Möchten Sie Font Awesome-Symbole zu Ihrer WordPress-Website hinzufügen?
Font Awesome ist ein beliebtes Icon-Font-Toolkit, das eine umfangreiche Sammlung skalierbarer Vektorsymbole bietet, die wie Webfonts geladen werden. Durch das Hinzufügen von Font Awesome zu Ihrem WordPress-Theme können Sie das Erscheinungsbild und die Benutzerfreundlichkeit verbessern und die Geschwindigkeit Ihrer WordPress-Site erhöhen.
In diesem Tutorial zeigen wir Ihnen Schritt für Schritt, wie Sie Font Awesome-Symbole in WordPress einfügen.
Was ist Font Awesome und warum sollten Sie es verwenden?
Laut der Font Awesome-Website handelt es sich dabei um die "Symbolbibliothek und das Toolkit des Internets, das von Millionen von Designern, Entwicklern und Autoren von Inhalten genutzt wird". Einfach ausgedrückt, handelt es sich um kleine Bilder, die Sie anstelle von Zahlen oder Buchstaben auf Ihrer Website einfügen können.
Die Font Awesome-Bibliothek umfasst über 7.000 Symbole aus verschiedenen Kategorien, darunter Symbole für soziale Medien, Pfeile, Navigationssymbole und vieles mehr.

Eines der besten Dinge an Font Awesome und Icon-Schriften im Allgemeinen ist, dass sie skalierbar sind, d. h. Sie können ihre Größe ändern, ohne dass sie an Qualität verlieren. Da sie vektorbasiert sind, werden sie schnell und effizient geladen, wodurch Ihre Website schneller wird.
Darüber hinaus sind Font Awesome-Symbole mit den meisten modernen Webbrowsern und Geräten kompatibel, damit Ihre Website auf allen Plattformen gut aussieht und funktioniert.
Darüber hinaus lassen sich diese Icons ganz einfach anpassen, so dass Sie Farbe, Größe und andere Eigenschaften leicht ändern können, um sie an das Design und Branding Ihrer Website anzupassen.
Sehen wir uns also an, wie Sie Font Awesome zu Ihrem WordPress-Theme hinzufügen können. Sie können die unten stehenden Links verwenden, um direkt zur gewünschten Methode zu gelangen.
Anpassbare Methode: Hinzufügen von Font Awesome mit SeedProd
Für die erste Methode werden wir SeedProd verwenden, weil es Ihnen mehr Freiheiten bei der Verwendung von Schriftsymbolen auf Ihrer Website gibt.

SeedProd ist der beste Drag-and-Drop WordPress Page Builder auf dem Markt. Es hat nicht nur über 1400 Font Awesome-Symbole eingebaut, sondern kommt auch mit einer Icon-Box, die Sie zu jeder Seite hinzufügen können, ohne HTML-Code oder CSS-Klassen zu schreiben.
Mit SeedProd können Sie benutzerdefinierte WordPress-Themes, Landing Pages, Header, Footer oder Sidebars erstellen und Font Awesome-Symbole überall in diesen Layouts per Drag-and-Drop verwenden.
Folgen Sie den einfachen Schritten unten, um mit SeedProd Icon-Fonts zu WordPress hinzuzufügen.
Schritt 1. Installieren und Aktivieren von SeedProd
Als Erstes müssen Sie SeedProd auf Ihrer WordPress-Website installieren und aktivieren. Obwohl es eine kostenlose Version von SeedProd gibt, verwenden wir für diese Anleitung die Pro-Version, da sie die Icon-Box-Funktion enthält.
Weitere Einzelheiten finden Sie in diesem Leitfaden für Einsteiger zur Installation eines WordPress-Plugins.
Nachdem Sie das Plugin installiert haben, gehen Sie zu SeedProd " Einstellungen und geben Ihren Plugin-Lizenzschlüssel ein.

Sie finden Ihren Lizenzschlüssel in Ihrem Konto auf der SeedProd-Website im Bereich Downloads.
Nachdem Sie Ihren Lizenzschlüssel eingefügt haben, klicken Sie auf die Schaltfläche Schlüssel überprüfen.
Als nächstes besuchen Sie SeedProd " Seiten in Ihrem WordPress-Admin und klicken auf die Schaltfläche Neue Landing Page hinzufügen.

Schritt 2. Wählen Sie eine vorgefertigte Vorlage
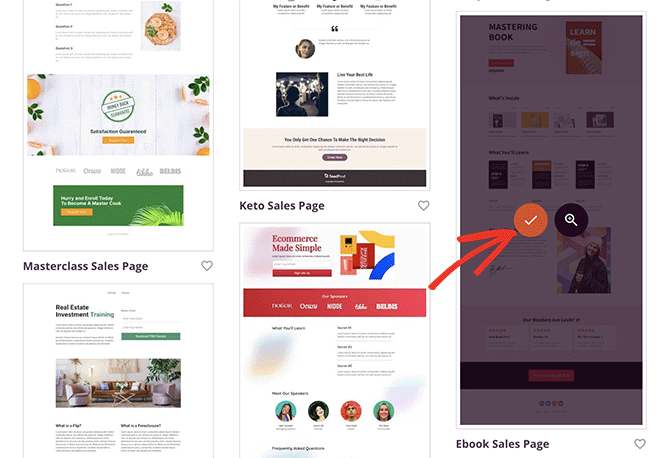
Auf dem nächsten Bildschirm können Sie eine Vorlage auswählen, die als Ausgangspunkt für Ihre Seite dienen soll. Mit über 180 professionell gestalteten Vorlagen können Sie jedes Design an die Bedürfnisse Ihrer Website anpassen.

Pro-Tipp: Sie können auch die Theme-Builder-Funktion von SeedProd verwenden, um ein benutzerdefiniertes WordPress-Theme von Grund auf mit der gleichen Seiten-Builder-Funktion zu erstellen.
Um eine Vorlage auszuwählen, fahren Sie mit der Maus über die Miniaturansicht und klicken Sie auf das Symbol "Häkchen".

Für dieses Tutorial verwenden wir die Vorlage für die eBook-Verkaufsseite, Sie können jedoch jedes beliebige Design verwenden.
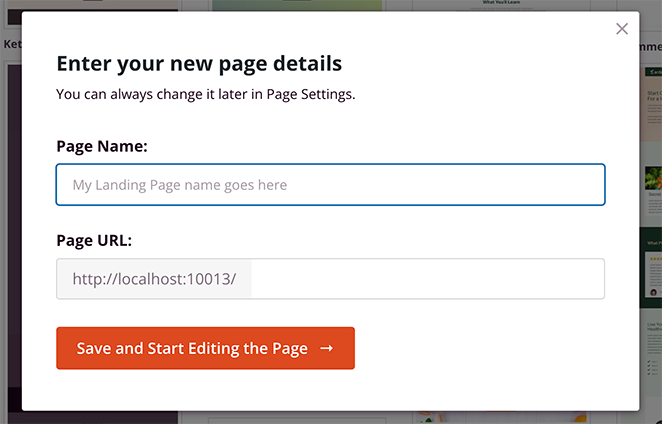
Nachdem Sie Ihre Vorlage ausgewählt haben, können Sie Ihrer Seite einen Namen geben. Das Plugin generiert automatisch eine URL auf der Grundlage des von Ihnen eingegebenen Titels, aber Sie können diesen jederzeit auf der Einstellungsseite ändern.

Wenn Sie mit Ihrem Seitennamen und der URL zufrieden sind, klicken Sie auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen.
Nachdem Sie auf die Schaltfläche geklickt haben, gelangen Sie zum SeedProd Page Builder, wo Sie Ihr Design anpassen können.
Schritt 3. Font Awesome-Symbole hinzufügen
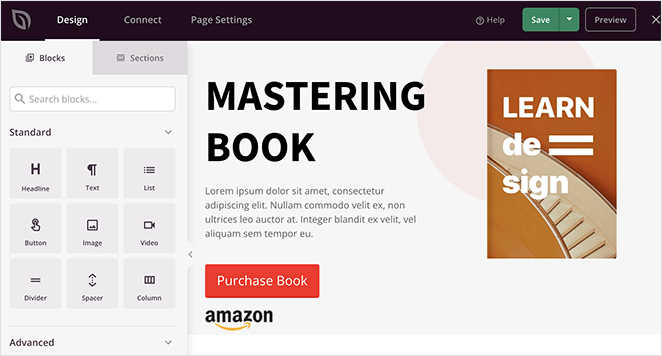
Der Drag-and-Drop-Editor von SeedProd zeigt auf der rechten Seite eine Live-Vorschau Ihrer Seite und auf der linken Seite verschiedene Blöcke und Einstellungen an.

Über das linke Menü können Sie neue Inhaltsblöcke auf Ihr Design ziehen, z. B. Countdown-Timer, Schaltflächen für soziale Netzwerke, Kontaktformulare und vieles mehr.

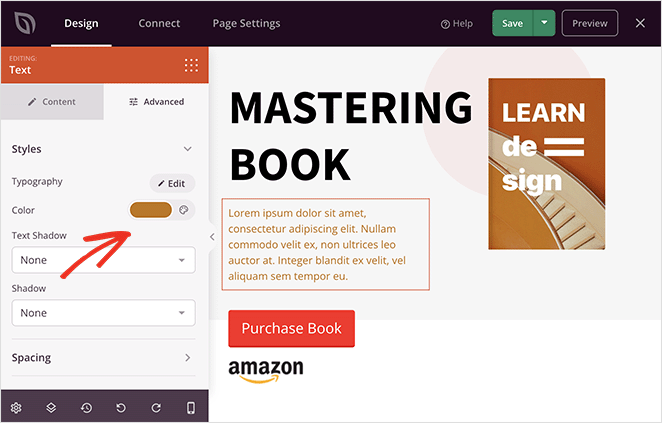
Wenn Sie einen Block, den Ihre Vorlage bereits verwendet, anpassen möchten, klicken Sie darauf und Sie sehen seine Anpassungseinstellungen in der linken Seitenleiste.
Sie können zum Beispiel den Inhalt und die Farben eines Blocks ändern, Hintergrundbilder hinzufügen oder das Farbschema und die Schriftarten ändern, um sie besser an Ihre Marke anzupassen.

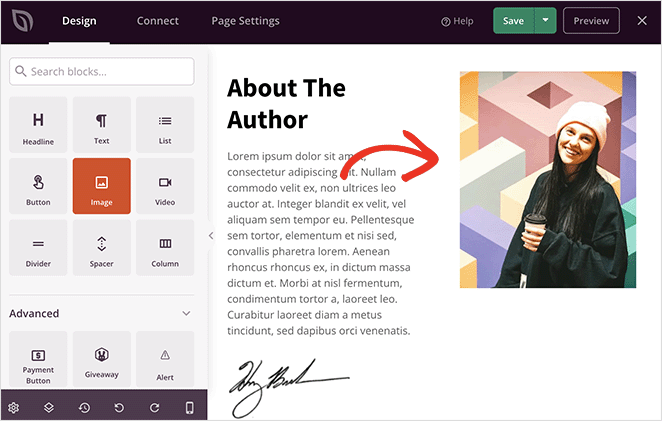
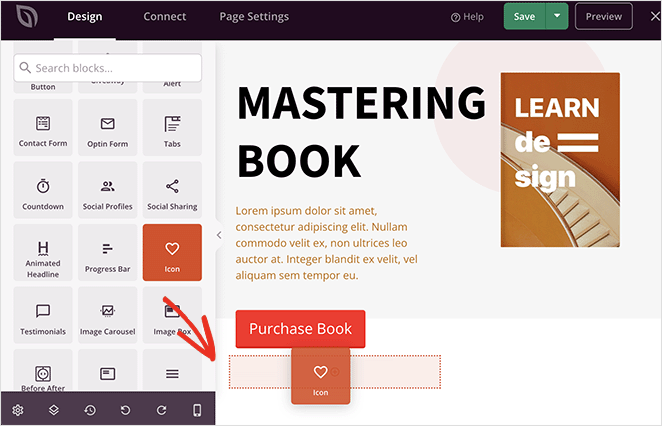
Um Font Awesome-Symbolschriften zu Ihrer Seite hinzuzufügen, suchen Sie den Block "Icon" in der linken Spalte und ziehen ihn auf Ihr Design.

Standardmäßig wird ein "Pfeil"-Symbol angezeigt, aber Sie können darauf klicken, um es gegen ein besseres Font Awesome-Symbol auszutauschen, das Ihren Anforderungen entspricht.
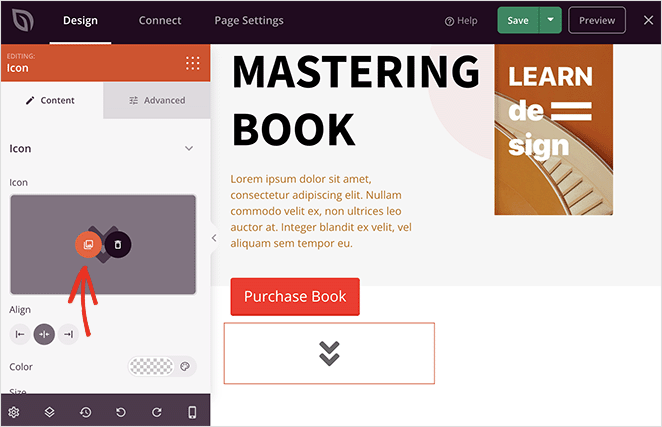
Wenn Sie den Symbolblock ausgewählt haben, gehen Sie zum Einstellungsfeld, bewegen Sie den Mauszeiger auf die Schaltfläche "Symbolbibliothek" und klicken Sie darauf.

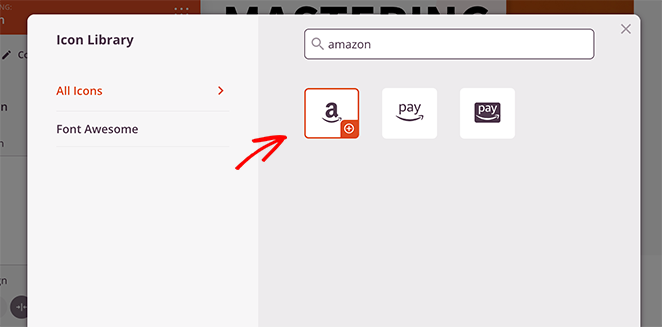
Jetzt sehen Sie eine Bibliothek mit verschiedenen Font Awesome-Symbolen, die Sie verwenden können. Blättern Sie einfach durch die Bibliothek oder geben Sie den Namen eines bestimmten Symbols in das Suchfeld ein, um das gewünschte Schriftartsymbol zu finden.

Klicken Sie darauf, und SeedProd fügt es Ihrem Layout hinzu.
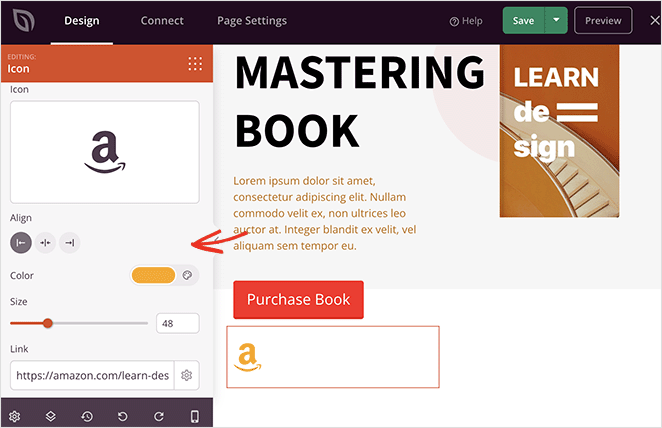
Nachdem Sie ein Symbol ausgewählt haben, können Sie die Farbe, Größe, Ausrichtung und Verknüpfung des Symbols anpassen.

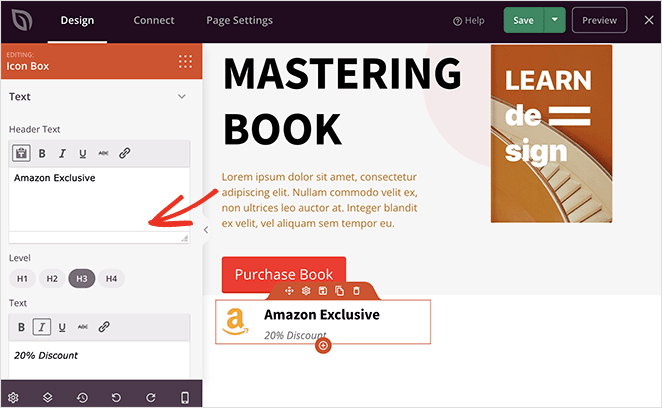
Alternativ können Sie auch die Icon Box von SeedProd verwenden, um Schrift-Icons mit einer Überschrift und einer Beschreibung hinzuzufügen. Sie können den Block auf die gleiche Weise wie den Icon-Block anpassen, aber auch zusätzliche Informationen für Ihre Besucher einfügen.

Arbeiten Sie weiter an Ihrer Seite, bis Sie mit dem Aussehen zufrieden sind.
Hier sind einige andere Möglichkeiten, SeedProd zu verwenden, um Icon-Fonts in Ihr WordPress-Theme einzufügen:
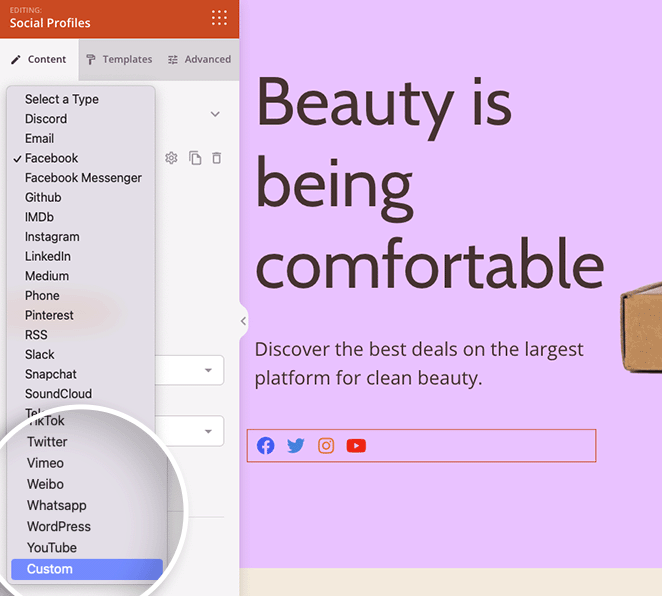
Verwenden Sie den Block "Soziale Profile", um Ihrer Website benutzerdefinierte Symbole für soziale Medien hinzuzufügen.

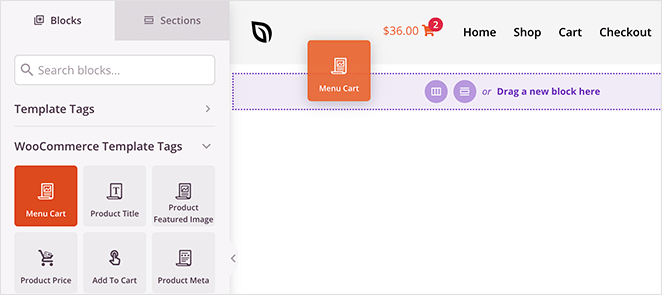
Passen Sie Ihre Kopfzeile an, und fügen Sie mit dem Menu Cart-Block ein Warenkorb-Menüelement zu Ihrem Online-Shop hinzu.

Schritt 4. Veröffentlichen Sie Ihre Änderungen
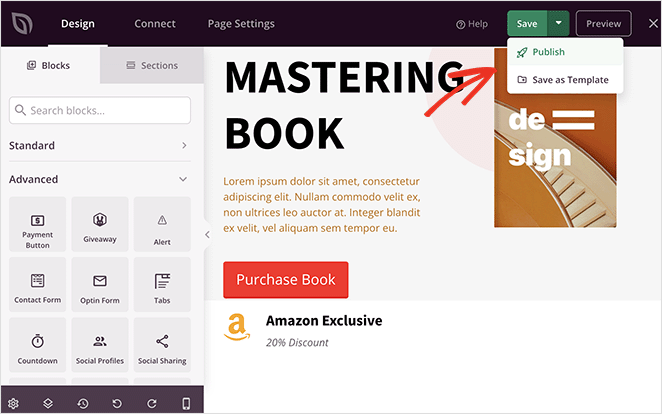
Wenn Sie mit Ihrer Seite zufrieden sind, klicken Sie im Page Builder auf die Schaltfläche " Speichern" und wählen Sie dann "Veröffentlichen", um Ihre Seite auf Ihrer WordPress-Website zu veröffentlichen.

Von dort aus können Sie Ihre neue Seite besuchen, um zu sehen, wie sie aussieht.

Alternative Methode: Verwendung des Font Awesome Plugin
Eine weitere Möglichkeit, Icon-Schriften zu Ihrer Website hinzuzufügen, ist das Font Awesome WordPress Plugin. Mit dieser Methode können Sie Icon-Schriften in Ihren Beiträgen und Seiten verwenden, aber Sie haben nicht das gleiche Maß an Kontrolle und Anpassung wie bei der ersten Methode.
Das heißt, es ist eine großartige Lösung, wenn Sie etwas anderes als ein Seitenerstellungs-Plugin verwenden möchten.
Um loszulegen, laden Sie die neueste Version von Font Awesome aus dem WordPress-Plugin-Repository herunter und aktivieren Sie sie auf Ihrer Website.
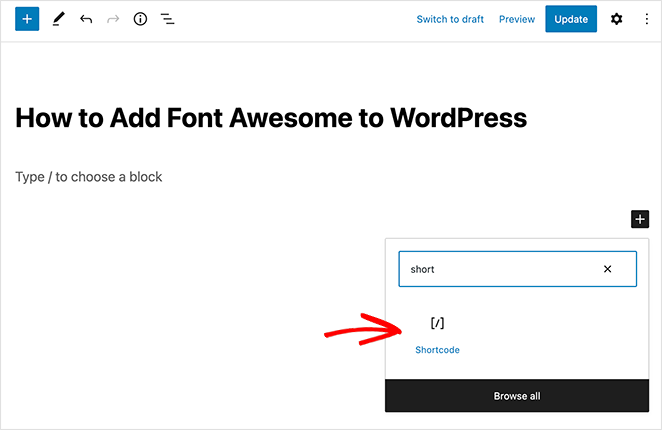
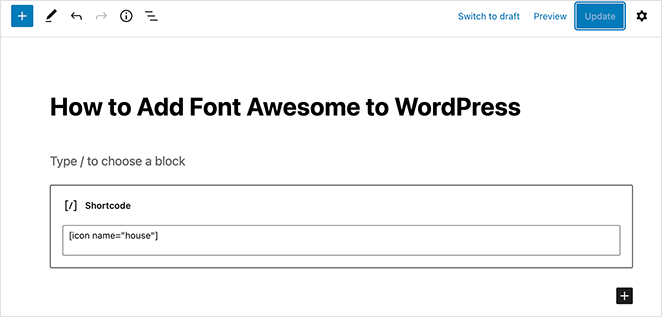
Nachdem Sie das Plugin aktiviert haben, können Sie einen beliebigen Beitrag oder eine beliebige Seite erstellen oder bearbeiten und den Shortcode WordPress-Block verwenden, um den Font Awesome-Icon-Shortcode hinzuzufügen.
Klicken Sie einfach auf das "+"-Symbol, suchen Sie nach "Shortcode" und klicken Sie darauf, wenn der Block erscheint.

Danach können Sie ein beliebiges Symbol hinzufügen, indem Sie das folgende Shortcode-Snippet kopieren und einfügen:
[icon name="rocket"]
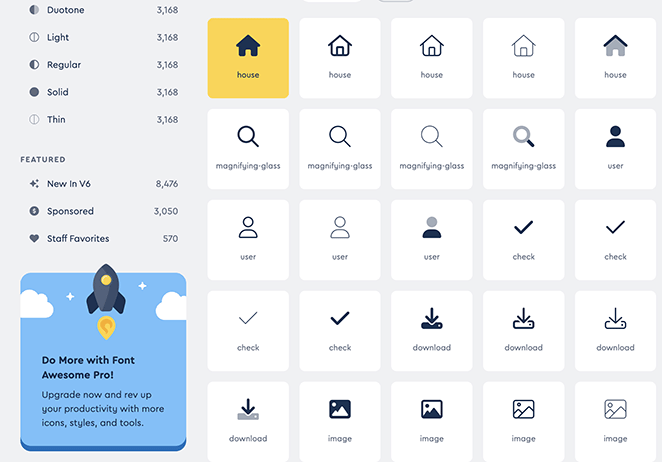
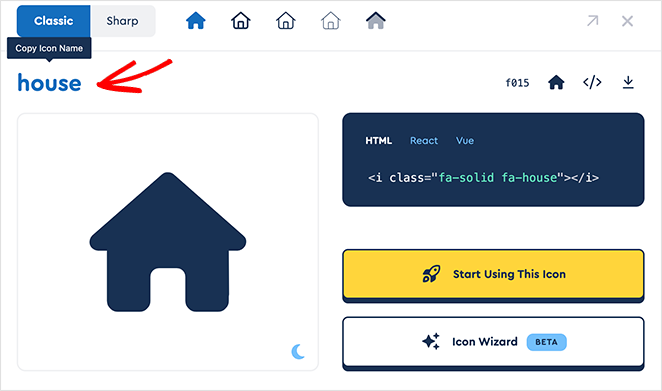
Sie müssen lediglich "rocket" durch den Namen des Symbols ersetzen, das Sie anzeigen möchten. Um den Namen des Symbols zu erhalten, besuchen Sie das CDN der Font Awesome-Website: fontawesome.com/icons und klicken Sie auf das kostenlose Symbol, das Sie verwenden möchten.

Kopieren Sie dann den Namen des Symbols, um ihn in der Zwischenablage zu speichern.

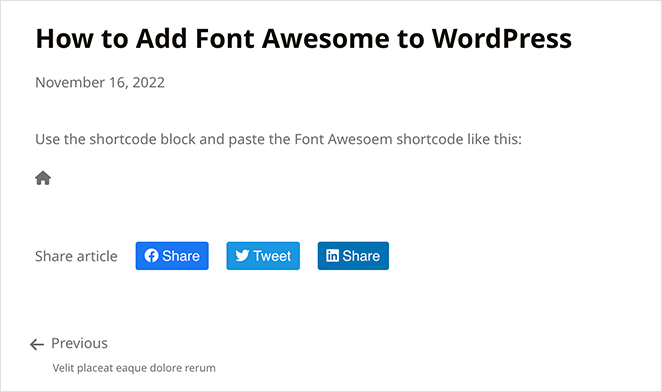
Nun können Sie den Namen in den Shortcode-Block einfügen und auf Veröffentlichen klicken, um die Änderungen zu aktivieren.

Sie können nun Ihren Beitrag besuchen, um das Symbol in Aktion zu sehen.

Da haben Sie es!
Wir hoffen, dass diese Anleitung Ihnen geholfen hat zu lernen, wie Sie Font Awesome in WordPress schnell und einfach hinzufügen können. Bevor Sie gehen, können Sie auch diese Anleitung, wie man ein Menü in WordPress bearbeiten, um Ihre Menüelemente anpassen zu genießen.
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.