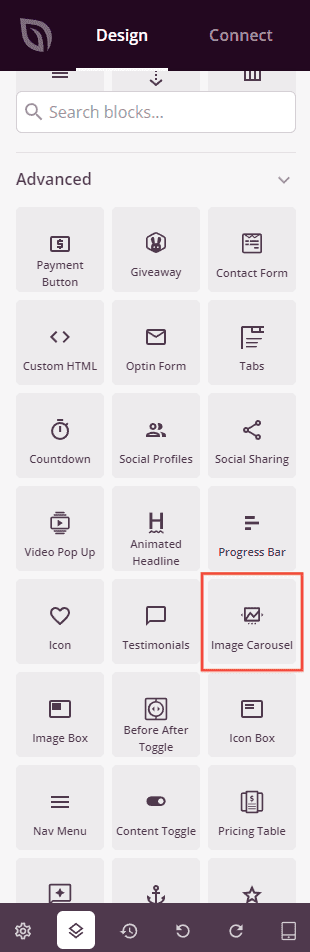
- Dirígete a Diseño > Bloques y arrastre el Bloque Carrusel de imágenes a su diseño de página.

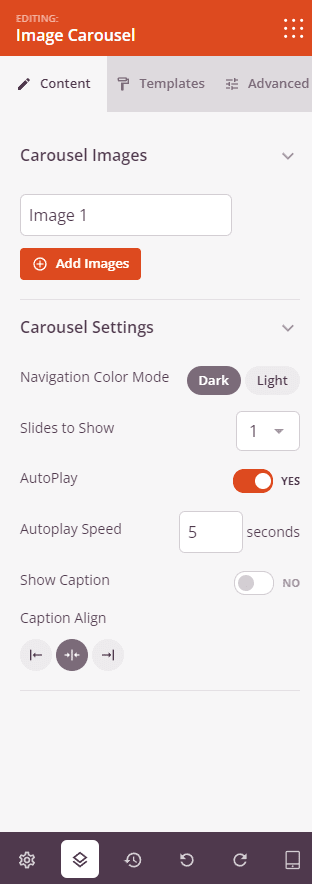
- Una vez añadido, haga clic en el botón Carrusel de imágenes para acceder a su configuración. En el Contenido encontrarás opciones para añadir imágenes de carrusel, ajustar el color de navegación, activar la reproducción automática y configurar la velocidad de reproducción automática.

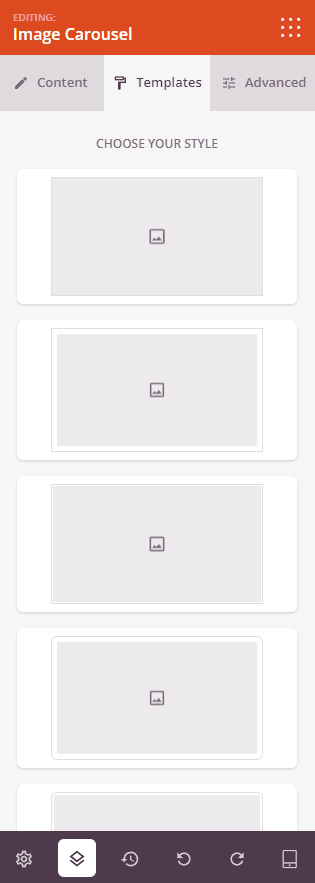
- Explora la Plantillas para aplicar estilos predefinidos al carrusel de imágenes.

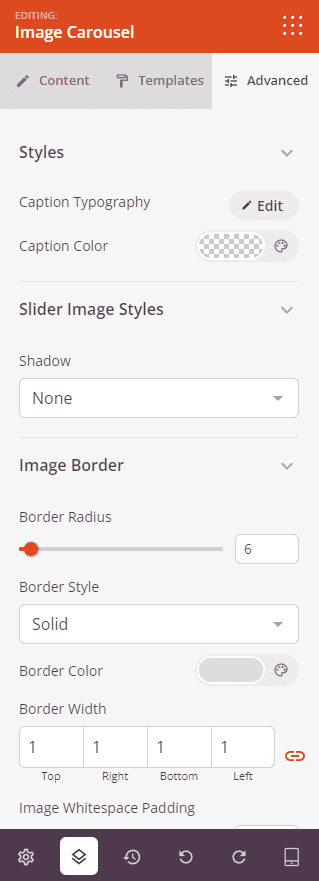
- Cambiar a la Avanzado para aplicar más estilos, gestionar el espaciado, asignar atributos, aplicar efectos de animación y configurar las opciones de visibilidad del dispositivo.

- Guarde su trabajo para aplicar eficazmente todas las modificaciones realizadas.
Ya está. Siguiendo estos pasos, puedes insertar sin esfuerzo un carrusel de imágenes interactivo en tu página de WordPress utilizando el bloque de carrusel de imágenes. Atrae a tu audiencia con atractivas presentaciones de diapositivas con tus propias imágenes o con fotos de archivo, mejorando el atractivo visual y la experiencia de usuario de tu sitio web.
