I’ve run into this a lot when creating landing pages or simpler designs. You set up a page, but there’s a sidebar or padding that just won’t go away, and it makes everything feel tight and off-center.
Making the page full width usually fixes it right away. It gives your layout more breathing room and helps your content stand out.
In this guide, I’ll show you how to make a page full width in WordPress, step by step.
WordPressでページを全幅にする理由
WordPressでページを全幅にする方法を学ぶことは、重要なコンテンツを強調する優れた方法です。サイドバーやその他の邪魔なものがないため、訪問者はメインコンテンツに集中しやすくなります。サイドバーは、特定の行動喚起(CTA)にユーザーを誘導したいランディングページに特に有効です。

また、全幅のページを作成することで、ウェブサイトをモダンで視覚的に魅力的に見せることができます。すっきりとした見た目で、コンテンツは瞬時に魅力的になります。
WordPressのウェブサイトで全幅レイアウトを検討する理由は、他にもいくつかあります:
- より良いモバイル体験:全幅レイアウトは多くの場合、よりモバイルフレンドリーです。小さな画面にも適応し、モバイルユーザーにより良いブラウジング体験を提供します。
- 汎用性: 全幅ページは柔軟性に富んでおり、ポートフォリオ、製品紹介、長編コンテンツなど、さまざまなタイプのコンテンツに使用できます。
- ユーザーエクスペリエンスの向上: スペースが増えることでレイアウトが整理され、訪問者がコンテンツを閲覧しやすくなります。これにより、ページ滞在時間が長くなり、直帰率が下がります。
- 創造の自由:全幅レイアウトは、よりクリエイティブな自由を与えてくれます。余分なスペースは、大きな画像、埋め込みビデオ、または制約の多いレイアウトではうまく収まらないその他のビジュアル要素に使用できます。
- SEOに有利:ページ滞在時間が長く、直帰率が低ければ、SEOにプラスの影響を与えます。ユーザーエクスペリエンスを向上させる全幅レイアウトは、これらの指標に貢献します。
WordPressでページを全幅にする方法:4つの方法
WordPressで全幅ページレイアウトを作成するには、いくつかの方法があります。WordPressプラグインを使ったり、カスタムCSSやHTMLコードを書いたり、WordPressページビルダーを使うこともできます。
最適な解決策を見つけるために、このガイドで取り上げる以下の方法をチェックしてください:
ということで、最初の方法を紹介しよう。
方法1:SeedProdでカスタム全幅ページを作成する
ページビルダープラグインは、WordPressサイトにフル幅のページを追加するための優れた方法です。このプラグインを使えば、ドラッグ&ドロップのインターフェイスで全幅ページを作成・編集し、カスタマイズすることができます。
人気のあるページビルダーには、Thrive Architect、Elementor、Beever Builderなどがあります。このガイドでは、SeedProdを使用します。SeedProdは、ウェブサイトのレイアウト全体を完全にコントロールできるので、WordPressのページビルダーとしては最高です。

SeedProdを使用すると、カスタムランディングページを作成し、ヘッダー、フッター、ホームページ、および他のページ領域を含む他の要素をコードなしでカスタマイズすることができます。ドラッグ&ドロップのインターフェイスは初心者に優しく、現在のテーマとシームレスに動作します。
SeedProdを使用してカスタム全幅ページを作成するには、まずWordPressウェブサイトにSeedProdプラグインをインストールし、有効化します。
ヘルプが必要な場合は、SeedProdのインストールに関するドキュメントをご覧ください。これは、アクティベーションプロセスをガイドし、追加機能のロックを解除するためにライセンスキーをアクティベートする方法を示しています。
注:このガイドではSeedProd Proを使用しています。しかし、WooCommerceストアをカスタマイズしたい場合は、SeedProd Eliteを使用することをお勧めします。
ランディングページの作成
プラグインを有効化した後、SeedProd " Landing Pagesに移動し、Add New Landing Pageボタンをクリックします。

180以上のランディングページテンプレートが用意されています。これらのテンプレートの多くは、デフォルトで全幅オプションを含んでいます。

気に入ったテンプレートが見つかったら、チェックマークアイコンをクリックします。
次に、ランディングページの名前とURL情報を入力し、「保存してページの編集を開始する」ボタンをクリックします。

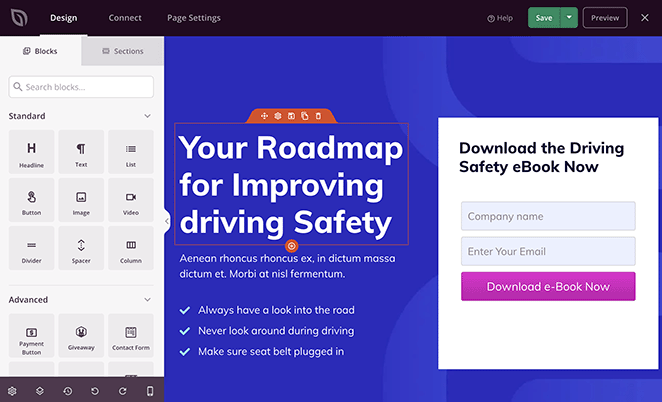
新しいテンプレートが起動すると、左側にブロック、セクション、設定が表示され、右側にライブプレビューが表示されます。プレビュー上のどこかをクリックして、異なるページ要素を選択し、その設定を編集することができます。

SeedProdでページを全幅にする方法
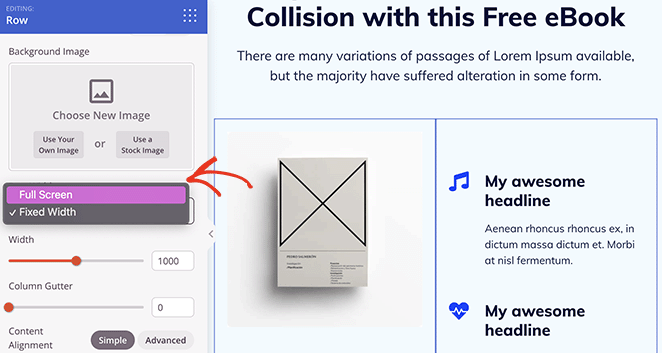
良い例は、テンプレートのセクションをカスタマイズして全幅にすることです。下のテンプレートでは、セクションは固定画面になっています。

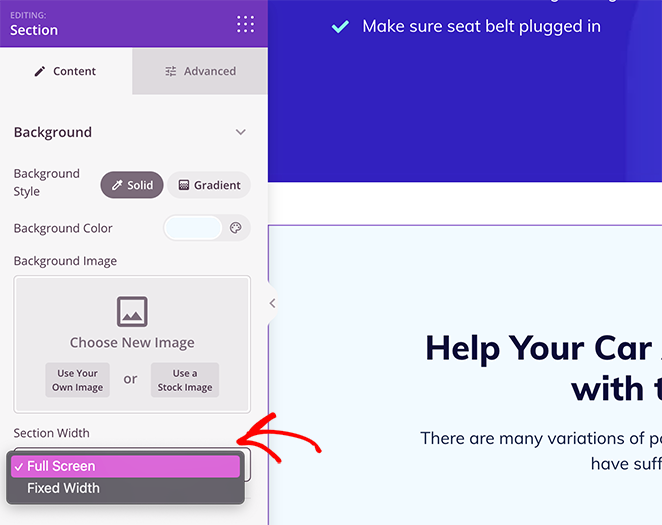
これを変更するには、セクションをハイライトして紫色のボーダーを表示させ、設定パネルを開きます。そこから "セクションの幅 "の見出しまでスクロールダウンし、ドロップダウンメニューからフルスクリーンを選択してください。

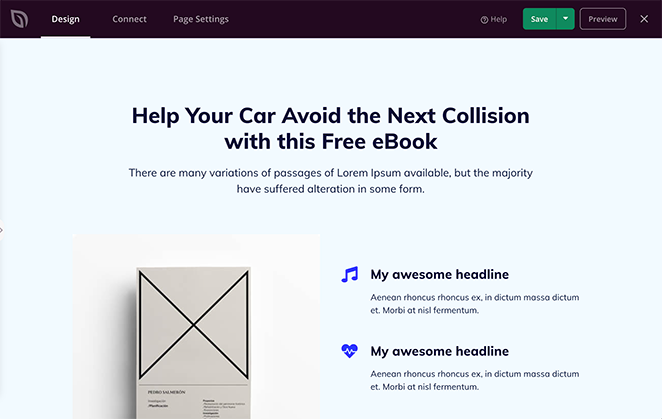
そして、ページをプレビューすると、その部分が画面全体を覆っているのがわかる。

他のセクションでもこの作業を続ければ、ページ全体を全幅にすることができます。同様の手順で、個々の行や列を全幅にすることも可能です。

ページのカスタマイズが終わったら、保存して公開することを忘れないでください。
ランディングページビルダーと並んで、SeedProdにはドラッグ&ドロップのWordPressテーマビルダーも含まれています。この機能により、コードを書くことなくカスタムWordPressテーマを作成することができます。

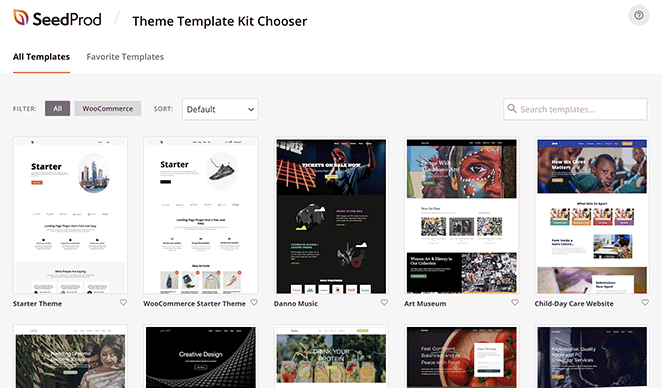
まず、WordPressのダッシュボードからSeedProd " Theme Builderにアクセスし、テーマテンプレートキットボタンをクリックして、80以上の完全にカスタマイズ可能なウェブサイトのテーマキットから選択します。

SeedProdでのテーマのカスタマイズは、ページビルダー機能に似ています。ここでは、リストからテーマファイルを選び、ページビルダーで開き、ポイント&クリックするだけで、以前のように任意のセクションを全幅にすることができます。
テーマビルダーでは、ページ、ブログレイアウト、アーカイブ、ヘッダー、フッター、サイドバー、WooCommerceページなど、ウェブサイトのあらゆる部分をカスタマイズできます。さらに、カスタマイズオプションには、フォント、色、背景、スペーシング、アニメーションなどのスタイリングも含まれています。
詳しくは、カスタムWordPressテーマの作成方法をご覧ください。
方法2:プラグインを使ってWordPressでページを全幅にする
次に紹介する方法も簡単で、ほとんどのWordPressプラグイン、テーマ、ページビルダーで動作する。

ここでは、Fullwidth Templatesプラグインを使用します。プラグインをダウンロードして、WordPressサイトにインストールしてください。
WordPressのプラグインをインストールする方法については、こちらのガイドをご覧ください。
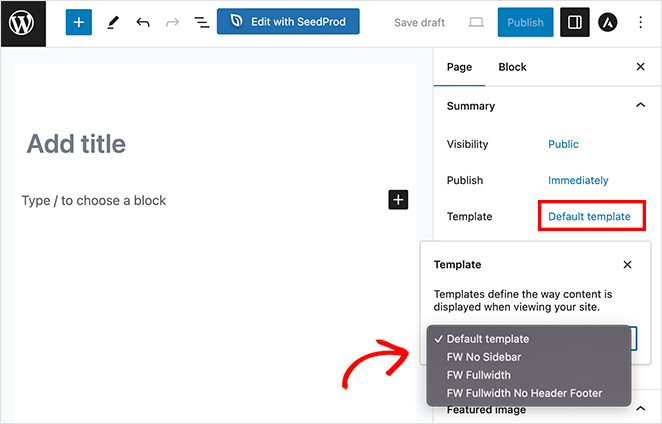
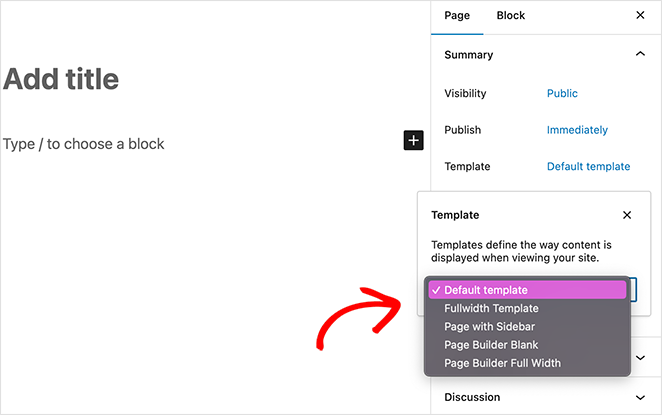
プラグインを有効化すると、WordPressのページエディターに3つの新しいテンプレートファイルオプションが追加されます。既存のページを編集するか、新しいページを追加して、右側のパネルにある "テンプレート "の見出しを見つけることで見つけることができます。

テンプレートは以下の3つ:
- FWサイドバーなし:このオプションは、あなたのページからサイドバーを削除し、残りのコンテンツはそのまま残します。
- FW全幅:このオプションはサイドバー、コメント、タイトルを削除し、ページレイアウトを全幅に引き伸ばします。
- FW Fullwidth ヘッダー・フッターなし:このオプションは、ヘッダーとフッターだけでなく、FW Fullwidth設定が行うすべてのことを削除します。
WordPressエディターで最も人気のあるオプションは、FW No Sidebarです。
結局のところ、このプラグインは全幅ページを簡単に作ることができる。しかし、カスタマイズのオプションはあまりないので、ページビルダーを使うことをお勧めします。
方法3:テーマの全幅テンプレートを使う
多くの優れたWordPressテーマには、デフォルトで全幅ページのテンプレートが用意されています。ですから、あなたのテーマにこのオプションがあれば、それを使うのがベストです。
通常、WordPressエディターのページ属性セクションを見れば、あなたのテーマが全幅テンプレートを採用しているかどうかがわかります。
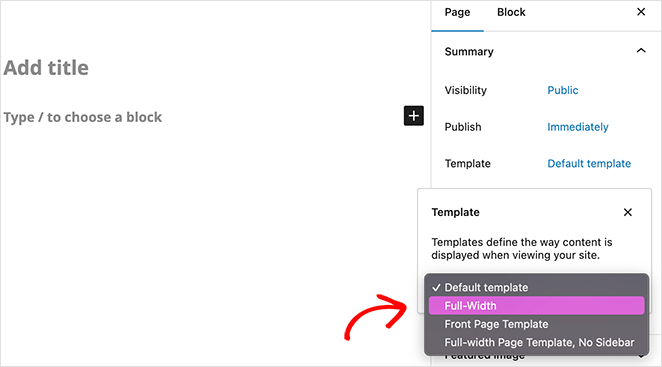
この例では、人気のあるHestia WordPressテーマを使用しています。ご覧のように、テンプレートオプションは右側のパネルの「テンプレート」見出しの下にあります。

全幅ページのテンプレート・オプションには以下のものがある:
- 全幅テンプレート
- サイドバーのあるページ
- ページビルダー ブランク
- ページビルダー全幅
表示されるオプションは、お使いのWordPressテーマによって異なる場合があります。お好みのテンプレートを選択し、ページを保存するだけで全幅にすることができます。
方法4:WordPressで手動でページを全幅にする
WordPressで全幅ページを作成する最後の方法は、全幅ページのテンプレートを自分で作成することです。この方法は、WordPressのテーマファイルを編集することに抵抗がなく、他の方法でうまくいかない場合にのみお勧めします。
作業を始める前に、WordPressサイトと現在のテーマをバックアップしてください。そうすることで、何か問題が発生したときにサイトを素早く復元することができます。
カスタムテンプレートの作成
まず、メモ帳のようなテキストエディタを開き、以下のコードをコピーして空白のファイルに貼り付ける:
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
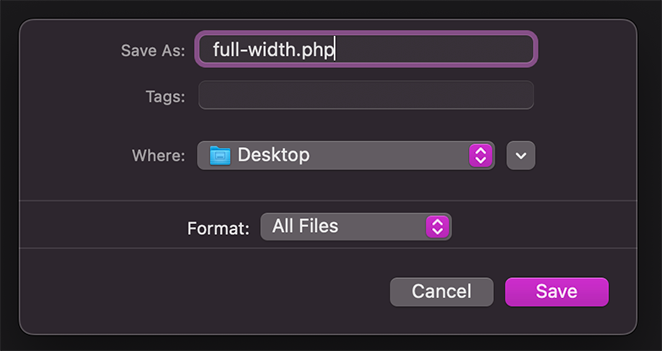
次に、このファイルをfull-width.phpという名前で保存し、"Save as type "を "All Files "に変更します。これにより、ファイルは自動的に.txtファイルとして保存されません。

このファイルはWordPressにファイル名を伝え、ヘッダーテンプレートを取得する。
次のステップは、コードのコンテンツ部分を編集することです。FTPクライアントか ウェブホストのファイルマネージャーを使ってウェブサイトに接続し、/wp-content/themes/your-theme-folder/に移動する。
このフォルダの中で、テーマのデフォルト・ページ・テンプレート・ファイルであるpage.phpファイルを見つける必要があります。テキストエディタでこのファイルを開き、get_header()行以下のコードをすべてコピーしてください。
次に、コピーしたコードを先ほど作成したfull-width.phpテキストファイルに貼り付けます。
サイドバーの削除
同じfull-width.phpファイルで、以下のコード行を見つけて削除する:
<?php get_sidebar(); ?>
これにより、全幅テンプレートを使用しているときにサイドバーが表示されなくなります。
フッターウィジェットエリアなど、複数のサイドバーがあるテーマの場合、このコードが複数回表示されることがあります。どのサイドバーを残すかを決め、不要なものは削除してください。
もしあなたのテーマがページにサイドバーを表示しないのであれば、ファイル内にこのコードが全く見つからないかもしれません。
変更後、新しいfull width.phpファイルのコードはこのようになります:
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php
while ( have_posts() ) :
the_post();
?>
<?php get_template_part( 'content', 'page' ); ?>
<?php comments_template( '', true ); ?>
<?php endwhile; // End of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>
最後に、このファイルを保存し、FTPクライアントを使用してテーマフォルダにアップロードします。
これで、全幅カスタムページテンプレートを作成し、WordPressテーマにアップロードすることに成功しました。次のステップは、このテンプレートを使って全幅ページを作成することです。
これを行うには、WordPressの管理画面にアクセスし、新しいページを作成または編集します。
右側の "Page "パネルで "Templates "を探し、"Template "ドロップダウンをクリックして、新しい "Full Width "テンプレートを選択します。

テンプレートを選択したら、PublishまたはUpdateをクリックして変更を保存します。
カスタムCSSを追加してページを全幅にする
ページを表示すると、サイドバーは表示されず、1カラムで表示されます。場合によっては、まだ全幅になっていないこともあるので、CSSでスタイルを追加する必要があります。
これを行うには、Inspectツールを使って、テーマがコンテンツエリアを定義するために使用しているCSSクラスを見つけます。その後、CSSを使って幅を100%に調整する。
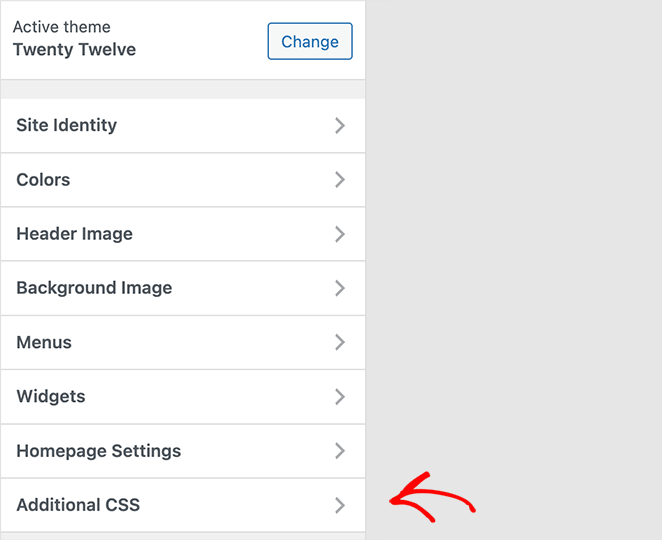
これで、外観 " カスタマイズにアクセスし、一番下にある追加CSSタブをクリックすることで、カスタムCSSコードをテーマに追加することができます。

使用したCSSは以下のようなものだ:
.page-template-full-width .site-content {
width:100%;
}
Twenty Twelveテーマを使用したデモサイトでのページの見え方は以下の通りです。

If you need help with this step, you can see this guide on how to add custom CSS in WordPress.
次ページ:WordPressテーマをカスタマイズする方法
このガイドが、WordPressでページを全幅にする方法を学ぶのにお役に立てば幸いです。
さらに役立つWordPressチュートリアルをお探しなら、以下のトップ・チュートリアルをご覧ください:
- WordPressテーマのフォントを変更する方法(5つの解決策)
- WordPressテーマにFont Awesomeを簡単に追加する方法
- コンテンツを失うことなくWordPressのテーマを変更する方法
- WordPressの投稿抜粋をカスタマイズする方法(コードなし)
- WordPressでヘッダーをカスタマイズする方法(4つの簡単な方法)
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。