Suchen Sie nach einer einfachen Möglichkeit, Ihre WooCommerce-Shopseite anzupassen?
WooCommerce wird von über 29,35 % aller Online-Shops genutzt und ist damit eine beliebte eCommerce-Plattform für WordPress-Websitebesitzer. Allerdings ist es nicht ganz einfach, Ihren WooCommerce-Shop einzigartig zu machen, wenn Sie keine Entwicklungskenntnisse haben.
Klingt das nach Ihnen? Machen Sie sich keine Sorgen.
Dieser Artikel zeigt Ihnen, wie Sie Ihre WooCommerce-Shopseite anpassen können, ohne eine einzige Zeile Code zu schreiben.
Was ist die WooCommerce Shop-Seite?
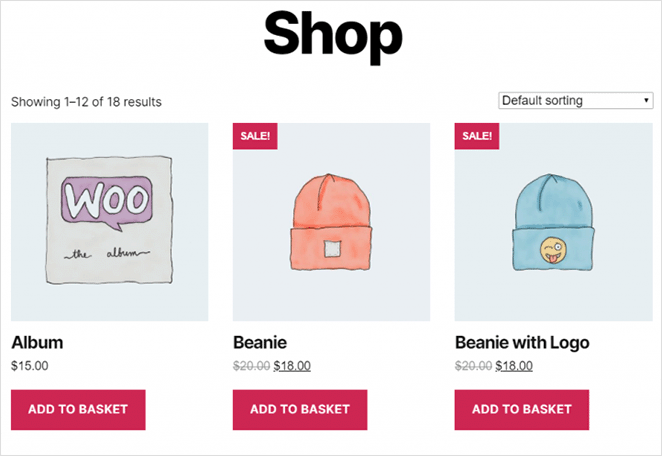
Die WooCommerce-Shopseite ist eine Archivseite, auf der Ihre Produkte für potenzielle Kunden angezeigt werden. WooCommerce holt sich die Details über Ihre Produkte, einschließlich:
- Produktbilder
- Produkttitel
- Produktkategorien
Diese Informationen werden dann in einem Raster oder einer Liste auf Ihrer Shop-Seite angezeigt.

Warum sollten Sie Ihre WooCommerce Shop-Seite anpassen?
Stellen Sie sich vor, Sie betreten ein Geschäft und sehen nur Reihen über Reihen von ungeordneten Waren. Wahrscheinlich würden Sie weggehen, weil es schwer ist, das zu finden, wonach Sie suchen.
Das Gleiche gilt für Online-Shops. Wenn Ihre Shop-Seite eine Wand von Produkten ohne Organisation zeigt, werden die Kunden abspringen und zur nächsten Website weitergehen.
Das ist das Problem mit dem Standardlayout der WooCommerce-Shopseite. Es zeigt nur eine einfache Liste von Produkten an, was es für Besucher schwierig macht, die gewünschten Waren zu finden.
Zum Glück gibt es Möglichkeiten, die WooCommerce-Shopseite zu bearbeiten, die Ihrem Shop die folgenden Vorteile bringen können:
- Heben Sie sich von Ihren Mitbewerbern durch ein einzigartiges Design ab
- Verbessern Sie das Kundenerlebnis, indem Sie die Produkte nach Kategorien organisieren
- Steigern Sie den Umsatz durch die Anzeige von Sonderangeboten, Sonderangeboten und meistverkauften Produkten
- Verbessern Sie Ihr SEO, indem Sie Inhalte hinzufügen, die auf häufig gesuchte Schlüsselwörter abzielen
- Steigern Sie das Vertrauen, indem Sie Erfahrungsberichte, Sternebewertungen und nutzergenerierte Inhalte (UGC) anzeigen.
Der Schlüssel zur Gestaltung einer hochkonvertierenden WooCommerce-Shopseite ist ein benutzerfreundliches Design, das den Kauf Ihrer Produkte erleichtert.
Anpassen der WooCommerce Shop-Seite in WordPress
Es gibt mehrere Möglichkeiten, Ihre Shop-Seite in WordPress anzupassen. Sie können ein WooCommerce-Plugin, Seitenerstellungsprogramme verwenden oder die Anpassungen von Grund auf neu programmieren.
Da wir dieses Tutorial so einfach wie möglich halten wollen, konzentrieren wir uns auf 2 der einfachsten Möglichkeiten zur Anpassung von WooCommerce-Seiten.
Bei der ersten Methode wird ein leistungsstarkes WordPress-Plugin für den Website-Bau verwendet, das einfach zu bedienen ist und zahlreiche Anpassungsoptionen bietet. Dann zeigen wir Ihnen, wie Sie den WooCommerce Customizer verwenden, um das Layout Ihrer Shop-Seite zu ändern.
Methode 1: Erstellen einer individuellen Shop-Seite mit SeedProd
Für die erste Methode werden wir SeedProd verwenden, um Anpassungen in Ihrem Online-Shop vorzunehmen.

SeedProd ist der beste Website-Builder für WordPress, mit über 1 Million Nutzern. Damit können Sie benutzerdefinierte WordPress-Themes, hoch konvertierende Landing Pages und responsive Website-Layouts ohne Code erstellen.
Mit diesem leistungsstarken Plugin können Sie dank der WooCommerce-Integration auch ganze Online-Shops erstellen. Infolgedessen können Sie Ihre WooCommerce-Shopseite, Produktseiten, Einkaufswagen, Kasse und mehr mit nur wenigen Klicks erstellen und anpassen.
SeedProd enthält über 150 professionelle Themen und Vorlagen zur Erstellung Ihrer Website. Von dort aus können Sie Ihr Design mit einfach zu verwendenden Inhaltsblöcken und Abschnitten anpassen.
Folgen Sie diesen Schritten, um Ihre WooCommerce-Shopseite mit SeedProd anzupassen.
Schritt 1. SeedProd Website Builder installieren
Der erste Schritt ist das Herunterladen einer Kopie des SeedProd Website Builder Plugins.
Hinweis: SeedProd bietet eine kostenlose Version für die Erstellung einfacher Landing Pages. Wir werden jedoch den SeedProd Elite-Plan für die WooCommerce-Funktionen verwenden, die wir benötigen.
Als nächstes müssen Sie SeedProd auf Ihrer WordPress-Website installieren. Wenn Sie Hilfe benötigen, können Sie diese Anweisungen für die Installation eines WordPress-Plugins befolgen.
Nachdem Sie SeedProd installiert und aktiviert haben, gehen Sie zu SeedProd " Einstellungen und geben Sie Ihren Plugin-Lizenzschlüssel ein.

Sie können Ihren Lizenzschlüssel finden, indem Sie sich auf der SeedProd-Website anmelden und ihn aus dem Bereich "Downloads" kopieren.

Geben Sie Ihren Lizenzschlüssel ein und klicken Sie auf die Schaltfläche Schlüssel überprüfen, bevor Sie zum nächsten Schritt übergehen.
Schritt 2. Erstellen Sie ein benutzerdefiniertes WooCommerce-Theme
Wir werden die Theme-Builder-Funktion von SeedProd verwenden, um Ihre WooCommerce-Shopseite anzupassen. Es wird Ihr bestehendes WordPress-Theme überschreiben und durch Ihre Anpassungen ersetzen.
Sie finden es, indem Sie in Ihrem WordPress-Dashboard zu SeedProd " Theme Builder gehen.

Es gibt 2 Möglichkeiten, Ihr eCommerce-Thema mit SeedProd zu erstellen:
- Erstellen Sie jeden Teil (Vorlage) Ihres Themas einzeln
- Erstellen Sie alle Ihre Themenvorlagen mit einer vorgefertigten WordPress-Themenvorlage
Wir werden die 2. Option für dieses Tutorial verwenden, da sie automatisch jeden Teil Ihrer WooCommerce-Website erstellt.
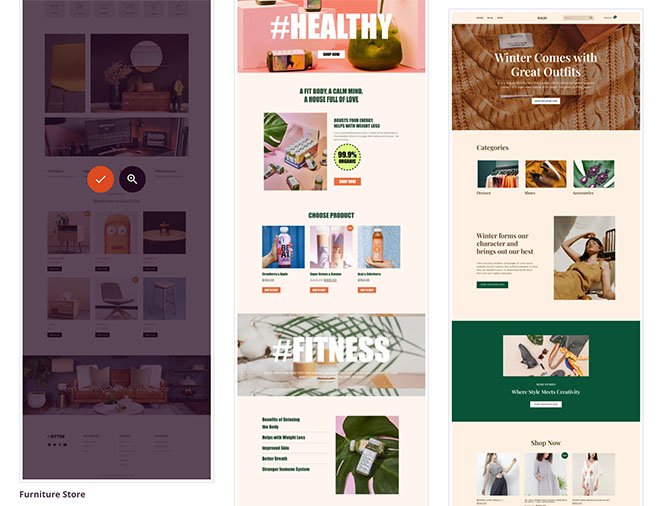
Klicken Sie auf die Schaltfläche " Themen" am oberen Bildschirmrand, um die Galerie der Themenvorlagen von SeedProd zu öffnen. Sie können aus vielen Themen wählen, darunter auch Designs für Online-Shops.

Für dieses Tutorial nehmen wir das Thema "Möbelhaus".
Um das Thema zu importieren, bewegen Sie den Mauszeiger über die Miniaturansicht und klicken Sie auf das Häkchensymbol.

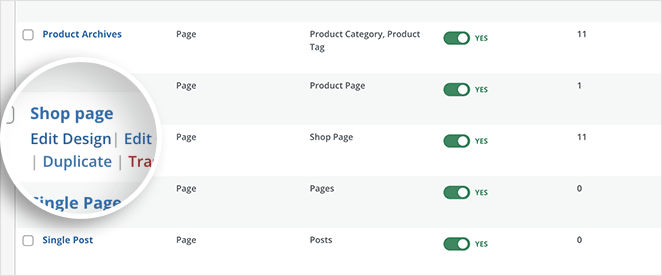
Wie Sie im Screenshot unten sehen können, erstellt SeedProd alle Vorlagen für Ihr Thema automatisch, einschließlich:
- Kopfzeilen-Navigation
- Produktarchiv
- Produkt Seite
- Shop Seite
- Einzelne Seite
- Einzelner Posten
- Blog Index, Archive, Suche
- Homepage
- Seitenleiste
- Fußzeile

Sie können jede Vorlage mit dem Drag-and-Drop-Builder von SeedProd anpassen. Wir zeigen Ihnen in Schritt 3, wie Sie die Vorlage für die Shop-Seite anpassen können.
Schritt 3. Anpassen der WooCommerce Shop-Seite
Um Ihre WooCommerce-Shopseite mit SeedProd anzupassen, bewegen Sie den Mauszeiger über die Vorlage "Shop-Seite" und klicken Sie auf den Link " Design bearbeiten ".

Nachdem Sie auf den Link geklickt haben, wird Ihre Shop-Seitenvorlage im visuellen Drag-and-Drop-Seitenerstellungsprogramm von SeedProd geöffnet.
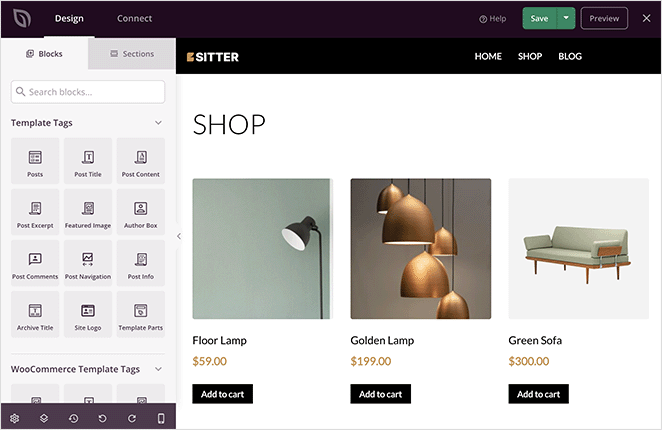
Auf der linken Seite finden Sie Blöcke und Abschnitte, die Sie Ihrer Seite hinzufügen können. Auf der rechten Seite sehen Sie eine Vorschau, wie Ihre Seite in Echtzeit aussieht.

Ihre Shop-Seite zeigt standardmäßig eine Liste aller Ihrer Produkte. Sie können dies jedoch leicht ändern, indem Sie neue Layouts, Inhaltsblöcke und Abschnitte hinzufügen.
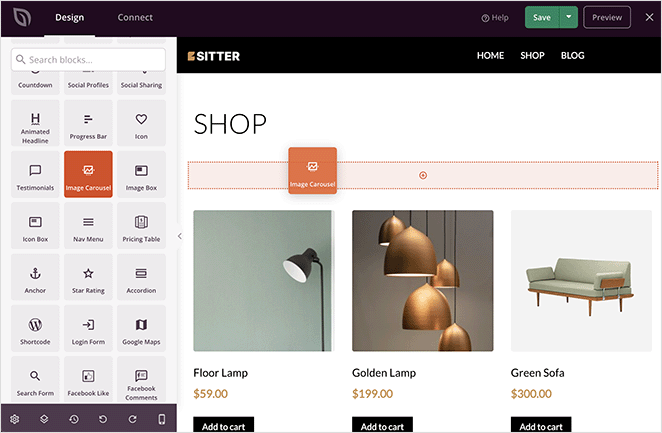
Nehmen wir an, Sie möchten ein scrollendes Banner hinzufügen, das einen Verkauf oder eine Werbeaktion ankündigt. In diesem Fall können Sie den Bildkarussell-Block ziehen und benutzerdefinierte Bilder für das Banner hochladen.

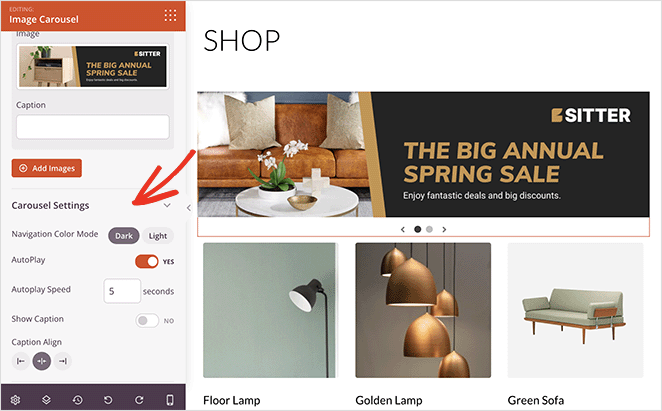
Sie können Ihr Karussell dann in den Blockeinstellungen anpassen, indem Sie es auf ein dunkles oder helles Thema einstellen, den Schieberegler automatisch abspielen lassen und die Bildunterschriften anzeigen.

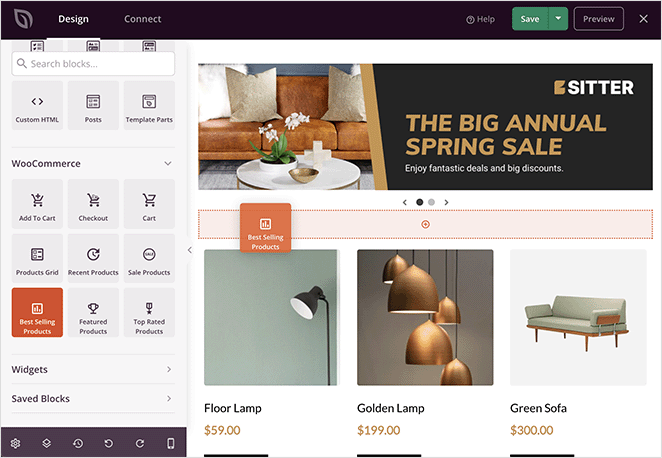
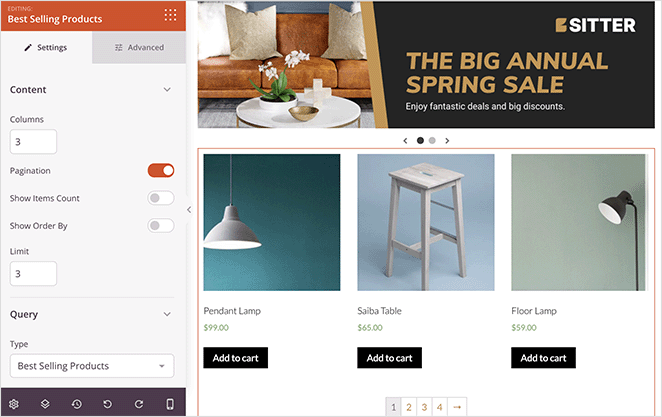
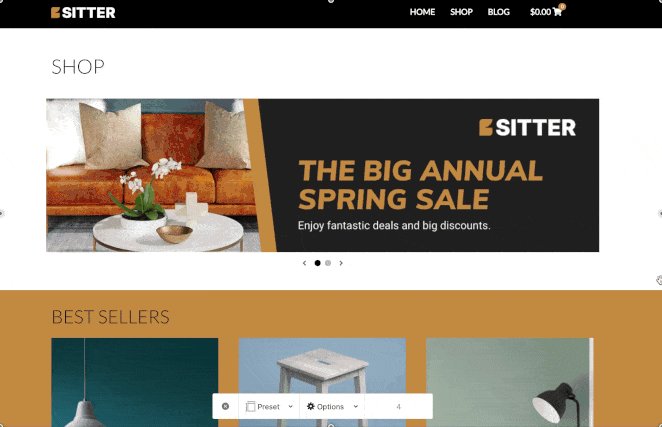
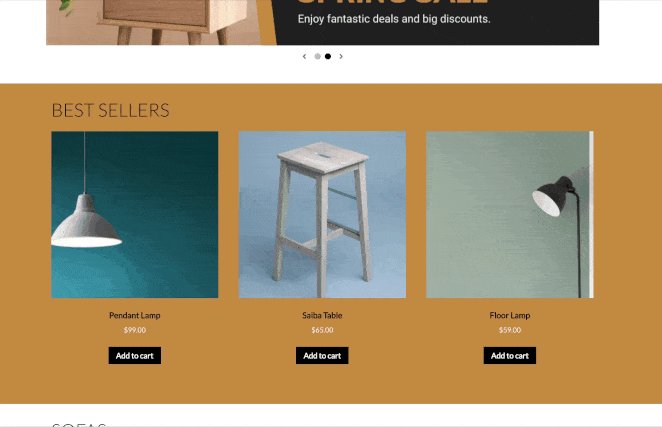
Was, wenn Sie Ihre vorgestellten oder meistverkauften Produkte hervorheben möchten? Fügen Sie dazu einen neuen Abschnitt zu Ihrer Seite hinzu, scrollen Sie dann nach unten zum WooCommerce-Blöcke-Panel und ziehen Sie den Block "Meistverkaufte Produkte" auf Ihre Seite.

Dieser Block zeigt Ihre meistverkauften Produkte in einem einheitlichen Raster an.

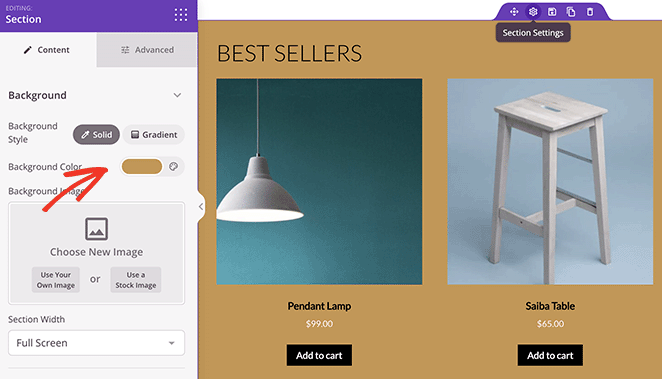
Sie können diesen neuen Seitenabschnitt stärker hervorheben, indem Sie ihm eine eigene Hintergrundfarbe geben.

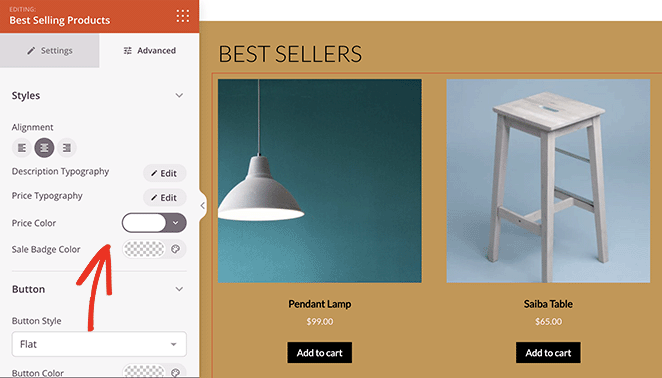
Im Block Erweiterte Einstellungen für meistverkaufte Produkte können Sie dann die Farbe, die Typografie und die Schaltflächen zum Hinzufügen zum Warenkorb ändern.

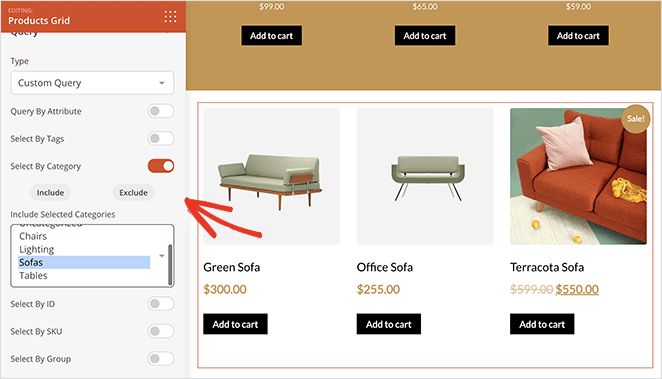
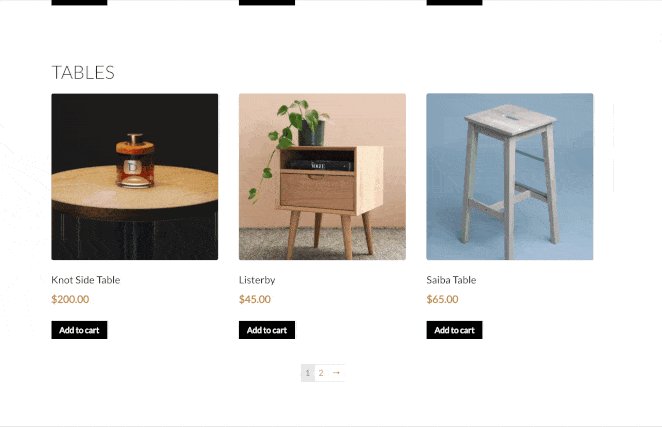
Mit dem WooCommerce-Block von SeedProd können Sie auch Produkte nach Kategorien anzeigen. Ziehen Sie dazu über den Block Product Grids, ändern Sie den "Abfragetyp" in Custom Query und klicken Sie auf die Option Select by Category.

Von dort aus können Sie auswählen, welche Kategorien in das Produktgitter aufgenommen werden sollen.
Einige andere Blöcke, die Sie zu Ihrer Shop-Seite hinzufügen können, sind:
- Testimonials zur Stärkung von Vertrauen und Glaubwürdigkeit
- Countdown-Timer zur Schaffung von Dringlichkeit für Ihren Verkauf
- Akkordeon zur Anzeige häufig gestellter Fragen
- Facebook- oder Twitter-Einbettungen zur Anzeige nutzergenerierter Inhalte
Sie können sogar den Titel Ihrer WooCommerce-Shopseite ganz einfach ändern.
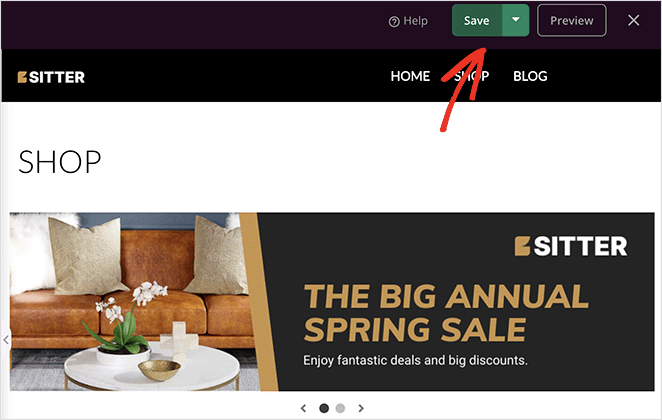
Wenn Sie mit Ihrer Shop-Seite zufrieden sind, klicken Sie auf die grüne Schaltfläche Speichern in der oberen rechten Ecke Ihres Bildschirms.

Auf die gleiche Weise können Sie nun auch die anderen Bereiche Ihres WooCommerce-Shops anpassen. Klicken Sie einfach auf "Design bearbeiten" in einer Ihrer Themenvorlagen und passen Sie das Layout und das Styling an Ihre Marke an.
Schritt 4. Veröffentlichen Sie Ihre Custom Shop-Seite
Wenn Ihre WooCommerce-Website so aussieht, wie Sie es wünschen, ist es an der Zeit, sie in Betrieb zu nehmen. Gehen Sie dazu zu SeedProd " Theme Builder, und schalten Sie in der oberen rechten Ecke den Schalter "SeedProd Theme aktivieren" auf "Ja".

Jetzt können Sie Ihre WooCommerce-Shopseite live auf Ihrer Website anzeigen.

Methode 2: Anpassen Ihrer Shop-Seite mit WooCommerce Customizer
Wenn Sie eine einfachere Möglichkeit benötigen, die WooCommerce-Shopseite anzupassen, können Sie dies mit dem integrierten WooCommerce-Customizer tun. Der Customizer verwendet den WordPress-Live-Theme-Customizer, um Ihre Shop-Seite in Echtzeit mit einer Live-Vorschau zu bearbeiten.
Welche Anpassungsoptionen Sie sehen, hängt von dem WordPress-Theme ab, das Sie für Ihre Website verwenden. Wir verwenden für diesen Leitfaden das Standard-Theme Twenty Twenty-Two.
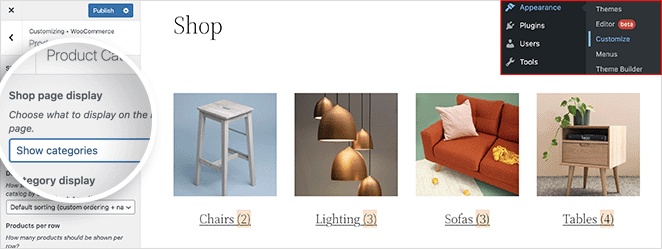
Um Ihre Shop-Seite mit dem Customizer anzupassen, klicken Sie in Ihrem WordPress-Dashboard auf Erscheinungsbild " Anpassen . Von dort aus klicken Sie auf WooCommerce " Produktkatalog, um die Anpassungsoptionen zu sehen.
Klicken Sie dann auf das Dropdown-Menü "Anzeige der Shop-Seite" und wählen Sie ein Layout aus.
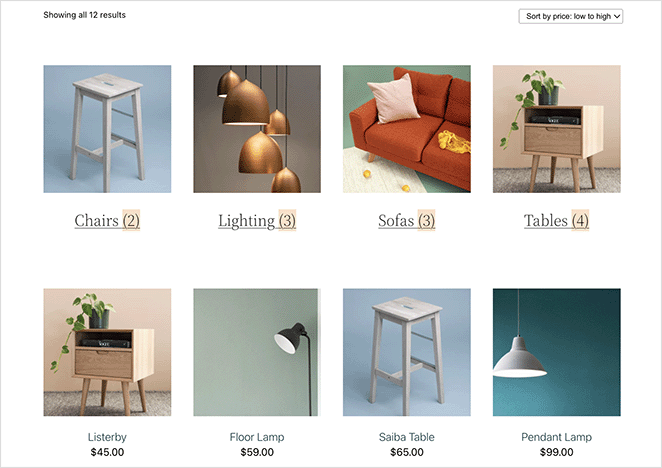
Sie können zum Beispiel "Kategorien anzeigen" wählen, um nur Ihre Produktkategorien auf der Shop-Seite anzuzeigen.

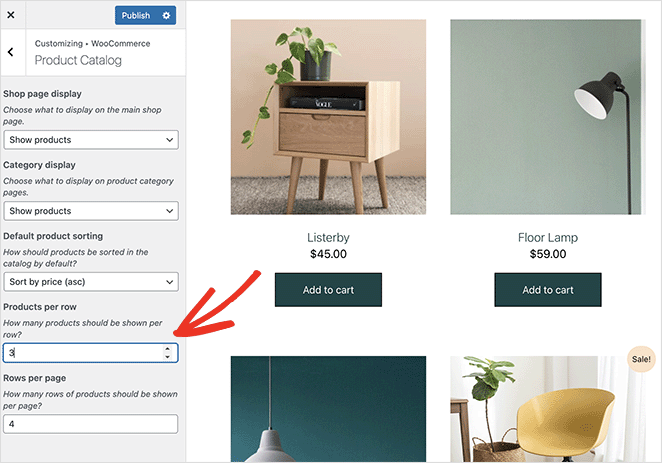
Oder Sie können "Produkte anzeigen" wählen, um nur Produkte anzuzeigen.
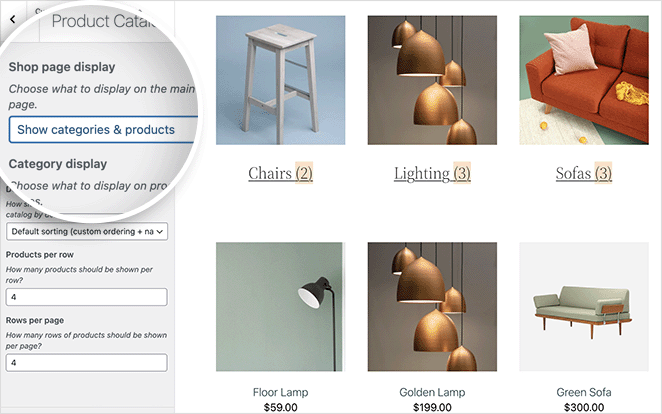
Alternativ können Sie mit der Option "Kategorien und Produkte anzeigen" zuerst Ihre Produktkategorien und dann ein Produktgitter anzeigen.

Zusätzlich können Sie Produkte nach anzeigen:
- Popularität
- Durchschnittliche Bewertung
- Jüngste
- Preis
Sie können auch wählen, wie viele Produkte pro Zeile und Zeile auf jeder Seite angezeigt werden sollen.

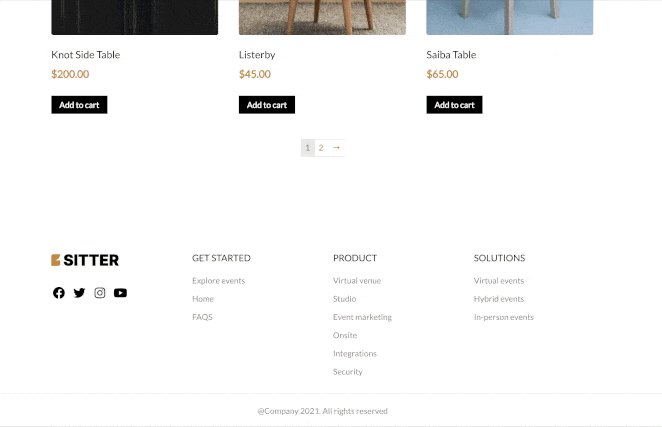
Denken Sie daran, Ihre Änderungen zu veröffentlichen, wenn Sie mit Ihrem Design zufrieden sind. Hier sehen Sie eine Vorschau auf eine Shop-Seite, die wir mit dem WooCommerce Customizer gestaltet haben.

Das war's!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man die WooCommerce Shop-Seite anpasst.
Wie Sie sehen, ist es mit SeedProd ganz einfach, eine einzigartige und benutzerfreundliche WooCommerce-Website zu erstellen, ohne dass Sie Erfahrung mit Design oder Code haben müssen. Es ist so einfach wie Zeigen und Klicken, mit atemberaubenden Ergebnissen, die potenzielle Kunden lieben werden.
Sind Sie bereit, Ihren WooCommerce-Umsatz zu steigern?
Vielleicht gefällt Ihnen auch dieser Leitfaden zum Einrichten von WooCommerce Conversion Tracking, während Sie hier sind. Oder diese auf die besten WooCommerce Affiliate-Plugins.
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.