Trying to create a GetResponse landing page but frustrated by the design limits, clunky editor, or generic subdomain?
You’re not alone. GetResponse is great for email marketing, but its landing page builder can feel restrictive. You only get a few layout options, pages are hosted on their domain, and customizing the design takes more time than it should.
In this guide, I’ll show you how to build a GetResponse landing page in WordPress using SeedProd. It’s faster, easier to use, and gives you complete control over how your page looks and where it lives.
No technical skills needed. Just drag, drop, and publish.
Résumé rapide
- What is a GetResponse landing page?
- Why WordPress works better for landing pages
- Step-by-step tutorial using SeedProd
- How to connect your GetResponse email list
- How to test and publish your page
- Frequently asked questions
Qu'est-ce que GetResponse ?

GetResponse est une plateforme de marketing en ligne qui propose des solutions de marketing entrant pour développer votre audience, engager le dialogue avec des clients potentiels et stimuler les ventes en ligne. Le logiciel comprend des fonctions de marketing cruciales, notamment
- Marketing par courrier électronique
- Constructeur de site web
- Automatisation du marketing
- Entonnoirs de conversion
- Options de segmentation
- Formulaires d'inscription
- Pages d'atterrissage
- Notifications push web
- Webinaires
- Chat en direct
- et plus encore.
GetResponse free, cependant, a des fonctions limitées, et les plans premium commencent à partir de 13,30 $ par mois.
Qu'est-ce qu'une page d'atterrissage GetResponse ?
A GetResponse landing page in WordPress is a type of web page made to collect email addresses from your target audience. The page typically includes a sign-up form that links to your GetResponse CRM email list.
This type of landing page often has an incentive to encourage site visitors to part with their email addresses. It could be a free download like an ebook or checklist. Or you could encourage visitors to check out a free trial or a product or service demo.
Une fois que les visiteurs ont saisi leur adresse électronique, ils acceptent automatiquement de s'inscrire à votre liste d'adresses électroniques. Vous pouvez ensuite utiliser les flux d'automatisation du marketing dans GetResponse pour envoyer des bulletins d'information et des mises à jour directement dans leur boîte de réception.
De nombreux spécialistes du marketing utilisent les pages d'atterrissage pour les annonces Google et d'autres campagnes publicitaires. Vous pouvez également les utiliser pour augmenter les ventes de votre boutique Shopify ou WooCommerce avec la bonne variante et les bonnes incitations.
Why Build Your GetResponse Landing Page in WordPress?
Landing pages are one of the best ways to grow your email list. Once someone opts in, you have a direct line to their inbox, which makes it easier to build trust, share updates, and drive sales.
GetResponse offers a built-in landing page builder, but it comes with a few tradeoffs that can slow you down. Here’s a quick comparison:
| Fonctionnalité | GetResponse Builder | SeedProd in WordPress |
|---|---|---|
| Facilité d'utilisation | Clunky editor with learning curve | Drag-and-drop, beginner-friendly |
| Hosting | Hosted on GetResponse’s servers | Lives on your own domain |
| Design Options | Modèles limités | 100+ professional templates |
| Domain Control | Default subdomain like gr8.com | Clean URLs like yoursite.com/page |
| Performance | Depends on GetResponse | Fast, lightweight pages |
If you want full control over how your landing page looks, performs, and integrates with your site, WordPress is the better choice.
Next, I’ll show you how to create a high-converting GetResponse landing page in WordPress using SeedProd.
Comment créer une page d'atterrissage GetResponse
SeedProd is the best landing page builder for WordPress with beginner-friendly settings.

Vous pouvez également choisir parmi plus de 100 modèles de pages d'atterrissage conviviales pour les mobiles afin de générer des prospects pour votre entreprise. Vous pouvez ensuite utiliser l'éditeur par glisser-déposer pour personnaliser visuellement le design de votre page d'atterrissage sans avoir à embaucher un développeur ou à écrire du HTML à partir de zéro.
Avec des tonnes d'éléments de page personnalisables, il est facile de concevoir votre page comme vous le souhaitez. Vous pouvez ajouter des formulaires d'inscription, des formulaires de contact, des boutons sociaux, des comptes à rebours et bien plus encore pour stimuler vos efforts de génération de leads.
Vous pouvez même accepter les paiements par carte de crédit grâce au bloc de paiement Stripe.
SeedProd offre également des modes de pages puissants que vous pouvez activer d'un simple clic, y compris :
Vous n'aurez donc pas besoin de plusieurs plugins WordPress pour ajouter cette fonctionnalité à votre site web.
La chose la plus importante est que SeedProd ne ralentira pas votre site web. Il est léger et fait avec du code sans bloat, de sorte que vos pages se chargent aussi vite que possible et que votre entonnoir de conversion soit plus efficace.
Saviez-vous que vous pouvez obtenir un essai gratuit illimité de SeedProd? Cliquez sur le lien pour découvrir comment.
Prêt à construire votre page d'atterrissage pour GetResponse ? Suivez le tutoriel ci-dessous pour commencer à utiliser les pages d'atterrissage de SeedProd.
- Tutoriel vidéo
- Étape 1. Installer et activer SeedProd
- Étape 2. Choisir un modèle de page d'atterrissage
- Étape 3. Personnalisez votre modèle de page d'atterrissage
- Étape 4. Intégrer GetResponse à votre page d'atterrissage
- Étape 5. Configurez les paramètres de votre page d'atterrissage
- Étape 6. Publier votre page d'atterrissage GetResponse dans WordPress
Tutoriel vidéo
Étape 1. Installer et activer SeedProd
Tout d'abord, cliquez ici pour démarrer avec SeedProd et télécharger le plugin. Ensuite, installez et activez le plugin sur votre site WordPress.
Si vous avez besoin d'aide, vous pouvez suivre ce guide étape par étape pour installer un plugin WordPress.
Remarque : SeedProd propose une version gratuite qui vous permet de créer facilement une page d'atterrissage gratuite. Cependant, nous utiliserons la version premium pour l'intégration avec des services de marketing par courriel tels que GetResponse, Mailchimp, etc.
Une fois le plugin activé, vous verrez un écran de bienvenue vous demandant votre clé de licence SeedProd.

Connectez-vous à votre compte SeedProd et cliquez sur le lien Voir la clé de licence, les détails et les téléchargements pour trouver votre licence.

Ensuite, copiez votre clé pour l'enregistrer dans votre presse-papiers. Ensuite, collez la clé dans le champ de la clé de licence et cliquez sur le bouton Vérifier la clé.

Ensuite, faites défiler la page et cliquez sur le bouton Créer votre première page. Vous accéderez ainsi au tableau de bord des pages d'atterrissage de SeedProd.

En haut de la page, vous verrez 4 modes de page différents :
- Bientôt disponible
- Mode maintenance
- 404
- Connexion
Ces modes vous permettent d'activer des pages d'atterrissage spécifiques en un seul clic.
For instance, you can enable Coming Soon mode to add a coming soon page telling people about your new website. Or you can enable Login mode to add a custom WordPress login page to your site.
Sous cette section, vous verrez une liste de toutes les autres pages que vous avez créées avec SeedProd. Cliquez sur le bouton Créer une nouvelle page d'atterrissage puisque nous n'en avons pas encore créé une.

Étape 2. Choisir un modèle de page d'atterrissage
Vous verrez la bibliothèque de modèles de pages d'atterrissage réactives de SeedProd sur l'écran suivant.

Vous pouvez filtrer les modèles par objectif ou par secteur d'activité en cliquant sur les onglets situés en haut de la page :
- Bientôt disponible
- Mode maintenance
- 404 Page
- Pages de vente
- Webinaire
- Fil d'Ariane
- Page de remerciements
- Connexion
Tous les modèles de SeedProd sont multifonctionnels. Cela signifie que vous pouvez utiliser n'importe quel design et le personnaliser en fonction de vos besoins dans le constructeur par glisser-déposer.
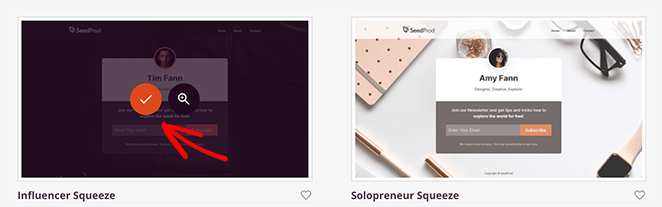
Nous allons cliquer sur le filtre Lead Squeeze pour voir la liste des pages squeeze pour ce guide.
Les pages de sollicitation sont parmi les meilleurs types de pages d'atterrissage pour la collecte d'adresses électroniques. Elles sont conçues pour attirer l'attention sur le formulaire d'inscription et pour "soutirer" les adresses électroniques des visiteurs.
Parcourez donc les modèles, passez votre souris sur celui qui vous plaît et cliquez sur l'icône de la coche pour le lancer.

Nous avons choisi la Squeeze Page Influencer.
Après avoir choisi un modèle, une fenêtre contextuelle s'affiche pour vous demander de saisir le nom et l'URL de la page d'atterrissage. Vous pouvez ensuite cliquer sur le bouton Enregistrer et commencer à éditer la page pour la lancer dans l'éditeur visuel.

Étape 3. Personnalisez votre modèle de page d'atterrissage
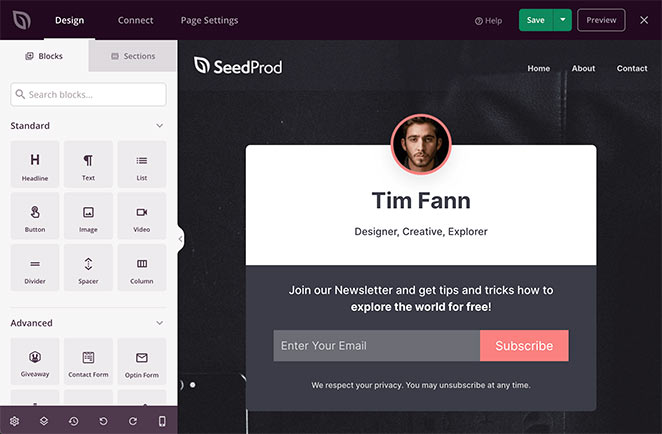
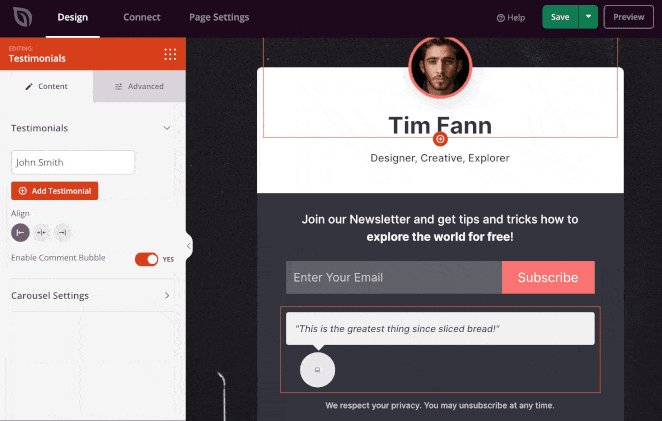
Lorsque votre modèle sera lancé, il ressemblera à l'exemple ci-dessous.

Sur la gauche, des onglets permettent de choisir des blocs et des sections pour ajouter du contenu à votre page. À droite, vous trouverez un aperçu de votre page d'atterrissage.
Pour ajouter du contenu, il suffit de faire glisser n'importe quel bloc depuis la gauche et de le déposer sur la droite.
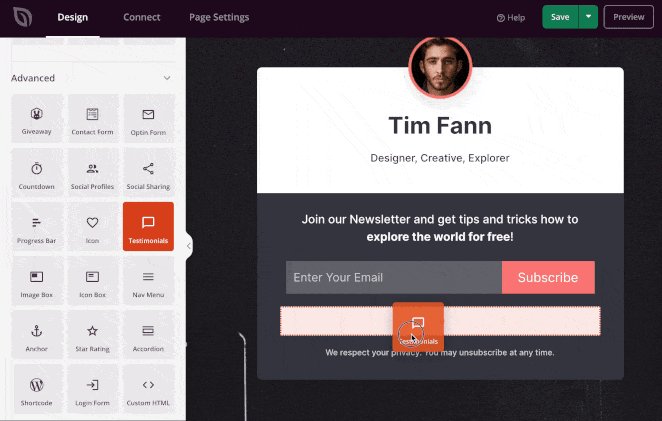
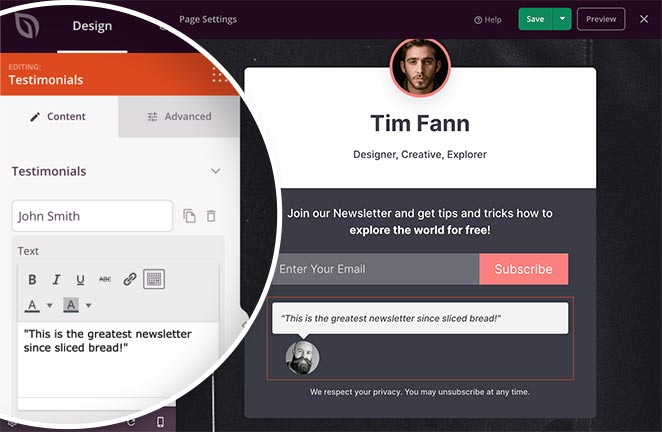
Par exemple, si vous souhaitez ajouter une preuve sociale à votre page, cliquez et faites glisser le bloc Témoignage et déposez-le à l'endroit de votre choix sur votre page.

Vous pouvez personnaliser n'importe quel bloc de page en cliquant dessus dans votre aperçu. Un panneau s'ouvre alors sur la gauche pour modifier les paramètres du contenu.

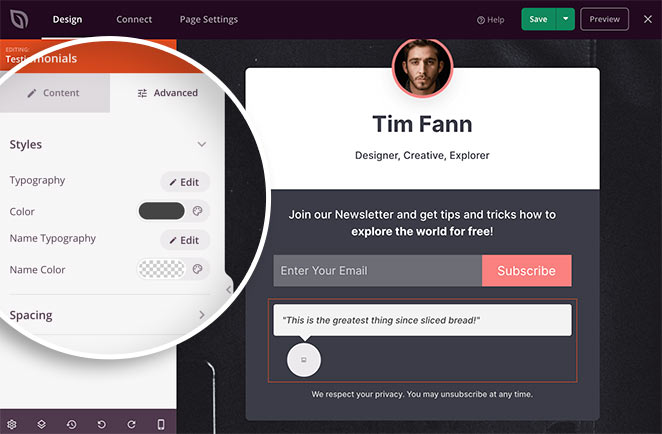
En cliquant sur l'onglet Avancé de n'importe quel bloc, vous pouvez modifier les couleurs, les polices, le remplissage, etc.

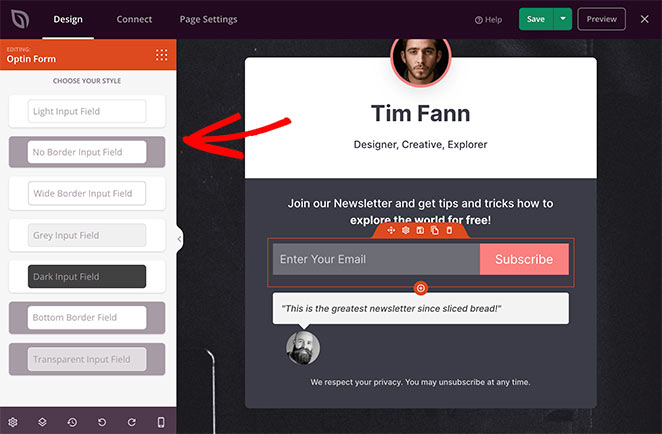
De nombreux blocs de SeedProd ont également un troisième onglet appelé Modèles. Dans ce panneau, vous verrez plusieurs styles de blocs différents que vous pouvez utiliser instantanément.

Cela vous évite de modifier manuellement les paramètres de chaque bloc et constitue un moyen simple d'améliorer rapidement l'aspect des blocs.
Il existe des tonnes de blocs parmi lesquels choisir. Certains offrent des fonctions de conception simples, comme des boutons, des images, des vidéos et du texte. C'est dans les blocs avancés que la magie opère.
Ici, vous pouvez ajouter des éléments à votre page qui sont conçus pour générer des prospects, comme par exemple :
- Formulaires Optin
- Formulaires de contact
- Formulaires de connexion
- Boutons CTA
- Widgets d'offres d'emploi
- Profils sociaux
- Incrustations dans les médias sociaux
- Comptes à rebours
- Témoignages
- Boutons de paiement (comme les boutons PayPal)
- Zones de contrôle
- Grilles de produits
- Et plus encore.
Par exemple, vous pouvez ajouter une application de cadeaux RafflePress à votre page d'atterrissage pour inciter les utilisateurs à s'abonner.
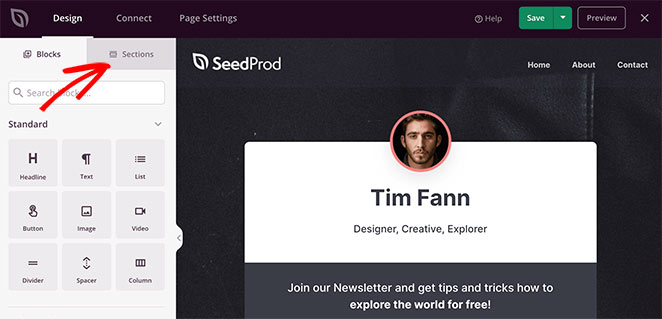
Outre les blocs, vous pouvez également ajouter des zones entières à votre page d'atterrissage.

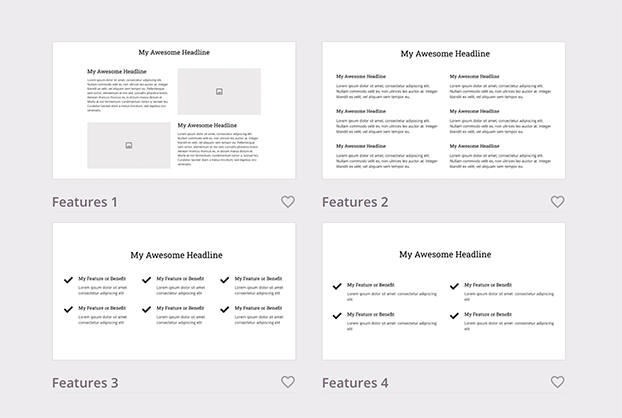
Il suffit de cliquer sur l'onglet Sections sur la gauche pour voir des lignes et des colonnes prédéfinies conçues pour des zones de page spécifiques, comme par exemple :
- En-tête
- Héros
- Appel à l'action
- FAQ
- Caractéristiques Pied de page
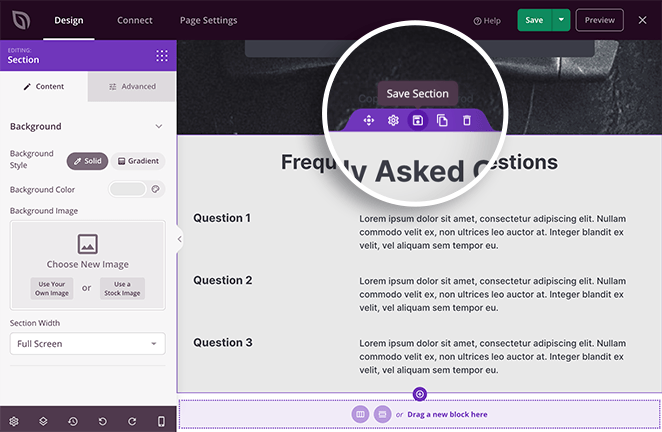
Il vous suffit de trouver une section qui vous plaît, de cliquer dessus et elle apparaît automatiquement sur votre page. Vous pouvez personnaliser votre section comme vous le feriez avec n'importe quel autre bloc.

Et si vous souhaitez réutiliser un bloc ou une section sur une autre page, vous pouvez cliquer sur l'icône Enregistrer pour l'ajouter à votre zone de sections enregistrées.

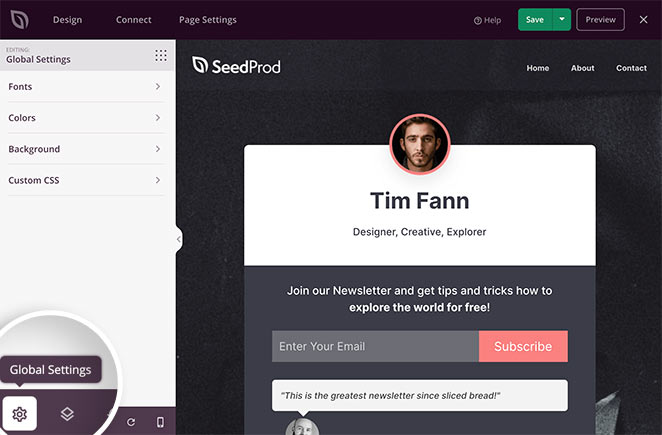
Si vous souhaitez contrôler davantage l'aspect et la convivialité de votre page d'atterrissage, vous disposez d'autres options de personnalisation dans le panneau Paramètres globaux. Pour le trouver, cliquez sur l'icône de l'engrenage dans le coin inférieur gauche de votre écran.

Vous pouvez ensuite cliquer sur les onglets pour apporter des modifications et les appliquer à l'ensemble de votre page.
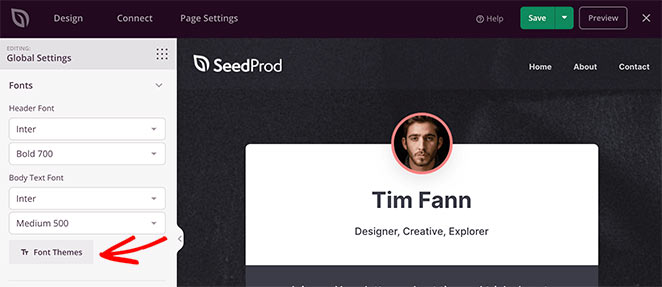
Le développement de la rubrique Polices vous permet de modifier les polices et les graisses de l'en-tête et du corps du texte. Il vous suffit de sélectionner une police Google dans le menu déroulant.

Vous pouvez également cliquer sur le bouton Thèmes de polices pour voir des exemples de combinaisons de polices. Il ne vous reste plus qu'à les appliquer à votre page.

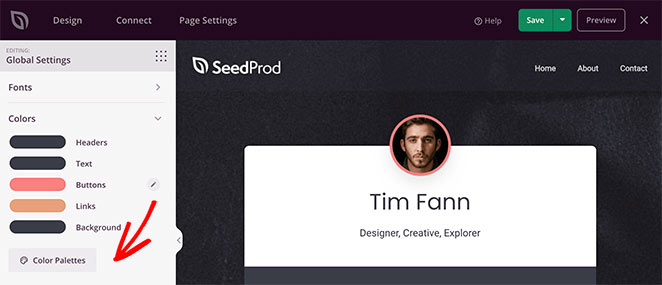
La section Couleurs est similaire. Cliquez sur n'importe quelle couleur pour afficher une pipette et sélectionner des couleurs individuelles pour les titres, le texte, les boutons, etc.

Vous pouvez également cliquer sur le bouton Palettes de couleurs pour choisir parmi plus de 20 schémas de couleurs prédéfinis.

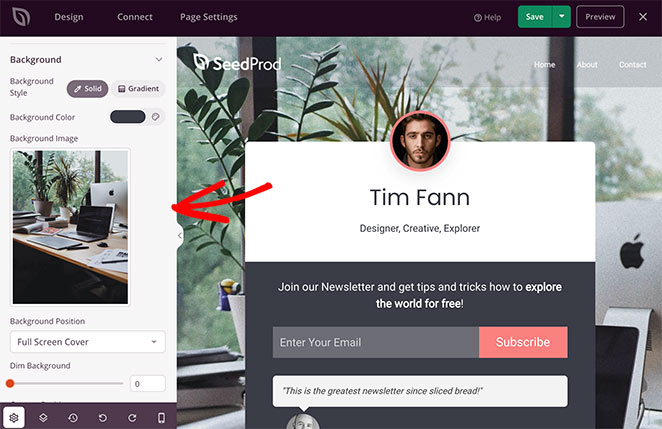
Dans la section Arrière-plan, vous pouvez contrôler la couleur, le dégradé et l'image de votre arrière-plan. Vous pouvez même ajouter un arrière-plan vidéo ou un diaporama pleine largeur si vous le souhaitez.

Lorsque tout est en ordre, cliquez sur le bouton vert Enregistrer dans le coin supérieur droit de votre écran.

Étape 4. Intégrer GetResponse à votre page d'atterrissage
Avec votre design en place, il est temps d'intégrer votre liste d'emails GetResponse à votre page d'atterrissage WordPress. Cette étape est très facile puisque SeedProd s'intègre avec tous les services de marketing par email populaires, y compris GetResponse.
En haut de votre écran, cliquez sur l'onglet Connecter pour afficher les outils de marketing par e-mail. De là, passez votre souris sur le logo GetResponse et cliquez sur Connecter.

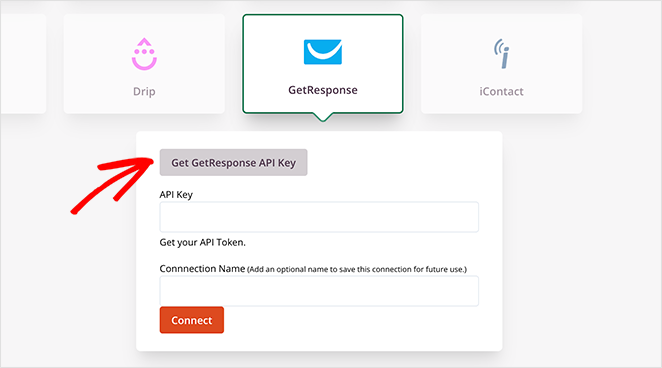
Maintenant, cliquez sur le bouton + Connecter un nouveau compte, et cliquez sur la clé API GetResponse pour vous connecter à votre compte.

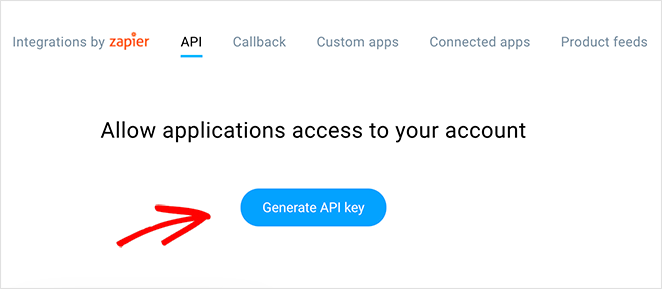
Ensuite, obtenez votre clé API que vous trouverez dans votre compte GetResponse sous Détails du compte " API ".

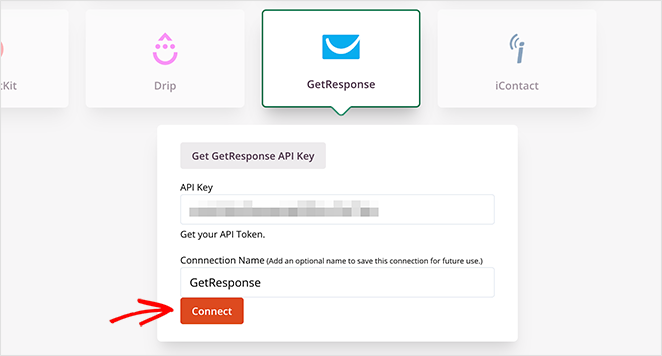
Enfin, entrez la clé API dans SeedProd et cliquez sur le bouton Connecter.

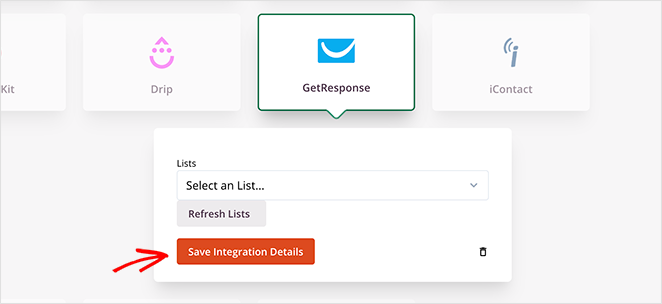
Vous pouvez maintenant choisir une liste d'adresses électroniques dans le menu déroulant et cliquer sur le bouton Enregistrer les détails de l'intégration.

Et voilà ! Votre page d'atterrissage est maintenant connectée à GetResponse pour faciliter la gestion de votre liste. Lorsque vous recueillez les informations de vos contacts par le biais de votre formulaire d'inscription, elles seront automatiquement mises à jour dans votre liste d'adresses électroniques GetResponse.
Étape 5. Configurez les paramètres de votre page d'atterrissage
After connecting your GetResponse email list, click the Page Settings tab to see other settings you can configure in SeedProd. There are typically 5 sections on the settings page, but this depends on the type of page you build and your SeedProd plan.
Paramètres généraux

Les paramètres généraux vous permettent de modifier le nom et l'URL de votre page. Vous pouvez également passer de l'état publié à l'état de brouillon.
Pour éviter tout conflit entre les plugins et accélérer votre page, vous pouvez activer le mode d'isolation. Ce mode empêche certains scripts d'en-tête et de pied de page de s'exécuter et d'interférer avec les performances de votre page.
Référencement et analyse

Sous l'onglet SEO, vous pouvez utiliser un plugin WordPress SEO pour configurer la balise de titre de votre page d'atterrissage, la méta description, etc. L'un des meilleurs plugins pour cela est All In One SEO.
Il en va de même pour l'onglet Analytics. Ici, vous pouvez connecter votre plugin Google Analytics préféré et surveiller les performances de votre page d'atterrissage. Pourquoi ne pas essayer MonsterInsights pour Google Analytics?
Vous pouvez toujours consulter notre avis MonsterInsights si vous souhaitez plus de détails.
Scripts

La zone Scripts est l'endroit où vous pouvez ajouter du code à l'en-tête, au corps et au pied de page de votre site. Il peut s'agir de cookies de suivi, de pixels Facebook, de publicités Facebook ou même de scripts d'analyse, selon les besoins de votre marketing numérique.
Domaine personnalisé
Si vous utilisez le plan de tarification Pro de SeedProd, vous pouvez également donner à votre page d'atterrissage un domaine personnalisé qui n'est pas lié à votre site web existant.

Par exemple, si vous souhaitez lancer un nouveau site web et que vous ne l'avez pas encore mis en place, vous pouvez créer une page "coming soon" dans SeedProd sur votre site web existant et la faire pointer vers votre nouveau site.
Grâce à cette tactique, vous pouvez attirer de nouveaux abonnés vers la liste GetResponse de votre futur site web sans avoir à installer WordPress.
Après avoir configuré vos paramètres, enregistrez vos modifications et revenez à l'onglet Conception.
Étape 6. Publier votre page d'atterrissage GetResponse dans WordPress
Avant de mettre votre page d'atterrissage en ligne, il est préférable de la tester sur des appareils mobiles. Si votre page d'atterrissage n'est pas adaptée aux appareils mobiles, elle ne s'affichera pas et ne fonctionnera pas aussi bien sur les petits écrans tactiles tels que les tablettes et les smartphones.
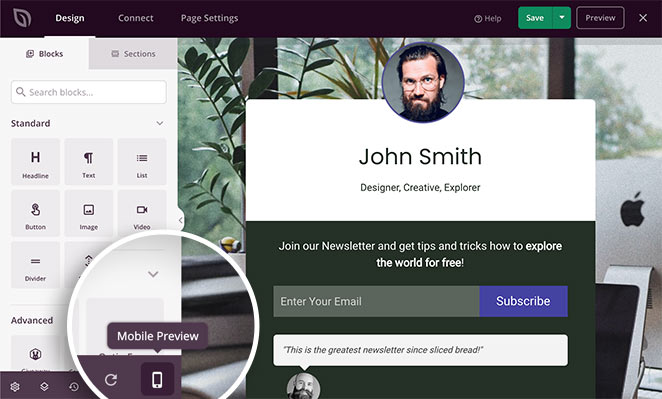
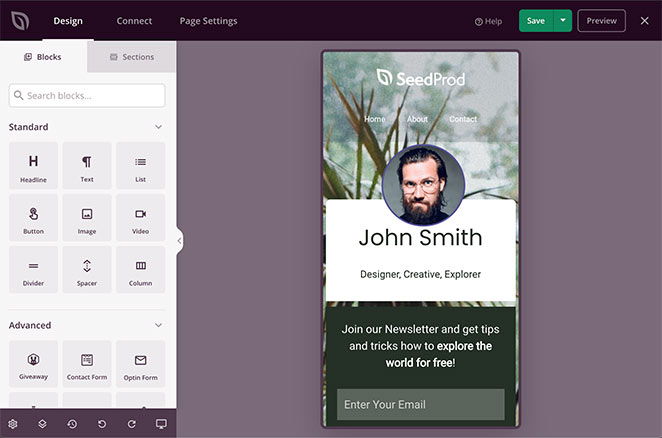
La bonne nouvelle, c'est que SeedProd dispose d'une option intégrée de prévisualisation mobile qui vous permet de vérifier que votre page est adaptée à la mobilité. Il vous suffit de cliquer sur l'icône mobile en bas de votre écran.

Vous pouvez maintenant voir comment votre page d'atterrissage se présente sur mobile et apporter des modifications à tout ce qui ne se présente pas ou ne fonctionne pas correctement.

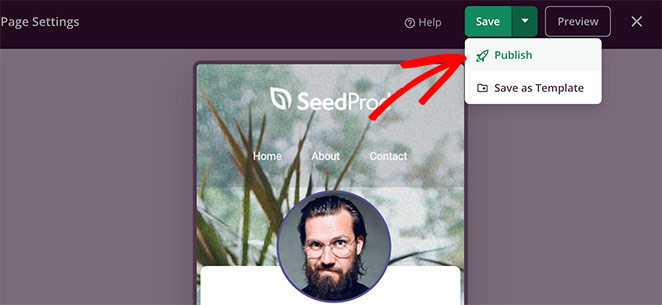
Lorsque tout semble parfait, il est temps de mettre en ligne. Cliquez sur la flèche vers le bas à côté du bouton vert Enregistrer et cliquez sur Publier.

Vous verrez ensuite une fenêtre vous indiquant que votre page a été publiée. Pour voir un aperçu en direct, cliquez sur le bouton Voir la page en direct.

Félicitations, vous disposez maintenant d'une nouvelle page d'atterrissage époustouflante pour votre liste de diffusion GetResponse !

C'est tout !
Vous savez maintenant comment créer une page d'atterrissage pour votre liste GetResponse dans WordPress avec SeedProd.
Avec le constructeur de pages par glisser-déposer de SeedProd, il est facile de créer des pages d'atterrissage à fort taux de conversion. Il est convivial pour les débutants, ne nécessite aucune connaissance technique ou de codage, et se concentre sur la génération de leads.
Mieux encore, il est rapide comme l'éclair et ne ralentit pas votre site web, ce qui en fait la solution idéale pour développer votre activité.
Want to go further with email marketing and landing page strategies?
- How to Market to an Email List Before Your Site Launches
- 5 Benefits of Building an Email List (and How to Start)
- How to Make a Sales Page with WordPress
- Comment créer une page d'atterrissage pour les membres sur WordPress
- Verified Digital Marketing Statistics and Trends
Si vous avez aimé cet article, n'hésitez pas à nous suivre sur Twitter et Facebook pour d'autres contenus utiles au développement de votre entreprise.