カスタムWooCommerceカートページを作成したいですか?
デフォルトでは、WooCommerceのカートページはコンバージョンのために最適化されていません。 しかし、カートのレイアウトやデザインをカスタマイズすれば、ユーザーエクスペリエンスを向上させ、より多くの売上を生み出すことができます。
この記事では、コードを1行も書かずにWooCommerceのカスタムカートページを作成する方法を紹介します。
なぜカスタムWooCommerceカートページを作るのか?
10人中7人の顧客がショッピングカートを放棄し、二度と戻ってこないことをご存知ですか?本当です。ショッピングカートの放棄は、毎年4兆6,000億ドルものeコマース収益の損失を もたらしています。
その点を考慮し、WooCommerceのカートとチェックアウトページをカスタムすることで、トラフィックを増やすことなく、より多くの売上を生み出すことができます。あなたは本質的に、既存のトラフィックを足止めし、あなたのウェブサイトから退出する決定を再考させているのです。
さらに、買い物客が商品をカートに入れると、購入を完了するためにチェックアウトに進みます。そのため、ショッピングカートはその販売を実現するために可能な限りのことをしなければなりません。
カートとチェックアウトのフローをカスタマイズする賢い方法には、次のようなものがある:
- 送料無料
- クーポンまたは割引の適用
- カート合計のサイズを変更する
- 無料エクストラを含む
- カート更新ボタンの追加
全体として、WooCommerceのカスタムカートページを作成する主な目的は、コンバージョンと売上を向上させることです。
では、どのようにWooCommerceのカートページをカスタマイズするのでしょうか?さっそく試してみましょう。
カスタムWooCommerceカートページの作成方法
多くの人がWooCommerceのカートページを最適化するためにショッピングカートプラグインを使用しています。しかし、カートをカスタマイズする最も簡単な方法は、SeedProdのようなドラッグアンドドロップページビルダーを使用することだと考えています。

SeedProdはWooCommerceウェブサイトをサポートする最高のWordPressページビルダーです。このプラグインを使用すると、コードを記述することなく、カスタムWooCommerceカートページを作成することができます。
SeedProdは150以上の完全レスポンシブなランディングページテンプレートを提供しており、すぐに使い始めることができます。また、ビジュアルエディタにより、ページをカスタマイズし、変更をリアルタイムで確認することができます。
さらに、たくさんのブロックやセクションがあるので、開発者を雇うことなく、カートページを思い通りに仕上げることができます。
更新:SeedProdでカスタムWooCommerceテーマを作成できるようになり、コードなしで簡単にWooCommerceページを作成できるようになりました。
それを念頭に置いて、SeedProdでカスタムWooCommerceカートページを作成するには、以下の手順に従ってください。
ステップ1.SeedProdのインストールとアクティベート
最初のステップは、SeedProdWordPressランディングページプラグインをダウンロードすることです。
次に、WordPressウェブサイトにプラグインをインストールし、有効化します。このステップについては、WordPressプラグインのインストールに関する詳細ガイドをご覧ください。
注: SeedProdには無料版もあります。しかし、このチュートリアルでは、必要なWooCommerceサポートを内蔵したEliteバージョンを使用します。
WordPressサイトでSeedProdを有効化した後、SeedProd " 設定に進み、製品のライセンスキーを入力します。

SeedProdライセンスキーは、SeedProdウェブサイトのアカウントダッシュボードで確認できます。

ステップ 2.新しいWooCommerceカートページを作成する
ライセンスキーを有効化した後、SeedProd " Pagesに行き、'Add New Landing Page'ボタンをクリックしてカートページを作成します。

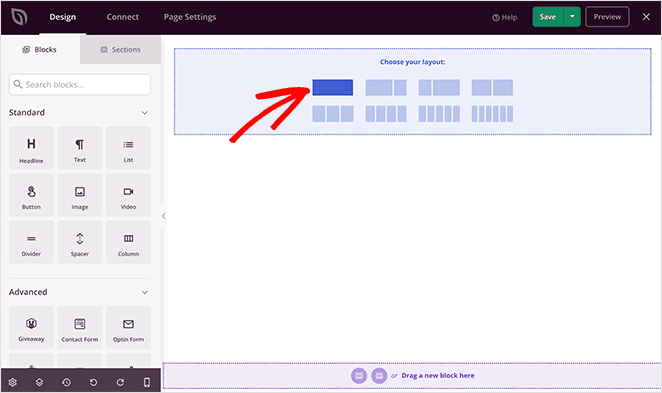
そこから、デザインのフレームワークとして使用するカートページテンプレートを選択することができます。

SeedProdでは、様々な業種向けのモバイルフレンドリーなテンプレートを数百種類提供しており、その多くはWooCommerceテンプレートとして使用することができます。気に入ったテンプレートが見つかったら、カーソルを合わせて「チェックマーク」アイコンをクリックしてください。
このガイドでは、「ブランク・テンプレート」を使用します。このテンプレートでは、ゼロから始めて、必要なセクションとブロックだけを追加することができます。

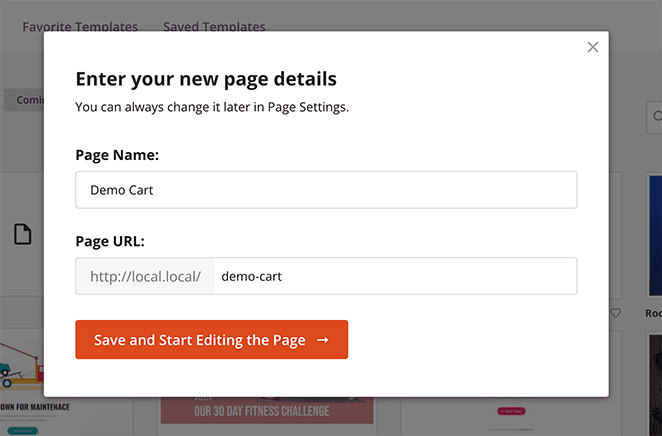
テンプレートを選択すると、ページに名前とURLを追加するためのポップアップが開きます。その後、「保存してページの編集を開始する」ボタンをクリックすると、SeedProdのビジュアルエディタでテンプレートを開くことができます。

ステップ 3.WooCommerceカートページのコンテンツをカスタマイズする
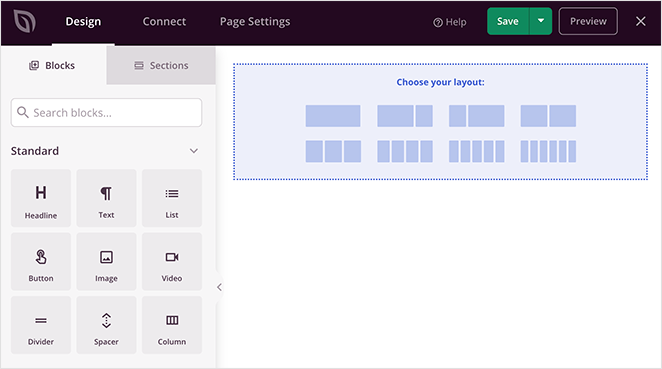
SeedProdのドラッグアンドドロップページビルダーは、使いやすい2カラムレイアウトが特徴です:
- 左側には、デザインをカスタマイズするためのブロックとセクションがあります。
- 右側は、あなたのページのライブプレビューです。
カートページにコンテンツを追加するには、左側のブロックを右側のプレビューにドラッグするだけです。

WooCommerceのカートページに含めることができる必須要素のいくつかを見てみましょう。
ロゴの追加
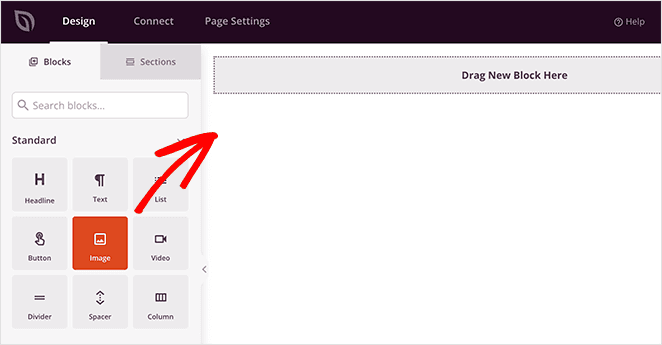
カートページにロゴを追加するには、標準セクションなど、ページ要素を配置するセクションレイアウトを選択します。

次に、「画像」ブロックを選択し、右側の新しいセクションにドラッグします。

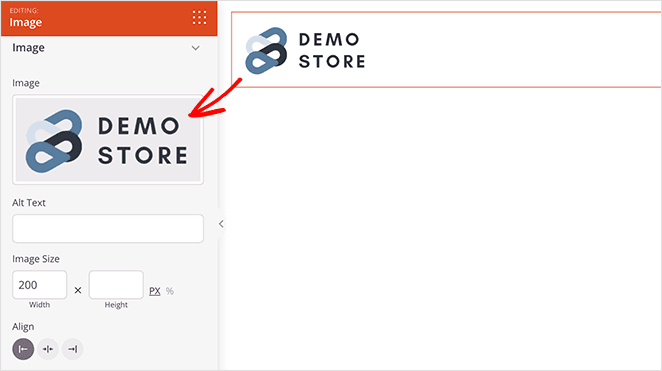
画像ブロックをクリックすると、コンテンツ設定パネルが開き、パソコンやWordPressのメディアライブラリからロゴをアップロードできます。
そこから、ホームページへのリンクを追加したり、ロゴのサイズを変更したり、配置を変えたりすることができる。

WooCommerceカートの追加
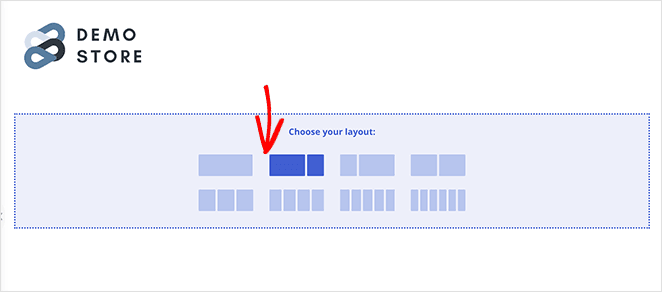
それでは、WooCommerceショッピングカートをデザインに追加しましょう。そのためには、デザインに新しいセクションを追加し、コンテンツサイドバーレイアウトを選択します。

このレイアウトでは、大きなカラムにカートを追加し、小さなカラムにレビューやお客様の声、その他の重要な情報を掲載するスペースを残すことができます。
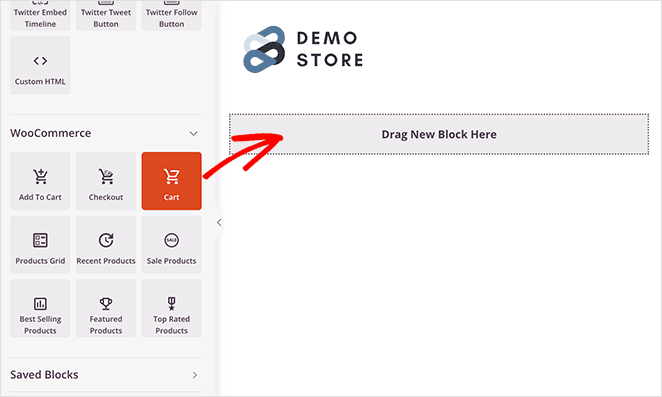
WooCommerceカートをページに追加するには、WooCommerceブロックセクションまでスクロールダウンし、新しいセクションに'カート'ブロックをドラッグします。

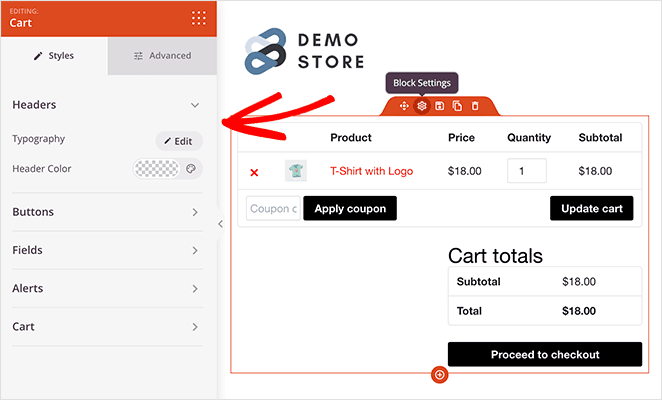
カート設定のアイコンをクリックすると、色、フォント、サイズのカスタマイズ設定パネルが表示されます:
- ヘッダー
- ボタン
- フィールド
- アラート
- カート
例えば、ボタンの色を変えて、お店のブランディングやロゴに合わせました。

レビューとお客様の声の追加
2番目の列を覚えていますか?このガイドでは、その列を使って顧客の声と星の評価を紹介します。
このような社会的証明は、チェックアウト寸前の買い物客に販売を完了するよう促すことができる。結局のところ、実際の顧客からの好意的なレビューは、ブランドの言葉を鵜呑みにするよりもはるかに説得力がある。
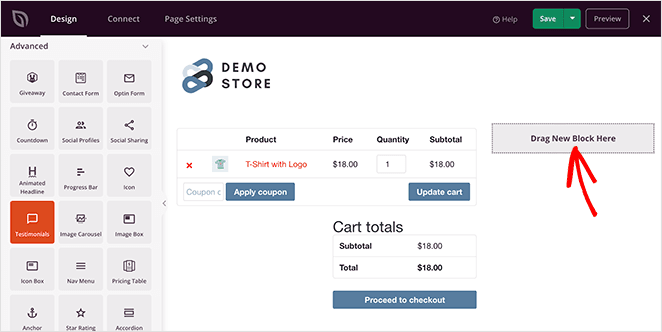
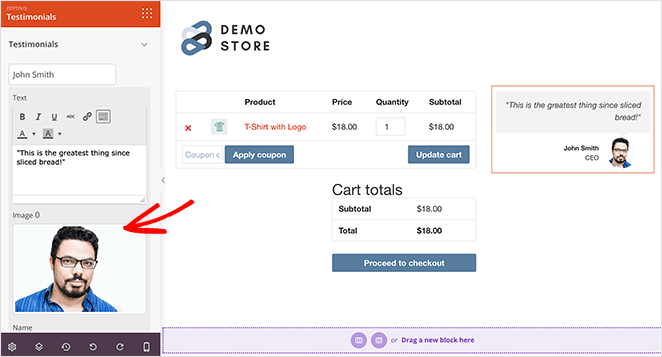
WooCommerceのカートページにお客様の声を追加するには、「詳細」ブロックの見出しの下にある「お客様の声」ブロックを見つけ、右側の狭い列にドラッグします。

SeedProdの他のブロックと同様に、このブロックをクリックすると、お客様の声コンテンツをカスタマイズするための設定が表示されます。例えば、カスタムヘッドショットや顧客名を追加したり、配置を変更したり、複数のレビューをテスティモニアルカルーセルに追加することもできます。

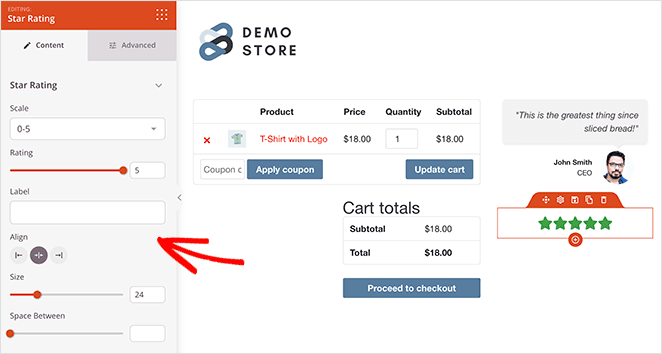
レビューをさらに説得力のあるものにするには、星評価ブロックをドラッグして、お客様の声のカルーセルの下に配置します。

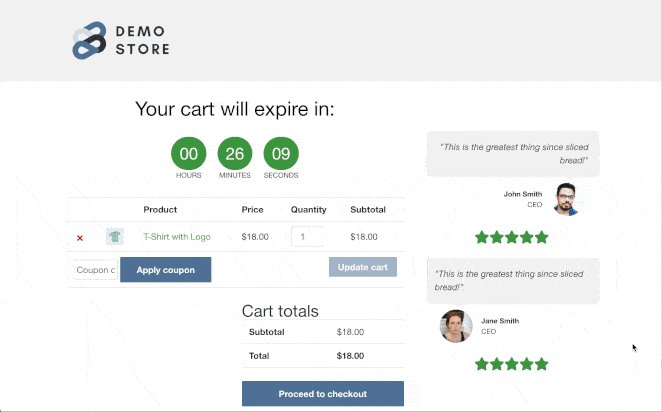
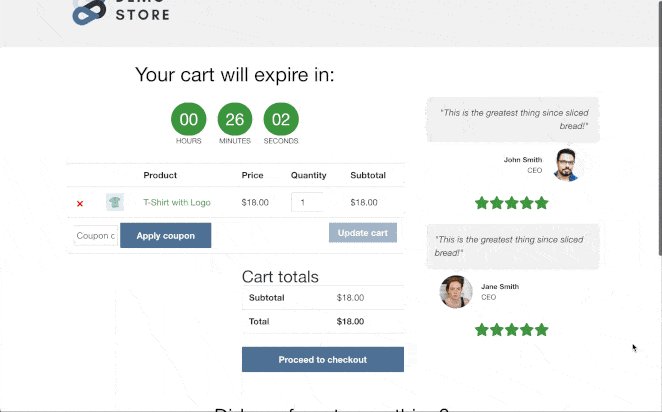
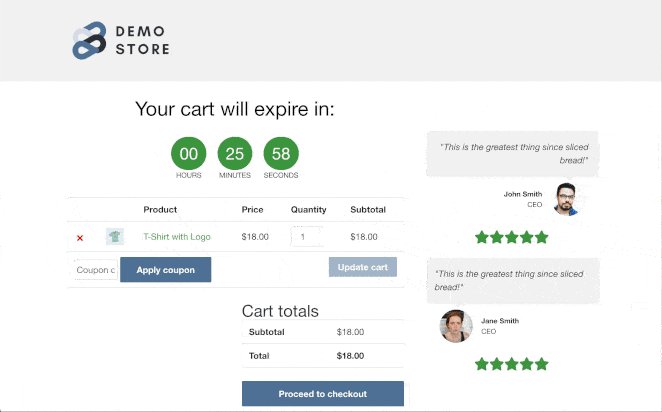
希少性と緊急性を加える
見込み客をWooCommerceのチェックアウトに誘導する最良の方法の一つは、緊急感を与えることです。もし買い物客が今すぐ行動を起こさなければ、エキサイティングな取引を逃してしまう可能性があります。
WooCommerceのカートページに希少性を追加する最も簡単な方法は、希少性タイマーまたはカウントダウン時計です。そして、SeedProdにはそのオプションが組み込まれています。
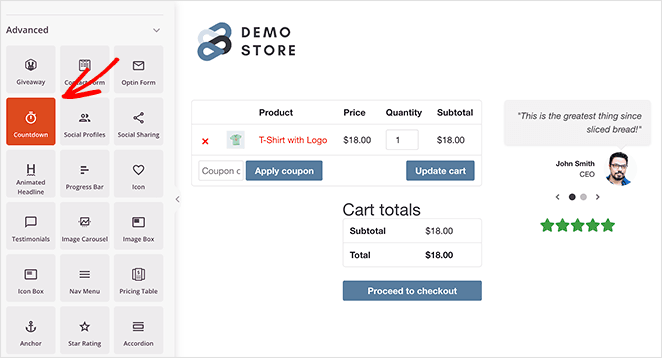
詳細'ブロックセクションから'カウントダウンタイマー'ブロックを選択し、カートの一番上にドラッグするだけです。次に、'訪問者タイマー'オプションを選択し、訪問者ごとにタイマーが更新されるようにします。

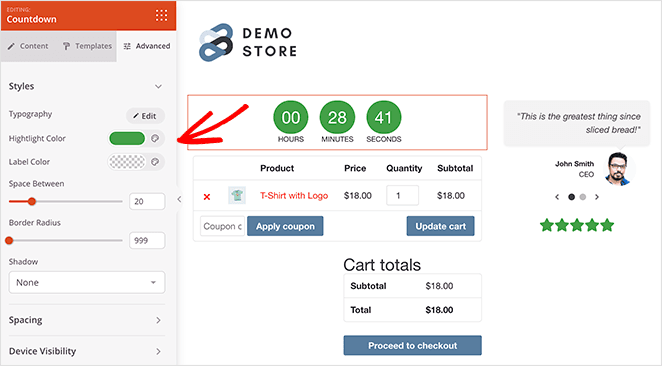
その後、詳細設定タブで、カートの他の部分に合わせて色をカスタマイズすることができます。

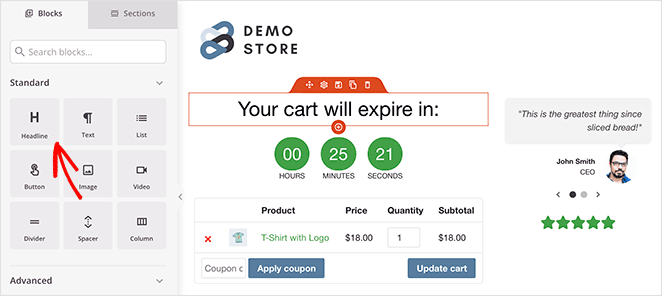
それでは、カートの有効期限を知らせる見出しを追加しましょう。これを行うには、「見出し」ブロックの上にドラッグし、テキストを入力します。

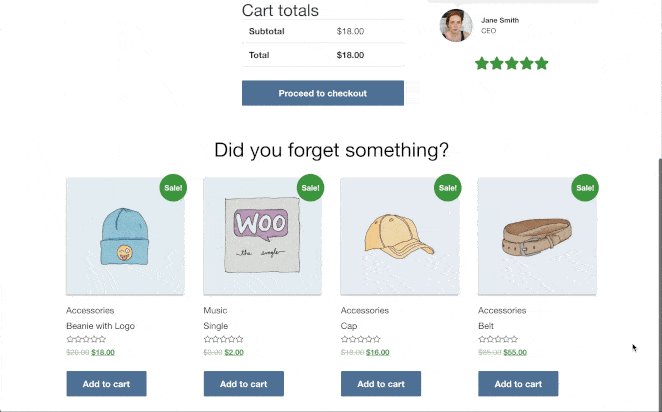
WooCommerce商品のクロスセリング
WooCommerceのカートページは、他の商品やサービスを宣伝したり推薦したりするのに最適な場所です。そうすることで、チェックアウト前の買い物客に、彼らが好きそうな関連商品をアピールすることができます。
SeedProdは、どのページにも商品を展示できるように、いくつかの異なる商品グリッドを提供しています。WooCommerce'ブロックのセクションに行き、以下の中から選ぶことができます:
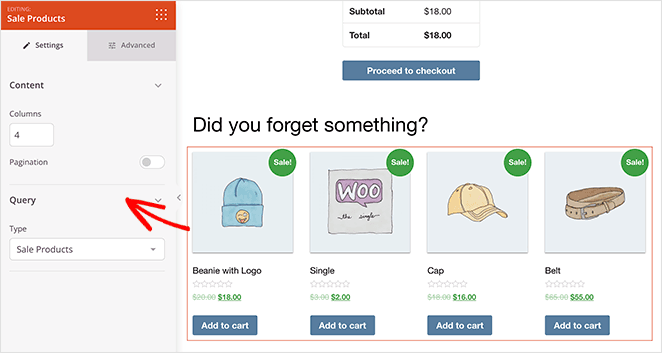
例えば、「セール商品」ブロックをドラッグして、WooCommerceのカートの下に追加することができます。そうすることで、買い物客はチェックアウトする前にカートに追加することができます。

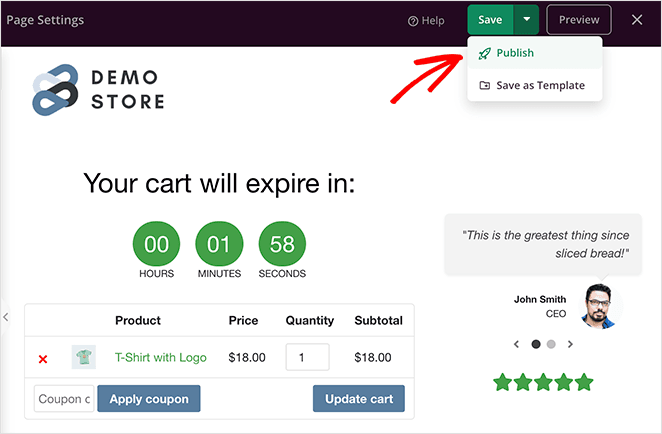
ステップ 4.カスタムWooCommerceカートページを公開する
カートページに変更を加えたら、WooCommerceストアで公開しましょう。これを行うには、緑色の保存ボタンの隣にあるドロップダウンの矢印をクリックし、公開を選択します。

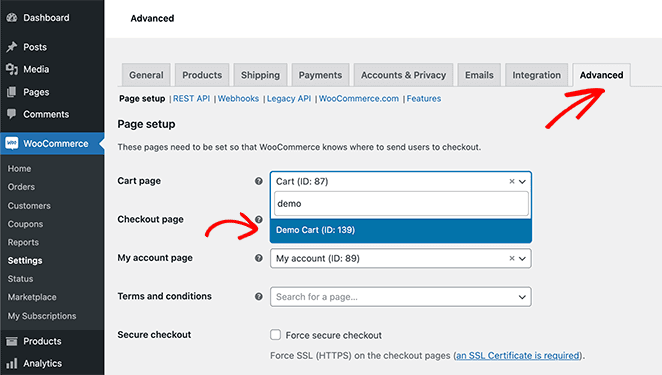
そして最後の作業は、WooCommerceプラグインの設定でカートURLを調整することです。WooCommerce " Settingsに移動し、Advancedタブをクリックします。

次に、「カートページ」の見出しの横にある、SeedProdで作成した新しいカートページを選択します。画面下部の「変更を保存」ボタンを忘れずにクリックしてください。
これで、買い物客があなたのウェブサイトで「カートを見る」リンクをクリックすると、新しいカスタムWooCommerceカートページが表示されます。

そうだ!
この記事がコードを書かずにカスタムWooCommerceカートページを作成するのにお役に立てれば幸いです。WooCommerceのカートコンバージョンを追跡したい場合は、WooCommerceのコンバージョントラッキングの設定に関する記事と、 WooCommerceのカートが表示されない場合の修正方法をご覧ください。
お読みいただきありがとうございました。この記事が気に入ったら、YouTube、Twitter、Facebookで、あなたのビジネスを成長させるために役立つコンテンツをもっとご覧ください。