I’ve changed WordPress themes plenty of times, and broken things in the process. It’s easier than you think to lose your sidebar, mess up your layout, or accidentally wipe custom code. That’s why I always follow a checklist now.
In this guide, I’ll show you how to change your WordPress theme without losing content or breaking your site. Whether you’re switching to a cleaner design or building a custom theme with SeedProd, this step-by-step process will keep everything safe.
Quick Summary: How to Change WordPress Theme Without Losing Content
- Before You Switch: Back up your site, save code and tracking snippets, and turn on maintenance mode to keep everything safe.
- While Switching: Test your new theme with live preview, a staging site, or the Theme Switcha plugin before going live.
- After Switching: Check your site layout, re-add missing code, and make sure your theme loads fast in all browsers.
¿Qué es un tema de WordPress?
Un tema de WordPress es el diseño visual de su sitio web. Mucha gente también se refiere a los temas de WordPress como plantillas y a veces incluso como skins. Pero el propósito principal de un tema de WordPress es determinar cómo se ve su sitio web.
La mayoría de los propietarios de sitios web se quedan con el mismo tema de WordPress durante mucho tiempo, y no es algo que quieras cambiar con frecuencia. Esto se debe a que el aspecto de su sitio WordPress representa su marca. Así que si cambias tu 'branding' con demasiada frecuencia, a la gente ya no le resultará familiar.
Además, muchos temas incluyen elementos de diseño específicos, como plantillas de página de WordPress exclusivas para cada tema. Así que si cambias de tema, perderás las características especiales de tu tema.
Dicho esto, la mayoría de los propietarios de sitios web cambian su tema de WordPress para dar a su sitio un diseño renovado o añadir nuevas funciones. Así que si ese es tu objetivo, tendrás que asegurarte de no perder ningún contenido al cambiar.
¿Puedo cambiar mi tema de WordPress sin perder el contenido?
Puedes cambiar el tema de WordPress fácilmente sin perder ningún contenido, pero primero tendrás que hacer una copia de seguridad de todo lo que quieras guardar y preparar tu sitio web para el cambio.
Repasa la siguiente lista de comprobación antes de cambiar un tema antiguo de WordPress por uno nuevo. De este modo, todo irá sobre ruedas y habrá menos posibilidades de perder contenido o de que se rompa el sitio.
What Happens If You Change WordPress Theme Without Preparation?
If you switch your WordPress theme without a plan, you risk breaking how your site looks and functions. I’ve seen people lose widgets, sidebars, and even tracking scripts because they didn’t prep first.
Your content will still be there — but it might not show up the way you expect. Menus can disappear. Page layouts can break. Custom CSS might vanish. Some shortcodes only work with specific themes, so those can stop working too.
It’s a headache you can avoid by saving your settings, backing up your site, and testing the new theme properly.
Will Changing a WordPress Theme Affect SEO?
Changing your WordPress theme can affect SEO — but only if you lose important elements during the switch. Your content and URLs stay the same, but design-related settings like heading tags, schema markup, and internal links might change.
If your new theme loads slower or removes SEO settings like meta descriptions, that can hurt your rankings. I always recommend checking your speed, verifying your schema, and making sure your SEO plugin settings carry over.
The good news? If you follow a proper checklist, you can change your theme without losing your search traffic.
Cosas que hacer antes de cambiar el tema de WordPress
1. Copiar y guardar fragmentos de código personalizados
Si has tenido el mismo tema de WordPress durante un tiempo, es posible que hayas personalizado ciertas áreas del tema con tu propio código. Estos cambios son fáciles de pasar por alto después de hacerlos.
Si ha tenido que modificar el archivo functions.php de su tema de WordPress en el pasado, es esencial que anote los cambios. De esta forma, podrás añadirlos a tu nuevo tema de WordPress más adelante.
No hacerlo significa que tu nuevo tema no tendrá cambios personalizados porque el nuevo tema activo reemplaza todos los archivos del tema antiguo.
Si quieres añadir fragmentos de código a tu sitio, te recomendamos crear un plugin específico para el sitio en lugar de editar directamente los archivos del tema de WordPress. De esta forma, el código que añadas no se verá afectado si cambias de tema.
2. Compruebe sus tiempos de carga
Una de las siguientes cosas que debes hacer antes de cambiar tu tema de WordPress es comprobar el tiempo de carga de tu sitio web. Si lo haces, podrás comparar fácilmente la velocidad de tu antiguo tema con la del nuevo.
La velocidad de tu sitio WordPress es un factor esencial para el SEO y la experiencia de navegación de los visitantes de tu sitio. Tener un tema nuevo que sea más lento que el anterior podría empeorar la experiencia de tus visitantes y bajar tu posicionamiento en las búsquedas.
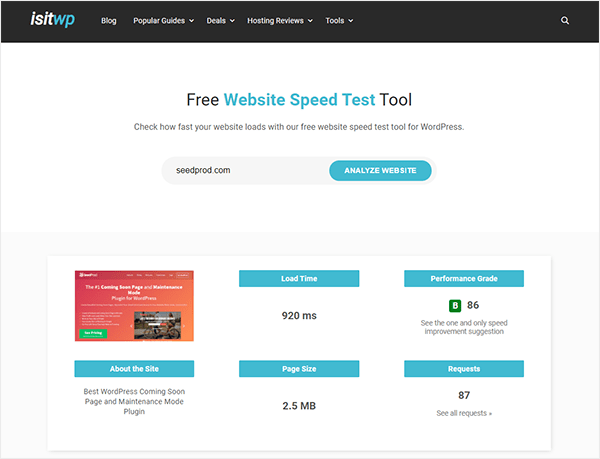
Puede utilizar esta herramienta gratuita de prueba de velocidad de WordPress para comprobar la velocidad de su sitio web. También es una buena idea comprobar tus páginas interiores y tu página de inicio para entender su rendimiento.

3. Guarde sus códigos de seguimiento
Cuando se trata de códigos de seguimiento para análisis, algunas personas los añaden directamente en los archivos de su tema de WordPress. Muchos temas también tienen un área de opciones de tema particular para guardar los códigos de seguimiento.
Antes de cambiar su tema de WordPress, copie y pegue estos códigos en un bloc de notas. Puedes volver a añadirlos en tu nuevo archivo de funciones PHP cuando hayas cambiado de tema.
Para ahorrarse la molestia de hacer esto cada vez, le recomendamos que utilice un buen plugin de WordPress como MonsterInsights para instalar Google Analytics. El plugin header and footer es otra buena opción para cualquier otro código de seguimiento.
Puedes leer nuestra reseña de MonsterInsights aquí.
El código de seguimiento de estos plugins no se verá afectado si cambia de tema, por lo que no correrá el riesgo de perder datos.
4. Haga una copia de seguridad de su sitio web
Siempre es una buena opción crear una copia de seguridad completa de su sitio y wp-contenido antes de cambiar su tema actual o la migración de su sitio. Asegúrese de hacer una copia de seguridad de su:
- Puestos
- Páginas
- Imágenes
- Plugins
- Base de datos
- Formularios de contacto
- Usuarios de WordPress
Si tu nuevo tema causa algún problema, tienes una copia de seguridad completa para restaurar tu sitio web.
Una forma excelente de hacerlo es utilizar un plugin de copia de seguridad de WordPress para hacer una copia de seguridad de todo el sitio.
Asegúrate de descargar la copia de seguridad en tu ordenador antes de instalar el nuevo tema. Así podrás acceder fácilmente a la copia de seguridad en caso de que algo vaya mal.
5. Guardar el contenido de la barra lateral
Las barras laterales son un buen lugar para mostrar información importante como:
Pero es fácil pasarlos por alto al cambiar de tema de WordPress. Aunque WordPress guardará tus widgets, el diseño puede cambiar dependiendo de tu tema.
Por eso es una buena idea anotar el diseño de tu barra lateral antes de migrar, incluyendo cualquier HTML personalizado, CSS personalizado, shortcodes de temas específicos y códigos de publicidad. Así podrás guardarlos en tu ordenador.
Una vez que hayas añadido tu nuevo tema, puedes volver a añadir fácilmente tu código si es necesario y asegurarte de que tus widgets se muestran como antes.
6. Activar el modo de mantenimiento
Si no está utilizando un sitio de ensayo, siempre vale la pena poner su sitio en modo de mantenimiento cuando realice cambios entre bastidores. No querrás que los visitantes vean un sitio que está claramente en construcción.
Sugerimos utilizar el plugin SeedProd para este fin.
SeedProd es el mejor constructor de páginas de aterrizaje y constructor de temas para WordPress. Facilita la creación de diseños personalizados en WordPress sin necesidad de tener experiencia en diseño.
El constructor de páginas visual de arrastrar y soltar es superfácil de usar e incluye todo lo que necesitas para diseñar impresionantes temas de WordPress en cuestión de minutos.
El constructor de páginas SeedProd viene con páginas integradas Coming Soon, 404, página de inicio de sesión y modo de mantenimiento que puede activar y desactivar con un solo clic. Por no mencionar, que ofrece soporte WooCommerce para sitios web de comercio electrónico.
Para poner su sitio en modo de mantenimiento, empiece con SeedProd aquí. A continuación, instale y active el plugin. Si necesitas ayuda con este paso, sigue este tutorial para instalar un plugin de WordPress.
Desde su panel de control de WordPress, haga clic en el icono de SeedProd para ver el resumen de SeedProd.

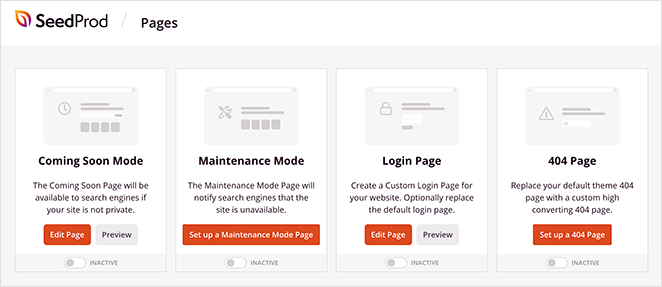
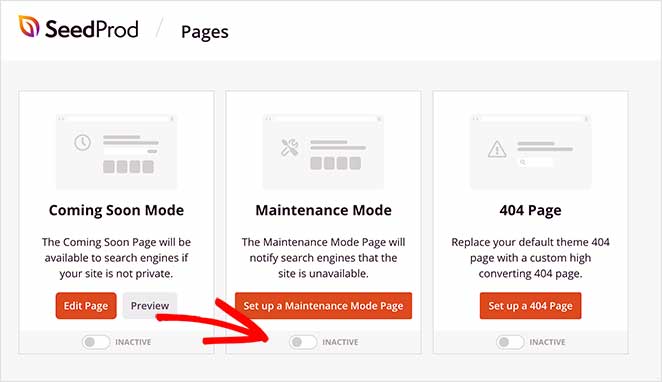
En la parte superior de esta página, verás la opción de configurar una página en modo de mantenimiento. Aquí tienes un tutorial paso a paso sobre cómo poner tu sitio WordPress en modo mantenimiento.
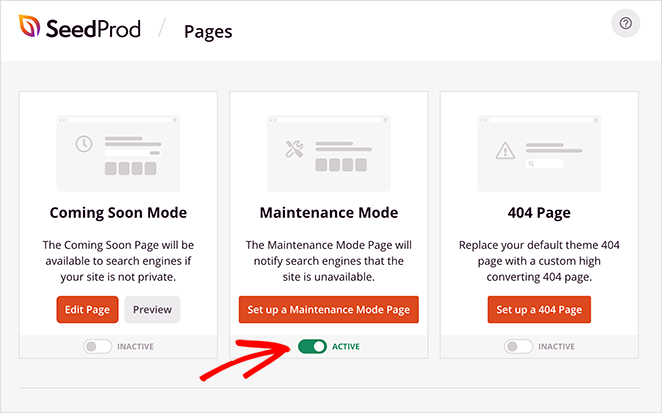
A continuación, basta con hacer clic en el conmutador del modo de mantenimiento y activarlo.

7. Elija un nuevo tema de WordPress
Después de seguir los pasos anteriores para evitar que se rompa su sitio, el siguiente paso es instalar su nuevo tema.
Puede que estés pensando en utilizar temas gratuitos de WordPress.org. Aunque es una buena opción para sitios web pequeños y personales, carecen de muchas de las funciones que necesitas. En su lugar, es una buena idea buscar un tema premium.
Si aún no se ha decidido, le recomendamos encarecidamente los siguientes temas y plugins de WordPress:
1. SeedProd

Si ya has seguido nuestro consejo y has puesto una página de mantenimiento en tu sitio con SeedProd, usar el mismo plugin para cambiar tu tema de WordPress tiene sentido.
Además de crear páginas de aterrizaje de alta conversión, puede utilizar SeedProd para crear un tema de WordPress totalmente personalizado sin escribir código o contratar a un desarrollador. En lugar de instalar múltiples temas y plugins, puedes hacerlo todo con el potente plugin WordPress builder de SeedProd.
Simplemente sustituye tu tema actual por un nuevo diseño personalizado.
Puedes empezar rápidamente eligiendo una plantilla de tema de inicio prefabricada como ésta:

O puedes construir cada sección de tu tema de una en una.

Puede personalizar cada sección de su sitio web en el editor visual de arrastrar y soltar. Todo lo que tienes que hacer es apuntar y hacer clic para reemplazar el contenido existente, crear diseños impresionantes y ver los cambios en tiempo real.

SeedProd le permite hacer todo tipo de diseños para su sitio, incluyendo:
- Barras laterales
- Páginas del blog
- Páginas de búsqueda
- Cabeceras
- Pies de página
- Puestos individuales
- Archivos
También obtendrás una vista previa del sitio web en directo mientras realizas los cambios.
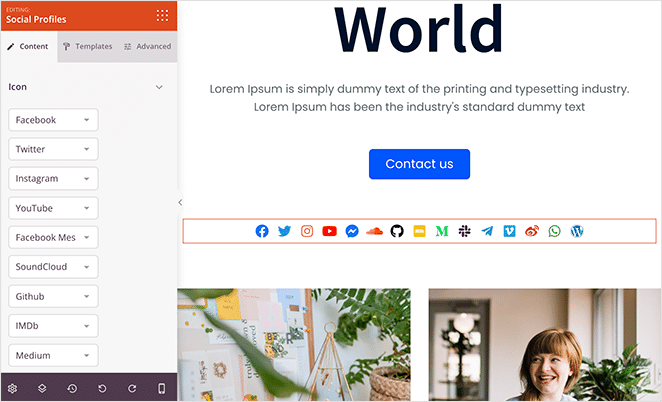
Puedes utilizar varios diseños de ancho completo para diferentes páginas y utilizar plantillas basadas en bloques para cambiar de estilo con un solo clic. Por ejemplo, cambiar los botones de las redes sociales y los iconos sociales es tan sencillo como elegir una plantilla y hacer clic.

SeedProd se integra con los principales servicios de email marketing, Google Analytics, Zapier y plugins populares de WordPress como WPForms, MonsterInsights, All in One SEO, etc.
Además, este creador de páginas optimizado para la velocidad no contiene elementos innecesarios. Su equipo de atención al cliente también está a tu disposición para responder a cualquier pregunta o ayuda que necesites.
Además, SeedProd ofrece una amplia gama de bloques WooCommerce. Puedes crear páginas de pago, carritos de la compra y mucho más sin necesidad de instalar plugins adicionales.
Así que, aunque seas principiante, no necesitarás un título en diseño para crear temas de WordPress que tengan un aspecto estupendo y atraigan a tus visitantes.
2. Divi
El plugin Divi es un tema de WordPress muy popular impulsado por el poderoso arrastrar y soltar Divi Builder. Fácilmente le permite construir cualquier sitio web.
Divi tiene más de 20 diseños pre-construidos y 46 elementos diferentes para mostrar su contenido. Puedes personalizar cada elemento para adaptarlo a tus necesidades y ver los cambios en tiempo real.
Relacionado:
3. Astra
Astra es un tema superligero optimizado para la velocidad. Funciona con varios plugins constructores de páginas populares como SeedProd, para que puedas construir tu sitio web de la forma que prefieras.
Este tema también está preparado para la traducción y la conversión de derecha a izquierda (RTL). Esto significa que su sitio web puede estar en cualquier idioma que desee. Incluso puede ser multilingüe si sus visitantes utilizan diferentes idiomas.
Astra es fácil de integrar con el plugin WooCommerce, lo que significa que puedes convertir tu sitio en una tienda online. Además, puedes personalizar muchos elementos con el personalizador de temas de WordPress.
4. StudioPress
Genesis es uno de los marcos temáticos más populares para WordPress y proviene del equipo de StudioPress. Junto con sus temas hijo minimalistas, puedes crear sitios web impresionantes con Genesis.
StudioPress también forma parte de WP Engine, la empresa de alojamiento gestionado de WordPress más popular. Y, si te suscribes a un plan de alojamiento web de WP Engine, obtendrás más de 35 temas de StudioPress gratis.
5. OceanWP
OceanWP es un tema de WordPress responsivo y polivalente. Cuenta con una gran selección de plantillas de demostración creadas pensando en diferentes negocios y profesiones.
Además, es compatible con los principales plugins creadores de páginas. Si a esto le añades una serie de extensiones, podrás llevar tu sitio aún más lejos.
You can also check out this list of the best multipurpose WordPress themes for even more ideas.
Key Takeaway: Before switching themes, back everything up, save your custom settings, and prep your site to avoid layout issues or lost data.
Cómo cambiar el tema de WordPress sin perder el contenido
Con su tema de WordPress instalado, ahora es el momento de cambiar su tema de WordPress a su nuevo aspecto.
Pero antes de ponerlo en marcha, es fundamental probar el nuevo tema. Así podrás asegurarte de que funciona bien con los plugins que ya tienes y resolver cualquier problema de compatibilidad.
Veamos 5 formas de probar tu tema de WordPress antes de lanzarlo. Cada método ofrece una guía paso a paso.
Método 1. Cambiar el tema de WordPress con la opción de vista previa
WordPress tiene una ingeniosa opción predeterminada para previsualizar los cambios realizados en su sitio sin publicarlos.
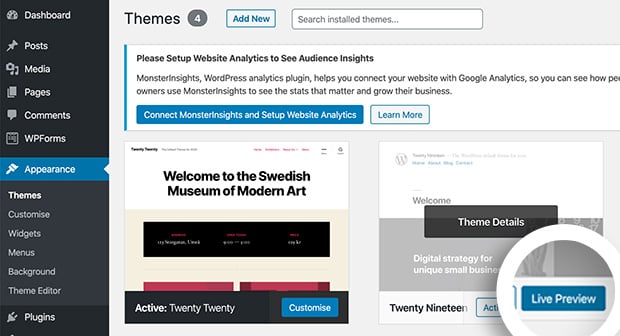
Para ello, vaya a Apariencia " Temas en la barra lateral izquierda de su panel de administración. Verás una lista de los temas que tienes instalados.
Sitúe el cursor del ratón sobre el tema que desea previsualizar y, a continuación, haga clic en el botón Vista previa en vivo para seleccionar el tema.

Esto abre su tema en el personalizador de temas de WordPress.
Aquí puede probar todas las áreas de su sitio y verlas como si estuvieran en vivo, todo sin romper su sitio y sin comprometerse a ningún cambio.
Método 2. Cambiar el tema de WordPress con el plugin Theme Switcha
Otra opción para previsualizar y probar tu tema de WordPress antes de lanzarlo es utilizar el plugin Theme Switcha. Esto le permite obtener una vista previa de su nuevo tema sin ir en vivo con los cambios.
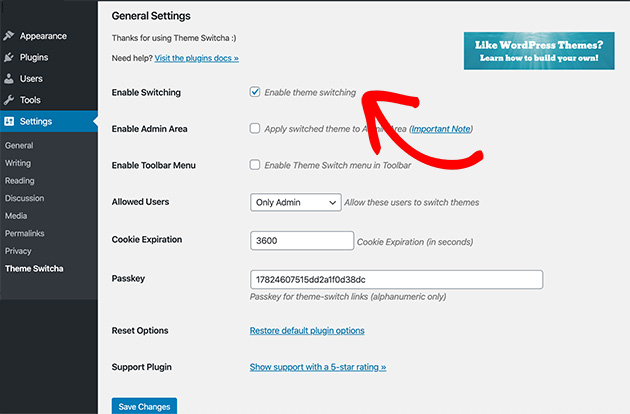
En primer lugar, descargue, instale y active el plugin gratuito. A continuación, vaya a Configuración " Tema Switcha de la barra lateral izquierda de su panel de administración.

En la página de configuración general, seleccione la opción Activar cambio de tema. A continuación, desplázate hasta el final de la página y haz clic en Guardar cambios.
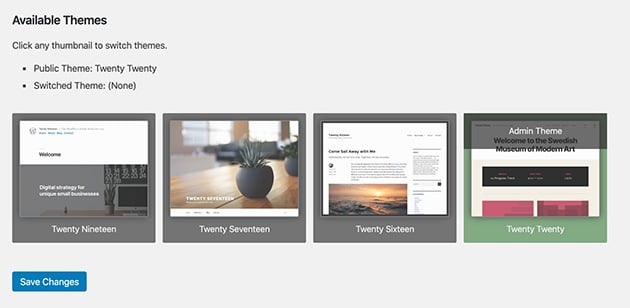
En la parte inferior de la página, el complemento mostrará todos los temas instalados. Haz clic en tu nuevo tema para previsualizarlo en una nueva pestaña del navegador.

Método 3. Cambiar el tema de WordPress con el entorno de ensayo
Muchas empresas de alojamiento de WordPress ofrecen ahora la opción de clonar una copia de su sitio web en un entorno especial para que pueda probar los cambios antes de publicarlos.
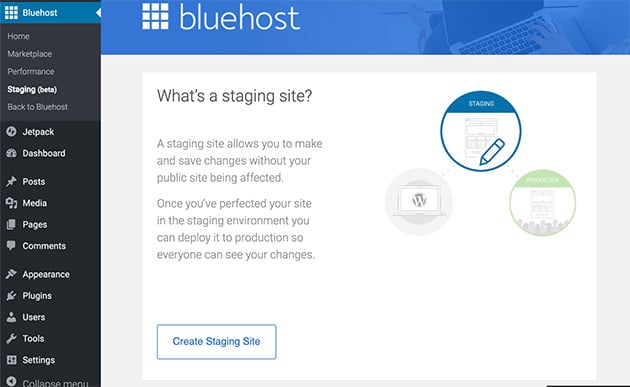
He aquí un ejemplo de creación de un entorno de ensayo utilizando Bluehost. Desde su panel de administración, seleccione Bluehost " Staging. Esto mostrará una página que le pregunta si desea copiar su sitio de producción (en vivo) a un sitio de ensayo.
Haga clic en Create Staging Site para empezar a crear el clon.

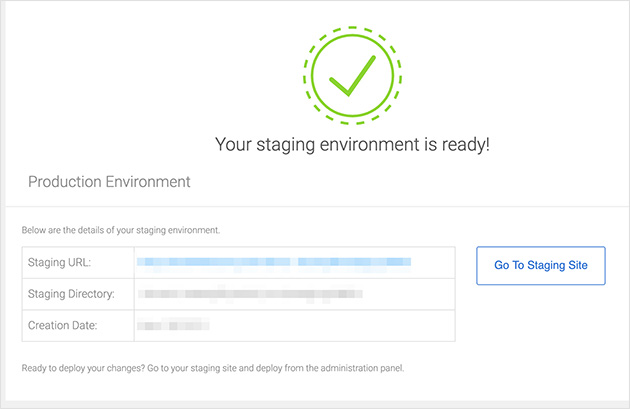
Al poco rato, verás una página con un mensaje de éxito que te indica que tu entorno de montaje está listo para trabajar.
Haga clic en Go to Staging Site para ir a esta versión de su sitio web.

Ahora puede probar que su tema funciona correctamente sin que ningún cambio afecte a la versión original de su sitio.
A continuación hablaremos de cómo publicar los cambios.
Nota: Algunos planes de alojamiento no ofrecen sitios de ensayo a menos que utilice un plan avanzado.
Método 4. Cambiar el tema de WordPress en el sitio web en vivo
Ahora que ha añadido correctamente el archivo zip de su nuevo tema y lo ha probado en su entorno de ensayo, está listo para activarlo.
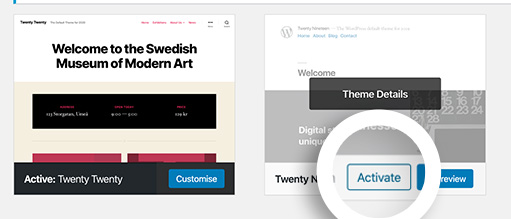
La forma más sencilla de publicar tu tema es ir a Apariencia " Temas en la barra lateral izquierda de tu panel de administración. Sitúa el cursor del ratón sobre el tema elegido y haz clic en el botón Activar.

Si te diriges a tu página de inicio, verás tu nuevo tema de WordPress en acción.
Para publicar su nuevo tema desde un entorno de ensayo, siga estos pasos.
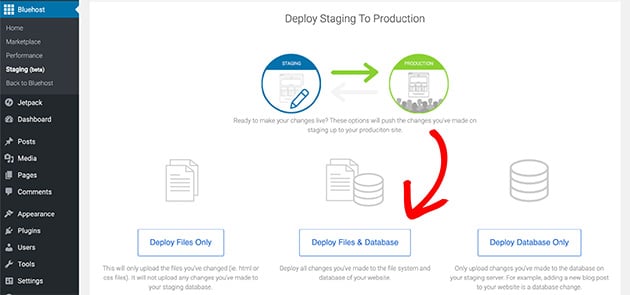
Vaya a Bluehost " Staging Site" y desplácese por la página desde su entorno de ensayo. Verá 3 opciones para copiar su sitio de prueba a su sitio original en vivo.
- Despliegue sólo archivos.
- Despliegue de archivos y base de datos.
- Desplegar sólo base de datos.
En la mayoría de los casos, debe elegir la opción Desplegar archivos y base de datos, ya que incluirá todos los cambios realizados en su sitio.

La información puede tardar uno o dos minutos en copiarse. Verás un mensaje de éxito cuando se complete el proceso.
Una vez hecho esto, vuelva a su sitio principal (de producción), donde su nuevo tema estará en acción.
Algunas personas prefieren usar un método más antiguo para cambiar su tema de WordPress usando el Protocolo de Transferencia de Archivos (cliente FTP) para subir archivos a WordPress. Otros prefieren configurar los temas a través del cPanel de su host de WordPress.
Consulte esta guía para principiantes sobre el uso de FTP para aprender a cargar temas en su alojamiento web con FTP.
Método 5. Cambiar el tema de WordPress desde el panel de control (manualmente)
Si prefieres utilizar el método anterior, dependerá en gran medida de tu proveedor de alojamiento. Cada proveedor tiene una interfaz diferente, así que tendrás que consultar la documentación de tu proveedor para conocer los pasos exactos.
He aquí cómo cambiar su WordPress desde su Bluehost Cpanel.
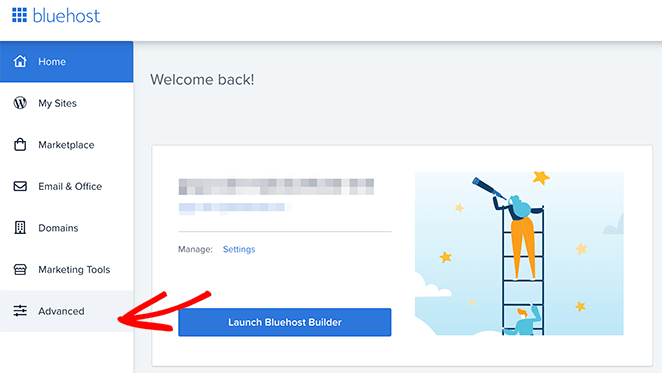
En primer lugar, acceda a su panel de control de alojamiento Bluehost y haga clic en el encabezado Avanzado de la barra lateral izquierda.

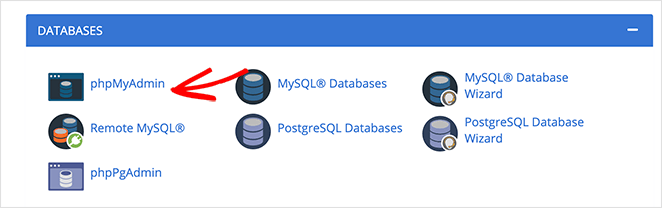
Desplácese hasta la sección Bases de datos y haga clic en el icono phpMyAdmin.

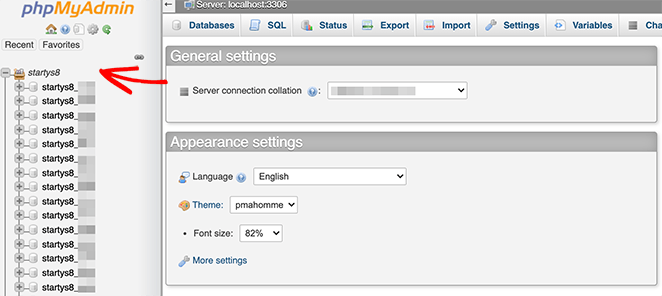
A continuación, elija la base de datos que utiliza su sitio WordPress. A continuación, haz clic en el icono + junto a tu nombre de usuario para expandirlo.

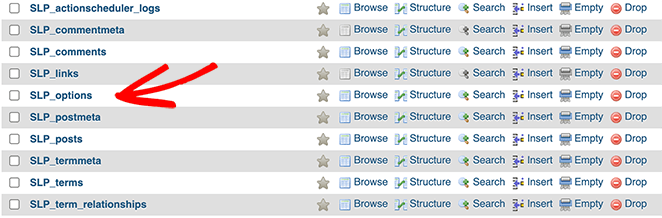
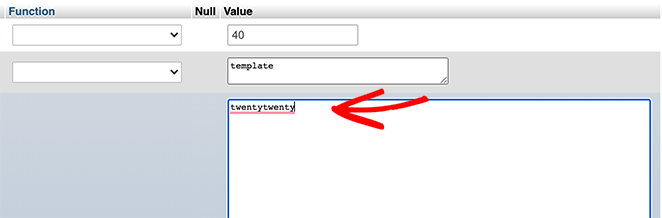
Para establecer un nuevo tema, seleccione la tabla wp_options. Puede que se llame de otra forma en tu base de datos.

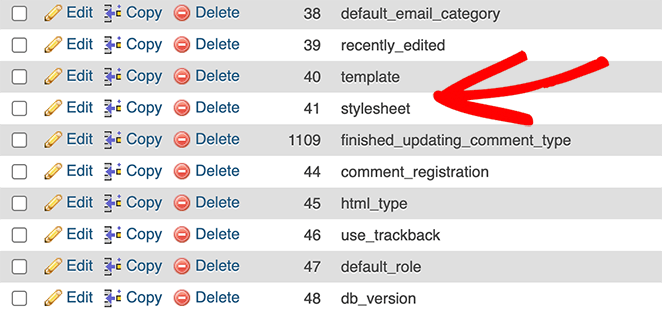
Una vez cargado, marque la casilla Mostrar todo. Ahora, desplácese hacia abajo hasta encontrar las opciones de plantilla y hoja de estilos. Haga clic en Editar en cada opción.

En el parámetro option_value, sustituya el tema actual por el nombre del tema que desea utilizar. En nuestro ejemplo, cambiaremos al tema Twenty Twenty de WordPress.

Haga clic en Ir para guardar cuando haya terminado. Una vez actualizado, debería poder acceder a su sitio WordPress y al panel de administración.
Key Takeaway: Always test your new theme first — either with Live Preview, a staging site, or a plugin — so you don’t break your live site by accident.
Qué hacer después de sustituir el tema de WordPress
Es fácil pensar que el trabajo ha terminado después de cambiar el tema de WordPress. Sin embargo, todavía hay algunas cosas que manejar para obtener la mejor experiencia para los visitantes de su sitio.
Utilice la siguiente lista de comprobación para garantizar una experiencia sin problemas después de cambiar de tema.
1. Compruebe que su sitio web funciona correctamente
Aunque hayas probado tu nuevo tema de WordPress antes de lanzarlo, es fácil que aparezcan algunos fallos.
Tómese su tiempo para comprobarlo:
- Plugins
- Widgets
- Puestos
- Secciones de comentarios, y
- Formularios
Asegúrese de que funcionan como es debido para evitar que se rompan elementos vitales de su sitio web.
2. Compruebe su sitio web en todos los navegadores
A continuación, compruebe su sitio web en distintos navegadores. Algunos navegadores tienden a mostrar las cosas de forma diferente a otros.
Comprobar la compatibilidad entre navegadores es esencial para la coherencia. Una experiencia incoherente para los visitantes de su sitio puede parecer poco profesional.
3. Añadir códigos de seguimiento y fragmentos
¿Recuerdas los códigos de seguimiento y fragmentos de código que guardaste antes de cambiar tu tema de WordPress? Ahora es el momento de volver a añadirlos a tu nuevo tema.
MonsterInsights es una excelente opción para añadir su código de seguimiento de Google Analytics. Le permite configurar correctamente los análisis y le permite ver las estadísticas esenciales desde el panel de WordPress.
Además, si tus páginas tienen marcado schema, tendrás que configurar tu nuevo tema para que lo cargue correctamente y los motores de búsqueda puedan seguir mostrando fragmentos enriquecidos en los resultados de búsqueda.
Pero si utiliza un plugin de WordPress, como All in One SEO, para gestionar el marcado schema en lugar de añadirlo manualmente, debería poder omitir esta tarea.
4. Desactivar el modo de mantenimiento
Para que los visitantes de su sitio puedan ver su nuevo tema, puede desactivar el modo de mantenimiento.
Si utiliza el plugin SeedProd, haga clic en el icono SeedProd de su panel de control de WordPress para ver el resumen de su página de destino.
A continuación, gire el conmutador del modo de mantenimiento de la posición activa a inactiva.

5. Pruebe los tiempos de carga de su página
Por último, comprueba los tiempos de carga de tu página de inicio tras el cambio de tema. Vuelve a la herramienta de prueba de velocidad de WordPress y prueba las mismas páginas que antes.
Compare las velocidades de página de su antiguo tema con las del nuevo.
Si no ves ninguna mejora en la velocidad de tu sitio, puedes seguir esta sencilla guía para mejorar la velocidad de WordPress.
Buen trabajo. Ahora tienes un sitio que se ve mucho mejor que antes. También has aprendido a cambiar el tema de WordPress sin romper tu sitio.
Key Takeaway: Once your new theme is live, double-check your layout, tracking, and speed to make sure everything works as expected.
Cómo cambiar el tema de WordPress: FAQ
Si cambio de tema de WordPress, ¿pierdo mi contenido?
No perderás ningún contenido de tu sitio web cuando cambies el tema de WordPress. Cambiar de tema sólo cambia el diseño y la funcionalidad de tu sitio web, por lo que tu contenido permanecerá intacto. Siempre debes hacer una copia de seguridad de tu contenido antes de cambiar nada para estar más seguro.
¿Qué tema es el mejor para WordPress?
El mejor tema de WordPress para tu sitio depende del tipo de características y diseño que necesites. Para ayudarte a elegir, aquí tienes una lista de los mejores temas de WordPress para sitios web de pequeñas empresas.
¿Debo eliminar los temas de WordPress que no utilice?
Sí, es una buena idea eliminar los temas de WordPress que no utilice. Si tiene muchos temas instalados, los hackers tendrán más oportunidades de acceder a su sitio web.
Esperamos que este artículo te haya ayudado a aprender cómo cambiar el tema de WordPress sin perder contenido. Si quieres renovar tus plugins y tu tema sin arruinarte, quizá te interese esta guía sobre los mejores plugins gratuitos para WordPress.
Si te ha gustado este artículo, no olvides seguirnos en Facebook y Twitter para obtener más guías útiles sobre WordPress.