Sind Sie auf der Suche nach den besten Beispielen für mobilfreundliche Websites?
Suchmaschinen wie Google bevorzugen in ihrem Ranking-Algorithmus mobile-first Designs. Das bedeutet, dass es jetzt wichtiger denn je ist, sicherzustellen, dass sich das Design Ihrer Website an kleinere Bildschirmgrößen anpasst, vor allem, wenn Sie in den Suchergebnissen besser platziert werden möchten.
In diesem Artikel finden Sie einige der besten Beispiele für mobile-first-Websites, damit Sie wissen, wo Sie mit Ihrer mobilen Website beginnen können.
Was sind mobilfreundliche Websites?
Mobilfreundliche Websites sind Websites mit einem Design, das sich an das von Ihnen verwendete Gerät anpasst. Das typische Design einer Desktop-Website passt seine Elemente an mobile Geräte wie Smartphones, Tablets und Laptops an.

So wird zum Beispiel aus einem normalen Navigationsmenü ein Hamburger-Menü. Außerdem sehen Sie große Schaltflächen und Schriftarten anstelle kleinerer Call-to-Action-Schaltflächen.
Ein mobilfreundliches Website-Design macht es den Nutzern leicht, bestimmte Elemente auf mobilen Bildschirmen zu finden. Anstatt Inhaltselemente heranzuzoomen, können mobile Nutzer alles mit ein paar Fingertipps oder Wischbewegungen sehen.
9 inspirierende Beispiele für mobilfreundliche Websites
Es gibt so viele beeindruckende Designs für mobile Websites, dass es unmöglich ist, sie alle in diesem Beitrag aufzuführen. Stattdessen finden Sie hier eine Auswahl unserer Lieblingsbeispiele für mobilfreundliche Websites von talentierten Web-Designern und versierten Marken.
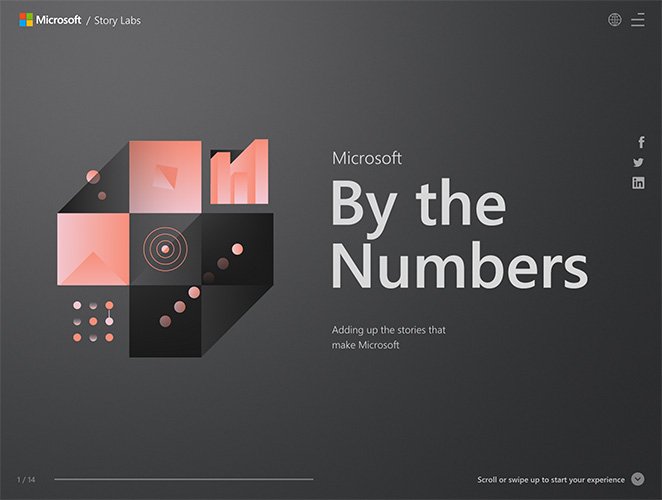
1. Microsoft in Zahlen

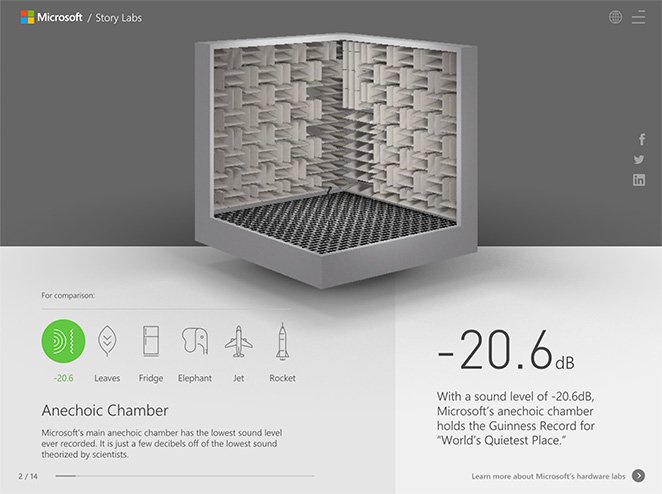
Microsoft bietet mit seiner "Zahlen"-Seite ein beeindruckendes Beispiel für eine mobilfreundliche Website. Sie zeigt viele Microsoft-Statistiken in einem benutzerfreundlichen Format, das perfekt für mobile Bildschirme geeignet ist.
Wenn Sie nach oben blättern, sehen Sie positive Statistiken mit auffälligen Grafiken und Links zu weiteren Informationen. Alternativ dazu können Sie nach unten scrollen, um Statistiken mit negativen Werten zu sehen. Sie können auch von links nach rechts scrollen, um den gleichen Effekt zu erzielen, was die Seite sehr benutzerfreundlich für mobile Nutzer macht.

Die Seite enthält ein Hamburger-Menü mit Abkürzungen zu jeder Statistik für diejenigen, die es eilig haben. Sie bietet auch Symbole für soziale Medien und ein Menü zur Sprachauswahl.
Insgesamt ist die Microsoft-Website "by the Numbers" ein hervorragendes Beispiel für ein mobilfreundliches Website-Design.
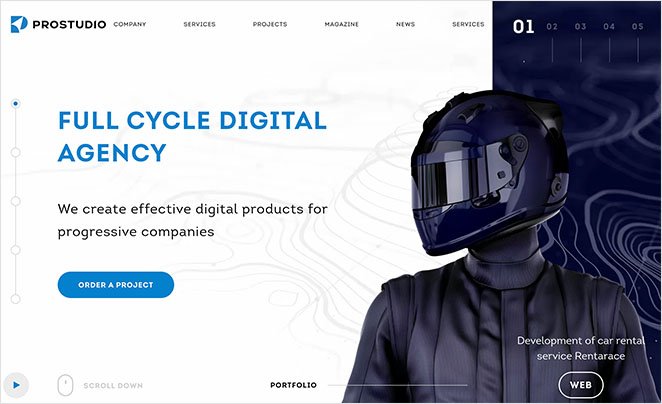
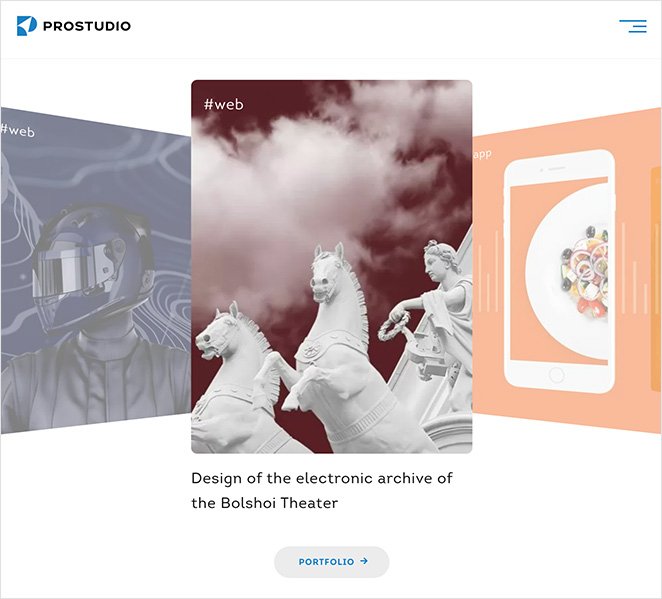
2. Prostudio Agentur

Prostudio ist eine russische Design-Agentur, die ihre Kompetenz im Bereich des mobilen responsiven Webdesigns wunderbar unter Beweis stellt. Die Desktop-Website hat ein intuitives Layout, das die neuesten Portfolio-Elemente, Social Proof und Dienstleistungen zeigt, während Sie die Seite nach unten scrollen.
Wenn Sie jedoch von einem mobilen Bildschirm aus browsen, verwandeln sich das Portfolio, der soziale Nachweis und die Dienstleistungen in "durchstreichbare" Karten, die auf Tablets und Smartphones leichter zu durchsuchen sind.

Weitere mobilfreundliche Elemente sind:
- Hamburger Menü
- Blogbeitrag-Schieberegler
- Große CTA-Schaltflächen
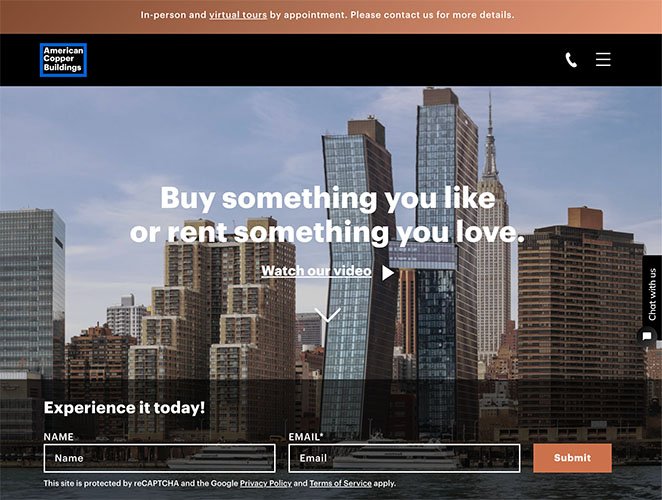
3. Amerikanisches Kupfer

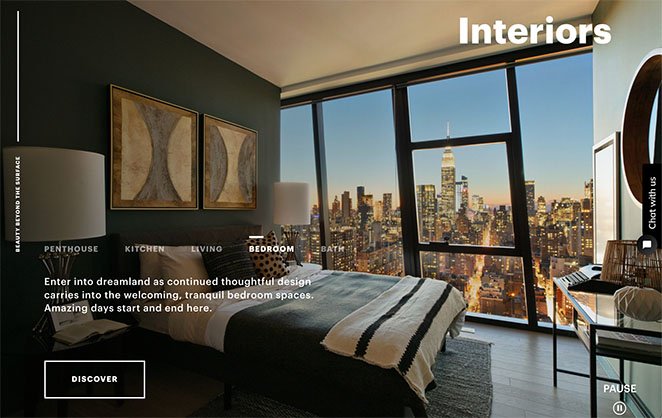
American Copper Buildings bietet luxuriöse Mietwohnungen in Manhattan an, und seine Website strahlt Luxus in Hülle und Fülle aus. Das mobile responsive Design passt sich nahtlos an jede Bildschirmgröße an, und die Nutzer können durch Tippen, Klicken oder Scrollen zu den verschiedenen Seitenabschnitten gelangen.
Wir lieben die automatische Diashow der verschiedenen Wohnungen. Sie bietet ein komplettes visuelles Erlebnis und ermöglicht es Ihnen sogar, für eine längere Betrachtung anzuhalten.

Darüber hinaus ist das Bildkarussell der Vermietungen auf mobilen Bildschirmen "wischbar" und bietet mehr visuelle Inhalte, ohne wertvollen Platz zu beanspruchen.
Die gesamte Seite enthält große CTA-Schaltflächen, minimale Kontaktformulare und mobile Navigationsoptionen. Sie können auch auf tippen, um einen Vertreter anzurufen oder mit ihm zu chatten.
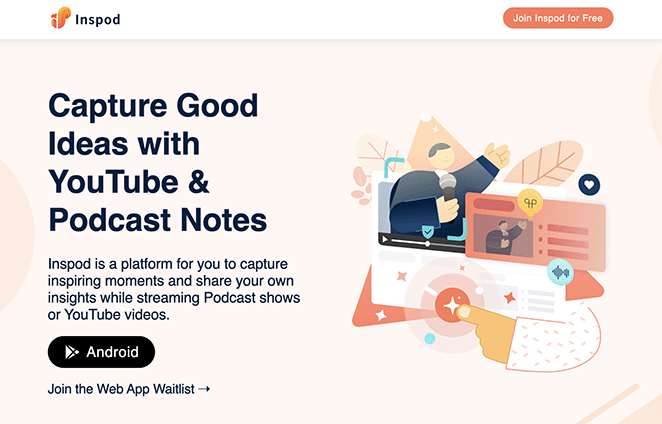
4. Inspod

Inspod ist eine mobile App für Android, mit der Sie beim Streaming oder Podcasting Notizen erfassen und aufzeichnen können. Angesichts der Tatsache, dass Inspod eine mobile App anbietet, ist es keine Überraschung, dass auch seine Website mobilfreundlich ist.
Die Nutzer können schnell durch die Website scrollen und erfahren alles, was sie über die Funktionen und Vorteile der App wissen müssen. Die auffälligen Grafiken helfen, die Besucher leicht durch die Seite zu führen.
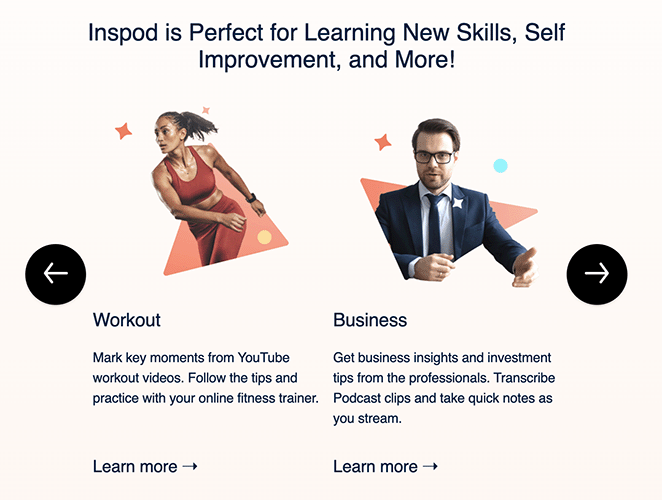
Die Schriftgrößen sind leicht genug, um auf einen Blick gelesen zu werden, während Schaltflächen und anklickbare Symbole in kritischen Momenten sichtbar sind, um die Konversionsrate zu erhöhen. Das Skill-Karussell ist ein hervorragender Touch für mobile Nutzer; sie können nach links oder rechts wischen, um mehr Informationen zu erhalten.

Die gesamte Website ist minimalistisch gestaltet, leicht zu durchsuchen und bietet ein nahtloses Benutzererlebnis.
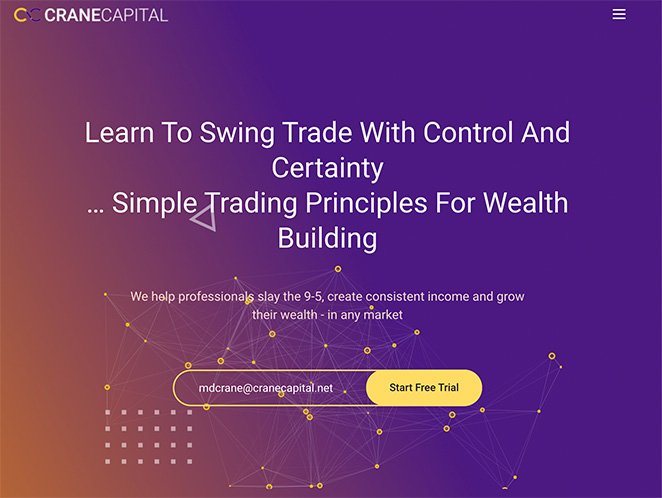
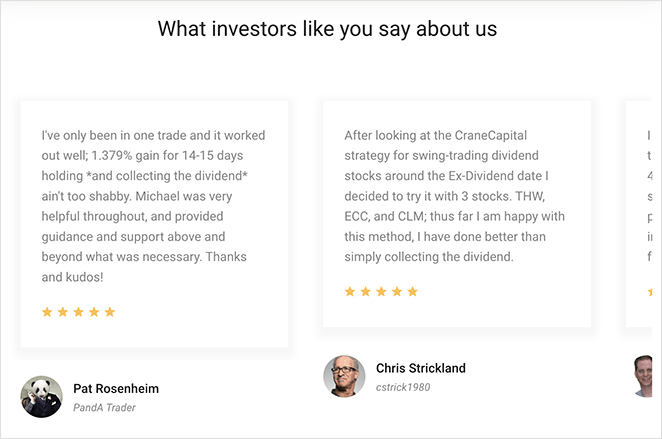
5. Kran-Kapital

Crane Capital ist ein hervorragendes Beispiel für eine mobilfreundliche Website. Sie weist alle Merkmale einer hochwertigen responsiven Website auf, darunter:
- Hamburger Menü
- Sanfter Bildlauf
- Minimalistisches Design
- Große CTA-Schaltflächen
- Minimale Formularfelder
Sie können mit einem Klick oder einer Wischbewegung durch die Zeugnisse blättern, und benutzerfreundliche Animationen lenken den Blick auf wichtige Elemente auf der Seite.

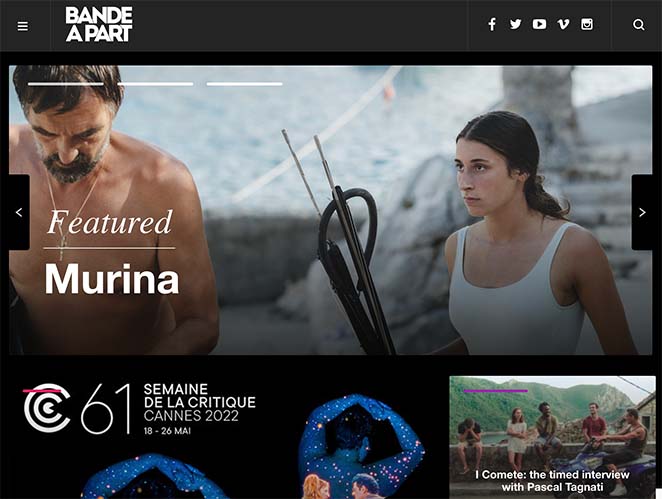
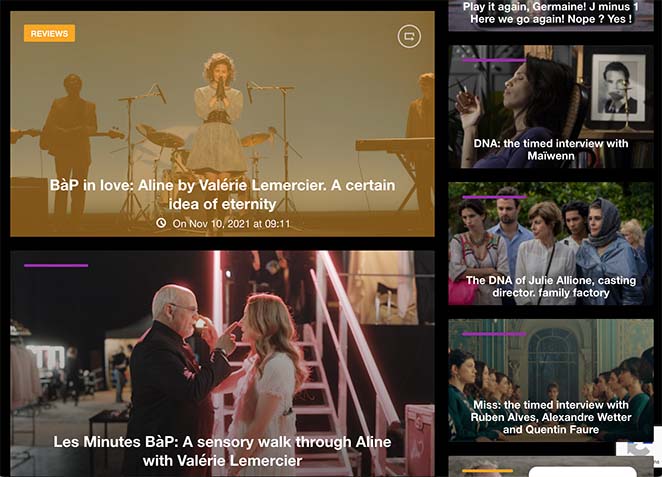
6. Bande a Part

Magazin-Websites können sich von diesem hervorragenden Design von Bande a Part inspirieren lassen. Es zeigt, wie man auch mit vielen visuellen Inhalten und Medien ein responsives Design erstellen kann.
Das Magazin verfügt über einen Bildslider am oberen Rand, der das Wischen und Klicken erleichtert. Danach folgt ein gemauertes Raster mit Inhalten, das sich sofort an wechselnde Bildschirmgrößen anpasst.

Diese Website verwendet auch einen unendlichen Bildlauf, so dass mobile Besucher ohne Tippen auf die winzige Paginierung blättern können. Sie können auch auf die Symbole der sozialen Medien tippen, um den Profilen zu folgen, und auf das Suchsymbol, um leicht zu finden, wonach Sie suchen.
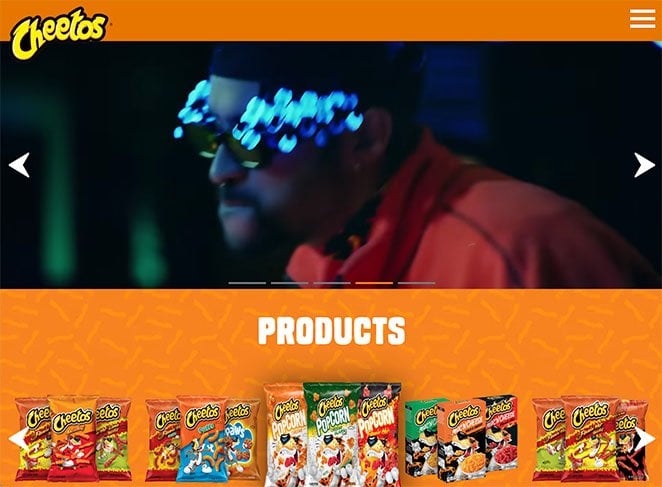
7. Cheetos

Cheetos bietet auf seiner Website eine Fülle von auffälligen Bildern und Medien. Dies geschieht jedoch auf eine mobilfreundliche Art und Weise, ohne Abstriche bei der Geschwindigkeit und der Benutzerfreundlichkeit zu machen.
Mobile Besucher können sofort eine Auswahl an Bildern und Videos durchsuchen, die sie beschäftigen. Danach können die Nutzer beliebte Produkte, lustige Videos und praktische Rezepte in verschiedenen Bildschiebern durchsuchen.
Der Bereich "Get Social" ist eine hervorragende Möglichkeit, Nutzer zum Besuch verschiedener Social-Media-Profile anzuregen. Er enthält ein Instagram-Bilderraster, das auf mobilen Geräten hervorragend angezeigt wird.

Sie können diese einfache Anleitung befolgen, um eine Instagram-Galerie zu WordPress hinzuzufügen, die genau so aussieht.
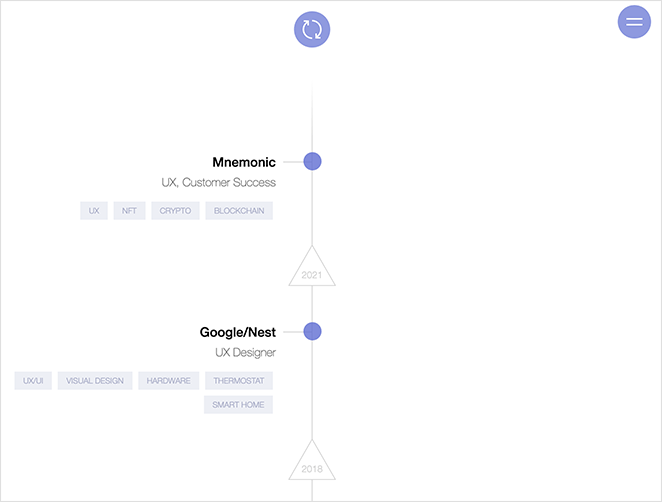
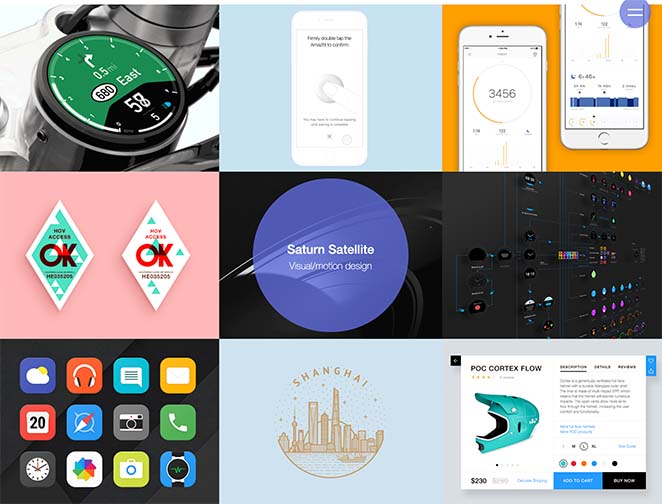
8. Denys Nevozhai

Denys Nevozhai ist ein UX-Designer mit einer mobilfreundlichen Website, die man einfach lieben muss. Nachdem Sie auf seiner Website gelandet sind, sehen Sie einen animierten Pfeil, der Sie zum Klicken oder Scrollen nach unten einlädt.
Als Nächstes folgt ein minimalistisches Design mit einem Farbklecks, der den Blick auf die Informationen über Denys lenkt. Dann sehen Sie eine responsive Zeitleiste mit Denys' Erfahrung und Fachwissen, die Sie mit einem einzigen Fingertipp umkehren können.

Der Portfolio-Abschnitt präsentiert Denys' Arbeit auf wunderbare Weise, ohne dabei langsam oder aufgebläht zu wirken. Wir lieben auch den Bildslider, der die Auszeichnungen hervorhebt, die dieser talentierte Designer gewonnen hat.

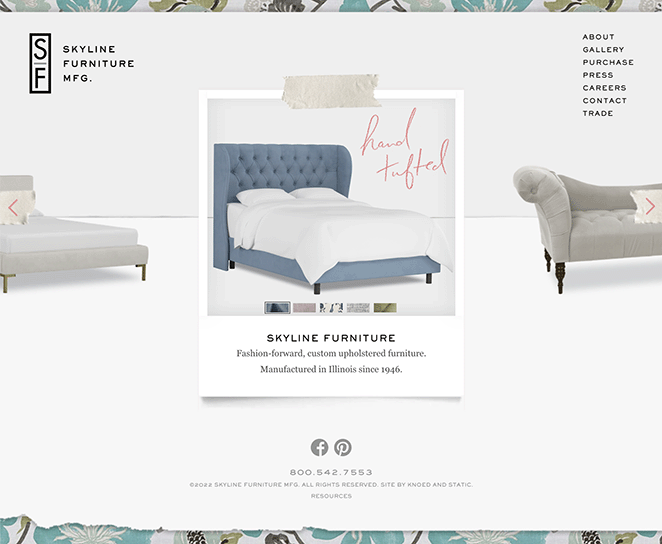
9. Skyline-Möbel

Das Möbelgroßhandelsunternehmen Skyline furniture bietet eine einzigartige mobilfreundliche Website, die sein Branding und seine Persönlichkeit perfekt illustriert. Das gesamte Design ist auf Mobilgeräte ausgerichtet und bietet benutzerfreundliche Webdesign-Elemente, die Sie von jedem Gerät aus leicht durchsehen können.
Auf der Startseite können die Besucher mit einem "wischbaren" Schieberegler an einem einzigen Ort mehr über das Unternehmen erfahren. Die Nutzer können dann auf die Navigation tippen, um zu bestimmten Seiten zu springen.
Die Galerieseite zum Beispiel hat ein ähnliches Format für Bildschieber.
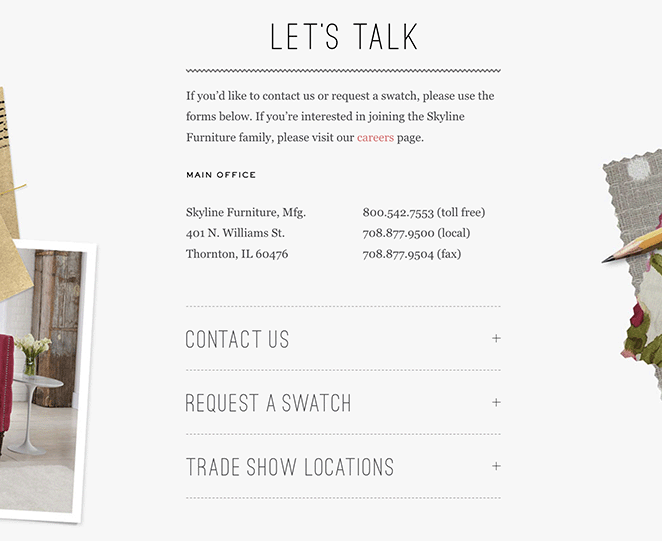
Besonders gut gefällt uns die Kontaktseite, die verschiedene Kontaktformulare in einem erweiterbaren Akkordeon zeigt. Diese Art von Webdesign-Element spart nicht nur Platz, sondern ordnet die Inhalte auch in einem logischen Format an, so dass sie leichter zu finden sind.

Wie erstellt man eine mobilfreundliche Website?
Die Erstellung einer mobilfreundlichen Website mag wie eine Herausforderung erscheinen, aber mit den richtigen Tools ist es ganz einfach. Besitzer einer WordPress-Website haben mehrere Möglichkeiten, ihre Website mobilfreundlich zu gestalten:
- Wählen Sie ein WordPress-Theme, das auf mobile Geräte reagiert
- Verwenden Sie ein WordPress-Plugin für mobile Geräte
- Wählen Sie einen Website-Baukasten mit mobilfreundlichen Funktionen
Zum Glück haben wir einen vollständigen Leitfaden, wie man eine Desktop-Website mobilfreundlich gestaltet. Sehen Sie es sich an und beginnen Sie noch heute mit Ihrem responsiven Webdesign.
Da haben Sie es!
We hope this article helped you find the best mobile-friendly website examples. You might also like this guide on making a mobile landing page while you’re here, along with these mobile landing page examples.
Sind Sie bereit für den Einstieg in das responsive Website-Design?
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.