I’ve run into this a lot when creating landing pages or simpler designs. You set up a page, but there’s a sidebar or padding that just won’t go away, and it makes everything feel tight and off-center.
Making the page full width usually fixes it right away. It gives your layout more breathing room and helps your content stand out.
In this guide, I’ll show you how to make a page full width in WordPress, step by step.
Pourquoi rendre une page pleine largeur dans WordPress ?
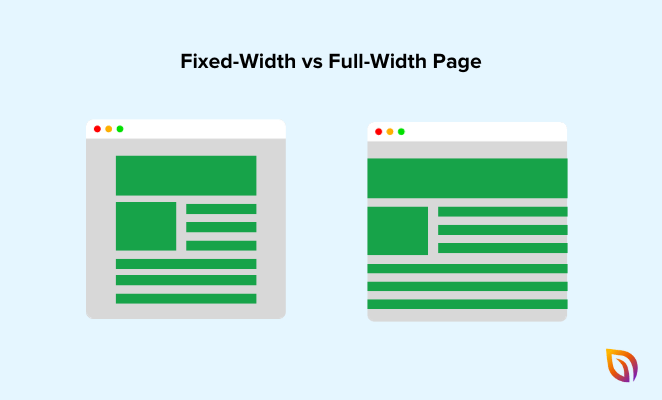
Apprendre à rendre une page pleine largeur dans WordPress est un excellent moyen de mettre en valeur le contenu important. Sans barres latérales ni autres distractions, les visiteurs sont plus enclins à se concentrer sur le contenu principal. Elles sont particulièrement utiles pour les pages d'atterrissage où vous souhaitez guider l'utilisateur vers un appel à l'action spécifique (CTA).

En outre, la création d'une page pleine largeur peut donner à votre site web un aspect moderne et visuellement attrayant. Avec un aspect propre et épuré, votre contenu est instantanément plus attrayant.
Voici quelques raisons supplémentaires d'envisager une mise en page pleine largeur pour votre site web WordPress :
- Meilleure expérience mobile : Les mises en page pleine largeur sont souvent plus adaptées aux mobiles. Elles s'adaptent bien aux écrans plus petits et offrent une meilleure expérience de navigation aux utilisateurs mobiles.
- Polyvalence : Les pages pleine largeur sont flexibles, ce qui vous permet de les utiliser pour différents types de contenu, notamment les portfolios, les vitrines de produits et les contenus de longue durée.
- Amélioration de l'expérience utilisateur : L'espace supplémentaire permet une mise en page mieux organisée, ce qui facilite la consultation de votre contenu par les visiteurs. Cela peut se traduire par une augmentation du temps passé sur la page et une diminution du taux de rebond.
- Liberté de création : Une mise en page pleine largeur vous offre une plus grande liberté de création. Vous pouvez utiliser l'espace supplémentaire pour des images plus grandes, des vidéos intégrées ou d'autres éléments visuels qui ne s'intégreraient pas bien dans une mise en page plus restreinte.
- Meilleur pour le référencement : L'allongement du temps passé sur une page et la diminution du taux de rebond peuvent avoir un impact positif sur votre référencement. Une mise en page pleine largeur qui améliore l'expérience de l'utilisateur peut contribuer à ces mesures.
Comment rendre une page pleine largeur dans WordPress : 4 méthodes
Il y a plusieurs façons de créer des mises en page pleine largeur dans WordPress. Vous pouvez utiliser un plugin WordPress, écrire un code CSS et HTML personnalisé, ou même utiliser un constructeur de pages WordPress.
Pour vous aider à trouver la meilleure solution, consultez les méthodes décrites dans ce guide :
Ceci étant dit, examinons la première méthode.
Méthode 1 : Créer des pages personnalisées avec SeedProd
Les plugins de construction de pages sont un excellent moyen d'ajouter des pages pleines à votre site WordPress, en particulier si votre thème WordPress n'inclut pas d'option de page pleine largeur. Ils vous permettent de créer et d'éditer des pages pleine largeur et de les personnaliser à l'aide d'une interface de type "glisser-déposer".
Parmi les constructeurs de pages populaires, on retrouve Thrive Architect, Elementor et Beaver Builder. Pour ce guide, nous utiliserons SeedProd, le meilleur constructeur de pages WordPress, car il vous donne un contrôle total sur la mise en page de votre site Web.

Avec SeedProd, vous pouvez créer des pages d'atterrissage personn alisées et personnaliser d'autres éléments, y compris votre en-tête, votre pied de page, votre page d'accueil et toutes les autres zones de la page sans code. Son interface par glisser-déposer est conviviale pour les débutants et fonctionne de manière transparente avec votre thème actuel.
Pour créer une page pleine largeur personnalisée avec SeedProd, il faut d'abord installer et activer le plugin SeedProd sur votre site WordPress.
Si vous avez besoin d'aide, vous pouvez consulter notre documentation sur l'installation de SeedProd. Elle vous guide à travers le processus d'activation et vous montre comment activer votre clé de licence pour débloquer des fonctionnalités supplémentaires.
Note : Pour ce guide, nous utilisons SeedProd Pro. Cependant, si vous souhaitez personnaliser votre boutique WooCommerce, nous vous recommandons d'utiliser SeedProd Elite.
Création d'une page d'atterrissage
Après avoir activé le plugin, naviguez vers SeedProd " Landing Pages et cliquez sur le bouton Add New Landing Page.

Maintenant, vous verrez la bibliothèque de modèles où vous pouvez choisir parmi plus de 180 modèles de pages d'atterrissage pré-fabriqués. La plupart de ces modèles incluent des options pleine largeur par défaut, ou vous pouvez créer une page pleine largeur personnalisée à partir de zéro.

Après avoir trouvé un modèle qui vous convient, cliquez sur l'icône de la coche.
Ensuite, indiquez le nom et l'URL de votre page d'atterrissage et cliquez sur le bouton Enregistrer et commencer à éditer la page.

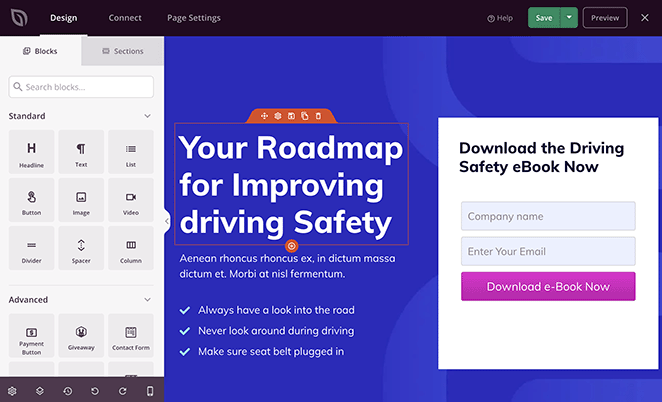
Une fois votre nouveau modèle lancé, vous verrez une interface avec des blocs, des sections et des paramètres sur la gauche et un aperçu en direct sur la droite. Vous pouvez cliquer n'importe où sur l'aperçu pour sélectionner différents éléments de la page et modifier leurs paramètres.

Comment rendre une page pleine largeur avec SeedProd
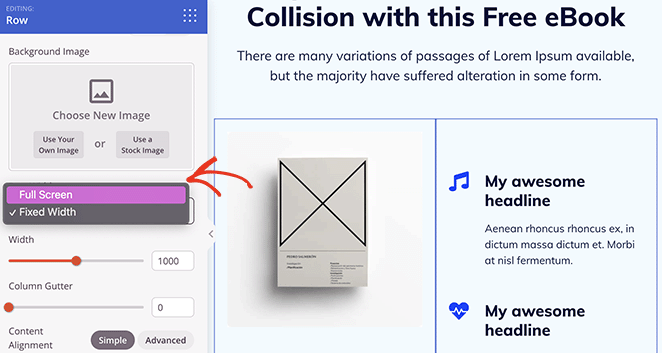
Un bon exemple est la personnalisation d'une section de modèle pour la rendre pleine largeur. Dans le modèle ci-dessous, la section est à écran fixe, ce qui signifie que le contenu ne couvre pas la totalité de l'écran.

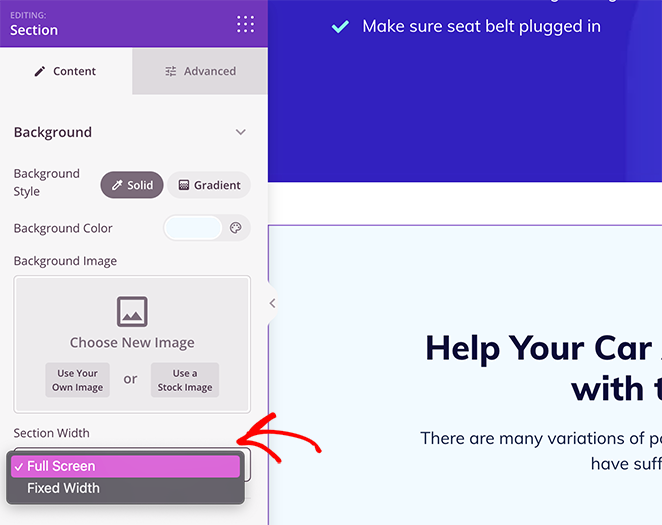
Pour modifier cela, mettez la section en surbrillance de manière à ce qu'elle ait une bordure violette et ouvrez le panneau des paramètres. De là, descendez jusqu'à la rubrique "Largeur de la section" et choisissez "Plein écran" dans le menu déroulant.

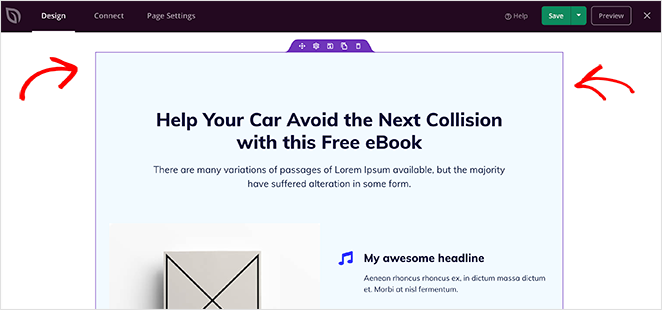
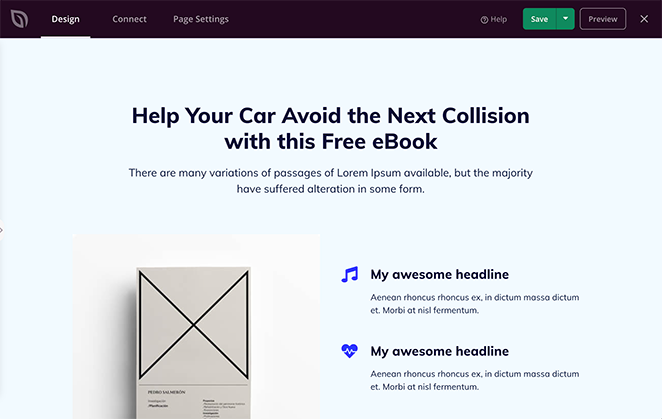
Ensuite, lorsque vous prévisualisez la page, vous verrez que cette section couvre l'ensemble de l'écran.

Vous pouvez poursuivre ce processus pour toute autre section afin de rendre la page entière pleine largeur. Il est même possible de rendre des lignes et des colonnes individuelles de pleine largeur en procédant de la même manière.

N'oubliez pas d'enregistrer et de publier votre page lorsque vous avez fini de la personnaliser.
Outre le constructeur de pages d'atterrissage, SeedProd comprend également un constructeur de thèmes WordPress par glisser-déposer. Grâce à cette fonctionnalité, vous pouvez créer un thème WordPress personnalisé sans écrire de code.

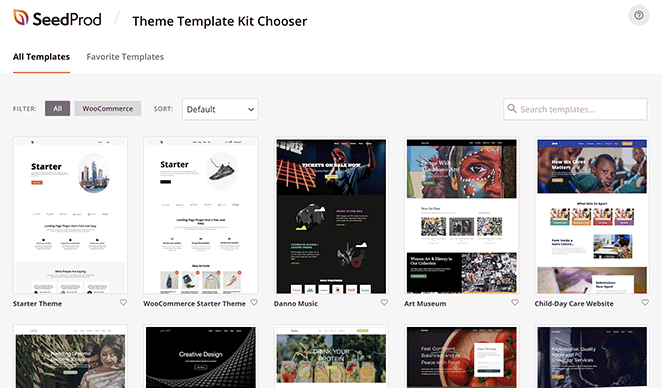
Pour commencer, rendez-vous sur SeedProd " Theme Builder depuis votre tableau de bord WordPress, puis cliquez sur le bouton Theme Template Kits pour choisir parmi plus de 80 kits de thèmes de sites web entièrement personnalisables.

La personnalisation d'un thème avec SeedProd est similaire à la fonction de construction de pages. Ici, il suffit de choisir un fichier de thème dans la liste, de l'ouvrir dans le constructeur de pages, et de pointer et cliquer pour rendre n'importe quelle section pleine largeur comme auparavant.
Le constructeur de thème vous permet de personnaliser chaque partie de votre site web, y compris les pages, les mises en page de blog, les archives, l'en-tête, le pied de page, les barres latérales, les pages WooCommerce, et bien plus encore. En outre, les options de personnalisation incluent le style des polices, des couleurs, des arrière-plans, de l'espacement et même des animations.
Pour plus de détails, consultez notre guide sur la création d'un thème WordPress personnalisé.
Méthode 2 : Rendre une page pleine largeur dans WordPress à l'aide d'un plugin
La méthode suivante est également simple et fonctionne avec la plupart des plugins WordPress, des thèmes et des constructeurs de pages.

Pour ce faire, nous utiliserons le plugin Fullwidth Templates. Téléchargez donc le plugin et installez-le sur votre site WordPress.
Pour vous aider, vous pouvez consulter ce guide sur l'installation d'un plugin WordPress.
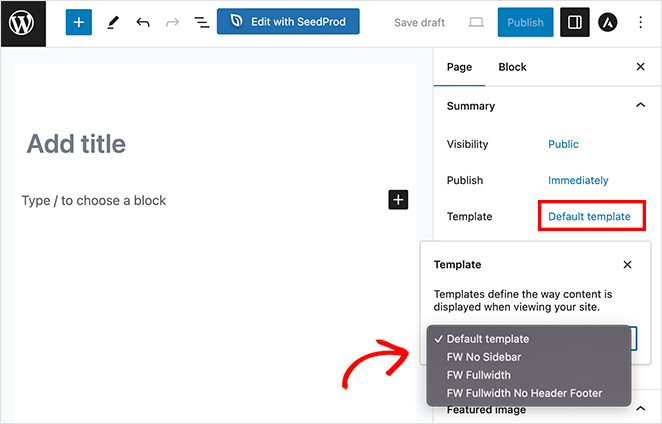
Après avoir activé le plugin, il ajoutera trois nouvelles options de fichiers de modèles à l'éditeur de pages de WordPress. Vous pouvez les trouver en éditant une page existante ou en ajoutant une nouvelle page et en trouvant le titre "Template" dans le panneau de droite.

Les trois modèles sont les suivants :
- FW No Sidebar : cette option supprime la barre latérale de votre page, laissant le reste du contenu intact.
- FW Fullwidth : cette option supprime la barre latérale, les commentaires et le titre et étend la page sur toute sa largeur.
- FW Fullwidth No Header Footer (largeur totale sans en-tête ni pied de page) : Cette option supprime tout ce que fait le paramètre FW Fullwidth, ainsi que l'en-tête et le pied de page.
L'option la plus populaire à utiliser avec l'éditeur WordPress est FW No Sidebar, car elle permet de conserver la même page, mais seulement de supprimer la barre latérale.
En fin de compte, ce plugin facilite la création d'une page pleine largeur. Cependant, il n'a pas beaucoup d'options de personnalisation, c'est pourquoi nous recommandons d'utiliser un constructeur de pages.
Méthode 3 : Utiliser le modèle pleine largeur de votre thème
La plupart des meilleurs thèmes WordPress sont déjà dotés par défaut d'un modèle de page pleine largeur. Il est donc préférable d'utiliser cette option si votre thème en dispose.
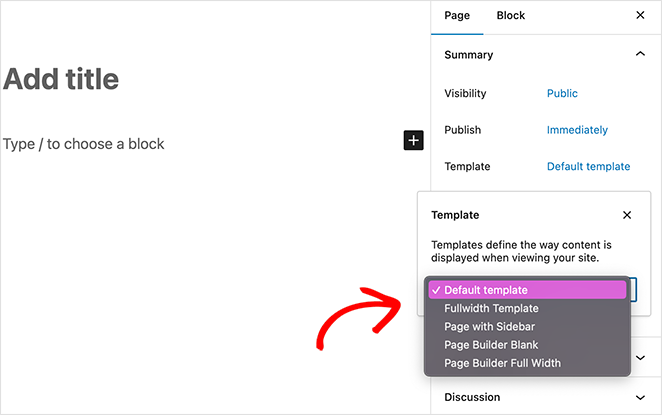
Généralement, vous pouvez voir si votre thème a un modèle pleine largeur en regardant la section des attributs de la page dans l'éditeur WordPress.
Dans cet exemple, nous utilisons le thème populaire Hestia. Comme vous pouvez le voir, les options du modèle se trouvent sous la rubrique "Modèles" dans le panneau de droite.

Les options du modèle de page pleine largeur sont les suivantes :
- Modèle de largeur complète
- Page avec barre latérale
- Page Builder Blank
- Page Builder Full Width
Les options que vous voyez peuvent varier en fonction de votre thème WordPress actif. Il vous suffit de choisir le modèle que vous préférez et d'enregistrer votre page pour la rendre pleine largeur.
Méthode 4 : Rendre une page pleine largeur dans WordPress manuellement
Une dernière méthode pour créer des pages de grande largeur dans WordPress consiste à créer soi-même un modèle de page de grande largeur. Nous ne recommandons cette méthode que si rien d'autre ne fonctionne pour vous et que vous êtes à l'aise pour éditer les fichiers de votre thème WordPress.
Avant de commencer, sauvegardez votre site WordPress et votre thème actuel. Cela vous aidera à restaurer rapidement votre site en cas de problème.
Création d'un modèle personnalisé
Pour commencer, ouvrez un éditeur de texte comme le Bloc-notes et copiez-collez le code suivant dans le fichier vierge :
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
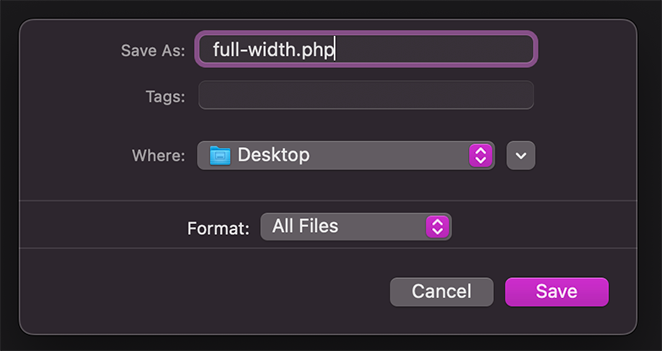
Ensuite, enregistrez ce fichier sous le nom full-width.php et changez le "Type d'enregistrement" en "Tous les fichiers". Cela permet de s'assurer que le fichier ne sera pas automatiquement enregistré en tant que fichier .txt.

Ce fichier indique à WordPress le nom du fichier et récupère le modèle d'en-tête.
L'étape suivante consiste à modifier la partie contenu du code. Connectez-vous donc à votre site web à l'aide d'un client FTP ou du gestionnaire de fichiers de votre hébergeur et naviguez jusqu'à /wp-content/themes/votre-dossier-thème/.
Dans ce dossier, vous devez trouver le fichier page.php, qui est le fichier de modèle de page par défaut de votre thème. Ouvrez ce fichier dans votre éditeur de texte et copiez tout le code situé sous la ligne get_header().
Collez ensuite le code que vous avez copié dans le fichier texte full-width.php que vous avez créé précédemment.
Supprimer la barre latérale
Dans le même fichier full-width.php, recherchez et supprimez la ligne de code suivante :
<?php get_sidebar(); ?>
Cela empêchera votre thème d'afficher la barre latérale lorsque vous utilisez le modèle pleine largeur.
Vous pouvez rencontrer ce code plus d'une fois si votre thème comporte plusieurs barres latérales, comme les zones de widgets du pied de page. Décidez quelles barres latérales vous souhaitez conserver et supprimez celles dont vous n'avez pas besoin.
Si votre thème n'affiche pas de barres latérales sur les pages, il se peut que vous ne trouviez pas du tout ce code dans le fichier.
Après avoir effectué vos modifications, le code de votre nouveau fichier full width.php peut ressembler à ceci, bien que le vôtre puisse différer en fonction des options de votre thème :
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php
while ( have_posts() ) :
the_post();
?>
<?php get_template_part( 'content', 'page' ); ?>
<?php comments_template( '', true ); ?>
<?php endwhile; // End of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>
Enfin, enregistrez ce fichier, puis téléchargez-le dans le dossier de votre thème à l'aide de votre client ftp.
Vous avez maintenant créé et téléchargé avec succès un modèle de page pleine largeur personnalisé dans votre thème WordPress. L'étape suivante consiste à l'utiliser pour créer une page pleine largeur.
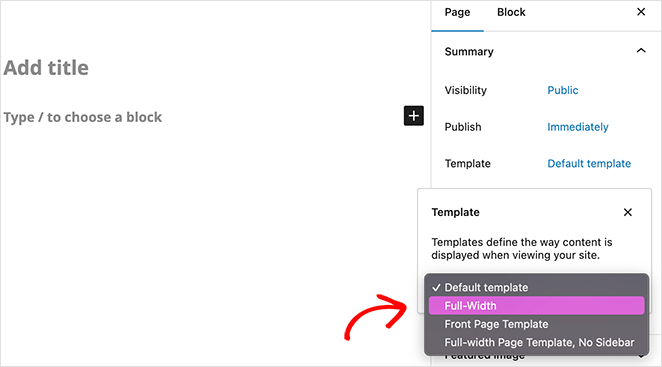
Pour ce faire, allez dans l'administration de WordPress et créez ou modifiez une nouvelle page.
Dans le panneau "Page" à droite, cherchez "Modèles" et cliquez sur le menu déroulant "Modèle", où vous pouvez sélectionner votre nouveau modèle "Pleine largeur".

Après avoir sélectionné ce modèle, cliquez sur Publier ou Mettre à jour pour enregistrer vos modifications.
Ajout d'une feuille de style CSS personnalisée pour rendre la page pleine largeur
Lorsque vous consultez la page, vous ne verrez aucune barre latérale et la page s'affichera sur une seule colonne. Dans certains cas, il se peut que la page ne soit pas encore pleine largeur, vous devrez donc ajouter un style CSS.
Pour ce faire, utilisez l'outil Inspect pour trouver les classes CSS que votre thème utilise pour définir la zone de contenu. Ajustez ensuite sa largeur à 100 % à l'aide de CSS.
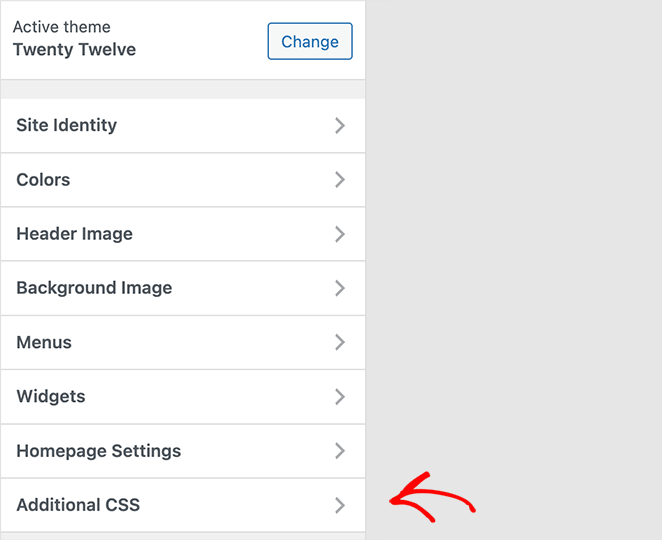
Vous pouvez maintenant ajouter le code CSS personnalisé à votre thème en visitant Appearance " Customize et en cliquant sur l'onglet Additional CSS en bas.

La feuille de style CSS que nous avons utilisée ressemble à ceci :
.page-template-full-width .site-content {
width:100%;
}
Voici à quoi ressemble notre page sur notre site de démonstration utilisant le thème Twenty Twelve.

If you need help with this step, you can see this guide on how to add custom CSS in WordPress.
Ensuite, d'autres façons de personnaliser votre thème WordPress
Nous espérons que ce guide vous a aidé à apprendre comment rendre une page pleine largeur dans WordPress.
Pour trouver d'autres tutoriels WordPress utiles, consultez les suggestions suivantes :
- Comment changer les polices de caractères dans les thèmes WordPress (5 solutions)
- Comment ajouter facilement Font Awesome à votre thème WordPress
- Comment changer de thème WordPress sans perdre de contenu
- Comment personnaliser les extraits d'articles sur WordPress (sans code)
- Comment personnaliser les en-têtes sur WordPress (4 façons simples)
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.