I’ve run into this a lot when creating landing pages or simpler designs. You set up a page, but there’s a sidebar or padding that just won’t go away, and it makes everything feel tight and off-center.
Making the page full width usually fixes it right away. It gives your layout more breathing room and helps your content stand out.
In this guide, I’ll show you how to make a page full width in WordPress, step by step.
¿Por qué hacer una página de ancho completo en WordPress?
Aprender a hacer una página de ancho completo en WordPress es una forma excelente de resaltar el contenido importante. Sin barras laterales ni otras distracciones, es más probable que los visitantes se centren en el contenido principal. Son especialmente útiles para las páginas de destino en las que quieres guiar al usuario hacia una llamada a la acción (CTA) específica.

Además, crear una página de ancho completo puede hacer que su sitio web tenga un aspecto moderno y visualmente atractivo. Con un aspecto limpio y despejado, el contenido resulta más atractivo al instante.
He aquí algunas razones más para considerar un diseño de ancho completo en su sitio web de WordPress:
- Mejor experiencia móvil: Los diseños de ancho completo suelen ser más adaptados a los dispositivos móviles. Se adaptan bien a pantallas más pequeñas y ofrecen una mejor experiencia de navegación a los usuarios móviles.
- Versatilidad: Las páginas de ancho completo son flexibles, lo que le permite utilizarlas para diversos tipos de contenido, como carteras, escaparates de productos y contenido de formato largo.
- Experiencia de usuario mejorada: El espacio adicional permite un diseño más organizado, facilitando a los visitantes el consumo de su contenido. Esto puede aumentar el tiempo de permanencia en la página y reducir las tasas de rebote.
- Libertad creativa: Un diseño de ancho completo te da más libertad creativa. Puedes utilizar el espacio extra para imágenes más grandes, vídeos incrustados u otros elementos visuales que no encajarían bien en un diseño más limitado.
- Mejor para el SEO: Un mayor tiempo de permanencia en una página y un menor porcentaje de rebote pueden repercutir positivamente en su SEO. Un diseño de ancho completo que mejore la experiencia del usuario puede contribuir a estas métricas.
Cómo hacer una página de ancho completo en WordPress: 4 Métodos
Hay varias formas de crear diseños de página de ancho completo en WordPress. Puedes utilizar un plugin de WordPress, escribir código CSS y HTML personalizado o incluso utilizar un constructor de páginas de WordPress.
Para ayudarte a encontrar la mejor solución, echa un vistazo a los métodos que cubriremos en esta guía a continuación:
Dicho esto, pasemos al primer método.
Método 1: Crear páginas personalizadas de ancho completo con SeedProd
Los plugins constructores de páginas son una forma excelente de añadir páginas de ancho completo a tu sitio de WordPress, especialmente si tu tema de WordPress no incluye una opción de página de ancho completo. Permiten crear y editar páginas de ancho completo y personalizarlas con una interfaz de arrastrar y soltar.
Algunos constructores de páginas populares incluyen Thrive Architect, Elementor y Beaver Builder. Para esta guía, vamos a utilizar SeedProd, el mejor constructor de páginas de WordPress, ya que le da un control completo sobre todo el diseño de su sitio web.

Con SeedProd, puede crear páginas de destino personalizadas y personalizar otros elementos, incluyendo su encabezado, pie de página, página de inicio y cualquier otra área de la página sin código. Su interfaz de arrastrar y soltar es fácil de usar para principiantes y funciona a la perfección con tu tema actual.
Para hacer una página personalizada de ancho completo con SeedProd, primero instale y active el plugin SeedProd en su sitio web WordPress.
Si necesita ayuda, puede consultar nuestra documentación sobre la instalación de SeedProd. Le guiará a través del proceso de activación y le mostrará cómo activar su clave de licencia para desbloquear funciones adicionales.
Nota: Para esta guía, estamos utilizando SeedProd Pro. Sin embargo, si quieres personalizar tu tienda WooCommerce, te recomendamos usar SeedProd Elite.
Creación de una página de destino
Después de activar el plugin, navegue a SeedProd " Páginas de Aterrizaje y haga clic en el botón Añadir Nueva Página de Aterrizaje.

Ahora, verá la biblioteca de plantillas donde puede elegir entre más de 180 plantillas de páginas de aterrizaje prediseñadas. Muchas de estas plantillas incluyen opciones de ancho completo por defecto, o puedes construir una página personalizada de ancho completo desde cero.

Después de encontrar una plantilla que te guste, haz clic en el icono de la marca de verificación.
A continuación, introduzca el nombre y la dirección URL de su página de destino y haga clic en el botón Guardar y empezar a editar la página.

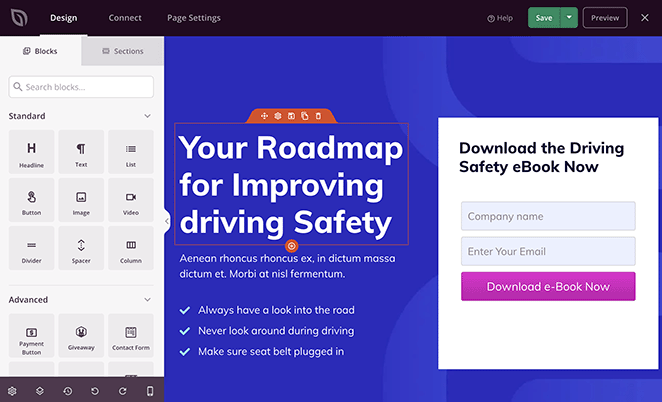
Una vez iniciada la nueva plantilla, verás una interfaz con bloques, secciones y ajustes a la izquierda y una vista previa en vivo a la derecha. Puedes hacer clic en cualquier parte de la vista previa para seleccionar distintos elementos de la página y editar su configuración.

Cómo hacer que una página sea de ancho completo con SeedProd
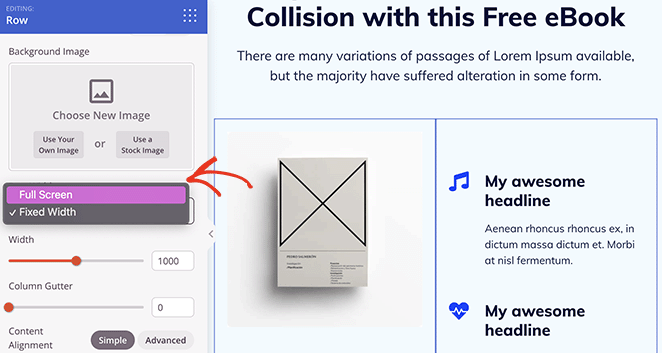
Un buen ejemplo es personalizar una sección de la plantilla para que ocupe todo el ancho. En la plantilla siguiente, la sección es de pantalla fija, lo que significa que el contenido no abarca toda la pantalla.

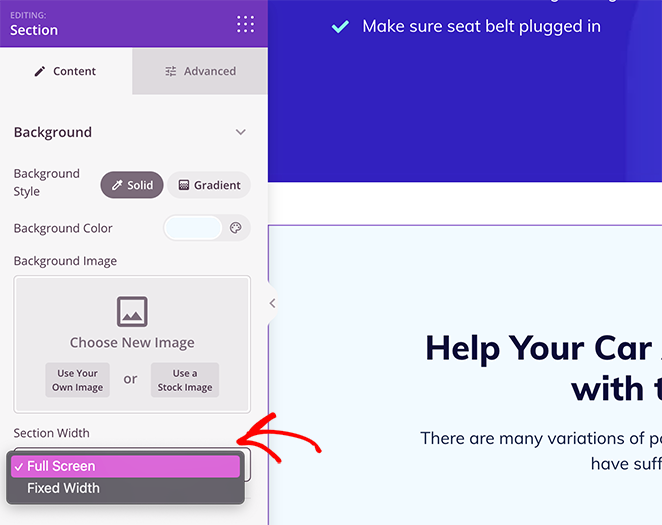
Para cambiar esto, resalte la sección para que tenga un borde púrpura y abra el panel de configuración. Desde allí, desplázate hasta el encabezado "Ancho de sección" y elige pantalla completa en el menú desplegable.

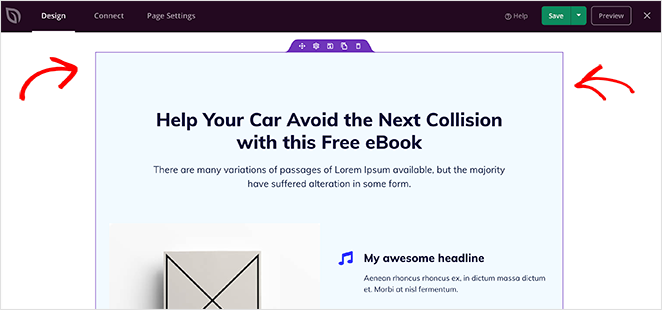
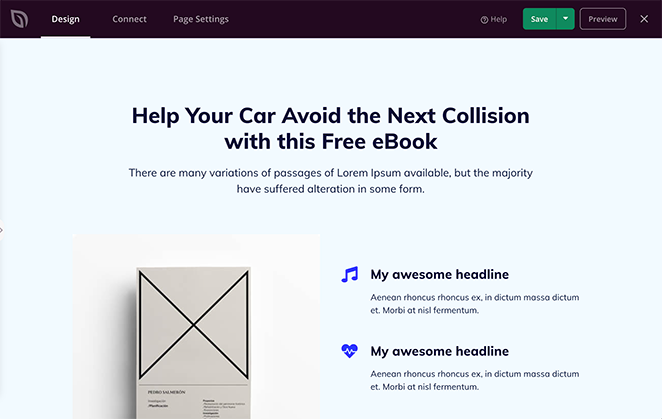
Cuando previsualices la página, verás que esa sección ocupa toda la pantalla.

Puede continuar este proceso con cualquier otra sección para que toda la página sea de ancho completo. Incluso es posible hacer filas y columnas individuales de ancho completo utilizando pasos similares.

Recuerda guardar y publicar tu página cuando hayas terminado de personalizarla.
Junto con el constructor de páginas de destino, SeedProd también incluye un constructor de temas de WordPress de arrastrar y soltar. Con esta función, puede crear un tema de WordPress personalizado sin escribir ningún código.

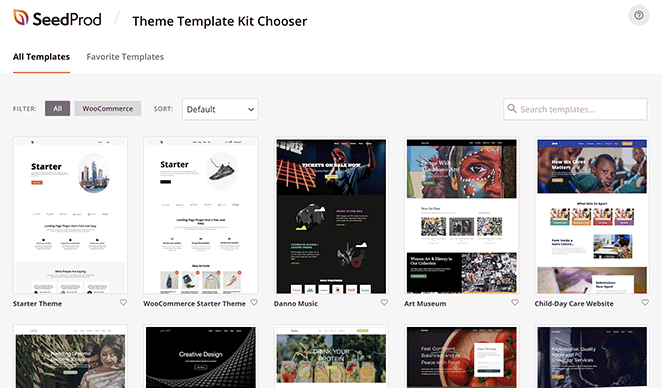
Para empezar, diríjase a SeedProd " Theme Builder desde su panel de control de WordPress y, a continuación, haga clic en el botón Theme Template Kits para elegir entre más de 80 kits de temas de sitios web totalmente personalizables.

Personalizar un tema con SeedProd es similar a la función Page Builder. Aquí, sólo tienes que elegir un archivo de tema de la lista, abrirlo en el constructor de páginas, y apuntar y hacer clic para hacer cualquier sección de ancho completo como antes.
El constructor de temas te permite personalizar cada parte de tu sitio web, incluyendo páginas, diseños de blog, archivos, encabezado, pie de página, barras laterales, páginas de WooCommerce y más. Además, las opciones de personalización incluyen estilos para fuentes, colores, fondos, espaciado e incluso animaciones.
Para más información, consulte nuestra guía sobre cómo crear un tema personalizado para WordPress.
Método 2: Hacer una página de ancho completo en WordPress con un plugin
El siguiente método también es sencillo y funciona con la mayoría de plugins, temas y creadores de páginas de WordPress.

Para ello, utilizaremos el plugin Fullwidth Templates, así que descárgalo e instálalo en tu sitio WordPress.
Para obtener ayuda, puede consultar esta guía sobre cómo instalar un plugin de WordPress.
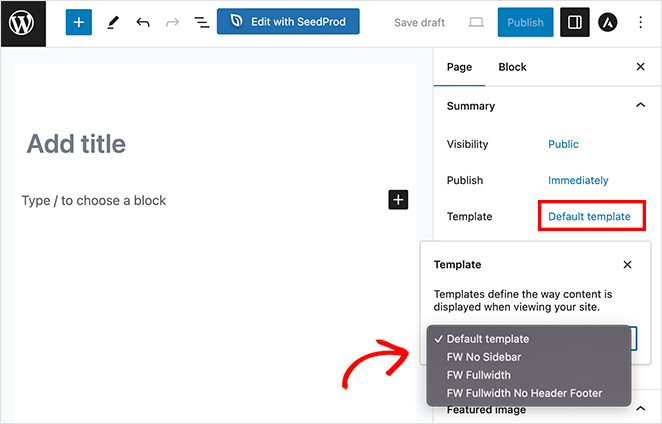
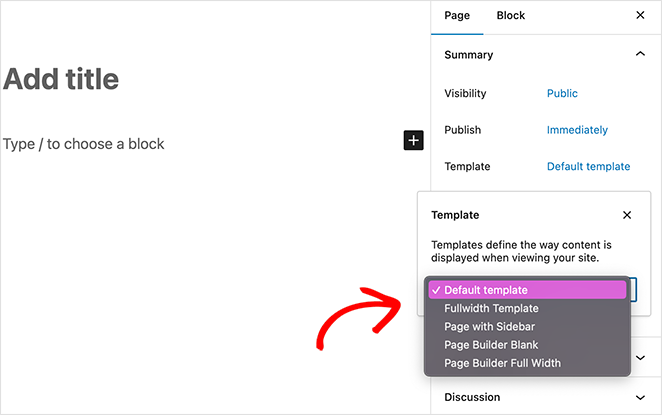
Tras activar el plugin, se añadirán tres nuevas opciones de archivos de plantilla al editor de páginas de WordPress. Puedes encontrarlas editando una página existente o añadiendo una nueva y encontrando el encabezado "Plantilla" en el panel de la derecha.

Las tres plantillas son las siguientes:
- FW Sin barra lateral: Esta opción elimina la barra lateral de su página, dejando el resto del contenido intacto.
- FW Fullwidth: Esta opción elimina la barra lateral, los comentarios y el título y extiende el diseño de la página a todo el ancho.
- FW Fullwidth Sin encabezado ni pie de página: Esta opción elimina todo lo que hace el ajuste FW Fullwidth, así como el encabezado y el pie de página.
La opción más popular para usar con el editor de WordPress es FW No Sidebar porque mantiene tu página igual pero sólo elimina la barra lateral.
En definitiva, este plugin facilita la creación de una página de ancho completo. Sin embargo, no tiene muchas opciones de personalización, por lo que recomendamos utilizar un constructor de páginas.
Método 3: Utilice la plantilla de ancho completo de su tema
Muchos de los mejores temas de WordPress ya vienen con una plantilla de página de ancho completo por defecto. Así que lo mejor es usar esta opción si tu tema la tiene.
Normalmente, puedes ver si tu tema tiene una plantilla de ancho completo mirando la sección de atributos de página en el editor de WordPress.
En este ejemplo, estamos utilizando el popular tema de WordPress Hestia. Como puedes ver, las opciones de plantilla están bajo el título "Plantillas" en el panel de la derecha.

Las opciones de plantilla de página de ancho completo incluyen:
- Plantilla Fullwidth
- Página con barra lateral
- Constructor de páginas en blanco
- Constructor de páginas de ancho completo
Las opciones que veas pueden variar dependiendo de tu tema de WordPress activo. Solo tienes que elegir la plantilla que prefieras y guardar la página para que ocupe todo el ancho.
Método 4: Hacer una página de ancho completo en WordPress manualmente
Un último método para crear páginas de ancho completo en WordPress consiste en crear usted mismo una plantilla de página de ancho completo. Sólo recomendamos este método si nada más funciona para usted y se siente cómodo editando los archivos de su tema de WordPress.
Antes de empezar, haz una copia de seguridad de tu sitio WordPress y del tema actual. Esto le ayudará a restaurar su sitio rápidamente si algo va mal.
Crear una plantilla personalizada
Para empezar, abra un editor de texto como el Bloc de notas y copie y pegue el siguiente código en el archivo en blanco:
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
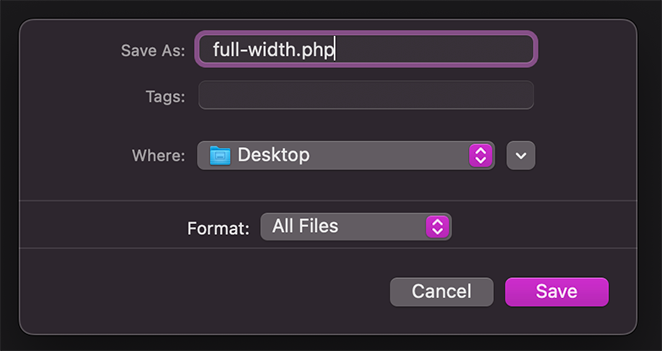
A continuación, guarda este archivo con el nombre full-width.php y cambia el "Guardar como tipo" a "Todos los archivos". Esto asegura que el archivo no se guardará automáticamente como un archivo .txt.

Este archivo indicará a WordPress el nombre del archivo y recuperará la plantilla de cabecera.
El siguiente paso es editar la parte de contenido del código. Para ello, conéctese a su sitio web mediante un cliente FTP o el gestor de archivos de su proveedor de alojamiento web y vaya a /wp-content/themes/your-theme-folder/.
Dentro de esta carpeta, tendrás que encontrar el archivo page.php, que es el archivo de plantilla de página predeterminado de tu tema. Abre este archivo en tu editor de texto y copia todo el código debajo de la línea get_header().
A continuación, pegue el código que ha copiado en el archivo de texto full-width.php que creó anteriormente.
Quitar la barra lateral
En el mismo archivo full-width.php, busque y elimine la siguiente línea de código:
<?php get_sidebar(); ?>
Esto evitará que su tema muestre la barra lateral cuando utilice la plantilla de ancho completo.
Puede que encuentres este código más de una vez si tu tema tiene múltiples barras laterales, como áreas de widgets de pie de página. Decide qué barras laterales quieres conservar y elimina las que no necesites.
Si su tema no muestra barras laterales en las páginas, es posible que no encuentre este código en el archivo.
Una vez realizados los cambios, el código de su nuevo archivo full width.php puede tener un aspecto similar al siguiente, aunque el suyo puede diferir en función de las opciones de su tema:
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php
while ( have_posts() ) :
the_post();
?>
<?php get_template_part( 'content', 'page' ); ?>
<?php comments_template( '', true ); ?>
<?php endwhile; // End of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>
Por último, guarde este archivo y súbalo a la carpeta de su tema utilizando su cliente ftp.
Ya ha creado y cargado con éxito una plantilla personalizada de página de ancho completo en su tema de WordPress. El siguiente paso es utilizarla para crear una página de ancho completo.
Para ello, vaya al administrador de WordPress y cree o edite una nueva página.
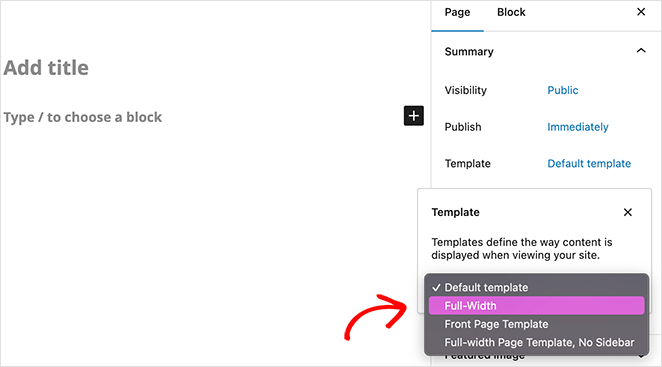
En el panel "Página" de la derecha, busca "Plantillas" y haz clic en el desplegable "Plantilla", donde podrás seleccionar tu nueva plantilla "Ancho completo".

Una vez seleccionada la plantilla, haga clic en Publicar o Actualizar para guardar los cambios.
Añadir CSS personalizado para que la página sea de ancho completo
Cuando visualices la página, no verás ninguna barra lateral y la página se mostrará como una sola columna. En algunos casos, puede que aún no sea de ancho completo, por lo que tendrás que añadir algunos estilos CSS.
Para ello, utiliza la herramienta Inspeccionar para encontrar las clases CSS que utiliza tu tema para definir el área de contenido. A continuación, ajusta su anchura al 100% mediante CSS.
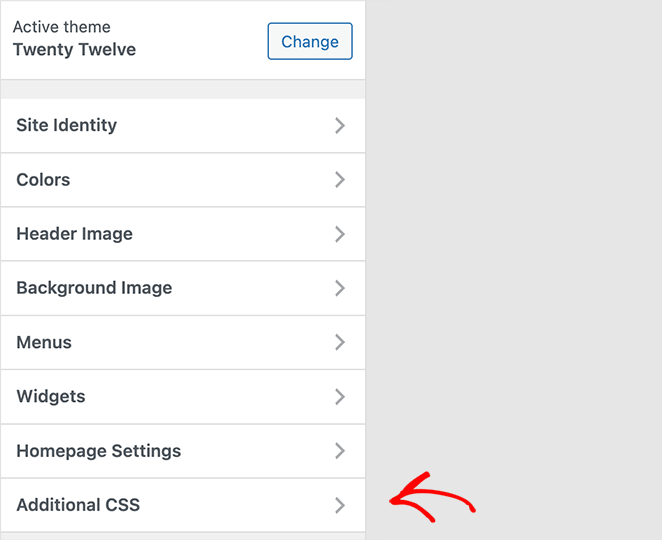
Ahora puedes añadir el código CSS personalizado a tu tema visitando Apariencia " Personalizar y haciendo clic en la pestaña CSS adicional en la parte inferior.

El CSS que hemos utilizado tiene este aspecto:
.page-template-full-width .site-content {
width:100%;
}
Así es como se ve nuestra página en nuestro sitio de demostración utilizando el tema Twenty Twelve.

If you need help with this step, you can see this guide on how to add custom CSS in WordPress.
A continuación, más formas de personalizar su tema de WordPress
Esperamos que esta guía te haya ayudado a aprender cómo hacer una página de ancho completo en WordPress.
Si quieres ver más tutoriales útiles sobre WordPress, consulta estas sugerencias:
- Cómo cambiar las fuentes de los temas de WordPress (5 soluciones)
- Cómo añadir fácilmente Font Awesome a su tema de WordPress
- Cómo cambiar el tema de WordPress sin perder el contenido
- Cómo personalizar los extractos de las entradas de WordPress (sin código)
- Cómo personalizar las cabeceras en WordPress (4 formas sencillas)
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.