Möchten Sie lernen, wie man eine Seitenleiste in WordPress einfügt?
Seitenleisten sind wertvolle Bereiche, die den Lesern helfen können, auf Ihrer WordPress-Website zu navigieren, sich für Ihren Newsletter anzumelden, Ihren Social-Media-Profilen zu folgen und vieles mehr. Aber wie erstellen Sie eine Seitenleiste, die auf Ihre inhaltlichen Anforderungen zugeschnitten ist?
Dieser Artikel zeigt Ihnen, wie Sie eine Seitenleiste in WordPress mit 3 verschiedenen Methoden hinzufügen können.
Was ist eine WordPress-Seitenleiste?
Eine WordPress-Seitenleiste ist eine Spalte mit vertikalem Platz, die links oder rechts neben dem Hauptinhaltsbereich angeordnet ist. Es handelt sich dabei um einen Widget-Bereich, in dem Sie Inhalte außerhalb Ihres Hauptinhaltsbereichs anzeigen können.
Auch wenn sich Ihr primärer Inhaltsbereich auf jeder Seite ändert, bleibt Ihre Seitenleiste auf Ihrer gesamten Website weitgehend gleich (es sei denn, Sie erstellen mehrere Seitenleisten).
Ihr WordPress-Theme bestimmt, wie Ihre Seitenleiste standardmäßig aussieht. Wenn Sie es also direkt verwenden, steuert Ihr Theme die Platzierung Ihrer Seitenleiste, wie viele Seitenleisten Sie gleichzeitig verwenden können und ob Sie überhaupt eine Seitenleiste haben.
Ihre Standardseitenleiste kann auch Widgets enthalten, die Ihren geschäftlichen Anforderungen nicht gerecht werden. Wenn Ihre Standard-Seitenleiste nicht Ihren Anforderungen entspricht, müssen Sie möglicherweise eine neue benutzerdefinierte Seitenleiste erstellen.
Wofür können Sie Ihre WordPress-Seitenleiste verwenden?
Mit WordPress-Widgets können Sie fast jeden Inhalt in Ihre Seitenleiste einfügen. Hier sind einige Beispiele:
- Navigation - Sie können Navigationsmenü-Widgets verwenden, um Nutzern zu helfen, relevante Seiten zu finden, oder ein Menü, um Ihre Blogbeiträge nach Kategorien zu filtern.
- Suche - Das Hinzufügen eines Suchfeldes in Ihrer Seitenleiste ist eine hervorragende Möglichkeit, um den Nutzern zu helfen, schnell zu finden, was sie suchen.
- E-Mail-Abonnement - Fügen Sie ein Opt-in-E-Mail-Formular in Ihre Seitenleiste ein, um E-Mail-Adressen zu sammeln und Ihre Liste zu erweitern.
- Hervorgehobene Inhalte - Ihre Seitenleiste ist ein hervorragender Ort, um einzelne Beiträge zu präsentieren, die für die Nutzer wertvoller sind als andere.
- Soziale Medien - Sie können ganz einfach Schaltflächen für soziale Netzwerke und ein Widget für die Freigabe in sozialen Medien hinzufügen, um die Zahl Ihrer Follower zu erhöhen und den Bekanntheitsgrad Ihrer Marke zu steigern.
- Anzeigen - Ihre Seitenleiste ist ein hervorragender Ort, um Anzeigen zu schalten, wenn Sie damit Einnahmen erzielen wollen.
- Calls to action (CTA) - Wenn Sie einen neuen Online-Kurs, ein neues Produkt oder ein neues Angebot haben, können Sie einen CTA in Ihre Seitenleiste einfügen, um die Leser zu ermutigen, sich das Angebot anzusehen.
Inzwischen wissen Sie, was eine Seitenleiste ist und dass sie eine einfache Möglichkeit darstellt, den Besuchern Ihrer Website wertvolle Inhalte zu präsentieren. Sehen wir uns nun an, wie Sie eine Seitenleiste in WordPress hinzufügen.
Im Folgenden stellen wir Ihnen 3 verschiedene Methoden vor: den WordPress Customizer, Ihren WordPress Widgets-Bildschirm und ein Website-Builder-Plugin. Noch besser: Keine dieser Methoden erfordert die Verwendung von Code.
Hinzufügen einer benutzerdefinierten Seitenleiste in WordPress mit SeedProd
Möchten Sie eine benutzerdefinierte Seitenleiste erstellen oder mehrere Seitenleisten gleichzeitig auf Ihrer WordPress-Website verwenden?
Dazu brauchen Sie ein WordPress-Plugin oder das Wissen, wie man eine neue Seitenleiste von Grund auf mit Code erstellt. Glücklicherweise können Sie benutzerdefinierte Seitenleisten für WordPress mit einem leistungsstarken und leichtgewichtigen Plugin leicht erstellen: SeedProd.

SeedProd ist der beste Drag-and-Drop-WordPress-Website-Builder. Sie können damit individuelle WordPress-Themes und Seitenlayouts ohne Code erstellen.
SeedProd verwendet individuelle Vorlagen, um alle Teile Ihres Themas zu erstellen. Eine dieser Vorlagen ist die Sidebar, mit der Sie Ihrer Website mit nur wenigen Klicks eine benutzerdefinierte Seitenleiste hinzufügen können.
Noch besser ist, dass Sie mit SeedProd so viele Seitenleisten erstellen können, wie Sie möchten, und diese auf bestimmten Seiten und Beiträgen auf Ihrer Website anzeigen können.
Folgen Sie also den folgenden Schritten, um mit SeedProd eine Seitenleiste zu WordPress hinzuzufügen.
Schritt 1. Installieren Sie den SeedProd Website Builder
Der erste Schritt besteht darin, das SeedProd Website Builder Plugin zu installieren.
Hinweis: Sie benötigen eine SeedProd Pro- oder Elite-Lizenz, um die Theme Builder-Funktion zu nutzen.
Sie können diese Anleitung zur Installation eines WordPress-Plugins befolgen, wenn Sie Hilfe bei diesem Schritt benötigen.
Nachdem Sie die Plugin-.zip-Datei installiert und aktiviert haben, gehen Sie auf die Seite SeedProd ≫ Einstellungen und geben Sie Ihre Lizenzschlüsseldaten ein. Sie finden Ihren Lizenzschlüssel auf der SeedProd-Website im Dashboard Ihres Kontos.

Schritt 2. Erstellen Sie Ihre WordPress-Theme-Vorlagen
Um eine benutzerdefinierte Seitenleiste mit SeedProd zu erstellen, müssen Sie zunächst die verschiedenen Teile Ihres Themas erstellen. Keine Sorge, das ist ganz einfach und erfordert keine direkte Bearbeitung der Vorlagendateien.
Gehen Sie zunächst auf die Seite SeedProd " Theme Builder. Auf dieser Seite sehen Sie eine Liste der Vorlagen für Ihr aktuelles SeedProd-Theme.
Da wir noch nicht angefangen haben, haben wir nur eine globale CSS-Vorlage.
Für den Anfang haben Sie zwei Möglichkeiten.
- Verwenden Sie eines der vorgefertigten SeedProd-Themen als Ausgangspunkt
- Manuelles Erstellen von Themenvorlagen von Grund auf
Wir empfehlen, mit einer vorgefertigten Themenvorlage zu beginnen. So kann SeedProd automatisch alle Vorlagendateien generieren und Sie können die Vorlagen nach Ihren Wünschen bearbeiten.

Um eine Themenvorlage auszuwählen, klicken Sie auf die Schaltfläche Themen und wählen Sie eines der verfügbaren Themen aus. Es gibt verschiedene Themen für verschiedene Websites, wählen Sie also eines, das Ihren Anforderungen am besten entspricht.

Nachdem Sie ein Thema ausgewählt haben, erstellt SeedProd automatisch alle Themenvorlagen für Sie. Als Ergebnis können Sie nun jede Vorlage einzeln im visuellen Drag-and-Drop-Editor bearbeiten.

Schritt 3. Anpassen Ihrer WordPress-Seitenleiste
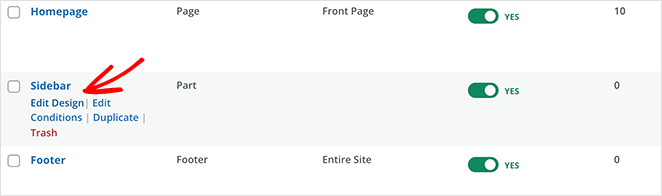
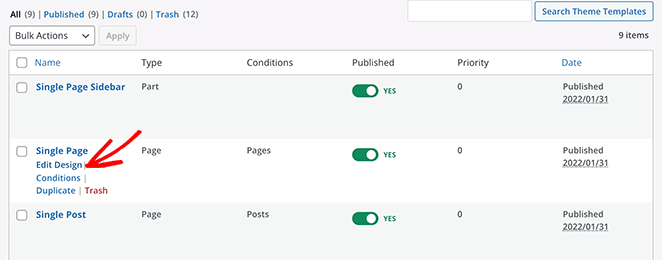
Um Ihre Seitenleiste mit SeedProd anzupassen, suchen Sie die Seitenleistenvorlage und klicken Sie auf den Link Design bearbeiten.

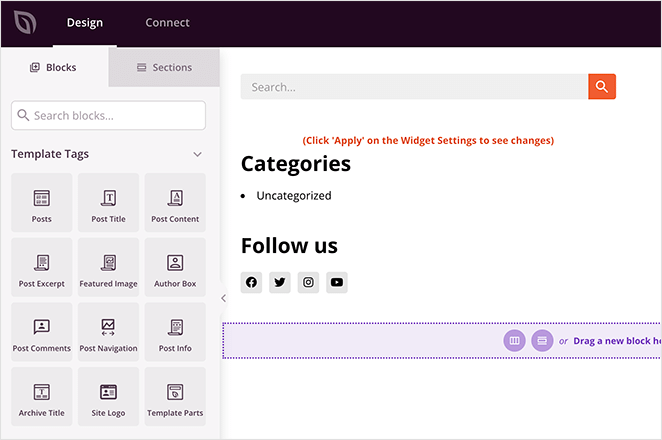
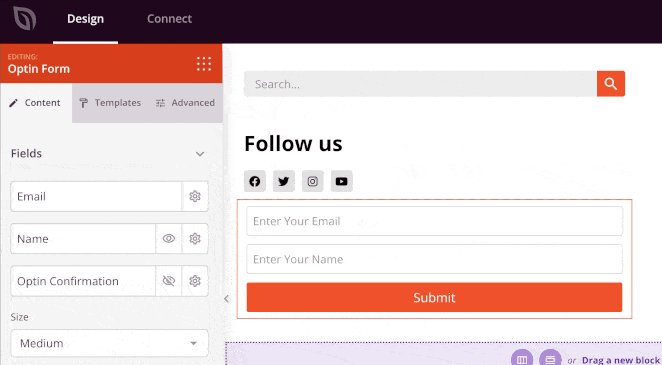
Dadurch wird Ihre Seitenleiste im Drag-and-Drop-Builder von SeedProd geöffnet. Sie sehen eine Live-Vorschau Ihrer Seitenleistenvorlage in der rechten Spalte und ein Bearbeitungsfeld in der linken Spalte.

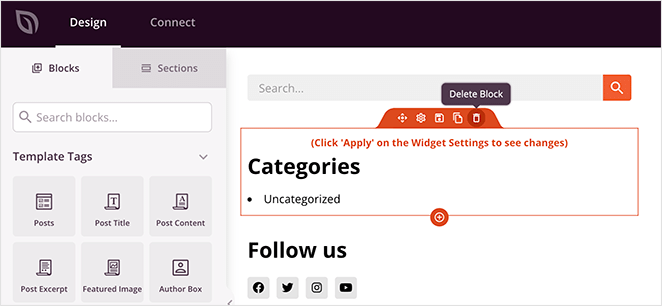
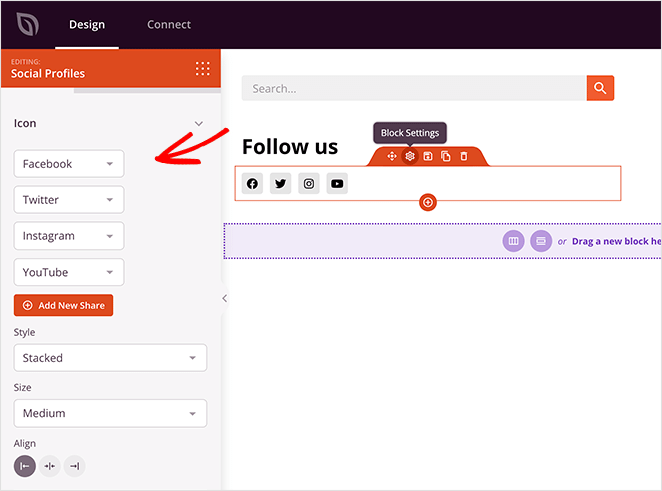
Das Ändern eines Elements in der Seitenleiste ist so einfach wie Zeigen und Klicken. Sie können zum Beispiel auf das Mülleimersymbol klicken, um Blöcke zu löschen.

Sie können auch auf einen beliebigen Block klicken, um seine Einstellungen im linken Fenster anzuzeigen.

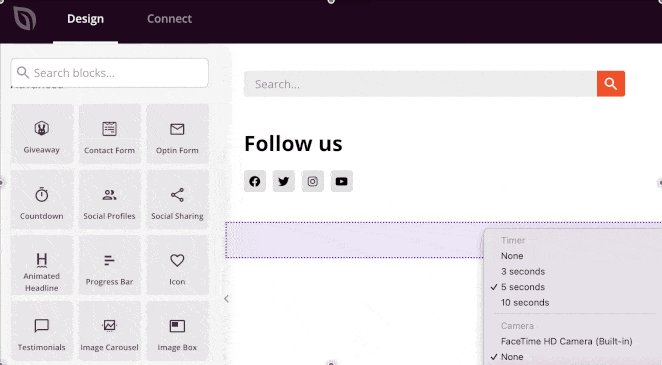
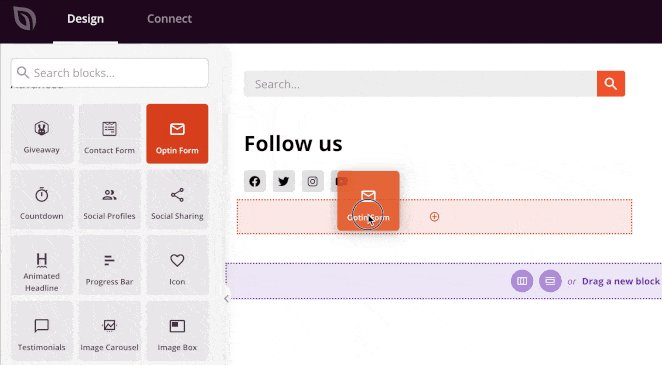
Mit den Themenblöcken von SeedProd können Sie eine Vielzahl von Inhalten in Ihre Seitenleiste einfügen. Ziehen Sie einfach einen Block von der linken Seite auf die Seitenleiste und legen Sie ihn dort ab.

Einige der Blöcke, aus denen Sie wählen können, sind:
- Template-Tags - Blöcke, mit denen Sie dynamische Inhalte aus WordPress hinzufügen können, z. B. Blogbeiträge, Kommentare, vorgestellte Bilder usw. Dies ist eine großartige Möglichkeit, eine dynamische Seitenleiste zu erstellen.
- Standardblöcke - Dies sind beliebte Webdesign-Elemente, die von den meisten Websites verwendet werden, wie Bilder, Schaltflächen, Text und Videos.
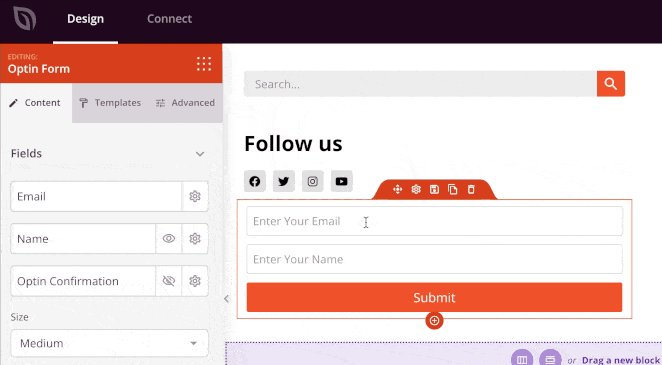
- Erweiterte Blöcke - Erweiterte Funktionen zur Lead-Generierung wie Kontaktformulare, soziale Profile, Schaltflächen zum Teilen, Optin-Formulare, Google Maps und mehr.
- WooCommerce - Wenn Sie einen Online-Shop betreiben, können Sie WooCommerce-Blöcke verwenden, um beliebte Produkte, Einkaufswagen und andere Shop-Funktionen in Ihrer Seitenleiste anzuzeigen.
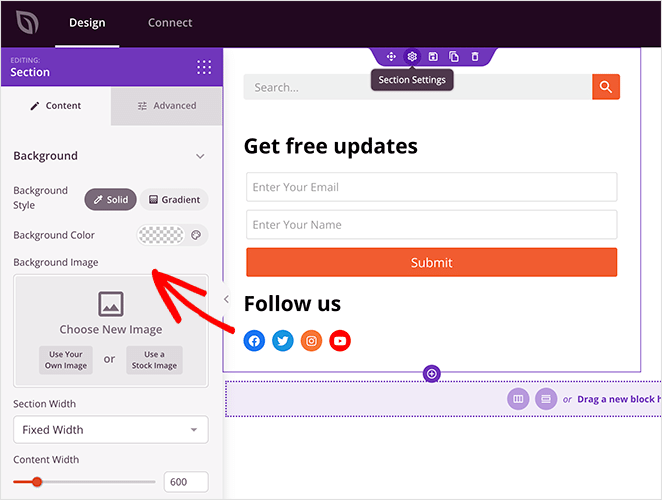
Neben dem Hinzufügen von Inhalten zu Ihrer Seitenleiste können Sie mit SeedProd auch deren Farben, Schriftarten, Abstände, Rahmen und vieles mehr anpassen.
Wenn Sie zum Beispiel auf das Einstellungssymbol eines Abschnitts klicken, sehen Sie Optionen zum Ändern der Hintergrundfarbe, zum Hochladen eines Hintergrundbildes und zum Ändern der Breite. Auf der Registerkarte "Erweitert" finden Sie weitere Einstellungen, mit denen Sie die Ränder, Abstände und vieles mehr steuern können.

Wenn Sie mit Ihrer neuen Seitenleiste zufrieden sind, klicken Sie auf die grüne Schaltfläche Speichern in der oberen rechten Ecke Ihres Bildschirms.
Wiederholen Sie nun diesen Vorgang für die anderen Vorlagen in Ihrem Thema, einschließlich:
- Einzelne Seite
- Einzelner Posten
- Blog-Index/Archiv
- Homepage
- Kopfzeile
- Fußzeile
So können Sie ein individuelles WordPress-Theme erstellen, das alle Ihre geschäftlichen Anforderungen erfüllt.
Schritt 4. Veröffentlichen Sie Ihre benutzerdefinierte Seitenleiste in WordPress
Wenn Sie mit Ihrer benutzerdefinierten WordPress-Seitenleiste zufrieden sind, besteht der letzte Schritt darin, sie auf Ihrer WordPress-Website zu aktivieren.
In SeedProd können Sie Ihre individuelle WordPress-Seitenleiste mit einem einfachen Schalter anwenden.
Gehen Sie einfach auf die Seite SeedProd " Theme Builder und schalten Sie den Schalter neben der Option "Enable SeedProd Theme" auf "Yes".

SeedProd wird nun Ihr bestehendes Design durch das neue WordPress-Theme und die Seitenleiste ersetzen.
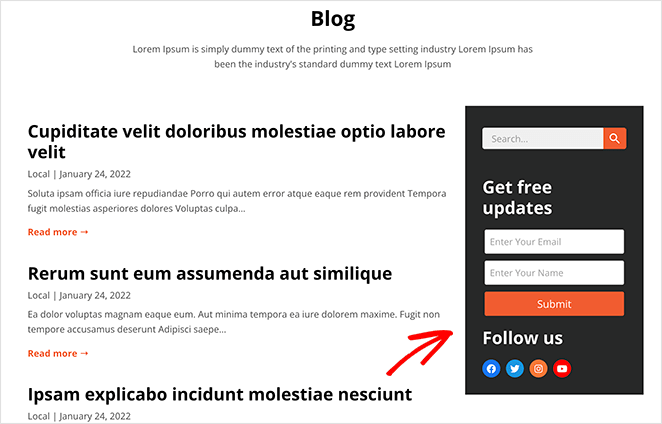
Jetzt können Sie Ihre Website besuchen und Ihre individuelle WordPress-Seitenleiste in Aktion sehen.

Wie man mehrere Seitenleisten in WordPress mit SeedProd hinzufügt
Jetzt, wo Sie eine benutzerdefinierte Seitenleiste haben, können Sie das Design jederzeit bearbeiten, wenn Sie möchten. Was aber, wenn Sie mehr als eine Seitenleiste möchten und diese in verschiedenen Bereichen Ihrer Website anzeigen möchten?
Zum Beispiel können Sie eine Seitenleiste für Seiten erstellen, die sich von der Seitenleiste Ihres Blogs unterscheidet. Dies können Sie mit den globalen Vorlagenteilen von SeedProd tun.
Hier ist Teil 13 unseres Tutorials zum Theme Builder, in dem wir Ihnen zeigen, wie die globalen Teile funktionieren:
Alternativ können Sie auch die nachstehenden schriftlichen Anweisungen befolgen.
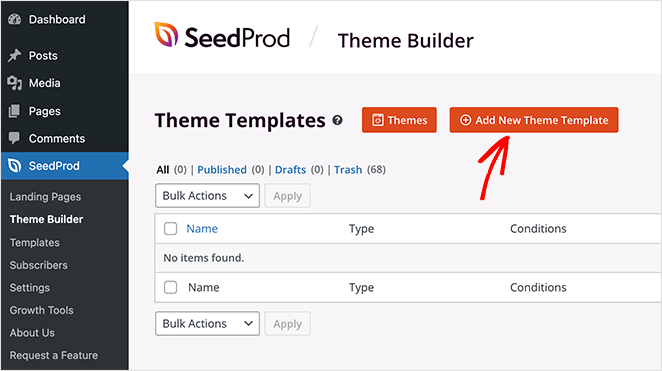
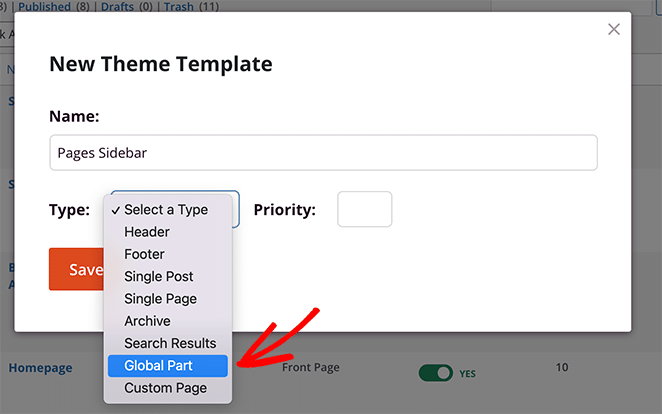
Gehen Sie zunächst auf die Seite SeedProd " Theme Builder und klicken Sie auf die Schaltfläche Add New Theme Template.

Wählen Sie dort die Option Globaler Teil und klicken Sie auf Speichern.

Jetzt können Sie Ihre benutzerdefinierte Seitenleiste wie im vorherigen Schritt erstellen.
Nachdem Sie Ihre neue Seitenleiste erstellt haben, öffnen Sie die Einzelseitenvorlage im Drag-and-Drop-Editor von SeedProd.

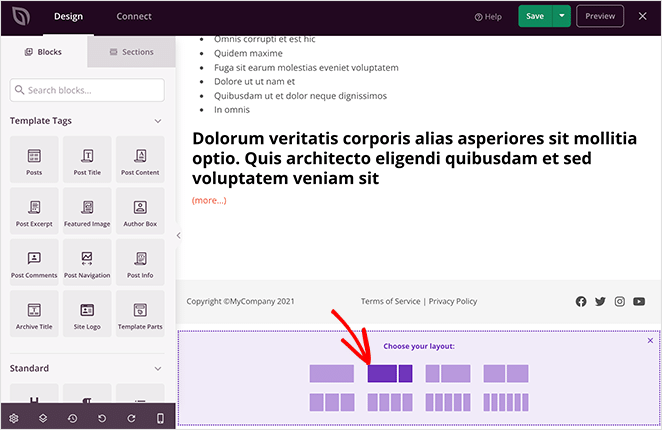
Um Platz für Ihre Seitenleiste zu schaffen, müssen Sie das bestehende Layout durch einen zweispaltigen Abschnitt ersetzen.

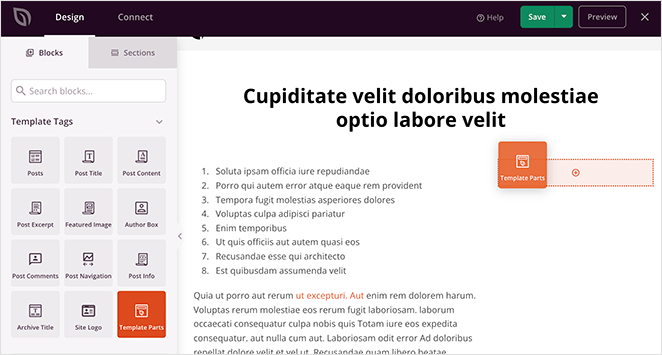
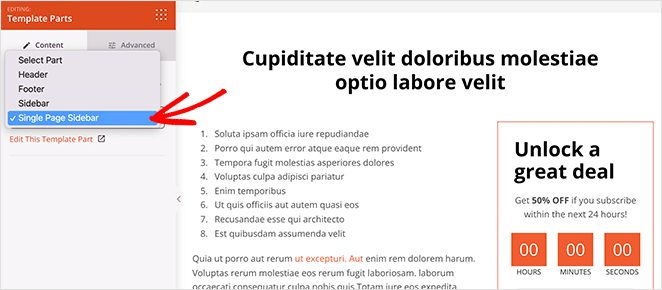
Ziehen Sie dann den Block Schablonenteil in die zweite Spalte Ihres neuen Abschnitts.

Dort können Sie aus dem Dropdown-Menü die neue Seitenleiste auswählen, die Sie erstellt haben.

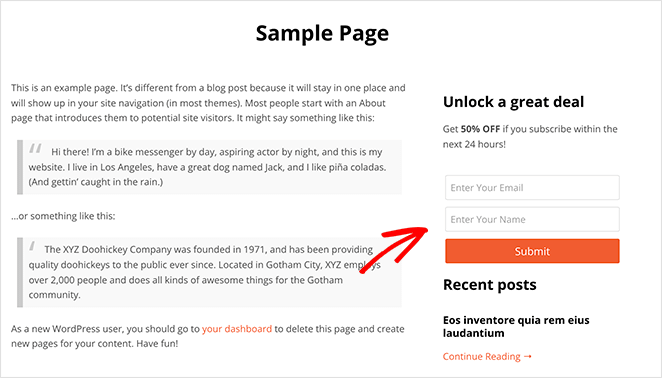
Klicken Sie auf Speichern, um Ihre Änderungen zu speichern. Wenn Sie dann zu einer Seite navigieren, wird diese automatisch Ihre neue benutzerdefinierte Seitenleiste anzeigen, während Ihre Blogbeiträge Ihre erste Seitenleiste anzeigen.

Hinzufügen einer Seitenleiste in WordPress mit dem Customizer
Der integrierte WordPress-Customizer macht das Hinzufügen einer benutzerdefinierten Seitenleiste zu Ihrer WordPress-Website einfach. Der Customizer verwendet Ihre Standard-WordPress-Theme-Einstellungen, um das Layout, den Inhalt und die Platzierung der Seitenleiste zu steuern.
Für diese Methode benötigen Sie ein WordPress-Theme, das Widgetbereiche für die Seitenleiste enthält. Wenn Sie noch kein Theme haben, finden Sie hier die beliebtesten WordPress-Themes für kleine Unternehmen.
Für diese Anleitung verwenden wir das Astra WordPress Theme.
Schritt 1: Fügen Sie Ihr WordPress-Seitenleisten-Layout hinzu
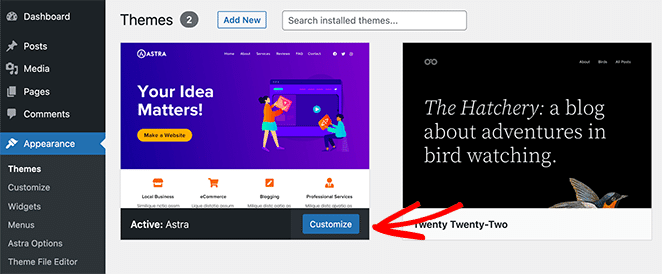
Nachdem Sie Ihr Thema installiert haben, gehen Sie zu Darstellung ≫ Themen und klicken Sie auf die blaue Schaltfläche Anpassen.

Dies führt Sie zur WordPress Customizer-Seite, auf der Sie das Layout und Design Ihres Themes bearbeiten können. Die Einstellungen, die Sie auf dieser Seite sehen, variieren für verschiedene Themes, aber wir zeigen Ihnen, wie Sie eine Seitenleiste mit dem Astra-Theme hinzufügen, damit Sie eine Vorstellung davon haben, was zu tun ist.
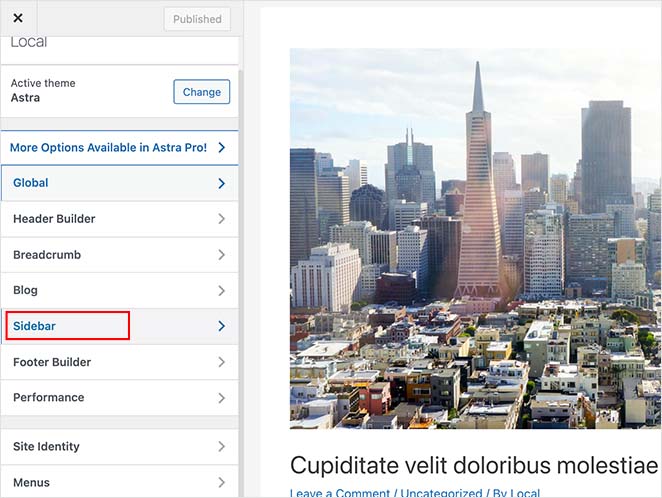
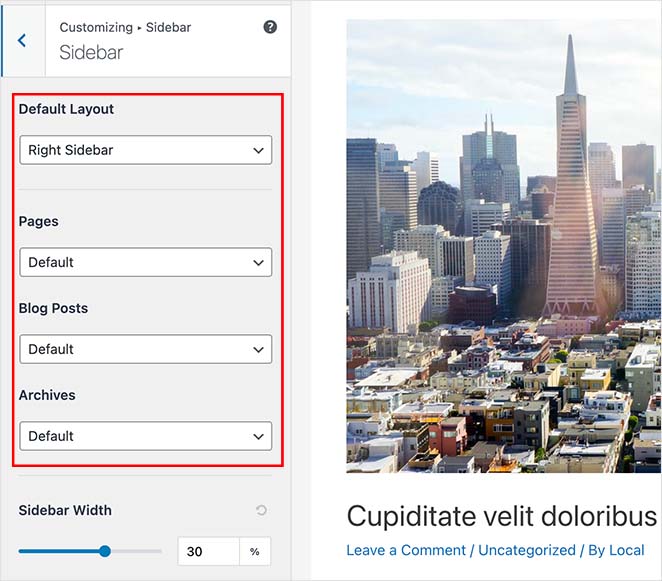
Schauen Sie sich das linke Bedienfeld im Customizer an und suchen Sie die Überschrift "Seitenleiste". Klicken Sie auf diese Überschrift, um die Anpassungsoptionen für Ihre Seitenleiste zu öffnen.

Auf dem nächsten Bildschirm können Sie zwischen den folgenden Optionen für die Seitenleiste wählen:
- Standardlayout - Keine Seitenleiste, rechte Seitenleiste oder linke Seitenleiste.
- Seiten - Wo die Seitenleiste auf einzelnen Seiten angezeigt werden soll.
- Beiträge - Wo die Seitenleiste bei einzelnen Beiträgen angezeigt werden soll.
- Archive - Wie Ihre Seitenleiste auf Archivseiten wie Ihrer Blogseite aussieht.

Auf der gleichen Seite können Sie auch die Breite der Seitenleiste festlegen. Wenn Sie mit dem Layout Ihrer Seitenleiste zufrieden sind, klicken Sie auf die Schaltfläche Veröffentlichen.
Schritt 2. Hinzufügen von Widgets zu Ihrer Seitenleiste mit dem Customizer
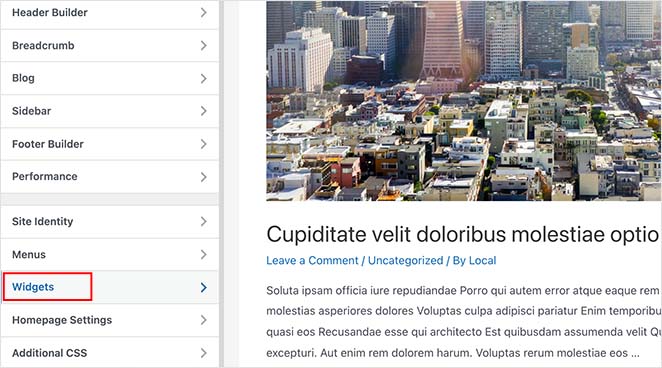
Nachdem Sie Ihr Sidebar-Layout ausgewählt haben, können Sie beginnen, Widgets hinzuzufügen. Suchen Sie dazu die Überschrift "Widgets" im WordPress Customizer-Menü und klicken Sie darauf, um die Einstellungen zu öffnen.

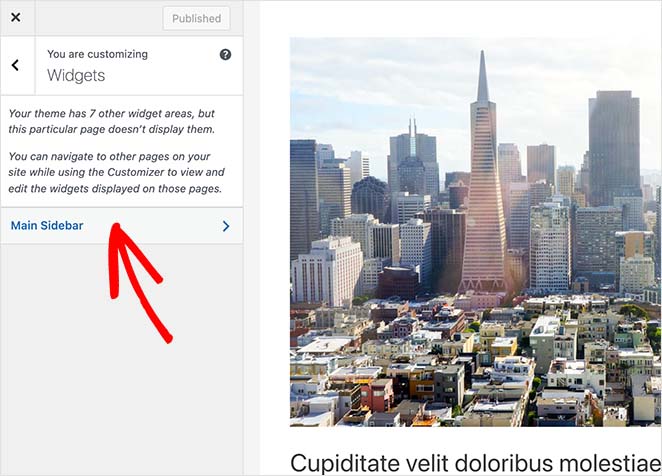
Auf dem nächsten Bildschirm finden Sie eine Liste der Seitenleisten, die derzeit für diese Seite verfügbar sind. Klicken Sie auf die Seitenleiste, die Sie anpassen möchten.

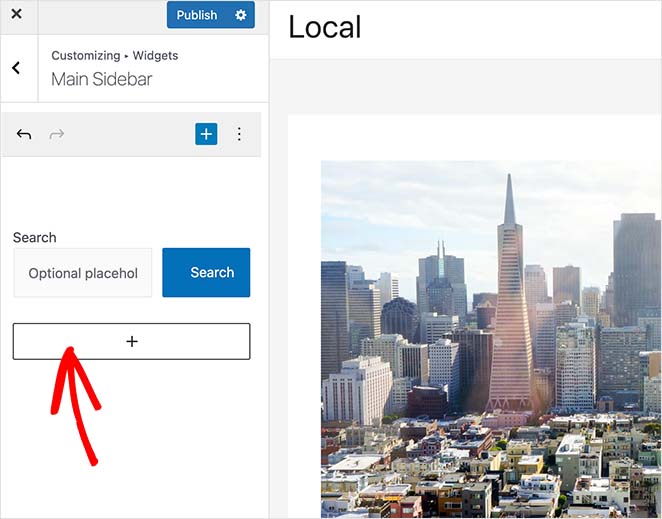
Jetzt sehen Sie einen Sidebar-Builder, der bereit ist, die von Ihnen ausgewählten Widgets anzuzeigen. Klicken Sie auf das Plus-Symbol (+), um nach einem Block oder Widget zu suchen, das Sie in Ihrer Seitenleiste anzeigen möchten.

Wenn Sie auf einen Block klicken, wird er automatisch zu Ihrer Seitenleiste hinzugefügt.
Fügen Sie Ihrer Seitenleiste so lange Widgets hinzu, bis sie so aussieht, wie Sie es wünschen. Klicken Sie dann auf die Schaltfläche Veröffentlichen, um Ihre Änderungen zu speichern.
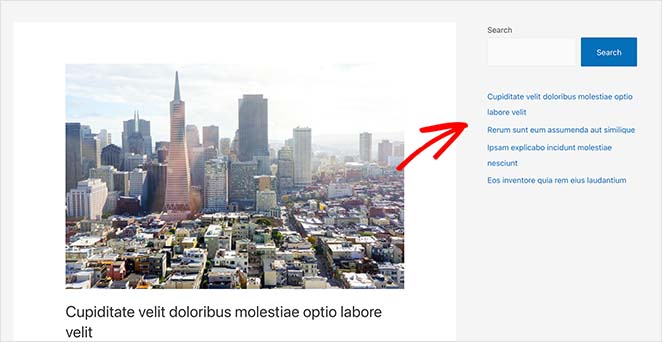
Wenn Sie nun Ihre Seite besuchen, sehen Sie Ihre individuelle WordPress-Seitenleiste.

Hinzufügen einer Seitenleiste in WordPress mit dem Widgets-Bildschirm
Die folgende Methode verwendet den WordPress-Widgets-Bildschirm, um eine Seitenleiste zu WordPress hinzuzufügen. Sie ähnelt der vorherigen Methode, aber sie erlaubt Ihnen nur das Hinzufügen von Widgets zu Ihrer Seitenleiste, anstatt dass Sie die Platzierung der Seitenleiste ändern können.
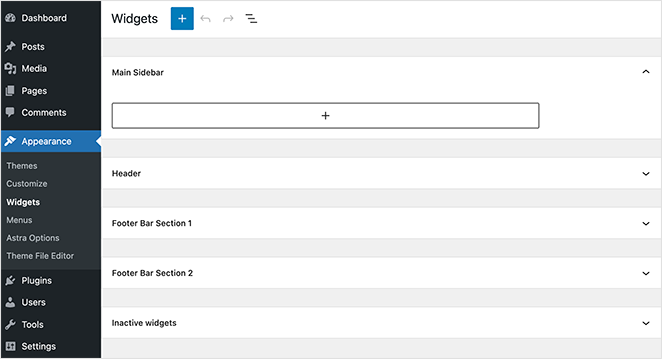
Gehen Sie zu Darstellung ≫ Widgets in Ihrem WordPress-Dashboard, um diese Methode zu verwenden. Auf diesem Bildschirm sehen Sie alle Seitenleisten, die Ihr Theme derzeit unterstützt.

In unserem Fall umfasst das Thema 4 anpassbare Seitenleistenbereiche:
- Haupt-Seitenleiste
- Kopfzeile
- Fußleiste Abschnitt 1
- Fußzeile Baar Abschnitt 2
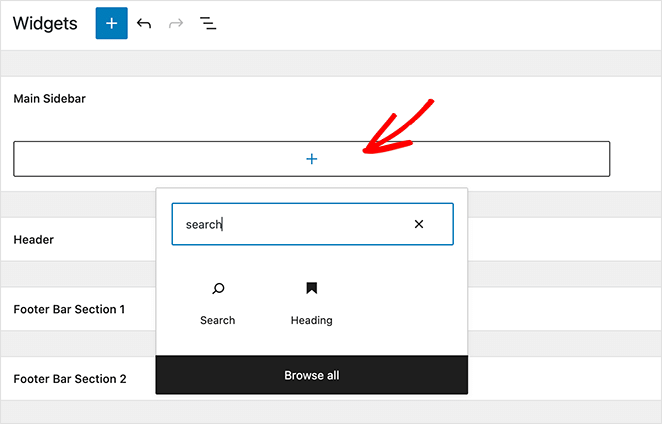
Das Hinzufügen von Widgets zu Ihrer Seitenleiste ist ähnlich wie der vorherige Schritt. Klicken Sie einfach auf das Plus-Symbol und suchen Sie nach den Widgets, die Sie zu Ihrer Seitenleiste hinzufügen möchten.

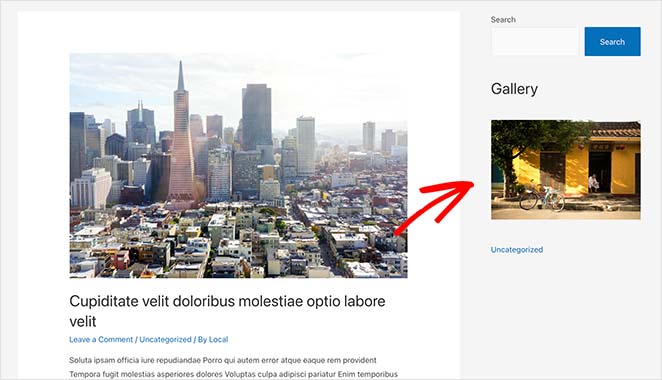
Wenn Sie mit der Erstellung Ihrer Seitenleiste fertig sind, klicken Sie auf die Schaltfläche Aktualisieren. Jetzt können Sie Ihre Website besuchen und Ihre neue Seitenleiste sehen.

Das war's für den Moment!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie eine Seitenleiste in WordPress einfach hinzufügen können.
Der einfachste Weg, die vollständige Kontrolle über Ihre Seitenleiste zu erhalten, ist SeedProd. Es bietet einen visuellen Drag-and-Drop-Builder, Sie müssen keinen Code oder Theme-Dateien direkt bearbeiten, und Sie können Ihre Seitenleiste direkt im WordPress-Dashboard anpassen.
Vielleicht gefällt Ihnen auch dieser Beitrag über die besten Lead-Magnet-Beispiele, um Ihre Liste zu vergrößern.
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.