Voulez-vous ajouter des icônes Font Awesome à votre site web WordPress ?
Font Awesome est un kit de polices d'icônes populaire qui fournit une vaste collection d'icônes vectorielles modulables qui se chargent comme des polices web. En ajoutant Font Awesome à votre thème WordPress, vous pouvez améliorer son aspect et sa convivialité, l'expérience de l'utilisateur et la vitesse de votre site WordPress.
Dans ce tutoriel, nous allons vous montrer comment ajouter des icônes Font Awesome à WordPress, étape par étape.
Qu'est-ce que Font Awesome et pourquoi l'utiliser ?
Selon le site Web de Font Awesome, il s'agit de la "bibliothèque d'icônes d'Internet et de la boîte à outils utilisée par des millions de concepteurs, de développeurs et de créateurs de contenu". En d'autres termes, il s'agit de petites images que vous pouvez ajouter à votre site à la place de chiffres ou de lettres.
La bibliothèque Font Awesome comprend plus de 7 000 icônes couvrant diverses catégories, notamment des icônes de médias sociaux, des flèches, des icônes de navigation, etc.

L'un des avantages de Font Awesome et des polices d'icônes en général est qu'elles sont évolutives, ce qui signifie que vous pouvez les redimensionner sans perdre leur qualité. Comme elles sont vectorielles, elles se chargent rapidement et efficacement, ce qui accélère votre site web.
En outre, les icônes Font Awesome sont compatibles avec la plupart des navigateurs et appareils modernes, ce qui garantit la qualité de votre site et son bon fonctionnement sur toutes les plateformes.
De plus, ces icônes sont très faciles à personnaliser, ce qui vous permet de changer facilement la couleur, la taille et d'autres propriétés pour les adapter à la conception et à l'image de votre site web.
Ceci étant dit, voyons comment vous pouvez ajouter Font Awesome à votre thème WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour passer instantanément à la méthode que vous souhaitez.
Méthode personnalisable : Ajouter Font Awesome avec SeedProd
Nous utiliserons SeedProd pour la première méthode parce qu'il vous donne plus de liberté quant à l'utilisation des icônes de police sur votre site web.

SeedProd est le meilleur constructeur de pages WordPress drag-and-drop du marché. Non seulement il a plus de 1400 icônes Font Awesome intégrées, mais il est également livré avec une boîte à icônes que vous pouvez ajouter à n'importe quelle page sans écrire de code HTML ou de classes CSS.
Avec SeedProd, vous pouvez créer des thèmes WordPress personnalisés, des pages d'atterrissage, des en-têtes, des pieds de page ou des barres latérales et utiliser les icônes Font Awesome n'importe où sur ces mises en page par glisser-déposer.
Suivez les étapes simples ci-dessous pour ajouter des polices d'icônes à WordPress avec SeedProd.
Étape 1. Installer et activer SeedProd
La première chose à faire est d'installer et d'activer SeedProd sur votre site WordPress. Bien qu'il existe une version gratuite de SeedProd, nous utiliserons la version pro pour ce guide car elle inclut la fonction de boîte à icônes.
Pour plus de détails, vous pouvez consulter ce guide du débutant sur l'installation d'un plugin WordPress.
Après avoir installé le plugin, allez dans SeedProd " Settings et entrez votre clé de licence du plugin.

Vous trouverez votre clé de licence dans votre compte sur le site de SeedProd dans la section Téléchargements.
Après avoir collé votre clé de licence, cliquez sur le bouton Vérifier la clé.
Ensuite, visitez SeedProd " Pages à partir de votre administration WordPress et cliquez sur le bouton Ajouter une nouvelle page d'atterrissage.

Étape 2. Choisir un modèle préfabriqué
Dans l'écran suivant, vous pouvez choisir un modèle qui servira de point de départ à votre page. Avec plus de 180 modèles conçus par des professionnels, vous pouvez personnaliser n'importe quel modèle pour l'adapter aux besoins de votre site web.

Astuce : Vous pouvez également utiliser la fonction de construction de thème de SeedProd pour créer un thème WordPress personnalisé à partir de zéro en utilisant la même fonctionnalité de construction de page.
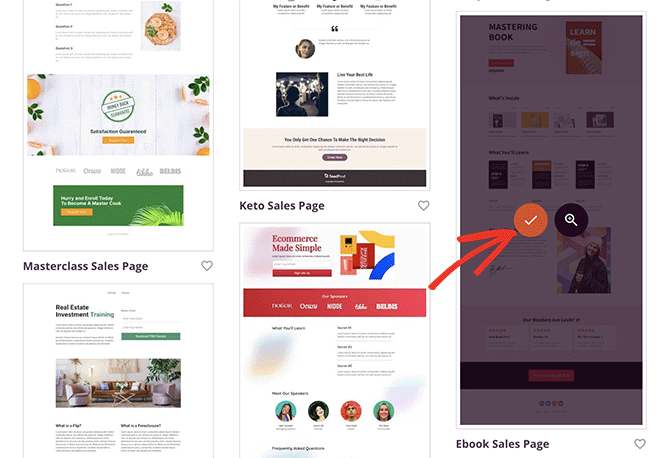
Pour choisir un modèle, passez votre souris sur la vignette et cliquez sur l'icône "Coche".

Pour ce tutoriel, nous utiliserons le modèle de page de vente de livres électroniques, mais vous pouvez utiliser le modèle de votre choix.
Après avoir choisi votre modèle, vous pouvez donner un nom à votre page. Le plugin génère automatiquement une URL basée sur le titre que vous avez saisi, mais vous pouvez le modifier à tout moment dans la page des paramètres.

Lorsque vous êtes satisfait du nom et de l'URL de votre page, cliquez sur le bouton Enregistrer et commencer à modifier la page.
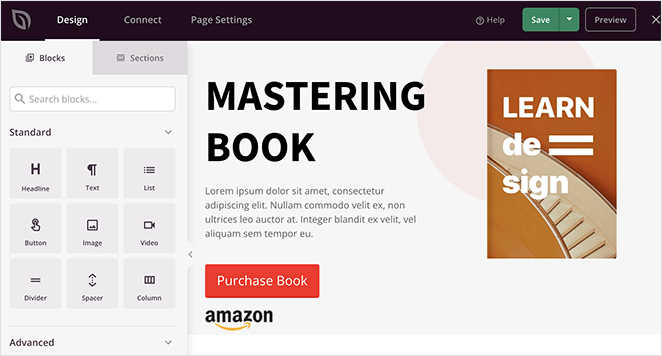
Après avoir cliqué sur le bouton, vous accéderez au constructeur de pages SeedProd, où vous pourrez personnaliser votre design.
Étape 3. Ajouter des icônes Font Awesome
L'éditeur par glisser-déposer de SeedProd affiche un aperçu en direct de votre page sur la droite et plusieurs blocs et paramètres sur la gauche.

Dans le menu de gauche, vous pouvez faire glisser de nouveaux blocs de contenu dans votre conception, tels que des comptes à rebours, des boutons de partage social, des formulaires de contact, etc.

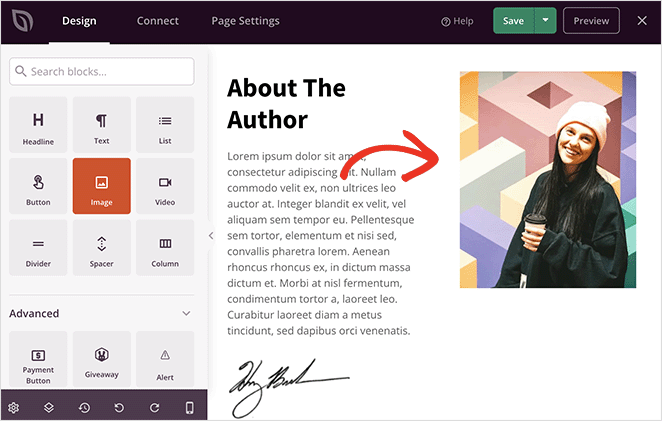
Pour personnaliser un bloc que votre modèle utilise déjà, cliquez dessus et vous verrez ses paramètres de personnalisation dans la barre latérale de gauche.
Par exemple, vous pouvez modifier le contenu et les couleurs d'un bloc, ajouter des images d'arrière-plan ou modifier la palette de couleurs et les polices pour mieux correspondre à votre marque.

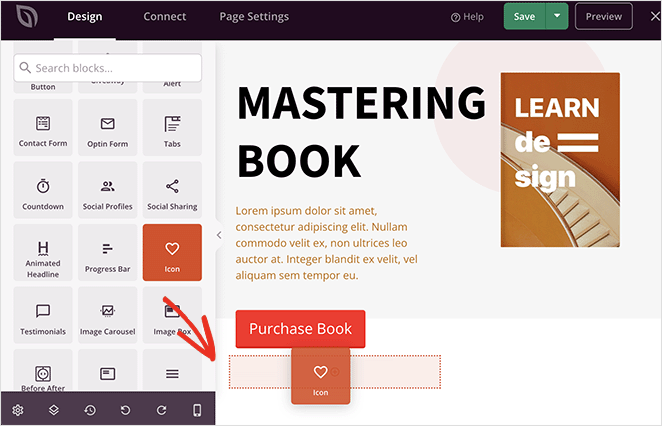
Pour ajouter des polices d'icônes Font Awesome à votre page, recherchez le bloc "Icône" dans la colonne de gauche et faites-le glisser sur votre page.

Vous verrez une icône "Flèche" par défaut, mais vous pouvez cliquer dessus pour la remplacer par une icône Font Awesome plus adaptée à vos besoins.
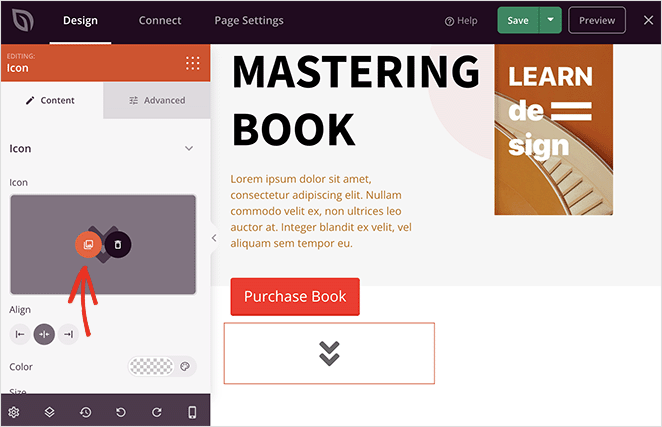
Une fois le bloc d'icônes sélectionné, allez dans le panneau de configuration, survolez le bouton "Bibliothèque d'icônes" et cliquez dessus.

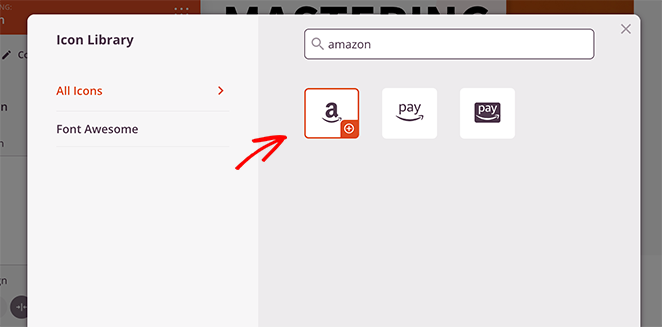
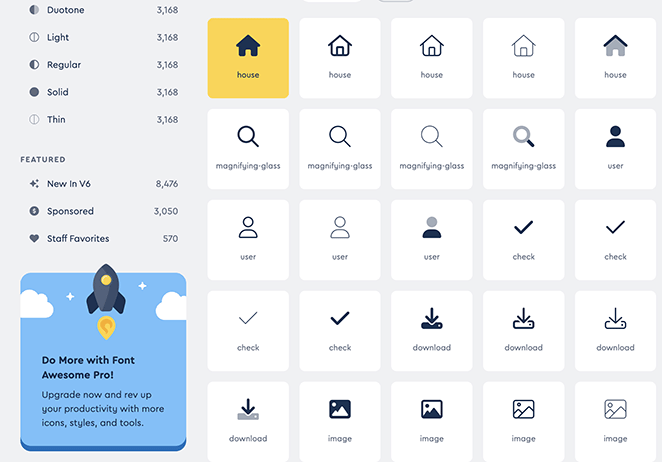
Vous verrez maintenant une bibliothèque de différentes icônes Font Awesome que vous pouvez utiliser. Il vous suffit de faire défiler la bibliothèque ou de taper un nom d'icône spécifique dans le champ de recherche pour trouver l'icône de police dont vous avez besoin.

De là, cliquez dessus et SeedProd l'ajoutera à votre mise en page.
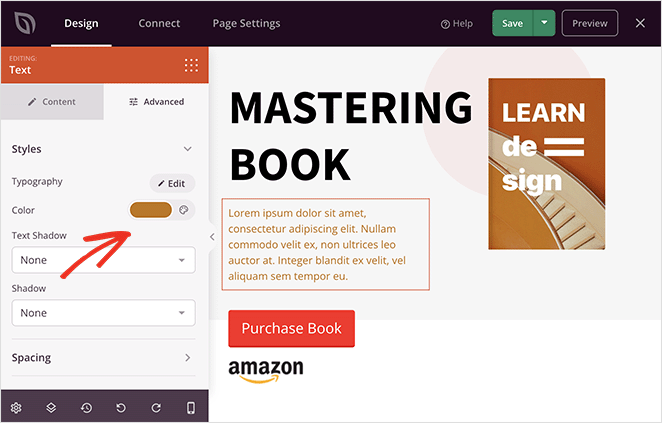
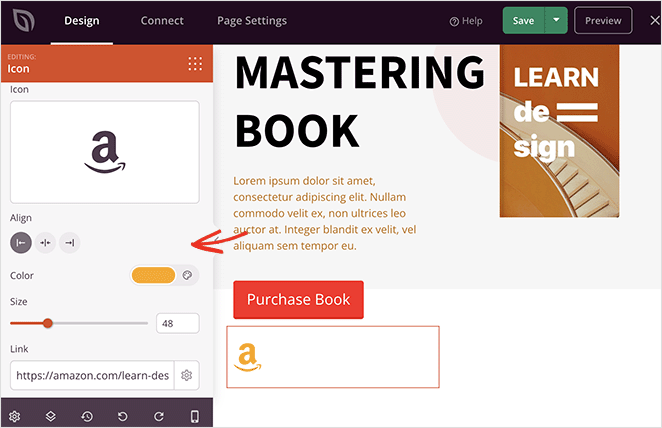
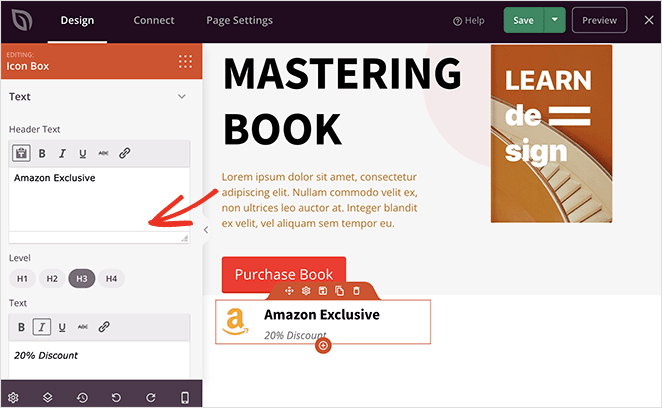
Après avoir sélectionné une icône, vous pouvez en personnaliser la couleur, la taille, l'alignement et le lien.

Vous pouvez également utiliser la boîte à icônes de SeedProd pour ajouter des icônes de police avec un titre et une description. Vous pouvez personnaliser le bloc de la même manière que le bloc d'icônes, mais aussi inclure des informations supplémentaires pour vos visiteurs.

Continuez à travailler sur votre page jusqu'à ce que vous soyez satisfait de son aspect.
Voici d'autres façons d'utiliser SeedProd pour ajouter des polices d'icônes dans votre thème WordPress :
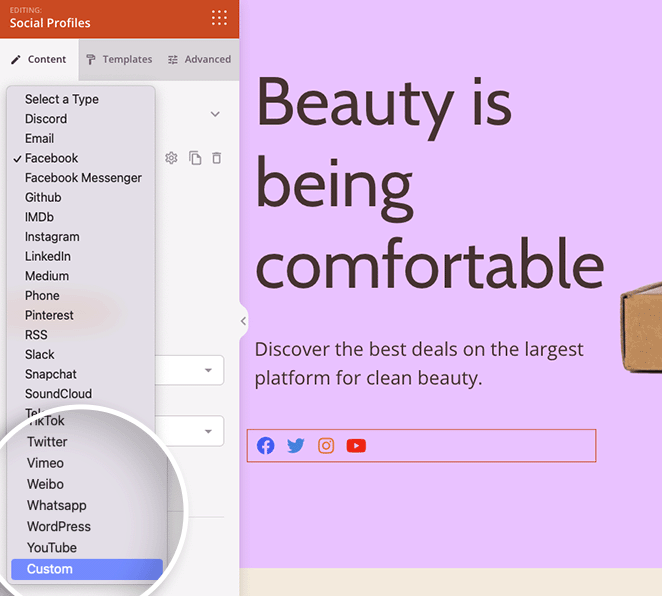
Utilisez le bloc Profils sociaux pour ajouter des icônes de médias sociaux personnalisés à votre site web.

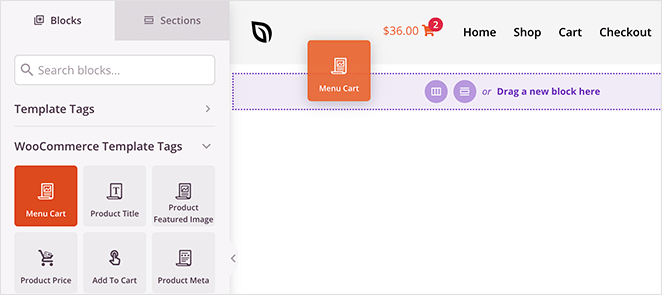
Personnalisez votre en-tête et utilisez le bloc Menu Cart pour ajouter un élément de menu panier à votre boutique en ligne.

Étape 4. Publier vos modifications
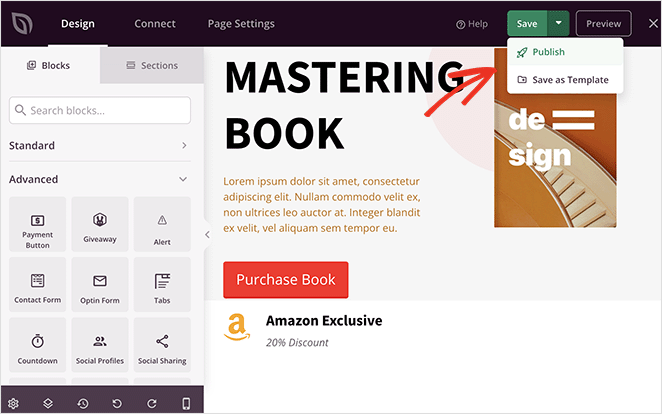
Lorsque vous êtes satisfait de votre page, cliquez sur le bouton Enregistrer dans le constructeur de pages, puis sélectionnez "Publier" pour mettre votre page en ligne sur votre site WordPress.

De là, vous pouvez visiter votre nouvelle page pour voir à quoi elle ressemble.

Méthode alternative : Utiliser le plugin Font Awesome
Une autre façon d'ajouter des polices d'icônes à votre site web est d'utiliser le plugin WordPress Font Awesome. Avec cette méthode, vous pouvez utiliser des polices d'icônes dans vos articles et vos pages, mais vous n'aurez pas le même niveau de contrôle et de personnalisation qu'avec la première méthode.
Cela dit, c'est une excellente solution si vous souhaitez utiliser autre chose qu'un plugin de construction de pages.
Pour commencer, téléchargez la dernière version de Font Awesome à partir du dépôt de plugins WordPress et activez-la sur votre site web.
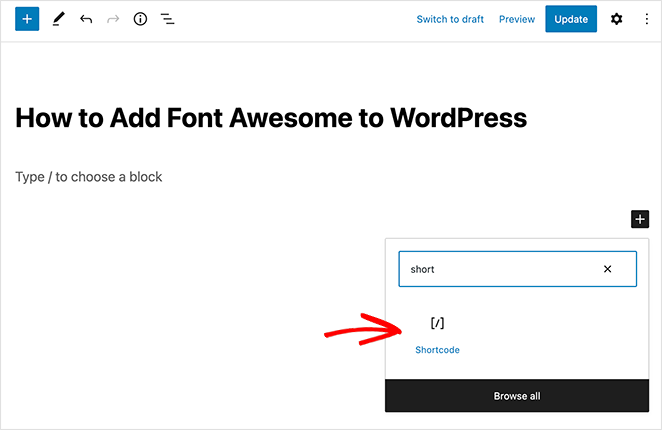
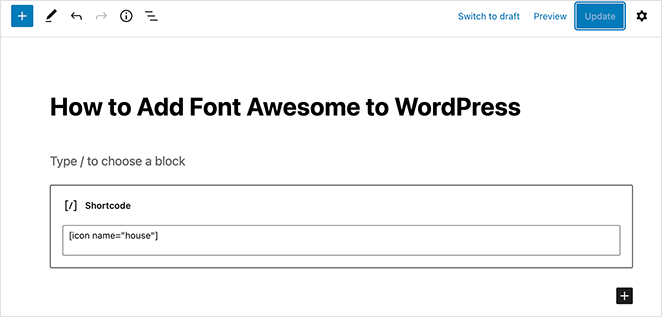
Après avoir activé le plugin, vous pouvez créer ou modifier n'importe quel article ou page et utiliser le bloc WordPress Shortcode pour ajouter le shortcode de l'icône Font Awesome.
Il suffit de cliquer sur l'icône "+" et de rechercher "Shortcode", puis de cliquer dessus lorsque le bloc apparaît.

Une fois que vous avez fait cela, vous pouvez ajouter n'importe quelle icône en copiant et en collant l'extrait de code suivant :
[icon name= "rocket"]
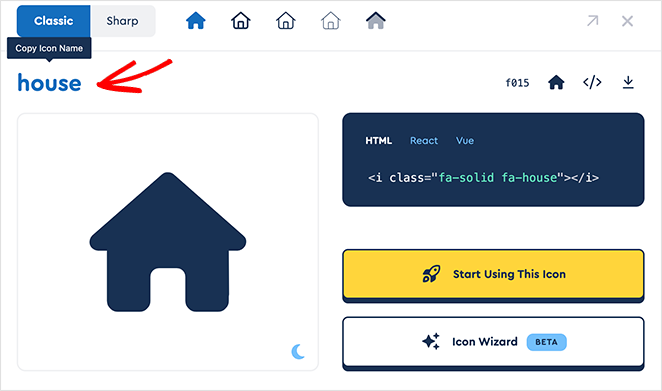
Il vous suffit de remplacer "rocket" par le nom de l'icône que vous souhaitez afficher. Pour obtenir le nom de l'icône, rendez-vous sur le CDN du site Font Awesome : fontawesome.com/icons et cliquez sur l'icône gratuite que vous souhaitez utiliser.

Copiez ensuite le nom de l'icône pour l'enregistrer dans votre presse-papiers.

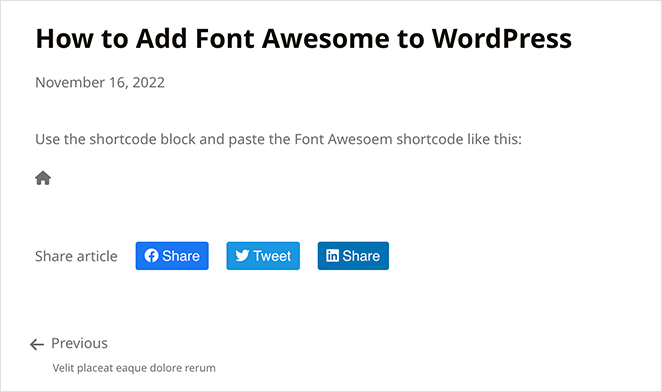
Vous pouvez maintenant coller le nom dans le bloc du shortcode et cliquer sur Publier pour mettre en œuvre vos modifications.

Vous pouvez maintenant visiter votre message pour voir l'icône en action.

Et voilà !
Nous espérons que ce guide vous a aidé à apprendre comment ajouter Font Awesome dans WordPress rapidement et facilement. Avant de partir, vous pouvez également apprécier ce guide sur la façon de modifier un menu dans WordPress pour personnaliser vos éléments de menu.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.