For a long time, I let WooCommerce handle related products on its own. I’d set up a few upsells or cross-sells and moved on. But I started noticing how often customers left without exploring anything else, especially when the suggestions didn’t match what they were really looking for.
I began testing different ways to display related products. I moved them higher on the page, added them to the cart, and used SeedProd to design layouts that actually made sense. Those small changes led to more clicks and bigger orders.
In this guide, I’ll show you how to display WooCommerce related products using both the built-in tools and a drag-and-drop visual builder, based on what’s worked best for me.
Quick Summary: How to Show Related Products in WooCommerce
- Set up linked products in WooCommerce
Use the default product editor to add upsells and cross-sells to individual items. - Display related products without using a plugin
Let WooCommerce automatically show suggestions based on product categories and tags. - Customize related product layouts with SeedProd
Use a drag-and-drop builder to control where and how related items appear across your store. - Add product recommendations to your cart or checkout page
Encourage last-minute purchases right before checkout using SeedProd blocks. - Show upsell offers on single product pages
Swap out WooCommerce’s defaults with a cleaner, higher-converting layout.
| Merkmal | Default WooCommerce | SeedProd Builder |
|---|---|---|
| Setup Difficulty | Moderate (product-by-product) | Easy (drag and drop) |
| Design Control | Begrenzt | Full visual control |
| Placement Options | Product page only | Product, cart, or anywhere |
| Custom Layouts | Not supported | Fully customizable |
| Upsells & Cross-Sells | Ja | Ja |
| Mobile Vorschau | Nein | Ja |
| Plugin Required? | Nein | Yes (SeedProd) |
Sehen wir uns also an, wie man verwandte Produkte in WooCommerce anzeigt.
How to Set Up Related Products in WooCommerce (No Plugin Needed)
Wenn Sie Ihr WooCommerce-Theme nicht ändern oder ein Plugin für verwandte Produkte zu Ihrer Website hinzufügen möchten, können Ladenbesitzer verwandte Produkte mit den Standardeinstellungen von WooCommerce anzeigen.
Diese Methode bietet zwar nicht viele Anpassungsmöglichkeiten, aber eine einfache Möglichkeit für Upselling und Cross-Selling, um den durchschnittlichen Bestellwert der Verkäufe im Geschäft zu erhöhen.
Step 1. Add Linked Products in the WooCommerce Editor
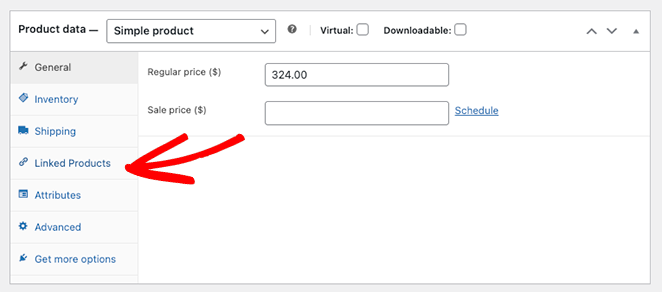
Gehen Sie zunächst in Ihrer WordPress-Verwaltung auf Produkte " Alle Produkte und bearbeiten Sie ein beliebiges WooCommerce-Produkt. Scrollen Sie in den Produktoptionen nach unten zum Abschnitt "Produktdaten" und suchen Sie die Registerkarte " Verknüpfte Produkte ".

Step 2. Choose Upsells and Cross-Sells for Each Product
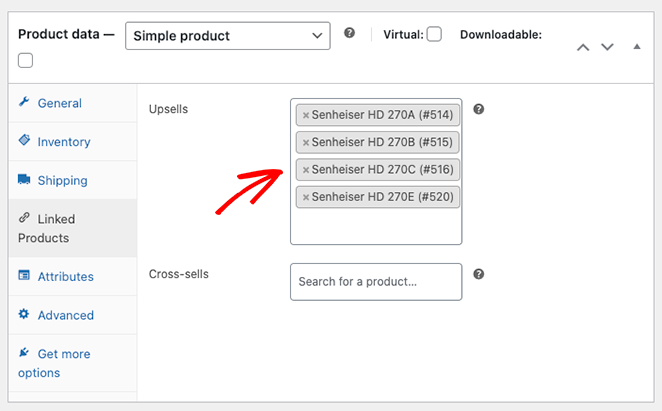
Der Abschnitt Verknüpfte Produkte hat 2 verschiedene Optionen: Upsells und Cross-Sells.
Denken Sie daran: Upsells sind Artikel, die dem ursprünglichen Produkt ähnlich sind, aber einen höheren Preis haben. Cross-Sells sind ähnliche Produkte, die der Kunde zusätzlich zum Hauptprodukt kaufen möchte.
Geben Sie die Produktnamen in das Feld ein, das Sie verwenden möchten, und klicken Sie auf die richtigen Einträge, wenn sie erscheinen.

Step 3. Preview Related Products on the Product Page
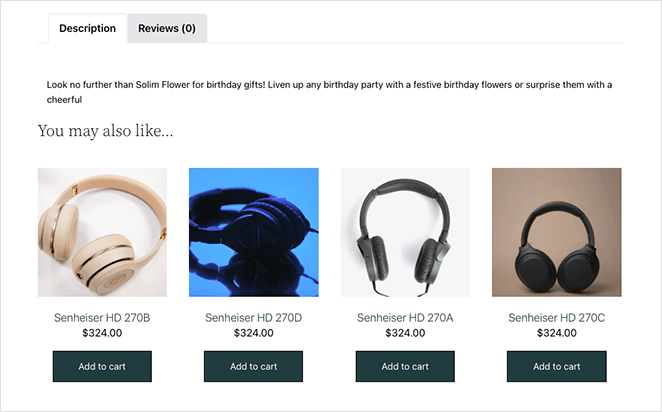
After adding cross-sells or upsells to your WooCommerce products, scroll up the page and click the Preview Changes button.
Sie sehen die verwandten Produkte unter Ihrer aktuellen Produktbeschreibung.

How to Customize WooCommerce Related Products With SeedProd
Sehen wir uns nun an, wie man mit SeedProd benutzerdefinierte verwandte Produktempfehlungen anzeigen kann.

SeedProd one of the best drag-and-drop website and page builder for WordPress. It lets you create and customize any part of your WordPress site visually and without code.
Sie können SeedProd auch verwenden, um Ihren WooCommerce-Shop anzupassen. Mit vollständigen WooCommerce-Websitevorlagen und leistungsstarken WordPress-Blöcken können Sie Ihren Online-Shop an Ihre spezifischen Designanforderungen anpassen, ohne einen Entwickler zu beauftragen.
Sie können zum Beispiel benutzerdefinierte Produktkategorieseiten erstellen, Beschreibungen von Produktmerkmalen konfigurieren und sogar ein Warenkorbmenü zur Navigation Ihres Shops hinzufügen.
Mit dieser Methode wird Ihr aktuelles WooCommerce-Theme durch ein benutzerdefiniertes Design ersetzt.
Sie benötigen keinen Code, keine Shortcodes, keine Child-Themes, keine Add-ons und keine empfohlenen Produkt-Plugins. Sie müssen nicht einmal Ihre functions.php-Datei bearbeiten. Stattdessen können Sie alles visuell und ohne viel Aufwand anpassen.
Folgen Sie also den nachstehenden Schritten, um mit dem Theme Builder von SeedProd ganz einfach neue empfohlene Produkte zu WooCommerce hinzuzufügen.
Step 1. Install and Activate SeedProd With WooCommerce Support
Um mit dieser Methode zu beginnen, müssen Sie die Elite-Version von SeedProd erwerben.
Es kommt mit voller WooCommerce-Unterstützung und allen Blöcken und Abschnitten, die Sie benötigen, um Produkte in Ihrem Shop anzupassen, Cross-Selling und Upselling zu betreiben.
Nachdem Sie Ihren Plan ausgewählt und Ihr Konto erstellt haben, gehen Sie auf die Registerkarte Downloads Ihres SeedProd-Kontos und laden Sie das Plugin herunter.

Kopieren Sie dabei Ihren Produktlizenzschlüssel, da Sie diesen in Kürze benötigen werden.
Gehen Sie nun zu Ihrer WordPress-Website und laden Sie die SeedProd .zip-Datei in Ihren Shop hoch. Wenn Sie dabei Hilfe benötigen, können Sie diese Anweisungen zur Installation und Aktivierung eines WordPress-Plugins befolgen.
Sobald das Plugin aktiv ist, navigieren Sie zu SeedProd " Einstellungen und fügen Sie den Lizenzschlüssel, den Sie soeben kopiert haben, in das entsprechende Feld ein.

Klicken Sie auf die Schaltfläche " Schlüssel überprüfen ", und schon können Sie mit der Anpassung Ihrer WooCommerce-Website beginnen.
Step 2. Choose a WooCommerce Template Kit in SeedProd
Gehen Sie als Nächstes in Ihrem WordPress-Dashboard zu SeedProd " Theme Builder . Hier können Sie jeden Teil Ihres WooCommerce-Themas anpassen, aber zuerst müssen Sie eine Vorlage auswählen.

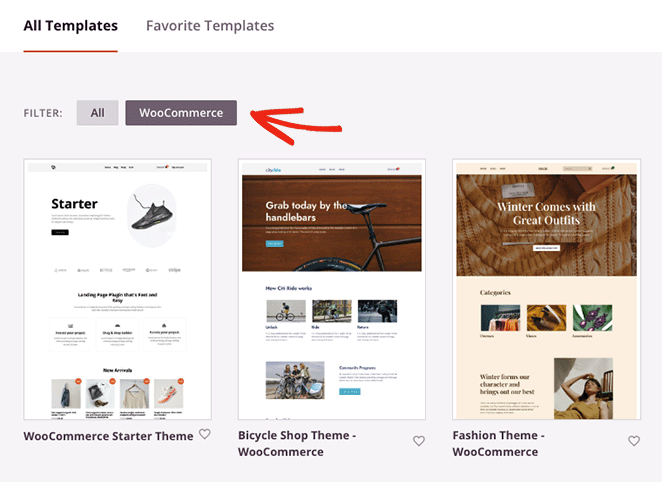
Um eine Vorlage auszuwählen, klicken Sie auf die Schaltfläche Themes.
Sie können auch den WooCommerce-Filter auswählen, um nur WooCommerce-Vorlagen-Kits anzuzeigen.

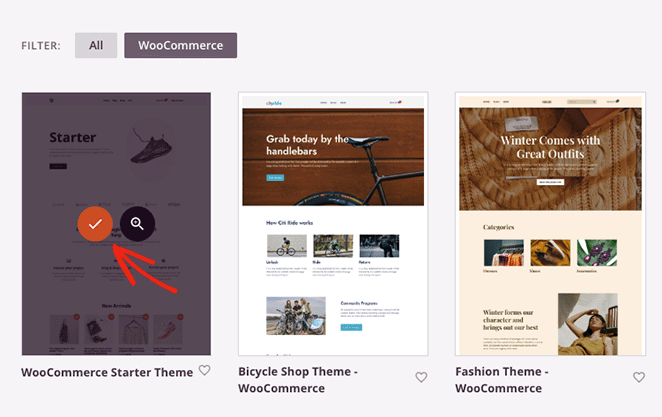
Wenn Sie einen Bausatz gefunden haben, der Ihnen gefällt, bewegen Sie den Mauszeiger darüber und klicken Sie auf das Häkchensymbol.

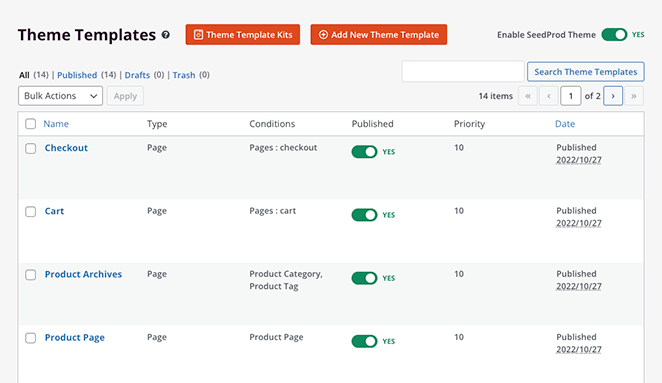
SeedProd importiert das gesamte Kit in Ihre WordPress-Website, einschließlich Produktseiten, Warenkörbe, Kassen, Produktarchive und Shopseiten. Sie können alle diese Vorlagenteile im Dashboard des Theme Builders sehen.

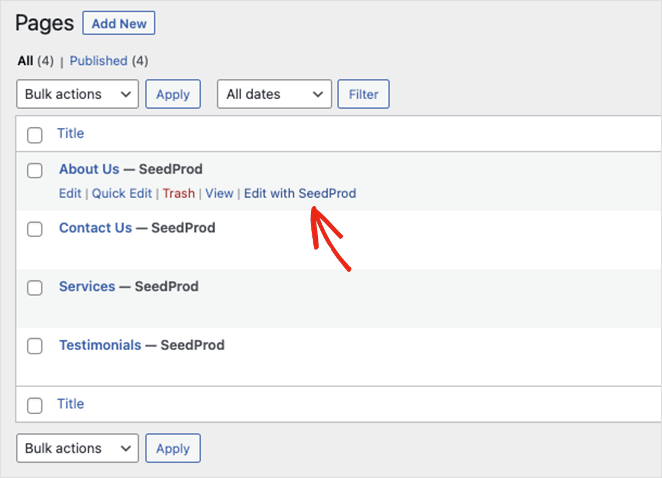
Sie werden auch feststellen, dass SeedProd automatisch Inhaltsseiten wie die Seiten "Über", "Kontakt" und "Service" aus der Demo-Vorlage erstellt. Sie finden diese Seiten im Standard-WordPress-Seiten-Menü, wo Sie darauf klicken können, um sie mit dem Drag-and-Drop-Builder von SeedProd zu bearbeiten.

Nachdem Sie Ihre Vorlage installiert haben, können Sie damit beginnen, verwandte Produkte zu Ihrem Shop hinzuzufügen. Lassen Sie uns damit beginnen, verwandte Produkte auf der Warenkorb-Seite anzuzeigen.
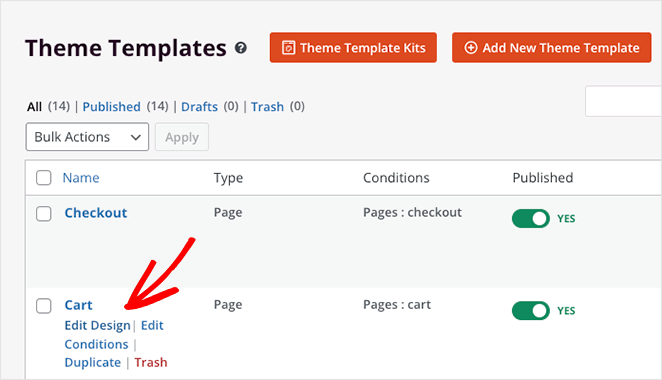
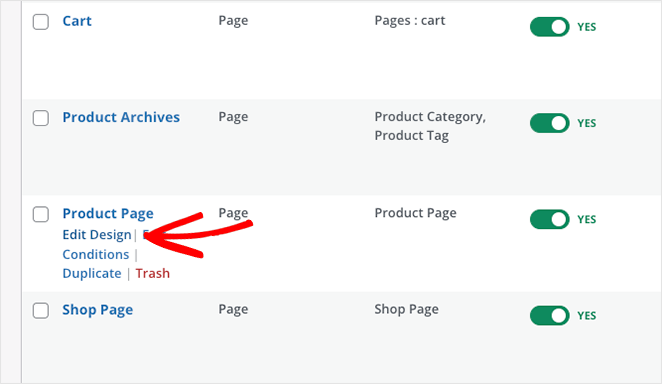
Um Ihre Einkaufswagenseite zu bearbeiten, gehen Sie zum Dashboard des Theme Builders, suchen Sie die Vorlage Einkaufswagen, bewegen Sie den Mauszeiger darüber und klicken Sie auf den Link Design bearbeiten.

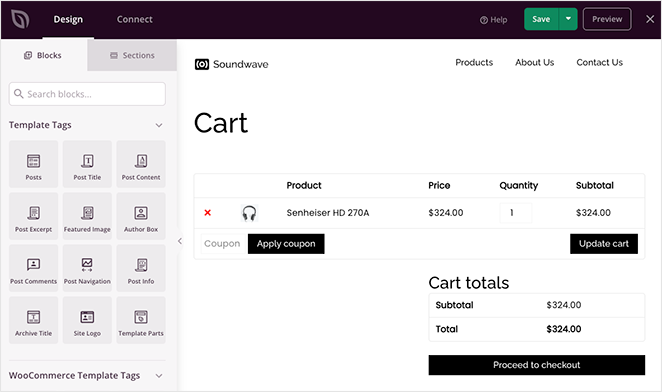
Ihre Warenkorbseite wird nun im visuellen Editor von SeedProd geöffnet.
Step 3. Add Related Products to Your Cart Page Layout
Wenn sich Ihre Einkaufswagen-Seite öffnet, sehen Sie, dass sie ein zweispaltiges Layout mit WordPress-Blöcken und -Abschnitten auf der linken Seite und einer Live-Vorschau auf der rechten Seite hat.

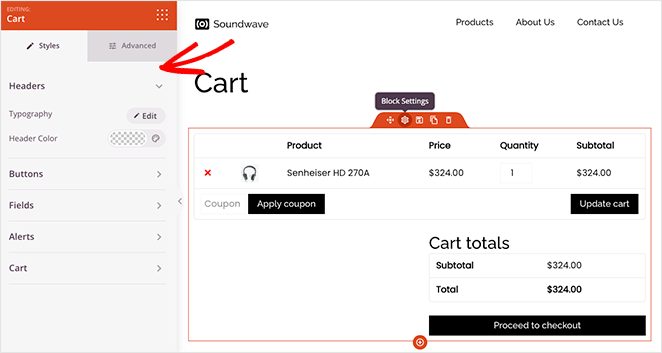
Wenn Sie auf eine beliebige Stelle in der Vorschau klicken, können Sie die Einstellungen und Styling-Optionen des jeweiligen Blocks mit wenigen Klicks anpassen. In den Einstellungen des Einkaufswagen-Blocks können Sie zum Beispiel die Typografie, die Schaltflächenstile, die Feldfarben und vieles mehr ändern.

Das Hinzufügen von verwandten Produkten zu Ihrer Warenkorb-Seite ist mit SeedProd super einfach.
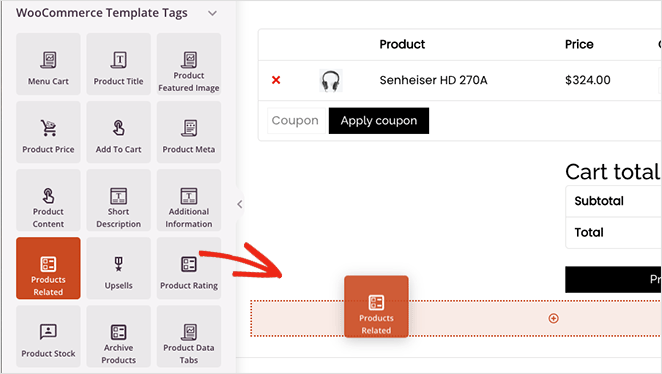
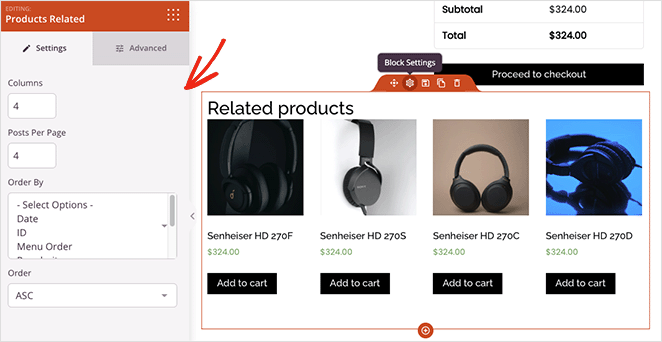
Blättern Sie in der linken Seitenleiste zur Überschrift WooCommerce Template Tags und suchen Sie den Block Products Related. Klicken Sie nun auf den Block und ziehen Sie ihn auf Ihre Seitenvorschau.

In den Blockeinstellungen können Sie die Spalten anpassen und die Anzahl der verwandten Produkte ändern. Sie können auch bestimmte Produkte bestellen, indem Sie eine Option aus dem Dropdown-Menü auswählen:
- Datum
- Produkt-ID
- Menü Bestellung
- Popularität
- Zufällig
- Bewertung
- Titel

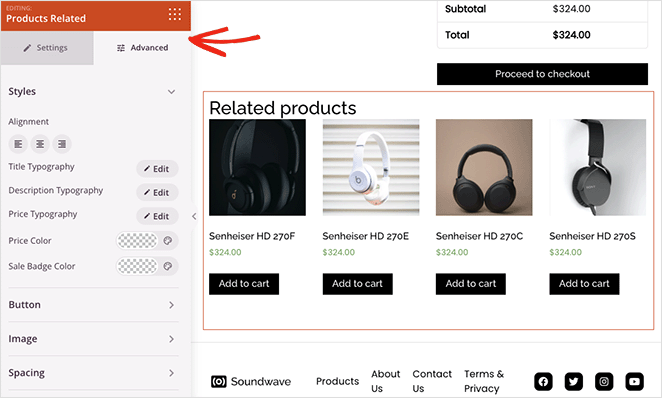
Auf der Registerkarte " Erweiterte Einstellungen" können Sie das Styling Ihres Blocks für verwandte Produkte anpassen. Sie können zum Beispiel die Typografie, Farben, Schaltflächen, Bildschatten und vieles mehr ändern.

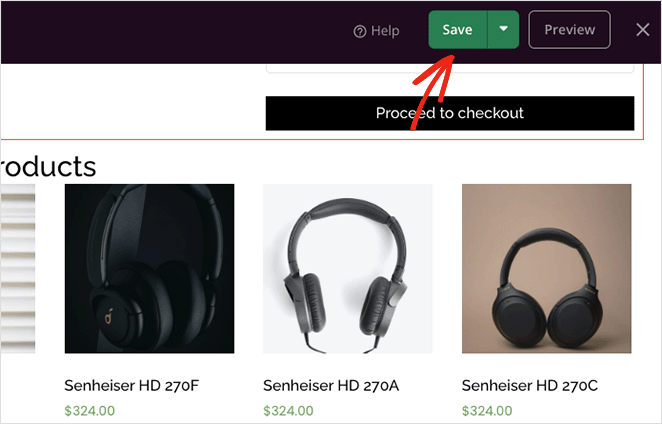
Wenn Sie mit dem Ergebnis zufrieden sind, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke des Bildschirms.

Schauen wir uns nun an, wie man in WooCommerce mit SeedProd Produkte nach oben verkaufen kann.
Step 4. Show Upsell Offers on Single Product Pages
Wenn Sie WooCommerce-Produkte up-sellen möchten, können Sie den Upsell-Block von SeedProd verwenden. Aber zuerst müssen Sie die Produkte in Ihren WooCommerce-Produkteinstellungen verknüpfen, indem Sie die Schritte in Methode 1 ausführen.
Der Upsell-Block von SeedProd funktioniert nur auf einzelnen Produktseitenvorlagen. Sie müssen also zum Theme Builder-Dashboard zurückkehren und Ihre Produktseitenvorlage bearbeiten.

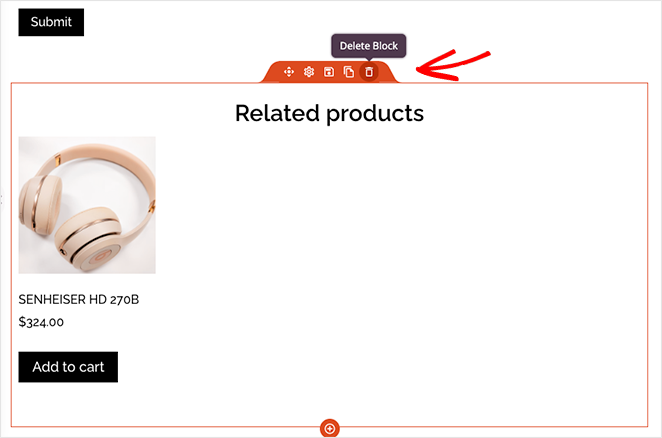
Die von uns verwendete Vorlage enthält bereits Produktempfehlungen. Entfernen wir also verwandte Produkte, indem wir auf das Mülleimersymbol klicken.

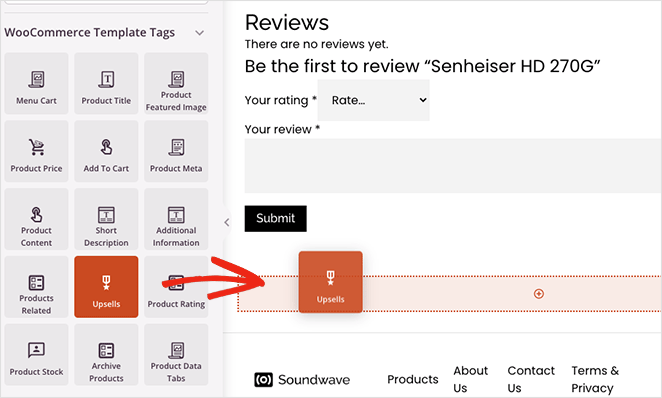
Als Nächstes suchen Sie den Upsell-Block im Abschnitt WooCommerce Template Tags und ziehen ihn auf Ihre Seite.

Sie werden keine Live-Vorschau dieses Blocks sehen, aber Sie können ihn wie den Block für verwandte Produkte anpassen.
Fahren Sie mit der Anpassung Ihrer WooCommerce-Website fort, bis Sie zufrieden sind und sie so aussieht, wie Sie es wünschen. Und vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken, um Ihre Änderungen regelmäßig zu speichern.
Step 5. Publish Your Theme and Make It Live
Wenn Sie bereit sind, Ihre Änderungen auf Ihrer Website zu veröffentlichen, gehen Sie auf die Seite Theme Builder und suchen Sie den Schalter SeedProd-Theme aktivieren. Stellen Sie ihn auf "Ja", und Ihre Änderungen werden veröffentlicht.

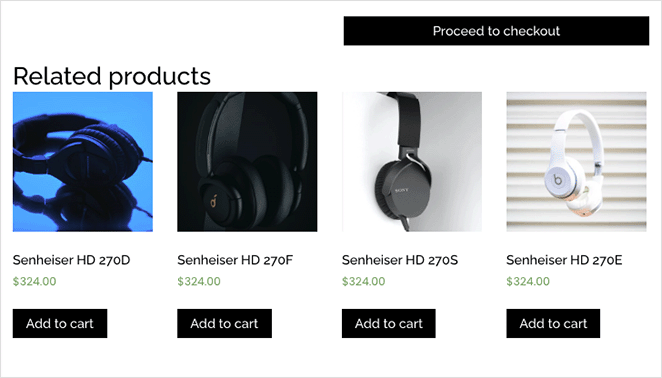
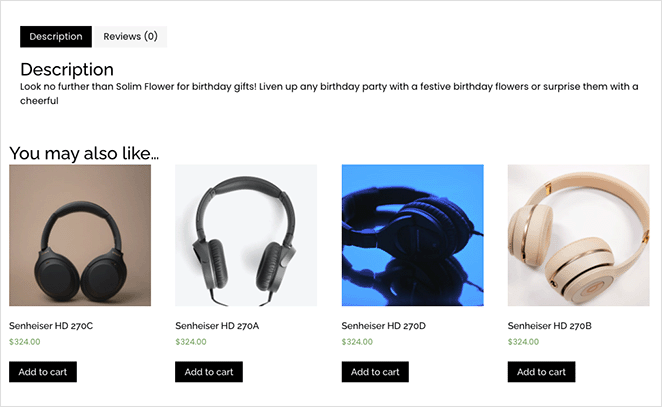
Jetzt können Sie eine Vorschau Ihrer einzelnen Produktseiten und Einkaufswagenseiten anzeigen, um ähnliche Produktempfehlungen zu sehen.
Hier ist ein Beispiel für die Einkaufswagen-Seite:

Und hier sind die Upsell-Beispiele auf der Produktseite:

Wenn Sie verwandte Produkte ausblenden möchten, entfernen Sie einfach den neuen Abschnitt von Ihrer Seite.
Da haben Sie es!
Frequently Asked Questions About Related Products in WooCommerce
Showing related products in WooCommerce isn’t just about filling space on the page. It’s a simple way to help shoppers find more of what they want, and it can quietly boost your revenue in the process.
If you’re happy with the default setup, WooCommerce gives you what you need to get started. But if you want more control over how things look and where they appear, SeedProd makes it easy to customize everything without writing a single line of code.
Diese anderen WooCommerce-Tutorials und -Tipps könnten Ihnen auch gefallen:
- Beste WooCommerce-Plugins für Ihr Geschäft
- Hinzufügen von benutzerdefinierten "In den Warenkorb"-Schaltflächen in WooCommerce
- Wie man eine WooCommerce-Dankeseite erstellt (ganz einfach)
- How to Customize the WooCommerce Additional Information Tab
- Wie man den View Cart Button in WooCommerce hinzufügt
- Wie man den Titel der Shop-Seite in WooCommerce ändert
- Wie man eine beeindruckende Produktbildgalerie in WooCommerce erstellt
- Wie man Stern-Bewertung zu WooCommerce Produkt-Seiten hinzufügen
- Wie man Produktbeschreibungen in WooCommerce erhält und anzeigt
- How to Display Featured Products in WooCommerce
- How to Hide Out of Stock Products in WooCommerce
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.