Want to know how to build an app landing page in WordPress, without touching a single line of code?
I’ve built app landing pages for client projects, personal tools, and side apps. Every time, the goal is the same: make it easy for people to understand the app and click “Download.”
But starting from scratch can be overwhelming. That’s why in this guide, I’ll show you exactly how to create an app landing page in WordPress, step by step, even if you’re new to it.
Quick Steps to Build an App Landing Page
Want the short version? Here’s how to create a mobile app landing page using SeedProd:
- Install the SeedProd plugin
- Create a new landing page
- Pick a mobile-friendly template
- Add your app content (features, screenshots, etc.)
- Customize your design and layout
- Connect your email marketing tool
- Check your page is mobile-friendly
- Tweak your SEO and analytics settings
- Publier votre page d'atterrissage
Qu'est-ce qu'une page d'atterrissage d'application ?
Une page d'atterrissage d'application est une page web autonome conçue pour encourager les clients potentiels à télécharger votre application.
La conception de la page d'atterrissage de l'application est normalement simple et directe et contient tous les détails sur le fonctionnement de l'application. Elle comprend également un appel à l'action clair qui persuade les utilisateurs de cliquer sur le lien de téléchargement de votre application, convertissant ainsi les visiteurs en clients.
La création d'une page d'atterrissage pour votre application peut présenter de nombreux avantages pour votre entreprise :
- Soutenir vos objectifs commerciaux - Vous pouvez adapter votre page d'application pour toucher des publics spécifiques et atteindre des objectifs marketing particuliers.
- Augmentation des conversions - Les pages d'atterrissage sont précises et se concentrent sur un seul résultat. Elles permettent également aux utilisateurs d'entreprendre facilement l'action souhaitée, ce qui augmente les taux de conversion.
- Amélioration de la notoriété de la marque - La création d'une page d'atterrissage pour application mobile vous donne une nouvelle occasion de mettre en valeur votre marque et de montrer tous les avantages de votre application aux utilisateurs potentiels.
- Renforcement de la crédibilité - De nombreuses pages d'atterrissage d'applications utilisent des avis et des témoignages pour justifier le téléchargement de l'application. Cette preuve sociale rassure les utilisateurs sur le fait qu'il s'agit de l'application qui répond à leurs besoins.
- Fournir des données claires - Les pages d'atterrissage sont idéales pour vous montrer si vos stratégies de marketing produisent les résultats escomptés. Grâce aux données recueillies, vous pouvez ajuster votre approche et apporter des améliorations pour atteindre vos objectifs.
Les avantages d'une page d'atterrissage d'application réussie sont nombreux. Pourtant, le résultat est une plus grande visibilité, des taux de conversion plus élevés et une plus grande crédibilité. Tous ces éléments se traduisent par une augmentation du nombre de clients et des bénéfices.
Key Takeaway: An app landing page is a standalone page designed to explain your app and convince visitors to download it, all in one place.
Éléments d'une page d'atterrissage d'application réussie (avec exemples)
Maintenant que vous savez ce qu'est une page d'atterrissage d'application et pourquoi vous devriez en créer une, quels éléments de conception web devriez-vous inclure ?
Si vous regardez la page de votre application préférée et les exemples ci-dessous, vous verrez qu'il y a 5 éléments principaux de la page d'atterrissage de l'application.
| Element | What It Does |
|---|---|
| Appel à l'action | Encourages visitors to download or sign up |
| À la une | Quickly explains the app’s core benefit |
| Body Copy | Details what the app does and how it helps |
| Preuve sociale | Builds trust using reviews or user stats |
| Engaging Visuals | Makes your app easier to understand at a glance |
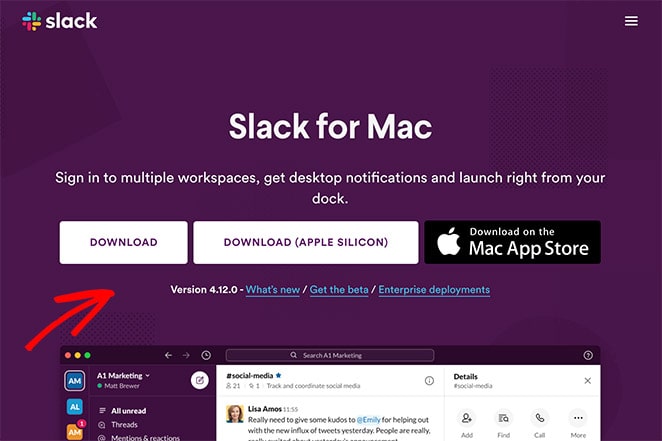
1. Appel à l'action
La raison d'être de votre page d'application est d'encourager les utilisateurs à cliquer sur votre appel à l'action (CTA). Il doit s'agir d'un bouton de téléchargement qui renvoie les utilisateurs à la boutique d'applications de leur choix. Vous pouvez également inviter les utilisateurs à remplir un formulaire de contact et à obtenir directement votre application.
Chaque élément de votre page doit soutenir cet objectif principal, ce qui fait de votre CTA l'élément le plus crucial de la page. C'est lui qui transformera les visiteurs occasionnels en prospects et en clients.

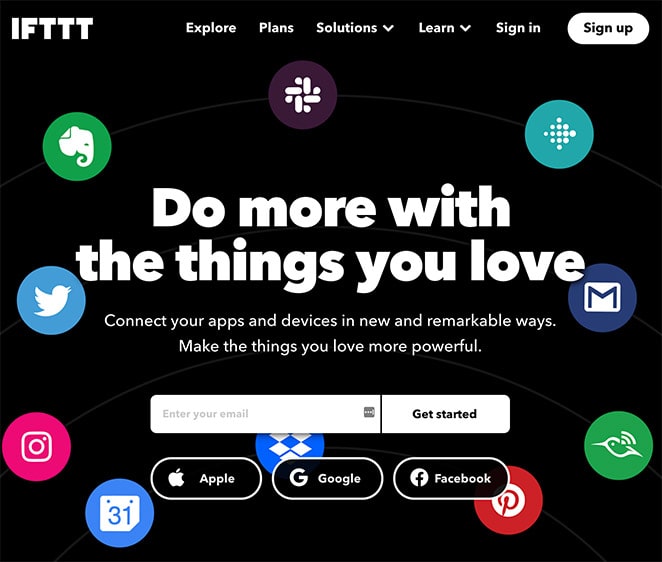
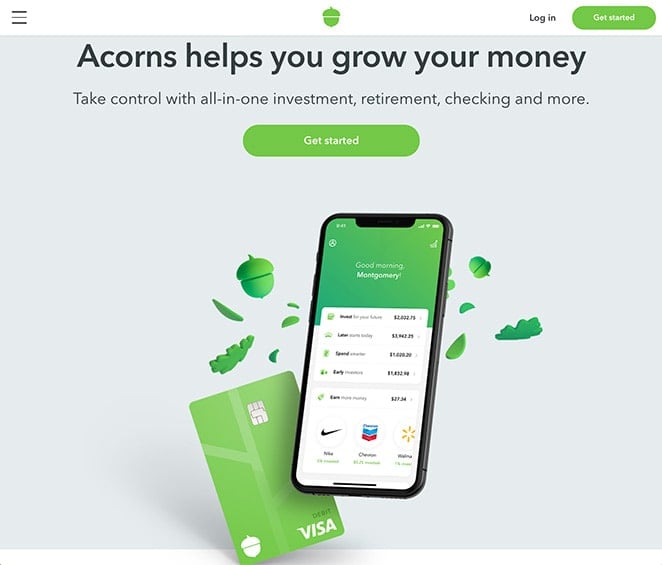
2. Titre
Le titre de la page d'atterrissage est la première chose que les visiteurs voient. Il n'a pas besoin d'être particulièrement spirituel, mais il doit expliquer clairement la valeur de votre application et inciter les gens à naviguer sur votre page.

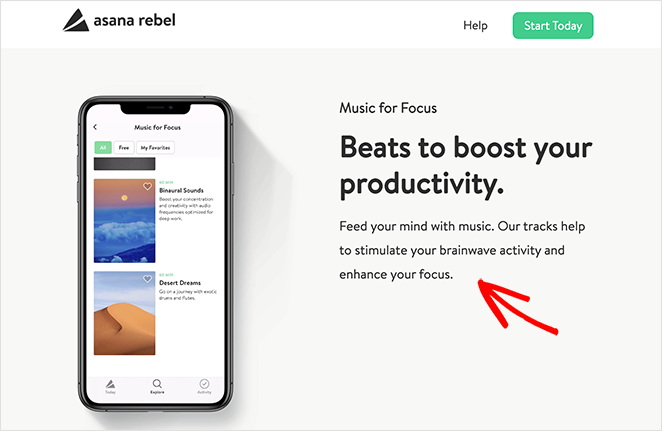
3. Le corps du texte
C'est dans le texte principal de votre page que vous expliquez la valeur et les avantages de votre application. La longueur du texte dépend de votre secteur d'activité et doit fournir autant d'informations que possible pour répondre aux questions non formulées du lecteur.
En fin de compte, vous voulez satisfaire les raisons pour lesquelles les gens ont été intéressés par votre application en premier lieu.

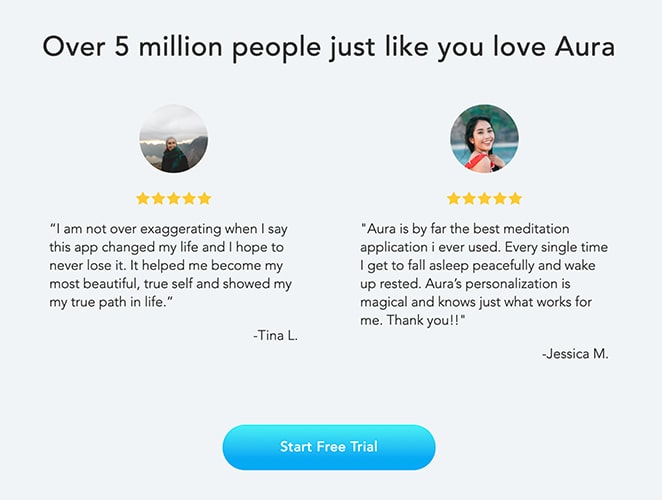
4. Preuve sociale
L'inclusion de preuves sociales sur votre page d'atterrissage montre aux utilisateurs que votre application est digne de confiance.
De nombreuses applications affichent des commentaires élogieux et des témoignages de clients existants. Elles indiquent également les récompenses obtenues ou le nombre total de téléchargements afin de démontrer la popularité de l'application.

5. Des visuels attrayants
Vous devez également inclure des éléments visuels attrayants pour faire ressortir votre page d'atterrissage. Il peut s'agir d'images, de graphiques ou de courtes vidéos.
L'objectif des supports visuels n'est pas de créer une belle page d'atterrissage pour une application. Il s'agit d'enrichir l'histoire racontée par votre texte. Par exemple, une courte vidéo peut aider à expliquer des informations compliquées d'une manière beaucoup plus attrayante qu'un texte.

Vous aimerez peut-être aussi ces meilleures pratiques en matière de pages d'atterrissage, qui vous donneront des conseils pour commencer.
Maintenant que vous savez ce qu'est une page d'atterrissage, ses avantages et les éléments essentiels à y inclure, il reste une question à laquelle il faut répondre.
Key Takeaway: A great app landing page includes a strong headline, a clear call to action, social proof, benefit-driven copy, and visuals that explain the app without extra words.
Comment créer une page d'atterrissage pour une application sur votre site web WordPress ? Découvrons-le.
Comment créer une page d'atterrissage pour une application sur WordPress
La façon la plus simple de créer une page d'atterrissage pour une application est d'utiliser un plugin WordPress. Bien qu'il existe de nombreux plugins de page d'atterrissage, la solution la plus conviviale est SeedProd.

SeedProd est le meilleur constructeur de pages d'atterrissage pour WordPress avec les fonctionnalités "coming soon" et "maintenance mode". Il permet de créer facilement n'importe quelle page d'atterrissage sans avoir recours à un développeur.
Son éditeur visuel par glisser-déposer vous permet d'ajouter du contenu à votre page et de personnaliser le design sans avoir à coder. Vous pouvez également utiliser l'un des nombreux modèles de pages d'atterrissage réactives pour démarrer rapidement ou créer votre page à partir de zéro en utilisant des blocs de contenu spécialement conçus pour générer des leads.
SeedProd comprend également des modes de page "coming soon", "maintenance" et "404" que vous pouvez activer et désactiver d'un simple clic. Ainsi, même si vous n'avez pas encore lancé votre application, vous pouvez collecter des prospects et prendre de l'avance dans le classement des moteurs de recherche grâce à une page de pré-lancement attrayante.
Augmenter votre liste est tout aussi facile. SeedProd s'intègre avec les services de newsletter les plus populaires et dispose même d'une gestion des abonnés intégrée, vous permettant de voir vos prospects, d'un coup d'œil, à l'intérieur de WordPress.
De plus, vous pouvez utiliser la fonction de mappage de domaine de SeedProd pour avoir plusieurs pages d'atterrissage sur une seule installation WordPress et donner à chaque page un domaine personnalisé. Cela signifie que vous n'aurez pas besoin de créer un site et une installation WordPress distincts pour chaque domaine.
Et surtout, SeedProd est rapide comme l'éclair. Contrairement à d'autres constructeurs de pages par glisser-déposer qui sont bourrés de fonctionnalités inutiles, SeedProd est conçu pour être aussi rapide que possible, vous aidant ainsi à obtenir les meilleurs résultats pour votre page d'atterrissage d'application.
Si vous souhaitez créer facilement une page d'atterrissage pour une application mobile sur WordPress, suivez les étapes ci-dessous.
Tutoriel vidéo
1. Installer SeedProd Landing Page Builder
Tout d'abord, cliquez ici pour démarrer avec SeedProd et télécharger le plugin. Ensuite, suivez ces instructions pour installer et activer un plugin WordPress.
Après avoir activé le plugin WordPress SeedProd, vous verrez une page de bienvenue où vous pourrez entrer votre clé de licence. Vous trouverez la clé de licence dans la boîte de réception de votre adresse email enregistrée.

Saisissez votre clé dans le champ prévu à cet effet et cliquez sur le bouton Vérifier la clé.
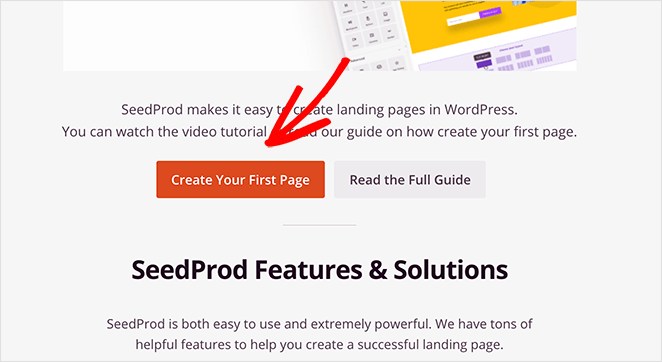
Ensuite, faites défiler la page et cliquez sur le bouton Créer votre première page.

2. Créer une nouvelle page d'atterrissage
L'écran suivant montre le tableau de bord de la page d'atterrissage de SeedProd.

En haut de la page se trouvent les différents modes de page de SeedProd :
- Mode Coming Soon - Pour activer et créer une page Coming Soon dans WordPress.
- Mode maintenance - Pour mettre WordPress en mode maintenance.
- Page 404 - Pour créer une page d'atterrissage d'erreur 404 personnalisée.
Sous cette section se trouve la liste de toutes les pages de destination que vous avez créées. Pour créer votre première page, cliquez sur le bouton Ajouter une nouvelle page de destination.

3. Choisir un modèle de page d'atterrissage
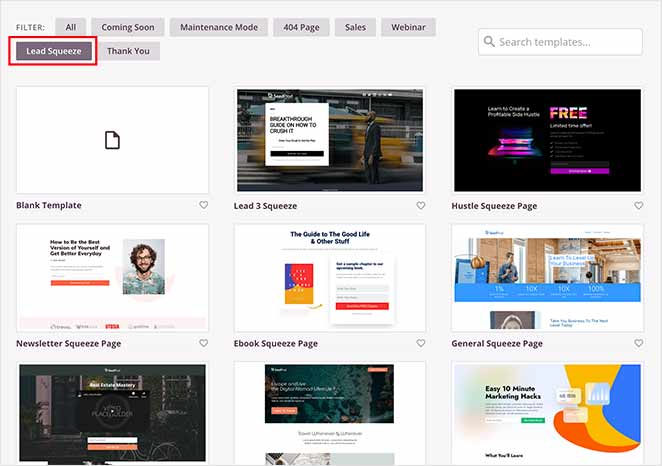
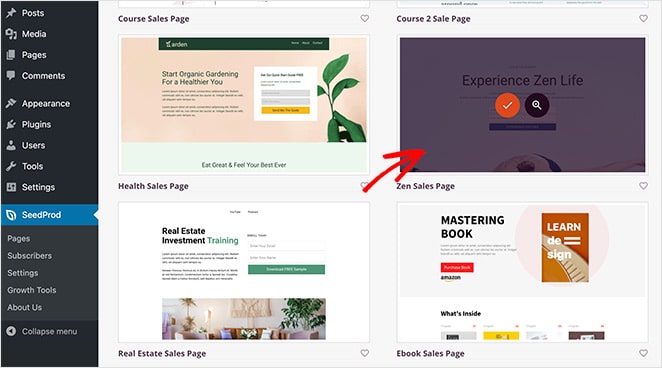
Sur l'écran suivant, vous verrez la bibliothèque de modèles de pages d'atterrissage mobiles de SeedProd. Vous pouvez personnaliser chaque modèle dans le constructeur drag-and-drop pour en faire votre propre modèle.

Cliquez sur l'un des boutons situés en haut de la page pour filtrer les modèles en fonction de l'objectif de votre page d'atterrissage :
Une fois que vous avez trouvé un modèle qui correspond au design dont vous avez besoin, passez votre souris sur l'image miniature et cliquez sur l'icône de la coche pour la lancer dans l'éditeur visuel.

Pour ce tutoriel, nous choisirons le modèle Zen Sales Page.
Après avoir choisi un modèle, une fenêtre contextuelle vous demande de saisir le nom et l'URL de votre page d'atterrissage.

Une fois que vous avez fait cela, cliquez sur le bouton Enregistrer et commencer à éditer la page.
Votre modèle s'ouvre alors dans l'éditeur visuel de pages.
4. Ajouter le contenu de votre page d'atterrissage
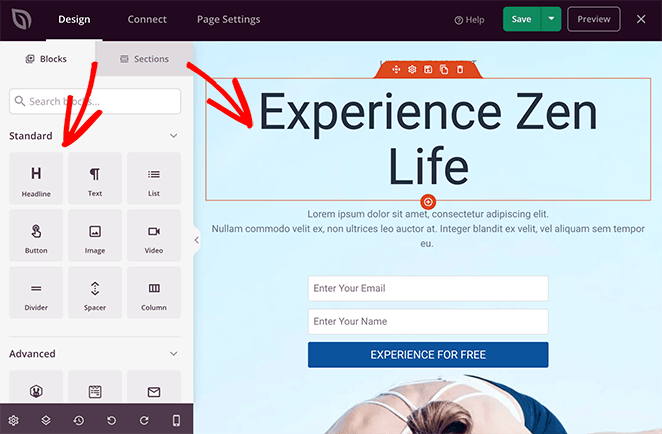
L'éditeur de pages d'atterrissage de SeedProd est divisé en 2 sections.

À gauche se trouvent les différents blocs et paramètres de la page d'atterrissage, tandis qu'à droite se trouve un aperçu en direct de votre page.
L'aperçu de la page d'atterrissage vous permet de voir à quoi ressemble la page lorsque vous y apportez des modifications en temps réel. Vous pouvez également cliquer n'importe où sur l'aperçu pour modifier le contenu et afficher les paramètres dans le panneau de gauche.
Les éléments de contenu de SeedProd sont appelés blocs de page d'atterrissage. Ils comprennent des blocs standard , qui fournissent une conception et une fonctionnalité de base, et des blocs avancés pour les éléments de page générateurs de leads tels que :
- Boutons de médias sociaux
- Formulaires Optin
- Cadeaux
- Comptes à rebours
- Classement par étoiles
- Formulaires de contact
- Et plus encore
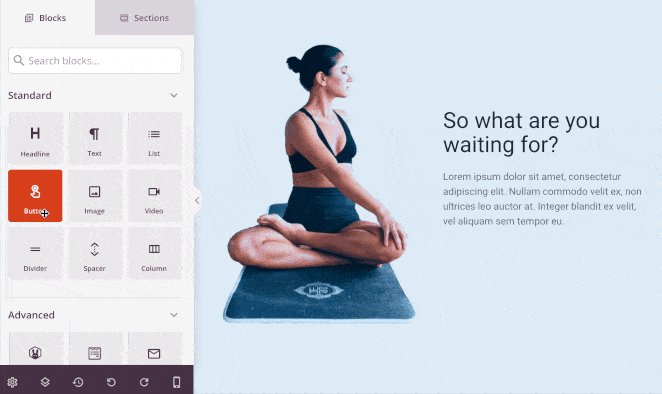
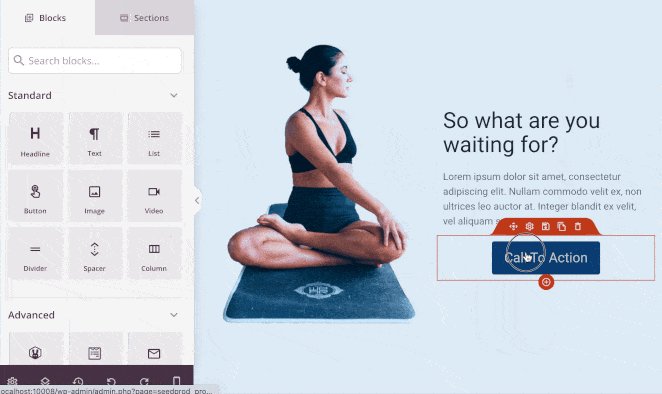
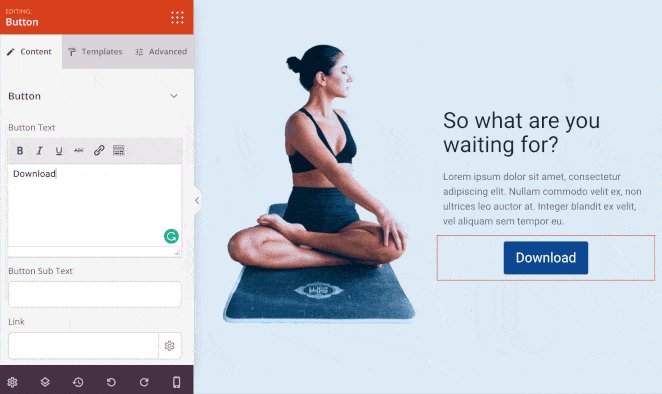
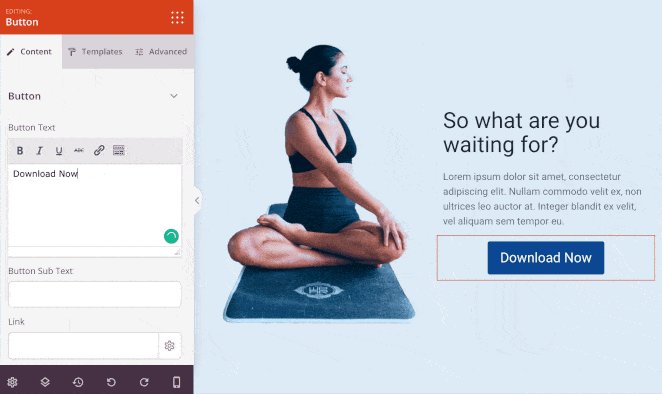
Commencez à ajouter du contenu à votre page d'atterrissage d'application en cliquant sur le contenu existant et en le modifiant, ou en faisant glisser de nouveaux blocs depuis la gauche et en les déposant sur votre aperçu en direct.
Par exemple, pour ajouter un bouton permettant de télécharger votre application, il suffit de faire glisser le bloc Bouton sur votre page et de modifier le CTA.

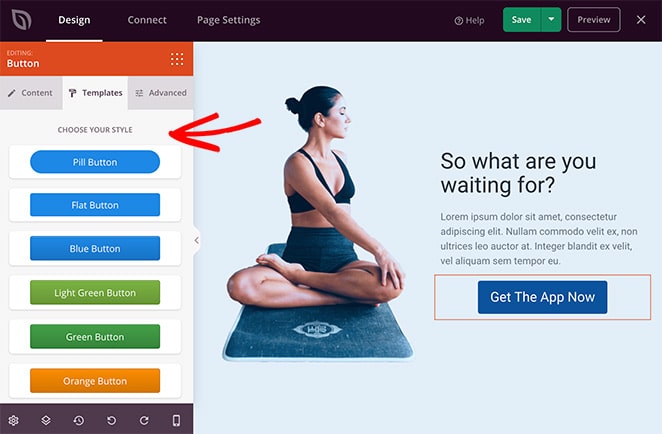
Vous constaterez que de nombreux blocs de pages d'atterrissage de SeedProd sont également fournis avec des modèles prêts à l'emploi.

Il suffit de cliquer sur l'onglet Modèles pour découvrir une variété de styles que vous pouvez mettre en œuvre d'un simple clic.
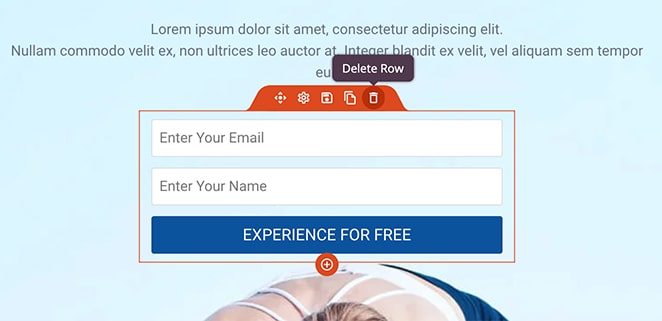
Vous pouvez également supprimer des éléments en les survolant et en cliquant sur l'icône de la corbeille.

En plus des blocs de pages d'atterrissage individuels, SeedProd propose des sections de contenu entières et préfabriquées. Il s'agit de sections de pages complètes, y compris :
- Zones d'appel à l'action
- Caractéristiques
- En-têtes
- Pieds de page
- FAQ
- Zones héroïques
L'avantage de ces sections est que vous pouvez les ajouter instantanément à votre page sans avoir à les créer bloc par bloc.

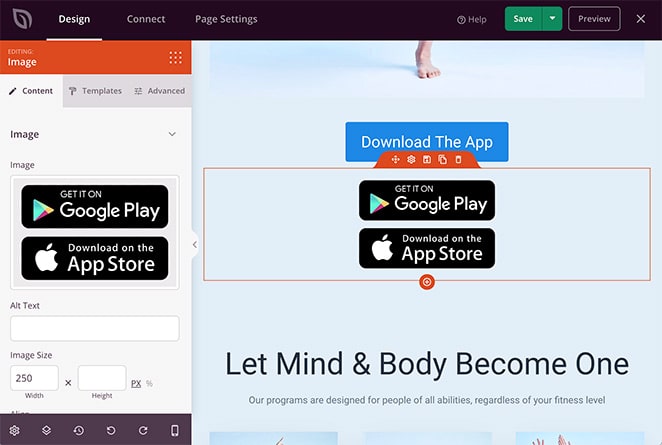
Par exemple, regardez la section des héros que nous avons ajoutée ci-dessous :

Tout comme les blocs de la page d'atterrissage, vous pouvez modifier n'importe quelle section pour l'adapter à vos besoins de conception. Notre section "héros" comprenait une image supplémentaire pour montrer aux utilisateurs qu'ils peuvent télécharger notre application sur les boutiques d'applications Android et iOS.

Continuez à ajouter du contenu à la page d'atterrissage de votre application jusqu'à ce que vous soyez satisfait. Cliquez ensuite sur le bouton vert Enregistrer dans le coin supérieur droit pour enregistrer vos paramètres.
5. Personnaliser la page d'atterrissage de votre application
Après avoir ajouté le contenu de votre page d'application, vous voudrez personnaliser votre design pour qu'il corresponde à l'image de marque de votre entreprise. C'est une autre étape importante qui est facile à configurer dans SeedProd.
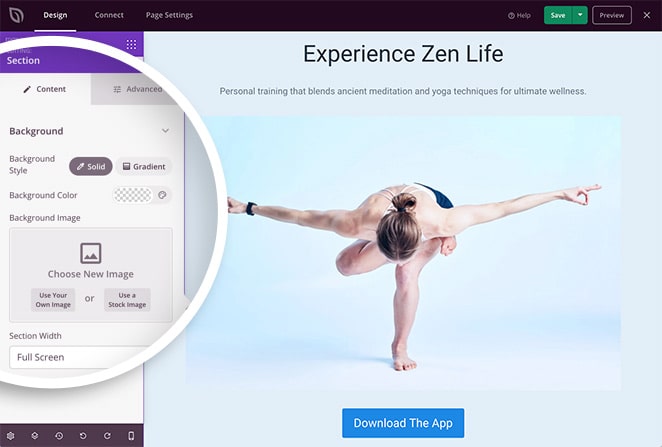
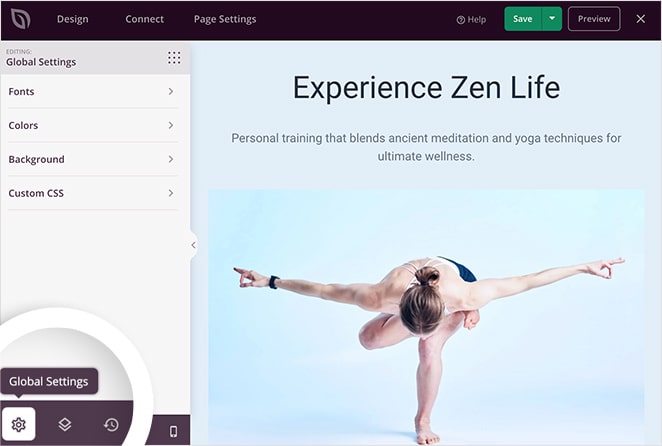
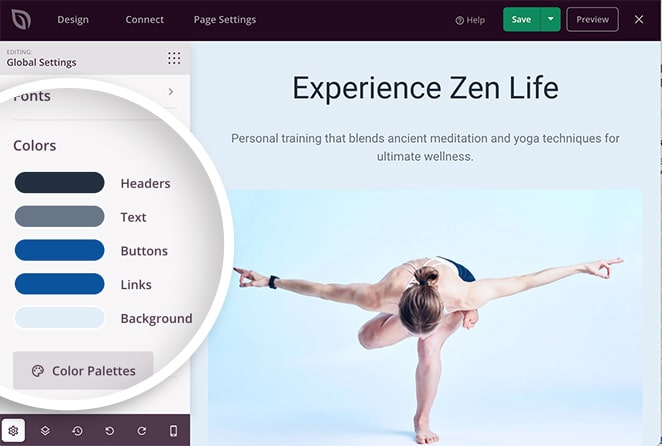
Il suffit de cliquer sur l'icône en forme de roue dentée dans le coin inférieur gauche pour accéder aux paramètres globaux de votre page. Vous pouvez y personnaliser les couleurs et les images d'arrière-plan de votre page d'application, ainsi que les polices et les couleurs globales.

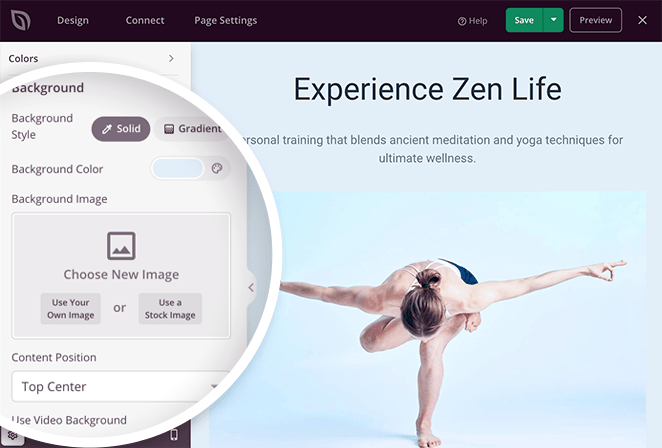
Par exemple, un clic sur l'onglet Arrière-plan affiche vos paramètres d'arrière-plan actuels. Cliquez sur l'une des options pour modifier la couleur de l'arrière-plan, ajouter un dégradé, télécharger une image d'arrière-plan ou même ajouter un arrière-plan vidéo pleine largeur.

Les onglets Police et Couleur offrent un contrôle similaire sur les paramètres de typographie et de couleur de votre page.

Si vous ne savez pas par où commencer, vous pouvez utiliser les palettes de couleurs et les combinaisons de polices intégrées pour ajouter différents styles en un seul clic.

Lorsque vous avez terminé de personnaliser votre page, n'oubliez pas de cliquer sur le bouton Enregistrer.
6. Connectez votre service de marketing par courriel
Si vous souhaitez développer votre liste d'emails et gérer des leads avec votre page d'atterrissage, la connecter avec votre service d'email marketing est une nécessité. Heureusement, SeedProd s'intègre avec les meilleurs fournisseurs d'email marketing du marché pour rendre cela très facile.
Cliquez sur l'onglet Connecter en haut de l'écran pour voir toutes les intégrations disponibles, telles que Constant Contact, GetResponse, Drip, etc.

Ensuite, cliquez sur votre fournisseur préféré et suivez les instructions à l'écran pour autoriser la connexion. Désormais, toute personne qui s'abonne à votre page d'atterrissage sera automatiquement ajoutée à votre liste.
Si vous n'avez pas de fournisseur de courrier électronique, ne vous inquiétez pas.
Avec le tableau de bord de gestion des abonnés de SeedProd, vos abonnés sont stockés dans une vue d'ensemble conviviale au sein même de WordPress. C'est un excellent moyen de développer votre liste avant de lancer votre application et d'éviter d'avoir à dépenser plus pour un fournisseur séparé.

Vous pouvez consulter vos abonnés en cliquant sur SeedProd " Abonnés dans votre tableau de bord WordPress.
7. Configurer les paramètres de votre page d'atterrissage
L'étape suivante consiste à ajuster les paramètres de la page d'atterrissage de l'application. Vous pouvez les consulter en cliquant sur l'onglet Paramètres de la page en haut du constructeur de pages.

Dans la zone des paramètres, vous pouvez modifier les paramètres de vos pages, les paramètres généraux, les paramètres de référencement, les paramètres d'analyse et les paramètres des scripts. Par exemple, dans l'onglet Général, vous pouvez choisir un nouveau nom et une nouvelle URL et changer le statut de votre page de "brouillon" à "publié".
Vous pouvez également activer le mode Isolation, qui publie votre page avec uniquement les scripts nécessaires pour la montrer aux utilisateurs. Ce mode est utile pour détecter les conflits liés aux thèmes ou aux plugins WordPress et pour améliorer la vitesse et les performances des pages.
Dans les sections SEO et Analytics, vous pouvez configurer les détails de recherche de votre page et suivre ses performances avec des plugins tels que All in One SEO et MonsterInsights.

Enfin, vous pouvez ajouter des scripts d'en-tête, de corps et de pied de page personnalisés à votre page d'atterrissage dans la section Scripts, comme votre pixel de suivi Facebook.
Lorsque vous avez terminé, n'oubliez pas d'enregistrer vos modifications.
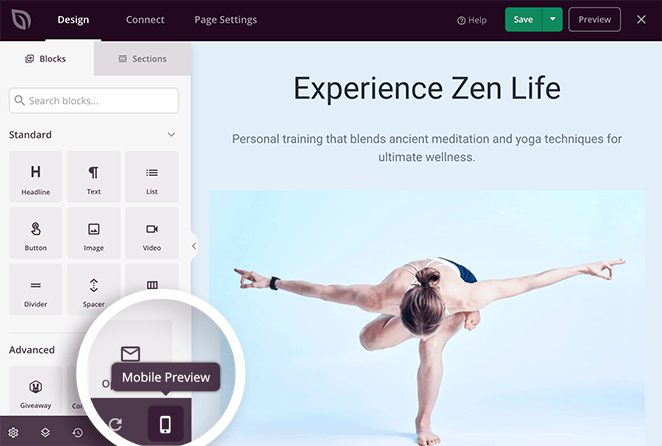
8. Vérifiez que votre page est adaptée aux mobiles
Avant de publier votre page, il est important de vous assurer qu'elle s'affiche parfaitement sur n'importe quel appareil. Étant donné que de nombreuses personnes naviguent sur Internet et téléchargent des applications à partir d'appareils mobiles, il est logique de s'adresser à ce public en rendant votre page d'atterrissage adaptée aux appareils mobiles.
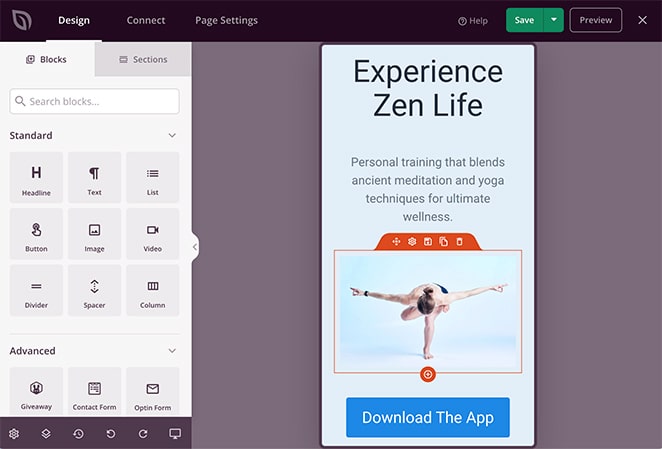
Pour visualiser votre page sur mobile avec SeedProd, cliquez sur l'icône de téléphone portable en bas à droite de votre écran.

L'aperçu de la page passera ainsi du bureau au mobile.

Vous pouvez alors faire défiler votre page et procéder à des ajustements de la même manière qu'avec la vue de bureau. Toutes les modifications que vous apportez sont automatiquement appliquées à la fois à la vue de bureau et à la vue mobile.
9. Publier la page d'atterrissage de votre application sur WordPress
Une fois que vous avez vérifié que votre page d'application est fantastique sur mobile, vous êtes prêt à la mettre en ligne sur votre site web WordPress.
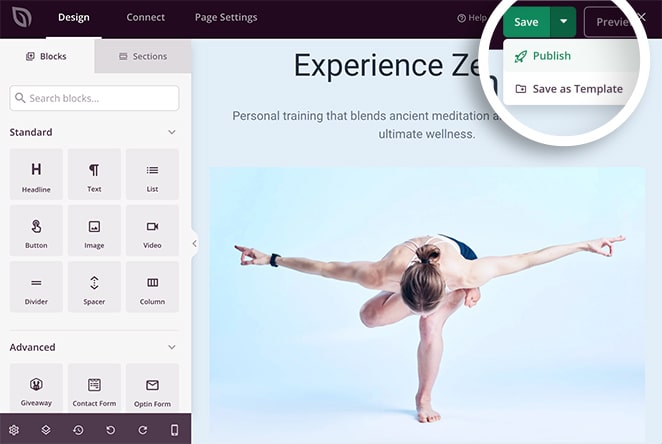
Pour publier votre page d'atterrissage dans WordPress, cliquez sur la flèche vers le bas à côté du bouton vert Enregistrer et sélectionnez Publier.

Une fenêtre contextuelle s'affiche pour vous indiquer que votre page a été publiée.

Cliquez sur le bouton Voir la page en direct pour voir ce que cela donne.

Key Takeaway: The easiest way to build an app landing page in WordPress is with SeedProd. You can pick a template, customize it with drag-and-drop blocks, and publish your page in minutes.
FAQs About App Landing Pages
An app landing page helps people understand what your app does, why it’s worth downloading, and gives them a clear way to take action — like tapping a download button.
Yes. App store pages are limited. A custom landing page gives you full control over your messaging, branding, and lets you collect emails or add reviews for trust.
The easiest way is to use a plugin like SeedProd. You pick a template, customize it with drag-and-drop tools, and publish it — no coding needed.
Yes. A short video can quickly show how your app works and keep people engaged longer. Just make sure it loads fast and looks good on mobile.
Include a clear headline, strong call to action, benefits-focused copy, social proof (like reviews), and visuals that show what the app does.
Vous savez maintenant comment créer une page d'atterrissage pour une application dans WordPress sans écrire une seule ligne de code.
Créer une page d'atterrissage sur WordPress avec SeedProd est très facile.
Grâce au constructeur drag-and-drop, aux modèles de pages d'atterrissage époustouflants et au plugin sans bloat, vous pouvez créer des pages à fort taux de conversion en quelques minutes seulement, sans faire appel à un développeur !
Si vous avez aimé cet article, n'hésitez pas à nous suivre sur Twitter et Facebook pour d'autres contenus utiles au développement de votre entreprise.