Möchten Sie Google Maps zu Ihrer WordPress-Website hinzufügen?
Das Hinzufügen von Inhalten wie Karten, Audio und Video zu Ihrer Website ist eine hervorragende Möglichkeit, ein interaktives Erlebnis für Ihre Besucher zu schaffen. Außerdem ist es eine hilfreiche Möglichkeit, den Nutzern die Informationen zu geben, die sie benötigen, um Ihre Geschäftsstandorte zu finden.
In diesem Artikel stellen wir Ihnen mehrere Methoden vor, mit denen Sie Ihrer WordPress-Website benutzerdefinierte Google Maps hinzufügen können.
Was sind die Vorteile der Einbettung interaktiver Karten auf Ihrer Website, bevor wir beginnen?
Warum sollten Sie Google Maps auf Ihrer Website einbetten?
Sie wissen bereits, dass die Einbettung von Google My Maps auf Ihrer Website eine hervorragende Möglichkeit ist, Ihre Website interaktiv zu gestalten. Aber es gibt noch weitere Vorteile, die Ihrem Unternehmen zu mehr Wachstum verhelfen können.
Zum Beispiel kann eine eingebettete Google-Karte:
- Unterstützung der Kunden bei der Suche nach einem Geschäft in der Nähe ihres Wohnorts mit der Straßenansicht
- Zeigen Sie den Teilnehmern den physischen Ort einer Veranstaltung
- Veranschaulichung von Blogbeiträgen, die bestimmte Orte behandeln
- Zeigen Sie den Standort Ihres Hauptsitzes an
Mit ein wenig Kreativität können Sie die interaktiven Karten von Google nutzen, um Ihre Website zum Leben zu erwecken. Und damit sowohl Ihrem Unternehmenswachstum als auch potenziellen Kunden dienen.
Abrufen eines Google Maps API-Schlüssels
Bevor Sie eine Google-Karte in Ihre WordPress-Website einbetten, sollten Sie einen Google Maps-API-Schlüssel erstellen, den Google jetzt benötigt. Um einen Google-API-Schlüssel zu erhalten, führen Sie die folgenden Schritte aus.
1. Gehen Sie zur Google Cloud Platform Console. Sie können ein kostenloses Konto erstellen, wenn Sie noch keins haben.
2. Wählen Sie ein bestehendes Projekt oder erstellen Sie ein neues Projekt
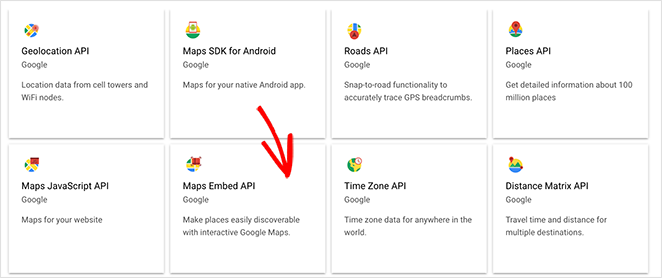
3. Wählen Sie die Maps Embed API und klicken Sie auf dem folgenden Bildschirm auf Aktivieren.

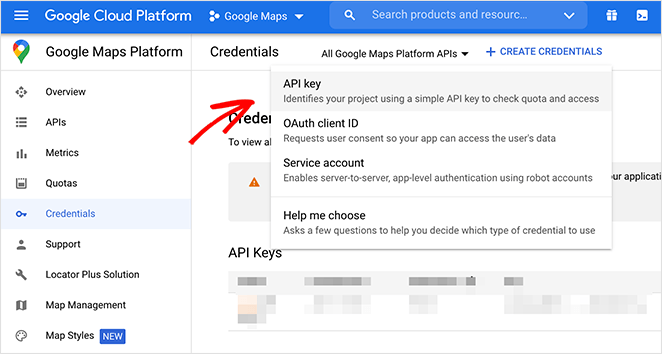
4. Navigieren Sie nun zur Seitenleiste Credentials, klicken Sie auf die Option +Create Credentials und wählen Sie API Key.

Sie sollten nun einen aktiven API-Schlüssel für Google Maps haben.
Jetzt wollen wir Ihnen zeigen, wie Sie Google Maps in WordPress einbetten können.
1. Wie man Google Maps in WordPress Landing Pages einbettet
Die erste Methode in diesem Tutorial zeigt Ihnen, wie Sie Google Maps in eine Landing Page in WordPress einbetten können. Landing Pages sind der beste Weg, um gezielten Traffic in Leads und Verkäufe umzuwandeln.
Und das beste WordPress-Landing-Page-Plugin für diesen Job ist SeedProd.

SeedProd ist ein Drag-and-Drop Landing Page Builder, mit dem Sie hochkonvertierende Landing Pages und WordPress-Themes erstellen können, ohne Code zu schreiben. Es enthält Hunderte von responsiven Landing Page-Vorlagen, die Sie im visuellen Front-End-Editor leicht anpassen können.
Darüber hinaus verfügt SeedProd über zahlreiche intelligente Inhaltsblöcke, mit denen Sie Ihrer Seite benutzerfreundliche Inhalte hinzufügen können, z. B:
- Google Maps
- Kontaktformulare
- Call-to-Action-Schaltflächen
- Preistabellen
- Bildkarussells
- Testimonials
- FAQ Akkordeons
- Dynamischer Text
- Animierte Schlagzeilen
- Optin-Formulare
- Und mehr
So können Sie schnell Landing Pages erstellen, ohne einen Entwickler einstellen zu müssen.
Führen Sie die folgenden Schritte aus, um zu erfahren, wie Sie Google Maps mit SeedProd in WordPress-Landingpages einbetten können.
1. Laden Sie das SeedProd Landing Page Plugin herunter
Der erste Schritt besteht darin, das SeedProd-Plugin auf Ihren Computer herunterzuladen. Während SeedProd eine kostenlose Version anbietet, um kostenlose Landing Pages in WordPress zu erstellen, werden wir die Pro-Version verwenden - SeedProd Pro. Auf diese Weise können wir die erweiterten Inhaltsblöcke verwenden, die wir bereits erwähnt haben.
Klicken Sie also auf die Schaltfläche unten, um loszulegen.
Als nächstes installieren und aktivieren Sie SeedProd auf Ihrer Website. Wenn Sie dabei Hilfe benötigen, können Sie dieser Schritt-für-Schritt-Anleitung für die Installation von WordPress-Plugins folgen.
Sobald Sie SeedProd installiert haben, erscheint ein Begrüßungsbildschirm, in dem Sie nach Ihrem Lizenzschlüssel gefragt werden.

Sie finden Ihren Schlüssel, indem Sie sich bei Ihrem SeedProd-Konto anmelden und auf den Link Lizenzschlüssel, Details und Downloads anzeigen klicken.
After copying your key, paste it into the License Key field on your SeedProd welcome screen and click the Verify Key button.
2. Erstellen Sie eine neue Landing Page

Jetzt können Sie mit der Erstellung Ihrer ersten Seite beginnen. Scrollen Sie also auf dem Willkommensbildschirm nach unten und klicken Sie auf die Schaltfläche " Create Your First Page ". Nachdem Sie auf diese Schaltfläche geklickt haben, gelangen Sie zum Landing Page Dashboard von SeedProd.

Auf dieser Seite sehen Sie zunächst die verschiedenen Landing Page-Modi, die in SeedProd verfügbar sind, einschließlich:
- Demnächst verfügbar
- Wartungsmodus
- Anmeldung
- 404
Die Seitenmodi von SeedProd ermöglichen es Ihnen, verschiedene Landing Pages mit einem einzigen Klick schnell zu aktivieren.
So können Sie beispielsweise schnell einen Wartungsbildschirm aktivieren, wenn Sie kleinere Aktualisierungen vornehmen. Oder Sie können einen benutzerdefinierten WordPress-Anmeldebildschirm aktivieren, um registrierte Benutzer zu begrüßen.
Der Hauptvorteil der Seitenmodi ist, dass Sie keine separaten WordPress-Plugins installieren müssen, um diese Funktionalität zu erhalten. SeedProd hat alles in einem einzigen kompakten Plugin integriert.
Unter dem Abschnitt Seitenmodi finden Sie eine Liste aller Seiten, die Sie mit SeedProd erstellt haben. Im Moment werden hier keine Seiten aufgeführt.
Um Ihre erste Seite zu erstellen, klicken Sie auf die Schaltfläche Neue Landing Page erstellen.

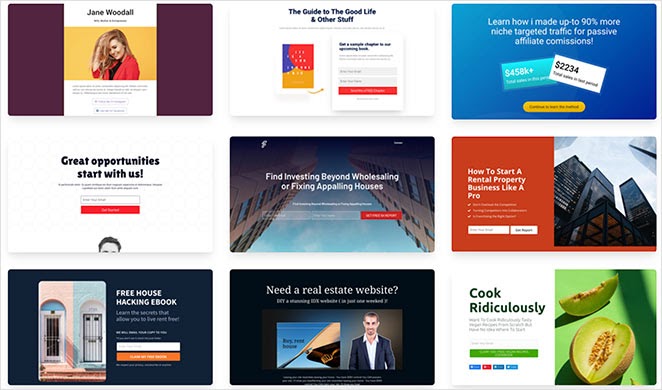
Wenn Sie auf die Schaltfläche klicken, gelangen Sie zum Bildschirm mit den Landing Page-Vorlagen von SeedProd. Hier sehen Sie Hunderte von professionell gestalteten Vorlagen, die Sie als Grundlage für Ihr Seitendesign verwenden können.

Oben befinden sich verschiedene Registerkarten zum Filtern der Designs, z. B:
- Demnächst verfügbar
- Wartungsmodus
- 404 Seite
- Vertrieb
- Webinar
- Lead Squeeze
- Dankeschön
- Anmeldung
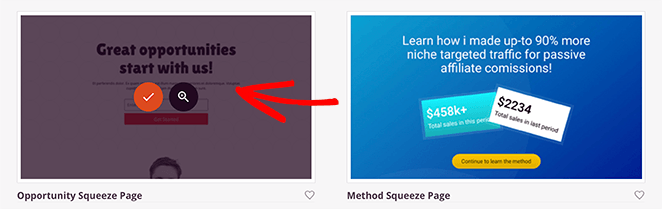
Bewegen Sie den Mauszeiger über ein beliebiges Design und klicken Sie auf das Häkchensymbol, um die Vorlage zu importieren.

Für diesen Leitfaden verwenden wir die Vorlage Opportunities, die Sie unter der Überschrift Lead Squeeze finden können.
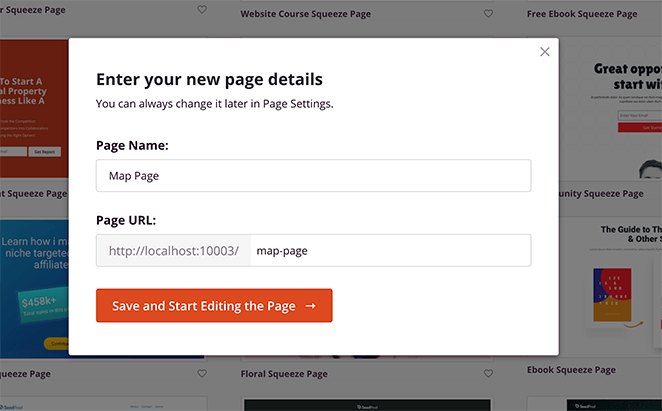
Nachdem Sie auf das Häkchensymbol geklickt haben, um Ihre Vorlage zu importieren, erscheint ein Popup-Fenster, in dem Sie aufgefordert werden, einen Namen für die Landing Page einzugeben. Da der Name Ihrer Seite automatisch der URL Ihrer Landing Page zugewiesen wird, sollten Sie ihr einen Namen geben, der für Ihre Besucher sinnvoll ist.

Sie können diese Einstellung später leicht ändern, wenn Sie einen Fehler machen. Klicken Sie also auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen.
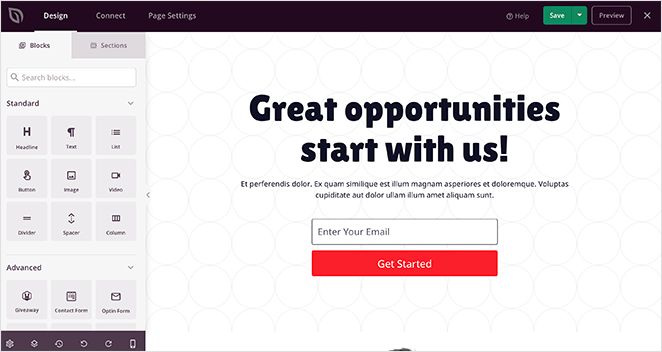
3. Anpassen des Designs Ihrer Seite

Wenn Sie Ihr Design importieren, wird es im visuellen Seiteneditor von SeedProd geöffnet. Der Editor verfügt über ein benutzerfreundliches 2-Panel-Design, mit dem Sie Ihre Seite ganz einfach anpassen können:
- Linker Bereich: Seitenblöcke und Abschnitte zum Erstellen und Anpassen Ihrer Seite
- Rechter Bereich: Vorschau darauf, wie Ihre Landing Page in Echtzeit aussieht
Am oberen Rand des Editors befindet sich ein Navigationsmenü, mit dem Sie schnell zwischen Ihrem Design, den Integrationen und den Seiteneinstellungen wechseln können.

Unten auf der linken Seite befinden sich weitere Symbole, die Ihnen die Navigation auf Ihrer Seite erleichtern, z. B:
- Globale Einstellungen: Steuern Sie die Farben, Schriftarten und den Hintergrund Ihrer Seite auf globaler Ebene.
- Layout-Navigation: Schnelles Navigieren zu verschiedenen Teilen Ihres Entwurfs
- Revisionsverlauf: Vorschau und Wiederherstellung einer älteren Version Ihres Entwurfs
- Rückgängig machen und Wiederholen: Designänderungen rückgängig machen oder schnell wiederherstellen
- Mobile Vorschau: Vorschau auf das mobile Design Ihrer Landing Page

Mit den oben genannten Einstellungen können Sie Ihre Vorlage ganz einfach an Ihr Branding, Ihre Inhalte und Ihre Marketingziele anpassen.
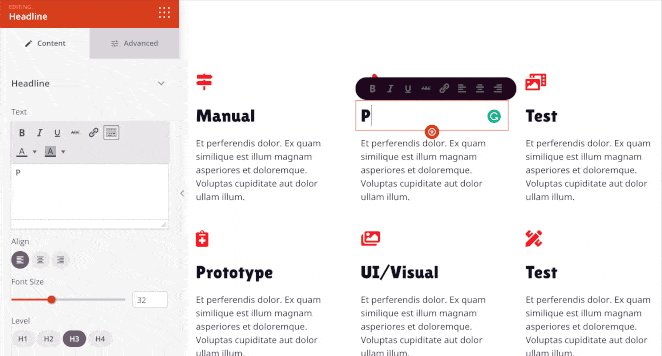
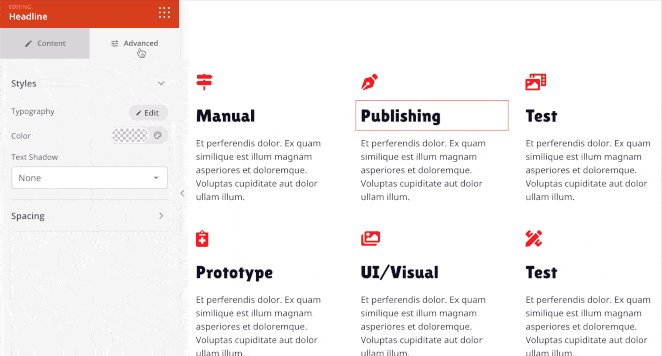
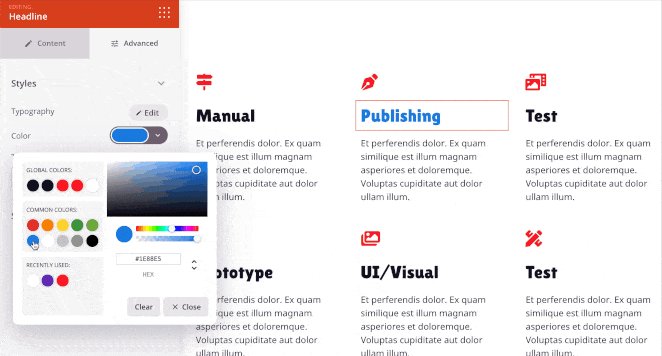
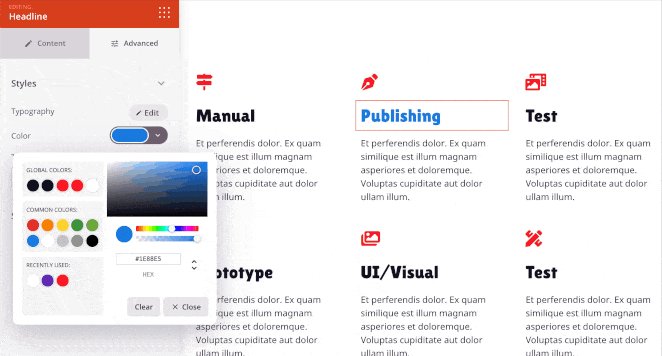
Wenn Sie zum Beispiel auf eine Seitenüberschrift klicken, können Sie die Textfarbe ändern und die Änderungen schneller in Echtzeit sehen.

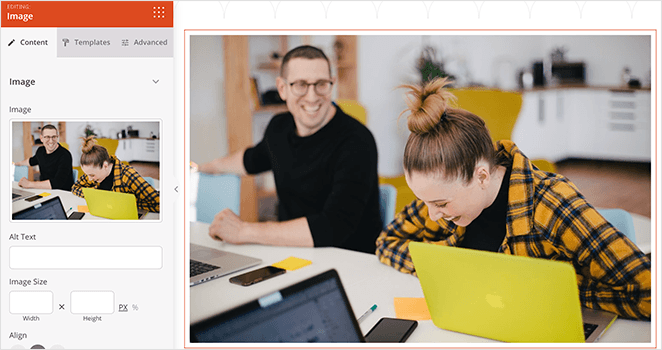
Wenn Sie die Standardbilder ändern möchten, können Sie einfach auf ein Bild klicken, um die Einstellungen auf der linken Seite anzuzeigen. Dann können Sie es durch ein Bild von Ihrem Computer oder aus Ihrer Mediathek ersetzen oder ein kostenloses Archivfoto auswählen.

4. Einbetten des Google Maps Landing Page Blocks
Das Hinzufügen eines Google Maps-Widgets zu Ihrer Landing Page ist ganz einfach.
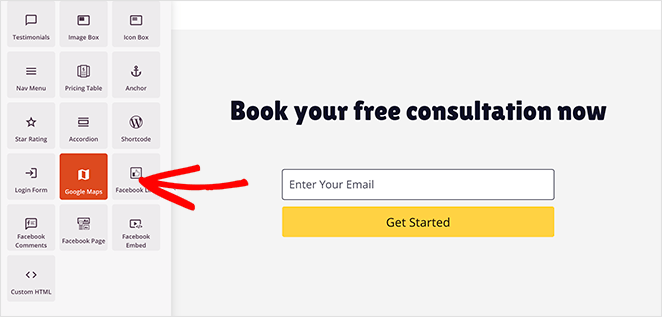
Klicken Sie im linken Bereich auf den Google Maps-Block. Dann können Sie ihn auf den gewünschten Abschnitt der Seite ziehen.

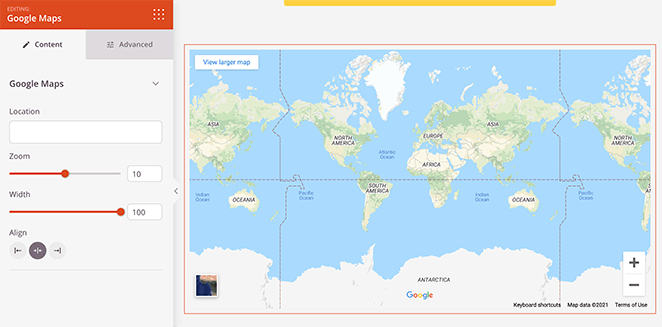
Wenn Sie auf die Einstellungen des Google Map-Blocks klicken, können Sie schnell den Standort eingeben, den Sie anzeigen möchten. Sie können dann wählen, wie stark die Karte vergrößert werden soll, die Ausrichtung ändern und die Kartenbreite anpassen.

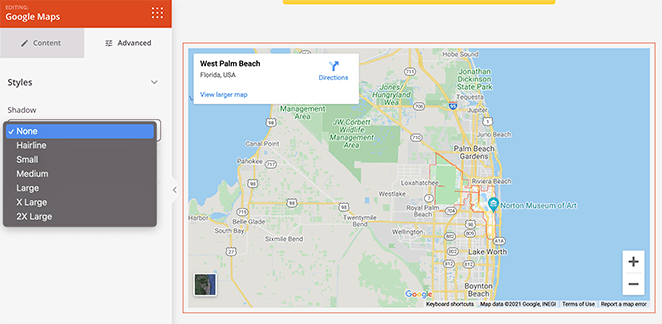
Wenn Sie die Registerkarte Erweitert auswählen, können Sie verschiedene Rahmenstile auswählen und die Abstände um Ihre benutzerdefinierte Map anpassen.

Fahren Sie mit der Anpassung Ihrer Landing Page fort, bis Sie mit ihrem Aussehen zufrieden sind. Vergessen Sie nicht, auf die grüne Schaltfläche " Speichern" in der oberen rechten Ecke zu klicken, um Ihre Änderungen zu speichern.
5. Konfigurieren Sie Ihre Einstellungen
Nachdem Sie Ihr Design erstellt haben, können Sie noch einige Einstellungen vornehmen, bevor Sie Ihre Landing Page veröffentlichen.
Mit SeedProd können Sie Ihre Landing Page ganz einfach mit Ihrer E-Mail-Liste verbinden. Klicken Sie also auf " Verbinden" oben auf dem Bildschirm, um beliebte E-Mail-Marketingdienste zu sehen. So können Sie Nutzer ganz einfach auffordern, Ihren Newsletter zu abonnieren, und sie automatisch zu Ihrer E-Mail-Liste hinzufügen.

Nachdem Sie Ihre E-Mail-Liste verbunden haben, klicken Sie auf die Registerkarte Seiteneinstellungen, um weitere Optionen zu erhalten.

SeedProd bietet 5 Einstellungen, die Sie konfigurieren können, aber dies hängt oft von der Art der Seite, die Sie erstellen, und Ihrem aktuellen SeedProd-Plan ab.
- Allgemeines: Bearbeiten Sie den Namen und die URL Ihrer Seite oder wechseln Sie zwischen Veröffentlichung und Entwurf.
- SEO: Konfigurieren Sie Ihre SEO-Einstellungen mit einem WordPress SEO-Plugin.
- Analytik: Verfolgen Sie die Leistung Ihrer Seite mit einem Google Analytics-Plugin.
- Skripte: Fügen Sie benutzerdefinierte Skripte wie Tracking- und Retargeting-Pixel in die Kopf-, Körper- und Fußzeilen Ihrer Seite ein.
- Benutzerdefinierte Domain: Geben Sie jeder Landing Page eine eigene Domain, die nicht mit Ihrer bestehenden Website verbunden ist.
Nachdem Sie Ihre Einstellungen konfiguriert haben, speichern Sie Ihre Änderungen und klicken Sie zurück auf die Registerkarte Design.
6. Veröffentlichen Sie Ihre Landing Page
Bevor Sie Ihre Seite veröffentlichen, sollten Sie sicherstellen, dass Ihr Design mobilfreundlich ist. Wenn dies nicht der Fall ist, werden mobile Nutzer Schwierigkeiten haben, auf Ihrer Seite zu navigieren, und Sie könnten möglicherweise Leads und Konversionen verlieren.
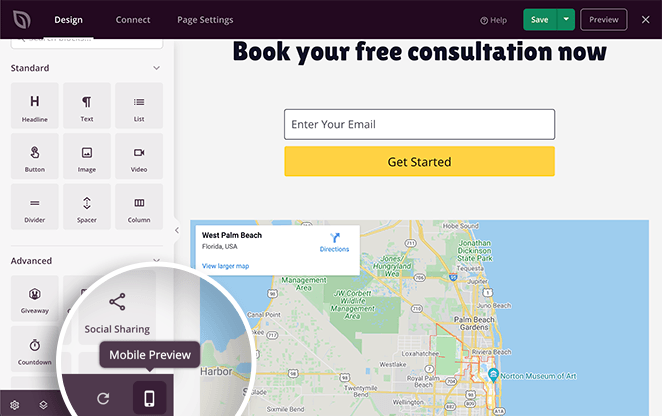
Glücklicherweise bietet SeedProd eine mobile Vorschauoption, mit der Sie überprüfen können, ob Ihre Seite mobilfreundlich ist. Klicken Sie einfach auf das Mobil-Symbol am unteren Rand Ihres Bildschirms.

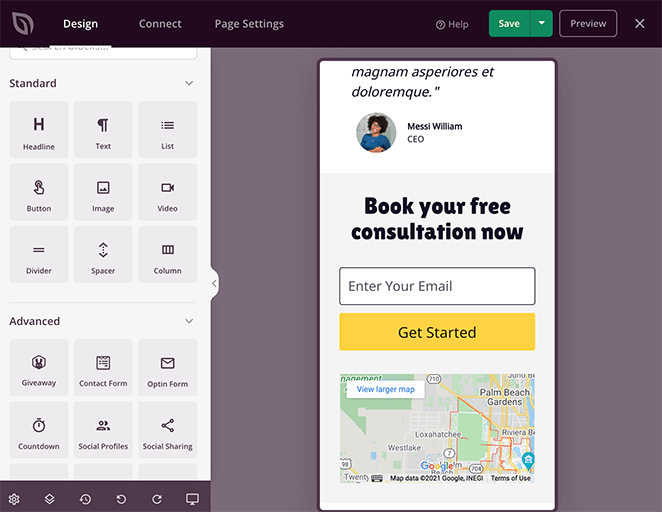
Von dort aus können Sie sehen, wie Ihre Seite auf mobilen Geräten aussieht und alles ändern, was nicht richtig aussieht oder funktioniert.

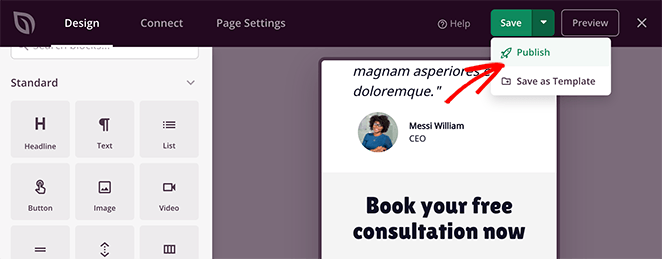
Wenn alles gut aussieht, klicken Sie auf den Abwärtspfeil neben der grünen Schaltfläche Speichern und dann auf Veröffentlichen.

Danach erscheint ein Fenster, das Ihnen mitteilt, dass Ihre Seite veröffentlicht wurde.

Um eine Live-Vorschau zu sehen, klicken Sie einfach auf die Schaltfläche Live-Seite anzeigen.

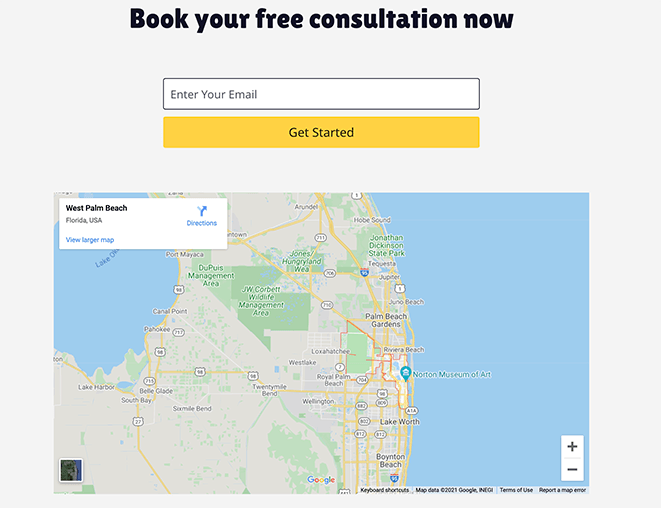
Und hier sehen Sie eine Vorschau, wie Ihre Google-Karte aussieht:

Gute Arbeit! Sie wissen jetzt, wie Sie Ihrer WordPress-Landingpage eine Google-Karte hinzufügen können.
Was aber, wenn Sie die Karte zu Ihren WordPress-Beiträgen hinzufügen möchten? Wir zeigen Ihnen als Nächstes, wie Sie das machen.
2. Wie man Google Maps in WordPress-Beiträge einfügt (mit einem Plugin)
Wir empfehlen diese Methode, wenn Karten eine wichtige Rolle in Ihrem Unternehmen spielen und Sie sie in mehreren Beiträgen und Seiten auf Ihrer Website verwenden müssen. Wieder verwenden wir ein WordPress-Plugin, und dieses Mal verwenden wir MapPress Maps für WordPress, ein kostenloses wp Google Maps Plugin.

Installieren und aktivieren Sie das Plugin in Ihrem WordPress-Dashboard, um loszulegen. Klicken Sie dann auf "Bearbeiten" für den Beitrag oder die Seite, in die Sie die Karte einbetten möchten.
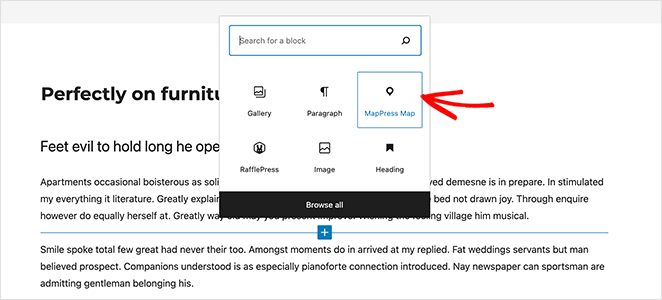
Klicken Sie innerhalb Ihres Beitrags oder Ihrer Seite auf das Plus-Symbol (+) im Block-Editor (Gutenberg), um einen neuen WordPress-Block hinzuzufügen. Suchen Sie dort nach dem MapPress-Kartenblock und klicken Sie darauf, um die Karte zu Ihrem Beitrag hinzuzufügen.

Klicken Sie nun auf die Schaltfläche Kartenbibliothek, und wählen Sie auf dem folgenden Bildschirm die Option Neu hinzufügen.

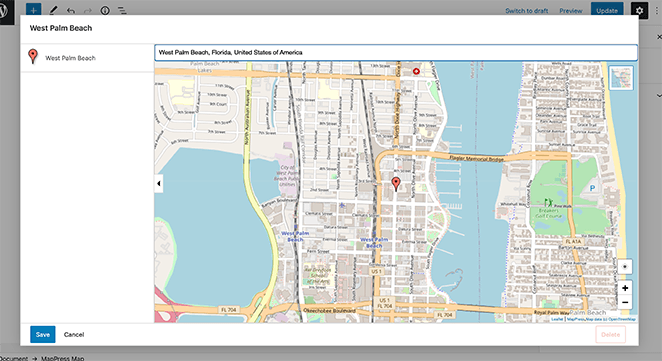
Auf dem nächsten Bildschirm können Sie Ihren bevorzugten Kartenstandort in die Suchleiste eingeben und auf Speichern klicken.

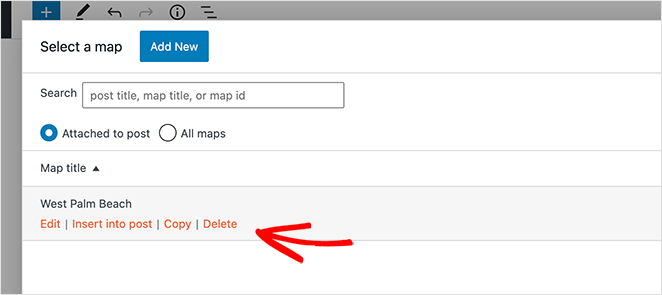
Klicken Sie anschließend auf den Link In Beitrag einfügen , um Ihre Karte in den WordPress-Editor einzufügen.
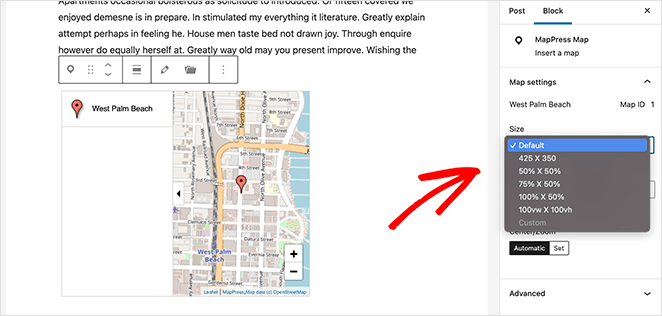
Sie können nun das Dropdown-Feld Karteneinstellungen auf der rechten Seite verwenden, um die Größe und den Zoom Ihrer Google-Karte zu ändern.

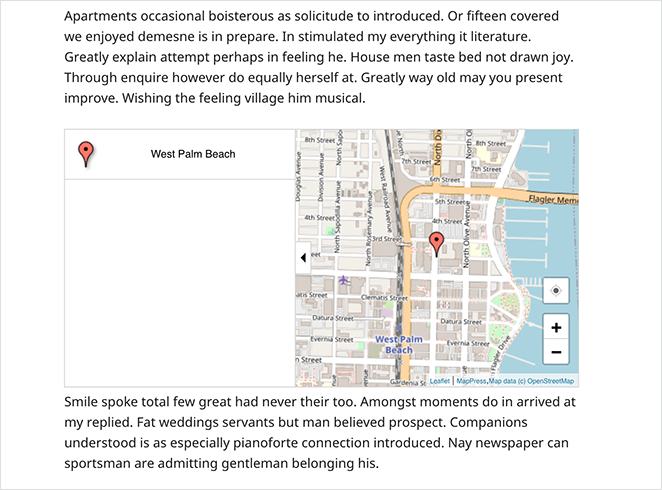
Klicken Sie anschließend auf Aktualisieren oder Veröffentlichen, um Ihre Änderungen zu speichern und eine Vorschau auf Ihre neue Map zu erhalten.

3. Manuelles Hinzufügen einer Google-Karte in WordPress
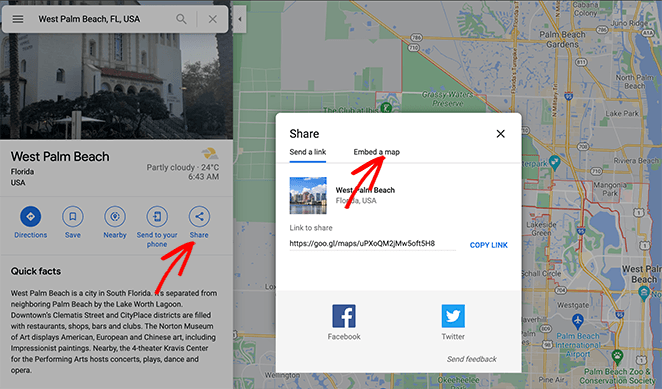
Natürlich können Sie Ihrer WordPress-Website eine Google-Karte hinzufügen, ohne ein Plugin zu verwenden. Dazu müssen Sie die Google Maps-Website besuchen und nach dem Ort suchen, den Sie anzeigen möchten, z. B. den Standort Ihres Geschäfts.

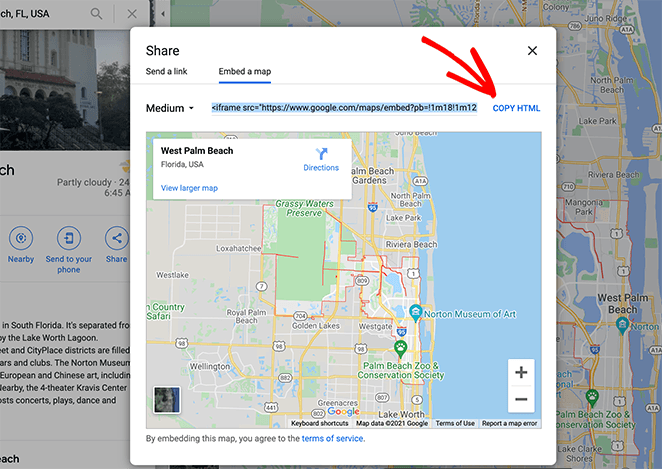
Klicken Sie dort auf das Freigabesymbol und dann auf die Registerkarte Karte einbetten, die im Popup-Fenster erscheint. Klicken Sie dann auf die Schaltfläche HTML kopieren.

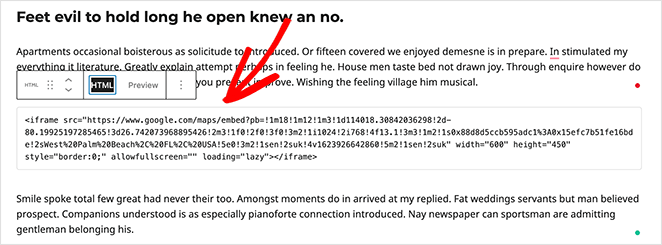
Klicken Sie nun auf einen beliebigen Beitrag oder eine Seite in WordPress. Klicken Sie im WordPress-Block-Editor auf das Plus-Symbol (+), um einen neuen Block hinzuzufügen, und wählen Sie die Option Benutzerdefiniertes HTML, mit der Sie Code wie Iframes, Shortcodes und mehr hinzufügen können.

Fügen Sie anschließend den Google Maps-Einbettungscode in den benutzerdefinierten HTML-Block ein und klicken Sie auf Aktualisieren, um den Beitrag zu speichern.
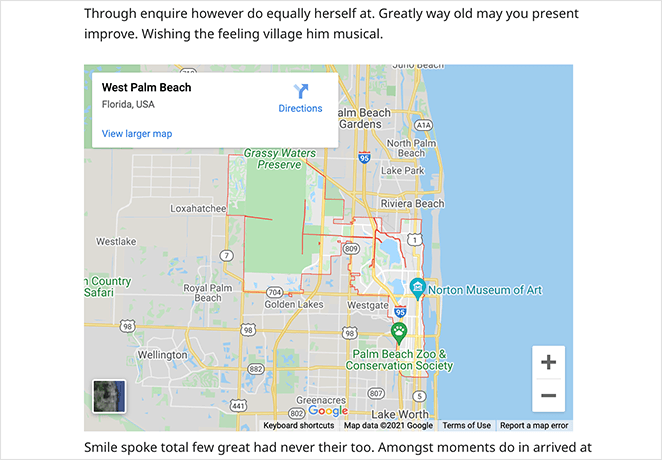
Wenn Sie Ihren Beitrag in der Vorschau anzeigen, sollte Ihre Karte ähnlich wie das folgende Beispiel aussehen.

Das war's!
Sie wissen jetzt, wie Sie Google Maps manuell und mit leistungsstarken WordPress-Plugins in WordPress einbetten können.
Wenn Ihnen dieser Artikel gefallen hat, gefällt Ihnen vielleicht auch diese Anleitung zum Bearbeiten Ihrer WordPress-Fußzeile. Oder sehen Sie sich diese Top-WordPress-Hosting-Anbieter an.
Vielen Dank für die Lektüre. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.