Creating a landing page for your event shouldn’t be a headache. You need a page that gets people excited and signing up, right?
But finding good examples can be tough. Generic templates are boring, and they don’t capture what makes your event special. What if you could peek behind the curtain and see what truly effective event landing pages look like?
In this article, I share my favourite event landing page examples and break down why they work so you can create a landing page that gets people registering for your event.
Event Landing Page Examples:
- 1. WPEngine Decode Event Landing Page Design
- 2. Page d'accueil de la conférence sur les collisions
- 3. Page d'atterrissage de la conférence Superweek sur le marketing numérique
- 4. Page d'atterrissage de l'événement B2B de Marketing Exchange
- 5. Exemple de page d'atterrissage pour un événement virtuel dans le cadre du marketing par courriel
- 6. Page d'accueil du sommet virtuel d'Adobe
- 7. Page de l'événement Affiliate Summit West
- 8. Page d'atterrissage de l'événement Confab
- 9. Page d'accueil du sommet Red Hat
- 10. Exécution de la page d'événements à distance
- 11. TEDxSydney Event Landing Page
- 12. SaaStr Annual Conference
- 13. The Next Web Conference
- 14. HubSpot INBOUND
- 15. Social Media Marketing World
- 16. Dreamforce by Salesforce
- 17. MozCon
- 18. Web Summit
- 19. Content Marketing World
- 20. Google I/O
Pourquoi avez-vous besoin d'une page d'atterrissage pour un événement ?
An event landing page is a dedicated webpage made to tell people about that particular event. Its goal is to turn those visitors into attendees. It does this by giving important details about the event, making it easy to register, and getting people excited about it.
What Should an Event Landing Page Include?
To get people excited about your event and actually signing up, your event landing page should include the following elements:
- Event information: Make sure it’s crystal clear what the event is called, when and where it’s happening, what they’ll be doing there, and who’s speaking.
- Easy sign-up: Have a simple form right there for people to register or buy tickets.
- CTA button: This is your “call to action”. Use something like “Register Now” or “Get Your Tickets!” so people know exactly what to do.
- Incentives to attend: Give them a little taste of how awesome the event will be. What will they learn? Who will they meet? Why is it unmissable?
- Engaging mages and videos: Use exciting pictures and videos to show potential attendees what to expect. Highlight your speakers and give a feel for the event’s vibe.
- Additional details: Have a section with FAQs, contact info, and info about sponsors (if you have any).
Ready to see some awesome examples of event landing pages that really work? Let’s do it.
20 Successful Event Landing Page Examples
I’ve hand-picked some excellent event pages so you don’t have to. Even better, I go into why they work so you can replicate them on your website.
1. WPEngine Decode Event Landing Page Design

Let’s kick things off with WP Engine’s event page for their Decode conference. Right off the bat, they hook developers with a super techy-looking heading (clever, right?).
As you scroll, they tell you exactly what the conference is about, who the big-shot speakers are, and even give you sneak peeks of past Decode events. Plus, they don’t let you forget to sign up – they’ve got those “Register Now” buttons sprinkled everywhere.
Ce qu'il faut retenir de la conception de la page de l'événement :
- Titre - Le titre est accrocheur et s'adresse au public cible.
- Description - Les visiteurs peuvent rapidement savoir en quoi consiste l'événement et quand ils peuvent y assister.
- Intervenants - Les principaux intervenants sont présentés avec leur photo, leur titre et leur expertise.
- Sponsors - L'ajout de logos de sponsors sur la page de l'événement donne plus de crédibilité à l'événement.
- CTA - Avec plus d'un CTA, il est plus facile pour les utilisateurs de s'inscrire à l'événement.
How I’d optimize for conversions:
- Use a countdown timer to show when the early bird discount ends.
- Instead of just describing the event, explain what attendees will learn and gain.
- Show videos of people talking about how much they enjoyed past Decode events.
- Make the “Register Now” button bigger and brighter, and use words like “Get Your Ticket” or “Register Today.”
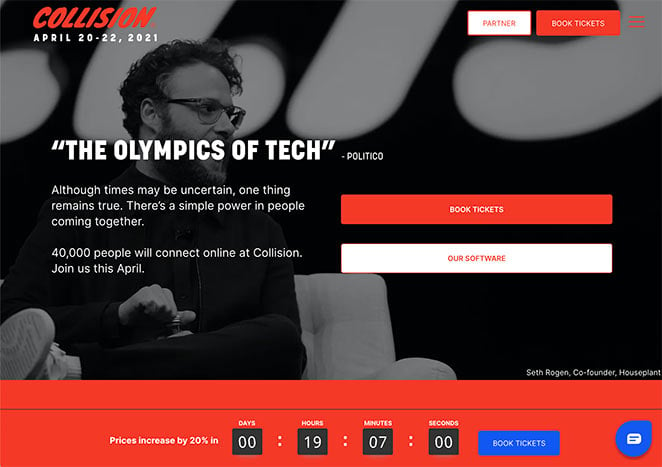
2. Page d'accueil de la conférence sur les collisions

The Collision Conference is a big event about technology and its impact on the world. It features famous speakers from different fields, such as business leaders, professors, and even celebrities. A lot of people go to this event, so they must be doing something right.
Their event page is really cool. It’s easy to look at and understand, and it really shows what the event is all about. This is a great example to look at when designing your own landing page.
Ce qu'il faut retenir de cette page d'atterrissage de billet :
- Image de marque - La page présente une image de marque cohérente, facilement reconnaissable par les visiteurs.
- Preuve sociale - Tout au long de la page, plusieurs exemples de citations, de témoignages et de preuves sociales confèrent à l'événement confiance et crédibilité.
- Conférenciers - Les conférenciers apparaissent en bonne place sur la page, et vous pouvez cliquer sur leur photo pour en savoir plus.
- Vidéo - L'utilisation de la vidéo rend la page plus attrayante et convaincante pour les participants potentiels.
- Urgence - Un compte à rebours jusqu'à l'augmentation du prix incite les gens à se procurer leurs billets dès maintenant, suscitant ainsi la peur de manquer quelque chose (FOMO).
- CTA - Plusieurs CTA permettent aux utilisateurs de s'inscrire facilement à l'événement.
How I’d optimize for conversions:
- Put the signup form higher on the page so people see it right away.
- Give more details about what topics will be covered in each session.
- Add a section with answers to common questions people might have.
- Make the signup process two steps: email first, then details, to get more signups.
3. Page d'atterrissage de la conférence Superweek sur le marketing numérique

Superweek est une conférence annuelle destinée aux professionnels du marketing numérique, aux leaders d'opinion et aux analystes. Dès que vous arrivez sur la page, vous pouvez voir qu'elle est dédiée à l'industrie de l'analyse.
La conception de Superweek est remarquablement claire et concise. Les détails essentiels de l'événement (date, lieu, principaux orateurs) sont placés bien en vue en haut de la page, et l'utilisation efficace des titres et de l'espacement rend la page facile à assimiler.
Ce qu'il faut retenir de la conception de la page de l'événement :
- Images - L'utilisation d'images tout au long de la page la rend attrayante et captivante pour les utilisateurs.
- Vidéo - L'ajout d'une vidéo à la page donne aux utilisateurs un aperçu du type de contenu auquel ils peuvent s'attendre.
- Flux social - L'intégration d'un flux de médias sociaux sur la page d'accueil montre que la communauté est dynamique et active, ce qui renforce la confiance et la crédibilité.
- Agenda - Un agenda détaillé avec des informations sur les vols et les déplacements aide les participants à planifier l'événement à l'avance.
How I’d optimize for conversions:
- Show the prices clearly upfront.
- Include more pictures or videos of the event venue and what it’s like to be there.
- Make it seem like there are limited spots available.
- Use a popup message to try and get people to sign up if they’re about to leave the page.
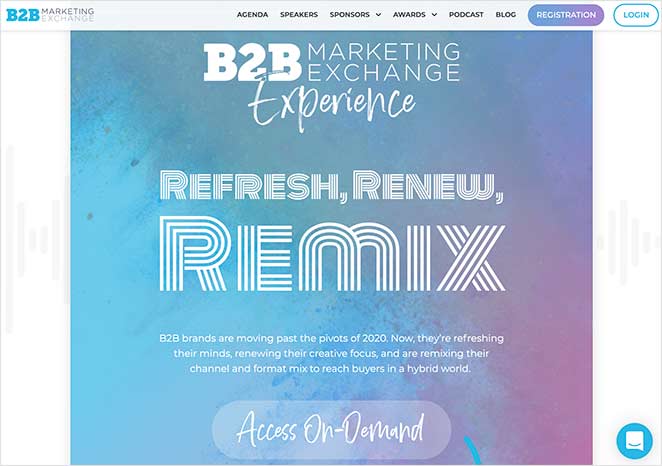
4. Page d'atterrissage de l'événement B2B de Marketing Exchange

Voici un exemple tiré de l'expérience du B2B Marketing Exchange. La page de l'événement présente un flux rationalisé qui dirige les visiteurs d'une section à l'autre.
The design is simple, straightforward, and easy to navigate, and it includes all the essential features of a successful event page.
Ce qu'il faut retenir de la conception de la page de l'événement :
- Animation - L'utilisation d'animations simples permet de guider l'œil vers les différentes sections de la page.
- Sections - Chaque partie de la page est divisée en sections qui se concentrent sur une partie différente de l'événement.
- Témoignages - Les commentaires et les témoignages rendent l'événement plus digne de confiance et méritent que l'on y assiste.
- Intervenants - Chaque intervenant est présenté avec un lien pour en savoir plus sur ce qu'il fait.
- Social Feeds – Including a Twitter feed from past events makes it clear that the event is popular.
- Sponsors - L'utilisation des logos des sponsors est un autre moyen de donner plus de crédibilité à l'événement.
- CTA - La page comporte de nombreux CTA, ce qui facilite l'inscription.
How I’d optimize for conversions:
- Make the page simpler and remove anything distracting.
- Explain exactly what attendees will learn and be able to do after the event.
- Offer a live chat option so people can ask questions quickly.
- Offer different ticket types at different prices, each with clear benefits.
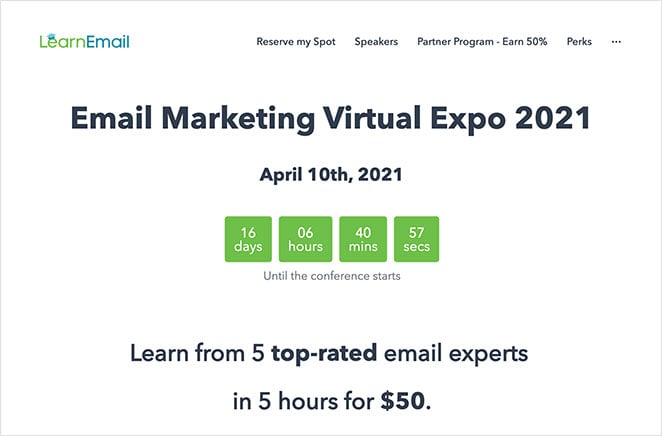
5. Exemple de page d'atterrissage pour un événement virtuel dans le cadre du marketing par courriel

Cette page d'exposition virtuelle d'email marketing de Learn Email présente un design simple mais efficace qui répond à toutes les attentes. C'est un excellent exemple de la façon dont une page d'atterrissage événementielle, même minimale, peut donner les résultats escomptés.
Ce qu'il faut retenir de la conception de la page de l'événement :
- Conception - La conception minimale met l'accent sur le contenu de la page.
- Titre - Le titre et les sous-titres sont axés sur les avantages, ce qui incite à poursuivre la lecture.
- Compte à rebours - Le compte à rebours crée un sentiment d'urgence, incitant les gens à s'inscrire avant le début de l'événement.
- Formulaire - Le formulaire d'inscription ne comporte qu'un seul champ, ce qui facilite l'inscription.
- Haut-parleurs - Le carrousel de haut-parleurs occupe moins d'espace sur la page, ce qui permet de conserver une conception compacte et attrayante.
- Sponsors - L'utilisation des logos des sponsors ajoute de l'autorité et de la crédibilité à l'événement.
- CTA - Les utilisateurs ont plusieurs possibilités de s'inscrire.
How I’d optimize for conversions:
- Add pictures or videos to break up the text.
- Include a sample schedule so people know what to expect.
- Talk more about the chances to meet other people at the event.
- Add buttons so people can easily share the event on social media.
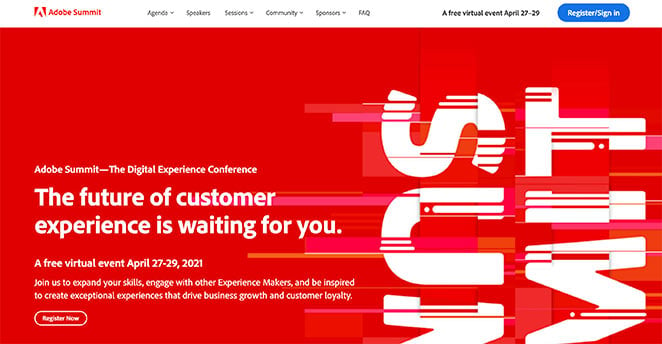
6. Page d'accueil du sommet virtuel d'Adobe

La conférence sur l'expérience numérique d'Adobe est un excellent exemple d'une bonne stratégie de marque et d'une excellente conception de page d'événement. D'emblée, on voit qu'il s'agit d'un événement Adobe à la façon dont la zone du héros est conçue avec les couleurs de la marque.
The page explains everything you can expect from attending the event. It even gives you a sneak peek at some featured celebrities to generate excitement.
Ce qu'il faut retenir de la conception de la page de l'événement :
- Image de marque - Ce que l'on attend d'Adobe, c'est que l'ensemble de la page soit conforme à l'image de marque et magnifiquement conçu, ce qui lui confère un aspect et une impression professionnels.
- Intervenants - Les intervenants figurent juste après l'en-tête de la page principale, ce qui donne du poids et de l'autorité à la page.
- Titres - Tous les titres de pages sont axés sur les avantages, expliquant ce que vous pouvez tirer de votre participation.
- FAQ - La section FAQ répond aux questions les plus courantes que les participants potentiels peuvent se poser.
How I’d optimize for conversions:
- Make the page feel more personal by using information about the visitor.
- Let people “save their spot” without fully registering yet.
- Add a quiz or poll to make the page more interactive.
- Offer limited-time deals to encourage people to sign up quickly.
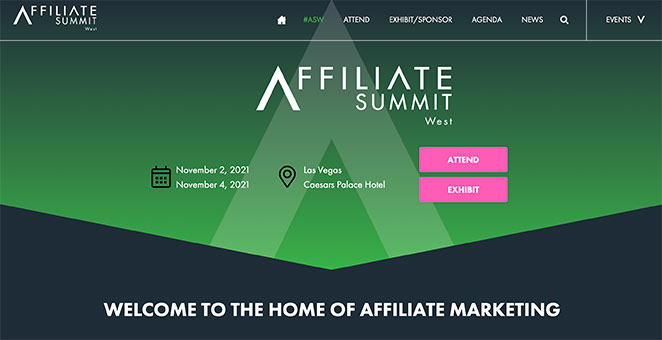
7. Page de l'événement Affiliate Summit West

Affiliate Summit is a conference dedicated to the world of affiliate marketing. Its page covers all the information needed to attend without compromising the eye-catching design.
Ce qu'il faut retenir de la conception de la page de l'événement :
- Conception - La conception générale des pages est cohérente, attrayante et structurée, ce qui facilite la navigation et la recherche d'informations.
- Lieu - Les lieux et les horaires de la conférence sont immédiatement visibles dans la zone du héros de la page, ce qui permet aux visiteurs de planifier facilement.
- Animation – We love the slide-up tab animations for the different points of interest. They make the page engaging without distracting from the primary goal.
- Haut-parleurs - La grille des haut-parleurs est une excellente utilisation de l'espace qui ne nuit pas au design général.
- Témoignages - Grâce aux avis et aux témoignages, les utilisateurs peuvent facilement comprendre l'intérêt de s'inscrire.
- CTA - Plusieurs CTA facilitent l'inscription à l'événement.
How I’d optimize for conversions:
- Show how much money people have made by attending past events.
- Offer a money-back guarantee to reduce risk.
- Create different landing pages for different types of attendees.
- Add trust badges near the signup form to make it feel more secure.
8. Page d'atterrissage de l'événement Confab

La page de conférence sur la stratégie de contenu de Confab présente un design audacieux qui se démarque des autres pages d'atterrissage de cette liste. Elle présente une palette de couleurs presque rétro et une mise en page audacieuse qui attire l'attention et suscite l'intérêt des visiteurs.
Ce qu'il faut retenir de la conception de la page de l'événement :
- Image de marque - L'ensemble de la conception de la page est liée aux couleurs et au style du logo de la Confab. Cela donne à la page un aspect unifié qui est agréable à l'œil et facile à reconnaître.
- CTA - Les boutons CTA contrastent avec la page et utilisent un texte orienté vers l'action pour encourager les utilisateurs à cliquer maintenant.
- Intervenants - La grille des intervenants renvoie à une page dédiée à chacun d'entre eux, ce qui permet d'en savoir plus sur eux.
- Preuve sociale - La grille de témoignages est un excellent moyen d'ajouter de la confiance et de la crédibilité à la page sans la surcharger.
- Boutons de médias sociaux - Les boutons de médias sociaux situés dans le pied de page aident les utilisateurs à trouver la marque ailleurs en ligne.
How I’d optimize for conversions:
- Add videos of people talking about how much they enjoyed past Confab events.
- Show a chart comparing the different ticket types and what they include.
- Offer a free download in exchange for email addresses.
- Show little pop-up messages when people register, to create social proof.
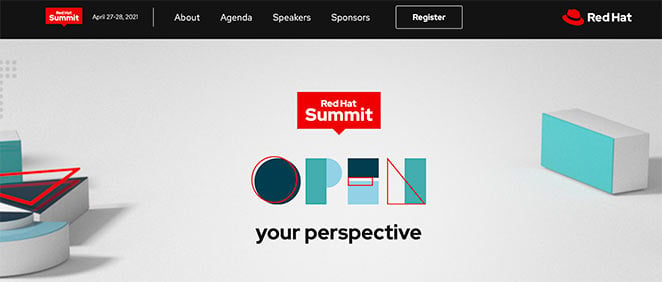
9. Page d'accueil du sommet Red Hat

Le sommet informatique d'entreprise de Red Hat dispose d'une page d'atterrissage moderne adaptée à son public cible. Elle décrit clairement ce à quoi les utilisateurs peuvent s'attendre en participant au sommet, sans être trop envahissante ou distrayante pour les visiteurs.
Nous aimons particulièrement l'utilisation de la couleur sur cette page pour lier le design au logo de la marque. L'utilisation intelligente de l'espace blanc attire l'attention sur les détails nécessaires de la page.
Ce qu'il faut retenir de la conception de la page de l'événement :
- Hero – The hero area features a great image that links to the main heading. Using similar typography to the image, it adds interest to the page, making it more engaging.
- Vidéo - L'utilisation d'une vidéo immédiatement après la section du héros permet aux utilisateurs de rester sur la page pour en savoir plus sur l'événement.
- Invités et orateurs - Mettre l'accent sur différents orateurs et invités est un excellent moyen de donner de l'autorité à l'événement.
- Horaire - L'horaire recommandé aide les utilisateurs à planifier leur journée en fonction de l'événement.
- CTA - Plusieurs boutons CTA donnent aux utilisateurs plus de possibilités de s'inscrire.
How I’d optimize for conversions:
- Make the main menu simpler and focus on getting people to register.
- Add a “Register Now” button that stays on the screen as people scroll.
- Give more specific details about the agenda earlier on the page.
- Offer lower prices for people who register early.
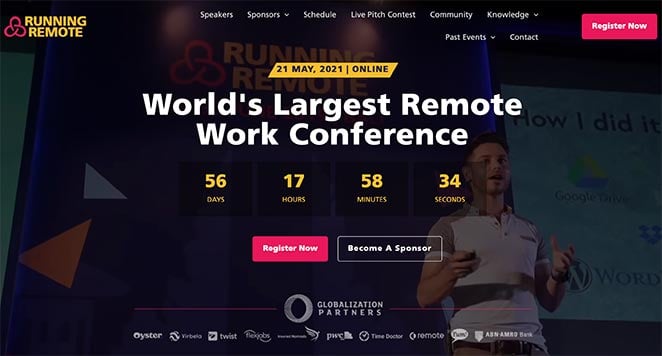
10. Exécution de la page d'événements à distance

La page de l'événement Running Remote est un exemple fantastique de promotion d'un événement. Dès que vous la visitez, vous savez en quoi consiste la conférence, quand elle a lieu et comment vous inscrire.
La zone du héros contient toutes ces informations en haut de la page. Il est ainsi plus facile de voir les détails dont vous avez besoin immédiatement.
Ce qu'il faut retenir de la conception de la page de l'événement :
- Vidéo - La vidéo est utilisée dans l'arrière-plan de la zone du héros et plus loin dans la page pour maintenir l'intérêt des visiteurs.
- Numbers—The number of attendees, speakers, sessions, and hours convinces users that this event is worth attending.
- Intervenants - Les intervenants sont mis en avant et sont reliés à des pages individuelles contenant plus d'informations.
- Témoignages - Une section consacrée aux témoignages aide les utilisateurs à comprendre l'intérêt de s'inscrire.
- CTA - Plusieurs boutons CTA répartis sur la page donnent aux utilisateurs de nombreuses possibilités de s'inscrire.
How I’d optimize for conversions:
- Give clearer information about how to attend virtually.
- Add a tool to help people calculate how much they could earn back by attending.
- Encourage people to share the event with their friends by offering a reward.
- Add more pictures or videos of what it’s like to be at the event.
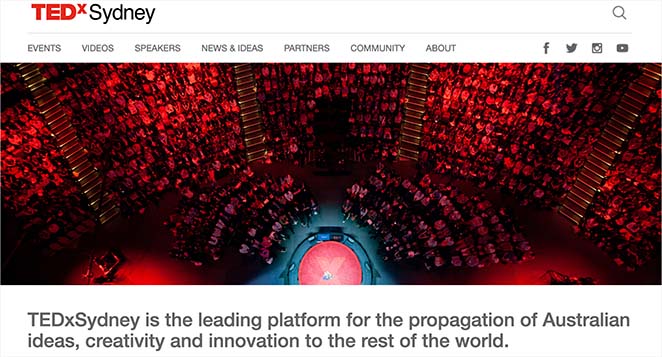
11. TEDxSydney Event Landing Page

TEDxSydney’s landing page features a clean design with a compelling call to action (CTA). It showcases a list of prominent speakers and includes an engaging video that captures the event’s essence.
Detailed information about the event schedule, venue, and virtual participation options are also provided, ensuring attendees have everything they need in one place.
Key Takeaways from this event page design:
- Hero: The hero area features a captivating image that seamlessly complements the main heading, making the introduction visually appealing.
- Video: The engaging video immediately after the hero section keeps users interested and provides more details about the event.
- Speakers: Highlighting prominent speakers adds credibility and attracts a broader audience.
- Schedule: A detailed event schedule helps attendees plan their participation effectively.
- CTA: Clear and prominent CTA buttons encourage registration and engagement.
How I’d optimize for conversions:
- Add a countdown timer to show when the event starts.
- Give more details about the talks and speakers.
- Offer a discount for early registrations.
- Include testimonials from people who attended previous TEDxSydney events.
- Add a chatbot to answer common questions instantly.
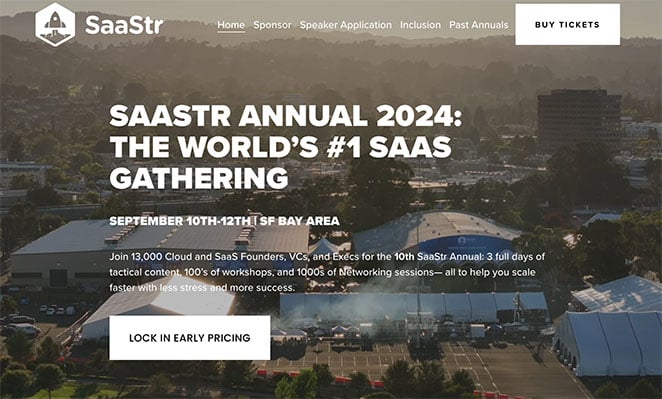
12. SaaStr Annual Conference

SaaStr Annual Conference utilizes a modern design with vibrant colors, a countdown timer, and multiple CTAs. It highlights the agenda, keynotes, and networking opportunities and includes testimonials from past attendees.
The engaging layout and detailed content make it easy for potential attendees to grasp the event’s value.
Key Takeaways from this event page design:
- Hero: The hero section features bold colors and a countdown timer, creating a sense of urgency.
- Countdown Timer: Emphasizes the event’s start date, encouraging quick registration.
- Testimonials: Social proof from past attendees builds trust and interest.
- Schedule: A detailed agenda and keynote highlights provide clear insights into the event’s content.
- CTA: Multiple strategically placed CTA buttons make it easy for users to register.
How I’d optimize for conversions:
- Simplify the page layout to make it easier to understand.
- Add more “Register Now” buttons.
- Explain how attending can help people make more money.
- Make a chart comparing the different ticket types.
- Use pop-up messages with special offers when people try to leave the page.
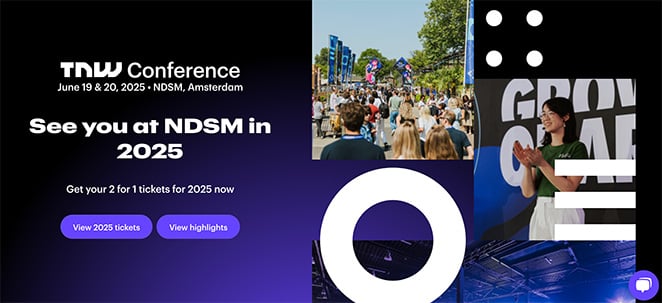
13. The Next Web Conference

The Next Web Conference landing page is dynamic, featuring animated elements and a bold color scheme. It showcases event highlights, a speaker lineup, and partnership opportunities, along with various ticket options and pricing, making the page visually appealing and informative.
Key Takeaways from this event page design:
- Hero: Animated elements and bold colors grab attention immediately.
- Event Highlights: Clearly showcased event highlights inform users about the main attractions.
- Speakers: Featuring the speaker lineup builds authority and interest.
- Ticket Options: Providing various ticket options and pricing details aids in user decision-making.
- CTA: Clear and compelling CTAs drive registrations.
How I’d optimize for conversions:
- Give more specific information about the topics covered in each session.
- Add a section with answers to frequently asked questions.
- Offer a document to help people convince their bosses to let them attend.
- Show little pop-up messages when people register.
- Encourage people to share the event by offering a reward.
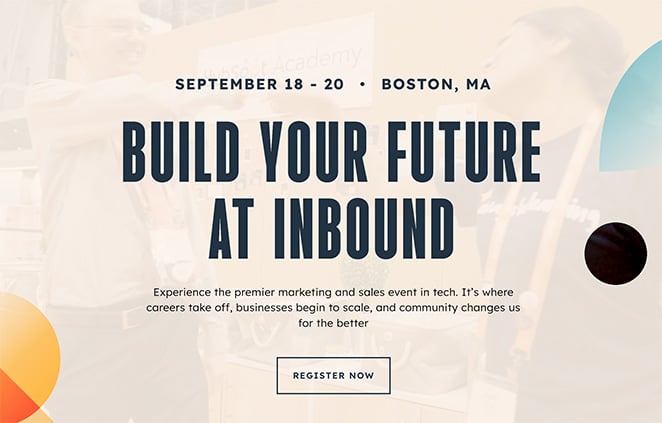
14. HubSpot INBOUND

INBOUND’s event landing page features a minimalist design that focuses on clarity and ease of navigation. It prominently displays featured speakers, event tracks, and registration information.
Additionally, it includes testimonials and a FAQ section to address common queries, making it user-friendly and informative.
Key Takeaways from this event page design:
- Hero: A minimalist hero area ensures clarity and focus.
- Speakers: Highlighting featured speakers adds value and attracts attendees.
- Event Tracks: Clearly defined event tracks help users understand the event’s structure.
- Testimonials: User testimonials provide social proof and build credibility.
- CTA: Prominent and clear CTA buttons facilitate easy registration.
How I’d optimize for conversions:
- Add pictures or videos to make the page more visually appealing.
- Include videos of people talking about how much they enjoyed past INBOUND events.
- Make it seem like there are only a limited number of spots available.
- Offer a live chat option so people can get quick answers.
- Make the registration process two steps to increase conversions.
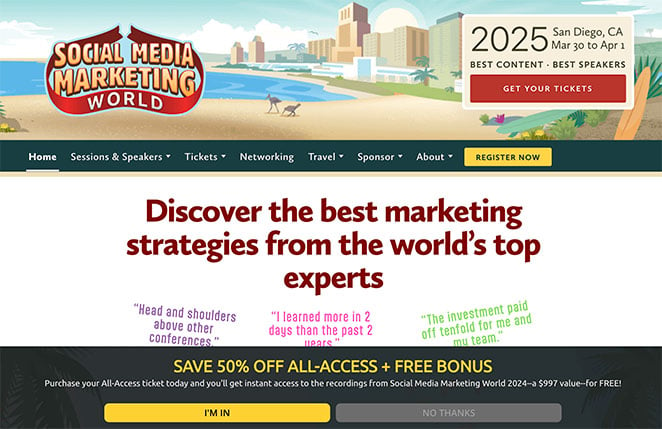
15. Social Media Marketing World

Social Media Marketing World’s landing page uses a professional yet inviting design, emphasizing social proof through testimonials and social media feeds. It provides detailed information about the schedule, workshops, and speaker sessions, ensuring attendees have a clear understanding of what to expect.
Key Takeaways from this event page design:
- Hero: A professional and inviting hero area with clear event branding.
- Testimonials: Social proof via testimonials enhances trust and interest.
- Workshops: Detailed information about workshops helps attendees plan their participation.
- Speakers: Featuring speakers adds credibility and draws attention.
- CTA: Multiple CTA buttons throughout the page make registration straightforward.
How I’d optimize for conversions:
- Put the signup form higher on the page.
- Explain the benefits of attending each specific track.
- Add a tool to help people calculate the return on investment of attending.
- Offer limited-time deals.
- Add trust badges near the signup form.
16. Dreamforce by Salesforce

Dreamforce’s landing page is highly interactive, featuring videos, live chat options, and a detailed event agenda. The design is visually appealing, with vibrant colors and clear CTAs that encourage users to register and engage with the event content.
Key Takeaways from this event page design:
- Hero: An interactive hero area with engaging visuals and vibrant colors.
- Video: Videos provide an immersive experience and detailed event insights.
- Live Chat: Live chat options enhance user engagement and provide instant support.
- Agenda: A detailed event agenda ensures attendees are well-informed.
- CTA: Clear CTAs throughout the page encourage registration and participation.
How I’d optimize for conversions:
- Make the main menu simpler and focus on registration.
- Explain what attendees will learn and be able to do after the event.
- Offer a money-back guarantee.
- Create different landing pages tailored to different types of attendees.
- Add a “Register Now” button that stays on the screen as people scroll.
17. MozCon

MozCon’s event landing page is straightforward and professional. It focuses on speakers, sessions, and networking opportunities.
The page also includes a section for ticket purchasing and information about virtual attendance options, making it accessible to a wide audience.
Key Takeaways from this event page design:
- Hero: A professional hero section with clear event branding.
- Speakers: Detailed information about speakers adds value and interest.
- Sessions: Highlighting sessions helps attendees understand the event’s content.
- Tickets: Easy access to ticket purchasing information enhances user experience.
- CTA: Prominent CTAs make registration simple and effective.
How I’d optimize for conversions:
- Add more pictures or videos of what it’s like to be at the event.
- Include a sample schedule.
- Highlight the networking opportunities more clearly.
- Offer something free, like a guide or checklist, in exchange for email addresses.
- Add social sharing buttons.
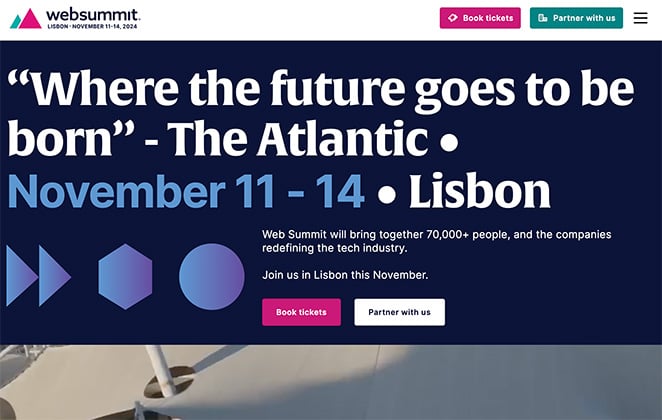
18. Web Summit

Web Summit’s landing page is sleek and modern. It features a countdown timer, multiple registration options, and detailed information about speakers and sessions.
The page also includes sections for sponsorship opportunities and media coverage, providing comprehensive event details.
Key Takeaways from this event page design:
- Hero: A sleek and modern hero area with a countdown timer to create urgency.
- Countdown Timer: Emphasizes the event’s approach, encouraging quick action.
- Speakers: Detailed speaker information adds credibility and interest.
- Sponsorships: Information about sponsorship opportunities appeals to potential partners.
- CTA: Multiple CTAs encourage user engagement and registration.
How I’d optimize for conversions:
- Explain how to attend virtually.
- Show statistics about how attending past events has helped people.
- Offer limited-time deals.
- Let people “save their spot” without fully registering.
- Add a chatbot to answer common questions.
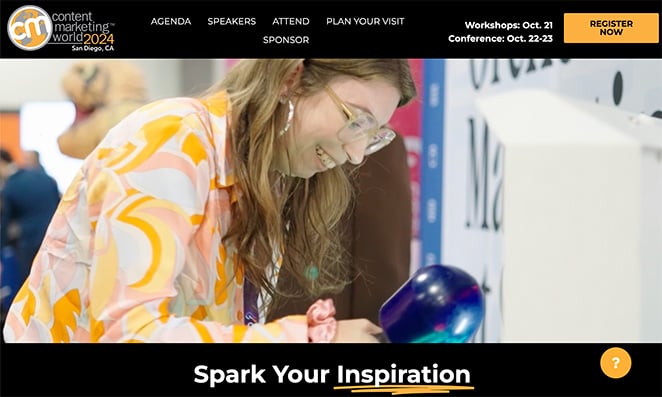
19. Content Marketing World

Content Marketing World’s landing page highlights the event’s schedule, speakers, and networking events. The design is clean and professional, with clear CTAs and a section dedicated to testimonials from past attendees, ensuring potential participants have all the necessary information.
Key Takeaways from this event page design:
- Hero: A clean and professional hero area with clear event details.
- Schedule: A detailed event schedule helps attendees plan their participation.
- Speakers: Featuring speakers enhances credibility and attracts attendees.
- Networking: Information about networking events adds value for attendees.
- CTA: Clear and effective CTAs facilitate easy registration.
How I’d optimize for conversions:
- Add videos from past events.
- Make a chart comparing different ticket options.
- Offer lower prices for early registrations.
- Add interactive elements like quizzes or polls.
- Use pop-up messages with special offers.
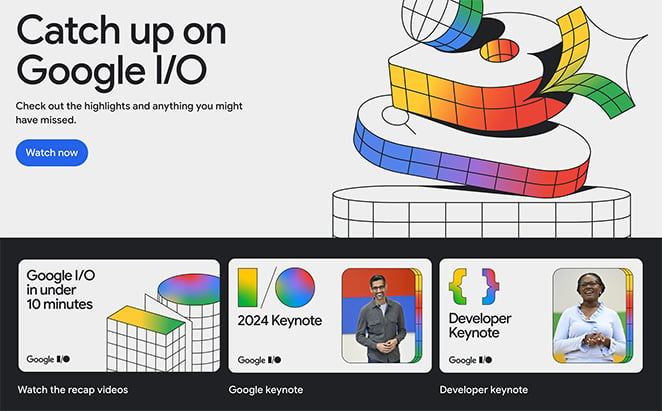
20. Google I/O

Google I/O’s landing page is tech-focused, with an emphasis on interactive elements and detailed event information. It features sections for keynote speakers, session tracks, and a virtual participation guide, ensuring attendees know what to expect and how to engage.
Key Takeaways from this event page design:
- Hero: A tech-focused hero area with engaging visuals.
- Keynotes: Detailed information about keynote speakers draws interest.
- Session Tracks: Clearly defined session tracks help attendees navigate the event.
- Virtual Guide: A comprehensive virtual participation guide enhances user experience.
- CTA: Prominent CTAs encourage registration and engagement.
How I’d optimize for conversions:
- Give more details about what’s covered in each session.
- Include testimonials from past attendees.
- Make in-person attendance feel special and exclusive.
- Use a countdown timer to create urgency.
- Encourage people to share the event with friends by offering a reward.
Comment créer une page d'atterrissage pour un événement
Si votre entreprise est hébergée sur WordPress, le moyen le plus simple de créer votre prochaine page d'atterrissage pour un événement est d'utiliser un plugin de construction de pages comme SeedProd.

SeedProd is the best WordPress landing page builder with drag-and-drop functionality. It makes it super-easy to create any type of landing page in WordPress without hiring a developer.
With tons of responsive landing page templates, getting your event page to look how you want is super easy. Every design is completely customizable in the visual drag-and-drop builder. This means you won’t have to write a single line of code.
Follow our guide on how to create an event landing page in WordPress to get started.
FAQ sur les pages d'atterrissage pour les événements
You can also optimize images and videos by using alt tags and providing descriptive filenames.
Nous espérons que ce guide vous a aidé à trouver des exemples de pages d'atterrissage inspirantes à utiliser sur votre site Web. Si vous souhaitez créer d'autres types de pages d'atterrissage, consultez ces autres exemples :
- Exemples de pages d'atterrissage de blogs
- Exemples de pages d'atterrissage pour les médias sociaux
- Demander une démo Exemples de pages d'atterrissage
- Exemples de pages d'atterrissage pour le commerce électronique
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.