Vous cherchez un moyen simple d'ajouter des images Hotspot à votre site Web WordPress ?
Les hotspots d'images sont un moyen fantastique de donner aux visiteurs plus de contexte sur une photo ou un graphique et de rendre votre site WordPress plus interactif.
Dans cet article, nous allons vous montrer comment ajouter des images hotspot à votre site web afin de susciter l'intérêt des visiteurs.
Qu'est-ce qu'un point chaud interactif ?
Les images de points chauds sont des images statiques, des photos ou des illustrations comportant des zones cliquables qui révèlent une infobulle. Le contenu de l'infobulle donne aux utilisateurs des informations supplémentaires sur un aspect spécifique de l'image.

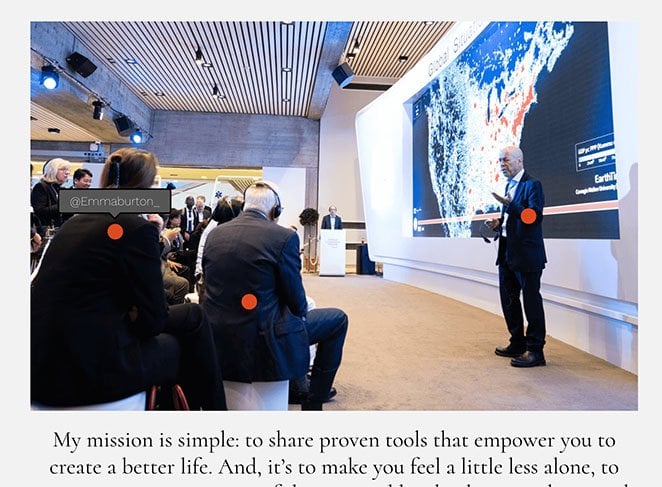
Par exemple, vous pouvez utiliser les hotspots pour identifier différents produits sur une photo, étiqueter des plats sur un menu ou même afficher les numéros de médias sociaux de différentes personnes lors d'un événement.
L'ajout de points chauds d'images à votre site WordPress est un excellent moyen de le rendre plus interactif. Lorsque les visiteurs s'intéressent à vos cartes d'images, ils passent plus de temps sur votre site web, ce qui contribue à réduire votre taux de rebond.
De plus, la création d'images interactives peut améliorer l'expérience de l'utilisateur, ce qui, à son tour, peut augmenter vos taux de conversion.
Maintenant que vous savez ce que sont les hotspots, vous avez probablement quelques questions. Comment créer des images hotspots et quel est le moyen le plus simple de les ajouter à votre site WordPress ?
Nous vous montrerons ensuite comment procéder.
Comment ajouter des images de points d'accès interactifs à WordPress
Il y a plusieurs façons d'ajouter des hotspots d'images à votre site WordPress. Vous pouvez utiliser un plugin WordPress pour les hotspots d'images, un thème WordPress avec des fonctionnalités de hotspots comme Divi, ou en coder un vous-même avec du HTML et du CSS personnalisé.
La manière la plus simple d'ajouter un hotspot à votre site WordPress est d'utiliser un plugin de construction de pages comme SeedProd.
Pourquoi choisir SeedProd ?

SeedProd est le meilleur constructeur de pages WordPress, avec plus d'un million d'utilisateurs. Il vous permet de créer n'importe quelle mise en page sur WordPress, y compris des pages d'atterrissage, des en-têtes, des pieds de page, des barres latérales et des modèles, sans écrire de code.
Semblable aux modules d'Elementor, SeedProd a une interface basée sur des blocs qui vous permet de faire glisser et de déposer des éléments de conception Web en place. Cela signifie que vous pouvez voir les changements en temps réel au fur et à mesure que vous construisez votre mise en page personnalisée.
Mieux encore, SeedProd dispose d'un bloc Hotspot dédié qui vous permet de créer des hotspots d'images conviviaux en quelques clics.
Voici ce que vous pouvez faire d'autre avec ce puissant plugin WordPress :
- Mettre WordPress en mode maintenance
- Ajouter des widgets WordPress dans n'importe quelle page
- Créer des boutiques en ligne personnalisées grâce à la prise en charge de WooCommerce
- Afficher et masquer des éléments spécifiques sur les ordinateurs de bureau et les appareils mobiles
- Créer une page "coming soon
- Gérer les nouveaux abonnés grâce au tableau de bord des abonnés intégré
- Créer des thèmes WordPress personnalisés à partir de zéro
- Et bien plus encore
Dans ce guide, nous utiliserons SeedProd pour ajouter des points chauds d'images à WordPress. Suivez les étapes ci-dessous pour commencer.
Étape 1. Installer et activer SeedProd
Tout d'abord, rendez-vous sur le site de SeedProd et téléchargez le plugin. Bien que SeedProd ait une version gratuite, nous utiliserons SeedPod Pro pour ce tutoriel car il inclut le bloc Hotspot Image.
Une fois que vous avez choisi votre plan tarifaire et téléchargé le fichier zip du plugin, vous devez l'installer et l'activer sur votre site web WordPress. Vous pouvez consulter ce guide sur l'installation d'un plugin WordPress si vous avez besoin d'aide pour cette étape.
Après avoir ajouté SeedProd à votre site WordPress, naviguez vers la page SeedProd " Settings " et entrez la clé de licence de votre produit.

Vous pouvez trouver la clé dans la section des téléchargements du tableau de bord de votre compte SeedProd.
Une fois que vous avez saisi votre clé, cliquez sur le bouton Vérifier la clé pour déverrouiller vos fonctions premium.
Étape 2. Choisir un thème WordPress ou un modèle de page d'atterrissage
Maintenant que vous avez confirmé les paramètres de votre licence, vous êtes prêt à commencer à construire avec SeedProd. Pour ce faire, vous devrez d'abord décider quel type de mise en page vous souhaitez réaliser.
Dans SeedProd, vous pouvez créer des pages d'atterrissage individuelles ou des sites web WordPress complets grâce à son générateur de thèmes. A partir de là, vous pouvez les personnaliser avec le même éditeur drag-and-drop.
Pour ce guide, nous allons créer une page d'atterrissage autonome. Cependant, vous pouvez suivre ce guide sur la création d'un thème WordPress personnalisé si vous préférez cette approche, puis revenir à l'étape 3 de ce tutoriel pour apprendre à ajouter des points chauds d'image.
Puisque nous créons une page d'atterrissage, allons dans SeedProd " Landing Pages, puis faites défiler la section des modes d'atterrissage et cliquez sur le bouton Ajouter une nouvelle page d'atterrissage.

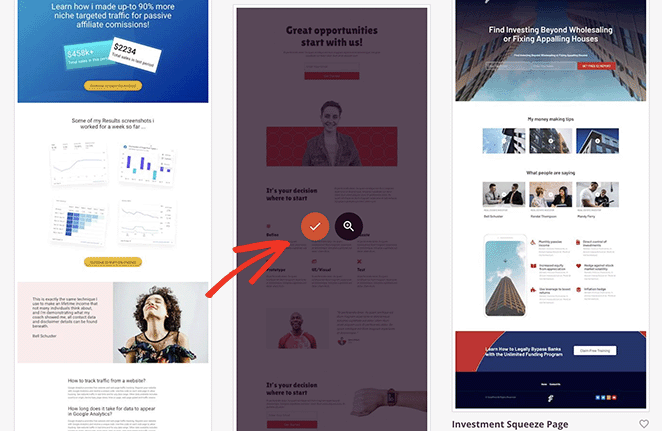
Vous accéderez ainsi à la bibliothèque de modèles de pages d'atterrissage prédéfinis, où vous pourrez choisir le design qui correspond le mieux aux besoins de votre entreprise. Chaque modèle est 100 % mobile responsive, avec des conceptions pour divers cas d'utilisation, y compris le fitness, l'immobilier, le marketing numérique, et plus encore.

Ne vous inquiétez pas si vous ne trouvez pas ce qui vous convient. Vous pouvez personnaliser chaque centimètre du modèle jusqu'à ce qu'il ait l'aspect que vous souhaitez. Choisissez donc un modèle en passant la souris sur l'un d'eux et en cliquant sur l'icône de la coche.

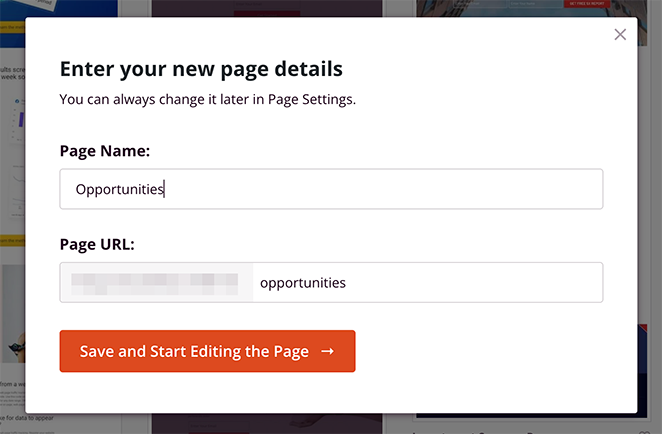
Sur l'écran suivant, vous pouvez donner un nom et une URL à votre page, puis cliquer sur le bouton Enregistrer et commencer à éditer la page pour la lancer dans l'éditeur visuel de SeedProd.

Étape 3. Ajouter le bloc WordPress Hotspot
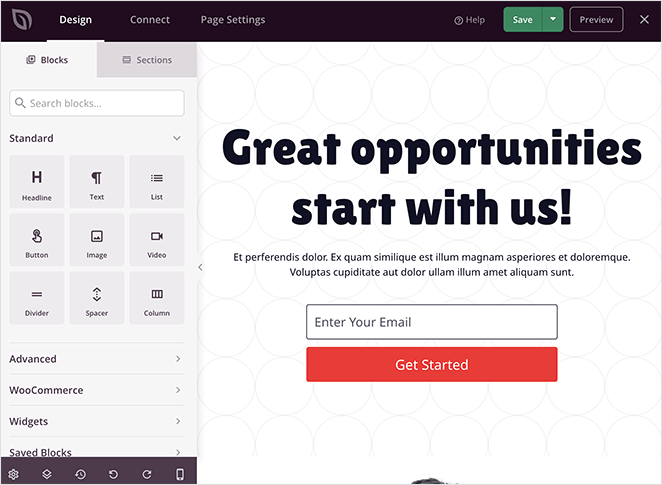
Le constructeur de pages de SeedProd est très facile à naviguer. Vous verrez différentes sections et blocs dans le panneau de gauche et un aperçu de la page en direct sur la droite.

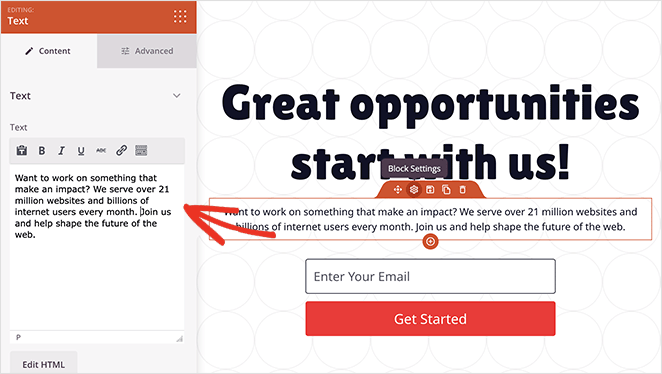
Cliquez n'importe où dans l'aperçu pour modifier le contenu de n'importe quel élément. Par exemple, en cliquant sur le bloc de texte, vous ouvrez un panneau dans lequel vous pouvez saisir votre propre message de bienvenue ou votre propre description.

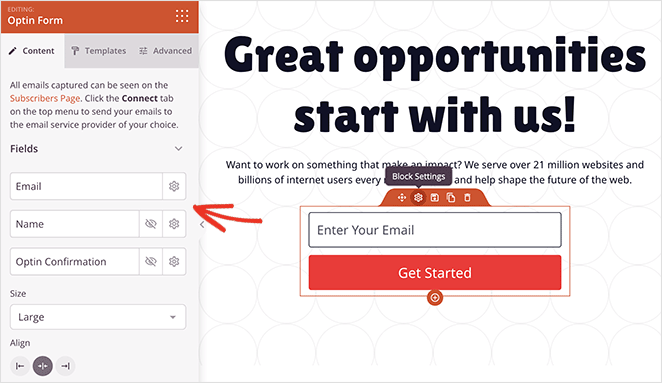
Dans le bloc du formulaire d'opt-in, vous pouvez personnaliser les champs du formulaire, modifier la couleur d'arrière-plan du bouton d'envoi, etc.

Avant d'ajouter le widget image hotspot à votre page, trouvons l'emplacement idéal, par exemple la première image de la page.
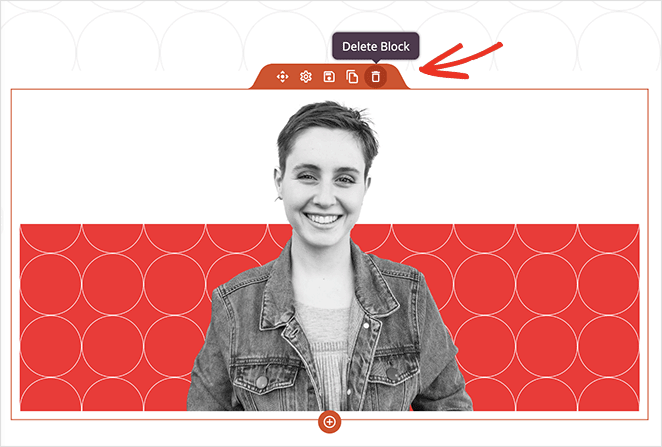
Vous devrez d'abord supprimer ce bloc pour faire de la place à l'image du hotspot. Survolez-le jusqu'à ce qu'une bordure orange apparaisse, puis cliquez sur l'icône de la corbeille pour le supprimer.

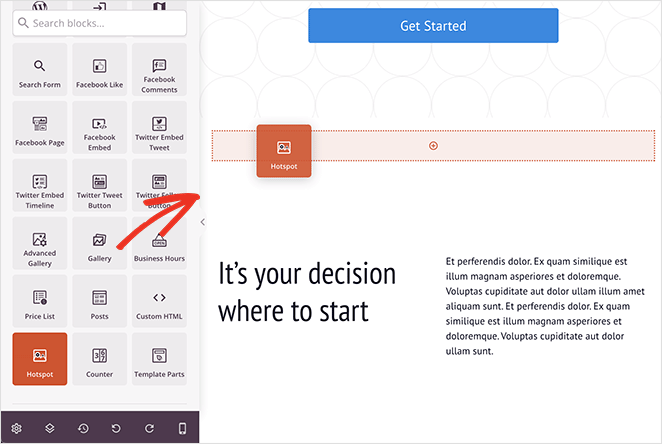
Vous pouvez maintenant trouver le bloc Hotspot dans le panneau des blocs avancés et le faire glisser dans l'espace de votre page.

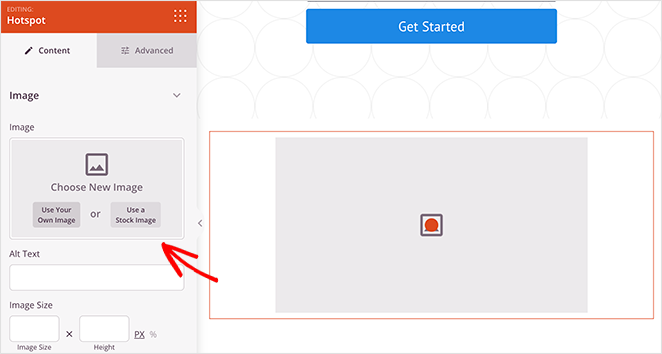
Ensuite, ouvrez les paramètres du bloc et ajoutez une image à l'endroit où vous souhaitez ajouter des icônes de points d'accès.
Vous pouvez soit télécharger une photo de votre ordinateur ou de votre bibliothèque de médias WordPress, soit choisir parmi des milliers d'images de stock (disponibles dans les plans SeedProd plus et plus).

Après avoir ajouté une image, vous pouvez créer votre premier hotspot.
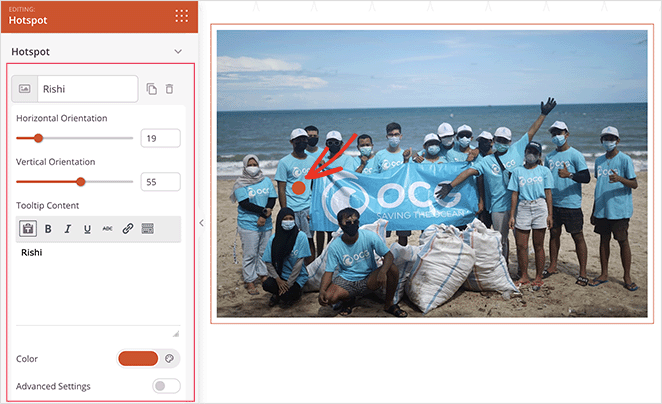
Il suffit de développer l'espace réservé au hotspot et de saisir la description de votre hotspot. C'est ce qui apparaîtra lorsque les utilisateurs cliqueront ou survoleront l'icône du hotspot.

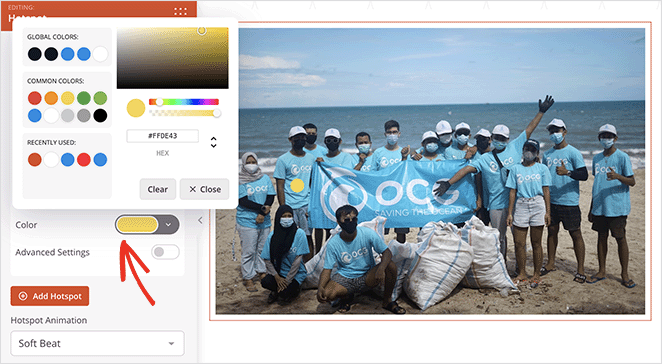
Vous pouvez modifier la position de l'icône circulaire de la zone sensible en faisant glisser les curseurs d'orientation verticale et horizontale. En outre, vous pouvez modifier la couleur et l'animation de l'icône pour la faire ressortir davantage.

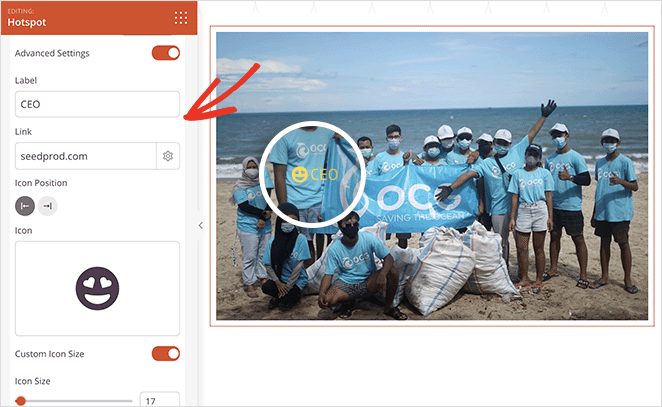
De plus, en activant les paramètres avancés, vous pouvez choisir une étiquette, saisir un lien et sélectionner des icônes et des tailles personnalisées à partir de la bibliothèque Font Awesome.

Pour rendre vos hotspots plus attrayants, vous pouvez ouvrir la section Tooltips et choisir les paramètres de déclenchement et d'animation.
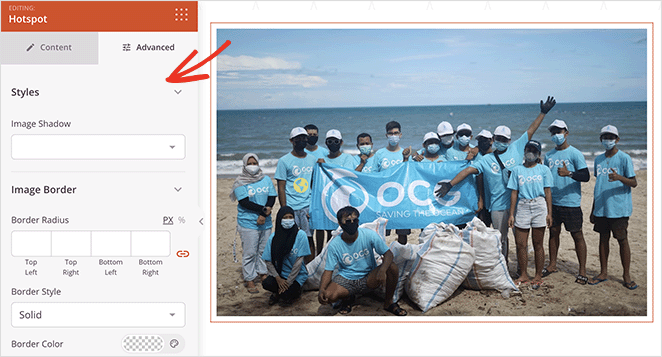
Ensuite, en cliquant sur l'onglet Avancé , vous pouvez choisir d'autres options de mise en forme et de style, notamment la typographie, les couleurs du texte, l'espacement, etc.

Pour ajouter d'autres points chauds à votre image, répétez cette étape autant de fois que vous le souhaitez. N'oubliez pas de cliquer sur le bouton Enregistrer pour conserver vos modifications.
Continuez à personnaliser votre page jusqu'à ce qu'elle soit exactement comme vous le souhaitez.
Par exemple, vous pouvez utiliser le bloc Accordéon pour ajouter une section FAQ à votre page, le bloc Vidéo pour afficher des vidéos YouTube ou Vimeo, le bloc Google Maps pour indiquer votre emplacement, etc.
Étape 4. Configurez vos paramètres
Voyons maintenant quelques paramètres que vous pouvez modifier pour améliorer les performances de votre page d'atterrissage.
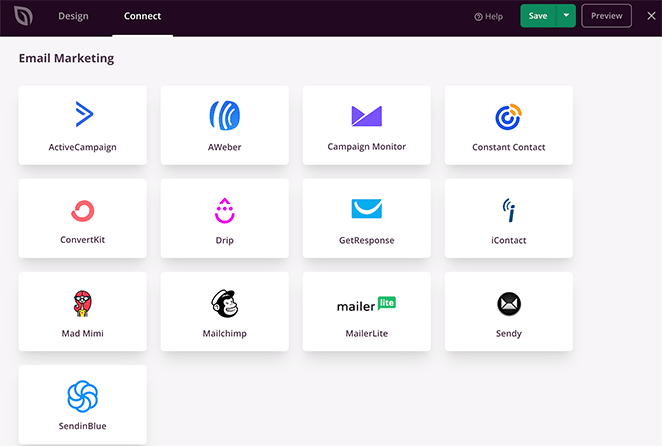
Tout d'abord, vous pouvez cliquer sur l'onglet Connecter en haut de votre écran pour intégrer votre page à votre service de marketing par courriel préféré.

Avec l'intégration de l'email, l'adresse email de toute personne qui s'inscrit via votre formulaire d'opt-in est automatiquement ajoutée à votre liste.
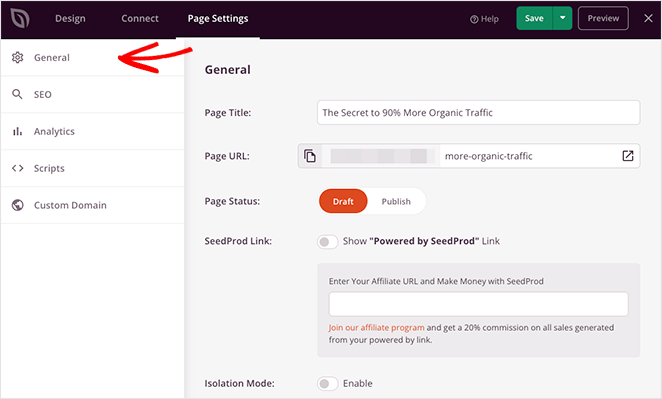
Ensuite, cliquez sur l'onglet Paramètres de la page. Sur cette page, vous pouvez gérer vos paramètres généraux, SEO, analytiques et de script.

Par exemple, vous pouvez vous connecter à MonsterInsights, le meilleur plugin Google Analytics pour surveiller les mesures et les performances de vos pages d'atterrissage.
Vous pouvez également utiliser le paramètre Domaine personnalisé (plans Elite) pour donner à votre page un nom de domaine unique séparé de votre site web principal sans avoir à installer plusieurs fois WordPress.

Étape 5. Publier votre image Hotspot dans WordPress
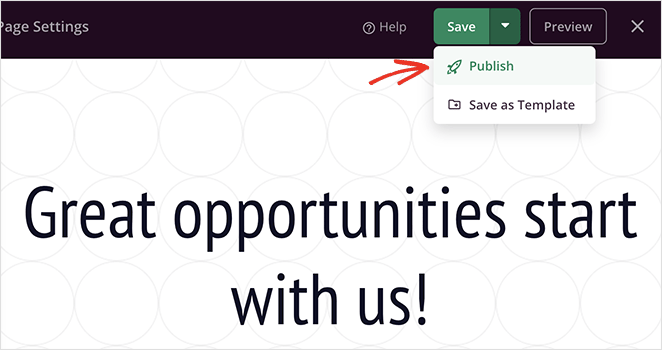
Après avoir configuré vos paramètres, vous êtes prêt à publier votre page d'atterrissage et à faire vivre votre image hotspot sur votre site web.
Pour ce faire, cliquez sur la flèche du bouton Enregistrer et sélectionnez Publier.

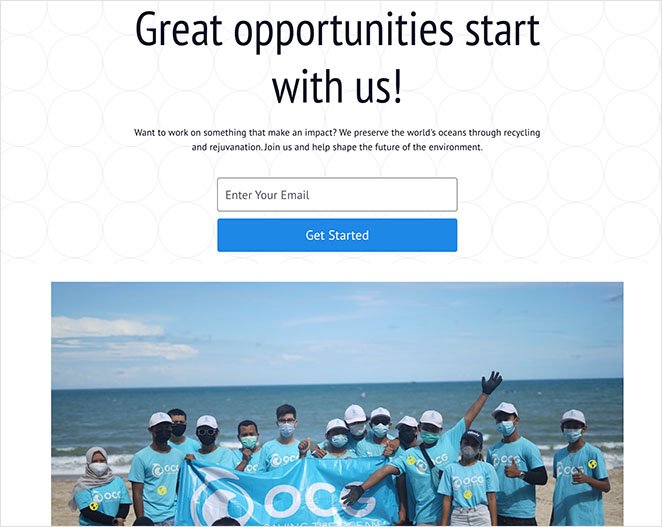
Vous pouvez maintenant consulter votre page pour voir les points chauds de votre image en action !

Et voici un aperçu plus détaillé de l'info-bulle du hotspot :

Et voilà !
Vous savez maintenant comment ajouter des images hotspots à WordPress sans utiliser de shortcodes, de CSS personnalisés, ou d'add-ons inutiles. Mieux encore, il ne faut que quelques minutes pour créer des points chauds interactifs avec SeedProd.
Qu'attendez-vous donc ?
Si vous avez aimé ce tutoriel, vous aimerez peut-être les guides WordPress suivants :
- Comment ajouter un bouton à votre en-tête WordPress
- Comment créer des compteurs de nombres animés sur WordPress
- Comment ajouter des photos avant et après sur WordPress
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.