I’ve run into the “WooCommerce view cart not working” issue more than once while building online stores, and it’s incredibly frustrating. When shoppers can’t see their cart, they often give up and leave your site. That means lost sales and missed opportunities.
This guide will walk you through the most common causes and show you how to fix the problem step-by-step, so your customers can check out without a hitch.
In diesem Leitfaden:
- 1. Bestätigen Sie, dass die Artikel dem Warenkorb hinzugefügt wurden.
- 2. Produkte auf fehlende Details prüfen
- 3. Aktualisieren Sie WooCommerce auf die neueste Version
- 4. Deaktivieren/Reaktivieren von WordPress-Plugins
- 5. Ändern Sie Ihr WooCommerce-Theme
- 6. Prüfen Sie die Einstellungen Ihrer WooCommerce-Warenkorb-Seite
- 7. Ihre Permalinks zurücksetzen
- 8. Caching Plugin-Daten löschen
- 9. Prüfung auf Anpassungs-/Codefehler
- 10. Kontaktieren Sie Ihren Hoster bei serverseitigen Problemen
- More Ways to Customize WooCommerce
Wie WooCommerce View Cart nicht funktioniert zu beheben
These steps will help you fix WooCommerce cart issues that prevent customers from completing their purchase.
1. Bestätigen Sie, dass die Artikel dem Warenkorb hinzugefügt wurden.
Der erste Schritt zur Lösung des Problems "Warenkorb anzeigen funktioniert nicht" besteht darin, zu prüfen, ob die Artikel korrekt in den Warenkorb gelegt werden. Dies scheint einfach zu sein, aber das Problem des leeren Warenkorbs wird oft übersehen.
WooCommerce erstellt automatisch eine eigene Seite für den Warenkorb, auf der die vom Kunden ausgewählten Artikel angezeigt werden. Wenn jedoch ein Problem auftritt, funktioniert die Schaltfläche "Warenkorb anzeigen" möglicherweise nicht, weil sie technisch gesehen leer ist.
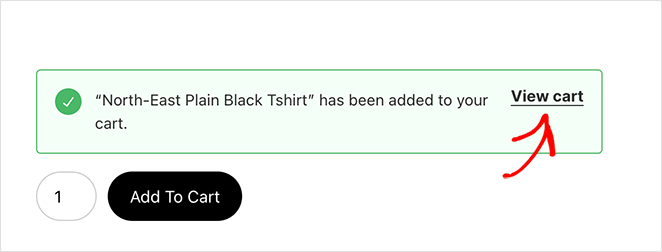
Um dies zu überprüfen, besuchen Sie Ihre WooCommerce-Website als Kunde und legen Sie einen Artikel in den Warenkorb. Klicken Sie dann auf die Schaltfläche oder den Link "Warenkorb anzeigen".

Wenn sich der Artikel im Einkaufswagen befindet, gibt es in diesem Stadium möglicherweise kein Problem.
2. Produkte auf fehlende Details prüfen
Sometimes the view cart button not showing is a symptom of missing product information that prevents WooCommerce from generating the cart link. This could be a missing product category, price, or SKU (Stock Keeping Unit).
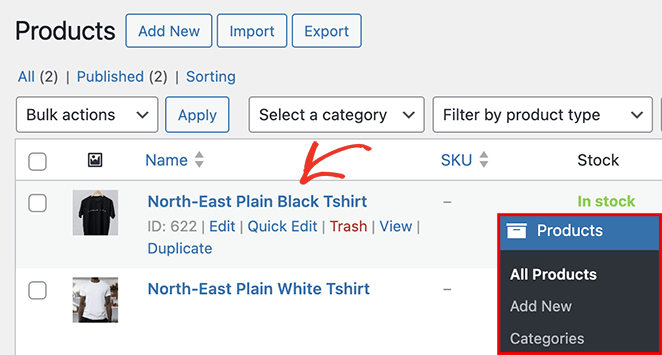
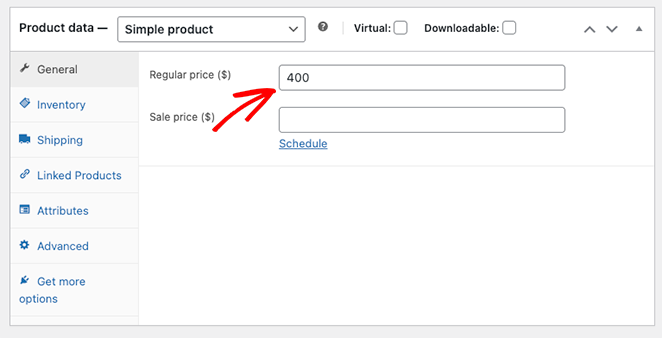
Um dies zu überprüfen, gehen Sie in Ihrem WordPress-Dashboard auf Produkte " Alle Produkte und klicken Sie auf einen Produkttitel, um den Editor zu öffnen.

Überprüfen Sie auf diesem Bildschirm, ob alle erforderlichen Felder ausgefüllt sind, einschließlich:
- Name des Produkts
- Beschreibung des Produkts
- Produktkategorie
- Produktbild
- Regulärer Preis und Verkaufspreis
- SKU

Wenn Sie feststellen, dass Angaben fehlen, füllen Sie diese aus und klicken Sie auf "Aktualisieren" in der oberen rechten Ecke Ihres Bildschirms.
Sobald Sie die fehlenden Angaben für alle Ihre Produkte eingegeben haben, versuchen Sie erneut zu prüfen, ob die Option "Warenkorb anzeigen" in Ihrem WooCommerce-Shop funktioniert.
3. Aktualisieren Sie WooCommerce auf die neueste Version
Eine mögliche Lösung für das Problem mit dem nicht funktionierenden WooCommerce-Warenkorb besteht darin, sicherzustellen, dass Ihr WooCommerce-Plugin auf dem neuesten Stand ist. Veraltete Versionen könnten die Ursache für Ihre Probleme sein, also überprüfen Sie Ihre.
Die Entwickler veröffentlichen häufig Updates, um Fehler zu beheben und Verbesserungen vorzunehmen. Wenn Sie eine alte Version von WooCommerce verwenden, kann es sein, dass Sie ein Problem haben, das in neueren Versionen bereits behoben wurde.
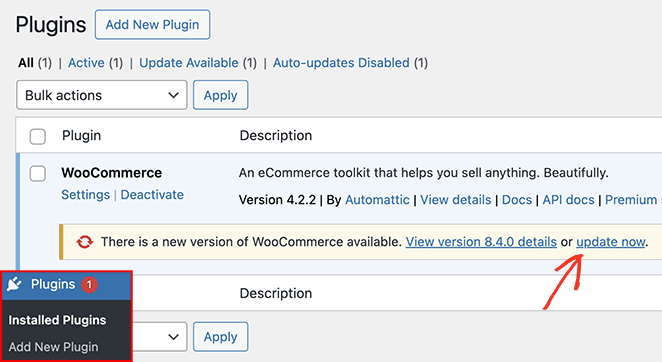
Um zu überprüfen, ob Ihr WooCommerce-Plugin auf dem neuesten Stand ist, klicken Sie in Ihrer WordPress-Verwaltung auf Plugins " Installierte Plugins und suchen Sie nach dem WooCommerce-Plugin.

Wenn ein Update verfügbar ist, sollten Sie einen Link mit der Aufschrift "Jetzt aktualisieren" sehen. Klicken Sie darauf, um die neueste WooCommerce-Version zu installieren.
4. Deaktivieren/Reaktivieren von WordPress-Plugins
WordPress-Plugins auf Ihrer Website können manchmal Kompatibilitätsprobleme mit dem WooCommerce-Plugin verursachen. Um Plugin-Konflikte festzustellen, führen Sie einen einfachen Test durch, indem Sie Ihre Plugins nacheinander deaktivieren.
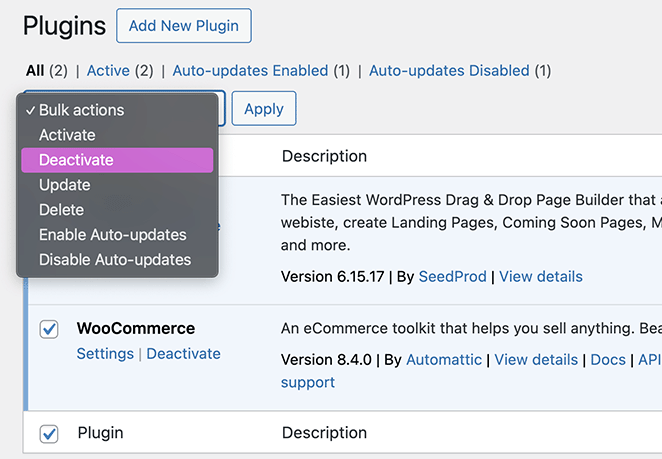
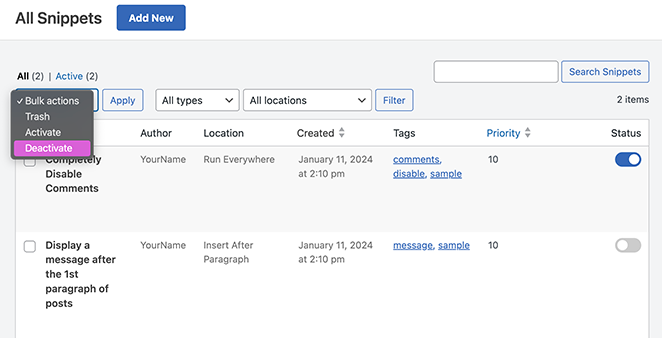
Navigieren Sie zu Plugins " Installierte Plugins und klicken Sie auf das Kontrollkästchen für jedes Plugin. Wählen Sie dann die Option "Deaktivieren" unter dem Dropdown-Menü "Massenaktionen" und klicken Sie auf Übernehmen.

Prüfen Sie nach der Deaktivierung Ihrer Plugins, ob die Schaltfläche "Warenkorb anzeigen" funktioniert. Wenn die Schaltfläche funktioniert, reaktivieren Sie jedes Plugin einzeln, bis Sie dasjenige gefunden haben, das das Problem verursacht.
5. Ändern Sie Ihr WooCommerce-Theme
Konflikte mit WooCommerce-Themes können auch dazu führen, dass die Schaltfläche "Warenkorb anzeigen" nicht funktioniert. Nicht alle WordPress-Themes und -Vorlagen spielen gut zusammen, und WooCommerce ist da keine Ausnahme.
Um zu prüfen, ob Ihr Theme Probleme verursacht, wechseln Sie zu einem Standard-WordPress-Theme oder zu Storefront, dem offiziellen WooCommerce-Theme.

Versuchen Sie nach dem Wechsel des Themes, Ihren WooCommerce-Warenkorb erneut anzuzeigen. Wenn das Problem behoben ist, ist es klar, dass Ihr Theme den Konflikt verursacht hat.
In diesem Fall müssen Sie Ihr Theme aktualisieren oder den Entwickler des Themes kontaktieren, um ihn über das Problem zu informieren.
Eine andere Möglichkeit, dieses Problem zu lösen, besteht darin, ein eigenes WordPress-Theme zu erstellen.
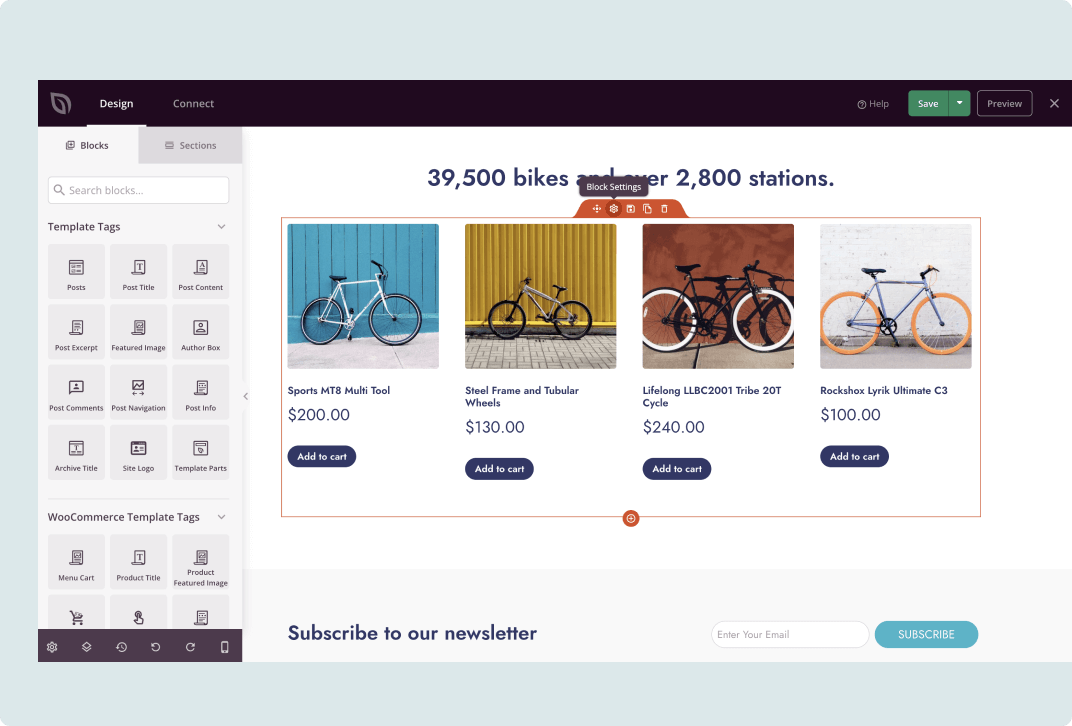
Bei SeedProd bieten wir WooCommerce-Unterstützung für alle Elite-Pläne, mit vorgefertigten WooCommerce-Themen, die Sie mit unserem Drag-and-Drop-Builder anpassen können.

Sie enthalten alles für eCommerce-Shop-Besitzer, einschließlich einer benutzerdefinierten WooCommerce-Kassenseite, Shop-Seite, WooCommerce Add-to-cart-Schaltflächen und Archivseiten.
6. Prüfen Sie die Einstellungen Ihrer WooCommerce-Warenkorb-Seite
Selbst ein kleiner Fehler in den Einstellungen Ihrer Warenkorbseite kann zu Problemen mit Ihrem Online-Shop führen. Wenn auf Ihrer Website keine spezielle Warenkorb-Seite vorhanden ist oder Ihre Einstellungen nicht korrekt sind, werden Sie wahrscheinlich Probleme mit der Schaltfläche "Warenkorb anzeigen" haben.
If no page is set, visitors may land on a 404 or experience a WooCommerce cart page error when trying to view their cart.
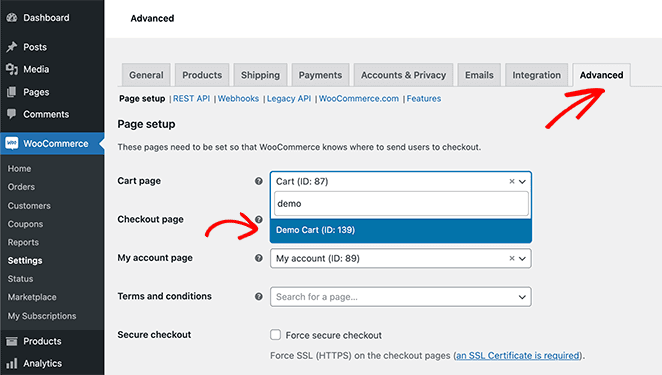
Um die Einstellungen Ihrer Einkaufswagen-Seite zu überprüfen, gehen Sie in Ihrem WordPress-Administrationsmenü auf WooCommerce " Einstellungen und klicken Sie auf die Registerkarte "Erweitert".
Hier sehen Sie verschiedene Seiteneinstellungen, darunter auch "Warenkorb-Seite". Klicken Sie auf das Dropdown-Menü, um sicherzustellen, dass die Einkaufswagenseite Ihrer Website ausgewählt ist.

Wenn Sie keine spezielle Warenkorb-Seite haben, müssen Sie eine erstellen.
Gehen Sie dazu auf Seiten " Neu hinzufügen und nennen Sie sie 'Warenkorb'. Alternativ können Sie diese Anleitung befolgen, um eine benutzerdefinierte Einkaufswagenseite mit SeedProd zu erstellen.
Kehren Sie dann zur Seite mit den WooCommerce-Einstellungen zurück und wählen Sie Ihre neue Seite aus dem Dropdown-Menü aus.
Speichern Sie schließlich die Änderungen und prüfen Sie, ob die Schaltfläche "Warenkorb anzeigen" funktioniert.
7. Ihre Permalinks zurücksetzen
Permalinks are crucial as they define the online address of your pages and posts. If your WooCommerce cart is not updating after adding items, it may be due to a caching issue or permalink conflict.
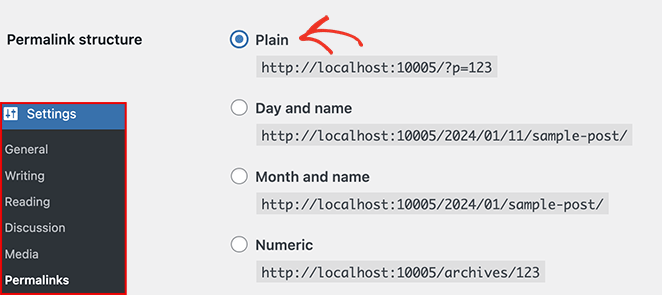
Um sie zurückzusetzen, gehen Sie in Ihrem WordPress-Dashboard zu Einstellungen " Permalinks. Scrollen Sie auf der Registerkarte "Permalinks-Einstellungen" nach unten und klicken Sie auf die Option "Einfach".

Klicken Sie nun auf die Schaltfläche "Änderungen speichern" unten auf der Seite.
Nach dem Speichern können Sie zu den vorherigen Permalink-Einstellungen zurückkehren, indem Sie die ursprünglichen Optionen erneut auswählen und erneut auf "Änderungen speichern" klicken.
8. Caching Plugin-Daten löschen
Eine weitere Ursache dafür, dass der WooCommerce-Warenkorb nicht funktioniert, könnte das Caching Ihrer Website sein.
Caching hilft, Ihre WordPress-Website zu beschleun igen, indem es Kopien Ihrer Seiten speichert und sie Ihren Besuchern zur Verfügung stellt. Manchmal kann dies zu Inkonsistenzen zwischen der Cache- und der Live-Version Ihrer Website führen.
Eine Lösung zur Bekämpfung dieses Problems besteht darin, den Cache Ihrer Website zu löschen.
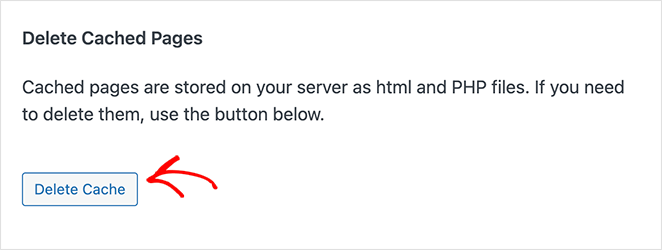
Suchen Sie auf der Seite "Installierte Plugins" in WordPress Ihr Caching-Plugin. Klicken Sie dann in den Plugin-Einstellungen auf die Option "Cache löschen".

Je nach dem von Ihnen verwendeten Plugin kann die Option auch "Cache löschen" oder "Cache leeren" lauten.
Wenn Sie Ihren Cache leeren, kann das Problem sofort behoben werden, indem Sie den Nutzern eine saubere, aktualisierte Version Ihrer Website anbieten.
9. Prüfung auf Anpassungs-/Codefehler
Manchmal liegt die Ursache dafür, dass die Schaltfläche "Warenkorb anzeigen" nicht funktioniert, an benutzerdefinierten Codeschnipseln und Shortcodes. Wenn Sie Ihr WooCommerce-Theme geändert oder benutzerdefinierte Funktionen zu Ihrer functions.php-Datei hinzugefügt haben, können die Änderungen mit Ihrem Warenkorb in Konflikt geraten.
Um diese Probleme zu beheben, suchen Sie nach benutzerdefinierten Code-Snippets auf Ihrer WordPress-Website. Sichern Sie dann Ihre Website und entfernen Sie die Snippets nacheinander.
Nachdem Sie alle Snippets entfernt haben, prüfen Sie, ob die Schaltfläche "Warenkorb anzeigen" funktioniert. Wenn ja, haben Sie den Übeltäter gefunden.
Wenn Sie einen problematischen Code finden, sollten Sie einen professionellen Entwickler mit der Prüfung und Behebung des Problems beauftragen. Wenn Sie das Problem ohne das nötige Fachwissen selbst beheben, kann das mehr schaden als nützen.
Alternativ können Sie mit einem Code-Snippets-Plugin wie WPCode Code zu Ihrer Website hinzufügen. Damit können Sie die Snippets einzeln ein- und ausschalten, was die Fehlersuche erleichtert.

10. Kontaktieren Sie Ihren Hoster bei serverseitigen Problemen
Wenn Sie die vorangegangenen Schritte ausprobiert haben und das Problem mit dem WooCommerce-Warenkorb nicht funktioniert, liegt es möglicherweise am Server. In diesem Fall ist es an der Zeit, Ihren Hosting-Anbieter einzuschalten.
Serverengpässe oder Probleme mit Ihrem Website-Hosting-Unternehmen können zu Unterbrechungen bei WooCommerce und der Leistung Ihrer Website führen.
Wenden Sie sich an Ihren Hosting-Service-Provider und schildern Sie ihm Ihr Problem so genau wie möglich. Dies hilft ihnen, das Problem zu beheben und die perfekte Lösung zu finden.
Einige spezifische Dinge sind zu erwähnen:
- Die genaue Fehlermeldung, die Sie sehen, wenn überhaupt.
- Als das Problem begann.
- Die Schritte zur Fehlerbehebung, die Sie bereits unternommen haben.
- Wenn das Problem konstant oder intermittierend auftritt.
Die meisten Webhoster verfügen über einen starken Kundensupport, der mit Ihnen zusammenarbeitet, um das Problem zu lösen.
Wenn sie Ihnen jedoch nicht weiterhelfen können, sollten Sie einen anderen Hoster in Betracht ziehen, der eine bessere WooCommerce-Kompatibilität und Unterstützung bietet. Hier sind einige der von uns empfohlenen WordPress-Hosting-Anbieter.
More Ways to Customize WooCommerce
Fixing the view cart not working error is just one of the many ways to tweak your store. For more WooCommerce customizations, please see the following guides:
- How to Customize the WooCommerce Additional Information Tab
- Wie man den View Cart Button in WooCommerce hinzufügt
- Wie man den Titel der Shop-Seite in WooCommerce ändert
- Wie man eine beeindruckende Produktbildgalerie in WooCommerce erstellt
- Wie man Stern-Bewertung zu WooCommerce Produkt-Seiten hinzufügen
- How to Display Related Products in WooCommerce
- Anzeige von Produktkategorien und Tags in WooCommerce
- Wie man Produktbeschreibungen in WooCommerce erhält und anzeigt
- How to Display Featured Products in WooCommerce
- How to Hide Out of Stock Products in WooCommerce
FAQs über WooCommerce View Cart Not Working
Hier sind einige häufige Fragen und ihre Antworten in Bezug auf die WooCommerce Ansicht Warenkorb nicht funktioniert Problem.
Warum fehlt die Schaltfläche "Weiter zur Kasse" in meinem Warenkorb?
Eine fehlende Schaltfläche "Weiter zur Kasse" kann durch fehlende Zahlungsgateways verursacht werden. Stellen Sie sicher, dass mindestens ein Zahlungsgateway aktiv und in Ihren WooCommerce-Einstellungen korrekt konfiguriert ist.
Wenn der Versand erforderlich, aber nicht konfiguriert ist, ist die Schaltfläche "Zur Kasse gehen" möglicherweise nicht verfügbar. Außerdem kann die Schaltfläche "Zur Kasse gehen" ausgeblendet sein, wenn Sie einen Mindestbestellwert festgelegt haben und der Wert des Warenkorbs unter diesem Schwellenwert liegt.
Warum erhalte ich eine leere Seite, wenn ich versuche, meinen Einkaufswagen aufzurufen?
Wenn Sie beim Anzeigen des Warenkorbs eine leere Seite sehen, versuchen Sie, die Seite zu aktualisieren oder einen anderen Webbrowser zu verwenden. Bestimmte Erweiterungen können ebenfalls Webseiten stören. Versuchen Sie daher, sie zu deaktivieren, um zu sehen, ob das Problem dadurch behoben wird.
Was soll ich tun, wenn ich alles versucht habe, mein Einkaufswagen aber immer noch nicht funktioniert?
Bitten Sie das WooCommerce-Supportforum um Hilfe oder lesen Sie die WooCommerce-Dokumentation, wenn das Problem mit dem Einkaufswagen ungelöst bleibt. Sie können eine umfassendere Fehlersuche anbieten und sogar mögliche Fehler in Ihrer Installation beheben.
Nächste Frage: Wie behebe ich den Abbruch eines Einkaufswagens?
Probleme mit dem WooCommerce-Warenkorb, der nicht funktioniert, können unter anderem Probleme mit Ihren Weiterleitungen, Javascript und Zahlungsgateways verursachen.
Dies kann dazu führen, dass die Kunden Ihren Online-Shop komplett verlassen. Lesen Sie unseren Leitfaden, um zu erfahren , wie Sie den Abbruch von Einkäufen verhindern können.
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.