Creating a landing page in WordPress doesn’t have to involve writing code. In fact, thanks to modern drag-and-drop builders like SeedProd, anyone—from small business owners to bloggers—can build a high-converting page in under 30 minutes.
When I built my first WordPress landing page back in 2013, I had no idea how to code. Tutorials kept mentioning HTML and CSS, and I just wanted a simple signup page. That experience led me to help thousands of users do the same, without touching a line of code.
In this guide, I’ll show you step-by-step how to create a landing page in WordPress.
Quick Answer: To create a landing page in WordPress without coding, use a drag-and-drop plugin like SeedProd. Choose a pre-made template, customize your content visually, and publish it in just a few clicks. It’s fast, beginner-friendly, and works with any WordPress theme.
How to Create a WordPress Landing Page (No Code Required)
Follow these simple steps to create a custom landing page in WordPress without writing code. This method works with any theme, doesn’t require a developer, and takes under 30 minutes:
This method works for beginners, marketers, and small business owners. It’s the fastest way I’ve found to create a custom landing page in WordPress without hiring a developer.
Benefits of Using a Landing Page in WordPress
Unlike your homepage, a landing page is designed for one goal, whether it’s lead generation, product sales, or event signups.

Here are the main reasons marketers prefer using landing pages:
- Higher conversion rates: Landing pages eliminate distractions by removing menus, footers, and unnecessary links—helping visitors focus on the call to action.
- Full design control: Tools like SeedProd allow full customization of your layout, fonts, colors, and CTAs—no code required.
- Faster campaign setup: Launch and remove time-sensitive offers without affecting your full website.
- Better tracking: Each landing page can be tied to its own analytics, helping you optimize performance with A/B testing or heatmaps.
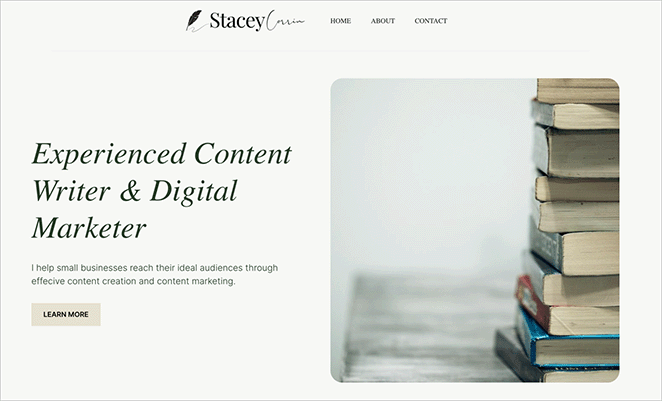
Need ideas? Here are some proven landing page examples you can use for inspiration.
Plus, there are many plugins, including page builders, that help create landing pages easily. These page builders are user-friendly and don’t require coding skills. They let beginners make effective landing pages without needing a developer.
Types of WordPress Landing Pages You Can Create
Not all landing pages are the same. Depending on your goal, whether it’s collecting emails, launching a product, or replacing your homepage, WordPress makes it easy to create a custom landing page without writing code.
Here are some of the most effective types:
- Waitlist Landing Pages: Perfect for pre-launch products or services. These pages help you build early interest and collect email signups before going live.
- Squeeze Pages: Designed specifically for email capture. Usually paired with a lead magnet like a free ebook, checklist, or exclusive content to encourage opt-ins.
- Sales Pages: Focused on driving purchases or signups. These pages highlight your offer with compelling copy, CTAs, social proof, and often include pricing sections.
- Event or Webinar Pages: Promote online or in-person events. Often includes a countdown timer, registration form, and calendar integration to increase attendance.
- Homepage Replacements: Ideal when your full site isn’t ready. Use a focused landing page as your temporary homepage to welcome visitors and guide them to take action.
Each of these pages can be built quickly using a drag-and-drop builder like SeedProd. Just choose a template, customize your content, and publish.
How to Build a Custom Landing Page in WordPress with SeedProd
While you don’t technically need a WordPress landing page plugin to build your page, using one is always my first choice. They’re easy to use, don’t require any coding skills, and allow you to spin up a page in minutes.
I also always use SeedProd instead of the other options available. Let’s look at why.

First off, SeedProd is fast. Really fast. Independent tests show SeedProd pages loading in under a second, which is crucial because slow pages lose visitors and sales. This speed advantage gives you a head start.
Speed is just one part of it. SeedProd includes helpful blocks like countdown timers and opt-in forms that can improve your conversion rates.
What I like most is how easy it is to build your pages with no code needed. The drag-and-drop system and pre-built templates make designing a professional-looking landing page (or even a whole website) a breeze.

I built my entire site with SeedProd without writing a single line of code.
So, let’s jump right into the steps for using SeedProd to create a landing page in WordPress:
Etape 1. Installer SeedProd Landing Page Plugin
Click here to get started with SeedProd and quickly download the plugin. In just a few clicks, you’ll have it installed on your WordPress site.
If you’d like a walkthrough, we have a guide on installing SeedProd.
✏️ Note
While there’s a free version available, this tutorial will focus on the Pro version, which provides access to advanced features like premium templates and powerful integrations.
After activating the plugin, navigate to SeedProd » Landing Pages from your WordPress dashboard and click the Add New Landing Page button.

Étape 2. Choisir un modèle de page d'atterrissage
On the next page, you can choose a landing page template to jumpstart your design process. Whether you need a landing page for sales, lead generation, webinar registrations, or a custom project, there’s a template to match your goals.

These fully customizable templates eliminate the need for design experience, allowing you to create a professional-looking landing page with ease.
Vous pouvez également sélectionner le modèle vierge pour créer et concevoir votre propre page dans l'éditeur visuel.
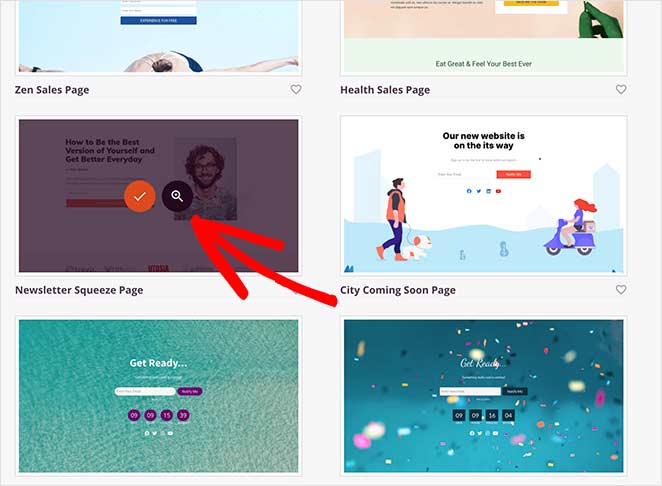
Pour ce tutoriel, je choisirai le modèle Newsletter Squeeze Page. Pour l'utiliser, passez votre souris sur le modèle et cliquez sur l'icône de la coche.

Ensuite, une fenêtre contextuelle apparaît, dans laquelle vous pouvez donner un nom et une URL personnalisée à votre page. Cliquez ensuite sur le bouton Enregistrer et commencer à éditer la page pour charger votre modèle dans le générateur de glisser-déposer.

Étape 3. Personnalisez votre modèle de page d'atterrissage
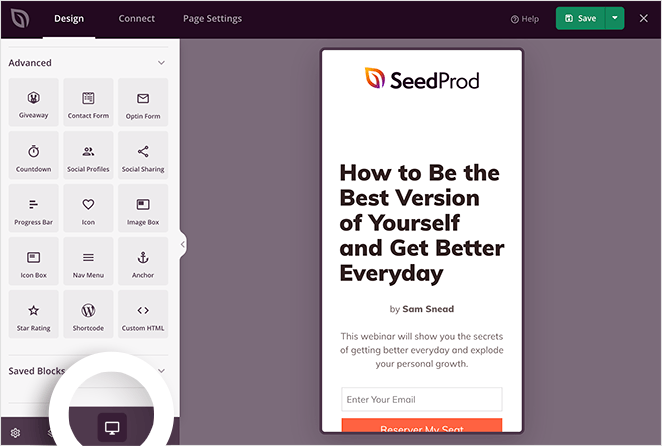
After creating your new page, you’ll see the visual drag-and-drop page builder. This makes it simple to customize your landing page’s layout and content.
Drag and drop elements like headlines, images, buttons, and more directly onto the page. No coding required.

You’ll find various blocks in the sidebar, each with customizable options to match your brand.
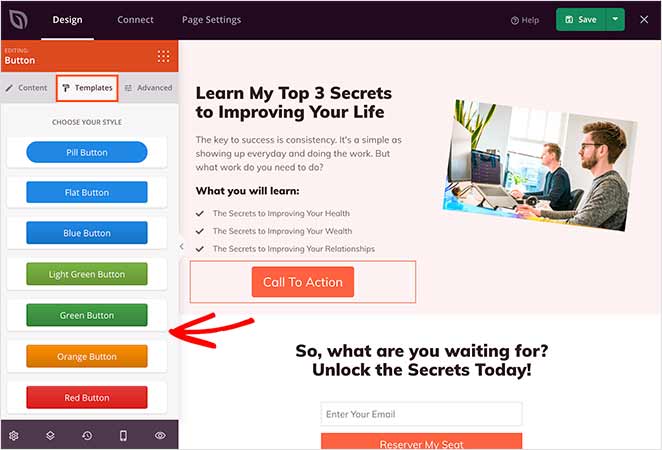
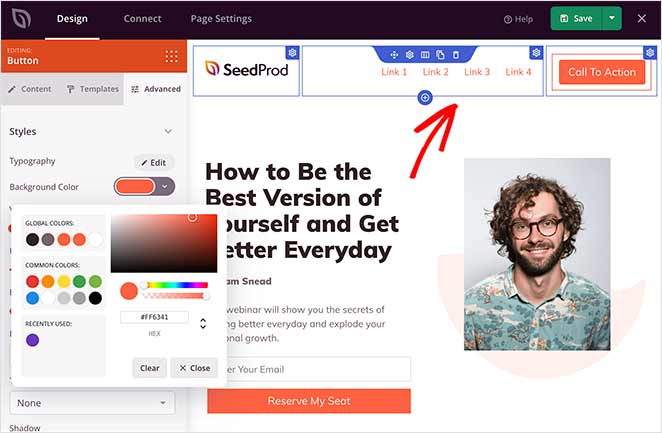
Par exemple, si vous cliquez sur le bloc Bouton pour ouvrir les paramètres, vous verrez plusieurs styles de modèles, couleurs, dégradés et contours.

The Advanced tab also allows you to change the block’s content, size, alignment, color, and typography.
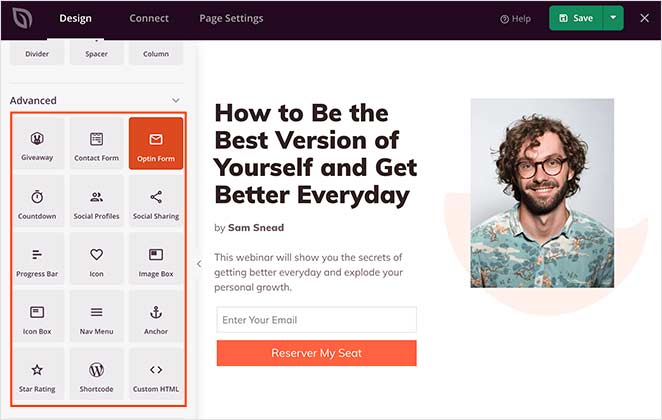
Need to boost conversions? The Advanced blocks have you covered, with options for lead generation forms, countdown timers, testimonials, and more.

To learn how to add some of these features, check out the following tutorials:
- Comment intégrer Google Maps dans WordPress
- Comment ajouter une barre de défilement de photos avant et après sur WordPress
- Comment ajouter des témoignages sur WordPress
- Comment créer une page d'atterrissage avec un compte à rebours
- Comment ajouter des heures d'ouverture à WordPress
- Comment ajouter des icônes de médias sociaux personnalisées à votre site web ?
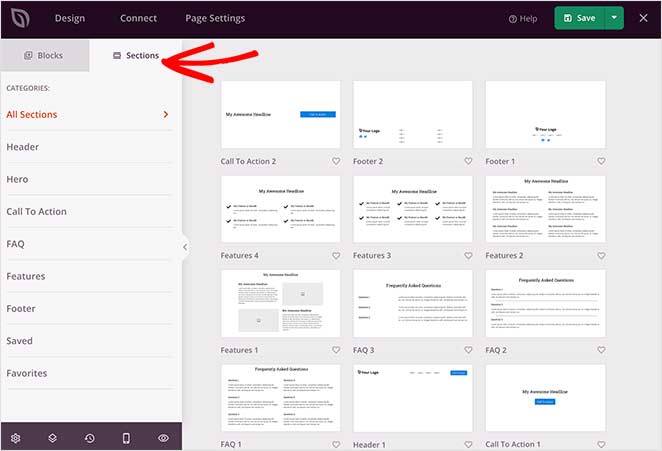
Adding Landing Page Sections
Want to create entire sections quickly? SeedProd offers pre-made layouts for headers, hero areas, FAQs, and more, giving you a head start on your design.

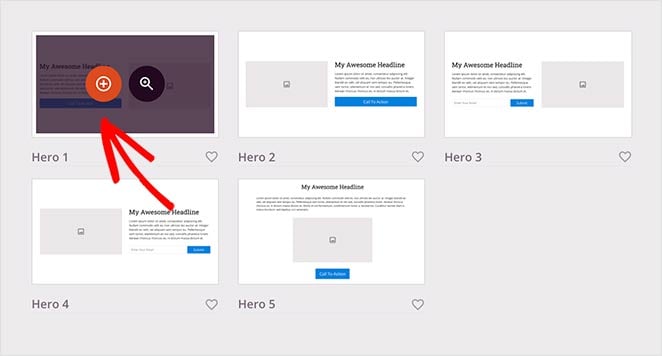
Pour ajouter une section à votre page d'atterrissage, survolez un exemple avec votre souris et cliquez sur l'icône plus +.

SeedProd insère ensuite la section dans votre page. Vous pouvez ensuite cliquer sur les éléments et les modifier comme vous le feriez avec les blocs.

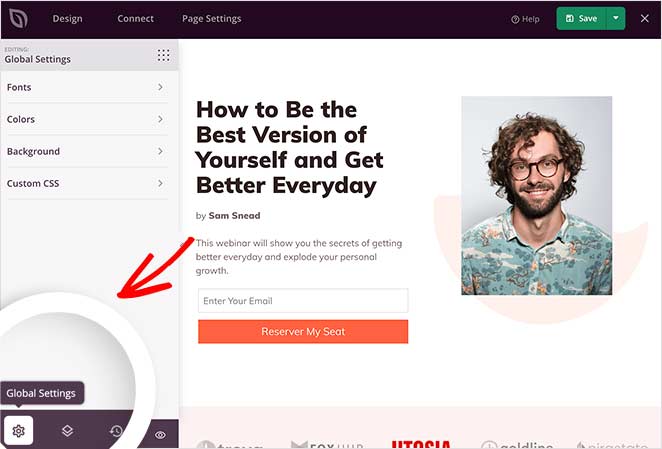
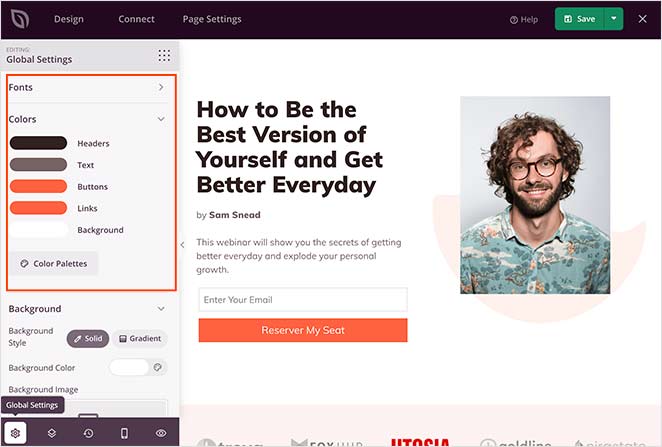
Customizing Global Styling Options
To maintain a consistent look and feel across your landing page, use the global styling options to easily control colors, fonts, and background images.

Par exemple, vous pouvez ajouter un arrière-plan vidéo ou une fonction de diaporama à votre page. Vous pouvez également modifier la couleur de l'arrière-plan et donner à votre page d'atterrissage une palette de couleurs cohérente.

Remember to save your changes during the design process by clicking the Save button at the top-right corner.
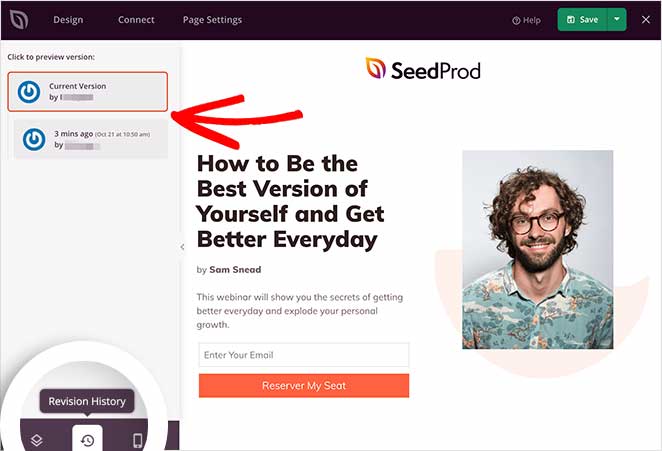
Restoring to an Older Landing Page Version
Il peut arriver que vous ayez besoin de revenir à une version antérieure de la page d'atterrissage.
Pour ce faire, cliquez sur l'icône de l'horloge en bas à gauche de votre écran. Vous pouvez ensuite consulter l'historique de vos révisions et passer à une autre version.

Step 4: Connect Your Email Marketing Service
You can easily grow your email list by connecting your favorite tools.
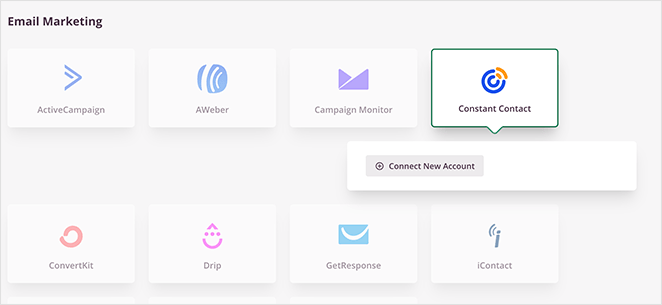
Connect to popular email providers like Constant Contact, GetResponse, Mailchimp, ActiveCampaign, and more, ensuring every lead captured through your landing page goes straight to your email list.

Vous pouvez également configurer le suivi Google Analytics, la protection contre le spam et d'autres applications avec Zapier.
Trouvez-le dans la liste des intégrations et cliquez sur Connecter pour relier votre service de messagerie.

Suivez ensuite les instructions pour vous connecter et vérifier votre compte. Vous pouvez ensuite relier tous vos formulaires opt-in à votre liste d'adresses électroniques.
Étape 5 : Configurer les paramètres de votre page d'atterrissage
Next, take control of your landing page’s performance with easy-to-use settings.

Adjust SEO settings to boost your page’s visibility in search results, ensuring more potential customers can find you. You can also connect to analytics platforms to track your landing page’s effectiveness.
For advanced users, there are options for custom header, body, and footer scripts, giving you full control over your page’s functionality.
N'oubliez pas de cliquer sur Enregistrer pour conserver vos modifications.
Étape 6 : Publier votre page d'atterrissage dans WordPress
Avant de publier votre page d'atterrissage, vous devez la prévisualiser. De cette façon, vous pouvez voir si elle est bien présentée à la fois sur les ordinateurs de bureau et les appareils mobiles.
Pour prévisualiser votre page, cliquez sur l'icône de prévisualisation dans le générateur de pages d'atterrissage. Vous obtiendrez instantanément un aperçu de la page mobile, ce qui vous permettra de la faire défiler et d'y apporter des modifications. Il vous suffit de cliquer à nouveau sur l'icône pour revenir à l'aperçu de la page de bureau.

Si vous souhaitez voir un aperçu en direct de votre page, cliquez sur l'icône de l'œil pour ouvrir votre page d'atterrissage dans un nouvel onglet.
Lorsque vous êtes satisfait de la présentation, cliquez sur la flèche située sous le bouton Enregistrer et cliquez sur Publier.
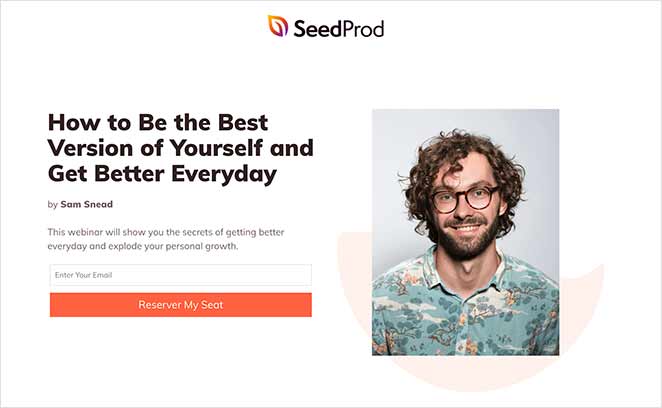
Voici un exemple de page d'atterrissage que j'ai créée pour ce guide sur mon site web de test :

💡 Expert Tip
This landing page took me around 15 minutes to create.
You can make that time even quicker by using SeedProd’s Import and Export feature. It lets you export your designs as a .zip file so you can quickly reuse them for other projects.
For example, design a stock template and use it as a framework for your client projects to make the design process faster.
How Do I Make My WordPress Homepage a Landing Page?
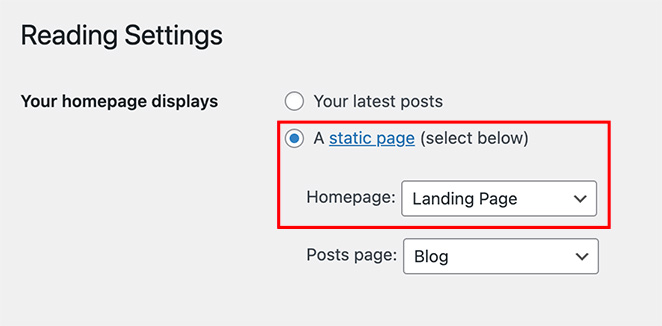
Si vous souhaitez que votre page de destination soit la première chose que les visiteurs du site web voient, vous devez la définir comme votre page d'accueil statique.
Pour ce faire, allez dans Réglages " Lecture dans votre tableau de bord WordPress. Sélectionnez ensuite l'option "Une page statique" et choisissez la page d'atterrissage que vous venez de créer dans le menu déroulant.

Ce ne sera pas la même chose que votre page d'accueil habituelle. Cela signifie que votre page d'atterrissage personnalisée est l'endroit où les visiteurs atterrissent lorsqu'ils cliquent sur votre site WordPress principal.
🤔 Frequently Asked Questions About WordPress Landing Pages
Ensuite, optimisez votre page d'atterrissage
I hope this guide helped you learn how to create a landing page in WordPress without writing a single line of code. Whether you’re building a simple landing page, a custom sales page, or even replacing your homepage, WordPress makes it easy when you use the right plugin.
Once your landing page is live, take a few minutes to test how it performs. Small tweaks can lead to big wins, especially if you’re using tools like A/B testing, countdown timers, or analytics integrations.
Pour vous aider, les guides suivants peuvent vous être utiles :
- Conseils d'experts pour l'optimisation des pages d'atterrissage
- Comment tester votre page d'atterrissage
- Les types de pages d'atterrissage qui convertissent à coup sûr
- Les meilleures pratiques de la page d'atterrissage pour des taux de conversion incroyables
- Exemples d'URL de pages d'atterrissage et bonnes pratiques
- Comment créer une page d'atterrissage rapide pour tester des idées
- Formules de titres de pages d'atterrissage pour augmenter les taux de conversion
- La page d'atterrissage ne convertit pas ? 9 conseils pour y remédier rapidement
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.