Voulez-vous ajouter un slider de photos avant et après à votre site web WordPress ?
Un curseur de comparaison d'images peut aider à montrer le fonctionnement de vos produits ou services avant et après leur utilisation par les clients. Cela donne plus de crédibilité à votre marque et peut inciter les clients potentiels à faire un achat.
Dans cet article, nous allons vous montrer comment ajouter facilement des curseurs d'images avant et après à WordPress sans code.
Comment fonctionne l'effet photo avant et après ?
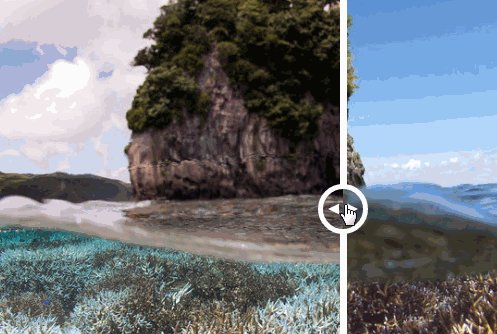
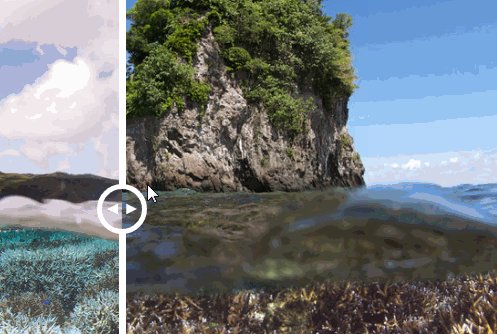
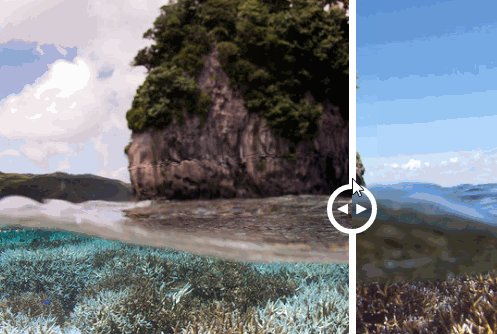
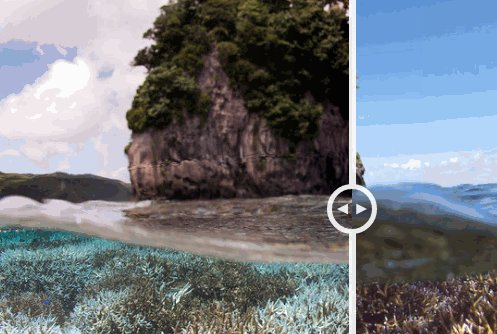
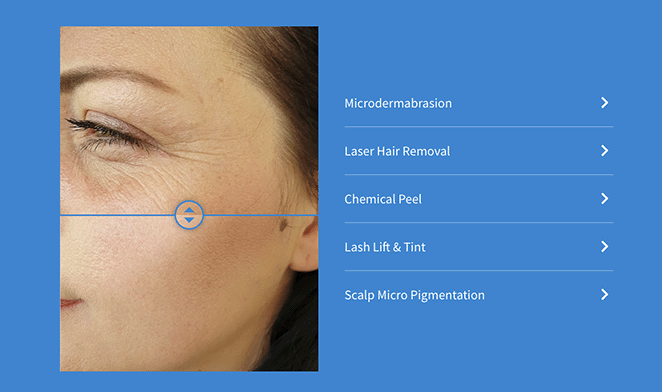
L'effet "avant-après" permet aux visiteurs du site web de cliquer sur un séparateur interactif qui fait passer d'une image à l'autre.
Supposons que vous ayez deux versions de la même photo avec de légères différences : la photo A et la photo B. Un curseur avant et après les place l'une à côté de l'autre ou l'une au-dessus de l'autre avec une ligne de démarcation centrale.
Lorsque vous déplacez le curseur, vous voyez plus d'une image et moins de l'autre.

C'est un moyen fantastique de comparer différentes images côte à côte. Par exemple, les sites web consacrés à la dentisterie peuvent montrer les dents d'un client avant et après une intervention dentaire. Vous pouvez également comparer les effets avant et après un traitement de beauté particulier.
Les sites de commerce électronique peuvent également utiliser des photos avant et après pour comparer les caractéristiques de différents produits.
La question reste de savoir comment ajouter des curseurs de photos avant et après sur WordPress ? Nous allons le découvrir.
Comment ajouter des photos avant et après dans WordPress
Généralement, l'ajout de widgets et de diaporamas à votre site web nécessite l'utilisation de Javascript, Jquery, HTML, CSS et d'autres langages de codage. De nombreux propriétaires de sites web ne savent pas comment écrire ce code et se tournent donc vers des développeurs web pour obtenir de l'aide, ce qui peut s'avérer assez coûteux.
Heureusement, il existe des moyens moins coûteux d'ajouter de nouvelles fonctionnalités à votre site WordPress. Avec certains des meilleurs plugins WordPress, vous pouvez facilement améliorer votre site web sans dépenser une fortune.
Le tutoriel ci-dessous vous montre comment ajouter des curseurs de photos avant et après avec SeedProd.

SeedProd est le meilleur constructeur de site web WordPress avec la fonctionnalité drag-and-drop. Il vous permet d'utiliser des modèles pré-faits et un constructeur visuel de pages pour créer des mises en page WordPress flexibles sans code.
Grâce à ses blocs WordPress à glisser-déposer, vous pouvez améliorer votre site Web avec des fonctionnalités précieuses, notamment
- Curseurs avant et après
- Galeries d'images avancées
- Tableaux de prix
- Formulaires Optin
- Boutons d'appel à l'action
- Comptes à rebours
- Contenu des onglets
- Cadeaux
- Formulaires de contact
- Et bien d'autres choses encore.
Vous pouvez également utiliser SeedProd pour créer une page "coming soon" et mettre WordPress en mode maintenance. De plus, tout ce que vous faites est 100% mobile responsive, ce qui garantit que votre site est facile à utiliser sur les appareils mobiles.
Cliquez sur le bouton ci-dessous pour télécharger le plugin SeedProd, puis suivez les étapes pour intégrer un slider de photos avant et après sur votre site web.
Étape 1. Installer et activer SeedProd
Après avoir téléchargé le plugin, trouvez l'onglet Téléchargements dans votre compte SeedProd, et copiez votre clé de licence.

Maintenant, allez-y et téléchargez le plugin sur votre site WordPress. Si vous avez besoin d'aide, vous pouvez suivre ce guide étape par étape sur l'installation d'un plugin WordPress.
Une fois que SeedProd est installé, naviguez vers SeedProd " Réglages depuis votre administrateur WordPress et collez la clé de licence que vous avez copiée plus tôt.

Cliquez sur le bouton Vérifier la clé pour activer votre licence, puis passez à l'étape 2.
Étape 2. Créez votre mise en page WordPress
Après avoir installé SeedProd, vous devrez décider du type de présentation que vous souhaitez créer. Vous pouvez créer un thème WordPress personnalisé ou construire des pages d'atterrissage à fort taux de conversion avec l'éditeur drop-and-drop de SeedProd.
L'option Theme Builder est un excellent moyen de remplacer le design de votre site web existant par un nouveau thème WordPress adapté aux besoins de votre entreprise. Il génère tous les fichiers modèles d'un thème WordPress typique et vous permet de personnaliser chaque partie visuellement grâce à son puissant constructeur de pages.

Suivez ce tutoriel pour créer un thème WordPress personnalisé avec SeedProd.
Vous pouvez également utiliser le Landing Page Builder pour créer des pages d'atterrissage autonomes qui s'intègrent parfaitement à votre thème WordPress actuel. Il utilise le même éditeur visuel que le constructeur de thème et constitue une fantastique tactique de génération de leads pour tout site web.

Voici un guide sur la façon de créer une page d'atterrissage dans WordPress en utilisant SeedProd.
Une fois que vous avez créé une nouvelle mise en page, vous pouvez passer à l'étape 3 et ajouter une barre de défilement avant et après à votre conception.
Remarque : pour ce guide, nous allons créer un thème WordPress personnalisé et modifier le modèle de la page d'accueil.
Étape 3. Ajouter le bloc WordPress Avant et Après
Après avoir créé votre mise en page, ouvrez la page que vous voulez éditer avec le constructeur de pages de SeedProd.
Puisque nous modifions la page d'accueil de notre thème WordPress, nous allons aller dans SeedProd " Theme Builder et cliquer sur Edit Design sous le modèle Homepage.

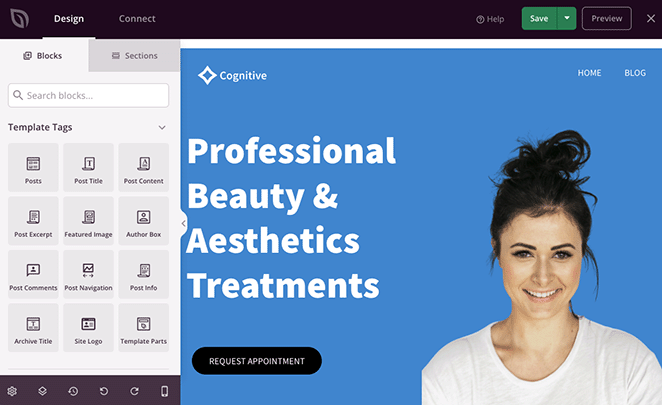
Sur l'écran suivant, vous verrez une présentation similaire à celle ci-dessous :

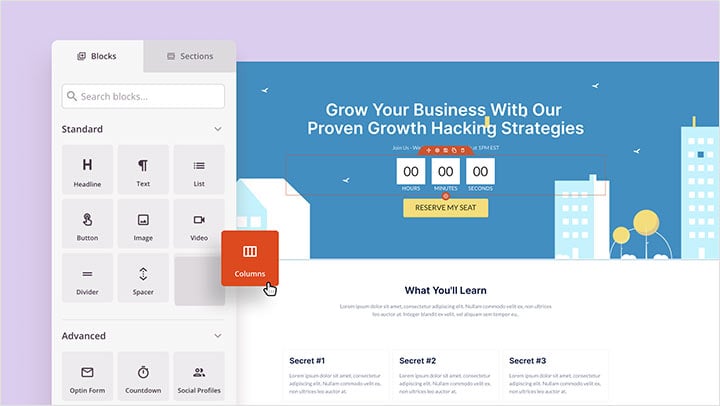
Sur la droite se trouve un aperçu en direct du modèle que vous avez choisi à l'étape 2, et sur la gauche se trouvent des blocs et des sections que vous pouvez faire glisser et déposer dans votre conception.
Il est très facile de personnaliser n'importe quel élément.
Par exemple, vous pouvez modifier les titres en cliquant dessus et en tapant votre nouveau contenu directement sur l'aperçu en direct.

Vous pouvez également modifier le texte dans le panneau de configuration situé sur le côté gauche, qui comprend d'innombrables options de personnalisation.
Personnalisez donc votre modèle jusqu'à ce qu'il ressemble à ce que vous voulez.
Voyons maintenant comment ajouter des fonctionnalités que votre modèle n'inclut peut-être pas automatiquement. Par exemple, le kit de site Web que nous avons choisi n'a pas de curseur pour les photos avant et après, nous devrons donc l'ajouter nous-mêmes.
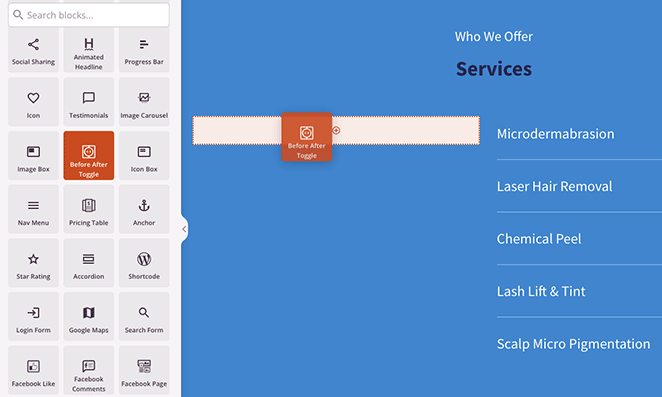
Pour ce faire, faites défiler les blocs WordPress sur la gauche jusqu'à ce que vous trouviez le bouton Before After Toggle. Faites-le ensuite glisser en position sur votre aperçu en direct.

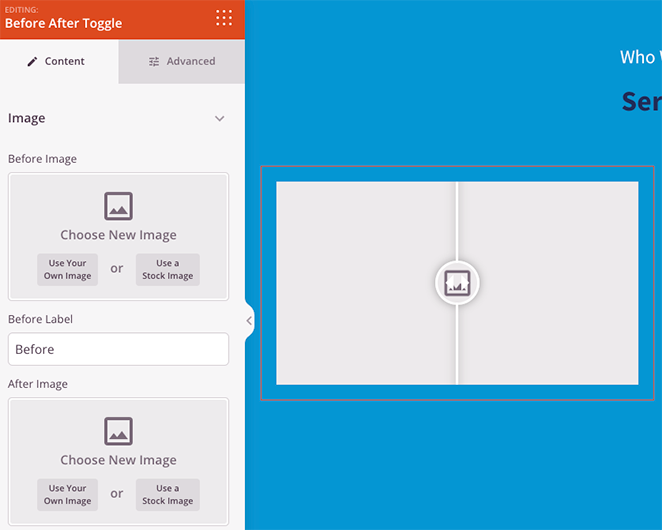
Lorsque vous cliquez sur le bloc, les options de personnalisation s'ouvrent dans le panneau de configuration de gauche. C'est là que vous pouvez ajouter vos images avant et après, modifier le style, etc.

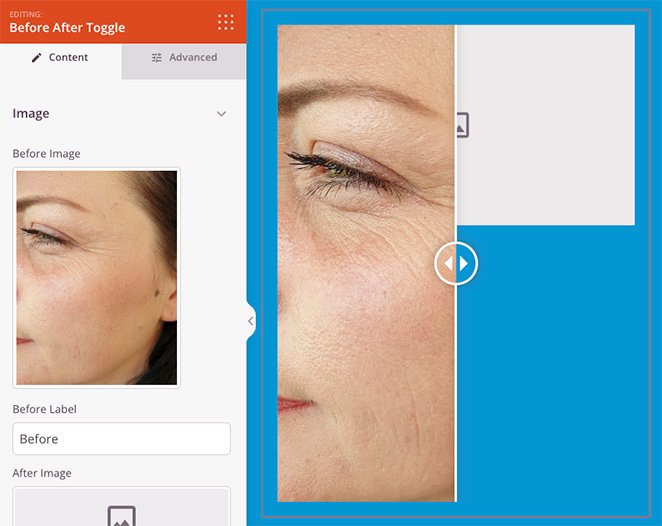
Commençons par ajouter la première image, qui sera généralement votre photo "avant". Vous pouvez le faire en cliquant sur l'option Utiliser votre propre image et en téléchargeant une nouvelle photo ou en en choisissant une dans votre bibliothèque de médias WordPress.

Répétez cette étape pour l'image "après". Vous pouvez modifier les étiquettes de chaque image en remplaçant les noms dans les champs de texte.
Une fois les images en place, examinons quelques autres paramètres.
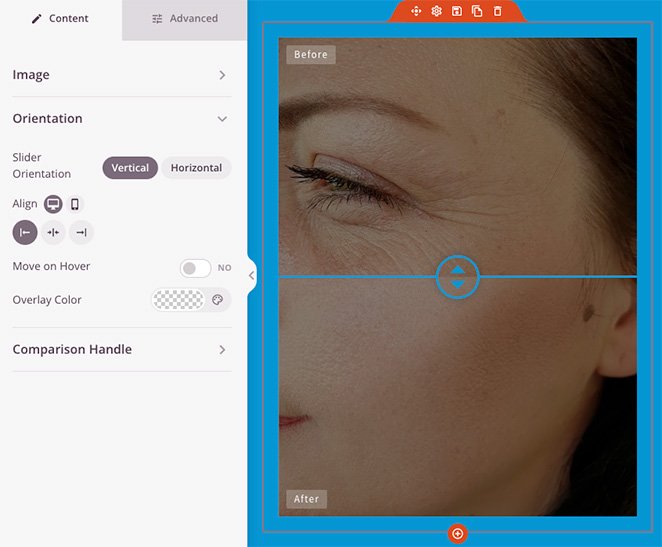
Dans la rubrique Orientation, vous pouvez faire en sorte que le curseur avant et après soit vertical au lieu d'être horizontal.

Vous pouvez également faire bouger le curseur lorsque vous survolez l'image avec votre curseur et appliquer une superposition de couleurs aux photos.
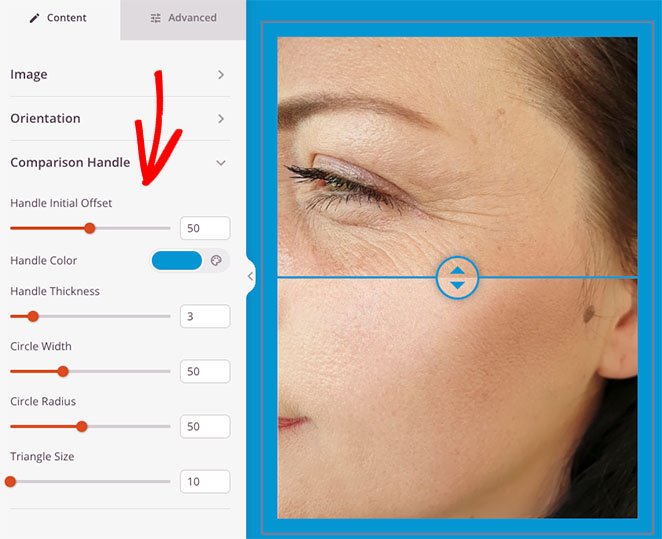
Lorsque vous ouvrez l'en-tête Poignée de comparaison, vous trouverez des paramètres permettant de modifier la couleur du curseur, sa largeur, la taille des pixels du rayon, etc.

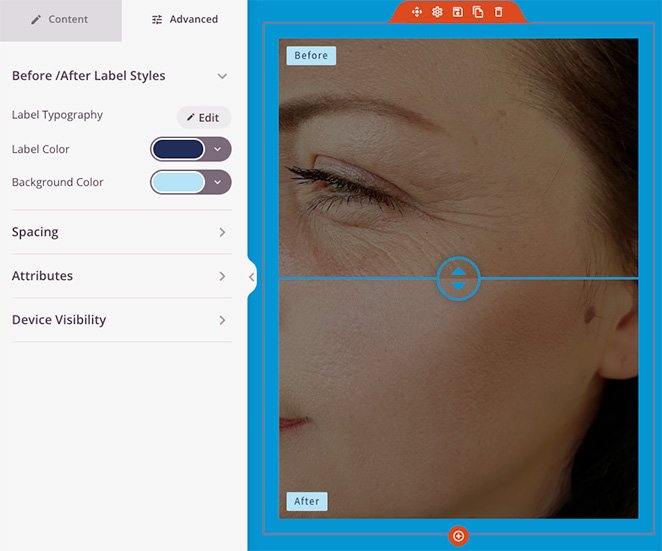
Vous trouverez encore plus de paramètres en cliquant sur l'onglet Avancé. Par exemple, vous pouvez modifier la typographie et la couleur des étiquettes, ajuster l'espacement des blocs et les attributs, et masquer certains éléments sur les écrans mobiles.

Lorsque vous êtes satisfait de l'aspect de la barre de défilement des photos avant et après, cliquez sur le bouton Enregistrer dans le coin supérieur droit de votre écran, puis sur Publier.

Si vous créez une page d'atterrissage, vous pouvez maintenant prévisualiser votre page et voir vos images avant et après en action. En revanche, si vous créez un thème WordPress personnalisé, vous devrez suivre l'étape 4.
Étape 4. Activer vos modifications
Même si vos modifications sont enregistrées et publiées, vous devez encore rendre votre thème WordPress opérationnel. Ne vous inquiétez pas, cette étape est simple et rapide.
Allez sur SeedProd " Theme Builder depuis votre tableau de bord WordPress, et mettez l'interrupteur Enable SeedProd Theme sur la position "Yes". Voilà, c'est fait !

Vous pouvez maintenant vous rendre sur la page d'accueil de votre site web et tester votre nouveau curseur d'image.

FAQs sur le slider photo avant et après
Non, il n'est généralement pas nécessaire d'avoir des compétences en codage pour utiliser un plugin de présentation de photos avant et après dans WordPress. Ces plugins sont conçus pour être conviviaux, et ils offrent généralement une interface visuelle pour le téléchargement des images et la personnalisation du slider.
La plupart des plugins de slider de photos avant et après sont conçus pour s'adapter aux mobiles. Cela signifie qu'ils s'adaptent automatiquement à la taille de l'écran de l'appareil sur lequel votre site web est consulté.
Vous pouvez généralement utiliser plusieurs curseurs avant et après sur la même page. Cependant, la procédure exacte pour ce faire peut varier en fonction du plugin spécifique que vous utilisez.
Et voilà !
Vous savez maintenant comment ajouter des photos avant et après à votre site web WordPress. Il existe de nombreuses façons de mettre cette fonctionnalité au service du succès de votre entreprise.
Qu'attendez-vous donc ?
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.