Need to know how to add an author box in WordPress without messing up your theme? I ran into this when I started managing a blog with multiple writers and wanted a way to show author bios without relying on a plugin that might slow things down.
In this tutorial, I’ll show you exactly how to add an author box in WordPress — with and without a plugin — so you can give your readers more context and build trust with every post.
If you want a custom design that fits your site perfectly, I’ll also show you how to do it using SeedProd, the drag-and-drop WordPress builder I use on most of my sites.
Qu'est-ce qu'une boîte d'auteur dans WordPress ?
La boîte de l'auteur WordPress est une petite boîte de texte qui se trouve sous vos articles WordPress. Elle donne aux lecteurs des informations sur l'auteur du site web, ce qu'il fait et où vous pouvez le trouver en ligne.
L'encadré de la biographie de l'auteur comprend souvent les éléments suivants :
- Résumé ou biographie de l'auteur
- Photo de profil ou Gravatar
- URL des messages de l'auteur
- Liens vers les médias sociaux
- Lien vers le site web de l'auteur invité
Pourquoi utiliser une boîte d'auteur dans WordPress ?
La plupart des thèmes WordPress affichent par défaut le nom de l'auteur, ou méta-affichage de l'auteur, sur les articles de blog. Mais ils n'affichent généralement pas d'autres informations.
Cependant, le fait de révéler l'auteur du contenu contribue à renforcer la confiance et la crédibilité de vos lecteurs. L'autorité de votre site s'en trouvera améliorée.
Dans certains cas, une page d'auteur "À propos de moi" suffit à fournir aux utilisateurs les informations dont ils ont besoin. Cependant, tous les lecteurs ne visiteront pas cette page.
De plus, si vous avez un site web avec plusieurs auteurs, une boîte d'auteur est plus facile à utiliser pour afficher des informations sur l'auteur de chaque article.
Mais ce n'est pas tout.
Les biographies d'auteur personnalisées incitent les auteurs à contribuer et à s'engager auprès des lecteurs. En effet, elles permettent aux auteurs d'ajouter des liens vers leurs profils sociaux et d'élargir ainsi leur audience.
En fin de compte, l'ajout d'une boîte d'auteur dans WordPress est un excellent moyen de renforcer la crédibilité, l'autorité et l'engagement et d'inciter davantage de rédacteurs à proposer du contenu.
How to Add an Author Box in WordPress (3 Methods)
Comme nous l'avons mentionné précédemment, il n'est pas toujours facile de personnaliser votre thème WordPress pour y inclure une section de biographie de l'auteur. Voici 3 façons de créer une boîte d'auteur sans plugin et avec un plugin.
Method 1: Add a Custom Author Box in WordPress with SeedProd (No Code)
Si votre thème WordPress ne prend pas en charge les boîtes d'auteur et que vous souhaitez personnaliser l'apparence de votre site web et de vos informations d'auteur, c'est la solution qu'il vous faut.
Cette méthode utilise le plugin WordPress SeedProd pour ajouter facilement une section d'information personnalisée sur l'écrivain et créer un thème WordPress.

SeedProd est le meilleur constructeur de site web WordPress avec la fonctionnalité drag-and-drop. Il vous permet de créer des thèmes WordPress personnalisés, des mises en page et des pages d'atterrissage sans écrire une seule ligne de code.
Avec des centaines de modèles réactifs, vous pouvez vous lancer rapidement. Il comprend également des tonnes d'éléments de contenu personnalisables qui vous permettent de personnaliser chaque centimètre de votre site web sans faire appel à un développeur.
L'un de ces éléments puissants est la boîte de l'auteur, qui vous permet d'adapter votre bio à la conception de votre site web et d'ajouter des liens et du contenu personnalisés.
Etape 1. Installer le plugin SeedProd Website Builder
Pour commencer, vous devez d'abord obtenir une licence SeedProd.
Note : Vous aurez besoin d'une licence SeedProd Pro ou Elite pour utiliser les blocs Theme Builder et Author Box.
Après avoir téléchargé SeedProd sur votre ordinateur, vous devrez installer et activer le fichier .zip du plugin sur votre site WordPress. Si vous avez besoin d'aide, voici un guide d'installation des plugins WordPress.
Une fois que SeedProd est en ligne sur votre site web, allez sur la page" Paramètres " de SeedProd et entrez les détails de votre licence.

Vous pouvez trouver la clé de licence de votre plugin sur le site de SeedProd dans votre espace client, sous 'Téléchargements'.
Étape 2. Créer un thème WordPress
L'étape suivante consiste à aller sur la page SeedProd " Theme Builder et à cliquer sur le bouton 'Themes'.

Cette opération ouvre une fenêtre contenant plusieurs thèmes WordPress prédéfinis qui vous permettent de démarrer rapidement. Survolez le thème de votre choix et cliquez sur l'icône de la coche pour l'importer sur votre site web.

À partir de là, vous verrez une liste des différentes parties du modèle qui composent votre thème. Par exemple, le thème Auteur en ligne que nous avons choisi comprend les modèles suivants :
- Page unique
- Poste unique
- Blog, Archives, Recherche
- Page d'accueil
- Encadré
- Pied de page
- En-tête
- CSS global

Généralement, vous devez vous rendre dans un gestionnaire de fichiers pour accéder aux fichiers de votre thème WordPress et les modifier. Mais avec SeedProd, vous pouvez les voir tous dans votre tableau de bord WordPress sans quitter votre site.
Mieux encore, vous pouvez modifier chaque modèle dans l'éditeur visuel de SeedPod sans écrire de code. Ainsi, vous pouvez personnaliser l'ensemble de votre thème WordPress en pointant, cliquant, glissant et déposant. C'est très simple !
Étape 3. Ajouter une boîte d'auteur au modèle d'article unique
Pour ajouter une boîte d'auteur personnalisée à votre thème WordPress avec SeedProd, vous devrez d'abord ajouter les détails de votre auteur à votre page de profil. Vous pouvez le faire en suivant les étapes de la Méthode 1.
Ensuite, allez dans SeedProd " Theme Builder et trouvez le modèle Single Post. Survolez-le et cliquez sur le lien "Edit Design".

Cela ouvrira votre modèle d'article unique dans le constructeur de SeedProd par glisser-déposer.
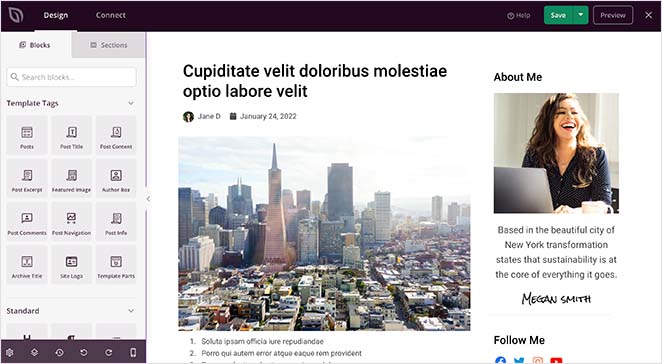
L'éditeur visuel de SeedProd a une présentation simple. Sur la gauche se trouvent des blocs et des sections qu'il est facile d'ajouter à votre design. Ensuite, à droite, un aperçu permet de voir les changements en temps réel.

Vous pouvez cliquer n'importe où sur l'aperçu pour modifier la mise en page et les blocs. Ensuite, sur la gauche, vous pouvez personnaliser les paramètres de chaque bloc en temps réel.
Le thème que nous utilisons n'a pas actuellement de boîte d'auteur sous le contenu de l'article. Nous devrons utiliser l'un des Template Tags de SeedProd pour en ajouter un.
Les balises de modèle sont des blocs individuels qui vous permettent d'afficher du contenu WordPress dynamique à n'importe quel endroit de votre design. Par exemple, notre thème comprend
- Titre du poste
- Image en vedette
- Informations sur les postes
- Commentaires sur le poste
Ces informations proviennent automatiquement de votre base de données WordPress, ce qui vous permet de les ajouter n'importe où dans votre thème.
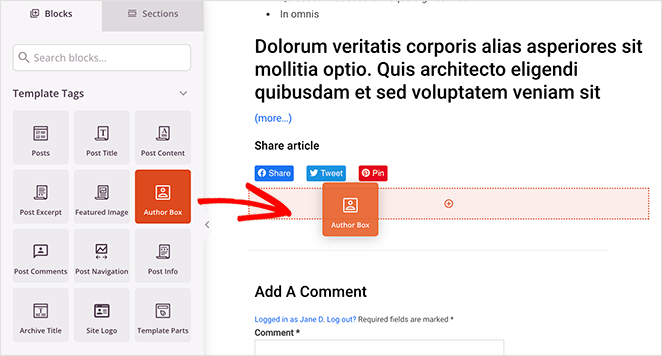
Pour ajouter une biographie d'auteur à votre thème, trouvez le bloc Boîte d'auteur sous l'en-tête "Template Tags" et faites-le glisser sous vos articles.

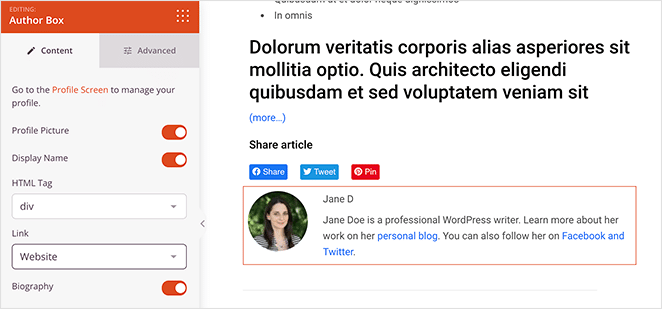
Vous pouvez ensuite cliquer sur le bloc pour modifier les paramètres, par exemple :
- Afficher ou masquer la photo de profil
- Afficher ou masquer le nom d'affichage
- Type de balise HTML
- Inclure un lien vers un site web ou des articles d'archives
- Afficher ou masquer la biographie de l'auteur

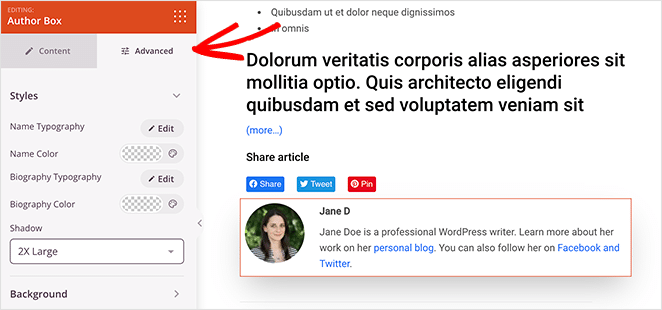
Si vous cliquez sur l'onglet Avancé, vous disposez d'encore plus d'options de personnalisation pour la boîte auteur. Par exemple, dans la section "Styles", vous pouvez modifier les polices, les couleurs de police et les ombres.

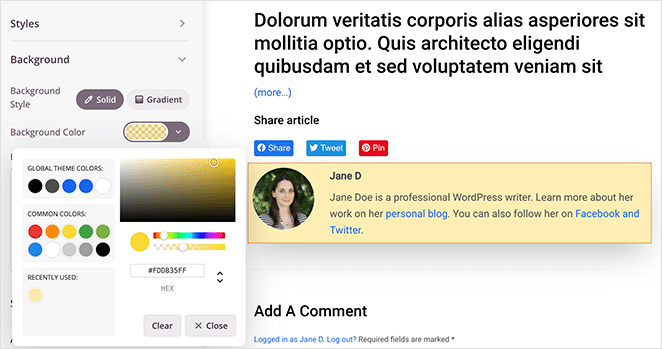
Dans la section Arrière-plan, vous pouvez modifier la couleur et le dégradé de l'arrière-plan et ajouter une image d'arrière-plan personnalisée.

Vous pouvez également personnaliser l'espacement, les bordures et donner à la boîte de l'auteur une classe CSS personnalisée.
Il ne reste plus qu'à poursuivre la personnalisation de la mise en page de l'article unique.
Si vous avez besoin d'un peu d'aide, voici un guide étape par étape sur la façon de créer un modèle personnalisé de Single Post avec SeedProd. Il vous guide à travers tous les différents blocs et paramètres dont vous aurez besoin et comment modifier chacun d'entre eux.
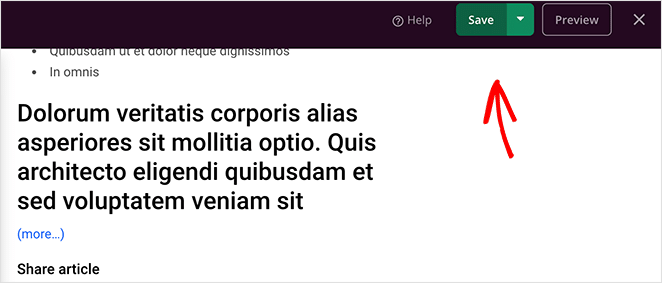
Lorsque vous êtes satisfait de l'aspect de votre modèle, cliquez sur le bouton vert Enregistrer dans le coin supérieur droit.

Étape 4. Personnalisez le reste de votre thème
Il vous reste maintenant deux options :
- Publier le design actuel du thème WordPress
- Personnalisez le reste des modèles de votre thème
Nous vous recommandons de passer en revue le reste des modèles du thème, y compris votre page d'accueil, votre page de blog, vos en-têtes et vos pieds de page, et de les modifier pour qu'ils correspondent à votre image de marque.
Tout ce que vous avez à faire est de retourner à SeedProd " Theme Builder et de cliquer sur le lien 'Edit Design' sur n'importe quel modèle. A partir de là, vous pouvez personnaliser le modèle comme vous l'avez fait avec la mise en page " Single Post ".
Étape 5. Publier votre thème WordPress
Il est facile de faire vivre votre thème WordPress et votre Author Box avec SeedProd. Allez sur la page Theme Builder et mettez l'option Enable SeedProd Theme sur "Yes".

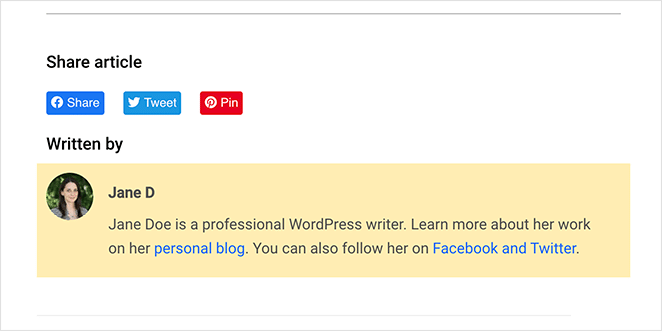
Maintenant, vous pouvez aller sur n'importe quel article de votre site WordPress et voir votre nouvelle boîte d'auteur personnalisée.

Method 2: Use Your WordPress Theme’s Author Box Support
La plupart des meilleurs thèmes WordPress utilisent le profil d'utilisateur intégré pour afficher une boîte d'auteur sous chaque article de blog. En général, cette boîte contient la photo du profil de l'auteur et des informations biographiques.
Mais tout d'abord, vous devez vérifier si votre thème prend en charge les boîtes d'auteur.
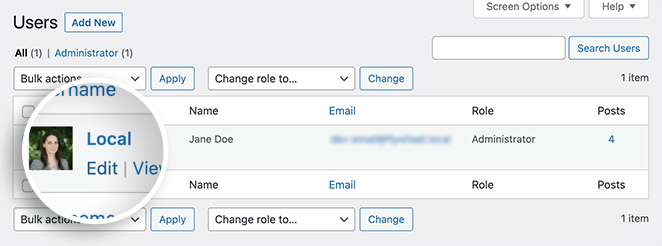
Vous pouvez le vérifier en allant dans Utilisateurs " Tous les utilisateurs dans votre panneau d'administration WordPress. Passez ensuite votre curseur sur le profil concerné et cliquez sur le lien "Modifier".

L'écran suivant contient des informations modifiables sur l'utilisateur en question. Si votre thème WordPress prend en charge les boîtes d'auteur, il devrait y avoir une section intitulée "Informations biographiques" plus bas dans la page.
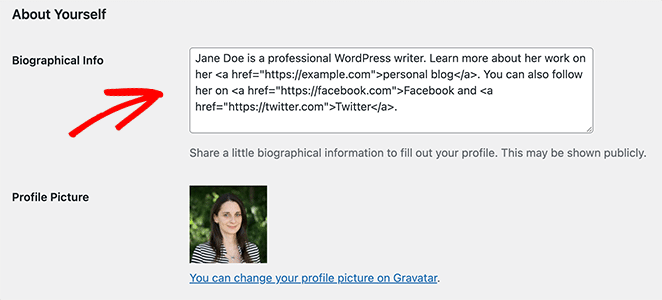
Dans cette zone, vous pouvez ajouter une brève biographie de l'auteur et inclure des liens vers des réseaux sociaux ou des sites web d'auteurs au format HTML.

Votre thème récupère automatiquement l'image de profil de l'auteur à partir du service Gravatar s'il dispose d'un compte. Dans le cas contraire, il affichera une image de remplacement grise.
Après avoir ajouté vos informations d'auteur, cliquez sur le bouton Mettre à jour le profil.
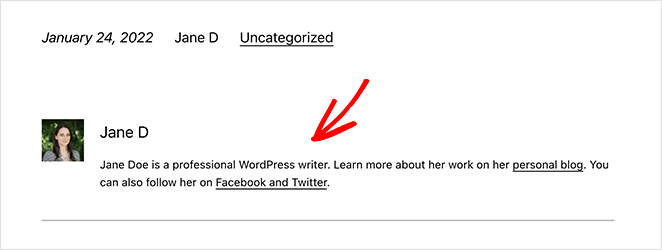
Vous pouvez désormais cliquer sur n'importe quel article de ce rédacteur sur votre site web et afficher en direct sa boîte d'auteur.

Method 3: Manually Add an Author Box to WordPress with Code
Si vous souhaitez créer une boîte d'auteur WordPress sans plugin, vous devrez ajouter une nouvelle fonction à votre thème WordPress. Comme cette méthode implique de modifier les fichiers de votre thème, nous ne la recommandons qu'aux utilisateurs avancés.
Remarque : il est conseillé de créer un thème enfant pour effectuer des modifications personnalisées du thème. De cette façon, vous ne risquez pas de perdre vos modifications à cause d'une mise à jour du thème. Vous pouvez également utiliser WPCode pour ajouter des extraits de code n'importe où sur votre site WordPress.
Pour ajouter une boîte d'auteur WordPress sans plugin, copiez l'extrait de code suivant et collez-le dans votre fichier functions.php :
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');Cette fonction récupère les informations relatives à l'auteur et les affiche sous les articles WordPress de votre site.
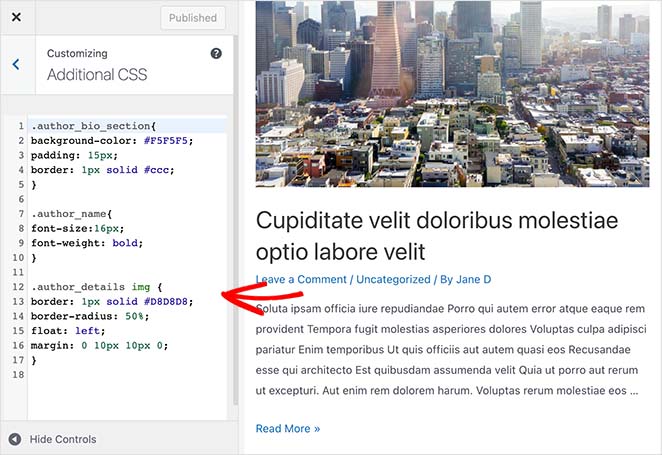
Ensuite, vous devrez adapter le style de la boîte de l'auteur à votre thème et à votre image de marque. Voici un exemple de code CSS que vous pouvez utiliser pour commencer :
.author_bio_section{
background-color: #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
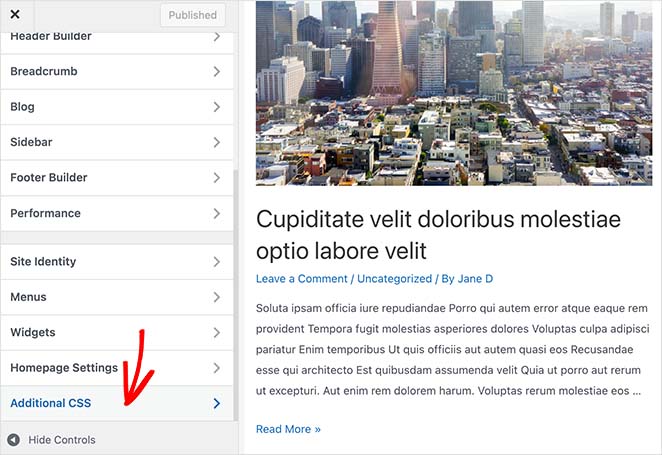
}Pour ajouter ce code à votre thème, cliquez sur Apparence " Personnaliser dans votre panneau d'administration WordPress. Vous ouvrirez ainsi le Customizer du thème WordPress, où vous pourrez personnaliser visuellement certains aspects de votre thème.

Faites défiler vers le bas jusqu'à ce que vous voyiez l'en-tête Additional CSS et développez l'onglet. Collez ensuite votre code CSS personnalisé et cliquez sur le bouton Publier.

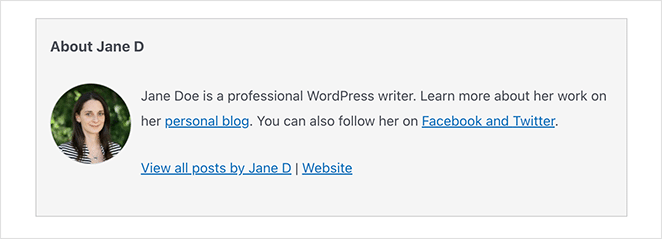
Vous pouvez maintenant visiter n'importe quel article de blog et voir votre boîte d'auteur en action.

Questions fréquemment posées
Can I add an author box in WordPress without a plugin?
Yes. You can manually add code to your theme’s functions.php file or use your theme’s built-in support if it includes a biographical section for authors.
What’s the easiest way to add an author box in WordPress?
Using a drag-and-drop builder like SeedProd is the easiest method. You can create a custom author box visually — no coding required.
Why is my WordPress author bio not showing?
This usually happens if your theme doesn’t support author bios or if the author’s profile is missing biographical info. Go to Users » Edit Profile and fill in the bio section to fix it.
Can I display social media links in my author box?
Yes. Many themes and plugins let you add social links using HTML or profile fields. With SeedProd, you can fully customize the author box to include links, images, and more.
Do I need a plugin to customize the author box layout?
No, but using a plugin like SeedProd gives you complete control over the design without editing code. It’s ideal if you want to match your author box to your brand.
Vous savez maintenant comment créer une boîte d'auteur WordPress sans plugin. De plus, vous disposez de toutes les étapes nécessaires pour ajouter une boîte d'auteur dans WordPress à l'aide d'un puissant plugin.
SeedProd est bien plus qu'un simple plugin de boîte d'auteur. C'est un constructeur de site WordPress complet avec tous les outils dont vous avez besoin pour créer un site WordPress entièrement personnalisé pour les débutants et les utilisateurs avancés.
Pourquoi ne pas l'essayer vous-même ?
Vous pourriez également aimer cet autre article qui propose des exemples de pages de connexion étonnantes pour WordPress.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.