Voulez-vous ajouter Google Maps à votre site web WordPress ?
L'ajout de contenus tels que des cartes, des fichiers audio et vidéo à votre site est un excellent moyen de créer une expérience interactive pour vos visiteurs. En outre, c'est un moyen utile de donner aux utilisateurs les informations dont ils ont besoin pour trouver les locaux de votre entreprise.
Dans cet article, nous vous présentons plusieurs méthodes pour ajouter des cartes Google personnalisées à votre site WordPress.
Avant de commencer, quels sont les avantages de l'intégration de cartes interactives sur votre site ?
Pourquoi intégrer Google Maps à votre site web ?
Vous savez déjà que l'intégration de Google My Maps sur votre site est un excellent moyen de rendre votre site interactif. Mais il existe d'autres avantages qui peuvent contribuer à la croissance de votre entreprise.
Par exemple, une carte Google intégrée peut :
- Aider les clients à trouver un magasin près de chez eux grâce à la vue de la rue
- Indiquer aux participants l'emplacement physique d'un événement
- Illustrer les articles de blog qui traitent de lieux spécifiques
- Indiquer l'emplacement de votre siège
Avec un peu de créativité, vous pouvez utiliser les cartes interactives de Google pour donner vie à votre site web. Et ainsi servir à la fois la croissance de votre entreprise et vos clients potentiels.
Obtention d'une clé API Google Maps
Avant d'intégrer une carte Google sur votre site WordPress, il est conseillé de créer une clé API Google Maps, que Google exige désormais. Pour obtenir une clé API Google, suivez les étapes ci-dessous.
1. Accédez à la console Google Cloud Platform. Vous pouvez créer un compte gratuit si vous n'en avez pas encore.
2. Sélectionnez un projet existant ou créez un nouveau projet
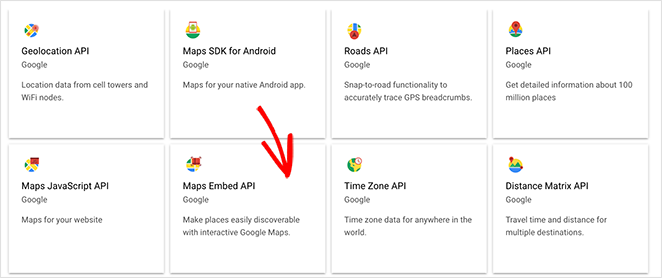
3. Choisissez l'API d'intégration de cartes et cliquez sur Activer dans l'écran suivant.

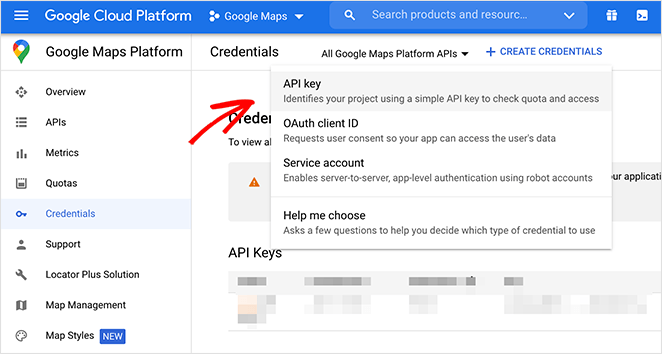
4. Allez maintenant dans la barre latérale Credentials, cliquez sur l'option +Create Credentials et sélectionnez API Key.

Vous devriez maintenant disposer d'une clé API active pour Google Maps.
Nous allons maintenant vous montrer comment intégrer Google Maps dans WordPress.
1. Comment intégrer Google Maps dans les pages d'atterrissage de WordPress
La première méthode de ce tutoriel vous montre comment intégrer des cartes Google sur une page d'atterrissage dans WordPress. Les pages d'atterrissage sont le meilleur moyen de convertir le trafic ciblé en prospects et en ventes.
Et le meilleur plugin de page d'atterrissage WordPress pour ce travail est SeedProd.

SeedProd est un constructeur de pages d'atterrissage par glisser-déposer qui vous permet de créer des pages d'atterrissage et des thèmes WordPress à fort taux de conversion sans écrire de code. Il est livré avec des centaines de modèles de pages d'atterrissage réactives que vous pouvez personnaliser facilement dans l'éditeur visuel frontal.
En outre, SeedProd possède des tonnes de blocs de contenu intelligents pour ajouter un contenu convivial à votre page, y compris :
- Google maps
- Formulaires de contact
- Boutons d'appel à l'action
- Tableaux de prix
- Carrousels d'images
- Témoignages
- FAQ accordéons
- Texte dynamique
- Titres animés
- Formulaires Optin
- Et plus encore
Vous pouvez ainsi créer rapidement des pages d'atterrissage sans faire appel à un développeur.
Suivez les étapes ci-dessous pour apprendre à intégrer Google Maps dans les pages d'atterrissage de WordPress avec SeedProd.
1. Télécharger le plugin SeedProd Landing Page
La première étape consiste à télécharger le plugin SeedProd sur votre ordinateur. Bien que SeedProd propose une version gratuite pour créer des pages d'atterrissage gratuites sur WordPress, nous utiliserons la version pro - SeedProd Pro. De cette façon, nous pouvons utiliser les blocs de contenu avancés que nous avons mentionnés plus tôt.
Cliquez sur le bouton ci-dessous pour commencer.
Ensuite, installez et activez SeedProd sur votre site web. Si vous avez besoin d'aide, vous pouvez suivre ce guide étape par étape pour l'installation de plugins WordPress.
Une fois que vous avez installé SeedProd, vous verrez un écran de bienvenue vous demandant votre clé de licence.

Vous pouvez trouver votre clé en vous connectant à votre compte SeedProd et en cliquant sur le lien Voir la clé de licence, les détails et les téléchargements.
After copying your key, paste it into the License Key field on your SeedProd welcome screen and click the Verify Key button.
2. Créer une nouvelle page d'atterrissage

Vous pouvez maintenant commencer à créer votre première page, faites défiler l'écran d'accueil et cliquez sur le bouton Créer votre première page. Après avoir cliqué sur ce bouton, vous accéderez au tableau de bord de la page d'atterrissage de SeedProd.

Sur cette page, vous verrez d'abord les différents modes de page d'atterrissage disponibles dans SeedProd, y compris :
- Bientôt disponible
- Mode maintenance
- Connexion
- 404
Les modes de page de SeedProd vous permettent d'activer rapidement différentes pages d'atterrissage en un seul clic.
Par exemple, vous pouvez rapidement activer un écran de maintenance lorsque vous effectuez des mises à jour mineures. Vous pouvez également activer un écran de connexion WordPress personnalisé pour accueillir les utilisateurs enregistrés.
Le principal avantage des modes de page est que vous n'aurez pas besoin d'installer des plugins WordPress séparés pour obtenir cette fonctionnalité. SeedProd a tout intégré dans un seul plugin compact.
Sous la section des modes de pages se trouve une liste de toutes les pages que vous avez créées avec SeedProd. Pour l'instant, aucune page n'est listée.
Pour créer votre première page, cliquez sur le bouton Créer une nouvelle page d'atterrissage.

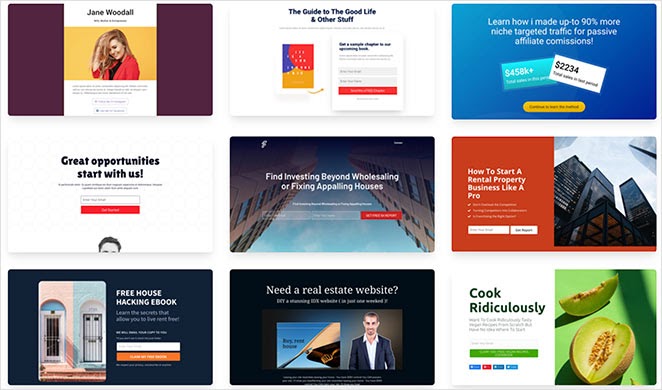
En cliquant sur le bouton, vous accédez à l'écran des modèles de pages d'atterrissage de SeedProd. Vous y trouverez des centaines de modèles professionnels que vous pouvez utiliser comme base pour la conception de votre page.

En haut de la page, différents onglets permettent de filtrer les dessins et modèles :
- Bientôt disponible
- Mode maintenance
- 404 Page
- Vente
- Webinaire
- Fil d'Ariane
- Merci de votre attention
- Connexion
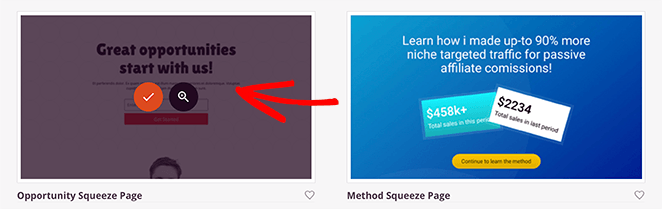
Passez votre souris sur un modèle qui vous plaît et cliquez sur l'icône de la coche pour l'importer.

Pour ce guide, nous utiliserons le modèle Opportunités, que vous trouverez sous la rubrique Lead Squeeze.
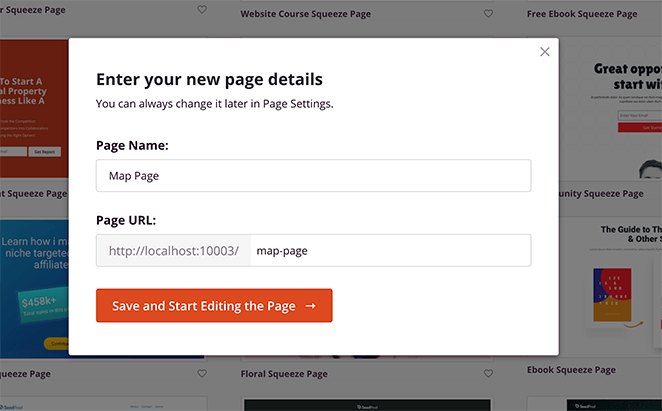
Après avoir cliqué sur l'icône de la coche pour importer votre modèle, vous verrez une fenêtre contextuelle vous demandant d'entrer un nom de page de destination. Comme le nom de votre page est automatiquement attribué à l'URL de votre page d'atterrissage, donnez-lui un nom qui ait du sens pour vos visiteurs.

Vous pouvez facilement modifier ce paramètre ultérieurement si vous faites une erreur. Allez-y, cliquez sur le bouton Enregistrer et commencer à éditer la page.
3. Personnalisez la conception de votre page

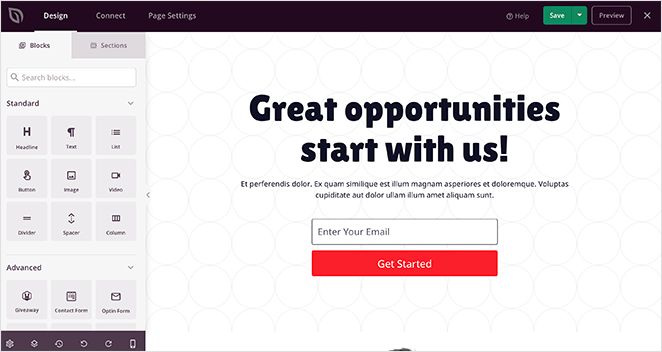
Lorsque vous importez votre design, il s'ouvre dans l'éditeur visuel de pages de SeedProd. L'éditeur a un design convivial à 2 panneaux pour rendre la personnalisation de votre page très facile :
- Panneau de gauche : Blocs de page et sections pour construire et personnaliser votre page
- Panneau de droite : Aperçu de l'aspect de votre page d'atterrissage en temps réel
En haut de l'éditeur, un menu de navigation permet de passer rapidement de la conception à l'intégration et aux paramètres de la page.

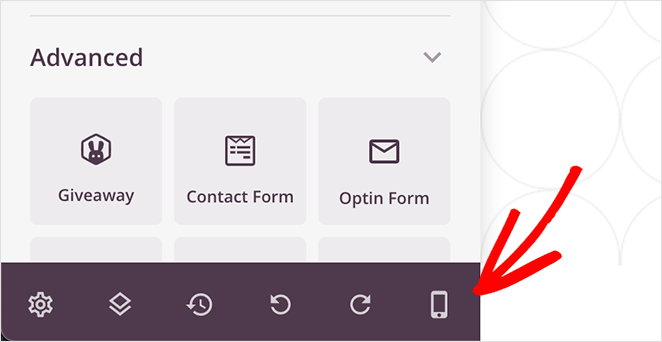
En bas du panneau de gauche se trouvent plusieurs autres icônes pour vous aider à naviguer sur votre page, notamment :
- Paramètres globaux : Contrôlez les couleurs, les polices et l'arrière-plan de votre page de manière globale.
- Navigation dans la mise en page: Naviguez rapidement vers les différentes parties de votre dessin ou modèle.
- Historique des révisions : Prévisualisez et restaurez une ancienne version de votre dessin ou modèle
- Annuler et refaire : annuler les modifications de conception ou les refaire rapidement
- Aperçu mobile : Prévisualisez la conception mobile de votre page d'atterrissage

Les paramètres ci-dessus permettent de personnaliser facilement votre modèle en fonction de votre image de marque, de votre contenu et de vos objectifs marketing.
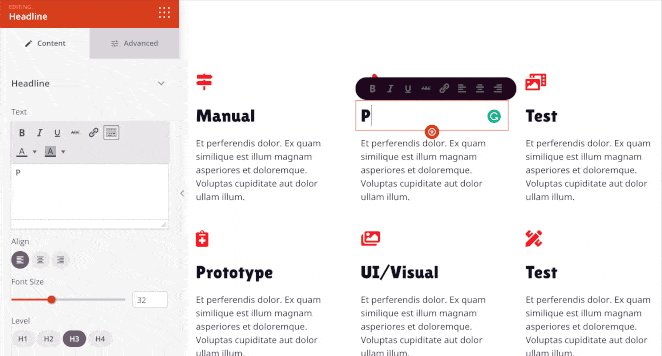
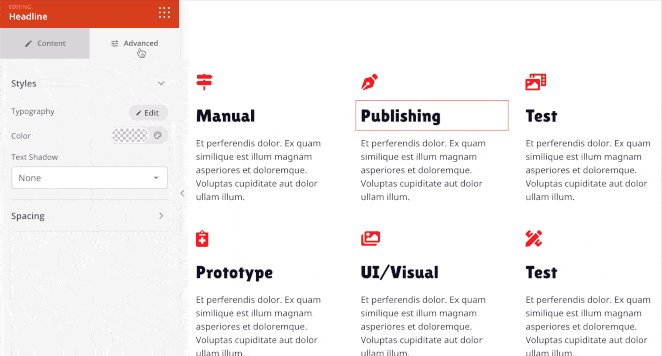
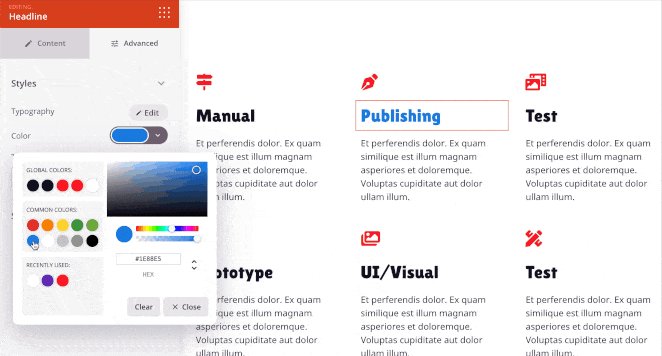
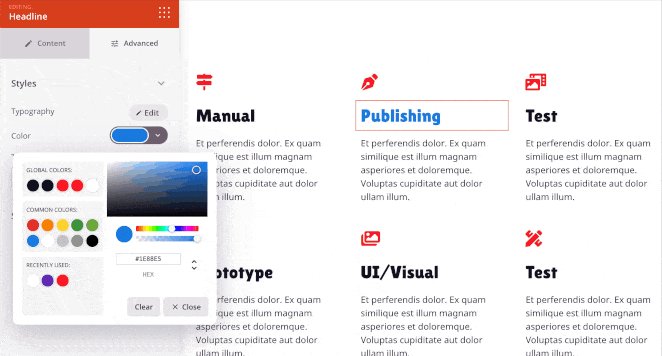
Par exemple, en cliquant sur un titre de page, vous pouvez modifier la couleur du texte et voir plus rapidement les changements en temps réel.

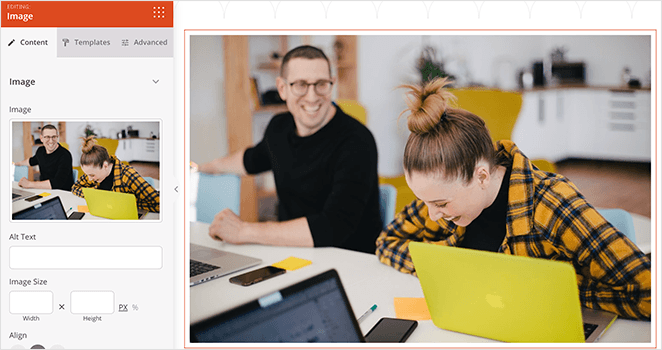
Si vous souhaitez modifier les images par défaut, il vous suffit de cliquer sur une image pour afficher les paramètres à gauche. Vous pouvez ensuite la remplacer par une image de votre ordinateur, de votre bibliothèque multimédia ou choisir une photo d'archive gratuite.

4. Intégrer le bloc de la page d'atterrissage Google Maps
L'ajout d'un widget Google Maps à votre page d'atterrissage est très simple.
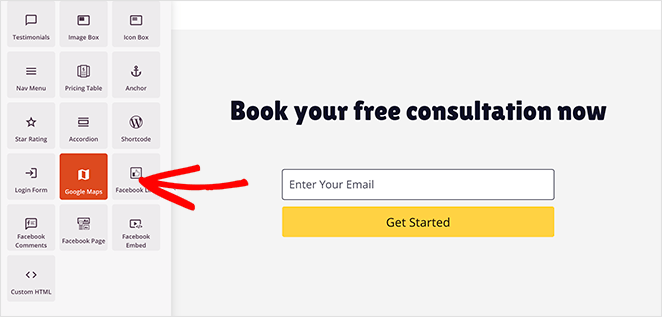
Dans le panneau de gauche, cliquez sur le bloc Google Maps. Vous pouvez ensuite le faire glisser dans la section de la page où vous souhaitez le placer.

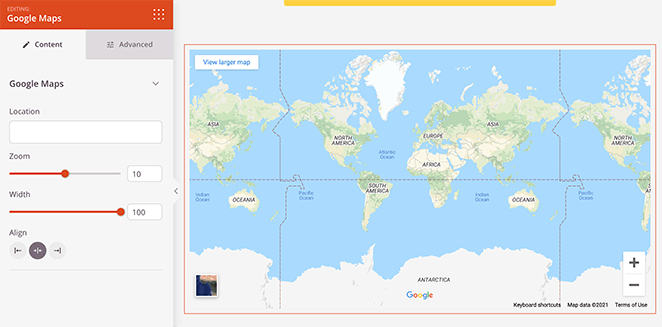
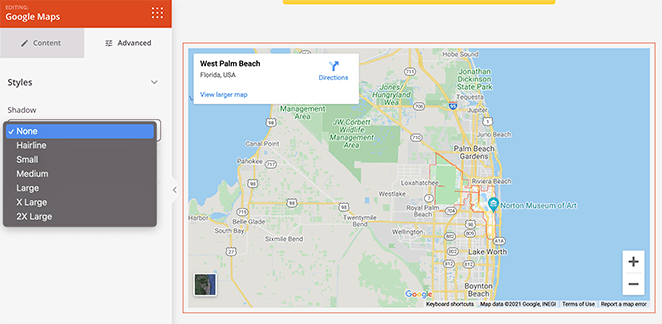
En cliquant sur les paramètres du bloc Google Map, vous pouvez rapidement saisir l'emplacement que vous souhaitez afficher. Vous pouvez ensuite choisir le niveau de zoom de la carte, modifier l'alignement et ajuster la largeur de la carte.

L'onglet Avancé vous permet de choisir différents styles de bordures et d'ajuster l'espacement autour de votre carte personnalisée.

Continuez à personnaliser votre page de destination jusqu'à ce que vous soyez satisfait de son aspect. N'oubliez pas de cliquer sur le bouton vert Enregistrer dans le coin supérieur droit pour enregistrer vos modifications.
5. Configurer vos paramètres
Une fois votre design en place, vous pouvez configurer quelques paramètres avant de publier votre page d'atterrissage.
SeedProd vous permet de connecter facilement votre page d'atterrissage à votre liste d'emails. Cliquez donc sur Connecter en haut de l'écran pour voir les services de marketing par courriel les plus populaires. Il est ainsi facile de demander aux utilisateurs de s'abonner à votre newsletter et de les ajouter automatiquement à votre liste d'adresses électroniques.

Après avoir connecté votre liste d'adresses électroniques, cliquez sur l'onglet Paramètres de la page pour accéder à d'autres options.

SeedProd propose 5 paramètres que vous pouvez configurer, mais cela dépend souvent du type de page que vous construisez et de votre plan SeedProd actuel.
- Général : Modifiez le nom et l'URL de votre page ou passez de l'état publié à l'état de brouillon.
- SEO : Configurez vos paramètres de référencement à l'aide d'un plugin de référencement WordPress.
- Analyse : Suivez les performances de votre page à l'aide d'un plugin Google Analytics.
- Scripts : Ajoutez des scripts personnalisés à l'en-tête, au corps et au pied de page de votre page, comme des pixels de suivi et de reciblage.
- Domaine personnalisé : Attribuez à chaque page d'atterrissage un domaine personnalisé qui n'est pas lié à votre site web existant.
Après avoir configuré vos paramètres, enregistrez vos modifications et revenez à l'onglet Conception.
6. Publier votre page d'atterrissage
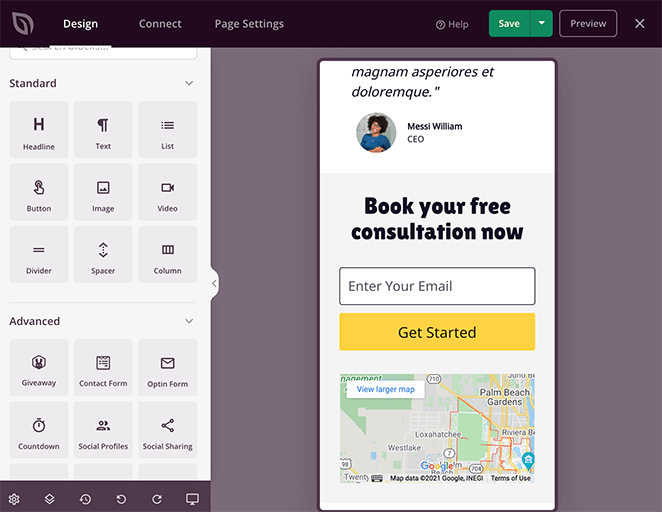
Avant de publier votre page, il est important de vous assurer que votre conception est adaptée aux mobiles. Si ce n'est pas le cas, les utilisateurs mobiles auront du mal à naviguer sur votre page et vous risquez de perdre des clients potentiels et des conversions.
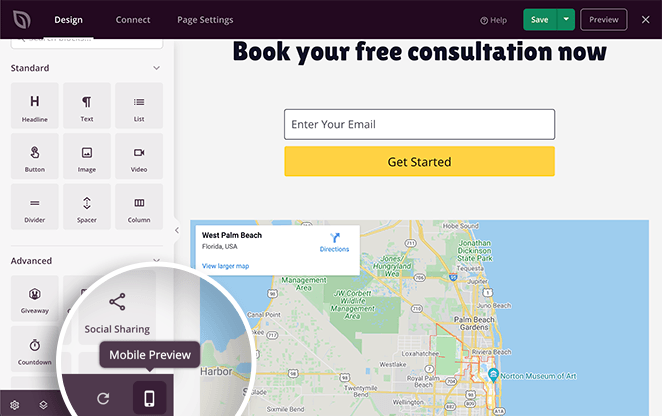
Heureusement, SeedProd inclut une option de prévisualisation mobile pour vérifier que votre page est adaptée à la mobilité. Il vous suffit de cliquer sur l'icône mobile en bas de votre écran.

De là, vous pouvez voir comment votre page se présente sur les appareils mobiles et modifier tout ce qui ne se présente pas ou ne fonctionne pas correctement.

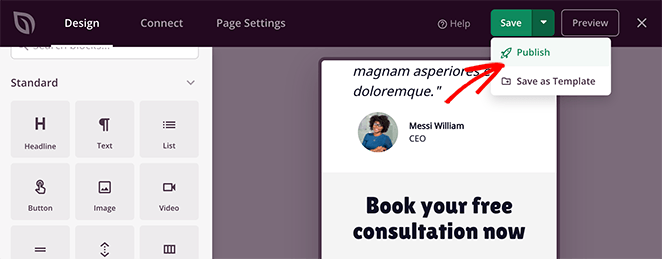
Lorsque tout semble correct, cliquez sur la flèche vers le bas à côté du bouton vert Enregistrer et cliquez sur Publier.

Ensuite, une fenêtre s'affiche pour vous indiquer que votre page a été publiée.

Pour voir un aperçu en direct, cliquez sur le bouton Voir la page en direct.

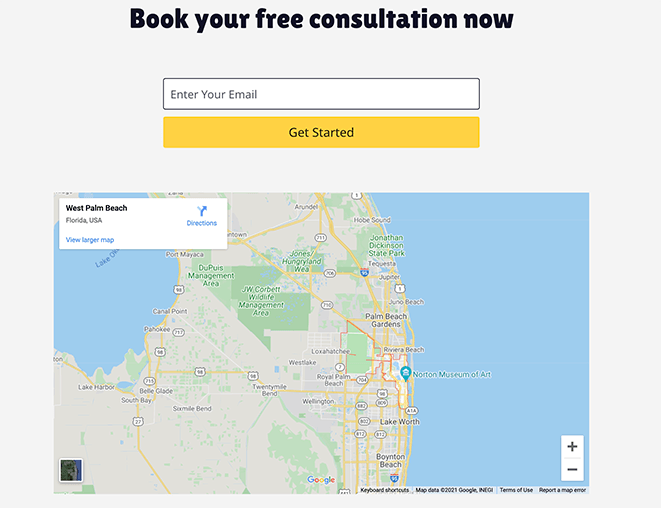
Voici un aperçu de l'aspect de votre carte Google :

Bon travail ! Vous savez maintenant comment ajouter une carte Google à votre page d'atterrissage WordPress.
Mais que faire si vous avez besoin d'ajouter la carte à vos articles WordPress ? Nous allons vous montrer comment faire.
2. Comment ajouter Google Maps dans les articles WordPress (avec un plugin)
Nous vous recommandons d'utiliser cette méthode si les cartes jouent un rôle important dans votre activité et si vous devez les utiliser dans plusieurs articles et pages de votre site. Nous utiliserons à nouveau un plugin WordPress, et cette fois-ci, nous utiliserons MapPress Maps pour WordPress, un plugin gratuit pour Google Maps.

Pour commencer, installez et activez le plugin dans votre tableau de bord WordPress. Cliquez ensuite sur Editer dans l'article ou la page où vous souhaitez intégrer la carte.
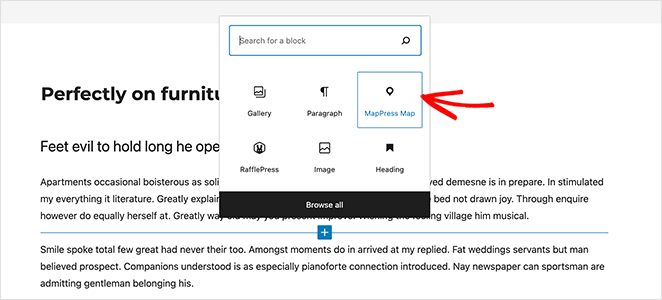
À l'intérieur de votre article ou de votre page, cliquez sur l'icône plus (+) dans l'éditeur de blocs (Gutenberg) pour ajouter un nouveau bloc WordPress. À partir de là, recherchez le bloc MapPress Map et cliquez dessus pour ajouter la carte à votre article.

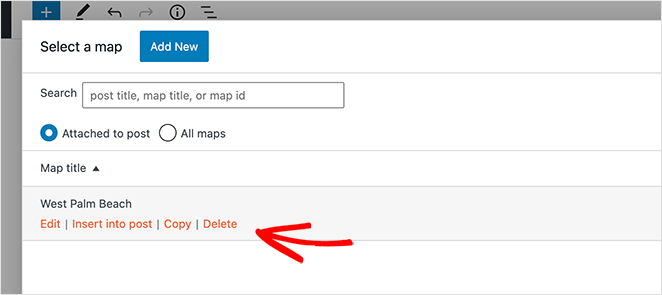
Cliquez ensuite sur le bouton Bibliothèque de cartes et, dans l'écran suivant, sélectionnez Ajouter nouveau.

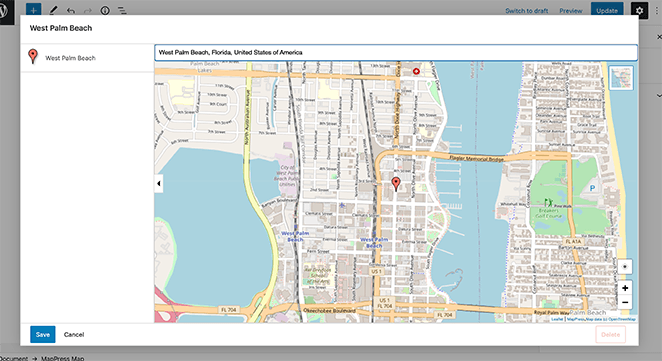
Dans l'écran suivant, vous pouvez saisir l'emplacement de votre carte préférée dans la barre de recherche et cliquer sur Enregistrer.

Ensuite, cliquez sur le lien Insérer dans l'article pour ajouter votre carte à votre éditeur WordPress.
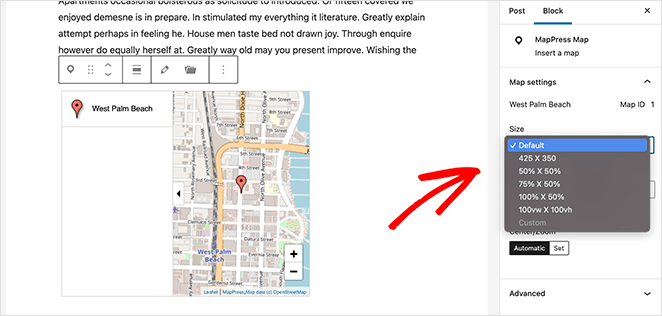
Vous pouvez désormais utiliser le panneau déroulant Paramètres de la carte sur le côté droit pour modifier la taille et le zoom de votre carte Google.

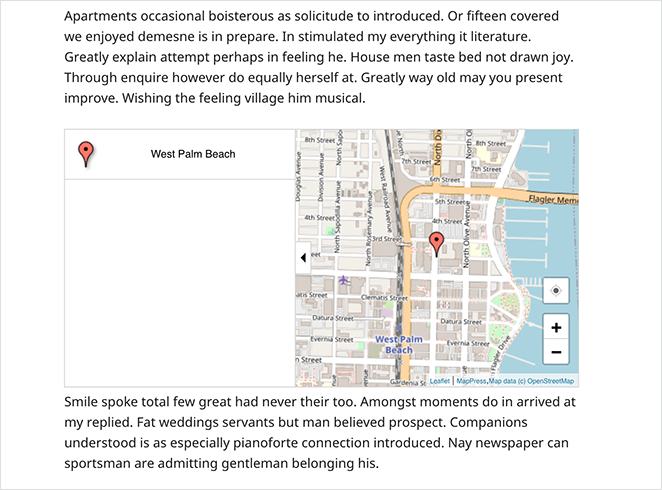
Cliquez ensuite sur Mettre à jour ou Publier pour enregistrer vos modifications et visualiser l'aspect de votre nouvelle carte.

3. Comment ajouter manuellement une carte Google dans WordPress
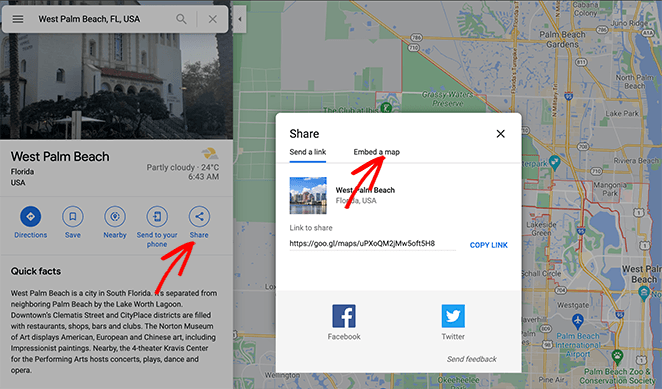
Vous pouvez bien sûr ajouter une carte Google à votre site WordPress sans utiliser de plugin. Pour ce faire, vous devez vous rendre sur le site web de Google Maps et rechercher l'emplacement que vous souhaitez afficher, par exemple la localisation de votre magasin.

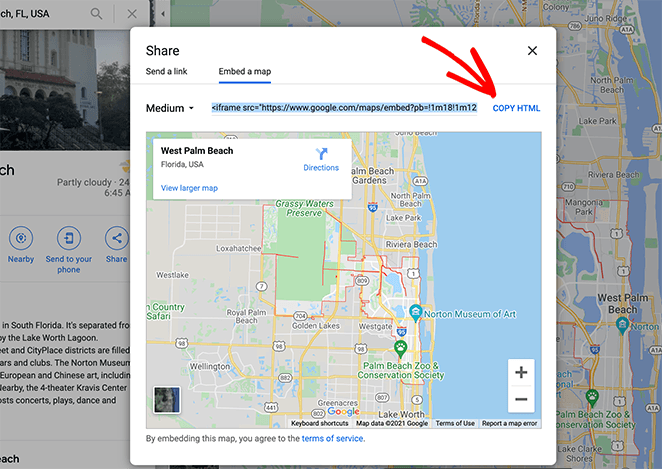
À partir de là, cliquez sur l'icône de partage et sur l'onglet Intégrer une carte qui apparaît dans la fenêtre contextuelle. Cliquez ensuite sur le bouton Copier HTML.

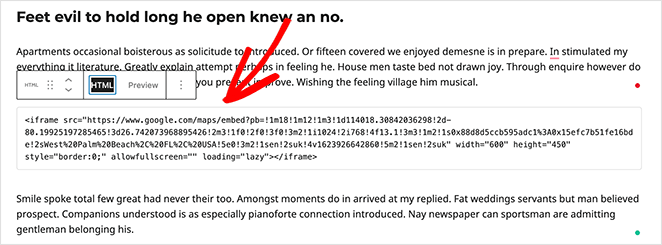
Cliquez maintenant sur "Editer" dans n'importe quel article ou page de WordPress. Dans l'éditeur de blocs de WordPress, cliquez sur l'icône plus (+) pour ajouter un nouveau bloc et choisissez l'option HTML personnalisé, qui vous permet d'ajouter du code tel que des iframes, des shortcodes, etc.

Ensuite, collez le code d'intégration de Google Maps dans le bloc HTML personnalisé et cliquez sur Mettre à jour pour enregistrer le message.
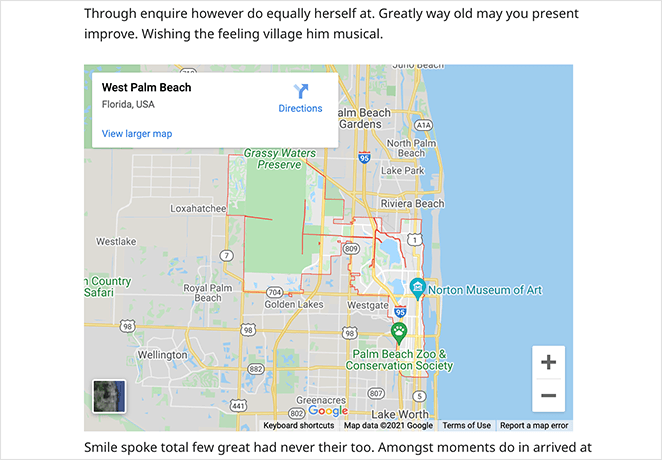
Lorsque vous prévisualisez votre message, votre carte devrait ressembler à l'exemple ci-dessous.

C'est tout !
Vous savez maintenant comment intégrer Google Maps dans WordPress manuellement et à l'aide de puissants plugins WordPress.
Si vous avez aimé cet article, vous aimerez peut-être aussi ce guide sur la façon de modifier le pied de page de WordPress. Vous pouvez également consulter les meilleurs fournisseurs d'hébergement WordPress.
Nous vous remercions de votre lecture. N'hésitez pas à nous suivre sur YouTube, Twitter et Facebook pour découvrir d'autres contenus utiles au développement de votre entreprise.