Möchten Sie eine benutzerdefinierte WooCommerce-Warenkorb-Seite erstellen?
Standardmäßig ist die WooCommerce-Warenkorb-Seite nicht für Konversionen optimiert. Wenn Sie jedoch das Layout und das Design Ihres Warenkorbs anpassen, können Sie das Benutzererlebnis verbessern und mehr Umsatz generieren.
In diesem Artikel zeigen wir Ihnen, wie Sie eine benutzerdefinierte WooCommerce-Warenkorb-Seite erstellen können, ohne eine einzige Zeile Code zu schreiben.
Warum eine benutzerdefinierte WooCommerce Warenkorb Seite bauen?
Wussten Sie, dass 7 von 10 Kunden Ihren Einkaufswagen verlassen und nie wiederkommen? Das ist wahr. Der Abbruch von Einkäufen macht jedes Jahr 4,6 Billionen Dollar an entgangenem Umsatz im E-Commerce aus.
In diesem Sinne ermöglicht Ihnen die Erstellung einer benutzerdefinierten WooCommerce-Warenkorb- und Kassenseite, mehr Umsatz zu generieren, ohne Ihren Traffic zu erhöhen. Sie halten den bestehenden Verkehr im Wesentlichen auf und bringen ihn dazu, seine Entscheidung, Ihre Website zu verlassen, zu überdenken.
Wenn Kunden Artikel in ihrem Warenkorb haben, gehen sie zur Kasse, um den Kauf abzuschließen. Ihr Einkaufswagen sollte also alles tun, damit der Verkauf zustande kommt.
Einige clevere Taktiken zur Anpassung Ihres Warenkorbs und der Kaufabwicklung können sein:
- Kostenloser Versand anbieten
- Einen Coupon oder Rabatt anwenden
- Ändern Sie die Größe der Einkaufswagensummen
- Gratis-Extras einbeziehen
- Schaltfläche "Warenkorb aktualisieren" hinzufügen
Insgesamt sollte das Hauptziel der Erstellung einer benutzerdefinierten WooCommerce-Warenkorb-Seite darin bestehen, Konversionen und Verkäufe zu verbessern.
Wie passen Sie also die WooCommerce-Warenkorbseiten an? Lassen Sie uns einsteigen und es herausfinden.
Wie man eine benutzerdefinierte WooCommerce Cart Page erstellt
Viele Leute verwenden Einkaufswagen-Plugins, um die Warenkorbseiten in WooCommerce zu optimieren. Aber wir denken, dass der einfachste Weg, Ihren Warenkorb anzupassen, mit einem Drag-and-Drop-Seitenerstellungsprogramm wie SeedProd ist.

SeedProd ist der beste WordPress Page Builder mit Unterstützung für WooCommerce-Websites. Sie können dieses Plugin verwenden, um eine benutzerdefinierte WooCommerce-Warenkorb-Seite zu erstellen, ohne Code zu schreiben.
SeedProd bietet mehr als 150 vollständig responsive Landing Page-Vorlagen, mit denen Sie schnell loslegen können. Und mit dem visuellen Editor können Sie Ihre Seite anpassen und die Änderungen in Echtzeit sehen.
Und dank der vielen Blöcke und Abschnitte können Sie Ihre Einkaufswagenseite genau so gestalten, wie Sie es wünschen, ohne einen Entwickler einstellen zu müssen.
Update: Sie können jetzt ein benutzerdefiniertes WooCommerce-Theme mit SeedProd erstellen, so dass Sie jede WooCommerce-Seite einfach ohne Code erstellen können.
Befolgen Sie daher die folgenden Schritte, um eine benutzerdefinierte WooCommerce-Warenkorb-Seite mit SeedProd zu erstellen.
Schritt 1. Installieren und Aktivieren von SeedProd
Der erste Schritt besteht darin, eine Kopie des SeedProd WordPress Landing Page Plugin herunterzuladen.
Installieren und aktivieren Sie dann das Plugin auf Ihrer WordPress-Website. Hilfe zu diesem Schritt finden Sie in dieser ausführlichen Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Es gibt eine kostenlose Version von SeedProd, die Sie verwenden können. Aber für dieses Tutorial werden wir die Elite-Version für die integrierte WooCommerce-Unterstützung, die wir brauchen, verwenden.
Nachdem Sie SeedProd auf Ihrer WordPress-Seite aktiviert haben, gehen Sie zu SeedProd " Einstellungen und geben Sie Ihren Produktlizenzschlüssel ein.

Sie finden Ihren SeedProd-Lizenzschlüssel in Ihrem Konto-Dashboard auf der SeedProd-Website.

Schritt 2. Erstellen Sie eine neue WooCommerce-Warenkorb-Seite
Nachdem Sie Ihren Lizenzschlüssel aktiviert haben, gehen Sie zu SeedProd " Seiten und klicken Sie auf die Schaltfläche "Neue Landing Page hinzufügen", um Ihre Warenkorb-Seite zu erstellen.

Von dort aus können Sie eine Vorlage für die Einkaufswagenseite auswählen, die als Rahmen für Ihr Design dienen soll.

SeedProd bietet Hunderte von mobilfreundlichen Vorlagen für verschiedene Branchen, von denen Sie viele als WooCommerce-Vorlagen verwenden können. Wenn Sie also eine Vorlage finden, die Ihnen gefällt, fahren Sie mit dem Mauszeiger darüber und klicken Sie auf das Symbol "Häkchen", um sie zu starten.
Für diese Anleitung verwenden wir die "Leere Vorlage". Mit dieser Vorlage können Sie bei Null anfangen und nur die gewünschten Abschnitte und Blöcke hinzufügen.

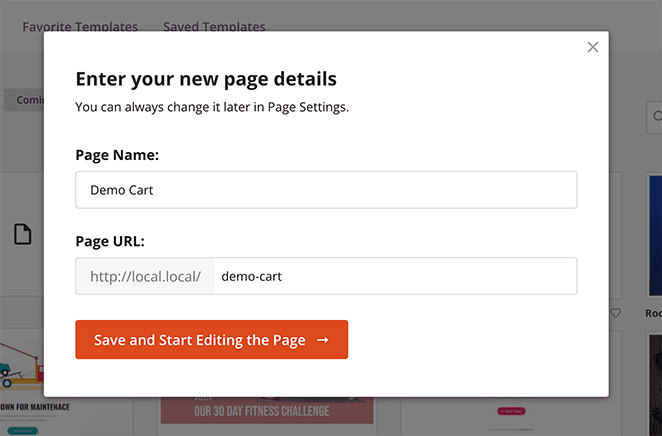
Nachdem Sie Ihre Vorlage ausgewählt haben, öffnet sich ein Pop-up-Fenster, in dem Sie einen Namen und eine URL für Ihre Seite eingeben können. Dann können Sie auf die Schaltfläche "Speichern und mit der Bearbeitung der Seite beginnen" klicken, um die Vorlage im visuellen Editor von SeedProd zu öffnen.

Schritt 3. Anpassen des Inhalts der WooCommerce-Warenkorb-Seite
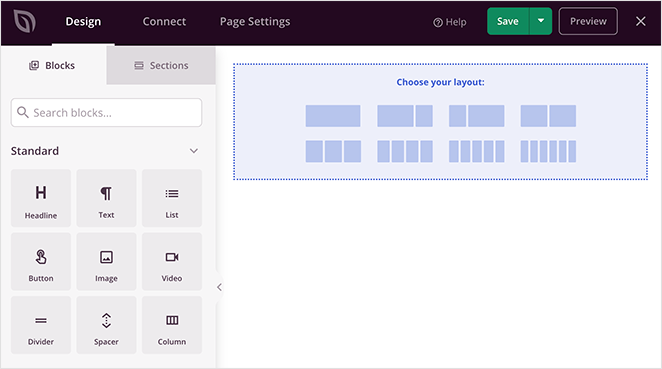
Der Drag-and-Drop-Seitenersteller von SeedProd verfügt über ein ausgeprägtes 2-Spalten-Layout, das die Bedienung erleichtert:
- Auf der linken Seite befinden sich Blöcke und Abschnitte, mit denen Sie Ihr Design anpassen können
- Auf der rechten Seite sehen Sie eine Live-Vorschau Ihrer Seite
Das Hinzufügen von Inhalten zu Ihrer Einkaufswagenseite ist so einfach wie das Ziehen eines Blocks von der linken Seite in Ihre Vorschau auf der rechten Seite.

Sehen wir uns einige der wichtigsten Elemente an, die Sie auf Ihrer WooCommerce-Warenkorb-Seite einfügen können.
Hinzufügen eines Logos
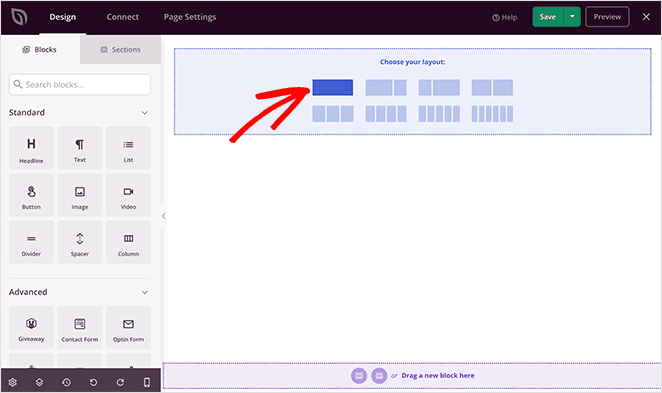
Um Ihrer Einkaufswagenseite ein Logo hinzuzufügen, wählen Sie ein Abschnittslayout, das Ihre Seitenelemente aufnimmt, z. B. den Standardabschnitt.

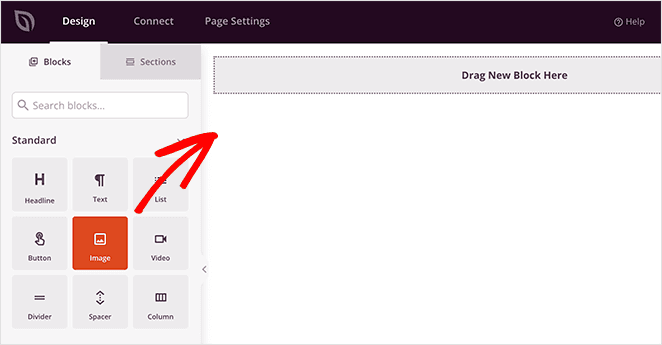
Wählen Sie dann den Block "Bild" und ziehen Sie ihn in den neuen Abschnitt auf der rechten Seite.

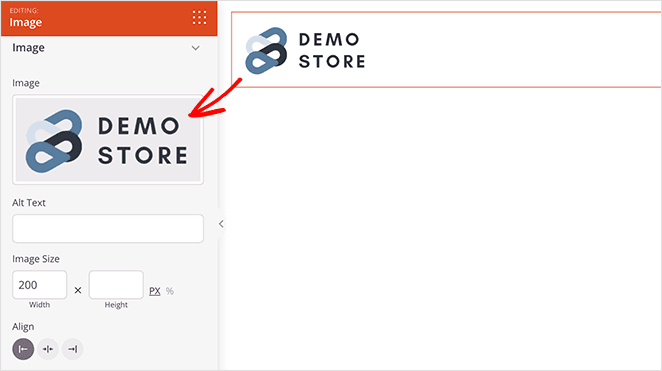
Wenn Sie auf den Bildblock klicken, öffnet sich das Panel für die Inhaltseinstellungen, wo Sie ein Logo von Ihrem Computer oder aus der WordPress-Mediathek hochladen können.
Von dort aus können Sie einen Link zurück zu Ihrer Homepage hinzufügen, die Größe Ihres Logos ändern und die Ausrichtung anpassen.

Hinzufügen eines WooCommerce-Wagens
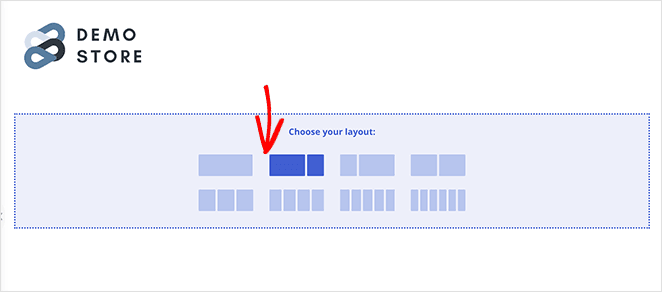
Fügen wir nun Ihren WooCommerce-Einkaufswagen in das Design ein. Fügen Sie dazu einen neuen Abschnitt zu Ihrem Entwurf hinzu und wählen Sie das Layout der Inhaltsseitenleiste.

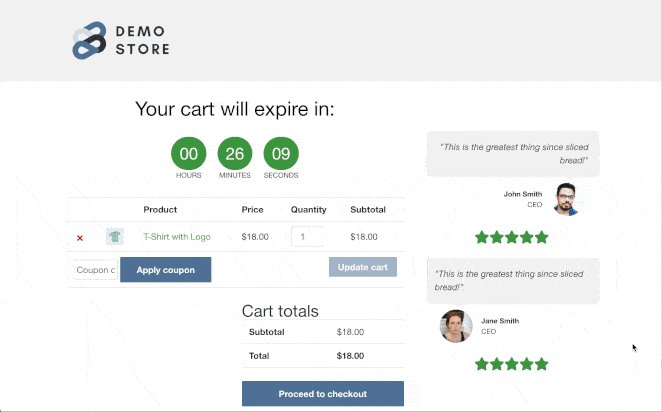
Bei diesem Layout können Sie Ihren Einkaufswagen in der größeren Spalte unterbringen und haben in der kleineren Spalte Platz für Bewertungen, Zeugnisse und andere wichtige Informationen.
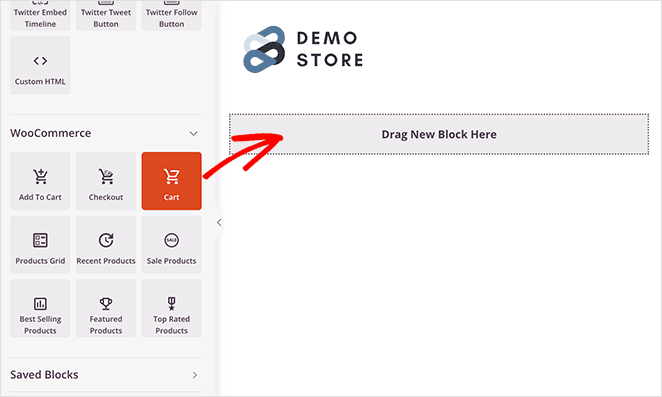
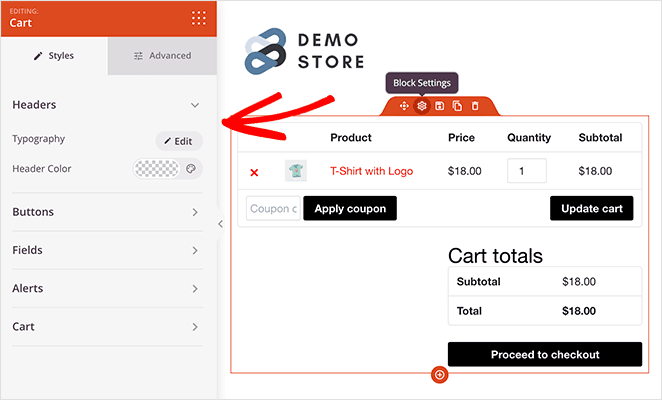
Um Ihren WooCommerce-Warenkorb zu der Seite hinzuzufügen, scrollen Sie nach unten zum Abschnitt WooCommerce-Blöcke und ziehen Sie den Block "Warenkorb" auf Ihren neuen Abschnitt.

Wenn Sie auf das Symbol für die Einkaufswageneinstellungen klicken, wird ein Panel mit Einstellungen zur Anpassung von Farbe, Schriftart und Größe angezeigt:
- Kopfzeilen
- Buttons
- Felder
- Alarmierung
- Wagen
Wir haben zum Beispiel die Farben der Schaltflächen geändert, um sie besser an das Branding und das Logo unseres Geschäfts anzupassen.

Hinzufügen von Bewertungen und Erfahrungsberichten
Erinnern Sie sich an die zweite Spalte? In diesem Leitfaden werden wir diese Spalte verwenden, um Kundenstimmen und Sternebewertungen zu präsentieren.
Solche sozialen Beweise können Kunden, die kurz vor dem Kauf stehen, ermutigen, den Kauf abzuschließen. Schließlich sind positive Bewertungen von echten Kunden viel überzeugender, als das Wort einer Marke für sich selbst zu nehmen.
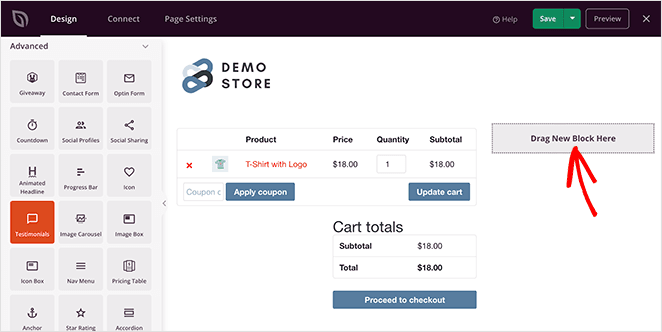
Um Ihrer WooCommerce-Warenkorb-Seite Testimonials hinzuzufügen, suchen Sie den Block Testimonials unter der Überschrift "Erweiterte Blöcke" und ziehen Sie ihn in Ihre schmale Spalte auf der rechten Seite.

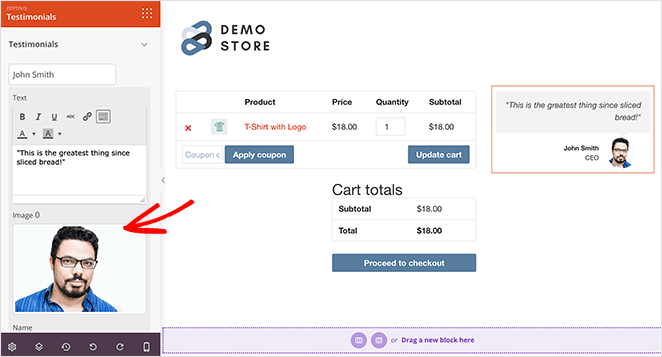
Und wie bei allen Blöcken von SeedProd können Sie durch Anklicken die Einstellungen für die Anpassung Ihrer Zeugnisinhalte aufrufen. Sie können zum Beispiel ein benutzerdefiniertes Kopfbild und den Kundennamen hinzufügen, die Ausrichtung ändern und sogar mehrere Bewertungen in einem Zeugniskarussell hinzufügen.

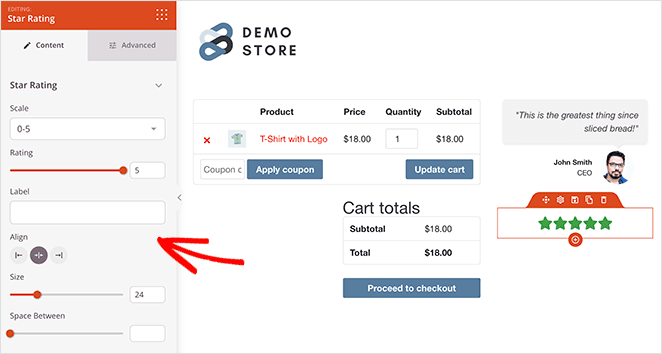
Um Ihre Bewertungen noch überzeugender zu machen, können Sie den Block "Sternebewertung" unter das Karussell mit den Erfahrungsberichten ziehen.

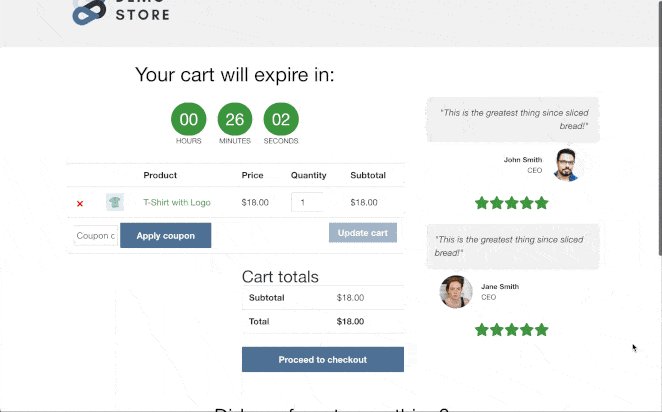
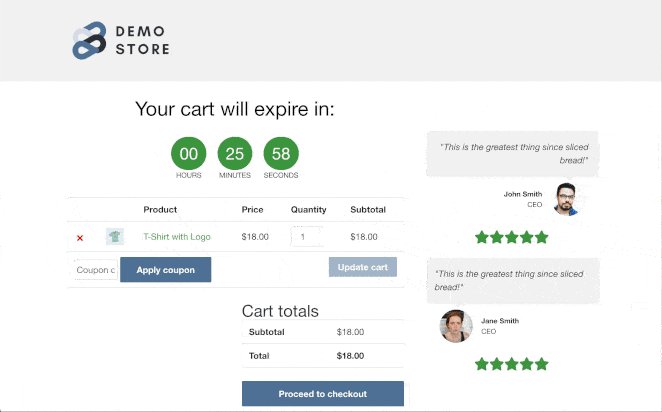
Hinzufügen von Knappheit und Dringlichkeit
Eine der besten Methoden, um potenzielle Kunden zur WooCommerce-Kasse zu bringen, besteht darin, ein Gefühl der Dringlichkeit zu schaffen. Wenn Kunden also nicht sofort handeln, können sie ein spannendes Angebot verpassen.
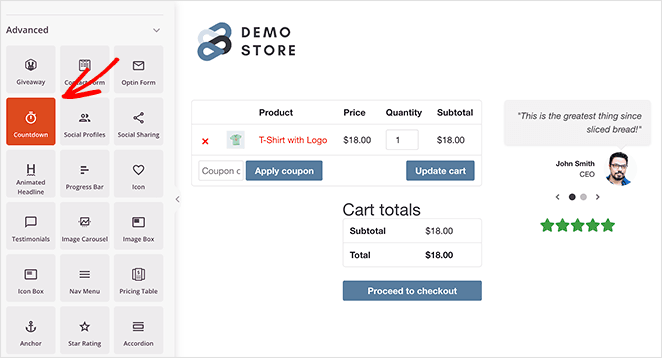
Der einfachste Weg, Ihre WooCommerce-Warenkorb-Seite mit Knappheit zu versehen, ist ein Knappheits-Timer oder eine Countdown-Uhr. Und SeedProd hat diese Option eingebaut.
Wählen Sie einfach den Block "Countdown-Timer" aus dem Abschnitt "Erweiterte Blöcke" und ziehen Sie ihn an den Anfang Ihres Warenkorbs. Wählen Sie dann die Option "Besucher-Timer", damit der Timer für jeden Besucher aktualisiert wird.

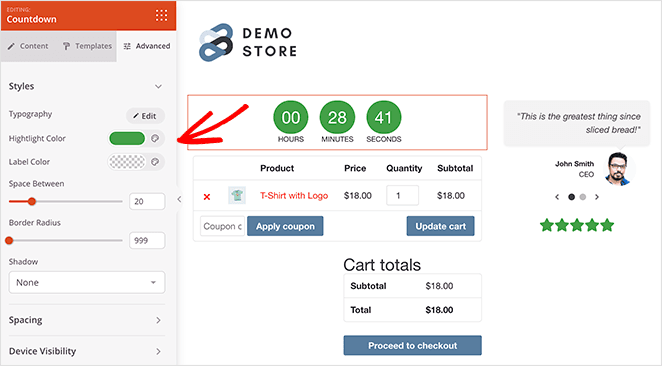
Auf der Registerkarte Erweiterte Einstellungen können Sie dann die Farben an den Rest Ihres Warenkorbs anpassen.

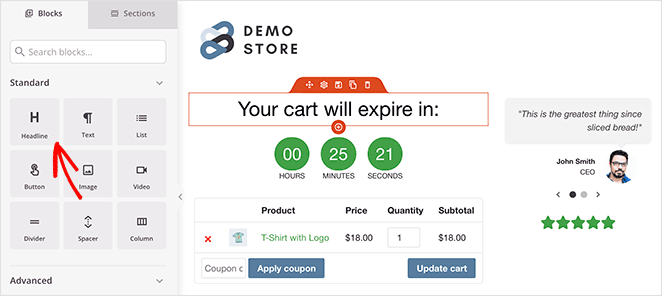
Fügen wir nun eine Überschrift hinzu, die den Kunden mitteilt, dass sie eine bestimmte Zeit haben, bis ihr Warenkorb abläuft. Ziehen Sie dazu über den Block "Überschrift" und geben Sie Ihren Text ein.

Cross-Selling von WooCommerce-Produkten
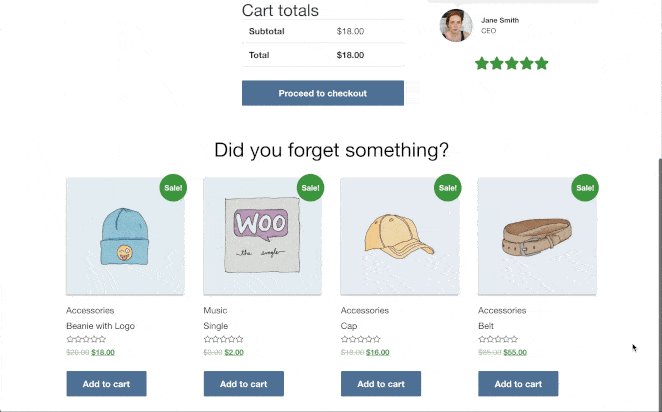
Ihre WooCommerce-Warenkorbseite ist ein hervorragender Ort, um andere Produkte oder Dienstleistungen zu bewerben und zu empfehlen. Auf diese Weise können Sie Kunden vor dem Auschecken mit relevanten Produkten, die ihnen gefallen könnten, ansprechen.
Und die gute Nachricht ist, dass SeedProd mehrere verschiedene Produktraster anbietet, mit denen Sie Produkte auf jeder Seite präsentieren können. Sie finden diese, indem Sie zum Abschnitt "WooCommerce"-Blöcke gehen und eine Auswahl treffen:
- Neueste Produkte
- Verkauf Produkte
- Meistverkaufte Produkte
- Ausgewählte Produkte
- Am besten bewertete Produkte
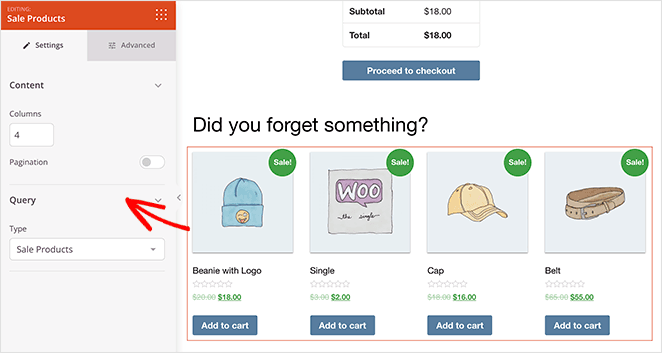
So können Sie beispielsweise den Block "Sale Products" direkt unter Ihren WooCommerce-Warenkorb ziehen und ihn dort hinzufügen. Auf diese Weise haben die Kunden die Möglichkeit, die Produkte in ihren Warenkorb zu legen, bevor sie zur Kasse gehen.

Schritt 4. Veröffentlichen Sie Ihre benutzerdefinierte WooCommerce-Warenkorb-Seite
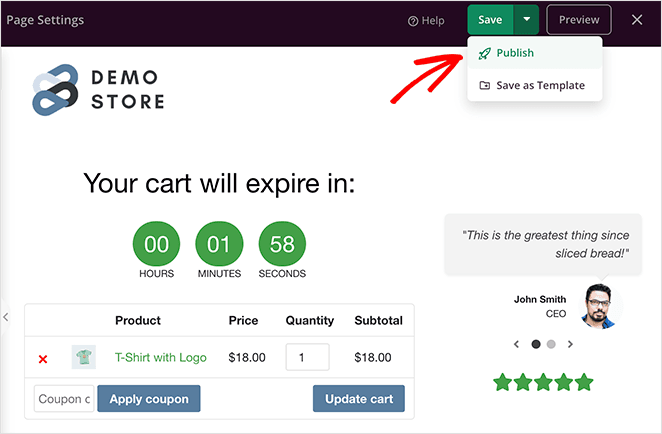
Nachdem Sie Änderungen an Ihrer Einkaufswagenseite vorgenommen haben, ist es an der Zeit, sie zu veröffentlichen und in Ihrem WooCommerce-Shop zu aktivieren. Klicken Sie dazu auf den Dropdown-Pfeil neben der grünen Schaltfläche Speichern und wählen Sie Veröffentlichen.

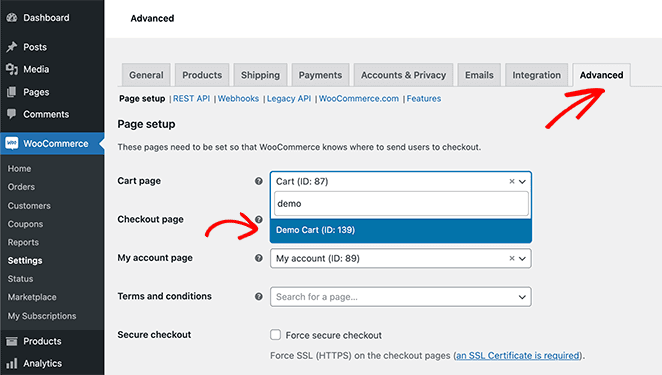
Die letzte Aufgabe besteht dann darin, die URL Ihres Warenkorbs in den Einstellungen des WooCommerce-Plugins anzupassen. Navigieren Sie also zu WooCommerce " Einstellungen und klicken Sie auf die Registerkarte Erweitert.

Wählen Sie dann neben der Überschrift "Warenkorbseite" die neue Warenkorbseite aus, die Sie mit SeedProd erstellt haben. Vergessen Sie nicht, auf die Schaltfläche " Änderungen speichern " am unteren Rand des Bildschirms zu klicken.
Wenn Kunden jetzt auf Ihrer Website auf den Link "Warenkorb anzeigen" klicken, sehen sie Ihre neue benutzerdefinierte WooCommerce-Warenkorb-Seite.

Da haben Sie es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, eine benutzerdefinierte WooCommerce-Warenkorb-Seite zu erstellen, ohne Code zu schreiben. Wenn Sie Ihre WooCommerce Warenkorb Konvertierungen verfolgen möchten, finden Sie in unserem Beitrag über die Einrichtung von WooCommerce Conversion Tracking und diese Anleitung, wie WooCommerce Ansicht Warenkorb nicht funktioniert zu beheben.
Vielen Dank für die Lektüre. Wenn Ihnen dieser Artikel gefallen hat, folgen Sie uns bitte auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Ausbau Ihres Unternehmens zu erhalten.