Möchten Sie eine WordPress-Autorenbox zu Ihrer Website hinzufügen?
Durch das Hinzufügen einer Autoren-Bio-Box zu Ihrer Website können die Leser mehr über den Autor Ihrer Blogbeiträge und Artikel erfahren. Vielen WordPress-Themes fehlt diese Funktion standardmäßig, was es schwierig macht, die Autoren-Bio-Box an die Bedürfnisse Ihrer Website anzupassen.
Dieser Artikel zeigt Ihnen, wie Sie eine Autorenbox in WordPress mit und ohne WordPress-Plugin hinzufügen können.
Was ist eine Autorenbox in WordPress?
Das WordPress-Autorenfeld ist ein kleines Textfeld, das sich unter Ihren WordPress-Beiträgen befindet. Sie gibt den Lesern Informationen darüber, wer der Autor der Website ist, was er tut und wo Sie ihn online finden können.
Häufig enthält ein Autorenkasten eine Biografie:
- Zusammenfassung oder Bio des Autors
- Profilbild oder Gravatar
- Beiträge des Autors URL
- Links zu sozialen Medien
- Link zur Website des Gastautors
Warum sollten Sie eine Autorenbox in WordPress verwenden?
Die meisten WordPress-Themes zeigen standardmäßig den Namen des Autors oder die Autoren-Metadarstellung in Blogbeiträgen an. Aber sie zeigen normalerweise keine weiteren Informationen an.
Die Offenlegung des Autors hinter den Inhalten trägt jedoch dazu bei, Vertrauen und Glaubwürdigkeit bei Ihren Lesern aufzubauen. Das wiederum erhöht die Autorität Ihrer Website.
In manchen Fällen reicht eine "Über mich" -Autorenseite aus, um den Nutzern die benötigten Informationen zu geben. Doch nicht jeder Leser wird diese Seite besuchen.
Wenn Sie eine Website mit mehreren Autoren haben, ist eine Autorenbox außerdem einfacher, um Informationen über den Autor hinter jedem einzelnen Beitrag anzuzeigen.
Aber das ist noch nicht alles.
Benutzerdefinierte Autorenbiografien bieten den Autoren einen zusätzlichen Anreiz, Beiträge zu verfassen und mit den Lesern in Kontakt zu treten. Denn sie ermöglichen es den Autoren, Links zu ihren sozialen Profilen hinzuzufügen und so ihr Publikum zu vergrößern.
Letztendlich ist das Hinzufügen einer Autorenbox in WordPress eine hervorragende Möglichkeit, Glaubwürdigkeit, Autorität und Engagement aufzubauen und mehr Autoren dazu zu bringen, Inhalte einzureichen.
3 Wege zum Hinzufügen einer Autorenbox in WordPress
Wie bereits erwähnt, ist es nicht immer einfach, Ihr WordPress-Theme so anzupassen, dass es einen Autoren-Bioabschnitt enthält. Hier sind 3 Möglichkeiten, eine Autorenbox ohne und mit einem Plugin zu erstellen.
Methode 1: Erstellen einer benutzerdefinierten WordPress-Autorenbox mit SeedProd
Wenn Ihr WordPress-Theme keine Autorenboxen unterstützt und Sie das Aussehen Ihrer Website und Autoreninformationen anpassen möchten, ist dies die richtige Lösung für Sie.
Bei dieser Methode wird das SeedProd-WordPress-Plugin verwendet, um auf einfache Weise einen Abschnitt mit benutzerdefinierten Autoreninformationen hinzuzufügen und ein WordPress-Theme zu erstellen.

SeedProd ist der beste WordPress-Website-Builder mit Drag-and-Drop-Funktionalität. Damit können Sie benutzerdefinierte WordPress-Themen, Layouts und Landing Pages erstellen, ohne eine einzige Zeile Code zu schreiben.
Mit Hunderten von responsiven Vorlagen können Sie schnell loslegen. Außerdem enthält es tonnenweise anpassbare Inhaltselemente, mit denen Sie jeden Zentimeter Ihrer Website anpassen können, ohne einen Entwickler einstellen zu müssen.
Eines dieser leistungsstarken Elemente ist die Autorenbox, mit der Sie Ihre Autorenbiografie an das Design Ihrer Website anpassen und individuelle Links und Inhalte hinzufügen können.
Schritt 1. SeedProd Website Builder Plugin installieren
Um loszulegen, müssen Sie zunächst eine SeedProd-Lizenz erwerben.
Hinweis: Sie benötigen eine SeedProd Pro oder Elite Lizenz, um den Theme Builder und den Author Box Block zu nutzen.
Nachdem Sie SeedProd auf Ihren Computer heruntergeladen haben, müssen Sie die .zip-Datei des Plugins auf Ihrer WordPress-Website installieren und aktivieren. Hier finden Sie eine Anleitung zur Installation von WordPress-Plugins, falls Sie Hilfe benötigen.
Sobald SeedProd auf Ihrer Website aktiv ist, gehen Sie auf die Seite SeedProd " Einstellungen und geben Sie Ihre Lizenzdaten ein.

Sie finden Ihren Plugin-Lizenzschlüssel auf der SeedProd-Website in Ihrem Kontobereich unter "Downloads".
Schritt 2. Ein WordPress-Theme erstellen
Der nächste Schritt besteht darin, die Seite SeedProd " Theme Builder aufzurufen und auf die Schaltfläche "Themes" zu klicken.

Daraufhin öffnet sich ein Fenster mit mehreren vorgefertigten WordPress-Themes, mit denen Sie schnell loslegen können. Bewegen Sie den Mauszeiger über ein Thema, das Ihnen gefällt, und klicken Sie auf das Häkchen, um es in Ihre Website zu importieren.

Dort sehen Sie eine Liste der einzelnen Vorlagenteile, aus denen sich Ihr Thema zusammensetzt. Das von uns gewählte Online-Autoren-Thema enthält zum Beispiel die folgenden Vorlagen:
- Einzelne Seite
- Einzelner Posten
- Blog, Archiv, Suche
- Homepage
- Seitenleiste
- Fußzeile
- Kopfzeile
- Globales CSS

Normalerweise müssen Sie einen Dateimanager aufrufen, um auf Ihre WordPress-Theme-Dateien zuzugreifen und sie zu bearbeiten. Aber mit SeedProd können Sie sie alle in Ihrem WordPress-Dashboard sehen, ohne Ihre Website zu verlassen.
Noch besser: Sie können jede Vorlage im einfachen visuellen Editor von SeedPod bearbeiten, ohne Code zu schreiben. So können Sie Ihr gesamtes WordPress-Theme durch Zeigen, Klicken, Ziehen und Ablegen anpassen. Ganz einfach!
Schritt 3. Hinzufügen einer Autorenbox zur Vorlage für einzelne Beiträge
Um Ihrem WordPress-Theme mit SeedProd eine benutzerdefinierte Autorenbox hinzuzufügen, müssen Sie zunächst Ihre Autorendetails zu Ihrer Profilseite hinzufügen. Dazu können Sie die Schritte in Methode 1 ausführen.
Gehen Sie dann zu SeedProd " Theme Builder und suchen Sie die Vorlage "Single Post". Bewegen Sie den Mauszeiger über die Vorlage und klicken Sie auf den Link "Design bearbeiten".

Dadurch öffnet sich Ihre Single Post-Vorlage im Drag-and-Drop-Builder von SeedProd.
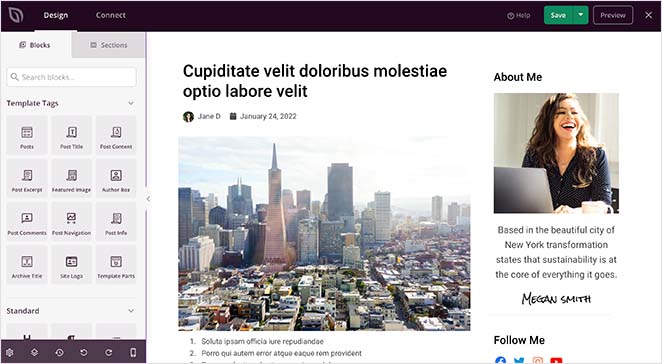
Der visuelle Editor von SeedProd hat ein einfaches Layout. Auf der linken Seite befinden sich Blöcke und Abschnitte, die sich leicht zu Ihrem Entwurf hinzufügen lassen. Auf der rechten Seite befindet sich eine Vorschau, in der Sie die Änderungen in Echtzeit sehen können.

Sie können auf eine beliebige Stelle in der Vorschau klicken, um Ihr Seitenlayout und Ihre Blöcke zu bearbeiten. Auf der linken Seite können Sie dann die Einstellungen für jeden Block in Echtzeit anpassen.
Das von uns verwendete Theme verfügt derzeit nicht über ein Autorenfeld unter dem Beitragsinhalt. Wir müssen eines der Template-Tags von SeedProd verwenden, um eines hinzuzufügen.
Template-Tags sind einzelne Blöcke, mit denen Sie dynamische WordPress-Inhalte überall in Ihrem Design anzeigen können. Unser Theme enthält zum Beispiel:
- Titel des Beitrags
- Gekennzeichnetes Bild
- Post-Infos
- Kommentare schreiben
Diese Informationen kommen automatisch aus Ihrer WordPress-Datenbank, so dass Sie sie überall in Ihr Theme einfügen können.
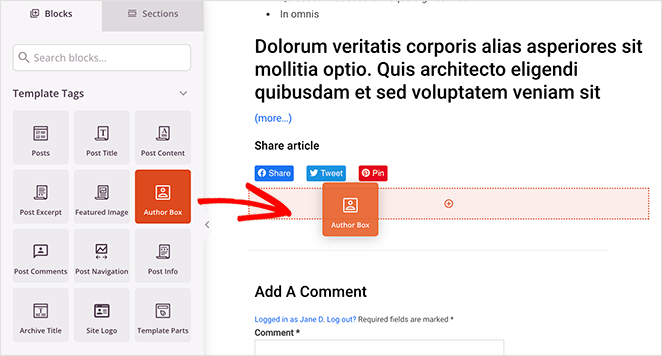
Um eine Autoren-Bio zu Ihrem Thema hinzuzufügen, suchen Sie den Block "Autoren-Box" unter der Überschrift "Vorlagen-Tags" und ziehen Sie ihn unter Ihre Beiträge.

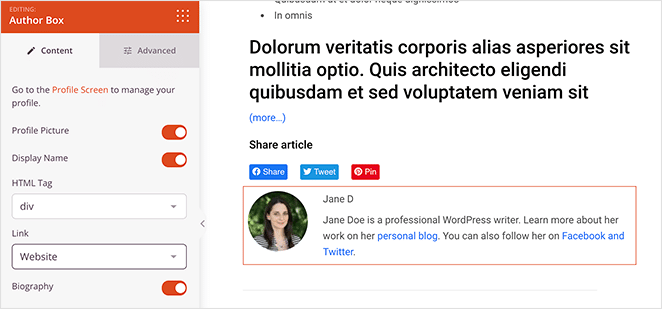
Dann können Sie auf den Block klicken, um die Einstellungen zu bearbeiten, z. B.:
- Das Profilbild ein- oder ausblenden
- Anzeigen oder Ausblenden des Anzeigenamens
- HTML-Tag-Typ
- Fügen Sie einen Link zur Website oder zu Archivbeiträgen ein
- Biografie des Autors anzeigen oder ausblenden

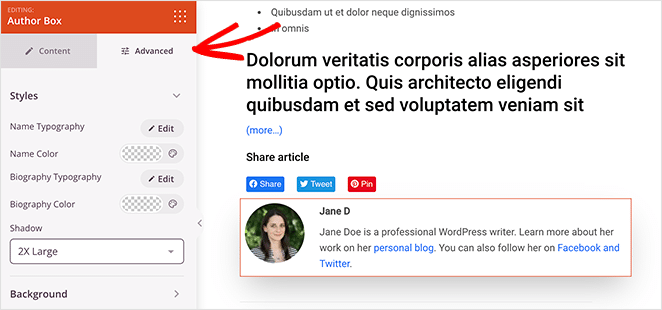
Wenn Sie auf die Registerkarte " Erweitert" klicken, stehen Ihnen noch mehr Anpassungsmöglichkeiten für das Autorenfeld zur Verfügung. Im Abschnitt "Stile" können Sie zum Beispiel die Schriftarten, Schriftfarben und Schatten ändern.

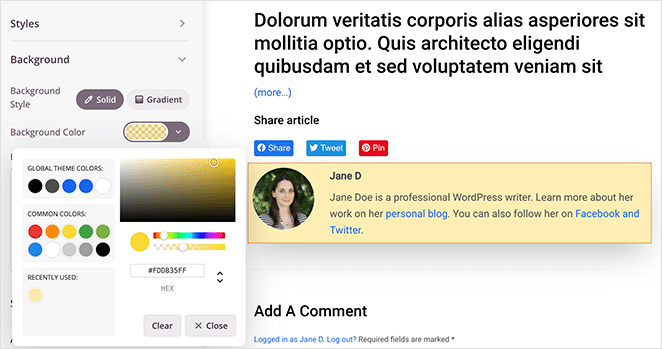
Im Bereich Hintergrund können Sie die Hintergrundfarbe und den Hintergrundverlauf ändern und ein benutzerdefiniertes Hintergrundbild hinzufügen.

Sie können auch die Abstände und Ränder anpassen und der Autorenbox eine eigene CSS-Klasse zuweisen.
Jetzt müssen Sie nur noch das Layout des einzelnen Beitrags anpassen.
Wenn Sie ein wenig Hilfe benötigen, finden Sie hier eine Schritt-für-Schritt-Anleitung, wie Sie eine benutzerdefinierte Single Post-Vorlage mit SeedProd erstellen. Sie führt Sie durch die verschiedenen Blöcke und Einstellungen, die Sie benötigen, und zeigt Ihnen, wie Sie jeden einzelnen bearbeiten.
Wenn Sie mit dem Aussehen Ihrer Vorlage zufrieden sind, klicken Sie auf die grüne Schaltfläche Speichern in der oberen rechten Ecke.

Schritt 4. Anpassen des restlichen Themes
Sie haben jetzt noch 2 Möglichkeiten:
- Veröffentlichen Sie das aktuelle WordPress-Theme-Design
- Anpassen der übrigen Vorlagen Ihres Themas
Wir empfehlen, die übrigen Vorlagen des Themas, einschließlich der Homepage, der Blogseite, der Kopf- und Fußzeilen, durchzugehen und sie an Ihr Branding anzupassen.
Gehen Sie einfach zurück zu SeedProd " Theme Builder und klicken Sie bei einer Vorlage auf den Link "Design bearbeiten". Von dort aus können Sie die Vorlage so anpassen, wie Sie es mit dem Layout "Einzelner Beitrag" getan haben.
Schritt 5. Veröffentlichen Sie Ihr WordPress-Theme
Es ist ganz einfach, Ihr WordPress-Theme und Ihre Author Box mit SeedProd live zu schalten. Gehen Sie zur Theme Builder Seite und ändern Sie den Schalter " SeedProd Theme aktivieren " auf "Ja".

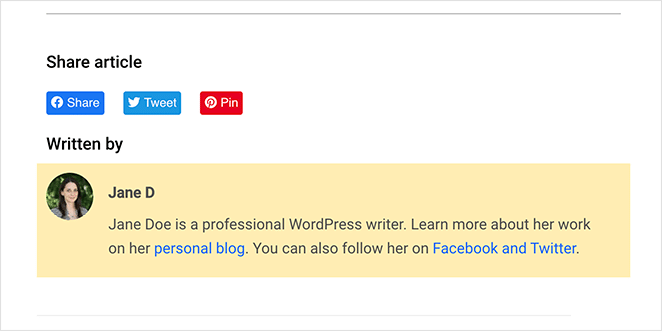
Jetzt können Sie zu jedem beliebigen Beitrag auf Ihrer WordPress-Website gehen und Ihr neues benutzerdefiniertes Autorenfeld sehen.

Methode 2: Fügen Sie eine Autorenbox zu Ihrem WordPress-Theme hinzu
Viele der besten WordPress-Themes nutzen das integrierte Benutzerprofil, um unter jedem Blogbeitrag ein Autorenfeld anzuzeigen. Normalerweise enthält es das Profilbild des Autors und biografische Informationen.
Zunächst müssen Sie jedoch prüfen, ob Ihr Theme die Autorenboxen unterstützt.
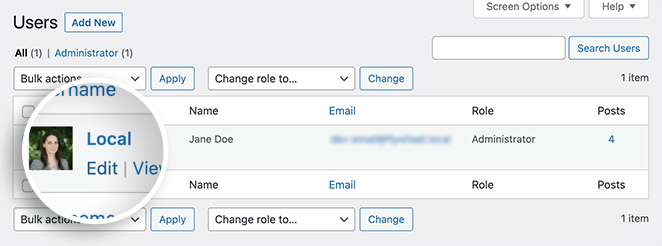
Sie können dies überprüfen, indem Sie in Ihrem WordPress-Administrationsbereich auf Benutzer " Alle Benutzer gehen. Fahren Sie dann mit dem Mauszeiger über das entsprechende Profil und klicken Sie auf den Link "Bearbeiten".

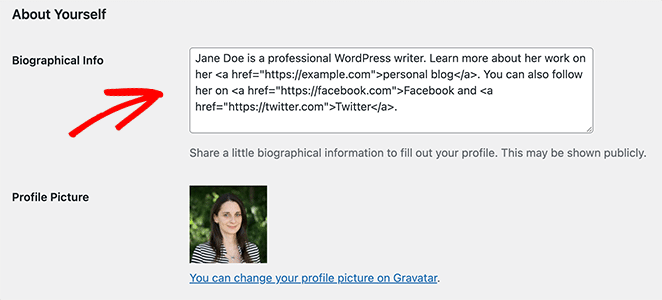
Auf dem folgenden Bildschirm können Sie Informationen über den jeweiligen Benutzer bearbeiten. Wenn Ihr WordPress-Theme Autorenboxen unterstützt, sollte weiter unten auf der Seite ein Abschnitt mit der Bezeichnung "Biografische Informationen" zu finden sein.
In diesem Bereich können Sie eine kurze Autorenbiografie hinzufügen und Links zu sozialen Netzwerken oder Autoren-Websites mit HTML einfügen.

Ihr Thema bezieht automatisch das Profilbild des Autors vom Gravatar-Dienst, wenn dieser ein Konto hat. Andernfalls wird ein graues Platzhalterbild angezeigt.
Nachdem Sie Ihre Autoreninformationen hinzugefügt haben, klicken Sie auf die Schaltfläche Profil aktualisieren.
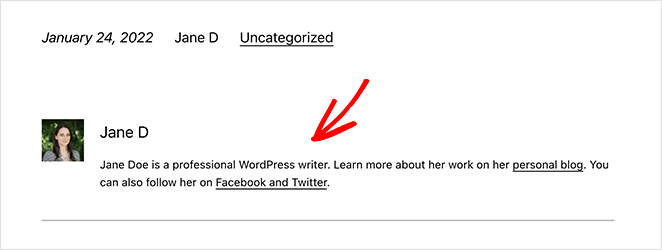
Jetzt können Sie auf einen beliebigen Artikel dieses Autors auf Ihrer Website klicken und seine Autorenbox live sehen.

Methode 3: Hinzufügen einer Autorenbox zu WordPress ohne Plugin
Wenn Sie eine WordPress-Autorenbox ohne ein Plugin erstellen möchten, müssen Sie eine neue Funktion zu Ihrem WordPress-Theme hinzufügen. Da bei dieser Methode die Dateien Ihres Themes bearbeitet werden müssen, empfehlen wir sie nur für fortgeschrittene Benutzer.
Hinweis: Es ist ratsam, ein Child-Theme zu erstellen, um benutzerdefinierte Änderungen am Theme vorzunehmen. Auf diese Weise riskieren Sie nicht, dass Änderungen durch ein Theme-Update verloren gehen. Alternativ können Sie WPCode verwenden, um Codeschnipsel überall auf Ihrer WordPress-Website hinzuzufügen.
Um eine WordPress-Autorenbox ohne ein Plugin hinzuzufügen, kopieren Sie den folgenden Codeschnipsel und fügen ihn in Ihre functions.php-Datei ein:
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
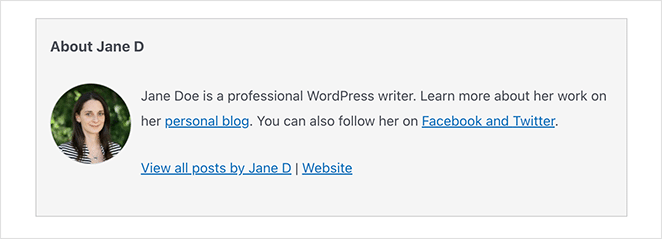
Die Funktion ruft die Informationen des Autors ab und zeigt sie unter den WordPress-Beiträgen auf Ihrer Website an.
Als Nächstes müssen Sie das Autorenfeld so gestalten, dass es zu Ihrem Thema und Ihrem Branding passt. Hier finden Sie einige Beispiele für CSS-Code, die Sie für den Anfang verwenden können:
.author_bio_section{
background-color: #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
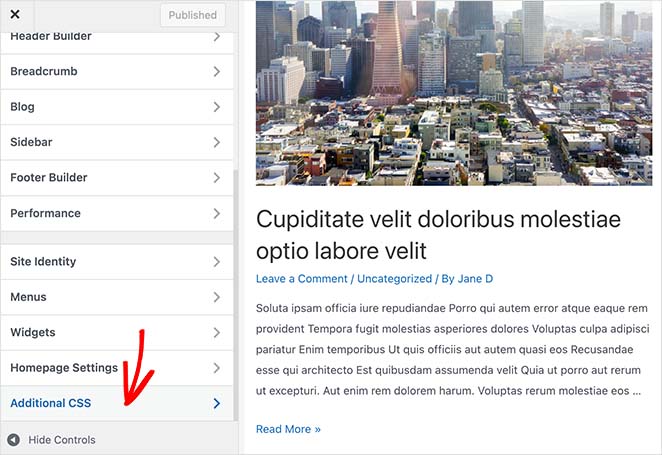
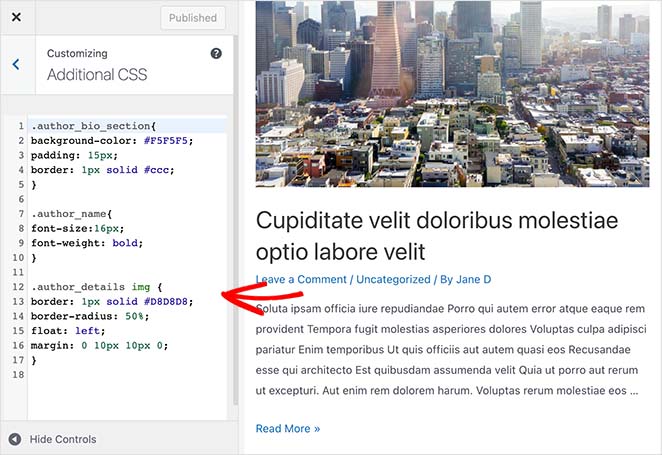
Um diesen Code zu Ihrem Theme hinzuzufügen, klicken Sie in Ihrem WordPress-Administrationsbereich auf Darstellung " Anpassen. Dadurch wird der WordPress Theme Customizer geöffnet, in dem Sie bestimmte Aspekte Ihres Themes visuell anpassen können.

Scrollen Sie nach unten, bis Sie die Überschrift Zusätzliches CSS sehen, und erweitern Sie die Registerkarte. Fügen Sie dann Ihren benutzerdefinierten CSS-Code ein und klicken Sie auf die Schaltfläche Veröffentlichen.

Sie können jetzt jeden Blogbeitrag besuchen und Ihre Autorenbox in Aktion sehen.

Das war's!
Sie wissen jetzt, wie Sie eine WordPress-Autorenbox ohne ein Plugin erstellen können. Außerdem haben Sie alle Schritte, die Sie benötigen, um eine Autorenbox in WordPress mit einem leistungsstarken Plugin hinzuzufügen.
SeedProd ist viel mehr als ein einfaches Autorenbox-Plugin. Es ist ein kompletter WordPress-Website-Builder mit allen Tools, die Sie benötigen, um eine vollständig benutzerdefinierte WordPress-Website für Anfänger und fortgeschrittene Benutzer gleichermaßen zu erstellen.
Warum probieren Sie es nicht selbst aus?
Vielleicht gefällt Ihnen auch dieser andere Beitrag, der beeindruckende Beispiele für Login-Seiten in WordPress bietet.
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.