Vous souhaitez ajouter une nouvelle section de produits WooCommerce à votre boutique en ligne ?
L'affichage des nouveaux produits dans votre boutique en ligne est un moyen éprouvé de stimuler les ventes. C'est la raison pour laquelle des magasins populaires comme Amazon, Walmart et tous les autres disposent d'un widget pour les nouveaux arrivages.
Dans cet article, nous allons vous montrer comment afficher les nouveaux produits dans WooCommerce, à la fois avec et sans plugin.
Pourquoi afficher les nouveaux produits dans WooCommerce ?
L'affichage des nouveaux produits dans WooCommerce permet aux clients potentiels de trouver plus facilement les nouveaux arrivages. Par exemple, les clients réguliers peuvent facilement trouver des produits qu'ils n'ont jamais vus auparavant, et les nouveaux clients peuvent faire la différence entre votre ancien et votre nouveau stock.
En outre, vous n'aurez pas besoin d'ajouter un badge "nouveau produit" à vos images. Au lieu de cela, vous pouvez renvoyer les visiteurs vers une page dédiée aux nouveaux produits ou vers des zones de votre site distinctes de celles de vos anciens produits.
L'avantage de cette méthode est qu'elle attire l'attention sur vos nouveaux produits, ce qui peut considérablement augmenter les ventes.
Comment afficher les nouveaux arrivages dans WooCommerce ?
Dans cet article, nous allons partager 2 méthodes différentes pour afficher les nouveaux produits dans WooCommerce.
Tout d'abord, vous apprendrez à créer une nouvelle page de produits à l'aide d'un plugin de page d'atterrissage populaire. Ensuite, vous apprendrez à utiliser le bloc WordPress natif de WooCommerce et les shortcodes pour afficher les nouveaux arrivages dans les articles, les pages et les widgets.
Plongeons dans l'aventure !
Méthode 1 : Ajouter une nouvelle page WooCommerce avec SeedProd
La première méthode utilise SeedProd pour créer une nouvelle page de produits pour votre boutique WooCommerce. SeedProd est le meilleur constructeur de pages WordPress par glisser-déposer utilisé par plus d'un million de sites web.

Avec ce plugin, vous pouvez facilement ajouter de nouveaux produits à vos pages de produits WooCommerce et créer des pages d'atterrissage pour vos produits afin d'améliorer vos conversions. Par exemple, vous pouvez créer une page WooCommerce "coming soon " en seulement quelques minutes. En outre, il dispose de plusieurs blocs WooCommerce qui vous permettent de créer et de personnaliser facilement vos pages de produits.
Vous pouvez également utiliser SeedProd pour créer une boutique WooCommerce complète sans code.
1. Installer SeedProd Landing Page Builder
La première étape consiste à installer le plugin SeedProd.
Pour vous aider, consultez ce guide étape par étape sur l'installation d'un plugin dans WordPress.
Note : il existe une version gratuite de SeedProd que vous pouvez utiliser, mais nous utiliserons la version Elite pour les fonctionnalités avancées de WooCommerce.
Après avoir activé le plugin, allez dans SeedProd " Settings et entrez votre clé de licence. Vous trouverez cette information dans votre compte sur le site de SeedProd.

2. Choisir un modèle de page d'atterrissage
L'étape suivante consiste à naviguer vers SeedProd " Templates. Sur cette page, vous pouvez choisir parmi des centaines de modèles de pages d'atterrissage pré-fabriqués à utiliser comme point de départ.

Vous pouvez filtrer les modèles en cliquant sur les onglets situés en haut de la page :
- Tous
- Bientôt disponible
- Mode maintenance
- 404 Page
- Vente
- Webinaire
- Fil d'Ariane
- Merci de votre attention
- Connexion
Chaque modèle est facile à personnaliser dans l'éditeur visuel de pages, de sorte que vous n'êtes pas enfermé dans une conception particulière.
Lorsque vous avez trouvé le modèle que vous souhaitez utiliser, survolez-le et cliquez sur l'icône "Cochez". Pour ce guide, nous utiliserons le modèle eCommerce Thank You Page.

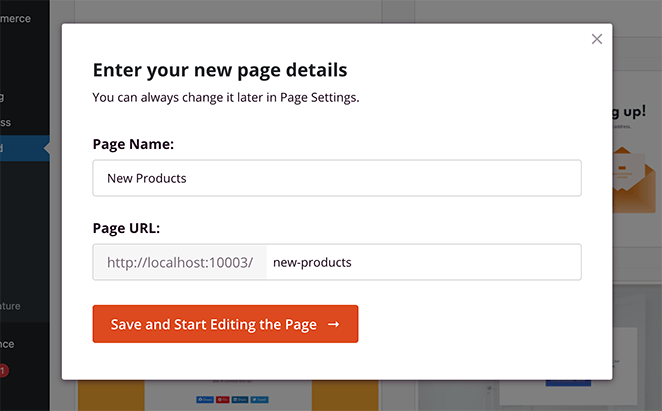
Vous devez ensuite donner un nom à votre page et cliquer sur le bouton "Enregistrer et commencer à modifier la page" .

3. Ajouter le bloc Produits récents WooCommerce
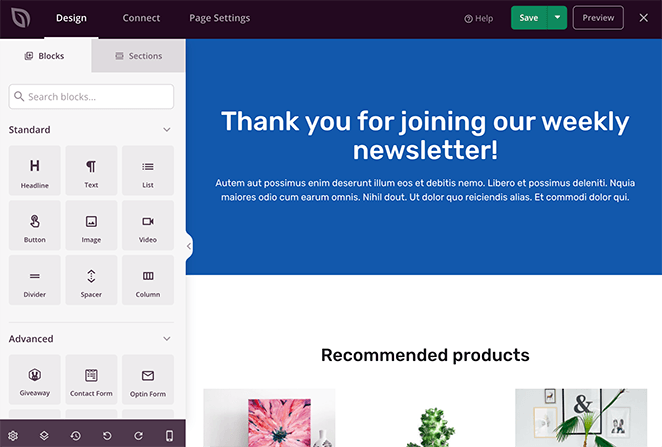
Après avoir lancé votre modèle, il s'ouvrira dans l'éditeur visuel de pages de SeedProd. C'est ici que vous pouvez lister tous les derniers produits WooCommerce arrivés.

La navigation dans l'éditeur visuel est très simple.
Sur le côté gauche, vous pouvez voir différents blocs et sections que vous pouvez faire glisser et déposer sur votre page. Sur la droite, vous verrez un aperçu de la page en direct.
Chaque fois que vous ajoutez du contenu à votre page, vous voyez les modifications en temps réel. Il est ainsi beaucoup plus facile de prévisualiser votre page finie sans avoir à naviguer vers un autre écran.
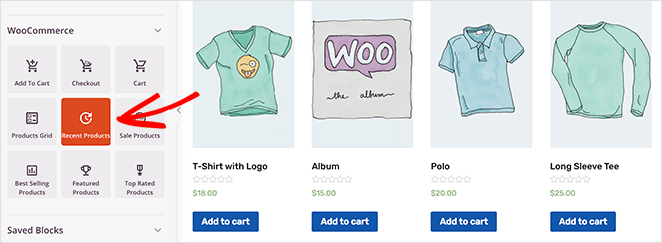
Pour afficher les nouveaux produits WooCommerce, nous utiliserons l'un des blocs de page d'atterrissage WooCommerce intégrés à SeedProd.
Dans le menu de gauche, dirigez-vous vers la section "WooCommerce". De là, trouvez le bloc Produits récents et faites-le glisser sur votre page.

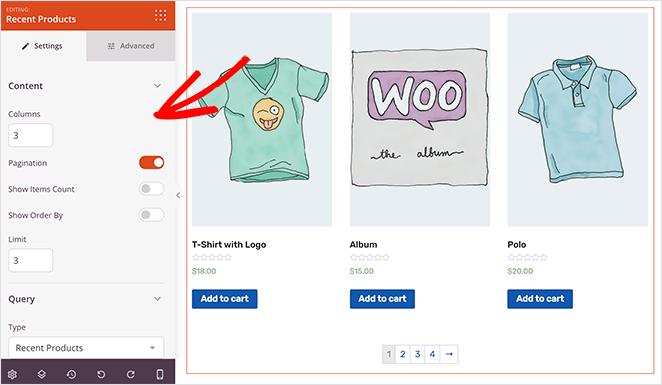
Ensuite, vous pouvez cliquer n'importe où sur le bloc des produits récents pour ouvrir les paramètres du bloc sur la droite.

Dans ce panneau, vous pouvez
- Choisissez le nombre de colonnes de produits
- Activer la pagination simple des produits
- Afficher le nombre d'articles (pour la gestion des stocks)
- Ajouter un menu déroulant pour les filtres de produits
- Limiter le nombre de produits affichés
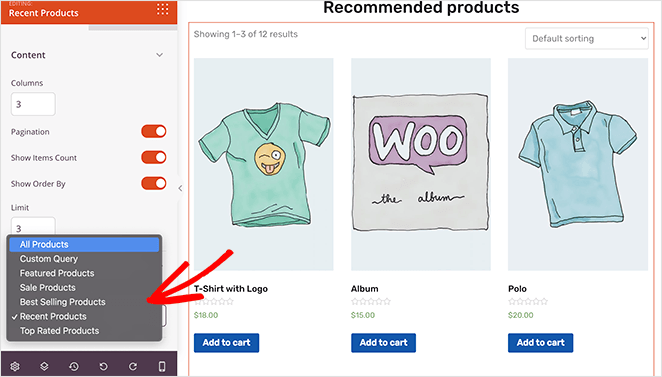
Vous pouvez également modifier la requête en passant des produits récents à :
- Produits vedettes
- Produits en vente
- Produits les plus vendus
- Produits les mieux notés
- Requête personnalisée

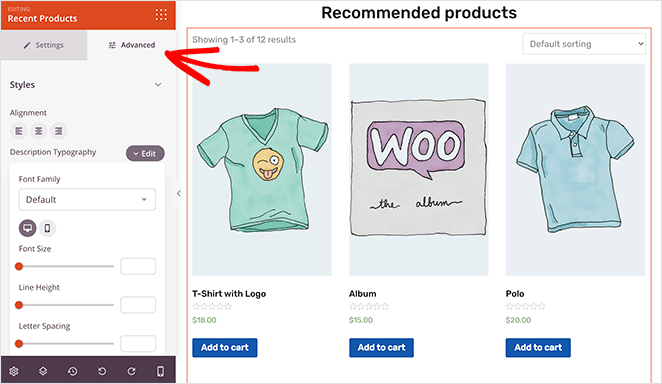
En cliquant sur l'onglet Avancé, vous découvrirez d'autres façons de personnaliser vos nouvelles listes de produits.

Par exemple, vous pouvez personnaliser la typographie de la description du produit, la police du prix normal et la couleur de l'insigne du prix de vente.
D'autres options de personnalisation avancées sont disponibles :
- Styles de boutons et typographie
- Ombres et bordures d'images
- Marge et espacement
Une fois que vous avez fini d'ajouter vos nouveaux produits, n'oubliez pas de cliquer sur Enregistrer pour sauvegarder vos modifications.
4. Personnalisez votre page WooCommerce des nouveaux produits
Après avoir ajouté des produits à votre page, vous pouvez finir de personnaliser votre design pour qu'il corresponde à votre marque. SeedProd offre plusieurs façons simples de le faire, mais nous commencerons par supprimer les éléments de la page dont nous n'avons pas besoin.
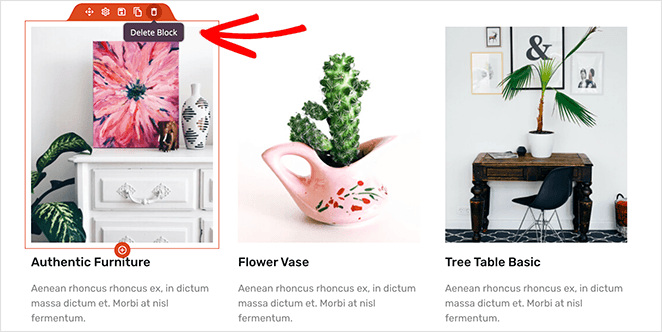
Par exemple, le modèle de page est livré avec des images et des descriptions de démonstration. Pour les supprimer, passez votre souris sur le bloc et cliquez sur l'icône de la corbeille.

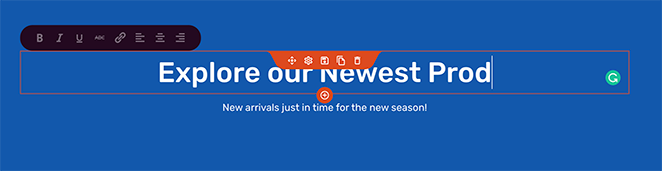
Vous pouvez également modifier n'importe quel titre ou bloc de texte en cliquant à l'intérieur et en saisissant votre nouveau contenu.

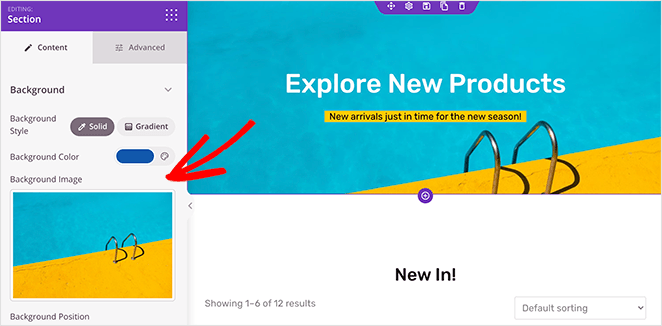
En outre, vous pouvez créer des en-têtes de page accrocheurs en ajoutant vos propres images. Il vous suffit de cliquer sur n'importe quelle section, de choisir le style d'image d'arrière-plan et de sélectionner une photo sur votre ordinateur, dans votre médiathèque ou dans l'une des centaines de photos d'archives gratuites.

Lorsque vous êtes satisfait de vos personnalisations, cliquez sur le bouton Enregistrer.
5. Publier votre page WooCommerce des nouveaux produits
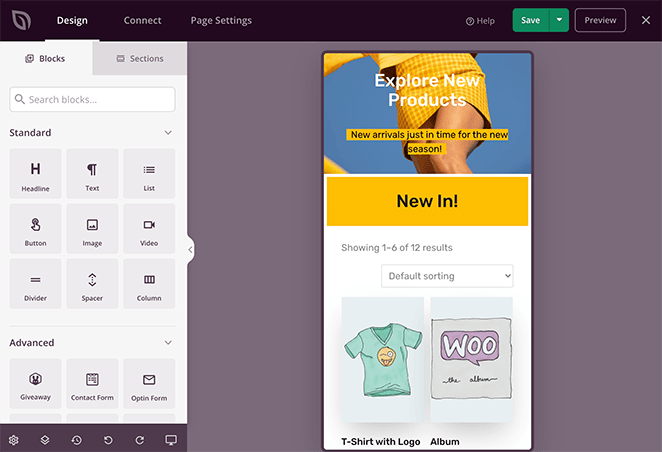
Avant de publier votre page, assurez-vous qu'elle est adaptée aux mobiles. SeedProd dispose d'options d'édition mobile intégrées pour s'assurer que votre page est belle sur n'importe quel écran ou appareil.
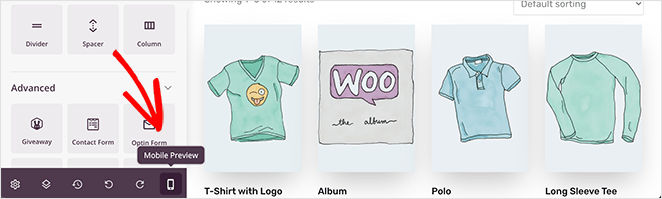
Pour vérifier votre page, cliquez sur l'icône mobile dans la barre de navigation inférieure. Vous pourrez alors ajuster votre page pour qu'elle s'affiche correctement sur les écrans mobiles.

Par exemple, vous pouvez agrandir les boutons et les rendre plus faciles à cliquer ou réduire les colonnes de produits.

Après avoir vérifié que votre page est adaptée aux besoins des mobiles, cliquez sur la flèche déroulante située à côté du bouton Enregistrer, puis sur Publier.

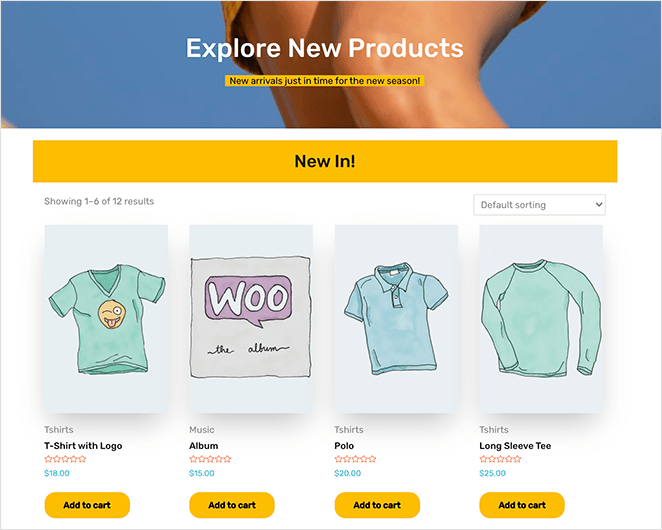
Vous avez maintenant ajouté vos produits les plus récents à une page unique de nouveaux produits.

Avec SeedProd, vous pouvez personnaliser cette page à l'infini pour améliorer les conversions :
- Ajout de courtes descriptions
- Afficher les produits variables
- Changer la couleur de votre bouton CTA
- Affichage du panier d'achat
- Ajouter des titres animés
Vous pouvez également ajouter cette page à votre menu de navigation WordPress pour encourager vos visiteurs à parcourir vos nouveaux produits WooCommerce.
Méthode 2 : Utiliser les shortcodes New Products WooCommerce
Si vous souhaitez afficher de nouveaux produits dans vos pages WooCommerce ou vos articles WordPress existants, c'est possible. WooCommerce dispose de blocs WordPress dédiés et de shortcodes intégrés que vous pouvez utiliser pour personnaliser vos pages et d'autres zones de votre boutique en ligne.
Newest Products WooCommerce Block
Pour ajouter de nouveaux articles avec un bloc, modifiez n'importe quel article ou page de votre boutique et cliquez sur l'icône plus. Ensuite, faites défiler la page jusqu'à la section WooCommerce.

Ici, vous pouvez choisir parmi plusieurs blocs WooCommerce qui ajoutent des produits en fonction des catégories de produits et des étiquettes, du niveau du produit et d'autres données relatives au produit.
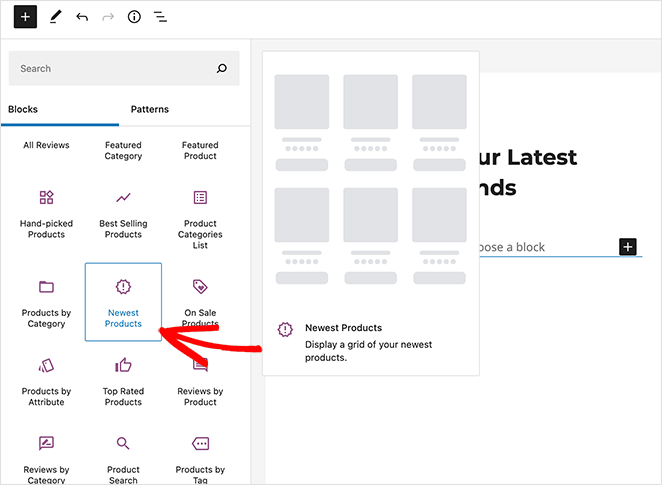
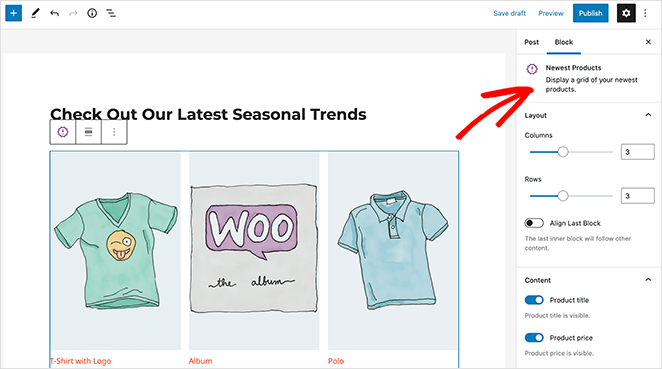
Pour afficher les nouveaux produits, cliquez sur le bloc Nouveaux produits. Vous ajouterez ainsi une grille de vos derniers produits à votre article ou à votre page.

Dans les options de bloc à droite, vous pouvez configurer vos produits groupés pour qu'ils soient affichés ou masqués :
- Le titre du produit
- Prix
- Evaluation
- Bouton d'ajout au panier

En outre, vous pouvez filtrer les produits par catégorie, modifier l'alignement de la grille et définir le nombre de lignes et de colonnes.
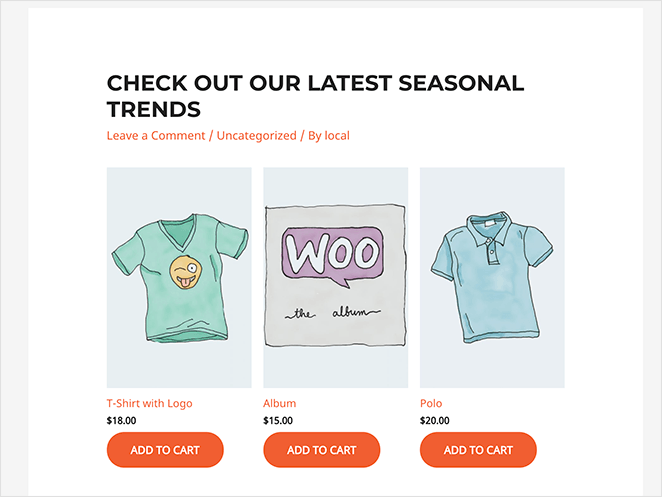
Lorsque vous êtes satisfait de l'aspect de la page, cliquez sur Mettre à jour ou Publier. Vous pouvez ensuite prévisualiser la page.

Newest Products Shortcode pour WooCommerce
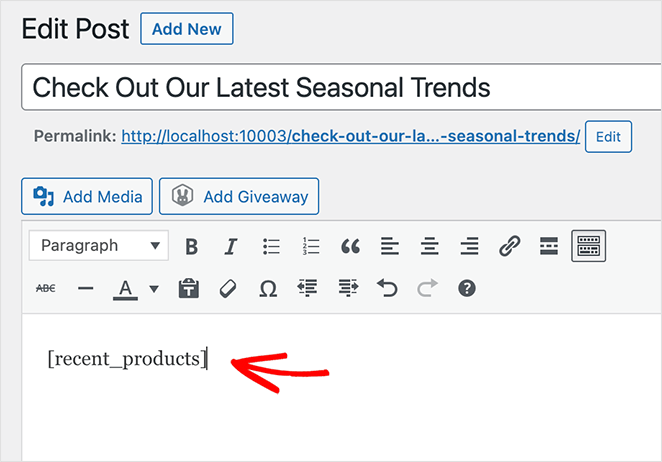
Si vous utilisez l'éditeur WordPress classique, vous pouvez faire la même chose avec un shortcode WooCommerce. Dans l'éditeur WordPress, collez ce shortcode : [recent_products].
Vous pouvez contrôler le nombre de produits liés et de colonnes de produits en ajoutant les paramètres de shortcode suivants : products limit="3″ columns="3″.

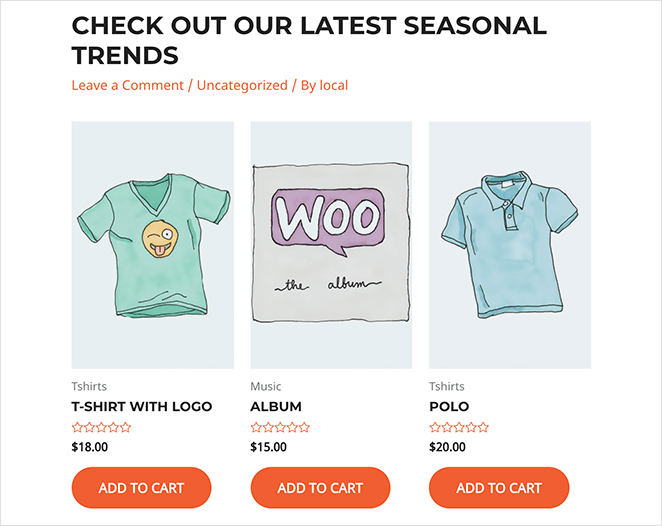
Vous pouvez ensuite mettre à jour ou publier votre page. Vos visiteurs verront alors vos produits les plus récents mis en évidence ci-dessous.

WooCommerce Sidebar Widget New Products
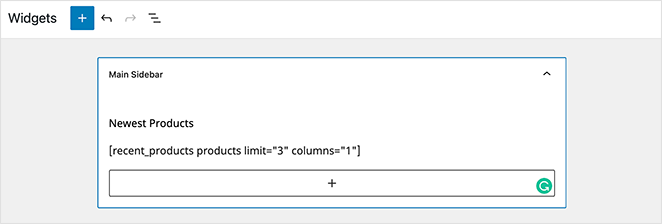
En plus de ce qui précède, vous pouvez utiliser le shortcode WooCommerce pour afficher les nouveaux produits dans votre barre latérale WooCommerce ou WordPress.
Pour ce faire, allez dans Apparence " Widgets et ajoutez un nouveau bloc de paragraphe. De là, collez le shortcode que vous avez utilisé ci-dessus et cliquez sur Enregistrer.

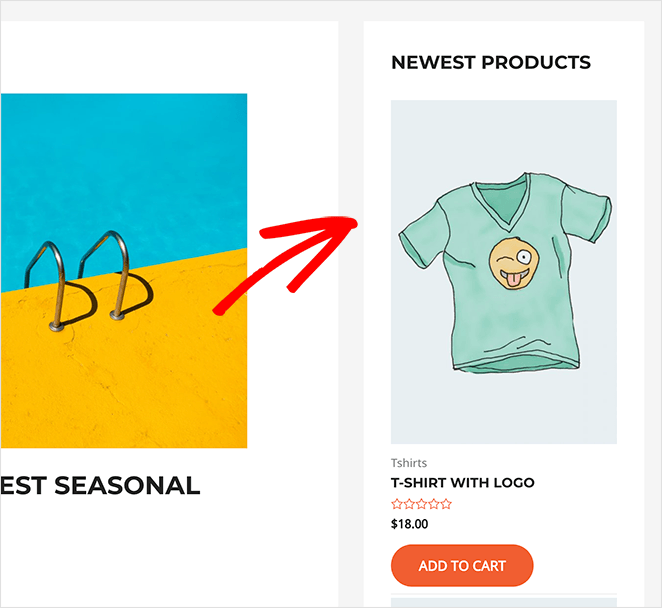
Lorsque vous prévisualisez votre boutique, vous verrez vos nouveaux produits mis en évidence dans votre barre latérale WordPress.

Et voilà !
Nous espérons que cet article vous a aidé à apprendre comment afficher de nouveaux produits dans WooCommerce. Pendant que vous êtes ici, vous pourriez aussi aimer apprendre comment personnaliser la page de paiement de WooCommerce pour augmenter votre taux de conversion. Ou encore cet article sur les meilleurs plugins d'affiliation pour WooCommerce.
Si vous avez aimé cet article, n'hésitez pas à nous suivre sur YouTube, Twitter et Facebook pour découvrir d'autres contenus utiles au développement de votre entreprise.





