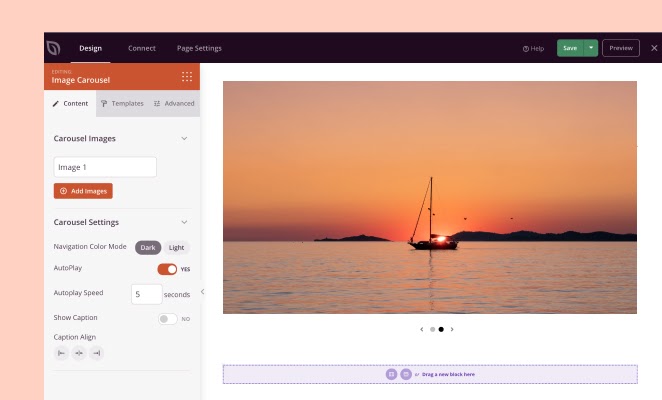
The Image Carousel Block allows you to integrate an image slider into your SeedProd pages. With this feature, you can effortlessly craft captivating image carousels using your own images or stock photos, enhancing the visual appeal and interactivity of your website.

Adding the Image Carousel Block into Your SeedProd Pages
Follow these steps instructions to incorporate an image carousel using the Image Carousel Block in your SeedProd pages and templates:
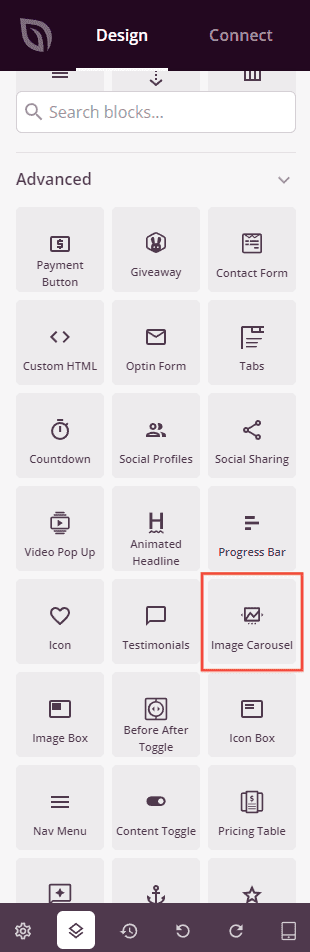
- Head to デザイン > ブロック をドラッグして Image Carousel Block to your page layout.

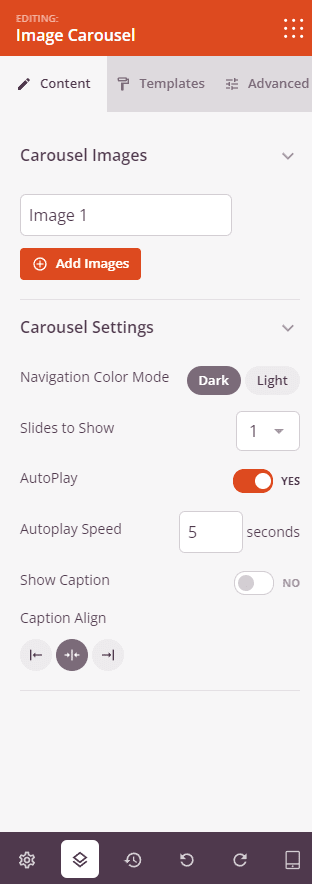
- 追加したら イメージカルーセル block to access its settings. In the 内容 tab, you’ll find options to add carousel images, adjust navigation Color, enabling AutoPlay, and setting AutoPlay speed.

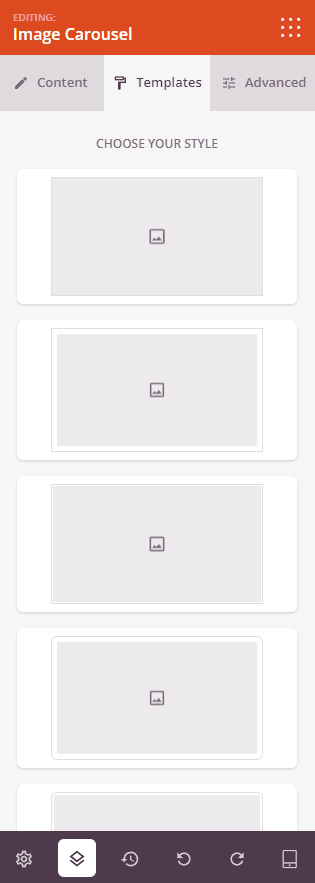
- 探検する テンプレート tab to apply predefined styles to the Image Carousel.

- Switch to the 上級 tab to apply more styles, manage spacing, assign attributes, apply animation effects, and configure device visibility options.

- Save your work to apply all the modifications made effectively.
That’s it! By following these steps, you can effortlessly insert an interactive image carousel into your WordPress page using the Image Carousel Block. Engage your audience with visually appealing slideshows featuring your own images or curated stock photos, enhancing the visual appeal and user experience of your website.
