ビデオポップアップブロックでウェブサイトの魅力を高め、視聴者を魅了しましょう。YouTube、Vimeo、セルフホスト動画など、ソースに関係なく、この機能で簡単にサイトに動画コンテンツを埋め込むことができます。あなたのスタイルに合わせて動画のレイアウトを調整し、ユーザーがウェブページをスクロールすると動的に表示されるようにしましょう。
SeedProdページで動画ポップアップブロックを使用する
- に移動する。 デザイン > アドバンス をドラッグ&ドロップする。 ビデオ・ポップアップ・ブロック をページに貼り付ける。

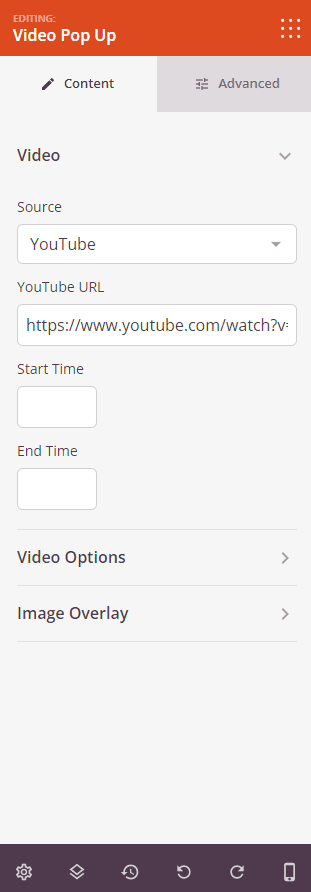
- ブロックが追加されたら、それをクリックして設定にアクセスします。ブロックの コンテンツタブ > ビデオ セクションでビデオソース(YouTube、Vimeo、カスタム)を選択し、選択したオプションに応じて開始時間と終了時間を設定します。

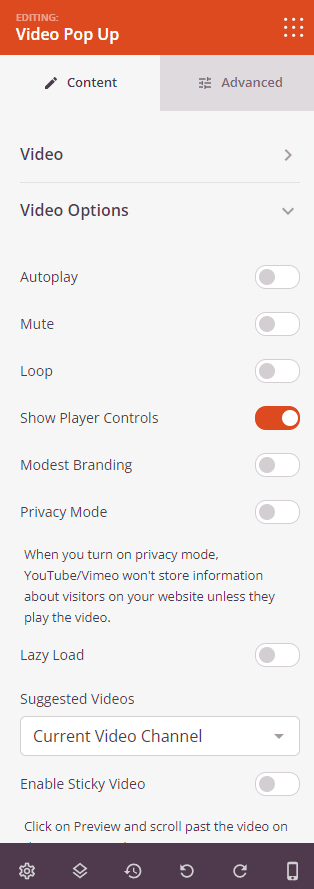
- で視聴体験をカスタマイズする。 ビデオオプション セクションを参照されたい:

- 自動再生: ページが読み込まれたときに自動的にビデオを開始することで、すぐに注目を集めることができます。
- ミュート:動画をミュートして、ユーザー体験を妨げないようにします。
- ループ:連続的にループする動画で、終わりのない映像体験を作りましょう。
- プレーヤーコントロールを表示する: ユーザーがビデオを一時停止、再生、スキップできるようにします。
- プライバシーモード:ビデオを再生するまでクッキーを保存しないことで、視聴者のプライバシーを保護します。
- レイジーロード:動画が表示されたときだけ動画を読み込むことで、ページの読み込み時間を短縮します。
- おすすめ動画:最後におすすめの動画を紹介することで、視聴者の興味を引きつけましょう。
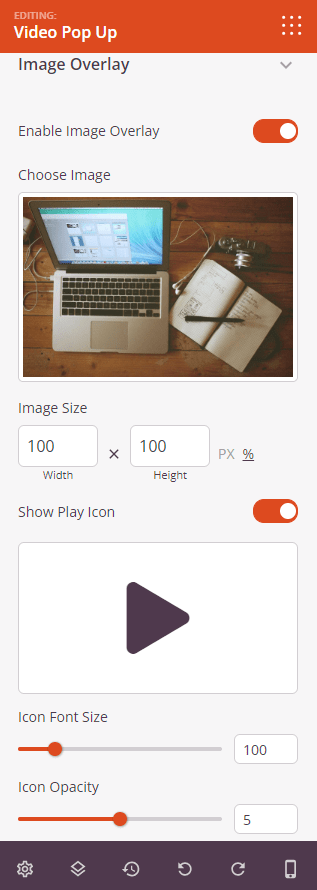
- を有効にする。 画像オーバーレイ のオプションを使用すると、独自の画像を使用して、視聴者に動画コンテンツをこっそり見せることができます。魅力的なサムネイルはクリック率を大幅に上げることができます。

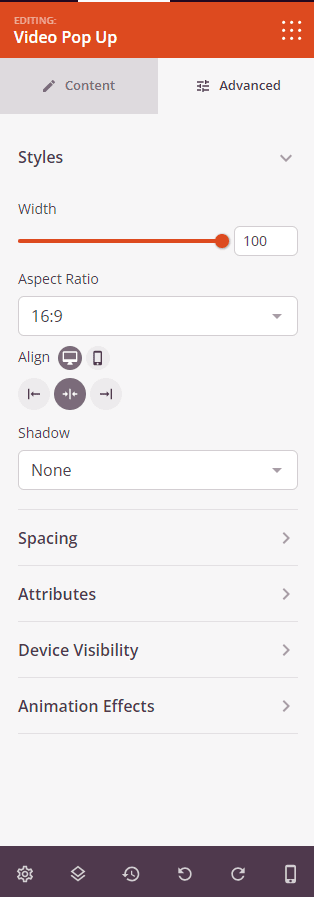
- の中で 詳細タブというオプションがある:
- 幅、縦横比、配置を編集し、影のスタイルを追加する。
- スペーシングの管理、属性の割り当て、アニメーション効果の適用。
- デバイスの可視性オプションを設定する。

- 以上で作業は終了です!変更を確実に保存するために、必ず作業を保存してください。
