Trying to create a GetResponse landing page but frustrated by the design limits, clunky editor, or generic subdomain?
You’re not alone. GetResponse is great for email marketing, but its landing page builder can feel restrictive. You only get a few layout options, pages are hosted on their domain, and customizing the design takes more time than it should.
In this guide, I’ll show you how to build a GetResponse landing page in WordPress using SeedProd. It’s faster, easier to use, and gives you complete control over how your page looks and where it lives.
No technical skills needed. Just drag, drop, and publish.
Quick Summary
- What is a GetResponse landing page?
- Why WordPress works better for landing pages
- Step-by-step tutorial using SeedProd
- How to connect your GetResponse email list
- How to test and publish your page
- Frequently asked questions
What Is GetResponse?

GetResponse is an online marketing platform that features inbound marketing solutions to grow your audience, engage with potential customers, and boost online sales. The software includes crucial marketing features, including:
- Email marketing
- Website builder
- Marketing automation
- Conversion funnels
- Segmentation options
- Signup forms
- Landing pages
- Web push notifications
- Webinars
- Live chat
- and more.
GetResponse free, however, has limited features, and premium plans start from $13.30 per month.
What Is a GetResponse Landing Page?
A GetResponse landing page in WordPress is a type of web page made to collect email addresses from your target audience. The page typically includes a sign-up form that links to your GetResponse CRM email list.
This type of landing page often has an incentive to encourage site visitors to part with their email addresses. It could be a free download like an ebook or checklist. Or you could encourage visitors to check out a free trial or a product or service demo.
After visitors enter their email addresses, they automatically opt-in to join your email list. Then you can use marketing automation workflows in GetResponse to send newsletters and updates right to their inbox.
Many marketers use landing pages for Google ads and other advertising campaigns. You can also use them to increase sales for your Shopify or WooCommerce store with the right variant and incentives.
Why Build Your GetResponse Landing Page in WordPress?
Landing pages are one of the best ways to grow your email list. Once someone opts in, you have a direct line to their inbox, which makes it easier to build trust, share updates, and drive sales.
GetResponse offers a built-in landing page builder, but it comes with a few tradeoffs that can slow you down. Here’s a quick comparison:
| Feature | GetResponse Builder | SeedProd in WordPress |
|---|---|---|
| Ease of Use | Clunky editor with learning curve | Drag-and-drop, beginner-friendly |
| Hosting | Hosted on GetResponse’s servers | Lives on your own domain |
| Design Options | Limited templates | 100+ professional templates |
| Domain Control | Default subdomain like gr8.com | Clean URLs like yoursite.com/page |
| Performance | Depends on GetResponse | Fast, lightweight pages |
If you want full control over how your landing page looks, performs, and integrates with your site, WordPress is the better choice.
Next, I’ll show you how to create a high-converting GetResponse landing page in WordPress using SeedProd.
How to Create a GetResponse Landing Page
SeedProd is the best landing page builder for WordPress with beginner-friendly settings.

You can also choose from 100+ mobile-friendly landing page templates to generate leads for your business. Then you can use the drag-and-drop editor to customize your landing page design visually without hiring a developer or writing HTML from scratch.
With tons of customizable page elements, it’s easy to design your page the way you want. You can add sign-up forms, contact forms, social buttons, countdown timers, and more to boost your lead-generation efforts.
You can even accept credit card payments with its Stripe payment block.
SeedProd also offers powerful page modes you can enable with a single click, including:
So you won’t need multiple WordPress plugins to add this functionality to your website.
The most important thing is that SeedProd won’t slow down your website. It’s lightweight and made with bloat-free code, so your pages load as fast as possible and your conversion funnel more efficient.
Did you know you can get an unlimited free trial of SeedProd? Click the link to find out how.
Ready to start building your landing page for GetResponse? Follow the tutorial below to get started with landing pages by SeedProd.
Video Tutorial
Step 1. Install and Activate SeedProd
First, click here to get started with SeedProd and download the plugin. Then install and activate the plugin on your WordPress website.
You can follow this step-by-step guide to install a WordPress plugin if you need help.
Note: SeedProd offers a free version, allowing you to create a free landing page easily. However, we’ll use the premium version for integration with email marketing services like GetResponse, Mailchimp, and more.
Once you activate the plugin, you’ll see a welcome screen asking for your SeedProd license key.

Log in to your SeedProd Account and click the View License Key, Details, and Downloads link to find your license.

Then go ahead and copy your key to save it to your clipboard. After, paste the key into the license key field and click the Verify Key button.

Next, scroll down the page and click the Create Your First Page button. This takes you to SeedProd’s landing page dashboard.

At the top of the page, you’ll see 4 different page modes:
- Coming Soon
- Maintenance Mode
- 404
- Login
These modes let you enable specific landing pages with a single click.
For instance, you can enable Coming Soon mode to add a coming soon page telling people about your new website. Or you can enable Login mode to add a custom WordPress login page to your site.
Under that section, you’ll see a list of any other pages you create with SeedProd. Click the Create New Landing Page button since we haven’t made one yet.

Step 2. Choose a Landing Page Template
You’ll see SeedProd’s responsive landing page templates library on the following screen.

You can filter the templates by goal or industry by clicking the tabs along the top, including:
All of SeedProd’s templates are multifunctional. That means you can use any design and customize it in the drag-and-drop builder to suit your needs.
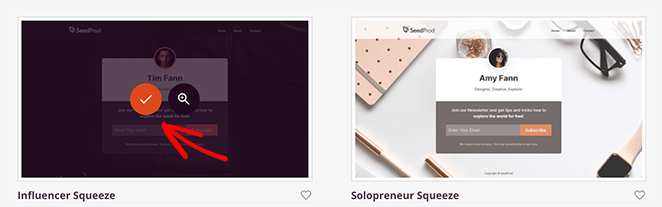
We’ll click the Lead Squeeze filter to see a list of squeeze pages for this guide.
Squeeze pages are some of the best types of landing pages for collecting email addresses. They’re designed to focus attention on the signup form and “squeeze” email addresses from visitors.
So browse through the designs, hover your mouse over one you like and click the tick icon to launch it.

We chose the Influencer Squeeze Page.
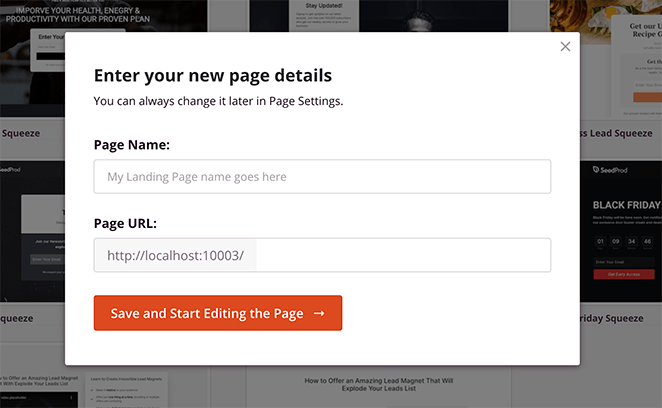
After picking a template, a popup appears asking you to enter a landing page name and URL. You can then click the Save and Start Editing the Page button to launch it in the visual editor.

Step 3. Customize Your Landing Page Template
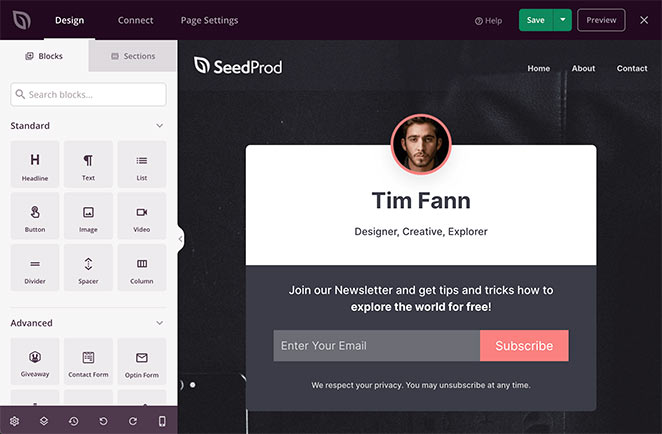
When your template launches, it will look like the example below.

On the left are tabs to choose blocks and sections to add content to your page. And on the right is a preview of how your landing page looks.
Adding content is as simple as dragging any block from the left and dropping it on the right.
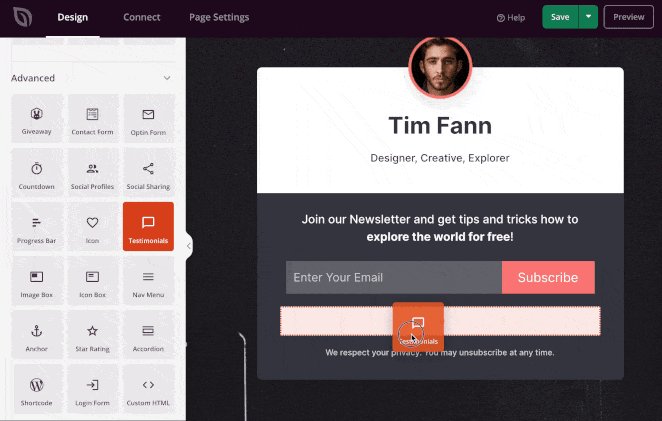
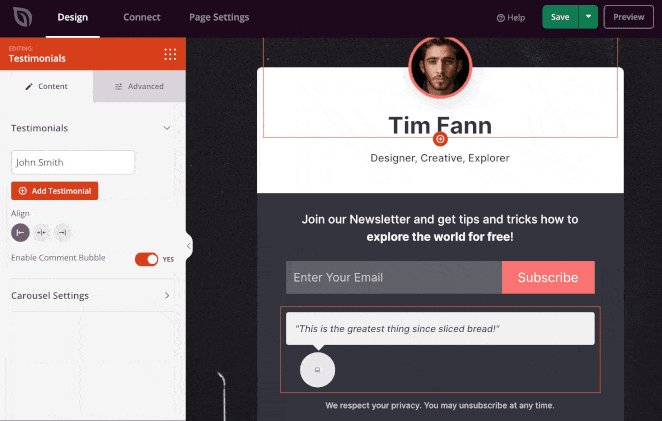
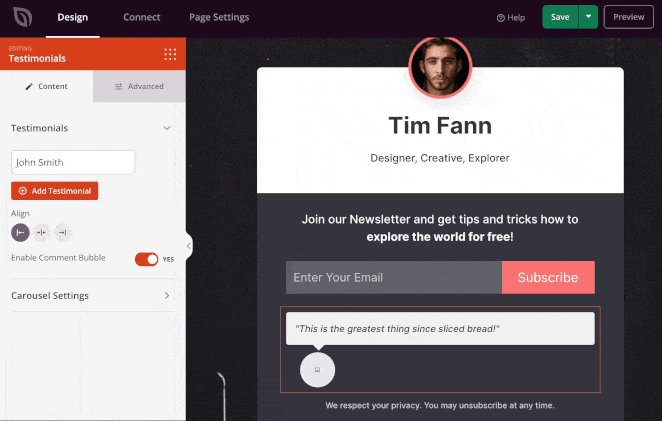
For example, if you want to add social proof to your page, click and drag the Testimonial block and drop it where you want to place it on your page.

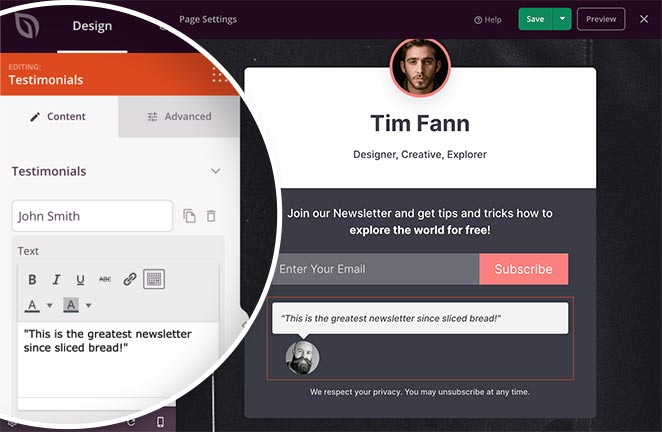
You can customize any page block by clicking it on your preview. This opens a panel on the left to change the content settings.

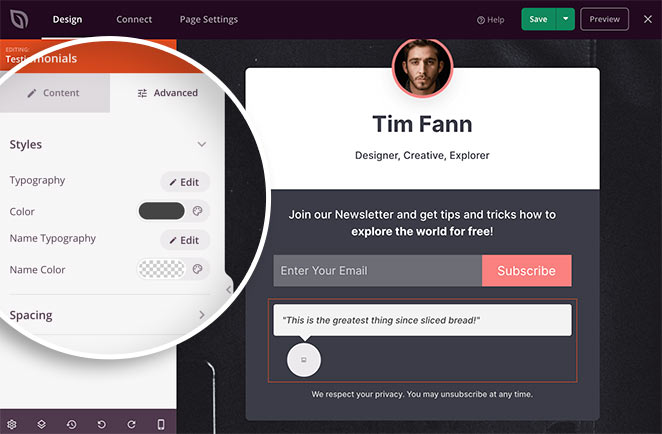
Clicking the Advanced tab on any block shows different settings to change colors, fonts, padding, etc.

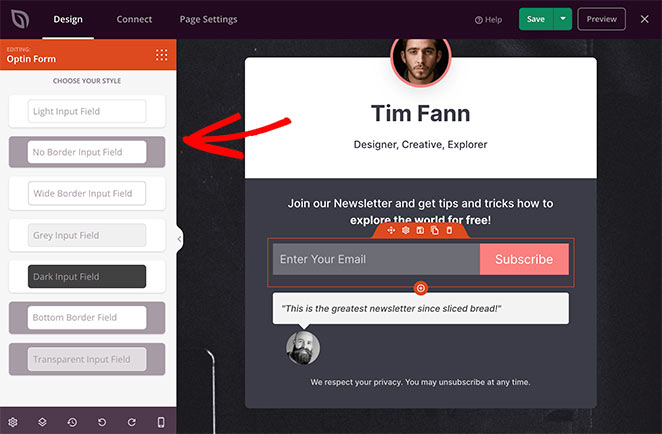
Many of SeedProd’s blocks also have a third tab called Templates. In this panel, you’ll see several different block styles you can use instantly.

This saves you from manually editing each block setting and is an easy way to make blocks look good quickly.
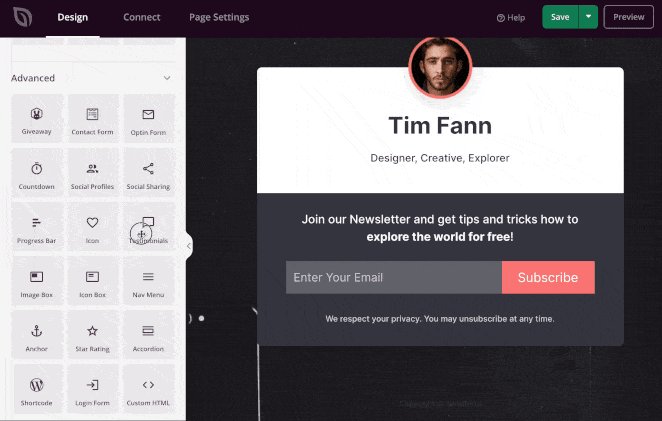
There are tons of blocks to choose from. Some offer simple design features, like buttons, images, videos, and text. The advanced blocks are where the magic happens.
Here you can add elements to your page that are made just for generating leads, like:
- Optin forms
- Contact forms
- Login forms
- CTA buttons
- Giveaway widgets
- Social profiles
- Social media embeds
- Countdown timers
- Testimonials
- Checkout buttons (like PayPal buttons)
- Checkout areas
- Product grids
- And more.
For example, you could add a RafflePress giveaway app to your landing page to incentivize users to subscribe.
As well as blocks, you can also add whole extra areas to your landing page.

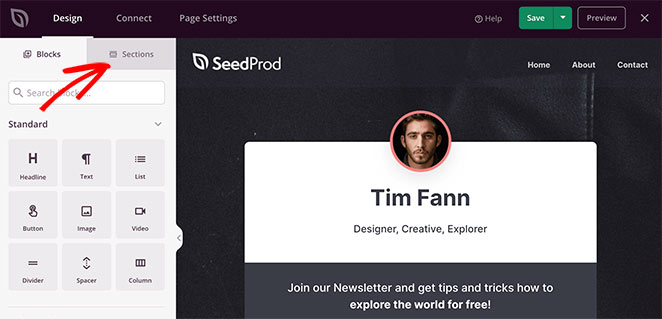
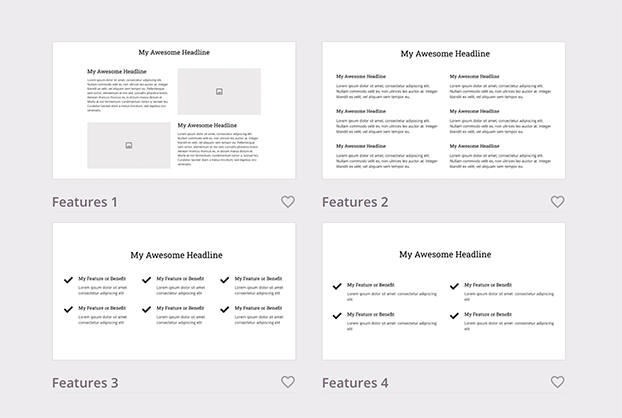
Just click the Sections tab on the left to see pre-made rows and columns designed for specific page areas, like:
- Header
- Hero
- Call to Action
- FAQ
- Features Footer
Just find a section you like, click it, and it appears on your page automatically. You can customize your section as you would with any other block.

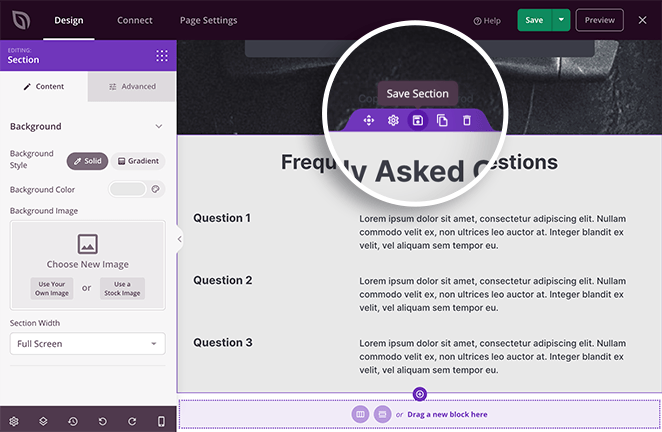
And if you want to reuse a block or section on another page, you can click the Save icon to add it to your saved sections area.

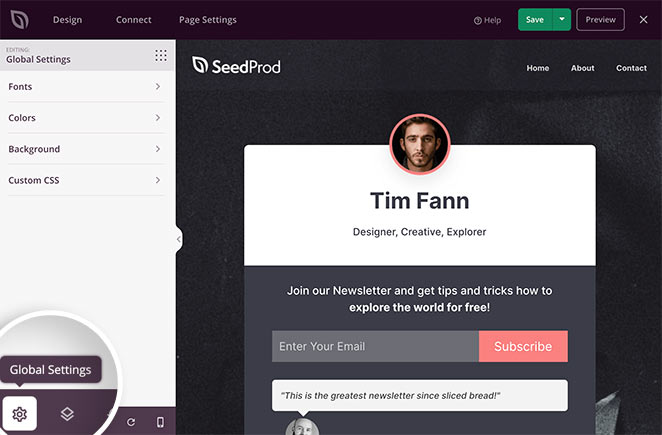
If you’d like more control over your landing page’s look and feel, there are more customization options in the Global Settings panel. To find it, click the gear icon in the bottom left corner of your screen.

Then you can click the tabs to make changes and apply them to your page globally.
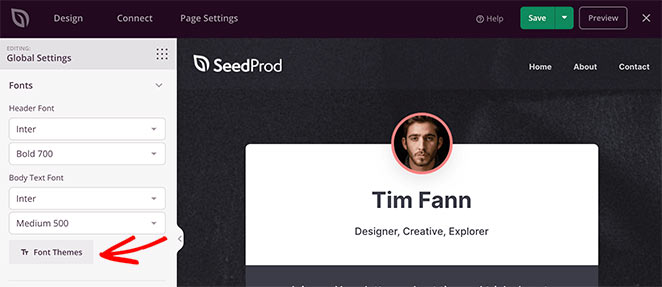
Expanding the Fonts heading lets you change your header and body fonts and weights. It’s as easy as picking a Google font from the drop-down menu.

Or you can click the Font Themes button to see examples of different font pairings. From there, it’s just a click to apply them to your page.

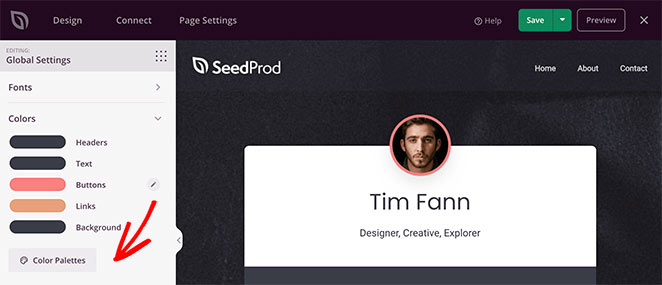
The Colours section is similar. Click any color to see a color dropper tool and select individual colors for headings, text, buttons, etc.

Or you can click the Color Palettes button to choose from over 20+ pre-designed color schemes.

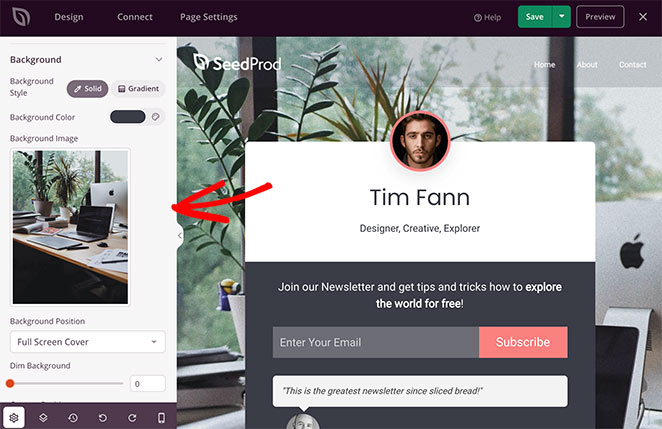
In the Background section, you can control your background color, gradient, and image. You can even add a video background or full-width slideshow if you’d like.

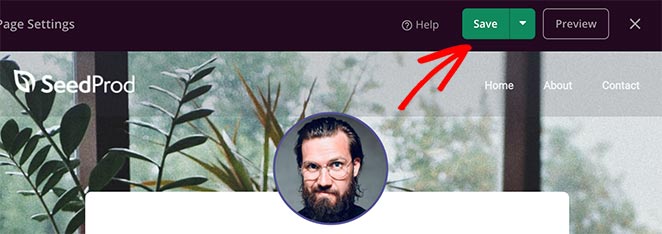
When everything looks the way you want, click the green Save button in the top-right corner of your screen.

Step 4. Integrate GetResponse with your Landing Page
With your design in place, it’s time to integrate your GetResponse email list with your WordPress landing page. This step is super-easy since SeedProd integrates with all the popular email marketing services, including GetResponse.
From the top of your screen, click the Connect tab to see the email marketing tools. From there, hover your mouse over the GetResponse logo and click Connect.

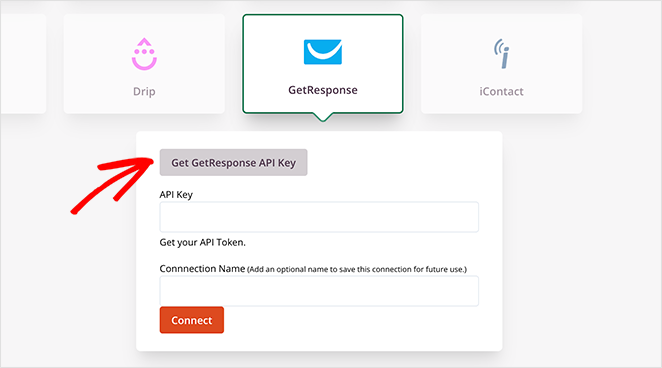
Now, click the + Connect New Account button, and click the Get GetResponse API Key to log in to your account.

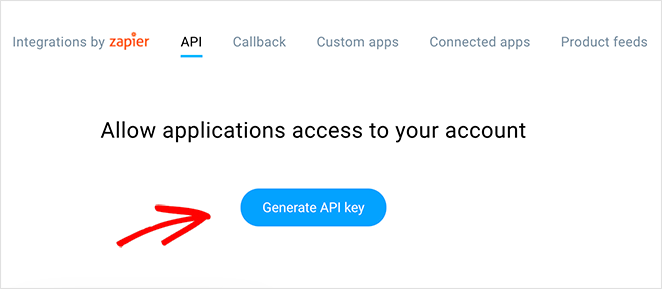
Next, get your API Key which you can find in your GetResponse Account under Account Details » API.

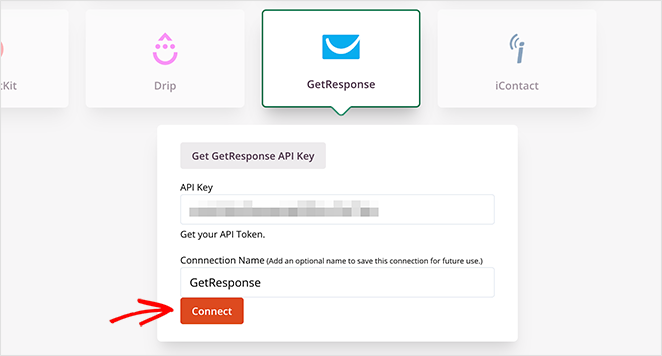
Lastly, enter the API Key in SeedProd and click the Connect button.

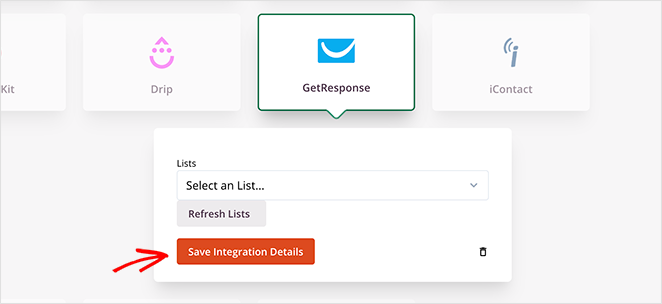
You can now choose an email list from the dropdown menu and click the Save Integration Details button.

That’s it! Your landing page is now connected to GetResponse for easy list management. When you collect your contacts information through your signup form, it will automatically update on your GetResponse email list.
Step 5. Configure Your Landing Page Settings
After connecting your GetResponse email list, click the Page Settings tab to see other settings you can configure in SeedProd. There are typically 5 sections on the settings page, but this depends on the type of page you build and your SeedProd plan.
General Settings

The General settings allow you to change the name and URL for your page. You can also switch between published and draft.
To avoid any plugin conflicts and speed up your page, you can enable Isolation Mode. This prevents specific header and footer scripts from running and interfering with your performance.
SEO and Analytics

Under the SEO tab, you can use a WordPress SEO plugin to configure your landing page title tag, meta description, etc. One of the best plugins for this is All In One SEO.
The same is true for the Analytics tab. Here you can connect your favorite Google Analytics plugin and monitor your landing page performance. Why not try MonsterInsights for Google Analytics?
You can always check out our MonsterInsights review if you want more details.
Scripts

The Scripts area is where you can add code to your page header, body, and footer. This could be anything like your tracking cookies, Facebook pixel, Facebook ads, or even your analytics script – whatever your digital marketing efforts require.
Custom Domain
If you’re a user of SeedProd’s Pro Pricing Plan, you can also give your landing page a custom domain that isn’t connected to your existing website.

For example, if you want to launch a new website and haven’t set it up, you can create a coming soon page in SeedProd on your existing website and point it to your new site.
With this tactic, you can drive new subscribers to your future website’s GetResponse list without setting up a fresh install of WordPress.
After configuring your settings, save your changes and click back to the Design tab.
Step 6. Publish Your GetResponse Landing Page in WordPress
Before you make your landing page live, it’s best practice to test it on mobile devices. If your landing page isn’t mobile-responsive, it won’t look and perform as well on smaller touch screens like tablets and smartphones.
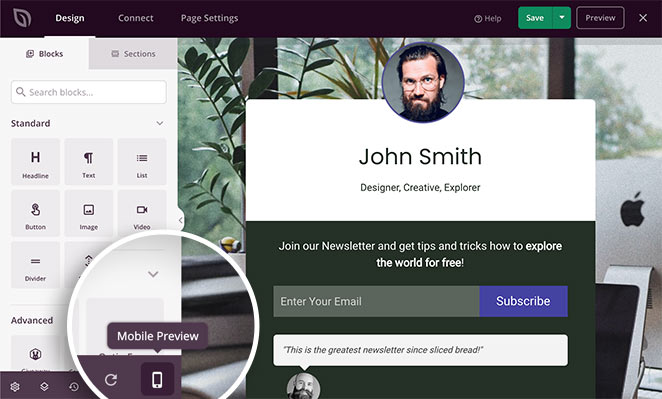
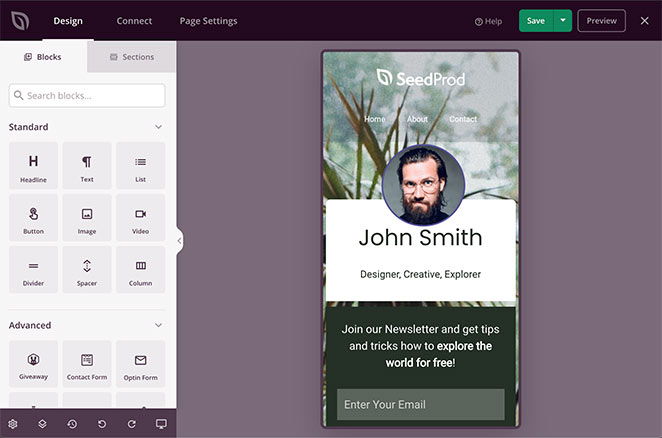
The good news is that SeedProd has a built-in mobile preview option so that you can check your page is mobile-friendly. Just click the mobile icon at the bottom of your screen.

Now you can see how your landing page looks on mobile and make changes to anything that doesn’t look or work correctly.

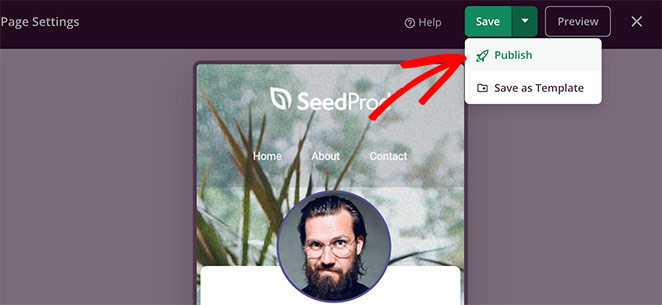
When everything looks great, it’s time to go live. Click the down arrow next to the green Save button and click Publish.

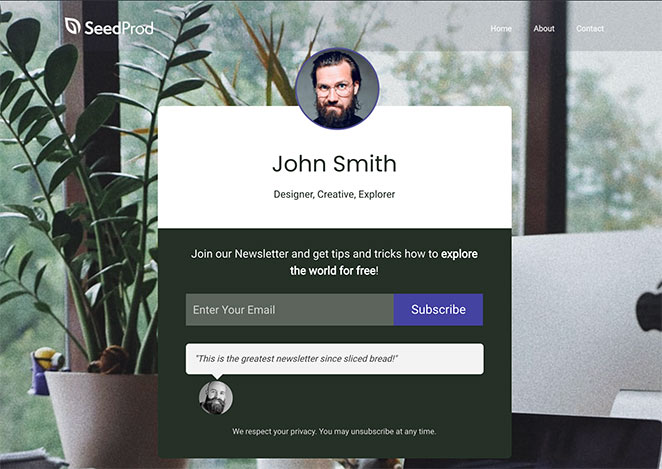
After, you’ll see a window telling you your page has been published. To see a live preview, go ahead and click the See Live Page button.

Congratulations, you now have a stunning new landing page for your GetResponse mailing list!

That’s it!
You now know how to create a landing page for your GetResponse list in WordPress with SeedProd.
With SeedProd’s drag-and-drop page builder, creating high-converting landing pages is easy. It’s beginner-friendly, doesn’t require any tech or coding knowledge, and is focused on generating leads.
Even better, it’s lightning-fast and won’t slow your website down, making it the ideal solution to grow your business.
Want to go further with email marketing and landing page strategies?
- How to Market to an Email List Before Your Site Launches
- 5 Benefits of Building an Email List (and How to Start)
- How to Make a Sales Page with WordPress
- How to Create a Membership Landing Page in WordPress
- Verified Digital Marketing Statistics and Trends
If you liked this article, please follow us on Twitter and Facebook for more helpful content to help grow your business.