¿Quieres añadir un slider de fotos del antes y el después a tu sitio web WordPress?
Un deslizador de comparación de imágenes puede ayudar a mostrar cómo funcionan sus productos o servicios antes y después de que los clientes los utilicen. De este modo, su marca adquiere más credibilidad y puede incitar a los clientes potenciales a realizar una compra.
En este artículo, le mostraremos cómo añadir fácilmente deslizadores de imágenes de antes y después a WordPress sin código.
¿Cómo funciona el efecto fotográfico Antes y Después?
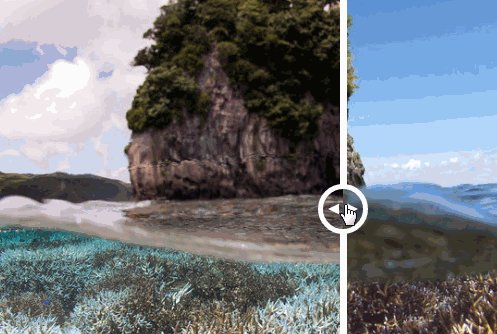
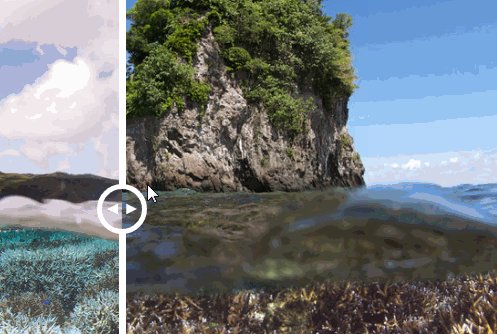
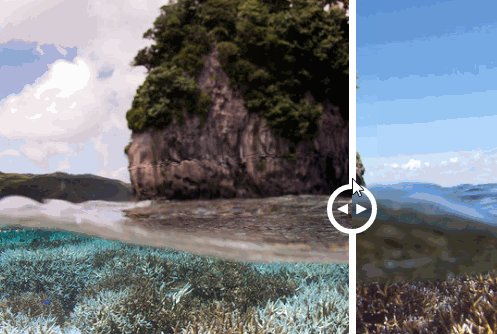
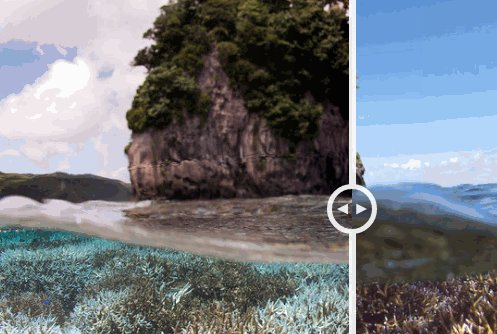
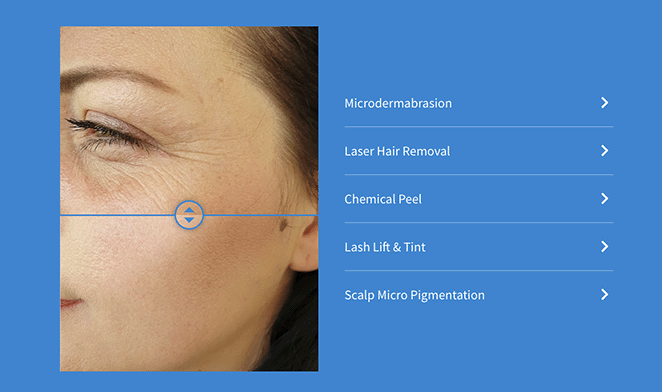
El efecto de foto antes y después permite a los visitantes del sitio web hacer clic en un divisor interactivo que pasa de una imagen a otra.
Supongamos que tienes 2 versiones de la misma foto con ligeras diferencias: la foto A y la foto B. Un deslizador de antes y después las coloca una al lado de la otra o una encima de la otra con una línea divisoria central.
Cuando muevas el control deslizante en la dirección deseada, verás más de una imagen y menos de la otra.

Es una forma fantástica de comparar imágenes. Por ejemplo, los sitios web de odontología pueden mostrar los dientes de un cliente antes y después de un tratamiento dental. También se pueden comparar los efectos del antes y el después de un determinado tratamiento de belleza.
Como alternativa, los sitios web de comercio electrónico pueden utilizar sliders de fotos del antes y el después para comparar las características de distintos productos.
La pregunta sigue siendo, ¿cómo añadir antes y después deslizadores de fotos a WordPress? Averigüémoslo.
Cómo añadir sliders de fotos de antes y después en WordPress
Normalmente, para añadir widgets y presentaciones de fotos a su sitio web es necesario utilizar Javascript, Jquery, HTML, CSS y otros lenguajes de codificación. Muchos propietarios de sitios web no saben cómo escribir ese código, por lo que recurren a desarrolladores web en busca de ayuda, lo que puede resultar bastante costoso.
Por suerte, hay formas más baratas de añadir nuevas funciones a tu sitio de WordPress. Con algunos de los mejores plugins de WordPress, puedes mejorar fácilmente tu sitio web sin gastarte una fortuna.
El siguiente tutorial le muestra cómo añadir antes y después de los controles deslizantes de fotos con SeedProd.

SeedProd es el mejor constructor de sitios web WordPress con funcionalidad de arrastrar y soltar. Te permite utilizar plantillas prediseñadas y un constructor de páginas visual para crear diseños de WordPress flexibles sin código.
Con sus bloques de WordPress de arrastrar y soltar, puede mejorar su sitio web con valiosas funciones, como:
- Deslizadores antes y después
- Galerías de imágenes avanzadas
- Tablas de precios
- Formularios Optin
- Botones de llamada a la acción
- Temporizadores de cuenta atrás
- Contenido por pestañas
- Regalos
- Formularios de contacto
- Y mucho más.
También puede utilizar SeedProd para crear una página próximamente disponible y poner WordPress en modo de mantenimiento. Además, todo lo que haces es 100% mobile responsive, lo que garantiza que tu sitio sea fácil de usar en todos los dispositivos móviles.
Haga clic en el botón de abajo para descargar el plugin SeedProd, a continuación, siga los pasos para incrustar un deslizador de fotos antes y después en su sitio web.
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
Después de descargar el plugin, busque la pestaña Descargas en su cuenta SeedProd, y copie su clave de licencia.

Ahora, sigue adelante y sube el plugin a tu sitio WordPress. Si necesitas ayuda, puedes seguir esta guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez instalado SeedProd, vaya a SeedProd " Configuración desde el administrador de WordPress y pegue la clave de licencia que copió anteriormente.

Haga clic en el botón Verificar clave para activar la licencia y vaya al paso 2.
Paso 2. Cree su diseño de WordPress
Después de instalar SeedProd, tendrás que decidir qué tipo de diseño te gustaría crear. Puedes crear un tema personalizado de WordPress o construir páginas de destino de alta conversión con el editor drop-and-drop de SeedProd.
La opción Theme Builder es una excelente manera de reemplazar el diseño existente de su sitio web por un nuevo tema de WordPress adaptado a las necesidades de su negocio. Genera todos los archivos de plantilla de un tema típico de WordPress y te permite personalizar cada parte visualmente con su potente constructor de páginas.

Siga este tutorial para crear un tema de WordPress personalizado con SeedProd.
Como alternativa, puede utilizar el Constructor de páginas de destino para crear páginas de destino independientes que funcionen perfectamente con su tema de WordPress actual. Utiliza el mismo editor visual que el constructor de temas y es una fantástica táctica de generación de leads para cualquier sitio web.

Aquí tienes una guía sobre cómo crear una página de aterrizaje en WordPress utilizando SeedProd.
Una vez que hayas creado un nuevo diseño, puedes ir al paso 3 y añadir un deslizador de antes y después a tu diseño.
Nota: para esta guía, crearemos un tema personalizado de WordPress y editaremos la plantilla de la página de inicio.
Paso 3 Añadir el Bloque WordPress Antes y Después
Después de crear su diseño, abra la página que desea editar con el constructor de páginas de SeedProd.
Como estamos editando la página de inicio de nuestro tema de WordPress, iremos a SeedProd " Theme Builder y haremos clic en Edit Design bajo la plantilla Homepage.

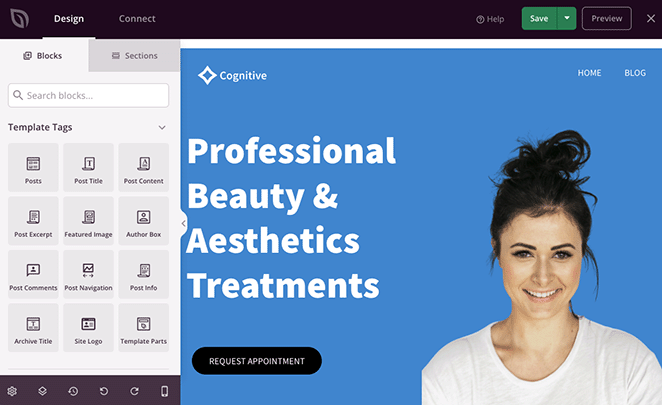
En la siguiente pantalla, verá un diseño similar al que se muestra a continuación:

A la derecha hay una vista previa en vivo de la plantilla que elegiste en el paso 2, y a la izquierda hay bloques y secciones que puedes arrastrar y soltar en tu diseño.
Personalizar cualquier elemento es superfácil.
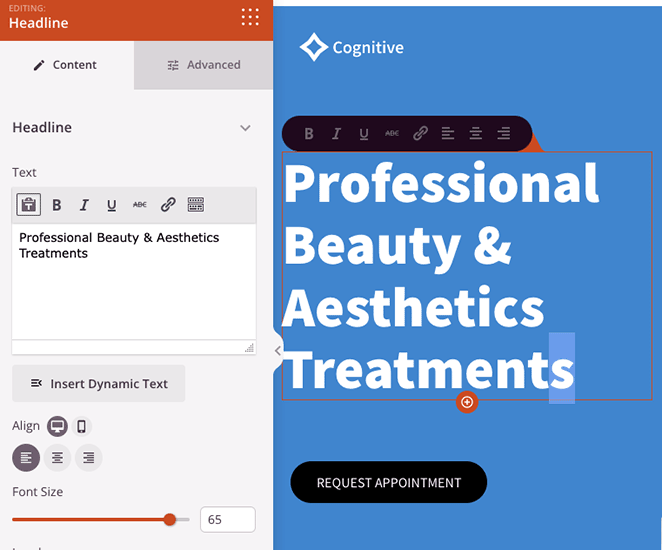
Por ejemplo, puede editar los títulos haciendo clic en ellos y escribiendo el nuevo contenido directamente en la vista previa en directo.

También puedes editar el texto en el panel de configuración de la izquierda, que incluye innumerables opciones de personalización.
Así que personaliza tu plantilla hasta que empiece a tener el aspecto que deseas.
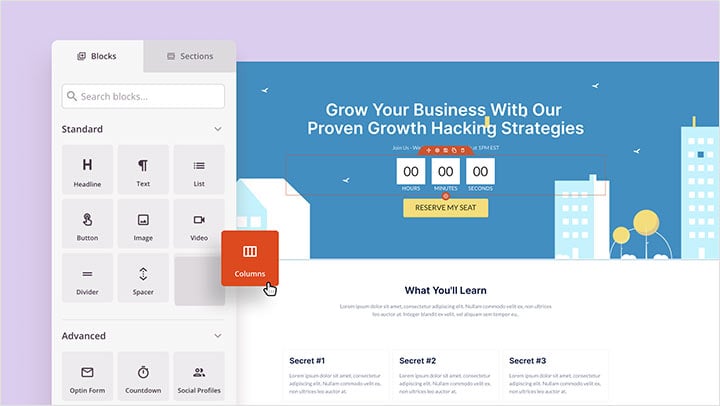
Ahora vamos a ver cómo añadir características que su plantilla puede no incluir automáticamente. Por ejemplo, el Website Kit que elegimos no tiene un deslizador de fotos de antes y después, así que tendremos que añadirlo nosotros mismos.
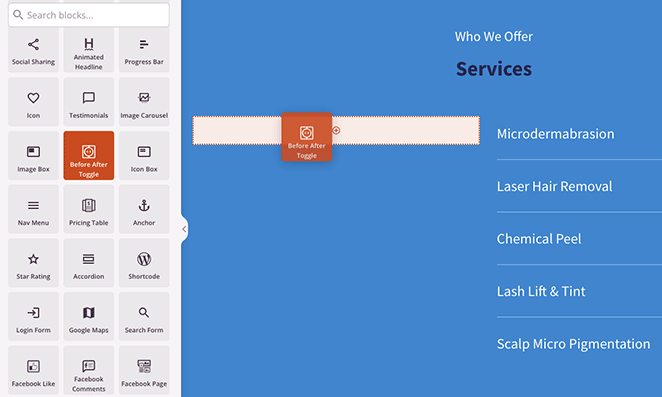
Para ello, desplácese por los bloques de WordPress de la izquierda hasta que encuentre el alternador Antes/Después. A continuación, arrástrelo a su posición en la vista previa en vivo.

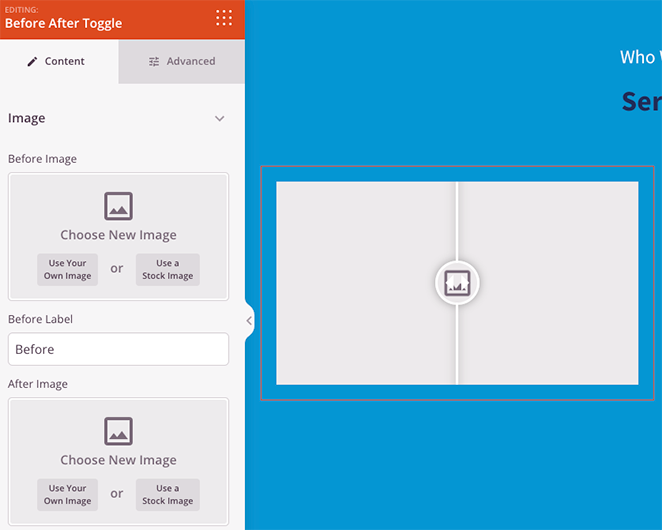
Al hacer clic en el bloque, se abrirán sus opciones de personalización en el panel de configuración de la izquierda. Aquí es donde puedes añadir tus imágenes del antes y el después, cambiar el estilo y mucho más.

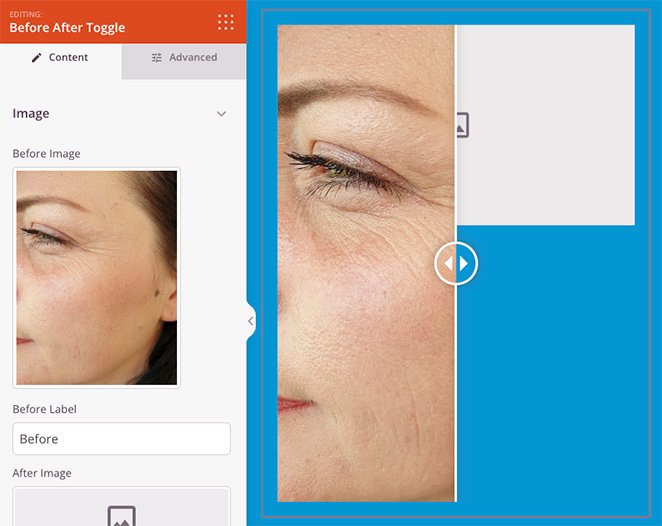
Empecemos por añadir la primera imagen, que normalmente será la foto del "antes". Para ello, haz clic en la opción Utilizar tu propia imagen y sube una foto nueva o elige una de la biblioteca multimedia de WordPress.

Ahora repita este paso para la imagen "después". Puede editar las etiquetas de cada imagen sustituyendo los nombres en los campos de texto.
Una vez colocadas las imágenes, veamos algunos ajustes más.
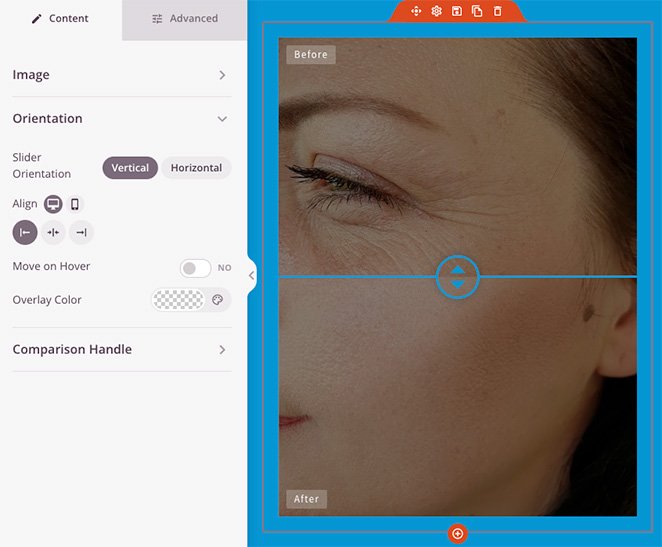
En el apartado Orientación, puede hacer que el control deslizante antes y después sea vertical en lugar de horizontal.

También puedes hacer que el deslizador se mueva al pasar el cursor por encima de la imagen y aplicar una superposición de colores a las fotos.
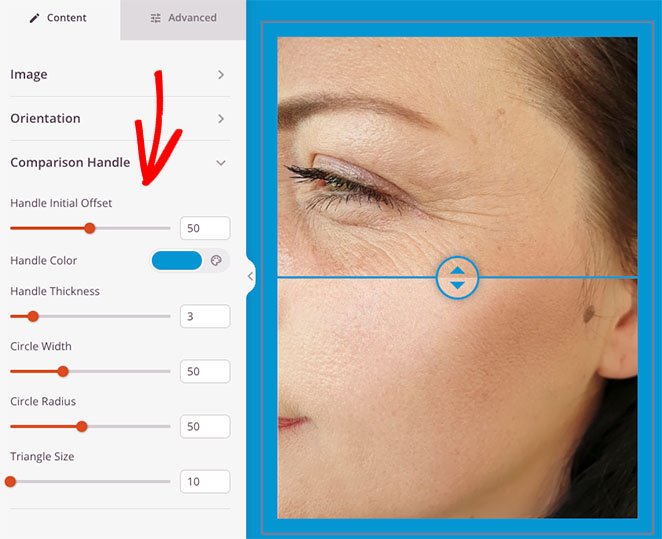
Cuando abras el encabezado Mango de comparación, verás ajustes para cambiar el color del deslizador, la anchura, el tamaño en píxeles del radio y mucho más.

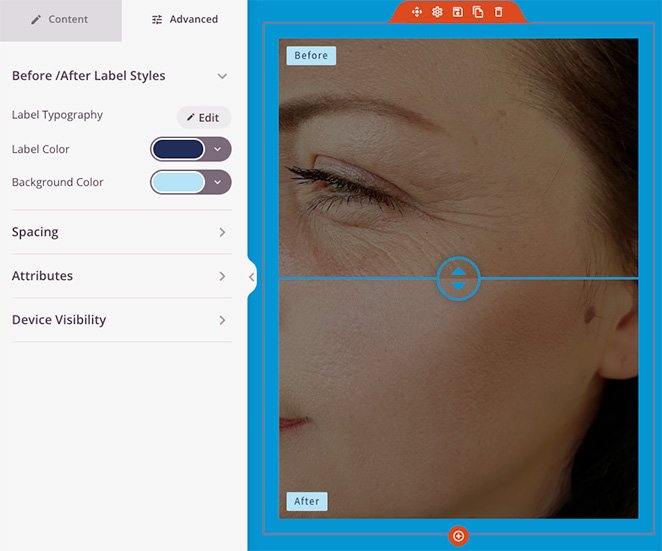
Puede encontrar aún más ajustes haciendo clic en la pestaña Avanzado. Por ejemplo, puedes cambiar la tipografía y el color de las etiquetas, ajustar el espaciado entre bloques y los atributos, y ocultar determinados elementos en pantallas móviles.

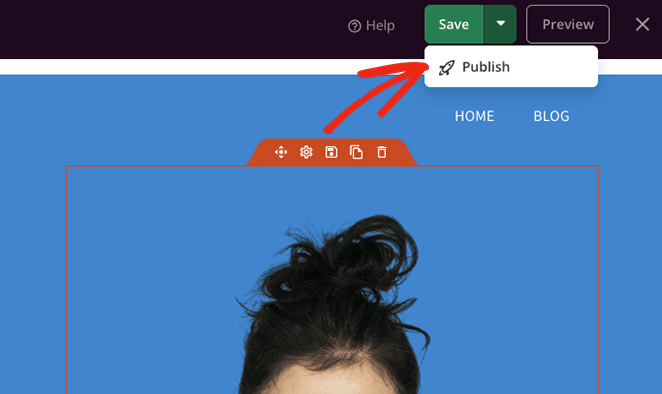
Cuando estés satisfecho con el aspecto del deslizador de fotos del antes y el después, haz clic en el botón Guardar situado en la esquina superior derecha de la pantalla y haz clic en Publicar.

Si estás creando una página de destino, ya puedes previsualizar tu página y ver tu deslizador de imágenes del antes y el después en acción. Pero si estás creando un tema de WordPress personalizado, tendrás que completar el paso 4.
Paso 4. Habilite sus cambios
Aunque los cambios se hayan guardado y publicado, aún debe activar el tema de WordPress. No te preocupes, este paso es rápido y sencillo.
Vaya a SeedProd " Theme Builder desde su panel de control de WordPress, y gire el interruptor Enable SeedProd Theme a la posición "Sí". Y ya está.

Ahora puedes ir a la interfaz de tu sitio web y probar tu nuevo deslizador de imágenes.

Preguntas frecuentes sobre el deslizador fotográfico Antes y Después
No, normalmente no necesitas conocimientos de programación para utilizar un plugin de slider de fotos de antes y después en WordPress. Estos plugins están diseñados para ser fáciles de usar y suelen ofrecer una interfaz visual para subir imágenes y personalizar el slider.
La mayoría de los plugins de sliders de fotos de antes y después están diseñados para adaptarse a dispositivos móviles. Esto significa que se ajustan automáticamente al tamaño de la pantalla del dispositivo en el que se está visualizando el sitio web.
Por lo general, puede utilizar varios controles deslizantes antes y después en la misma página. Sin embargo, el proceso exacto para hacer esto puede variar dependiendo del plugin específico que esté utilizando.
¡Ya está!
Ahora ya sabe cómo añadir sliders de fotos de antes y después a su sitio web WordPress. Hay muchas maneras de hacer que esta función funcione para el éxito de su negocio.
¿A qué esperas?
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.